提高 Web 開發效率的10個VS Code擴充套件外掛,你知道嗎?
前言
一個出色的開發工具可以顯著提高開發人員的開發效率,而優秀的擴充套件外掛則能更進一步地提升工具的效率。在前端開發領域,VSCode毫無疑問是目前最受歡迎的開發工具。為了幫助前端開發人員提高工作效率,今天小編將向大家推薦10個強大的VSCode擴充套件外掛。
1.JavaScript (ES6) Code Snippets
JavaScript(ES6)程式碼片段外掛可以幫助開發人員節省時間:開發人員可以在一個地方獲取所有的程式碼,而不需要重複的輸入。除此之外,JavaScript(ES6)程式碼片段外掛還可以檢查TypeScript/TSLint 的程式碼。

導包補全程式碼:
| 觸發條件 | 觸發內容 |
|---|---|
| imp→ | 匯入整個模組import fs from 'fs'; |
| imn→ | 匯入沒有模組名稱的整個模組import 'animate.css' |
| imd→ | 使用破壞僅匯入模組的一部分 import {rename} from 'fs'; |
| ime→ | 從模組中匯入所有內容作為別名import * as localAlias from 'fs'; |
| ima→ | 僅匯入模組的一部分作為別名import { rename as localRename } from 'fs'; |
| rqr→ | 需要包require(''); |
| req→ | 要求包常數const packageName = require('packageName'); |
| mde→ | 預設模組.exportsmodule.exports = {}; |
| env→ | 匯出名稱變數export const nameVariable = localVariable; |
| enf→ | 匯出名稱函數export const log = (parameter) => { console.log(parameter);}; |
| edf→ | 匯出預設函數export default function fileName (parameter){ console.log(parameter);}; |
| ecl→ | 匯出預設類export default class Calculator { }; |
| ece→ | 通過擴充套件基礎類別來匯出預設類export default class Calculator extends BaseClass { }; |
方法補全程式碼:
| 觸發條件 | 觸發內容 |
|---|---|
| fof→ | for ... of 迴圈for(const item of object) {} |
| fin→ | for ... 在迴圈中for(const item in object) {} |
| anfn→ | 建立一個匿名函數(params) => {} |
| nfn→ | 建立一個命名函數const add = (params) => {} |
| dob→ | 破壞物件語法const {rename} = fs |
| dar→ | 破壞陣列語法const [first, second] = [1,2] |
| sti→ | 設定間隔輔助方法setInterval(() => {}); |
| sto→ | 設定超時輔助方法setTimeout(() => {}); |
| prom→ | 建立一個新的 Promisereturn new Promise((resolve, reject) => {}); |
| thenc→ | 將 then 和 catch 宣告新增到 Promise.then((res) => {}).catch((err) => {}); |
控制檯補全程式碼:
| 觸發條件 | 觸發內容 |
|---|---|
| cas→ | 控制檯警報方法console.assert(expression, object) |
| ccl→ | 控制檯清除console.clear() |
| cco→ | 控制檯計數console.count(label) |
| cdb→ | 控制檯偵錯console.debug(object) |
| cdi→ | 控制檯目錄console.dir |
| cer→ | 控制檯錯誤console.error(object) |
| cgr→ | 控制檯組console.group(label) |
| cge→ | 控制檯組結束console.groupEnd() |
| clg→ | 控制檯紀錄檔console.log(object) |
| clo→ | 帶有名稱的控制檯紀錄檔物件console.log('object :>> ', object); |
| ctr→ | 控制檯跟蹤console.trace(object) |
| cwa→ | 控制檯警告console.warn |
| cin→ | 控制檯資訊console.info |
| clt→ | 控制檯桌console.table |
| cti→ | 控制檯時間console.time |
| cte→ | 控制檯時間結束console.timeEnd |
2.CSS Peek
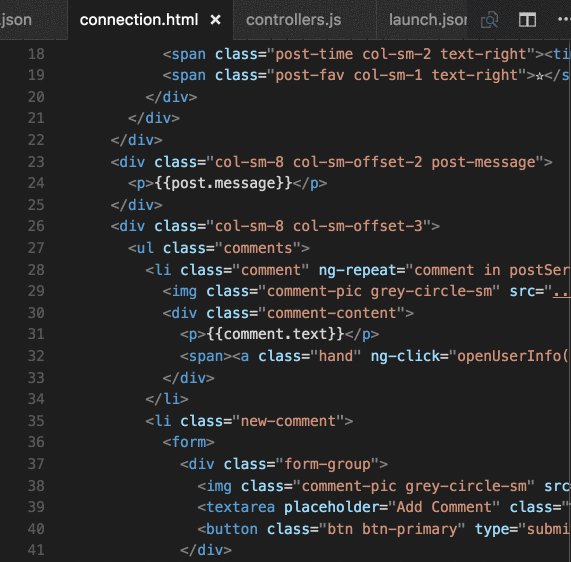
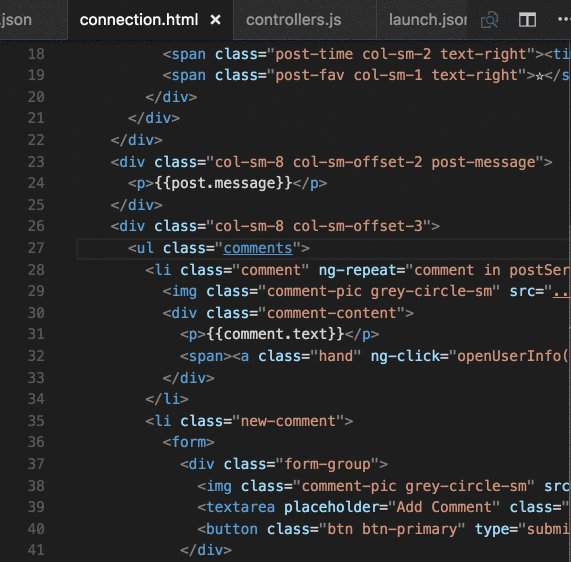
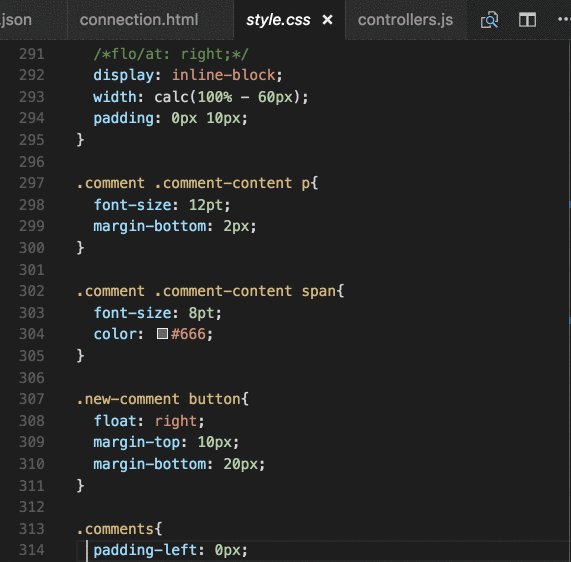
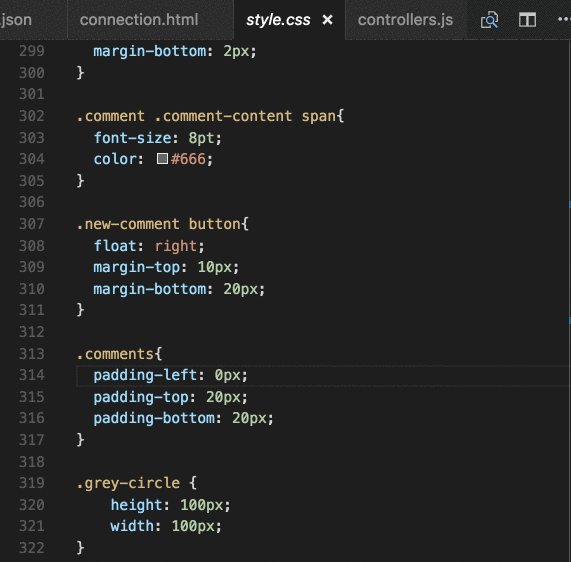
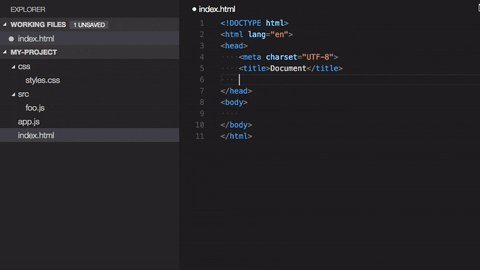
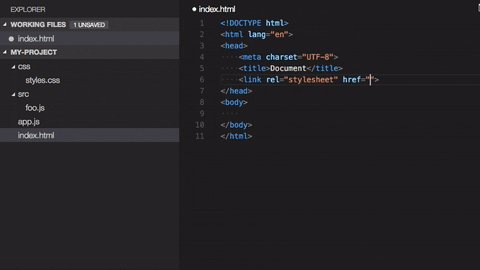
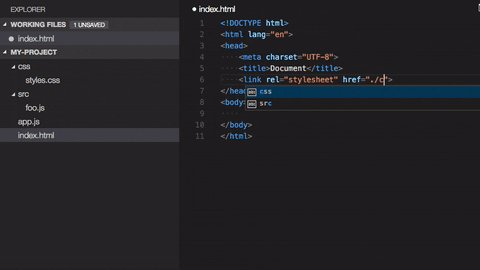
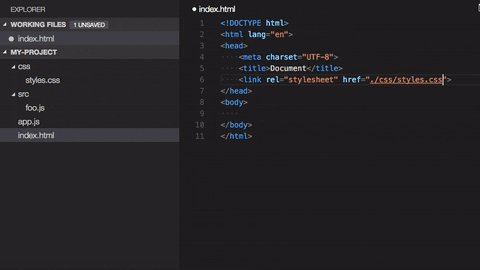
CSS Peek(CSS一覽)外掛可以直接從HTML檔案中檢視CSS的ID和類,並跳轉到對應的CSS定義。


(CSS Peek實現效果)
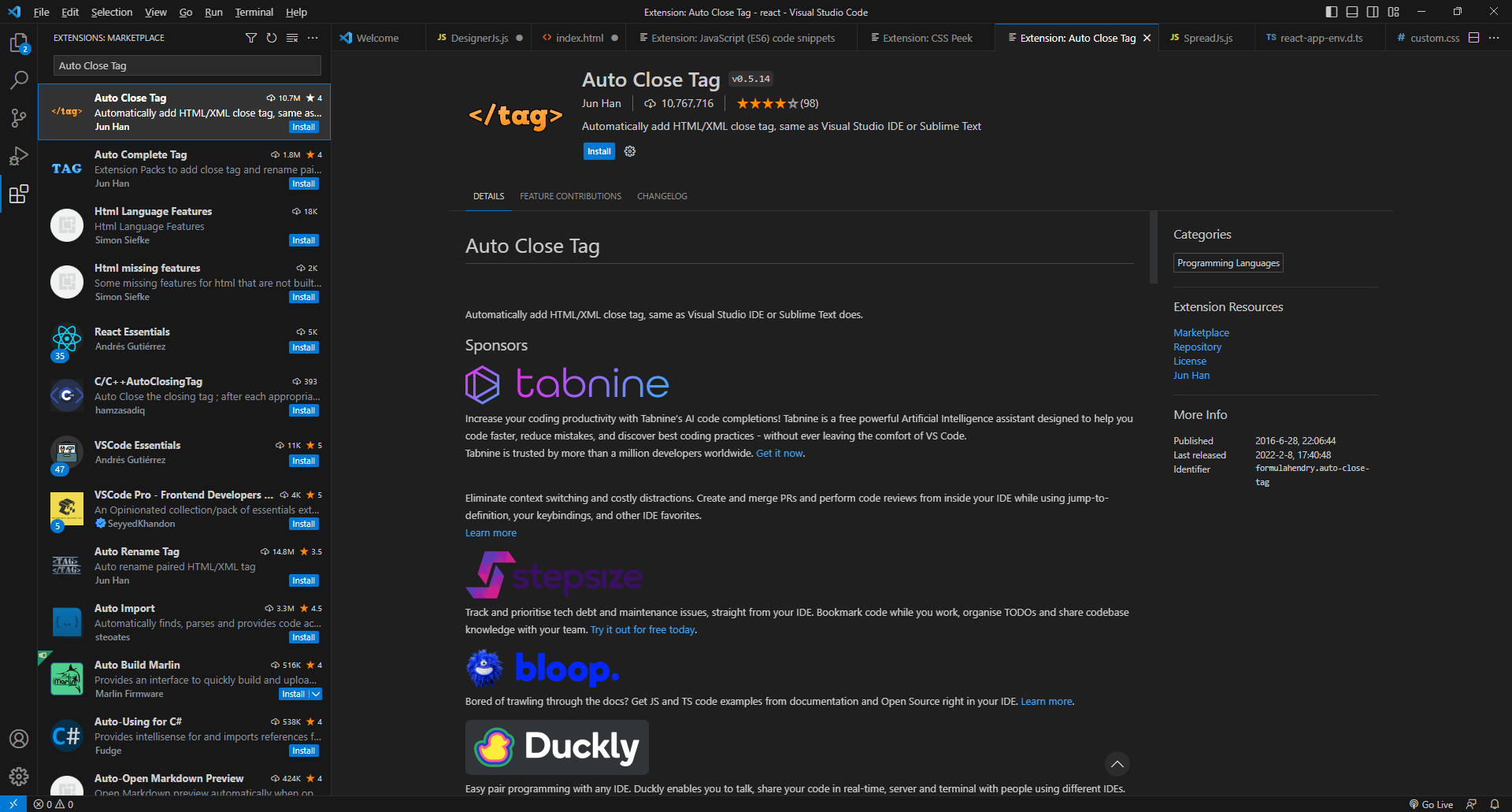
Auto Close Tag(自動關閉標籤)外掛從 VS Code 1.16 開始,實現了對HTML、Handlebars 和 Razor 檔案的關閉標記支援。此擴充套件支援其他語言,如 XML、PHP、Vue、JavaScript、TypeScript、JSX、TSX 等。

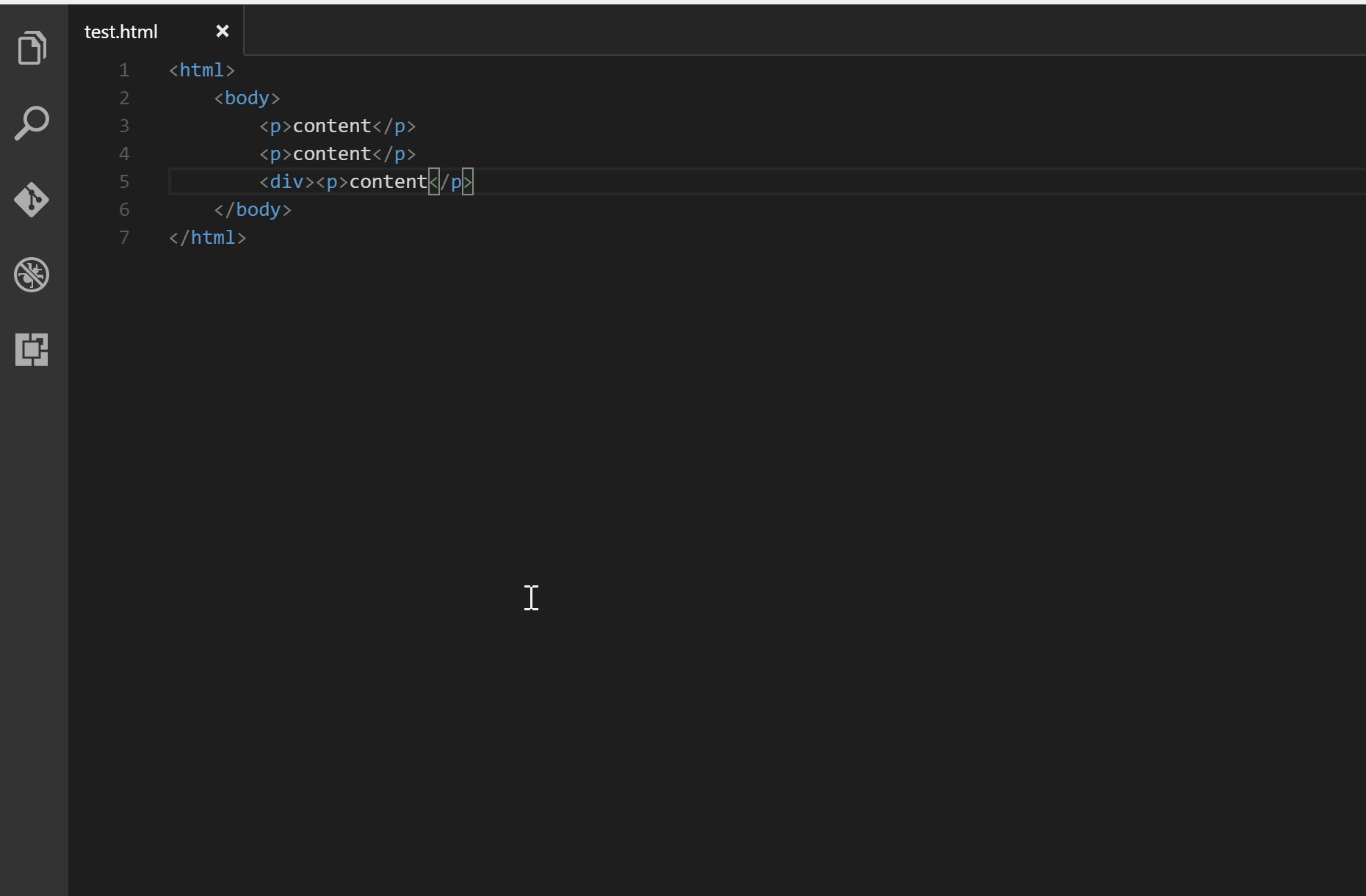
外掛用法:
(1)輸入開始標記的右括號後,將自動插入結束標記:

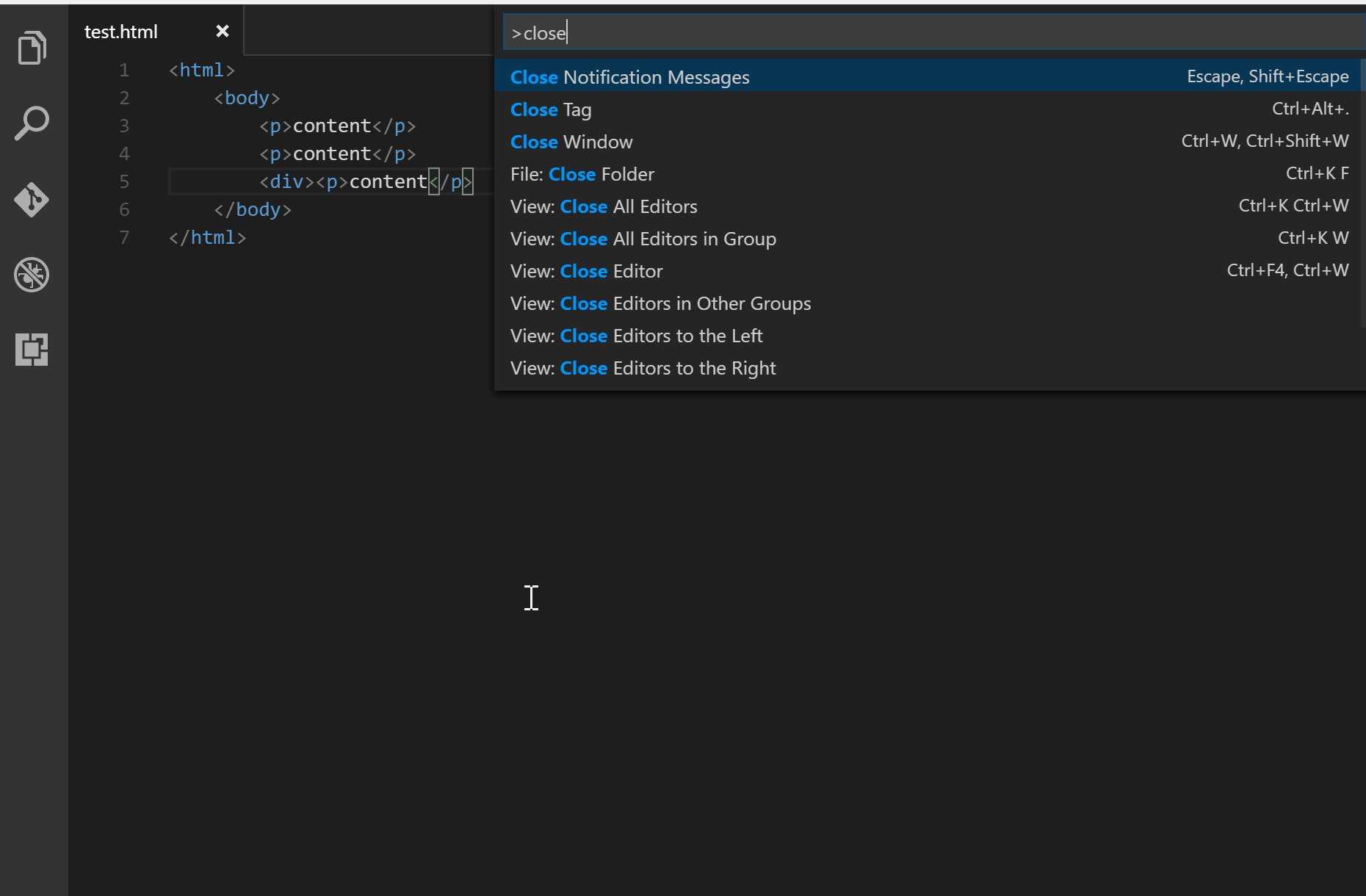
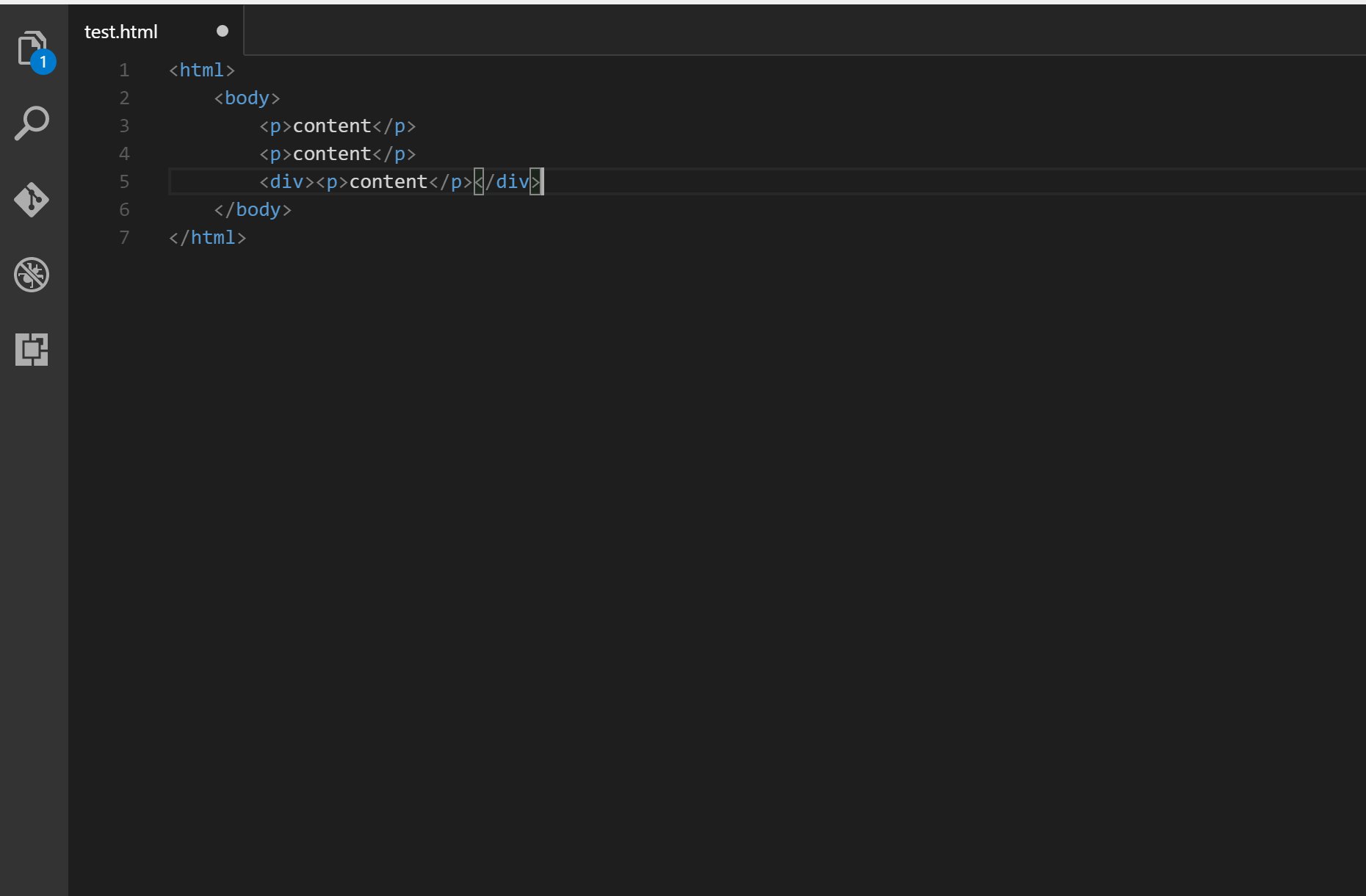
(2)手動新增結束標籤
使用快捷方式Alt+.(Command+Alt+.適用於 Mac),或按F1,然後選擇/鍵入Close Tag

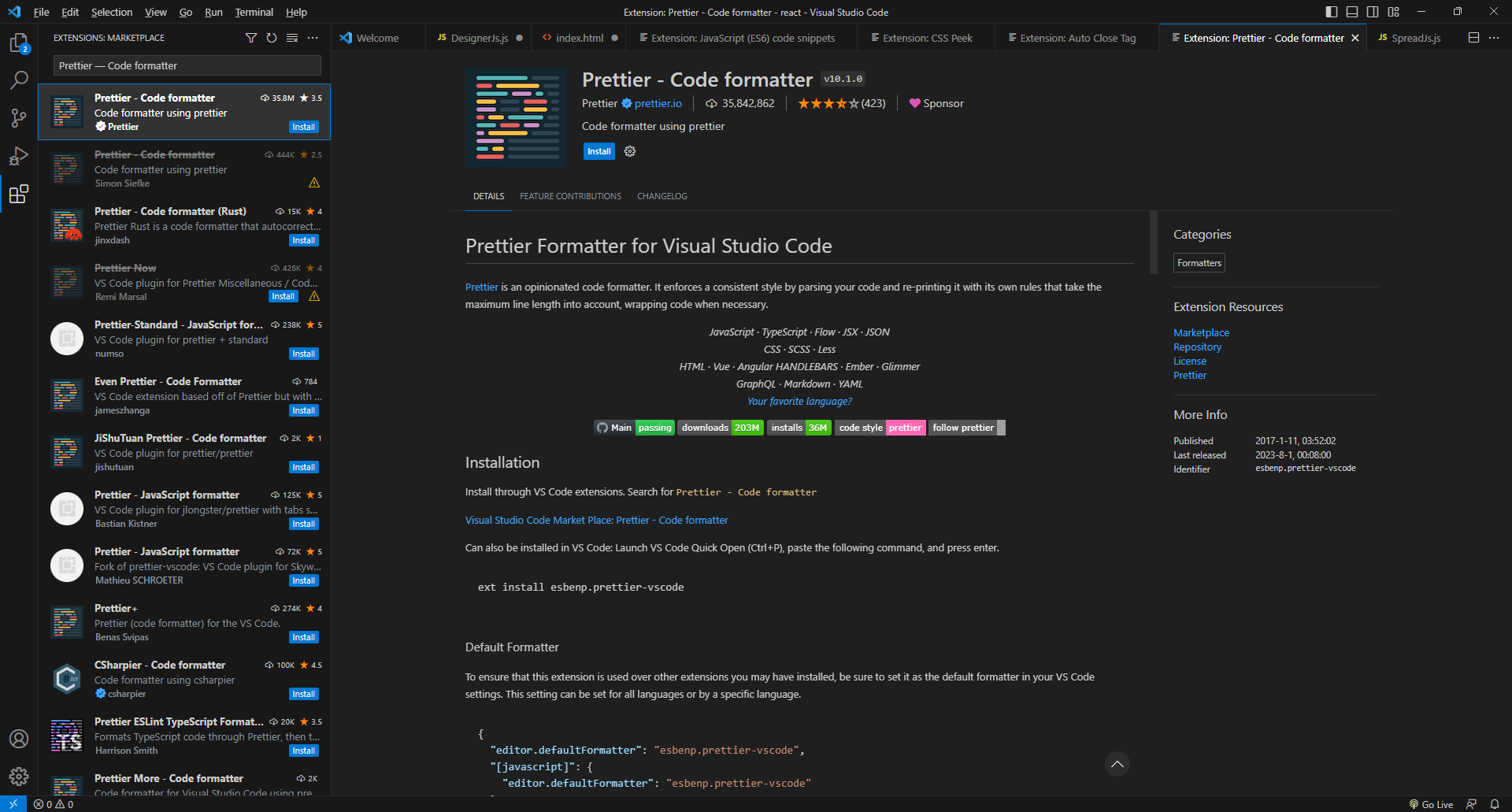
Prettier — Code formatter(程式碼格式化工具)外掛可以幫助開發者格式化 JavaScript、HTML、CSS 程式碼。

用法
使用命令面板(CMD/CTRL + Shift + P)
| Plaintext 1. CMD + Shift + P -> Format Document OR 1. Select the text you want to Prettify 2. CMD + Shift + P -> Format Selection |
|---|
鍵盤快捷鍵
Visual Studio Code 提供用於程式碼格式化的預設鍵盤快捷鍵。您可以在VS Code 檔案中瞭解每個平臺的這些資訊。
如果您不喜歡預設設定,可以在 vscode 的鍵盤快捷鍵選單中重新系結editor.action.formatDocument和。editor.action.formatSelection
儲存時格式化
開發者可以通過限定設定範圍來針對每種語言開啟儲存時格式:
| JSON // Set the default "editor.formatOnSave": false, // Enable per-language "[javascript]": |
|---|
格式選擇
格式選擇適用於多種語言,具體取決於 Prettier 本身支援的語言。目前支援以下語言:
| Plaintext javascript javascriptreact typescript typescriptreact json graphql handlebars |
|---|
Auto Rename Tag(自動重新命名標籤)可以幫助開發人員自動重新命名配對的 HTML/XML 標籤。

Path intellisense(路徑感知)外掛可以更輕鬆地識別檔案路徑,開發者只需要輸入檔名的字首,外掛會自動補全該資料夾的全路徑:

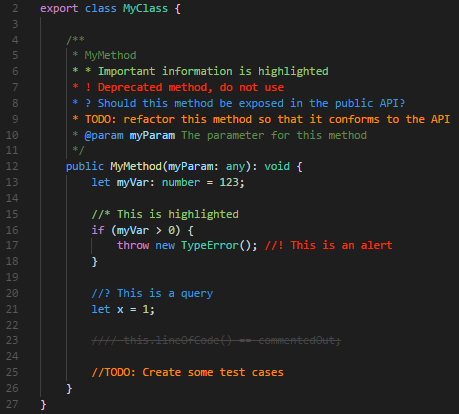
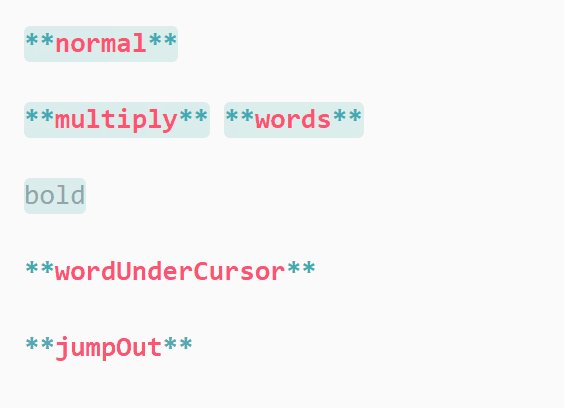
Better Comments(註釋優化)外掛可以幫助開發者在程式碼中實現更加人性化的註釋:
通過此外掛,可以將註釋分為以下幾類:
- 警報
- 查詢
- 待辦事項
- 強調

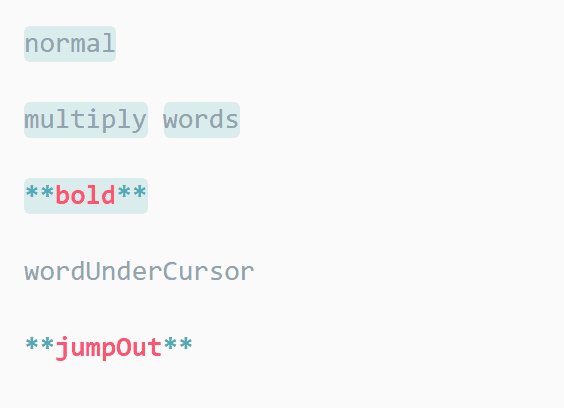
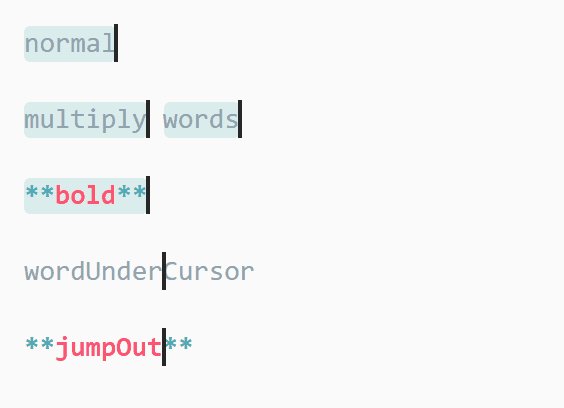
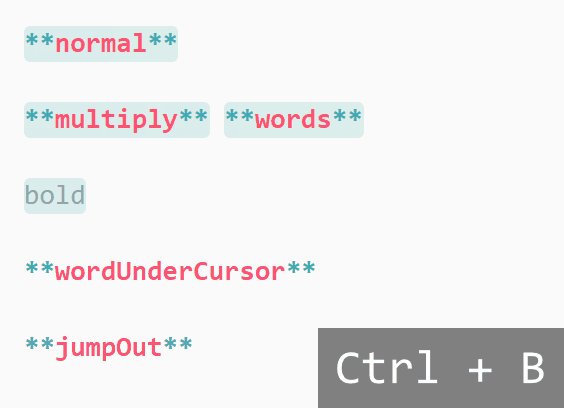
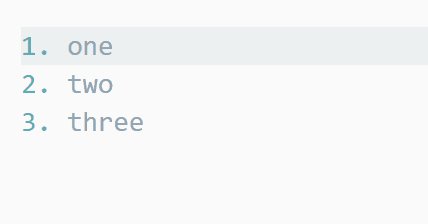
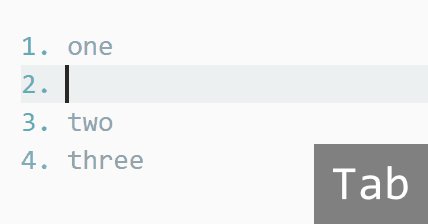
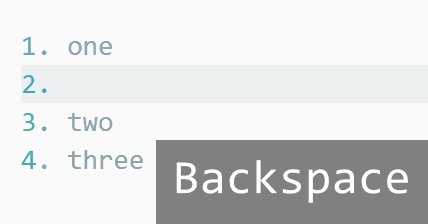
MarkDown all in one(MarkDown多合一)外掛可以實現在VS Code上編輯和使用MarkDown檔案:
鍵盤快捷鍵

請參閱鍵盤快捷鍵部分中的完整按鍵繫結列表
列表編輯

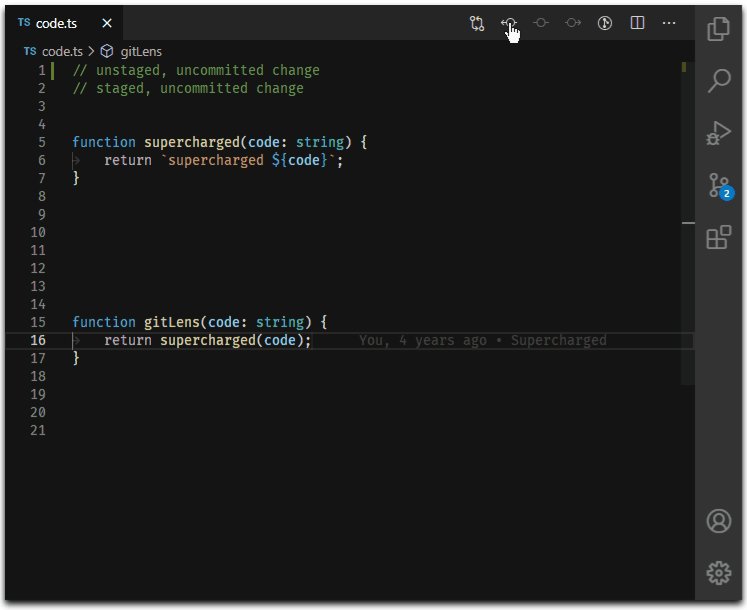
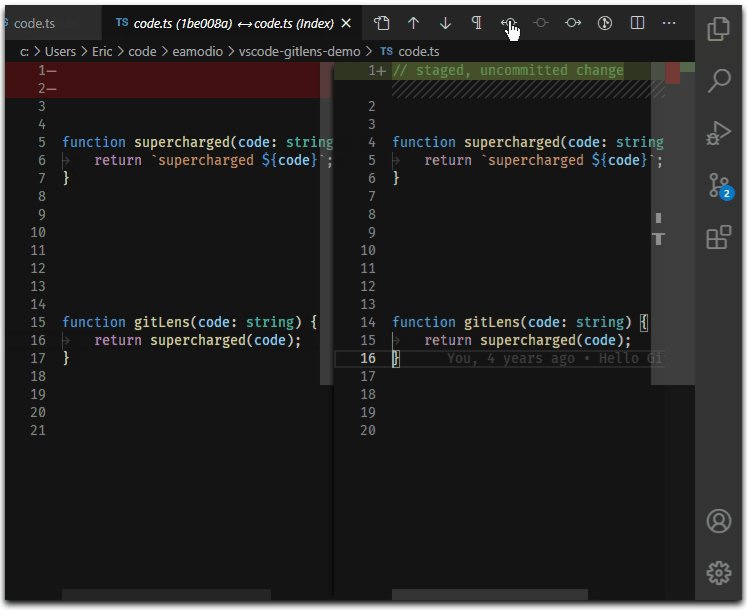
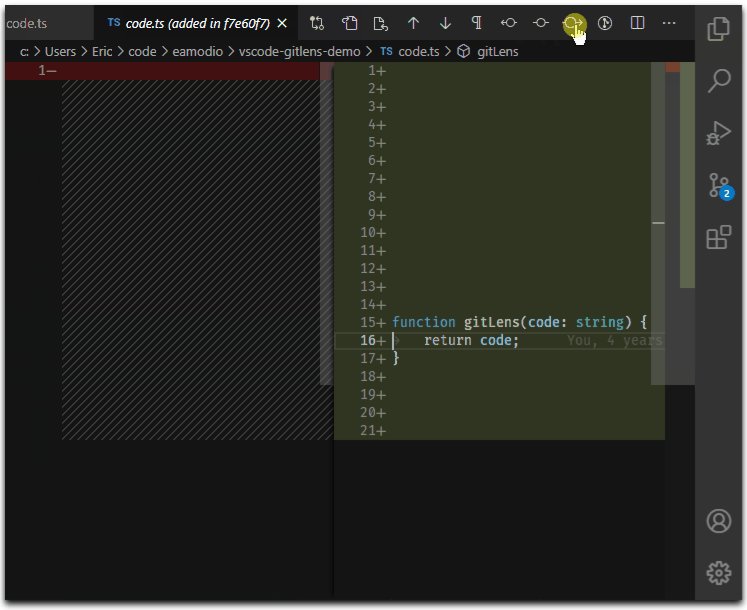
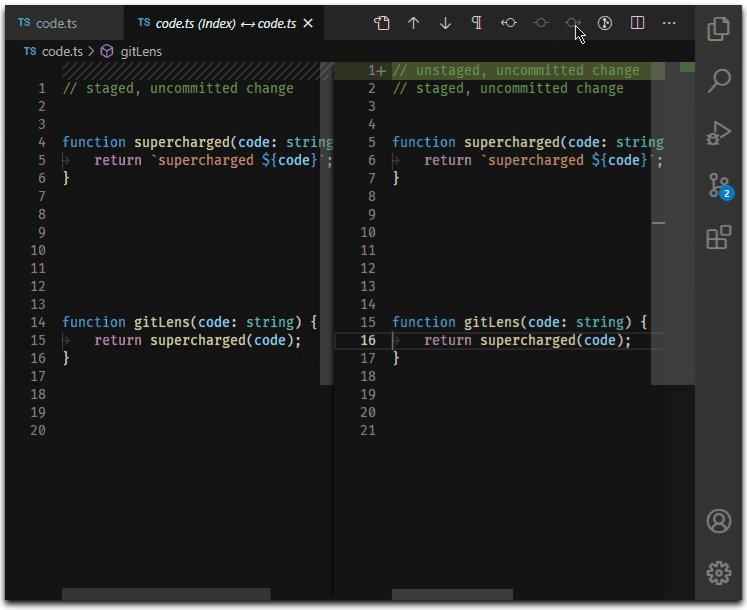
9.Gitlens
藉助GitLens擴充套件,開發者可以輕鬆檢視Web應用程式中每一行程式碼的修改者。只需簡單地點選,就能輕鬆實現這一目標!這種便捷的瀏覽歷史記錄方法消除了在頁面或螢幕間來回切換的煩惱,使查詢特定更改變得輕而易舉。

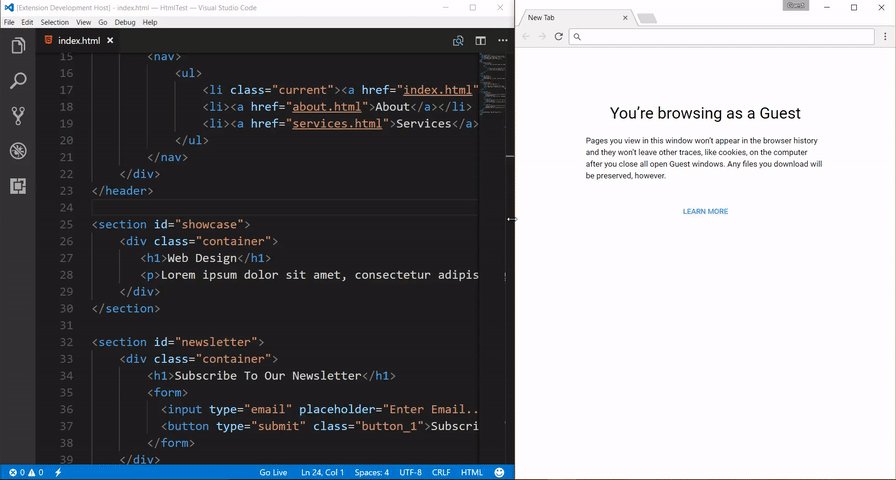
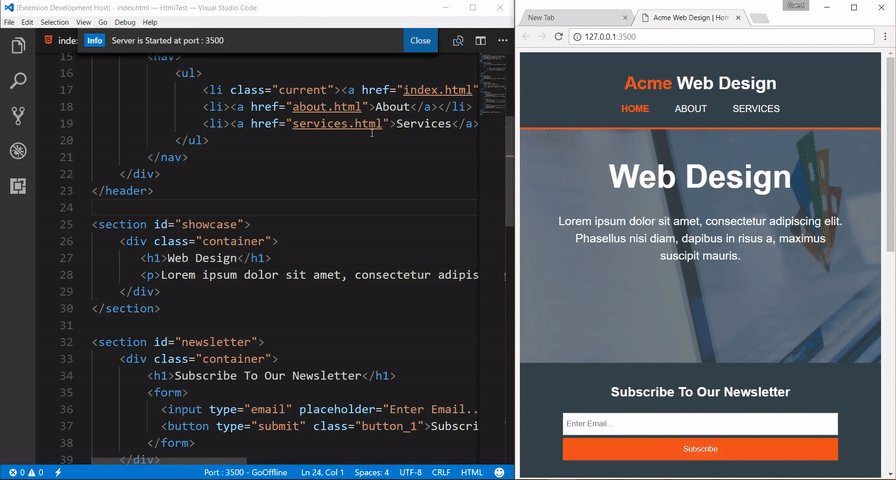
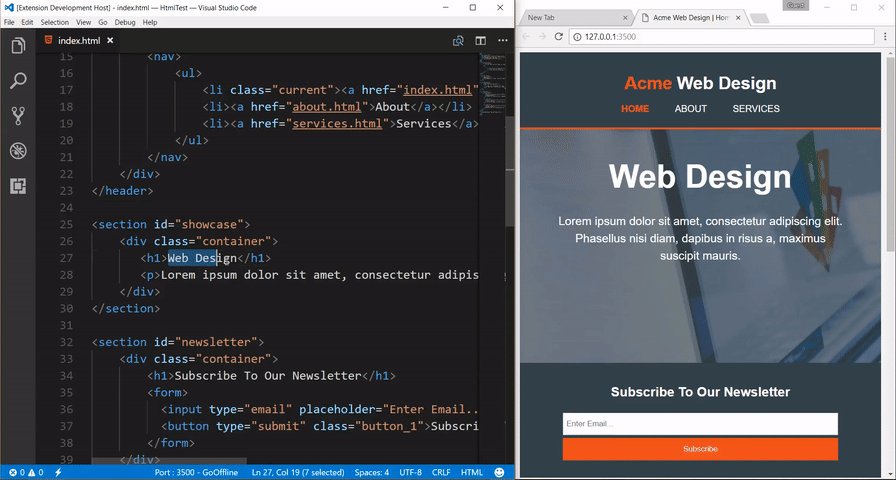
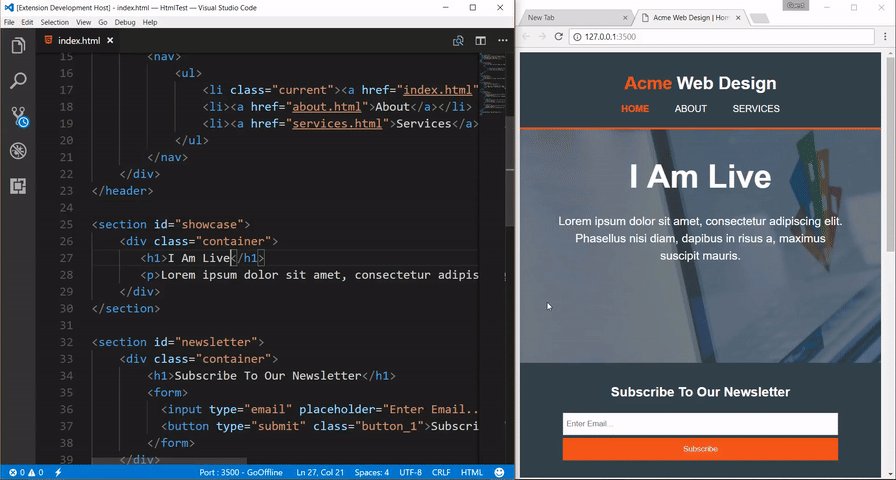
10.Live Server
Live Server(實時伺服器)外掛無疑是開發者中使用最為廣泛的外掛之一,它能夠啟動本地開發伺服器,並具備靜態和動態頁面的實時重新載入功能。藉助這個強大的外掛,開發者能夠享受到實時預覽的便利,極大地提升開發效率。

總結
通過介紹上述10種VS Code外掛,希望能夠為開發者提供多樣化的選擇,進一步提升開發效率。無論是程式碼編輯、偵錯、版本控制還是專案管理,這些外掛都為開發人員提供了強大的功能和工具。希望這些外掛能夠滿足開發者的需求,在開發過程中更加高效、便捷。
注:本文內容借鑑於VS Code外掛官網。
擴充套件連結: