.NET 8 Release Candidate 1 (RC1)現已釋出,包括許多針對ASP.NET Core的重要改進!
這是我們計劃在今年晚些時候釋出的最終.NET 8版本之前的兩個候選版本中的第一個。大部分計劃中的功能和變更都包含在這個候選版本中,可以供您嘗試使用。您可以在檔案中找到完整的ASP.NET Core在.NET 8中的新功能列表。一些領域(尤其是Blazor)仍然有一些重大的變更待完成,我們預計將在下一個.NET 8候選版本中完成這些變更。
以下是此預覽版中的新功能摘要:
- 伺服器和中介軟體
- 預設情況下禁用HTTP/3
- API編寫
- 在最小API、MVC和SignalR中支援鍵入服務
- Blazor
- Blazor Web App模板更新
- 從額外的程式集中發現用於靜態伺服器呈現的元件
- 路由改進
- 觸發頁面重新整理
- 將任意屬性傳遞給
QuickGrid - 確定表單欄位是否具有相關的驗證訊息
- 設定.NET WebAssembly執行時
- 在預先編譯(AOT)編譯後修剪.NET IL
- Identity
- 移除
username屬性
- 移除
- 單頁應用程式(SPA)
- 標準.NET模板選項
- 度量
有關ASP.NET Core在.NET 8中計劃的更多詳細資訊,請檢視GitHub上的完整ASP.NET Core .NET 8路線圖。
開始
要開始使用.NET 8 RC1中的ASP.NET Core,請安裝.NET 8 SDK。
如果您使用Windows並使用Visual Studio,我們建議安裝最新的Visual Studio 2022預覽版。如果您使用Visual Studio Code,則可以嘗試新的C# Dev Kit。
升級現有專案
要將現有的ASP.NET Core應用程式從.NET 8預覽7升級到.NET 8 RC1:
- 將您的應用程式的目標框架更新為
.net8.0 - 將所有Microsoft.AspNetCore.*包參照更新為
.8.0.0-rc.1.* - 將所有Microsoft.Extensions.*包參照更新為
.8.0.0-rc.1.*
另請參閱ASP.NET Core .NET 8中的破壞性變更的完整列表。
伺服器和中介軟體
預設情況下禁用HTTP/3
Kestrel中預設情況下不再啟用HTTP/3。這個更改將Kestrel的HTTP協定行為恢復到.NET 7狀態,但不同於所有.NET 8預覽版本。
我們之所以恢復到.NET 7的行為,是因為啟用HTTP/3會導致某些防病毒軟體在啟動帶有偵錯的應用程式時提示是否允許網路存取。這不是一個良好的體驗,因此在我們改進開發人員體驗之前,我們將預設情況下禁用HTTP/3。
您可以通過設定您的端點允許的協定來為每個端點重新啟用HTTP/3:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ListenAnyIP(5001, listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});
或者,通過設定預設協定來重新啟用HTTP/3:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ConfigureEndpointDefaults(listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});
有關HTTP/3要求和設定的更多資訊,請參閱在ASP.NET Core Kestrel Web伺服器中使用HTTP/3。
API編寫
在最小API、MVC和SignalR中支援鍵入服務
在.NET 8預覽7中,我們引入了對DI中鍵入服務的支援。從.NET 8 RC1開始,可以在使用最小API、基於控制器的API和SignalR中使用鍵入服務。要利用新的鍵入服務支援,請使用屬性註釋目標引數[FromKeyedServices("keyName")]。
以下範例展示了最小API和控制器中的支援:
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) => smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key}
from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}
Blazor
Blazor Web App模板更新
在.NET 8中,我們一直在增加Blazor的功能,以便您可以使用Blazor元件來滿足您的所有Web UI需求。您現在可以根據請求靜態地從伺服器呈現Blazor元件,逐漸增強體驗,增強導航和表單處理,流式伺服器呈現更新,並根據需要新增豐富的互動性,使用Blazor Server或Blazor WebAssembly。為了優化應用程式的載入時間,Blazor還可以在執行時自動選擇是使用Blazor Server還是Blazor WebAssembly。
這些新的Blazor功能現在都已由Blazor Web App專案模板為您設定。在此版本中,Blazor Web App模板已進行清理和改進,具有幾個用於設定不同場景的新選項。
Blazor Web App現在具有以下選項:
- 使用互動式WebAssembly元件:啟用對互動式WebAssembly渲染模式的支援,基於Blazor WebAssembly。
- 使用互動式Server元件:啟用對互動式Server渲染模式的支援,基於Blazor Server。
- 包括範例頁面:如果選擇此選項,專案將包括基於Bootstrap樣式的範例頁面和佈局。如果只想要一個空專案來開始,可以禁用此選項。
如果同時選擇了WebAssembly和Server渲染模式,那麼模板將使用自動渲染模式。自動渲染模式將在下載.NET執行時和應用程式包到瀏覽器時首先使用Server模式。一旦執行時下載完成,自動模式將切換開始使用WebAssembly渲染模式。
預設情況下,Blazor Web App模板將在單個專案中啟用靜態和互動式伺服器呈現。如果還啟用了WebAssembly渲染模式,則專案將包括一個額外的使用者端專案,用於您的基於WebAssembly的元件。來自使用者端專案的構建輸出將下載到瀏覽器並在使用者端上執行。使用WebAssembly或Auto渲染模式的任何元件必須從使用者端專案構建。
Blazor Web App模板具有清理的檔案結構:
- 新的Components資料夾包含伺服器專案中的所有元件。
- Components/Layout資料夾包含應用程式佈局。
- Components/Pages資料夾包含可路由的頁面元件。
元件名稱和內容已進行了清理,以匹配其功能:
- Index.razor -> Home.razor
- Counter.razor未更改
- FetchData.razor -> Weather.razor
元件現在更加簡潔和簡單:App
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp51.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet />
</head>
<body>
<Routes />
</body>
</html>
我們對模板中的元件進行了幾處更改:App
- 我們移除了Bootstrap圖示,並切換為自定義SVG圖示。
- 我們將Blazor路由器移動到了新的元件,並移除了其引數,因為它從未被使用過。
Routes - 我們將預設的Blazor錯誤UI移到了元件中。
MainLayout - 我們移除了Blazor指令碼標籤上的屬性,因為不再需要。
supress-error - 新元件模板簡化了使整個應用程式具有互動性的過程:只需將所需的渲染模式應用於
Routes和HeadOutlet元件。根元件需要是靜態的,因為它呈現Blazor指令碼,指令碼標記不能動態刪除。您還不能直接從元件使Blazor路由器具有互動性,因為它具有渲染片段引數,這些引數不可序列化。從靜態元件渲染的互動元件必須具有可序列化的引數。Routes RoutesHeadOutletAppAppRoutes
從額外的程式集中發現靜態伺服器呈現的元件
您現在可以使用方法AddAdditionalAssemblies()設定用於發現靜態伺服器呈現的Blazor元件的額外程式集:
app.MapRazorComponents<App>()
.AddAdditionalAssemblies(typeof(Counter).Assembly);
路由改進
我們已將Blazor路由實現與ASP.NET Core路由統一。此統一為Blazor路由器新增了以下功能的支援:
觸發頁面重新整理
您現在可以呼叫NavigationManager.Refresh()以觸發頁面重新整理。這將使用增強的頁面導航(
如果可能)來重新整理頁面。否則,它將觸發完整的頁面重新整理。要強制執行完整的頁面重新整理,請使用NavigationManager.Refresh(forceReload: true)。
將任意屬性傳遞給QuickGrid
元件現在將任何額外的屬性傳遞給呈現的元素:QuickGrid
<QuickGrid Items="@FilteredPeople" custom-attribute="somevalue" class="custom-class-attribute">
感謝@ElderJames的貢獻!
確定表單欄位是否具有相關的驗證訊息
新API可以用於確定欄位是否有效,而無需獲取驗證訊息:EditContext.IsValid(FieldIdentifier)。
感謝@ElderJames的貢獻!
設定.NET WebAssembly執行時
您現在可以在執行時設定WebAssembly上執行時的各種.NET執行時選項,使用函數configureRuntime:
<script>
Blazor.start({
configureRuntime: dotnet => {
dotnet.withEnvironmentVariable("CONFIGURE_RUNTIME", "true");
}
});
</script>
現在可以從.Blazor.runtime存取.NET執行時範例。
有關在WebAssembly上執行時的.NET執行時選項和API的更多詳細資訊,請參閱https://github.com/dotnet/runtime/blob/main/src/mono/wasm/runtime/dotnet.d.ts。
在預先編譯(AOT)編譯後修剪.NET IL
新的MSBuild選項可以在執行預先編譯(AOT)編譯到WebAssembly後刪除編譯方法的.NET IL。此新的修剪模式根據我們的測試將_framework資料夾的大小減小了1.7%到4.2%。
<PropertyGroup>
<RunAOTCompilation>true</RunAOTCompilation>
<WasmStripILAfterAOT>true</WasmStripILAfterAOT>
</PropertyGroup>
此設定將修剪大多數編譯方法的IL程式碼,包括庫中的方法和應用程式中的方法。並非所有編譯方法都可以修剪,因為一些方法仍然需要.NET直譯器在執行時使用。
如果在使用此新的修剪選項時遇到任何問題,用於AOT編譯的WebAssembly應用程式,請通過在dotnet/runtime repo的GitHub上提出問題來告訴我們。
Identity
移除username屬性
為了簡化對映的身份API並更緊密地與現有的Identity UI對齊,已移除了username屬性。現在,使用者名稱和電子郵件是相同的,並且欄位將在將來的命名中使用(或在註冊使用者時)。username -> Email -> NewEmail
單頁應用程式(SPA)
標準.NET模板選項
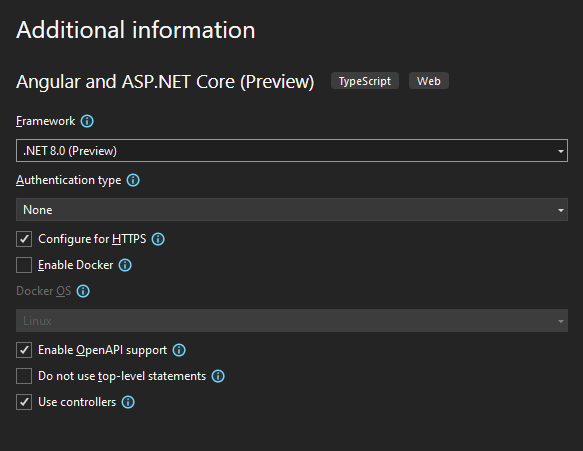
Visual Studio模板用於使用ASP.NET Core與流行的前端JavaScript框架(如Angular、React和Vue)現在支援標準的.NET模板選項,包括指定目標.NET框架版本、啟用OpenAPI支援等等。

度量
在.NET 8 RC1中,我們已將新的度量重新命名為遵循OpenTelemetry Semantic Conventions。這個更改基於使用者和庫作者關於如何命名其自己的計數器的反饋。OpenTelemetry是一種現有的已建立標準,.NET的內建度量和更廣泛的.NET生態系統遵循該標準是有益的。
- ASP.NET Core的主要HTTP度量現在與OpenTelemetry的
http.server.request.duration和http.server.active_requests計數器完全匹配。 - ASP.NET Core中的其他計數器使用語意約定的命名標準。例如,速率限制中介軟體有度量標識HTTP請求等待租約和租約持續時間的數量。
- 將租約佇列長度計數器從`rate-limiting
.enqueued-requests重新命名為rate_limiting.queued_requests`。
- 將HTTP請求數計數器從
rate-limiting.current-requests重新命名為rate_limiting.concurrent_requests。 - 將HTTP限制失敗的請求數計數器從
rate-limiting.denied-requests重新命名為rate_limiting.denied_requests。 - ASP.NET Core的DNS解析度量現在與OpenTelemetry的
dns.resolver.query_duration和dns.resolver.query_count計數器完全匹配。 - 度量名稱更改可能會影響與度量名稱一起記錄的資料。
我們已將命名的度量計數器新增到ASP.NET Core度量檔案中。
已知問題
ASP.NET Redis基於輸出快取
在ASP.NET中,基於Redis的輸出快取存在已知的迴歸問題(在.NET 8中首次引入,在Preview 6中宣佈);此功能在RC1中將無法運作。已經找到了原因,並在RC2中解決了此問題。
Blazor Web App模板建立多個計數器元件
Blazor Web App在啟用互動式WebAssembly元件時採用了不必要的解決方案。模板生成了兩個元件:1. 在使用者端專案中帶有渲染模式屬性的元件,2. 伺服器專案中使用使用者端元件的頁面。這個解決方案是不必要的。可以在將其指令複製到使用者端專案後,將伺服器專案中的元件刪除。然後在Program.cs中呼叫Counter以便可以發現該元件。`
提供反饋
我們希望您喜歡在.NET 8中的ASP.NET Core的這個預覽版本。通過在GitHub上提交問題來告訴我們您對這些新改進的看法。
感謝您嘗試ASP.NET Core!
原文: https://devblogs.microsoft.com/dotnet/asp-net-core-updates-in-dotnet-8-rc-1/