程式碼檢視的新姿勢!在IDEA中得到沉浸式Code Review新體驗
大家好,好久不見,又見面了。
在消失的這段時間裡,我做了件大事,見證了兒子的出生並陪伴其一天天的成長。停止更文的200多天裡,還能得到小夥伴們持續的支援,讓我備受鼓勵。對一個技術人員而言,分享技術觀點,並能得到同行小夥伴的認可與稱讚,這本身就是一件值得開心的事。



三月三日天氣新,長安水邊多麗人。
在大多數古詩詞中,水邊就是一個邂逅愛情的神奇地方,尤以《詩經》為甚,比如大家耳熟能詳的所謂伊人,在水一方。時光荏苒,滄海桑田,在那從古流到今的江河之上,總歸是留下了他們的相思。
與詩詞世界的水邊多麗人相比,碼農的世界似乎又是另一番景象、更多地是常在河邊走、哪有不溼鞋。經常在所謂的「屎山」程式碼中修修補補,總會有踩不盡的坑。這個時候,程式碼review便成了開發團隊中質量保證的關鍵一環,很多做的比較好的團隊,也會有定期程式碼review的制度。
停更小時的這段時間裡,我還幹了一件小事,將幾年前開發的一個IDEA的Code Review工具外掛給重構了一版,還配套上對應的伺服器端,從一個單機版本地review工具,搖身一變成為了支援團隊協同作業的檢視平臺。

自己使用了一段時間,也開源有一段時間了,收到了很多積極的反饋。所謂獨樂樂不如眾樂樂,這裡給大家介紹並分享下,希望能夠幫助到奮戰在code review一線的朋友們。
最純粹的程式碼檢視能力
在自己的日常工作中有很大一部分時間都是用來檢視團隊的程式碼,各種檢視工具也都體驗了一下。市面上已有一些成熟的程式碼review系統,比如基於git提交記錄進行的線上review操作(如MR單裡面進行review,或者是gerrit的入庫前review),或者是其餘的一些開源的web介面端review系統,其功能雖然強大,但是使用上總是不夠方便:
- 程式碼不同於小說審稿,純文字型別的閱讀式review模式,很難發現邏輯層面的問題,想跳轉到某個具體方法中看下實現細節都不行
- 程式碼review完成之後,針對評審意見的逐個確認、跟蹤閉環也比較麻煩
- 程式碼開發與程式碼review相互分離,平時寫程式碼的時候發現個有問題的邏輯,不能方便的記錄並傳遞、跟進其閉環
- ...
對於大部分程式設計師來說,在IDE中檢視程式碼才是最佳模式,IDE才能給人閱讀程式碼的熟悉體驗。通過在IDE中進行檢視、跳轉、搜尋、分析呼叫,這樣才更有利於檢視出深層的程式碼邏輯問題。此外,平時開發過程中,如果寫程式碼的時候發現一些問題點,如果可以直接在IDE中記錄下來,然後交由對應責任人去修改,這樣的程式碼review體驗豈不是更方便、更高效?
基於此想法,利用業餘時間開發了IDEA配套的程式碼review外掛,上到應用市場之後,也收穫了相對比較高的評分,也收到很多同學的私信讚揚,說明程式設計師「苦code review久矣」!
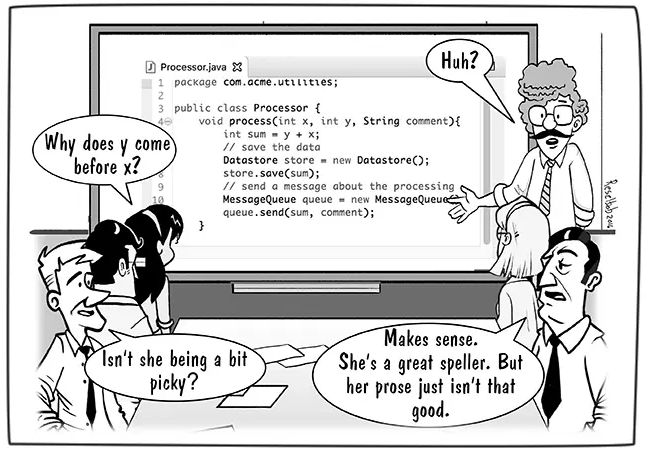
看了下應用市場的下載統計,海外的使用記錄竟然也有不少,難怪之前收到一些建議要求做國際化適配的(我的程式碼比我先去了漂亮國o(╯□╰)o)~


簡單才是硬道理
既然都已經整合在IDEA中了,那麼使用起來,主打的就是一個簡單。
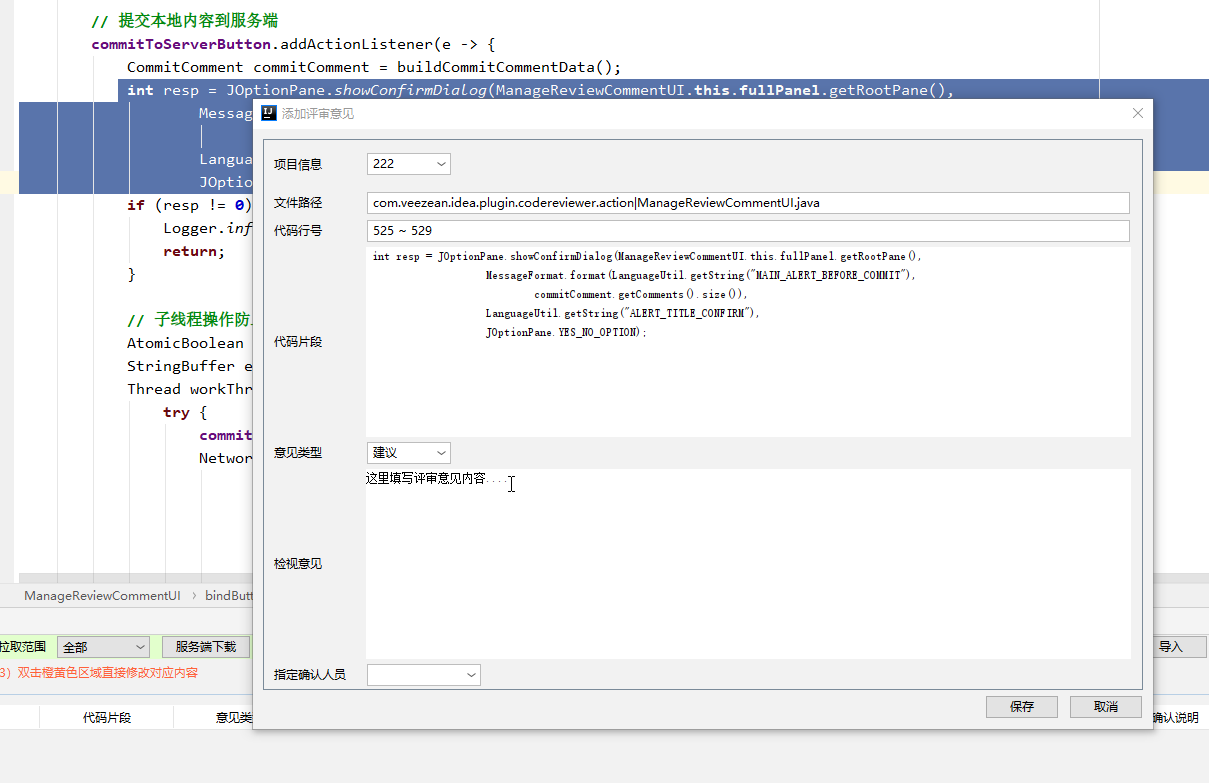
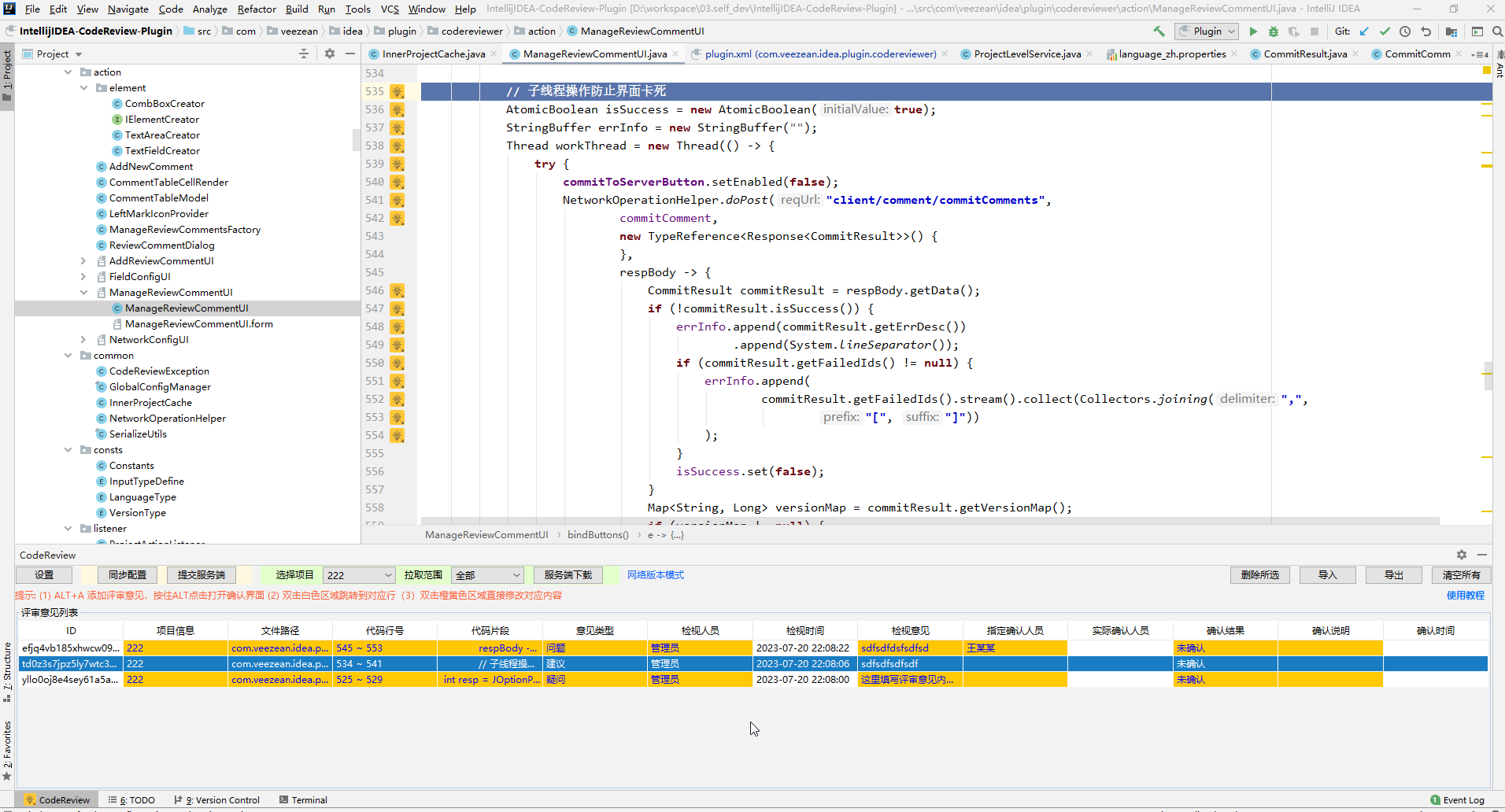
當我們閱讀程式碼的時候,發現有問題或者有疑問的點時,只需要選中有問題的程式碼片段,然後按一下alt+a即可開啟評審意見視窗,然後記錄下評審意見,儲存即可。

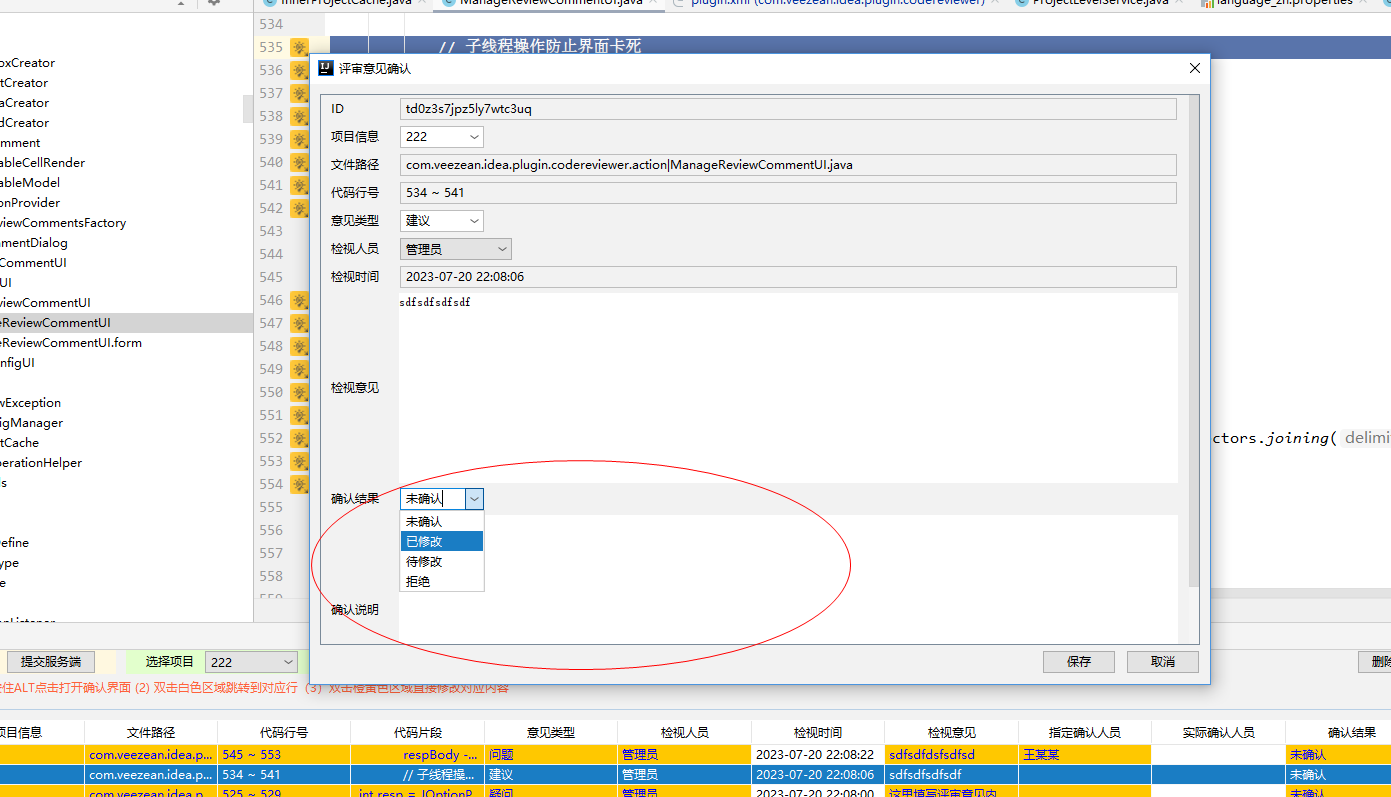
風水輪流轉,當我們被別人提了評審意見的時候,只需要按住alt按鈕,並點選對應記錄,便可以彈出確認視窗,對評審意見進行確認與答覆。

已新增的評審意見,會顯示在IDEA視窗的下方表格中,雙擊評審意見表格中黃色的區域,可以直接在表格中修改對應欄位的值;而雙擊評審意見表格中白色區域,可以直接跳轉到評審意見對應的程式碼位置。 程式碼中被提過評審意見的地方,程式碼行號旁邊會有對應標識提醒(剛新增評審意見之後不會出現,必須要關閉當前類再次開啟的時候才會出現)

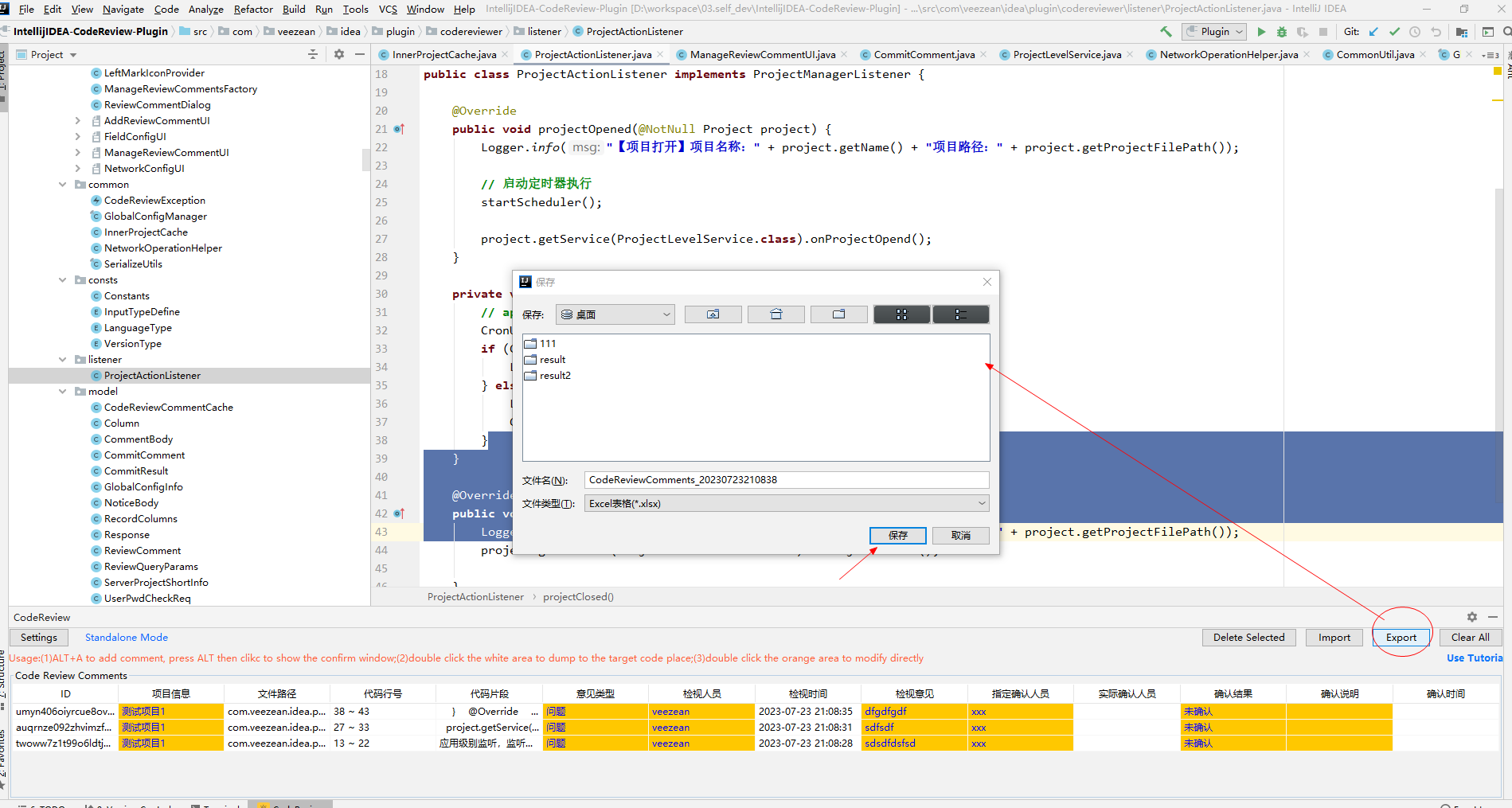
IDEA原生的評審資料,支援一鍵匯出到Excel表格中,進而可以用於傳送或者歸檔等操作。同時,支援將本地Excel表格中內容匯入到IDEA中,方便在IDEA中進行跳轉檢視意見內容,這個比較適合使用單機版本的同學,兩個人之間交換評審意見。

主打的就是個性化
不同公司對程式碼review的要求也各不相同,可能會涉及到程式碼review的時候需要記錄各種特徵欄位,比如問題歸屬版本、程式碼分支、嚴重級別等等。在最初的外掛版本中,因為就是自己業務寫著方便自己使用的,所以很多程式碼檢視屬性欄位都是固定的。本次重構版本中,全面支援了檢視欄位隨意客製化能力,您可以通過簡單的設定來客製化滿足您的個性化訴求,讓程式碼檢視活動更加契合您團隊的氣質。
V4.0.1開始支援評審欄位內容的自定義能力,在設定中可以進行調整。

在欄位自定義的介面中,對組態檔進行修改,增加或者刪除欄位值,修改完成之後點選儲存即可。
重要
設定操作前,請先了解下設定欄位中每個欄位的具體含義,以免設定錯誤影響外掛功能。具體說明,可以點此瞭解
如果設定錯誤導致外掛功能出現問題,您可以點選設定介面左下角的
恢復預設設定按鈕,恢復到外掛預設狀態,然後重新去修改設定即可。
雖遲但到的團隊協同
隨著使用的同學數量增加,也收到越來越多的同學反饋希望加一個團隊共同作業能力,這樣可以方便團隊內評審活動的開展。於是乎,在原有的本地review功能基礎上,增加了外掛配套的伺服器端互動能力,這樣就實現了團隊內成員間程式碼review意見的管理、統計以及彼此的協同。
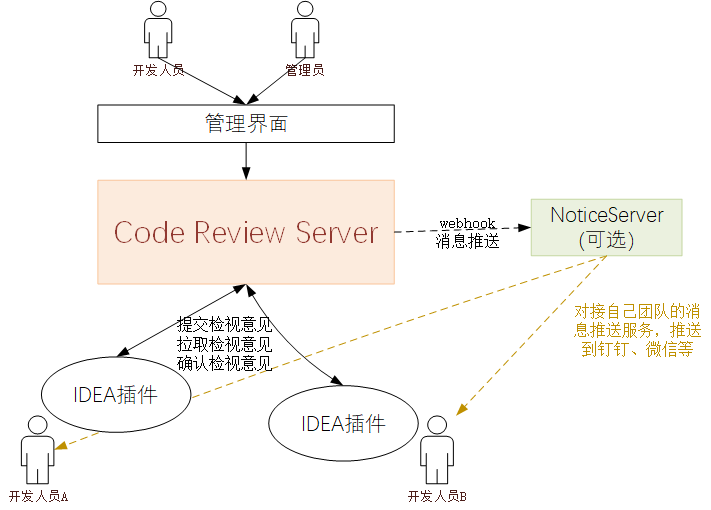
團隊協同版本的整體互動示意圖,如下示意:

與本地單機版本不同,如需在團隊中進行共同作業,需要團隊自行部署私有化的程式碼檢視協同伺服器端(畢竟程式碼是公司的核心資產,在地化部署可以解決所有程式碼管理的後顧之憂,不用擔心原始碼洩漏),然後就可以很愉快的在團隊內互(xiang)相(hu)檢(shang)視(hai)了。
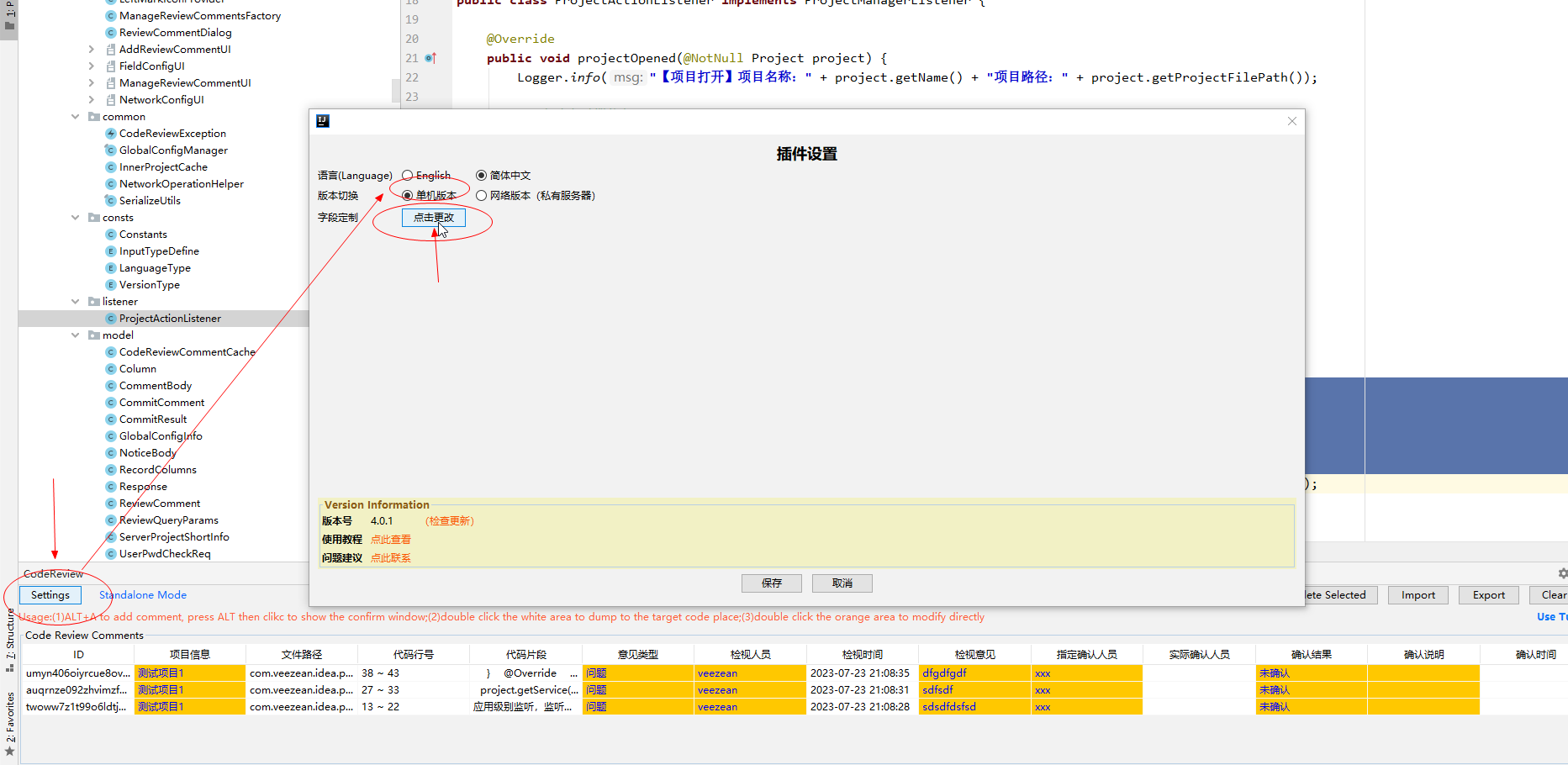
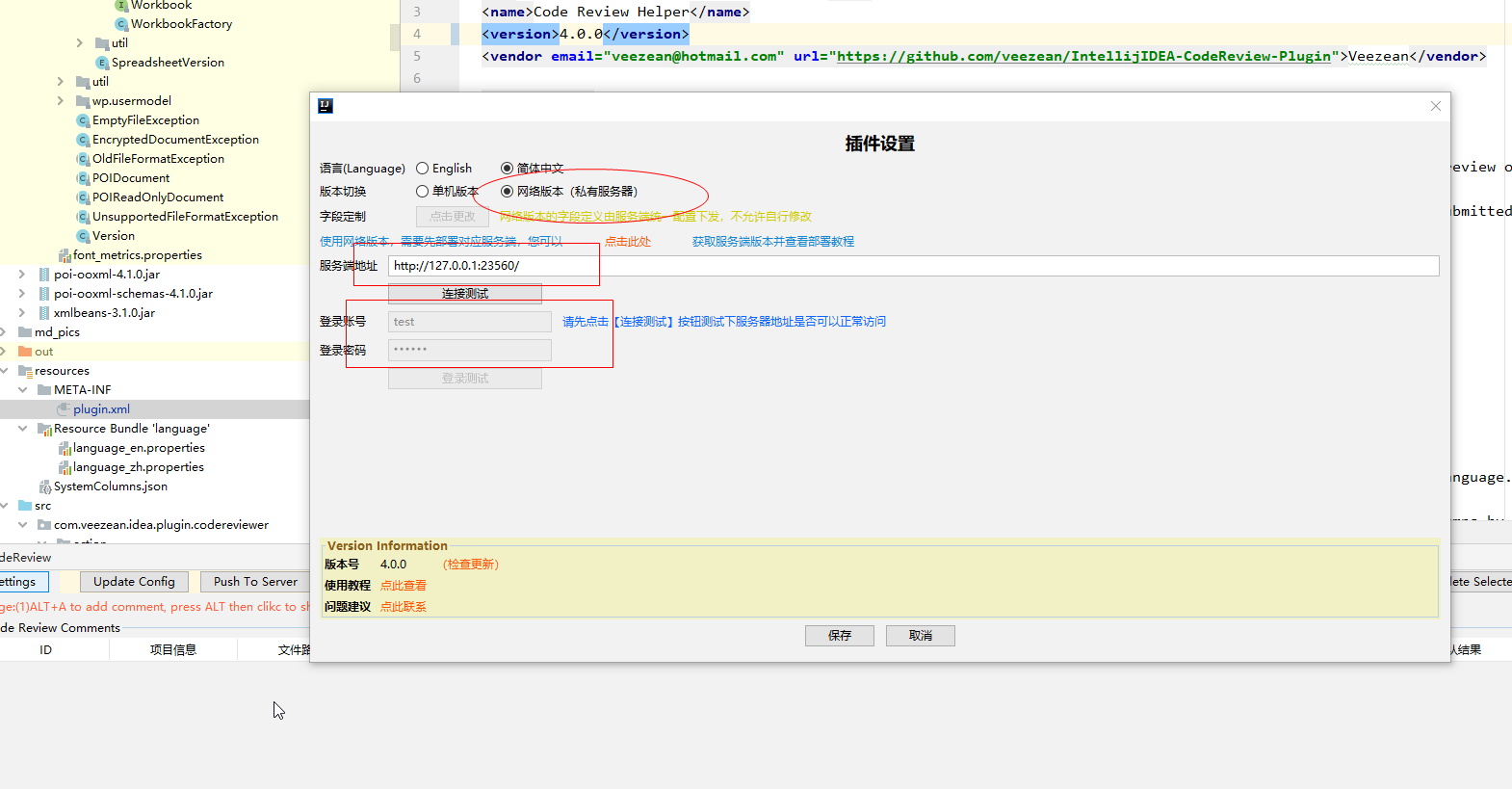
在開啟團隊協同前,需要開啟IDEA外掛介面進行網路版本設定。點選settings按鈕,開啟設定介面,可以切換介面中英文顯示,然後切換到網路版本:

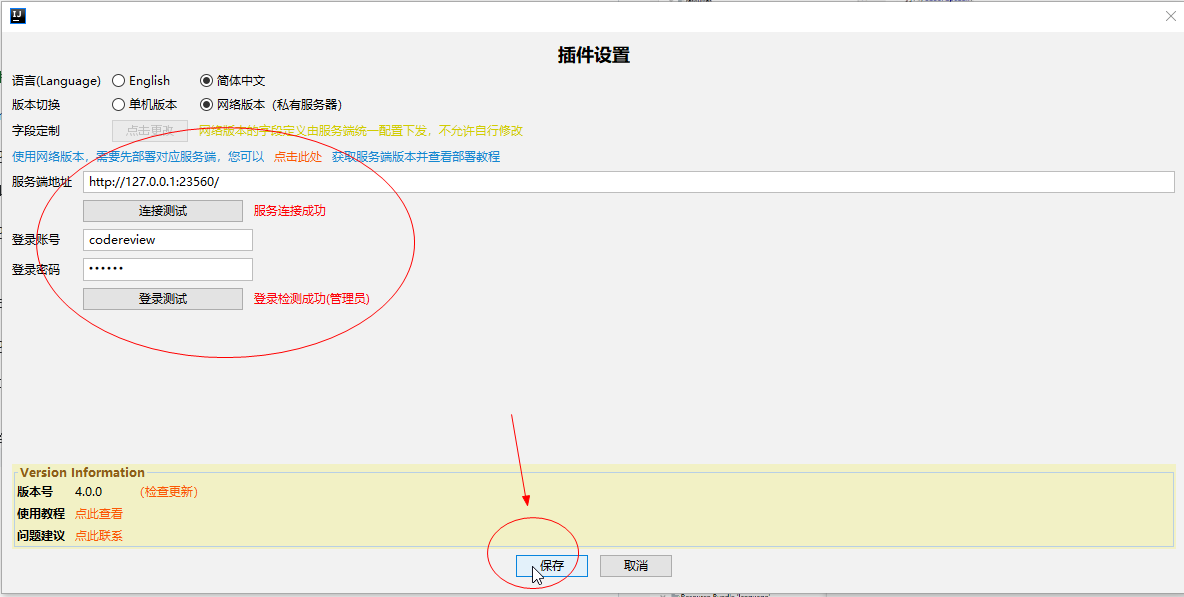
在網路版本中,輸入搭建好的伺服器端地址,點選連線測試成功後,再輸入賬號和密碼,點選登入測試,驗證成功後即可點選下方的儲存按鈕。

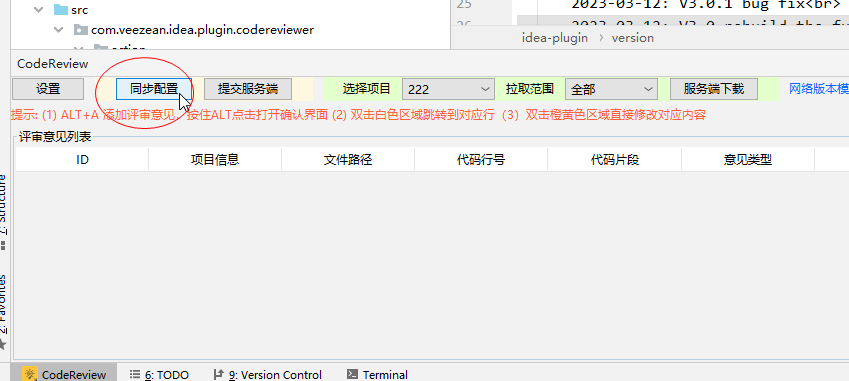
設定完成後,會自動從伺服器端拉取已經設定好的評審欄位設定資訊、以及伺服器端的專案資訊列表等。使用過程中使用者也可以手動點選同步設定按鈕,從伺服器端拉取最新的設定資訊。

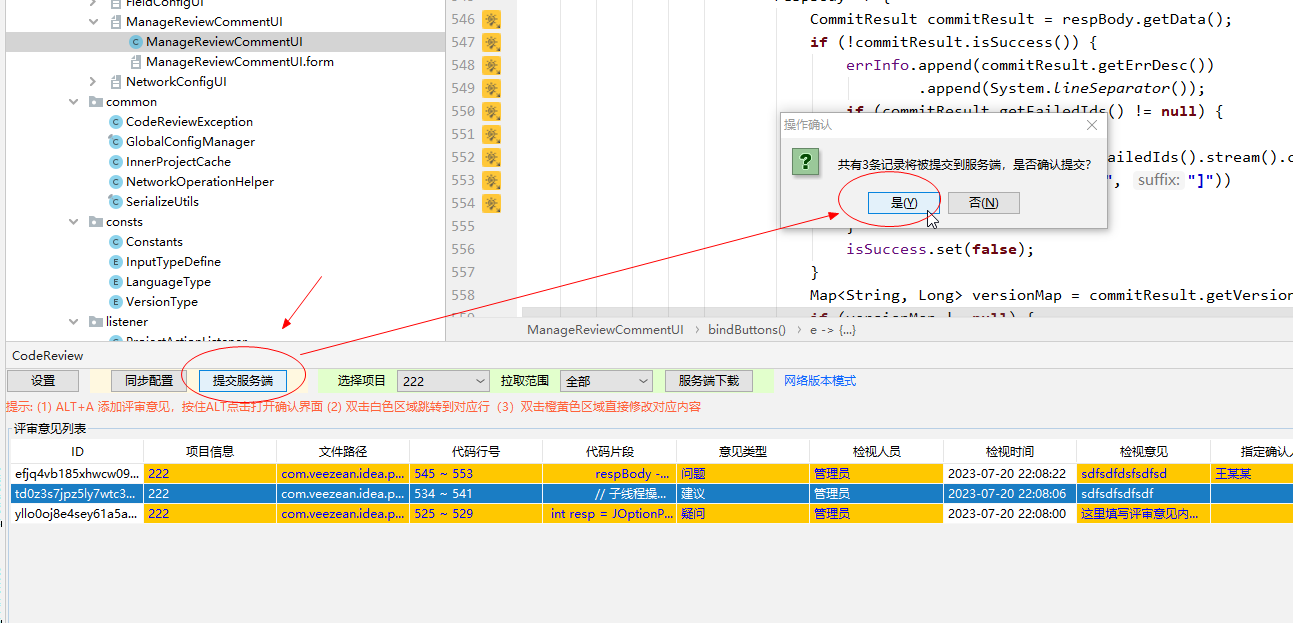
到這裡,如果上述操作都是成功的,就已經大功告成了。 下面就可以開始使用了。 評審完成之後,點選提交伺服器端,可以將原生的評審意見內容提交到伺服器端(如果有設定webhook通知,還會收到相關訊息推播,可以自行擴充套件推播到企業微信、釘釘或者公司內部的IM工具中)

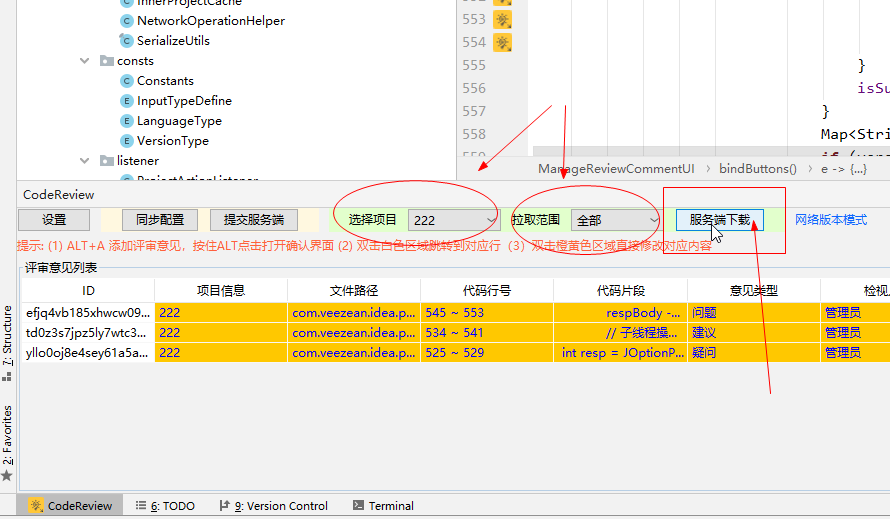
選擇具體專案以及拉取範圍後,點選伺服器端下載可以從伺服器端拉取評審意見到本地IDEA中。比如別人給我提了評審意見,我可以拉取到自己的IDEA中,雙擊跳轉到對應的程式碼位置,進行問題的確認處理,確認完成後,可以在本地IDEA中對評審意見進行答覆,答覆完成後提交本地資料到伺服器端,完成整個review過程的閉環。

怎麼樣,是不是很簡單?

Last but not least, 如何獲取
終於說到最核心的問題了。
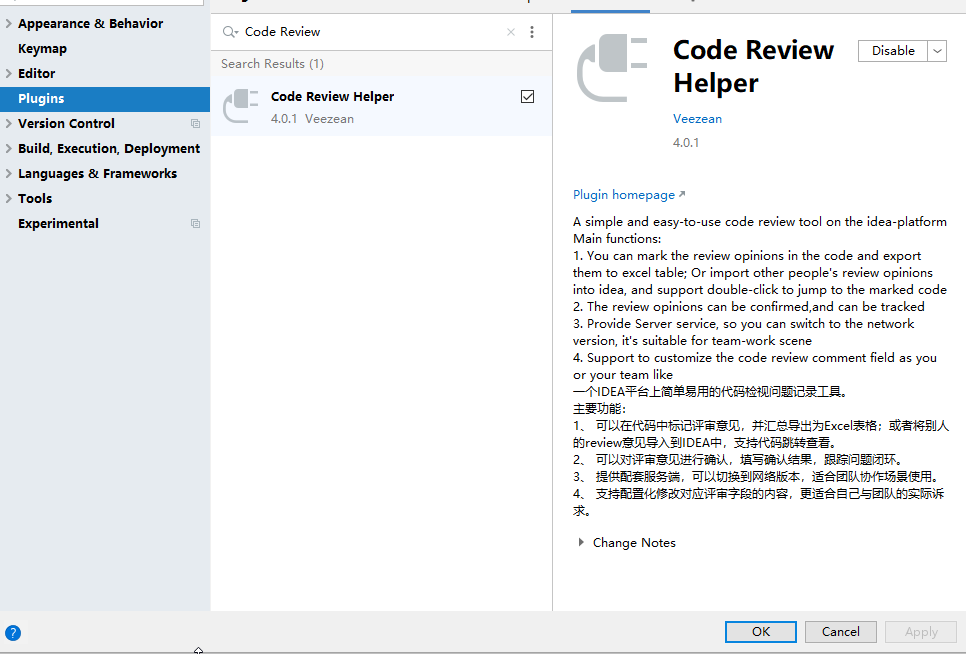
如果你已經被上面的介紹所吸(xi)引(nao),並且迫不及待的想要試用的話,一種最簡單的方式,就是在IDEA的plugin marketplace中搜尋Code Review關鍵字,找到Code Review Helper外掛並安裝。

如果您需要在團隊中來使用本外掛,您可以選擇部署配套的伺服器端,來實現團隊成員之間的協同配合。具體部署方式,可以點此檢視。
如果您有興趣進行二次開發客製化,也可以從上面地址中,找到對應的外掛以及伺服器端的開原始碼路徑。
當然咯,在使用過程中,如果發現有bug或者有功能建議,歡迎提issue單,或者聯絡本人、一起深入地聊聊,時間允許的情況下,響應還是蠻快的,哈哈。。

好啦,就聊到這裡吧。從這篇文章開始,恢復日常的更文,如有興趣,歡迎關注。
我是悟道,聊技術、又不僅僅聊技術~
如果覺得有用,請點贊 + 關注讓我感受到您的支援。也可以關注下我的公眾號【架構悟道】,獲取更及時的更新。
期待與你一起探討,一起成長為更好的自己。

本文來自部落格園,作者:架構悟道,歡迎關注公眾號[架構悟道]持續獲取更多幹貨,轉載請註明原文連結:https://www.cnblogs.com/softwarearch/p/17686685.html