WPF動畫入門教學
Windows Presentation Foundation (WPF)是一種用於建立Windows使用者端應用程式的UI框架。它讓我們能夠建立豐富的圖形介面,包括各種各樣的動畫效果。接下來,我們將介紹如何在WPF中建立簡單的動畫。文章最後將給出原始碼,原始碼包括文章中的動畫和一個水印按鈕,一個簡單的時鐘動畫,一個複雜的時鐘動畫。
在WPF中,通常會使用以下的一些標籤來建立和控制動畫。
- Storyboard:
Storyboard 是 Window Presentation Foundation (WPF) 中一種強大的工具,可用於建立自定義動畫效果。WPF 中的動畫是通過變化特定屬性的值來產生的,並且這些變化都是隨時間而進行的。
Storyboard 主要特性和功能:
時間線控制: Storyboard 允許你控制動畫時間線,包括開始時間,停止時間,持續時間等。
動畫型別: Storyboard 支援各種型別的動畫,如雙精度動畫,顏色動畫,點動畫等。
複雜動畫: 通過組合多個動畫效果,你可以建立複雜的動畫。這可以通過在 Storyboard 中包含多個動畫實現。
控制動畫流程: Storyboard 提供了開始,暫停,恢復,停止等方法來控制動畫的播放流程。
互動性: 在 XAML 中,可以通過Storyboard.TargetName 和 Storyboard.TargetProperty 屬性來指定應用動畫的物件與 property。
- Animation:
WPF中的動畫通常通過更改屬性的值來產生動畫效果。例如,我們可以使用DoubleAnimation,它可以在指定的時間內將目標屬性的值從一個浮點數改變為另一個浮點數。除了DoubleAnimation,WPF還提供了其他型別的Animation,如ColorAnimation、PointAnimation等。
- From, To, Duration:
From和To指定了動畫的開始和結束值,而Duration決定了動畫的持續時間。
- Storyboard.TargetName 和 Storyboard.TargetProperty:
這兩個屬性分別用於指定動畫的目標物件和目標屬性。
- Triggers:
Triggers類用於設定啟動動畫的條件。我們通常會在其中設定一些事件觸發條件,比如按鈕被點選。當事件被觸發時,設定的動畫效果就會開始執行。
以上就是WPF中常用的一些動畫元素。要建立複雜的動畫效果,你可能還需要了解更多的標籤和屬性,比如RepeatBehavior(用於設定動畫的重複行為)、AutoReverse(用於設定動畫播放結束後是否自動倒回)、KeyFrames(用於設定動畫的關鍵幀)等等。
接下來,我們將介紹如何在WPF中建立簡單的動畫。
需要的工具:
Visual Studio
步驟 1:建立一個新的WPF專案
在Visual Studio中,通過點選檔案 -> 新建 -> 專案來建立一個新的WPF應用程式。
步驟 2:向表單中新增控制元件
在主視窗 MainWindow.xaml 檔案中,我們將新增一個Button控制元件。我們將為此控制元件新增一個簡單的動畫效果。
<Window x:Class="WpfAnimationDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF Animation Demo" Height="350" Width="525">
<Grid>
<Button Name="DemoButton" Content="Click me" Width="100" Height="50"/>
</Grid>
</Window>
步驟 3:編寫動畫效果
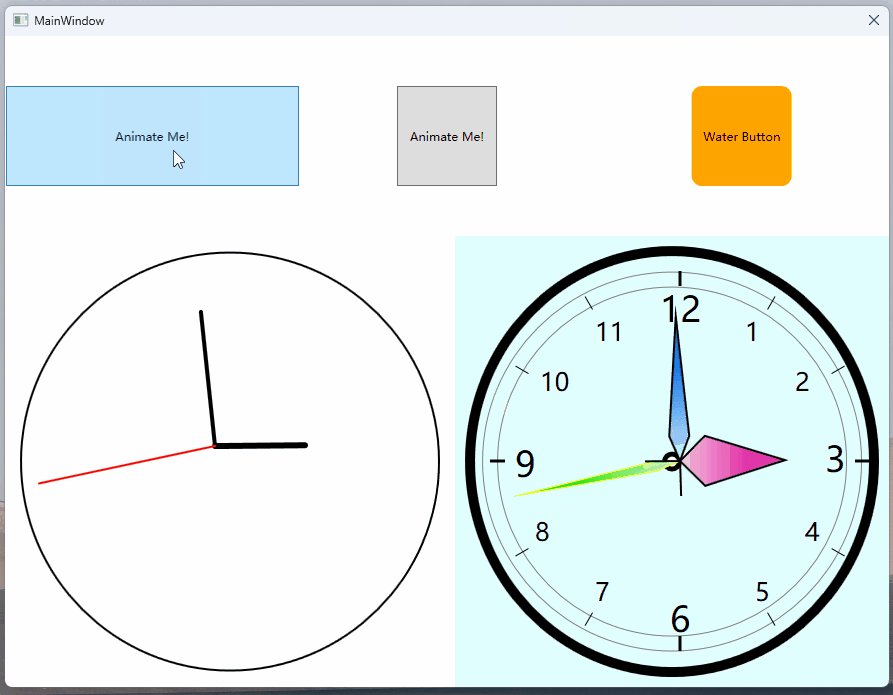
我們建立一個當用戶點選按鈕時執行的動畫效果。這個效果將使按鈕的寬度在1秒鐘內擴大到200。
通過程式碼實現
給button增加Click方法
<Button x:Name="DemoButton" Width="100" Height ="100" Content="Animate Me!" Click="DemoButton_Click"
Grid.Row="0" Grid.Column="0"/>
private void DemoButton_Click(object sender, RoutedEventArgs e)
{
DoubleAnimation widthAnimation = new DoubleAnimation();
widthAnimation.From = 100; // 起始值
widthAnimation.To = 300; // 結束值
widthAnimation.Duration = new Duration(TimeSpan.FromSeconds(1)); // 動畫長度
Storyboard storyboard = new Storyboard();
storyboard.Children.Add(widthAnimation);
Storyboard.SetTarget(widthAnimation, DemoButton);
Storyboard.SetTargetProperty(widthAnimation, new PropertyPath(Button.WidthProperty));
storyboard.Begin();
}
這個方法是 DemoButton 的點選事件處理器。當點選這個按鈕時,這個方法就會被呼叫。
點選時將會發生動畫效果,按鈕的寬度內部值從100逐漸變化到300,過程時間為1秒。這是通過WPF中的 Storyboard 和 DoubleAnimation 來完成的。
Storyboard 是動畫的容器,而 DoubleAnimation 是這個動畫的定義。設定起始值(From)、結束值(To)、動畫的持續時間(Duration),並確認動畫的目標(要改變的是哪個元素的哪個屬性)。
最後,呼叫 Storyboard 的 Begin 方法以開始動畫。
完整程式碼如下:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void DemoButton_Click(object sender, RoutedEventArgs e)
{
DoubleAnimation widthAnimation = new DoubleAnimation();
widthAnimation.From = 100; // 起始值
widthAnimation.To = 300; // 結束值
widthAnimation.Duration = new Duration(TimeSpan.FromSeconds(2)); // 動畫長度
Storyboard storyboard = new Storyboard();
storyboard.Children.Add(widthAnimation);
Storyboard.SetTarget(widthAnimation, DemoButton);
Storyboard.SetTargetProperty(widthAnimation, new PropertyPath(Button.WidthProperty));
storyboard.Begin();
}
}
通過xaml實現
下面我們用xaml來實現同樣的效果。
<Window ...>
<!-- ... -->
<Grid>
<Button Name="DemoButton" Content="Click me" Width="100" Height="50">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="myButton"
Storyboard.TargetProperty="Width"
From="100"
To="200"
Duration="0:0:1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>
<Window ...>
<!-- ... -->
這個<Window...>標籤用於定義整個視窗的開始和結束。
<Grid>
<Button Name="myButton" Content="Click me" Width="100" Height="50">
在這裡,我們定義了一個按鈕(Button)。Name屬性是給按鈕設定的名稱,它在XAML和程式碼之間可以進行關聯;Content屬性設定按鈕的文字為"Click me";Width和Height屬性則設定了按鈕的寬度和高度。
<Button.Triggers>
Triggers標籤指定觸發器,它定義在一定的條件下觸發某些行為。
<EventTrigger RoutedEvent="Button.Click">
此處定義了一個EventTrigger事件觸發器。該觸發器在Button.Click事件——也就是按鈕被點選的事件——發生時觸發。
<BeginStoryboard>
BeginStoryboard會使得包含在其中的Storyboard開始播放。
<Storyboard>
Storyboard是WPF中對動畫的最高階別的封裝。一個Storyboard可以包含多個動畫,這些動畫會在BeginStoryboard命令下同步啟動。
<DoubleAnimation Storyboard.TargetName="myButton"
Storyboard.TargetProperty="Width"
From="100"
To="200"
Duration="0:0:1"/>
這段程式碼定義了一個DoubleAnimation雙值動畫。
這個動畫的目標物件通過Storyboard.TargetName屬性設定為myButton,也就是我們前面定義的按鈕控制元件;目標動畫屬性通過Storyboard.TargetProperty設定為Width;From和To屬性定義了動畫開始和結束時Width的值;Duration定義了動畫從開始到結束的持續時間。這裡設定的動畫效果是,在1秒的時間內,按鈕的寬度從100變為200。
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>
以上是各個元素的結束標籤,用於指定相應元素的結束位置。
最終,這段XAML程式碼定義了一個視窗,視窗中有一個按鈕。當該按鈕被點選時,它的寬度將在1秒的時間內從100變為200,從而形成一個視覺上的動畫效果。
步驟 4:執行你的動畫
儲存你的程式碼,執行程式,然後點選按鈕觀察動畫效果。

程式碼位置: https://github.com/DXG88/WPF.Animation
原文地址:https://blog.baibaomen.com/wpf動畫入門教學/