元服務那些事兒 | 舞刀解決隱私宣告,斬斷上架牽絆
江湖規矩:每個元服務必須提供規範的隱私宣告,否則提交元服務釋出上架後,將導致稽核無法通過。使用者使用元服務前,必須引導其瞭解隱私宣告資訊,獲取使用者授權後,才能繼續使用元服務。
話說上回,揮劍解決無需登入場景下元服務的隱私宣告。
這回,好多高手慕名要求解決需要登入場景下元服務的隱私宣告。
不少元服務服務直達後,需要通過使用者登入獲取使用者資訊,提供更加極致更加領先的元服務體驗。那就推薦在登入介面提供隱私宣告提示,引導使用者閱讀和授權,獲取授權後才可繼續使用。
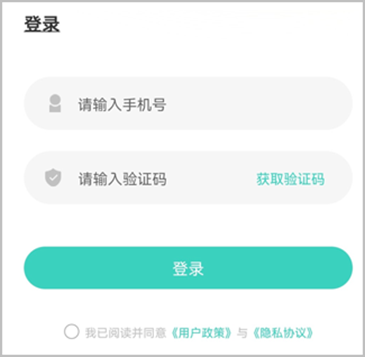
宣告範例如下圖。
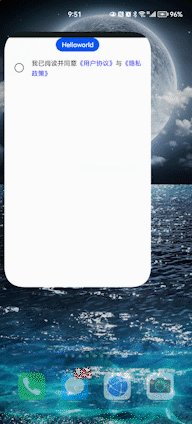
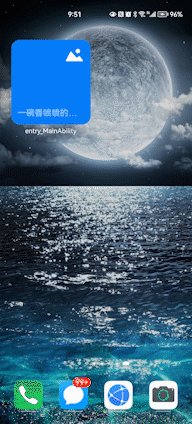
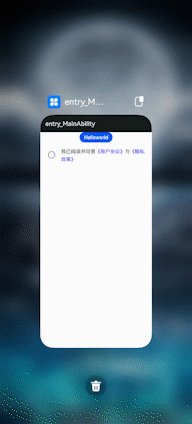
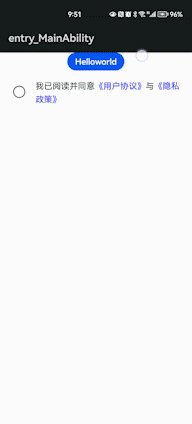
狂舞四刀後,元服務效果如下圖。
【一 拖刀如林】
拖刀式積蓄大招,猶如叢林之勢。
瀟灑走江湖,必先熟讀江湖規矩。隱私宣告具體要求請參見隱私宣告規範。
【二 抽刀如花】
抽刀式抹去網路許可權煩惱。
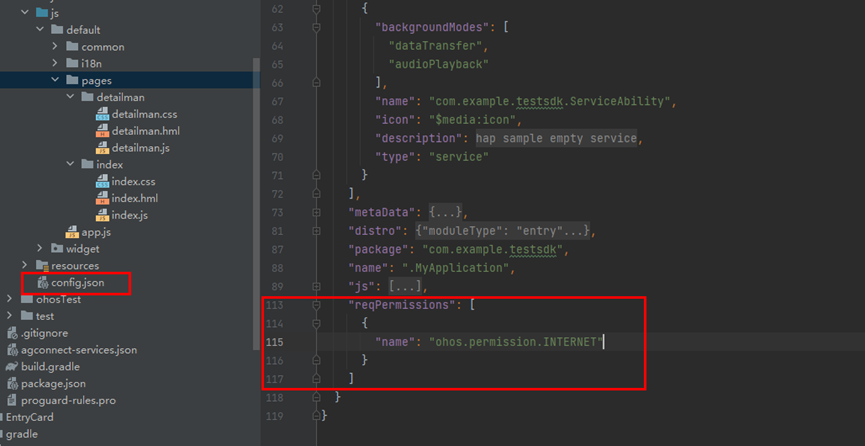
隱私宣告詳情必然需要通過存取網際網路讀取載入,所以需要在config.json組態檔中增加網路存取許可權。
程式碼範例:
【三 劈刀如虎】
劈刀式,如猛虎下山,一刀定乾坤。
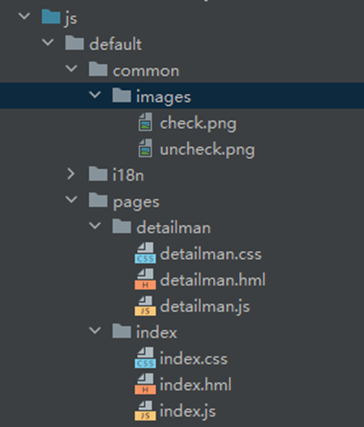
隱私宣告實現的程式碼結構如下:
新建detailman頁面用來顯示上圖宣告範例中超連結跳轉的H5頁面,common下新增images資源實現checkBox元件效果。其中index頁面是元服務首頁。
協定詳情頁面的detailman.hml檔案,可以使用web元件顯示H5頁面內容。
注意:web元件會覆蓋頁面其他元件,無法使用元件事件實現回退。如果需要回退,可以考慮使用Java的WebView實現。
程式碼範例:
協定詳情頁面的detailman.js檔案,定義param變數接受index頁面router傳過來的引數。
程式碼範例:
協定詳情頁面的detailman.css檔案。
程式碼範例:
【四 撩刀如龍】
撩刀式,如神龍飛舞,威武霸氣。
元服務首頁的index.hml檔案,因為JS UI中不支援checkBox元件,於是使用image來實現選擇效果。
程式碼範例:
image資源可參考下圖。
元服務首頁的index.js檔案,在onshow中查詢儲存資料,初始化check狀態。
程式碼範例:
元服務首頁的index.css檔案
繼承D意志的遊俠們,他們三招解一題,千里不留行,事了拂衣去,深藏身與名。鴻蒙江湖高手勿發愁,勿上頭,又一個場景的隱私宣告問題已幫您解決,斬斷了上架的牽絆,快快開啟夏日多巴胺,二次激發元服務開發豪情。。。。。。