vue 甘特圖(三):甘特圖右側內容拖動展示
2023-10-09 21:01:43
vue3 甘特圖(三):甘特圖右側內容拖動展示內容
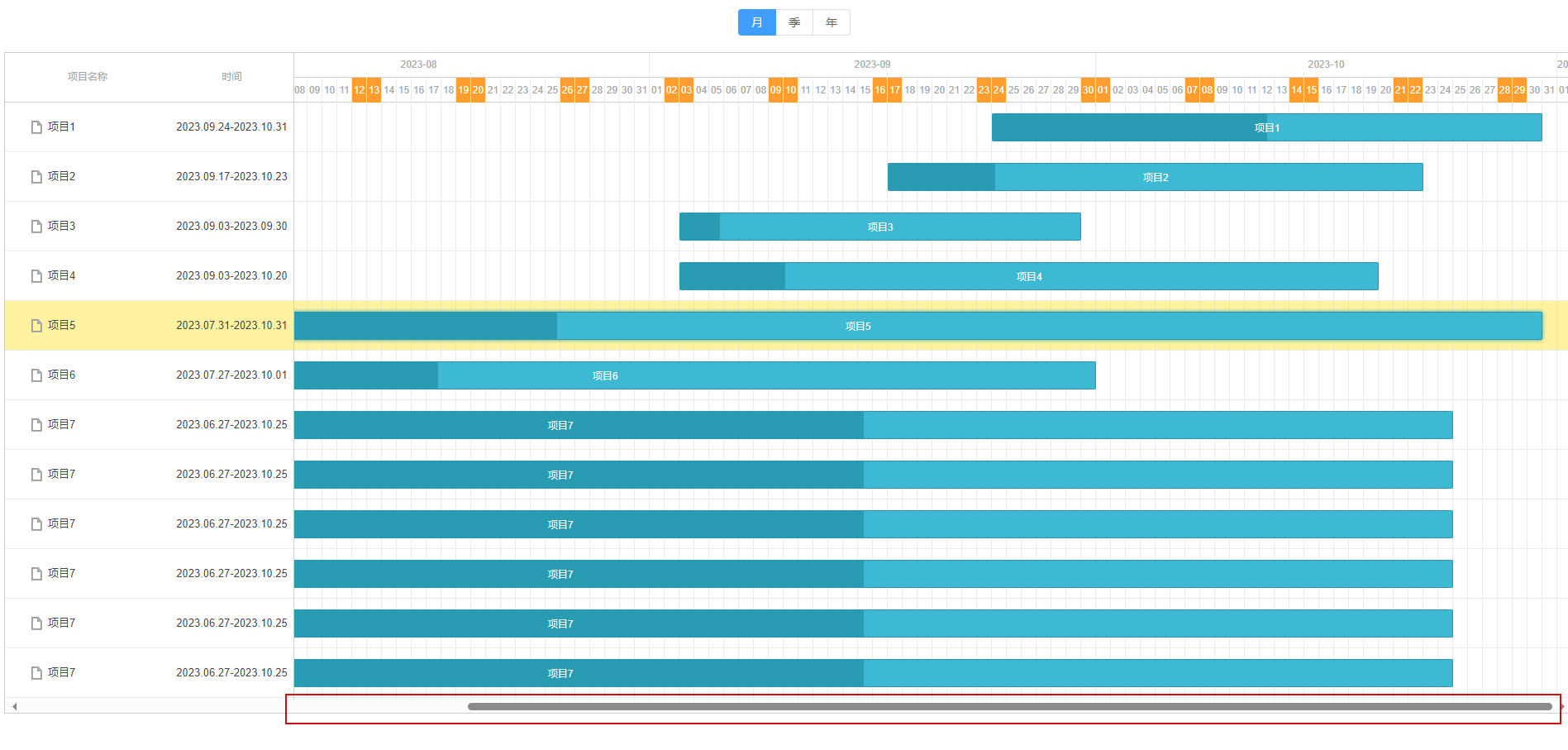
解決因多個專案週期跨度不同,在一頁螢幕裡展示不完全,需要通過拖動甘特圖下方的卷軸,去檢視對應時間段內的內容

拖拽捲動檢視,展示對應時間甘特圖
構思,通過監聽內容拖拽的距離,同時使卷軸滑動相同距離,從而達到效果。
//拖拽捲動檢視
const scrollInit = () => {
const nav = document.querySelectorAll('.gantt_task')[0]
const parNav = document.querySelectorAll('.gantt_hor_scroll')[0]
parNav.scrollLeft = 0
let flag
let downX
let scrollLeft
nav.addEventListener('mousedown', function (event) {
flag = true
downX = event.clientX // 獲取到點選的x下標
scrollLeft = this.scrollLeft // 獲取當前元素卷軸的偏移量
})
nav.addEventListener('mousemove', function (event) {
if (flag) {
let moveX = event.clientX
let scrollX = moveX - downX
parNav.scrollLeft = scrollLeft - scrollX
}
})
// 滑鼠擡起停止拖動
nav.addEventListener('mouseup', function () {
flag = false
})
// 滑鼠離開元素停止拖動
nav.addEventListener('mouseleave', function (event) {
flag = false
})
}
完整程式碼
<template>
<section class="my-gantt">
<div class="time-box">
<el-radio-group v-model="data.timeState" @change="changeTime">
<el-radio-button
v-for="(time, t_index) in data.timeList"
:key="t_index"
:label="time.code"
size="default"
border
>{{ time.name }}</el-radio-button
>
</el-radio-group>
</div>
<div id="gantt_here" class="gantt-container"></div>
</section>
</template>
<script setup>
import { reactive, toRefs, onBeforeMount, onMounted, watchEffect, defineExpose } from 'vue'
import { gantt } from 'dhtmlx-gantt'
import 'dhtmlx-gantt/codebase/dhtmlxgantt.css'
const data = reactive({
timeList: [
// {
// name: "周",
// code: "week",
// },
{
name: '月',
code: 'month'
},
{
name: '季',
code: 'quarter'
},
{
name: '年',
code: 'year'
}
],
timeState: 'month',
demoData: {
data: [
{
id: 520,
projectName: '專案1',
startTime: '2023-09-25',
endTime: '2023-10-31',
showEndTime: '2023-11-01',
projectStatus: '暫無任務',
projectProgress: 0,
projectRatio: '',
projectTotalTime: 0,
projectUsedTime: 0,
functionName: '',
xmdj: '2',
cityName: '成都',
name: '1',
projectMap: {},
parent: 0,
start_date: '2023-09-24 16:00:00.000',
end_date: '2023-10-31 16:00:00.000',
progress: 0.5,
duration: 37
},
{
id: 517,
projectName: '專案2',
startTime: '2023-09-18',
endTime: '2023-10-23',
showEndTime: '2023-10-24',
projectStatus: '暫無任務',
projectProgress: 0,
projectRatio: '',
projectTotalTime: 0,
projectUsedTime: 0,
functionName: '',
xmdj: '0',
cityName: '深圳',
name: '2',
projectMap: {},
parent: 0,
start_date: '2023-09-17 16:00:00.000',
end_date: '2023-10-23 16:00:00.000',
progress: 0.2
},
{
id: 505,
projectName: '專案3',
startTime: '2023-09-04',
endTime: '2023-09-30',
showEndTime: '2023-10-01',
projectStatus: '滯後',
projectProgress: 0.76,
projectRatio: 0.12,
projectTotalTime: 3267.6,
projectUsedTime: 2477.7,
functionName: '現狀還原',
xmdj: '3',
cityName: '成都',
name: '3',
projectMap: {},
parent: 0,
start_date: '2023-09-03 16:00:00.000',
end_date: '2023-09-30 16:00:00.000',
progress: 0.1
},
{
id: 508,
projectName: '專案4',
startTime: '2023-09-04',
endTime: '2023-10-20',
showEndTime: '2023-10-21',
projectStatus: '滯後',
projectProgress: 0.57,
projectRatio: 0.04,
projectTotalTime: 3582.5,
projectUsedTime: 2033.2,
functionName: '生活圈',
xmdj: '1',
cityName: '成都',
name: '4',
projectMap: {},
parent: 0,
start_date: '2023-09-03 16:00:00.000',
end_date: '2023-10-20 16:00:00.000',
progress: 0.15
},
{
id: 511,
projectName: '專案5',
startTime: '2023-09-01',
endTime: '2023-10-31',
showEndTime: '2023-11-01',
projectStatus: '滯後',
projectProgress: 0.07,
projectRatio: 0.03,
projectTotalTime: 2150.5,
projectUsedTime: 140,
functionName: '懸浮球',
xmdj: '1',
cityName: '成都',
name: '5',
projectMap: {},
parent: 0,
start_date: '2023-07-31 16:00:00.000',
end_date: '2023-10-31 16:00:00.000',
progress: 0.28
},
{
id: 507,
projectName: '專案6',
startTime: '2023-08-28',
endTime: '2023-10-01',
showEndTime: '2023-10-02',
projectStatus: '滯後',
projectProgress: 0.48,
projectRatio: 0.21,
projectTotalTime: 4957,
projectUsedTime: 2367,
functionName: '產品原型圖',
xmdj: '1',
cityName: '三亞',
name: '6',
projectMap: {
美術: 1
},
parent: 0,
start_date: '2023-07-27 16:00:00.000',
end_date: '2023-10-01 16:00:00.000',
progress: 0.33
},
{
id: 1,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 2,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 3,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 4,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 5,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 6,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 7,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 8,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
},
{
id: 9,
projectName: '專案7',
startTime: '2023-08-28',
endTime: '2023-10-25',
showEndTime: '2023-10-26',
projectStatus: '滯後',
projectProgress: 0.27,
projectRatio: 0.15,
projectTotalTime: 2027.5,
projectUsedTime: 557,
functionName: '測量工具',
xmdj: '1',
cityName: '佛山',
name: '7',
projectMap: {},
parent: 0,
start_date: '2023-06-27 16:00:00.000',
end_date: '2023-10-25 16:00:00.000',
progress: 0.67
}
]
}
})
const zoomConfig = {
levels: [
{
name: 'day',
scale_height: 60,
scales: [{ unit: 'day', step: 1, format: '%d %M' }]
},
{
name: 'week',
scale_height: 60,
scales: [
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, -6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date) //第幾周
return dateToStr(endDate) + ' 至 ' + dateToStr(date)
}
},
{
unit: 'day',
step: 1,
format: '%d', // + "周%D"
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'month',
scale_height: 60,
min_column_width: 18,
scales: [
{ unit: 'month', format: '%Y-%m' },
{
unit: 'day',
step: 1,
format: '%d',
css: function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return 'day-item weekend weekend-border-bottom'
} else {
return 'day-item'
}
}
}
]
},
{
name: 'quarter',
height: 60,
min_column_width: 110,
scales: [
{
unit: 'quarter',
step: 1,
format: function (date) {
let yearStr = new Date(date).getFullYear() + '年'
let dateToStr = gantt.date.date_to_str('%M')
let endDate = gantt.date.add(gantt.date.add(date, 3, 'month'), -1, 'day')
return yearStr + dateToStr(date) + ' - ' + dateToStr(endDate)
}
},
{
unit: 'week',
step: 1,
format: function (date) {
let dateToStr = gantt.date.date_to_str('%m-%d')
let endDate = gantt.date.add(date, 6, 'day')
let weekNum = gantt.date.date_to_str('%W')(date)
return dateToStr(date) + ' 至 ' + dateToStr(endDate)
}
}
]
},
{
name: 'year',
scale_height: 50,
min_column_width: 150,
scales: [
{ unit: 'year', step: 1, format: '%Y年' },
{ unit: 'month', format: '%Y-%m' }
]
}
]
}
//初始化甘特圖
const initGantt = () => {
let dateToStr = gantt.date.date_to_str('%Y.%m.%d')
gantt.config.grid_width = 350
gantt.config.add_column = false //新增符號
//時間軸圖表中,如果不設定,只有行邊框,區分上下的任務,設定之後帶有列的邊框,整個時間軸變成格子狀。
gantt.config.autofit = false
gantt.config.row_height = 60
gantt.config.bar_height = 34
// gantt.config.fit_tasks = true //自動延長時間刻度,以適應所有顯示的任務
gantt.config.auto_types = true //將包含子任務的任務轉換為專案,將沒有子任務的專案轉換回任務
gantt.config.xml_date = '%Y-%m-%d' //甘特圖時間資料格式
gantt.config.readonly = true //是否唯讀
gantt.templates.task_text = function (start, end, task) {
return task.projectName
}
gantt.config.columns = [
{
name: 'projectName',
label: '專案名稱',
tree: true,
width: '*'
},
{
name: '',
label: '時間',
align: 'center',
width: 150,
template: function (item) {
return `<div class="project-time">${
dateToStr(item.start_date) + '-' + item.endTime.replace(/[-]/g, '.')
}</div>`
}
}
]
gantt.i18n.setLocale('cn') //設定語言
gantt.init('gantt_here') //初始化
gantt.parse(data.demoData) //填充資料
scrollInit()
gantt.ext.zoom.init(zoomConfig) //設定初始化擴充套件
gantt.ext.zoom.setLevel('month') //切換到指定的縮放級別
}
//拖拽捲動檢視
const scrollInit = () => {
const nav = document.querySelectorAll('.gantt_task')[0]
const parNav = document.querySelectorAll('.gantt_hor_scroll')[0]
parNav.scrollLeft = 0
let flag
let downX
let scrollLeft
nav.addEventListener('mousedown', function (event) {
flag = true
downX = event.clientX // 獲取到點選的x下標
scrollLeft = this.scrollLeft // 獲取當前元素卷軸的偏移量
})
nav.addEventListener('mousemove', function (event) {
if (flag) {
let moveX = event.clientX
let scrollX = moveX - downX
parNav.scrollLeft = scrollLeft - scrollX
}
})
// 滑鼠擡起停止拖動
nav.addEventListener('mouseup', function () {
flag = false
})
// 滑鼠離開元素停止拖動
nav.addEventListener('mouseleave', function (event) {
flag = false
})
}
const changeTime = () => {
gantt.ext.zoom.setLevel(data.timeState)
}
onBeforeMount(() => {})
onMounted(() => {
initGantt()
})
watchEffect(() => {})
defineExpose({
...toRefs(data)
})
</script>
<style scoped lang="scss">
.my-gantt {
height: 800px;
width: 100vw;
.time-box {
text-align: center;
margin-bottom: 20px;
}
::v-deep .gantt-container {
width: 100%;
height: 100%;
.weekend {
background: #ff9e2f;
color: #fff;
}
}
}
</style>
後續:任務條展示多種資料,或一行任務展示多個子任務