Node.js vs. Spring Boot:Hello World 效能對決,誰更快一點?
2023-09-14 12:01:22
前言:
Spring Boot 在 Java 生態中備受歡迎,它是一款基於 Java 構建的輕量級伺服器端框架,主要用於 Web 服務。Spring Boot 的應用使得建立各類基於 Spring 的企業級應用變得異常簡單。Node.js作為一種基於Chrome V8引擎的JavaScript執行時環境,在伺服器端上執行JavaScript程式碼。它以其獨特的特性為我們提供了極其便捷的開發方式,今天小編就為大家對比一下Spring Boot與Node.js之間的效能差異。
執行環境:
硬體:MacBook Pro M1 16g
測試工具:Bombardier
測試並行數:50、100、200
版本:
Node.js v19.6.0
Spring Boot v3.0.2
Java17
Node.js 測試程式碼:
import http from "node:http";
http.createServer((req, resp) => {
try {
if (req.method !== "GET") {
return resp.writeHead(405).end();
}
if (req.url !== "/") {
return resp.writeHead(404).end();
}
resp.writeHead(200, {
"content-type": "text/plain",
});
resp.end("Hello world");
} catch (e) {
resp.writeHead(500).end();
}
}).listen(3000);
Spring Boot測試程式碼:
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.Spring BootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.http.ResponseEntity;
import org.springframework.http.HttpStatus;
import org.springframework.web.bind.annotation.RestController;
@Spring BootApplication
@RestController
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@GetMapping("/")
public String handleRequest() {
return "Hello World!";
}
}
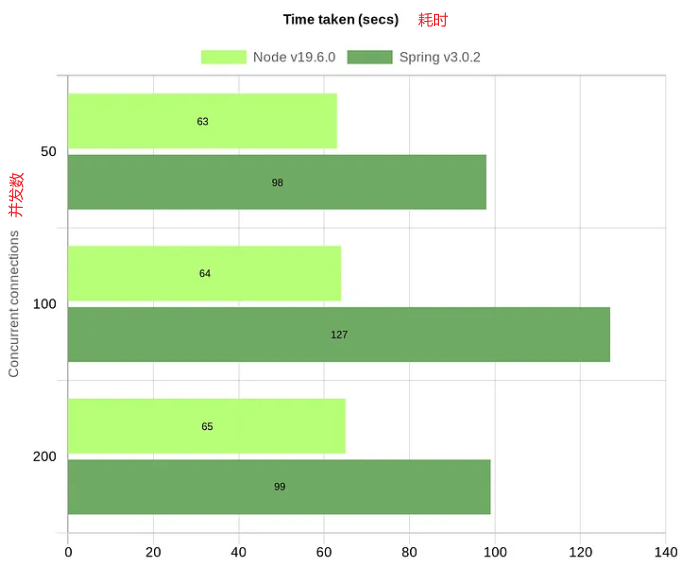
測試時,每個並行執行500萬請求,對比如下效能指標:
- 耗時
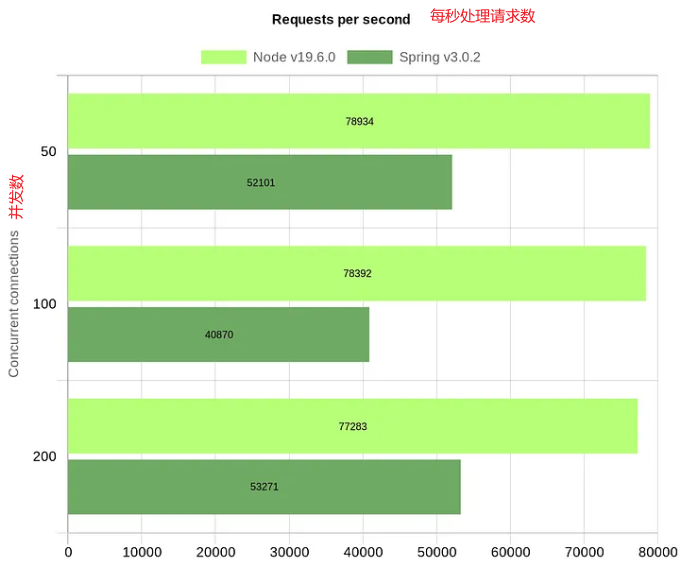
- 每秒處理請求數
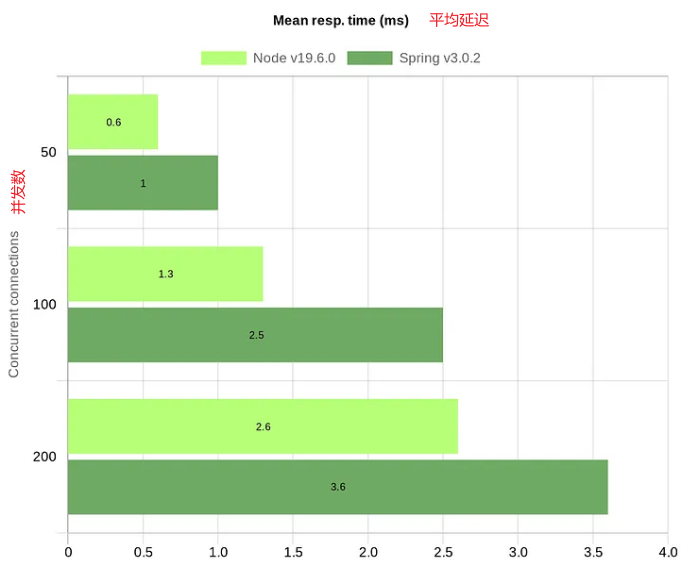
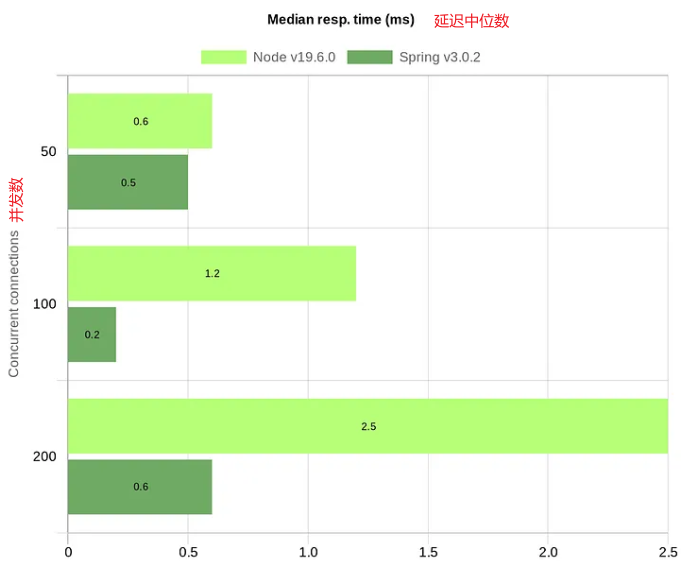
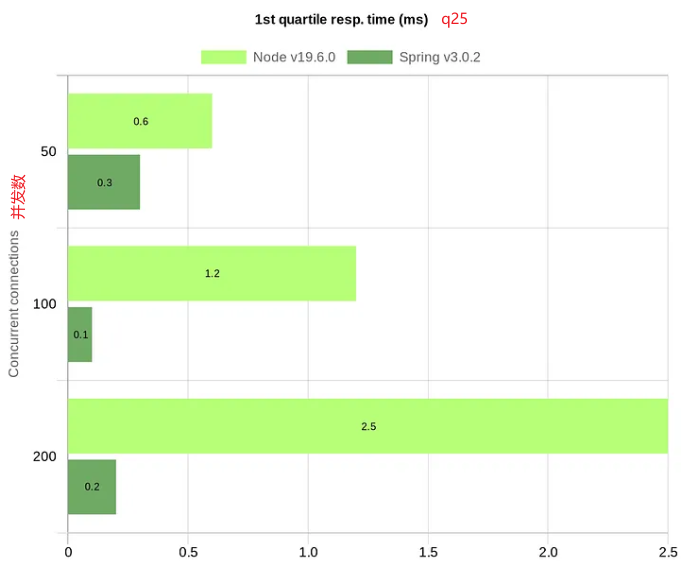
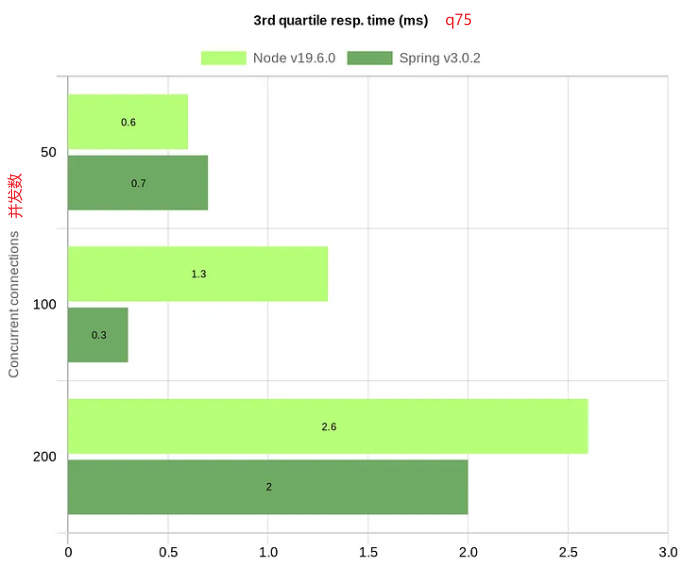
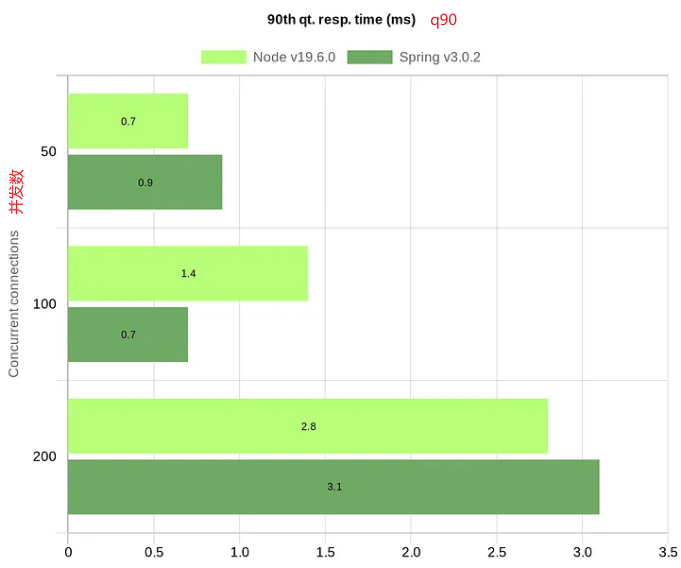
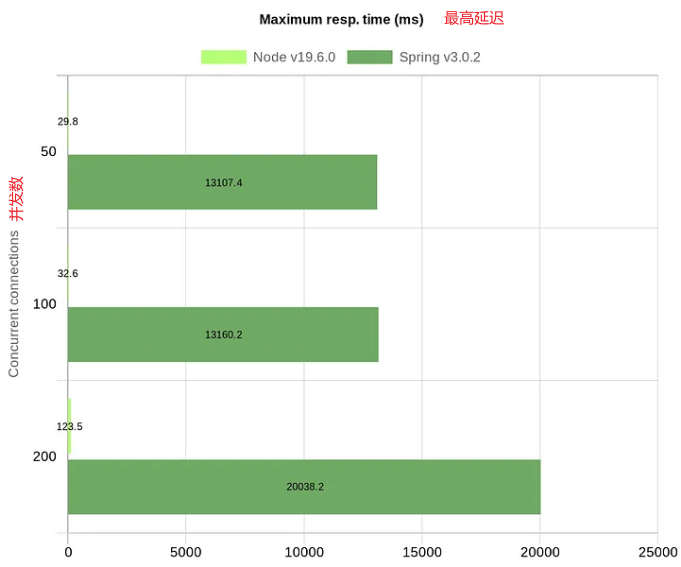
- 延遲:平均值、中值、q25、q75、q90、最大值(以毫秒為單位)
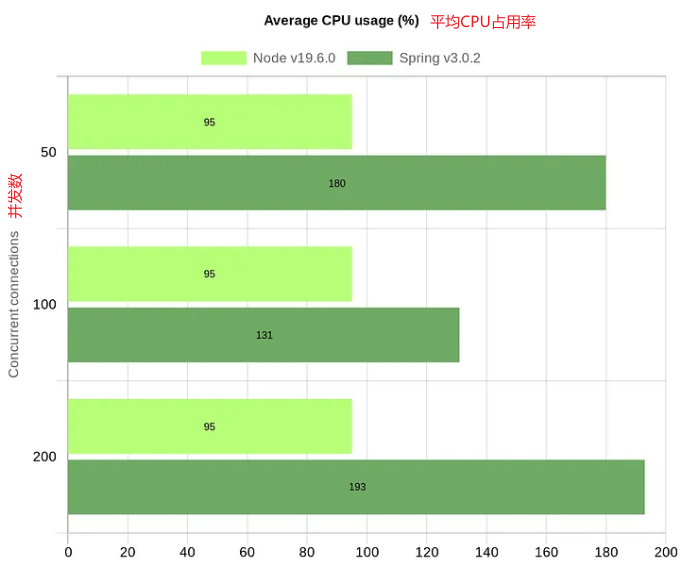
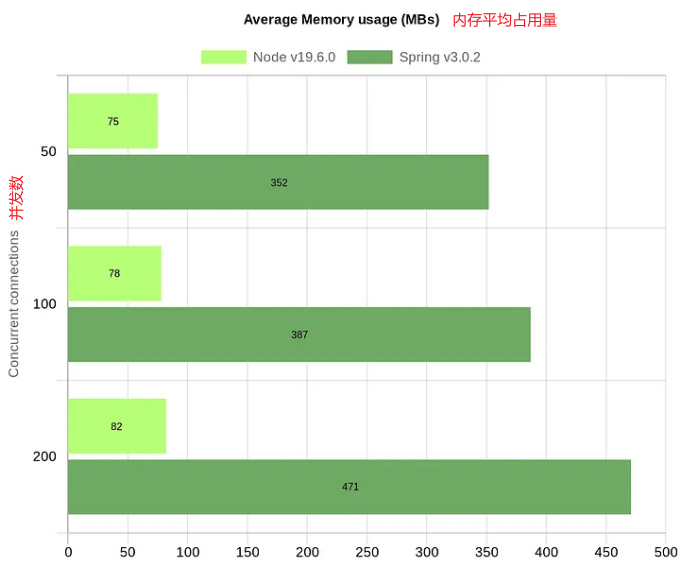
- 資源佔用情況:CPU和記憶體平均使用率
測試結果:
經過對比測試,繪製瞭如下圖表(延遲以毫秒為單位):










測試結果分析:
資源佔用方面,Spring/Java 是一個資源密集型應用,在一個簡單的「Hello World」案例中,200並行情況下,Spring 使用了約190%的 CPU 和 470M 的記憶體。相比之下,Node.js 使用了 95% 的 CPU 和 82M 的記憶體。
延遲方面,在q75之前,Spring 的延遲低於 Node.js。Spring在最大延遲達到了幾秒鐘,而Node.js的最大延遲僅 123ms。Spring 的延遲中位數(0.6ms)優於 Node.js(2.5ms)。
總結來看,Node.js 在使用顯著較少的系統資源的情況下」吞吐量「(RPS/每秒請求數)更高。
擴充套件連結:
擴充套件連結: