P251——用RadialGradientBrush填充橢圓,並進行RotateTransform變換
一、認識RadialGradientBrush(徑向漸變)
1.座標
RadialGradientBrush可以用來填充矩形(正方形)和橢圓(正圓),
填充區域使用比例座標,
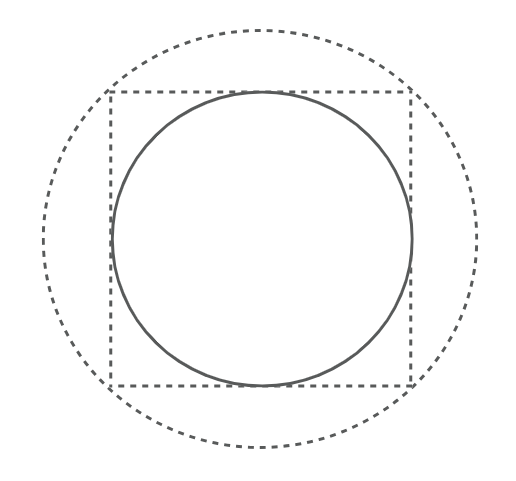
橢圓的座標(0,0)和(1,1)構成的矩形內切於橢圓

③兩個offset值相同的GradientStop,第一個是終點,向內漸變;第二個是令一組漸變的起點,向外漸變
④如果想把第一個GradientStop作為終點,因為沒有與之對應的起點,所以不能形成漸變; 雖然不能漸變,但是仍然用純色向內擴散,填滿空白
把最後一個GradientStop作為起點,因為沒有與之對應的終點,所以不能形成漸變; 雖然不能漸變,但是仍然用純色向外擴散,填滿餘下所有空白
即【0,第一個GradientStop】、【最後一個GradientStop,1】是實心的
⑤三個offset值相同的GradientStop,第二個會被第三個覆蓋掉
⑥Offset預設值是0,
因為是漸變的特點,所以LinearGradientBrush填充Line,RadialGradientBrush填充Ellipse、Rectangle都是成立的
<Line X1="10" Y1="10" X2="280" Y2="10" StrokeThickness="20"> <Line.Stroke> <LinearGradientBrush> <GradientStop Color="Yellow" Offset="0.1"/> <GradientStop Color="Red" Offset="0.1"/> <GradientStop Color="Blue" Offset="0.1"/> <GradientStop Color="Yellow" Offset="0.6" /> <GradientStop Color="Red" Offset="0.6"/> <GradientStop Color="Blue" Offset="0.6" /> <GradientStop Color="Yellow" Offset="0.9"/> <GradientStop Color="Red" Offset="0.9"/> <GradientStop Color="Blue" Offset="0.9"/> </LinearGradientBrush> </Line.Stroke> </Line>

兩頭都是實心的,中間的red被覆蓋掉
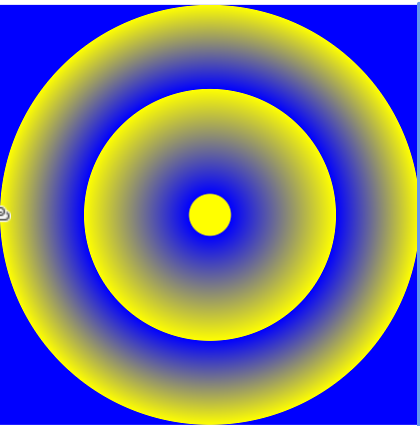
<Rectangle Height="140" Width="140"> <Rectangle.Fill> <RadialGradientBrush > <GradientStopCollection> <GradientStop Color="Yellow" Offset="0.1"/> <GradientStop Color="Red" Offset="0.1"/> <GradientStop Color="Blue" Offset="0.1"/> <GradientStop Color="Yellow" Offset="0.6" /> <GradientStop Color="Red" Offset="0.6"/> <GradientStop Color="Blue" Offset="0.6" /> <GradientStop Color="Yellow" Offset="1"/> <GradientStop Color="Red" Offset="1"/> <GradientStop Color="Blue" Offset="1"/> </GradientStopCollection> </RadialGradientBrush> </Rectangle.Fill> </Rectangle>

以上例子用的都是<RadialGradientBrush >,取預設值,
相當於<RadialGradientBrush GradientOrigin="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
⑦在<RadialGradientBrush GradientOrigin="0.5,0.5" RadiusX="0.5" RadiusY="0.5">的前提下
用徑向筆刷填充正圓嚴絲合縫,而offset=1填充正方形會有相切後的4個角,用最後一個GradientStop包圓了,填充了餘下所有空間
(對矩形,橢圓圓形都適用,只是特別點出這個例子)
2.漸變圓位置和大小
漸變從開始點GradientOrigin以環形(橢圓) 的方式向外輻射,RadiusX,RadiusY是漸變橢圓的r1.r2GradientOrigin的值含義,在比例座標下,漸變橢圓的圓心。
Radiusx、Radiusy的值的含義,填充矩形時,以矩形邊長(xy) 一半為標準,也就是x2y/2為標準1,漸變園的1.2; 填充圓的時候,以半徑為標準1,漸變圓的
3.GradientOrigin和RadiusX,RadiusY
RadiusX=」m「,以(矩形/圓的)比例座標的長為1個標準length,
RadiusY=」n「,以(矩形/圓的)比例座標的寬為1個標準length,
①以(0.5,0.5)為圓心,RadiusX="m"為橢圓X軸半徑,RadiusY="n"為橢圓Y軸半徑畫橢圓E,
②在穿過GradientOrigin這一點並垂直於橢圓所在平面的直線上選一個點S(除GradientOrigin外)
③以這個橢圓為底,點S為頂點,會形成一個斜橢圓錐
④RadialGradientBrush就是該斜橢圓錐在平面上的投影,(S點的位置只會影響體積,不會影響其在平面上的投影,所以不用糾結S點的位置)
⑤再結合GradientStop,Offset=」h「的值就是以斜橢圓椎的高為標準」1「,以頂點為線段開端0,按比例h截斷斜橢圓椎,這個新的橢圓錐的地面也在平面上形成投影。
⑥另外不管GradientOrigin,RadiusX,RadiusY的值怎麼變,Offset=1時,以(0.5,0.5)為圓心都不變。
以上都是改變GradientOrigin,(RadiusX=RadiusY),觀察對投影的影響得出的
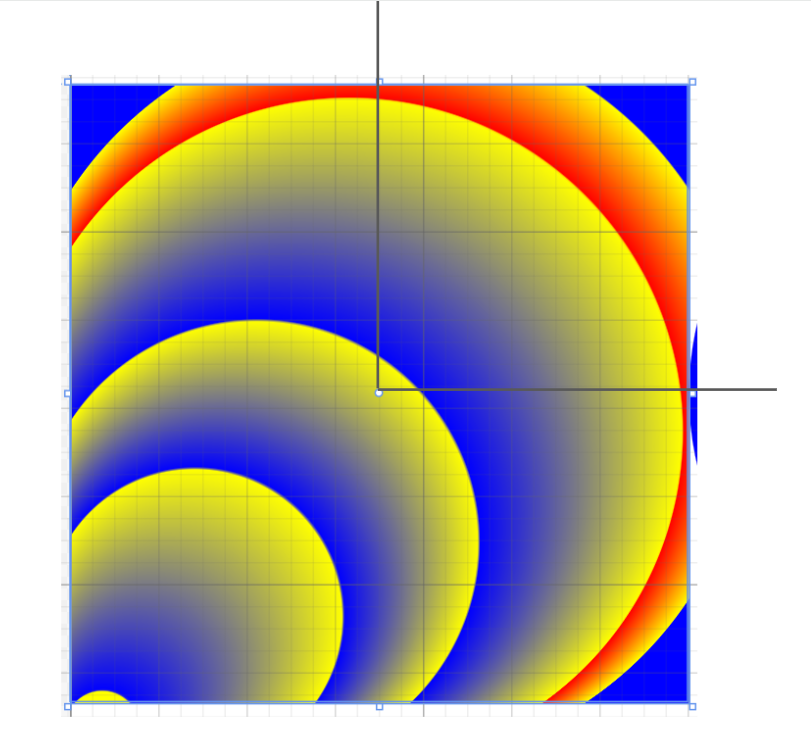
⑥可以通過設定 GradientOrigin,Offset=1,RadiusX,RadiusY,取0.4,0.5,0.6,再分別改變GradientOrigin的值,
點選設計頁面點選矩形,xaml會顯示中心點,觀察中心點和GradientOrigin,Offset=1,這個圓的關係可以得出。
例一:
<Rectangle Height="140" Width="140"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0,1.1" RadiusX="0.6" RadiusY="0.6"> <RadialGradientBrush.GradientStops> <GradientStopCollection > <GradientStop Color="Yellow" Offset="0.1"/> <GradientStop Color="Red" Offset="0.1"/> <GradientStop Color="Blue" Offset="0.1"/> <GradientStop Color="Yellow" Offset="0.4" /> <GradientStop Color="Red" Offset="0.4"/> <GradientStop Color="Blue" Offset="0.4" /> <GradientStop Color="Yellow" Offset="0.6" /> <GradientStop Color="Red" Offset="0.6"/> <GradientStop Color="Blue" Offset="0.6" /> <GradientStop Color="Yellow" Offset="0.9"/> <GradientStop Color="Red" Offset="0.9"/> <GradientStop Color="Yellow" Offset="1"/> <GradientStop Color="Blue" Offset="1"/> </GradientStopCollection> </RadialGradientBrush.GradientStops> </RadialGradientBrush> </Rectangle.Fill> </Rectangle>

例二
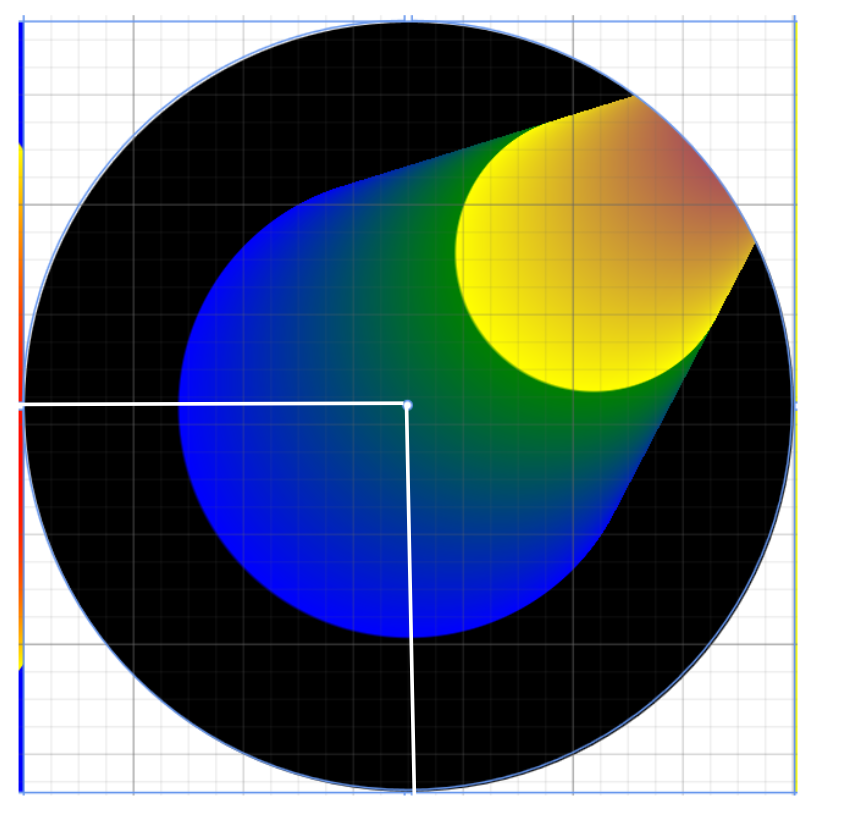
<Ellipse Height="140" Width="140"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="1.1,0" RadiusX="0.3" RadiusY="0.3" > <GradientStop Color="Purple" Offset="0.1"/> <GradientStop Color="Yellow" Offset="0.6" /> <GradientStop Color="green" Offset="0.6" /> <GradientStop Color="Blue" Offset="1" /> <GradientStop Color="Black" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>

二、RotateTransform變換
CenterX="0.5" CenterY="0",取值依然選取比例座標系
以 CenterX="0.5" CenterY="0"為圓心,將圖形順時針旋轉Angle="90"。
三、《深入淺出WPF》P251用徑向畫刷填充橢圓
為了便於觀察,顏色選取鮮豔顏色,並在Offset="0.66" 設定兩個GradientStop。
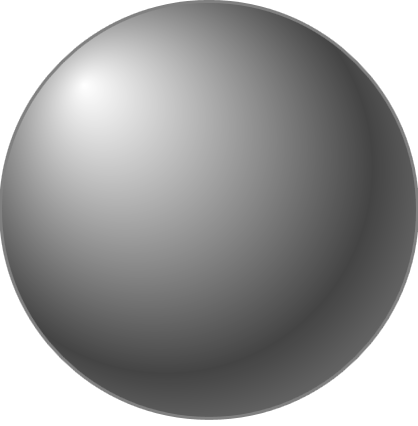
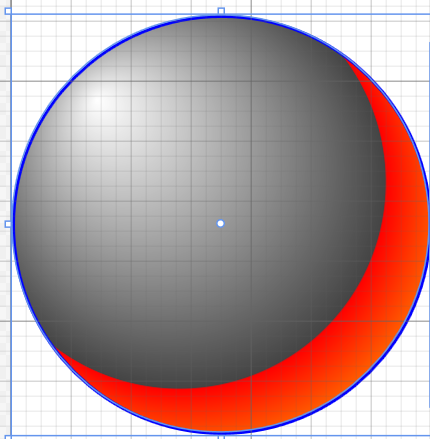
<Ellipse Stroke="Blue" Width="140" Height="140" Cursor="Hand" ToolTip="A Ball"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.2,0.8" RadiusX="0.75" RadiusY="0.75"> <RadialGradientBrush.RelativeTransform> <TransformGroup> <RotateTransform Angle="90" CenterX="0.5" CenterY="0.5"/> </TransformGroup> </RadialGradientBrush.RelativeTransform> <GradientStop Color="#FFFFFFFF" Offset="0"/> <GradientStop Color="#FF444444" Offset="0.66"/> <GradientStop Color="Red" Offset="0.66"/> <GradientStop Color="Yellow" Offset="1"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>

在這個例子裡有意思的是 RadiusX="0.75" RadiusY="0.75"和Offset="0.66" 這兩個值
圓的外切矩形的外接圓的半徑是圓直徑的√2/2,約等於0.7
而0.75×0.66=0.495≈0.5,也就是說Offset="0.66"時,擷取的斜圓錐底面在平面上的投影與要填充的elipse大小基本一致。
這是球體的光影效果逼真的原因