Vue3中的幾個坑,你都見過嗎?
Vue3 目前已經趨於穩定,不少程式碼庫都已經開始使用它,很多專案未來也必然要遷移至Vue3。本文記錄我在使用Vue3時遇到的一些問題,希望能為其他開發者提供幫助。
1. 使用reactive封裝基礎資料型別
傳統開發模式中,資料宣告很簡單。但是在Vue中有多個響應式變數宣告方式,整體的使用規則如下:
使用reactive來封裝Object,Array,Map,Set資料型別;
使用ref封裝String,Number,Boolean型別。
如果使用reactive來封裝基礎資料型別,會產生警告,同時封裝的值不會成為響應式物件。
<script setup>
import { reactive } from "vue";
const count = reactive(0);
</script>
但是,可以使用ref來封裝Object、Array等資料型別,內部會呼叫reactive。
2. 解構reactive物件
下面程式碼中,count封裝成了reactive物件,點選按鈕時,count會自增。
<template>
Counter: {{ state.count }}
<button @click="add">Increase</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
const state = reactive({ count: 0 });
function add() {
state.count++;
}
return {
state,
add,
};
},
};
</script>
如果需要使用ES6結構賦值對state進行結構,需要使用如下的程式碼:
<template>
<div>Counter: {{ count }}</div>
<button @click="add">Increase</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
const state = reactive({ count: 0 });
function add() {
state.count++;
}
return {
...state,
add,
};
},
};
</script>
結構複製完成之後,點選按鈕,效果如下:
程式碼看起來比較相似,而且根據以前的表現,邏輯是可以正常執行的。但事實上,Vue的響應式追蹤通過屬性獲取,這意味著我們不能去解構響應式物件,會導致參照連線丟失。這是響應式代理的限制之一。
3. 使用.value造成的困惑
Ref接受一個值並返回一個響應式物件,該值只有在內部物件.value屬性下可用。
const count = ref(0)
console.log(count) // { value: 0 }
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
但是ref如果應用在template中,不需要對ref進行解包,也就是不需要使用.vue。
<script setup>
import { ref } from 'vue'
const count = ref(0)
function increment() {
count.value++
}
</script>
<template>
<button @click="increment">
{{ count }} // 不需要呼叫.value
</button>
</template>
需要注意的是,解包只作用於一級屬性,下邊的程式碼會返回[object Object]
<script setup>
import { ref } from 'vue'
const object = { foo: ref(1) }
</script>
<template>
{{ object.foo + 1 }} // [object Object]
</template>
正確使用.value需要時間,初學者偶爾會忘記它。在使用時,要注意只在合適的場景下使用它。
4. Emitted事件
從Vue釋出以來,子元件可以通過emits與父元件通訊,只需要新增一個自定義的監聽器來監聽事件即可。
this.$emit('my-event')
<my-component @my-event="doSomething" />
Vue3中,需要使用編譯器宏defineEmits來宣告emits。
const emit = defineEmits(['my-event'])
emit('my-event')
</script>
在setup語法糖下,defineEmits和defineProps會被自動引入。其它情況下,需要主動引入。
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>
最後,由於Vue3中,事件必須宣告,因此再需要使用.native修飾符,該修飾符已被移除。
5.宣告元件選項
setup不支援如下元件選項宣告:
- name
- inheritAttrs
- customOptions
如果需要繼續使用這些屬性,可以宣告多個script指令碼,如下所示:
<script>
export default {
name: 'CustomName',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// script setup logic
</script>
6.使用Reactivity Transform
Reactivity Transform是Vue3中一個預覽屬性,有一定的爭議性,預設是禁用的。它主要用來簡化元件的宣告方式。這個想法是利用編譯時轉換來自動解包ref,從而避免使用.value。從Vue3.3中已經刪除該功能,作為一個擴充套件包提供。由於它不是Vue的核心部分,且目前風險還是比較多,建議先不要在此方面投入太多事件。感興趣可以參考文章:Reactivity Transform
7. 定義非同步元件
非同步元件以前是通過將它們包含在方法中來宣告的。
const asyncModal = () => import('./Modal.vue')
Vue3中需要使用defineAsyncComponent來宣告非同步元件。
import { defineAsyncComponent } from 'vue'
const asyncModal = defineAsyncComponent(()
=> import('./Modal.vue'))
8. template中使用不必要的包裝元素
<!-- Layout.vue -->
<template>
<div>
<header>...</header>
<main>...</main>
<footer>...</footer>
</div>
</template>
Vue3中支援多個根元素,不再需要使用外層div元素包裹。
<template>
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>
</template>
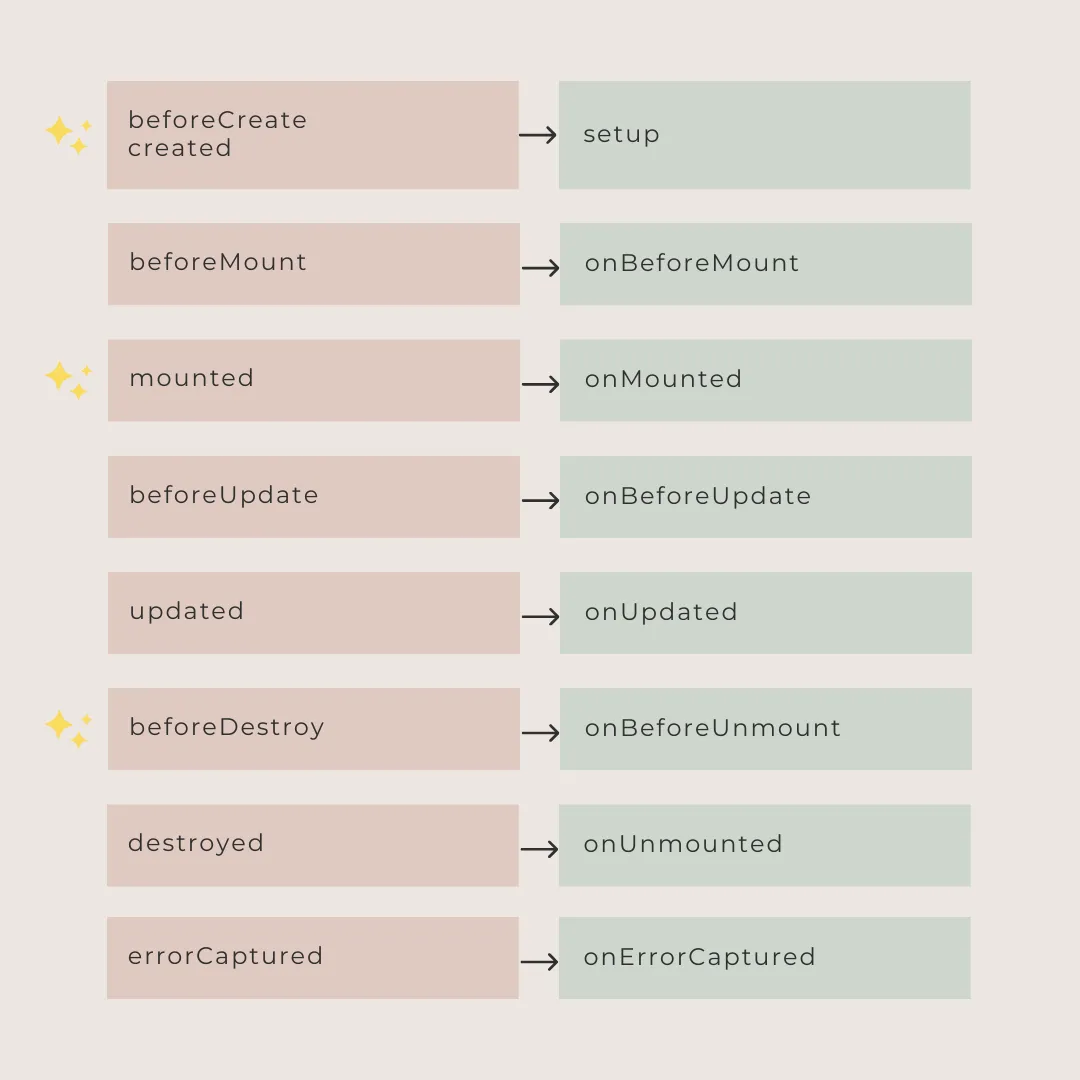
9. 生命週期函數
所有元件生命週期函數都通過新增on字首或完全更名實現,下圖詳細列出了具體的變化:

10. 產品檔案
官方對檔案已經做了更新,補充更新了API,幷包含很多有價值的註釋、指南和最佳實踐。即使你現在使用的是Vue2,通過閱讀新的檔案也會學到一些新知識。
總結
每個框架都有學習曲線,Vue3相對Vue2更加陡峭,在框架切換之間也會有一定的學習成本。但Vue3組合式API相對Vue2選項式API確實更加簡潔易用。如果您在使用過程中有什麼疑問,也歡迎留言交流。
本文翻譯自文章:
https://fadamakis.com/10-mistakes-to-avoid-when-starting-with-vue-3-1d1ced8552ae
擴充套件連結: