Salesforce LWC學習(四十五) lwc支援Console App控制Tab了
2023-09-11 15:04:45
https://developer.salesforce.com/docs/component-library/bundle/lightning:workspaceAPI/documentation
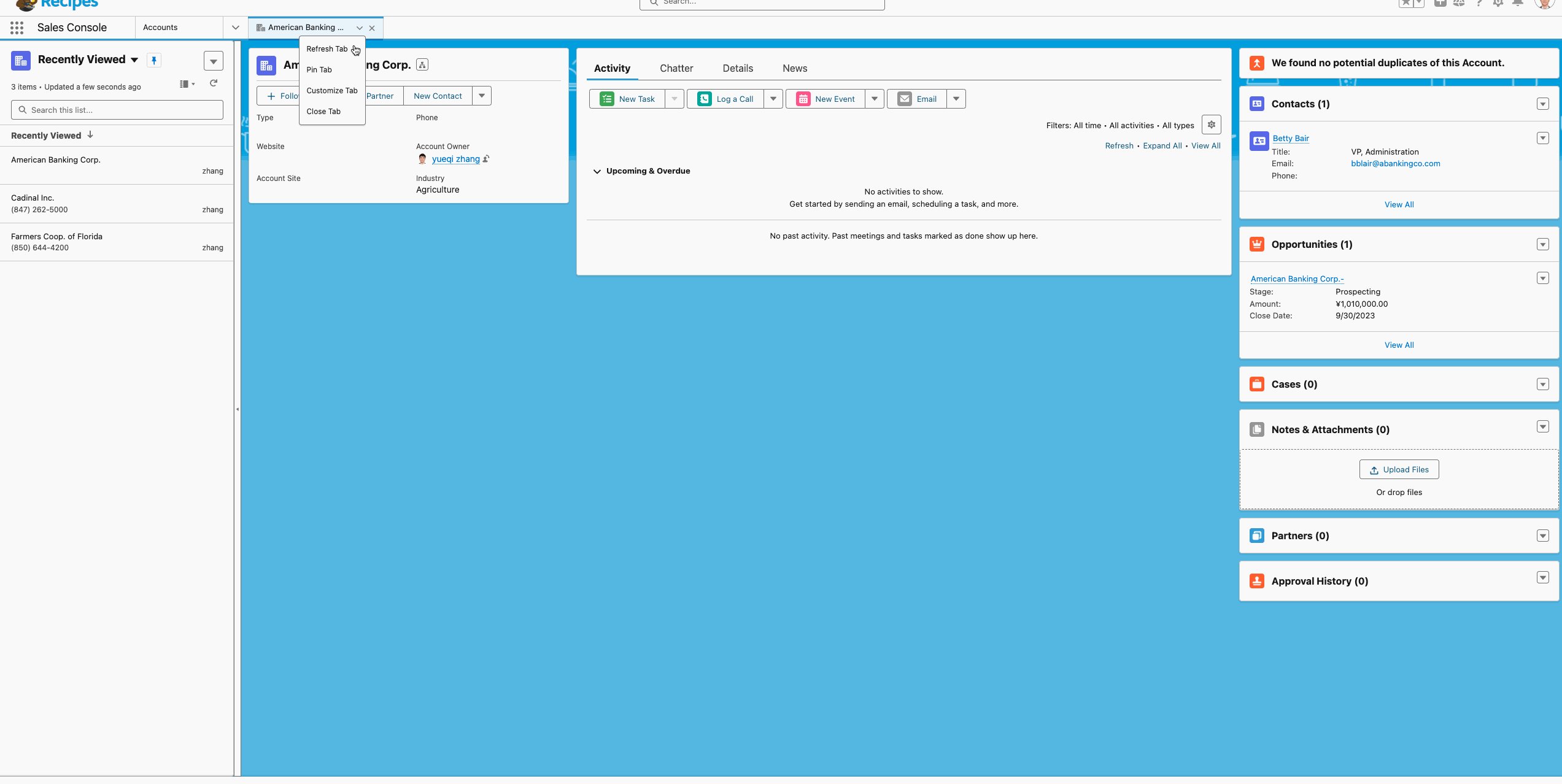
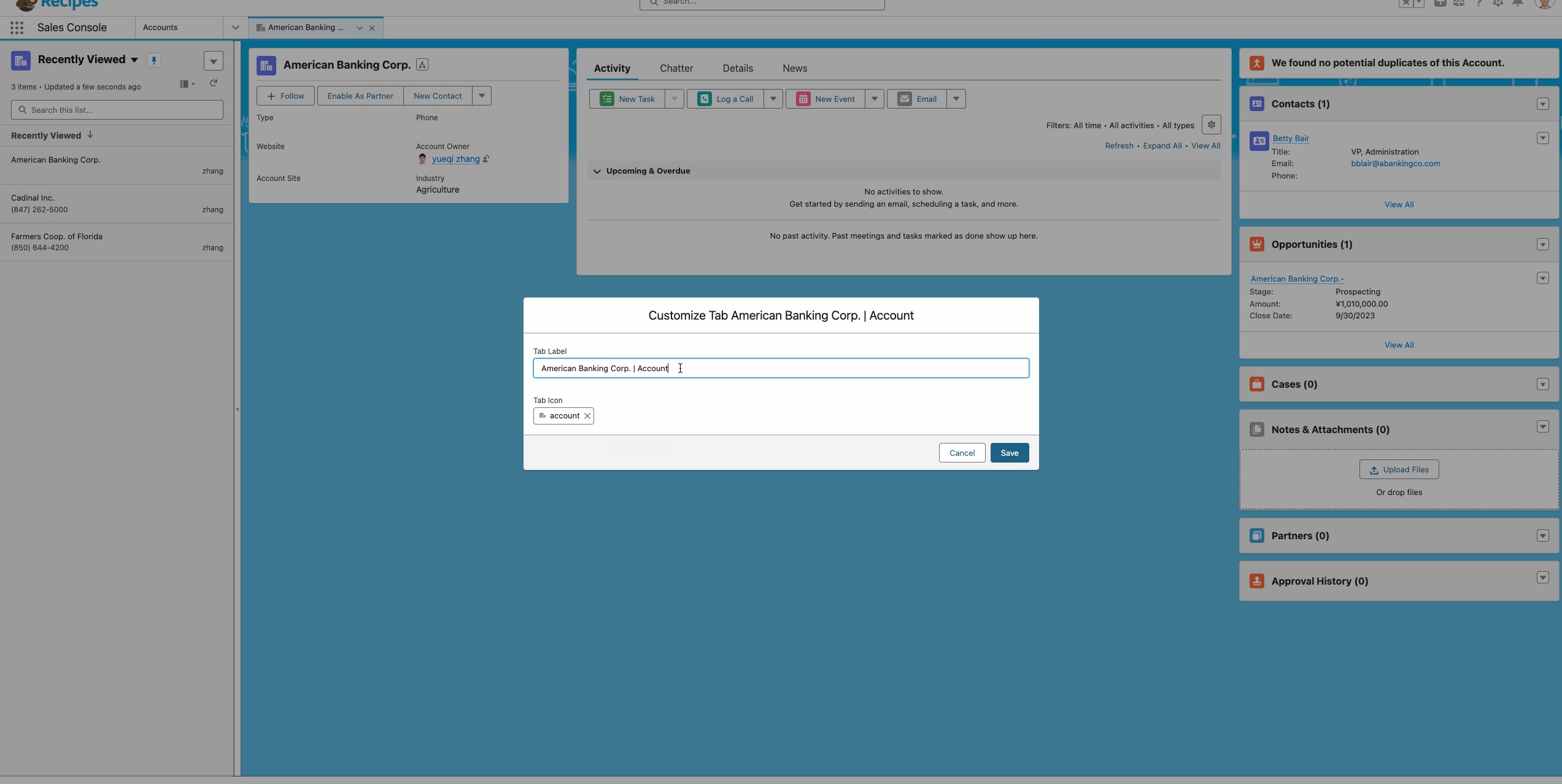
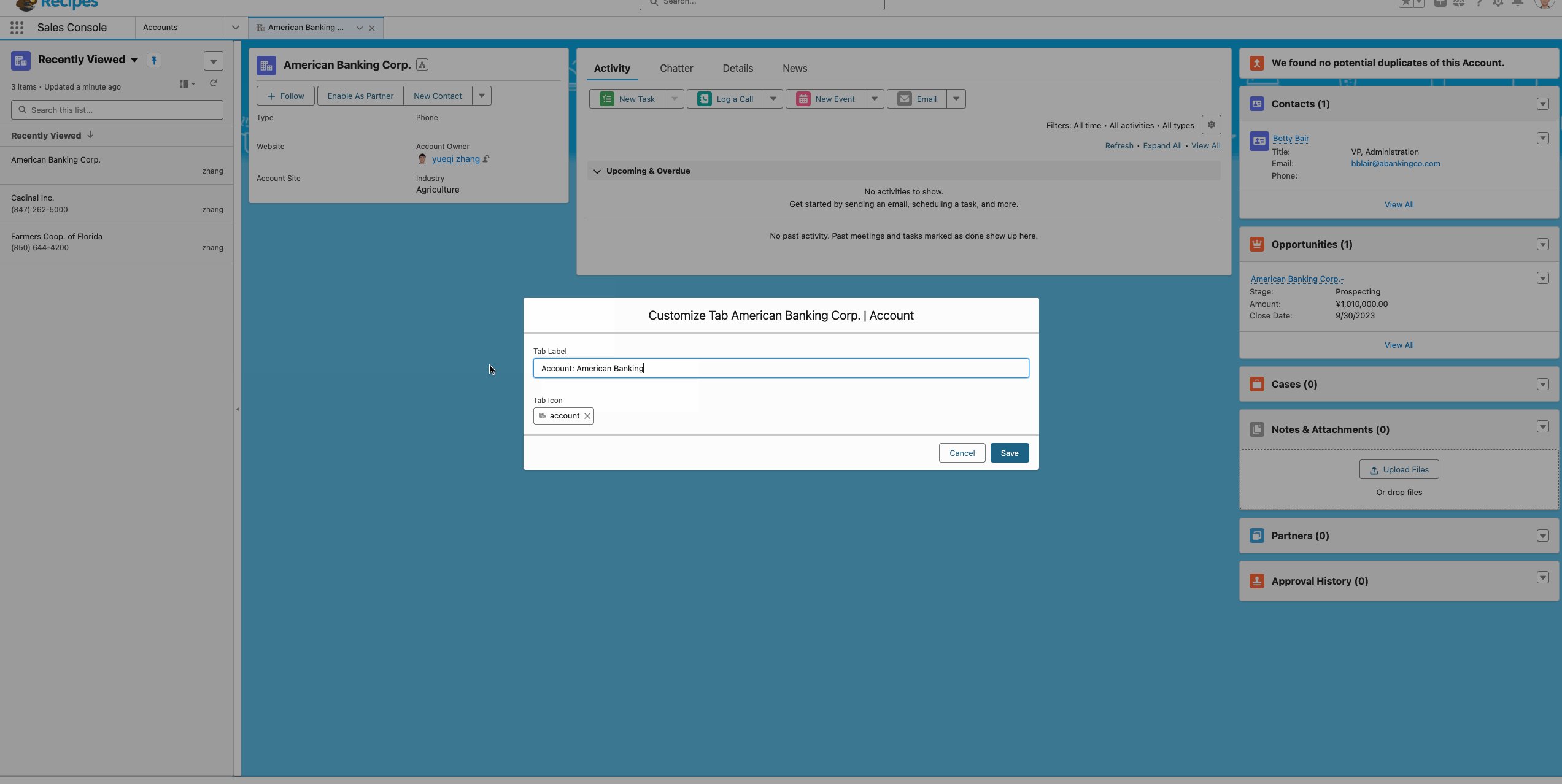
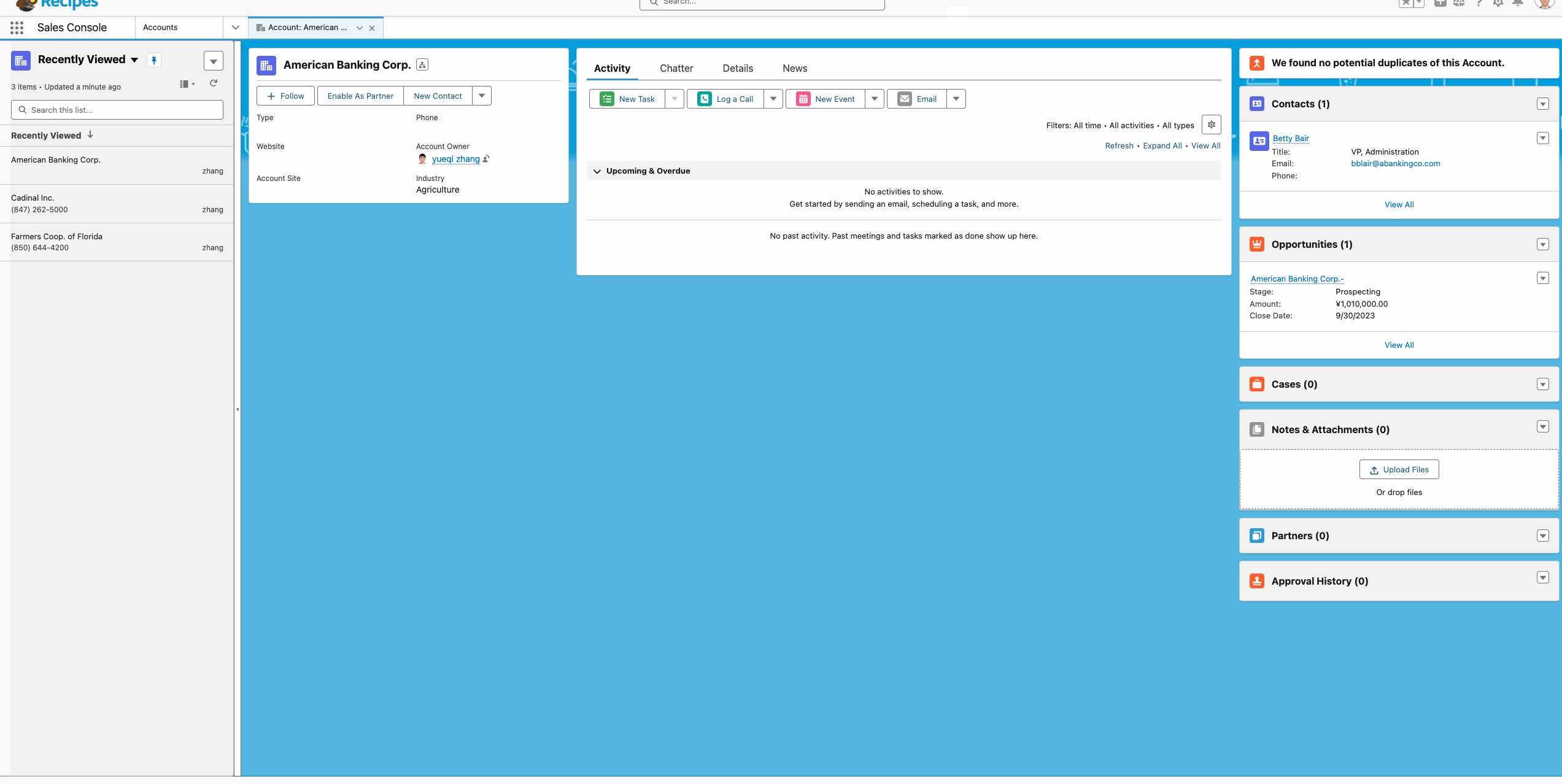
背景: 針對Console App,我們可以看到官方提供的功能可以修改Tab名稱,重新整理Tab等功能。我們在針對實際開發時,偶爾也需要有需求操作Tab相關資訊,比如修改Tab的名稱。以前只能通過Aura Component進行修改,lwc並不支援。

簡單的demo如下:
customizeTabLwc.html
<template> <lightning-card> <lightning-button-group> <lightning-button onclick={showTabInfo} label="顯示Tab資訊"></lightning-button> <lightning-button onclick={changeTabInfo} label="更改Tab資訊"></lightning-button> <lightning-button onclick={addSubTabInfo} label="開啟Sub Tab"></lightning-button> </lightning-button-group> <div> {result} </div> </lightning-card> </template>
customizeTabLwc.js: 需要做兩個事情
- 需要引入lightning/messageService,否則會報錯 n.connect is not a function
- 引入相關的wire adapter, 將需要的方法引入。
註釋部分開啟也可以執行,可以通過EnclosingTabId wire adapter獲取,也可以通過 getFocusedTabInfo獲取tabId
import { LightningElement, track, wire } from 'lwc';
import userId from "@salesforce/user/Id";
import { MessageContext,APPLICATION_SCOPE, publish,subscribe, unsubscribe } from 'lightning/messageService';
import { IsConsoleNavigation,EnclosingTabId, getFocusedTabInfo,setTabLabel,refreshTab,openSubtab } from 'lightning/platformWorkspaceApi';
export default class customizeTabLwc extends LightningElement {
@wire(IsConsoleNavigation) isConsoleNavigation;
result;
@wire(EnclosingTabId) tabId;
showTabInfo(event) {
if (this.isConsoleNavigation) {
getFocusedTabInfo().then((tabInfo) => {
this.result = JSON.stringify(tabInfo);
}).catch(function(error) {
console.log(error);
});
}
}
changeTabInfo(event) {
if (this.isConsoleNavigation) {
// getFocusedTabInfo().then((tabInfo) => {
// setTabLabel(tabInfo.tabId, 'updated tab');
// refreshTab(tabInfo.tabId);
// }).catch(function(error) {
// console.log(error);
// });
setTabLabel(this.tabId, 'updated tab');
}
}
addSubTabInfo(event) {
if (this.isConsoleNavigation) {
// getFocusedTabInfo().then((tabInfo) => {
// openSubtab(tabInfo.tabId, { recordId: userId, focus: true });
// }).catch(function(error) {
// console.log(error);
// });
openSubtab(this.tabId, { recordId: userId, focus: true });
}
}
}
執行效果和上述相同。
總結:篇中介紹基於lwc控制tab的方法,官方提供了很多方法,感興趣的小夥伴可以自行檢視。篇中有錯誤地方歡迎指出,有不懂歡迎留言。
作者:zero
部落格地址:http://www.cnblogs.com/zero-zyq/
本文歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線
如果文章的內容對你有幫助,歡迎點贊~
為方便手機端檢視部落格,現正在將部落格遷移至微信公眾號:Salesforce零基礎學習,歡迎各位關注。