Java程式設計師學vue3最好的方式就是搭建後臺管理模板
前言
作為Java程式設計師,vue3還是有必要學的,畢竟是國內最受歡迎的前端JS框架,你現在接手的專案,前端部分幾乎都會和vue沾邊,尤其是中小企業。
vue3作為新的大版本,相較於vue2改動還是很多的,目前企業中很多新專案的前端實際上已經是以vue3為主了。
比如我所在的網際網路公司,前端人員均已經在用vue3來搭建所有的新專案。
vue3中的 Composition Api 實際上很多地方可以用Java的思維來理解,所以Java程式設計師學習vue3還是挺適合的。
我推薦學會了vue3基礎的Java工程師,嘗試搭建自己的後臺管理模板,這是提高vue3熟練度最快的方式。
正文
1、學TypeScript?
為什麼單獨講下這個,主要是我自己作為多年的Java工程師,學習TypeScript的一點感受,不吐不快。
這語言看著真的很難受,就像是刻意拼湊的四不像語言,也許前端人員看著挺好,但作為Java工程師,實在是學的如鯁在喉。
另外,我們公司的前端今年也沒有在新專案中使用TS了,用他的話說,一些中小專案用了反而添麻煩,不如不用。
所以純粹是我個人對Java工程師的建議,TypeScript就先別花那麼多時間學了,瞭解下就好,姑且學學vue3就夠了。
2、搭建後臺架子
我去年學習vue3,在學會了基礎語法後,就嘗試搭建一個後臺管理模板,選用的是Naive-UI。
因為公司本身前端用的都是ElementPlus,所以自己學習就想換個口味。
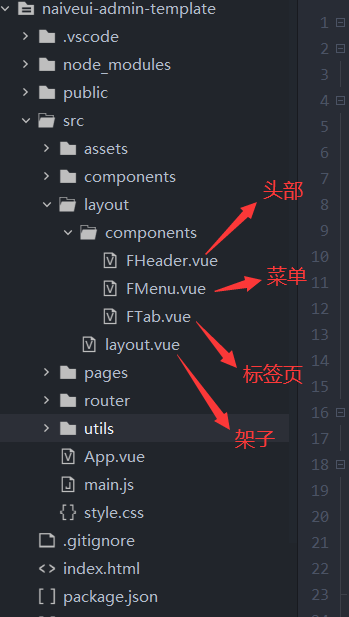
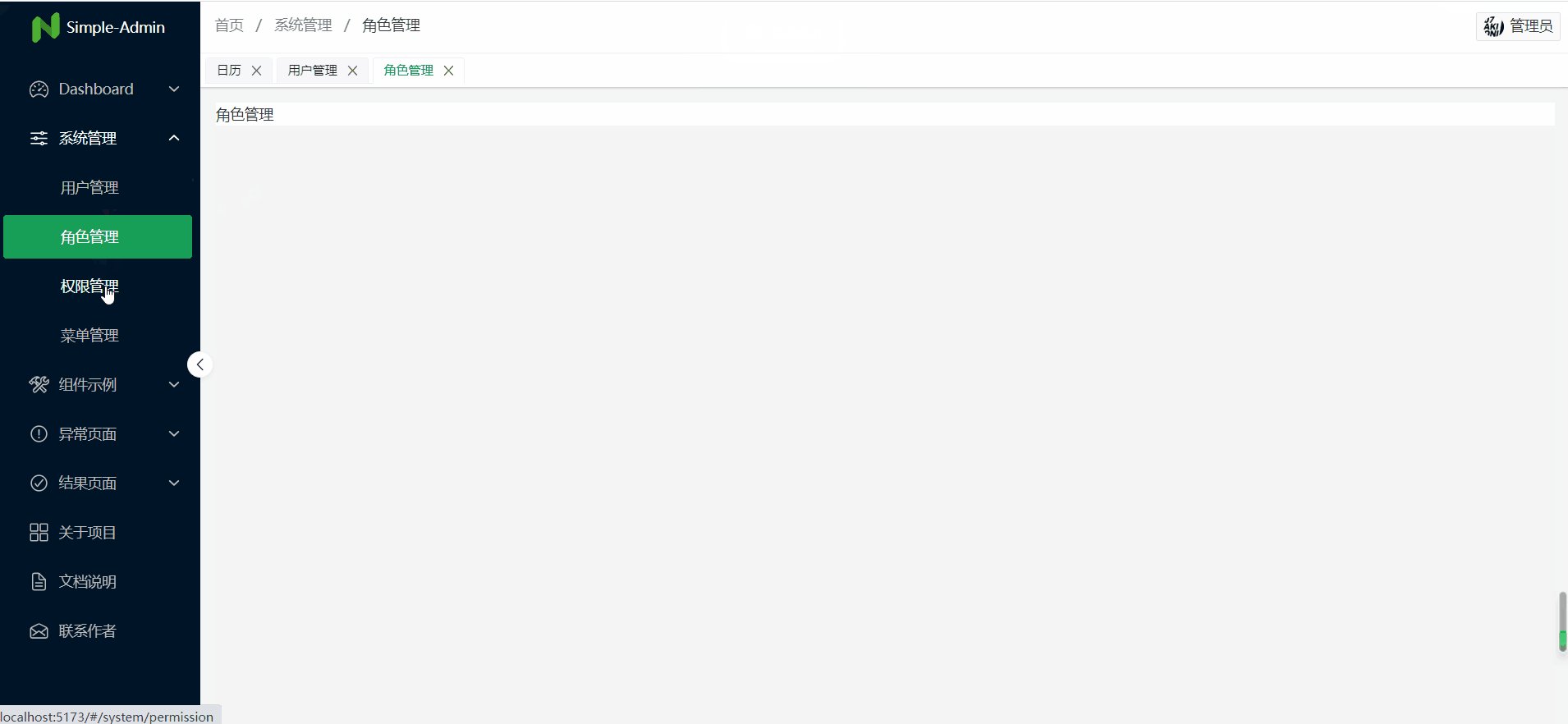
我把模板大體分為幾個部分:外層架子,選單元件,頭部元件,分頁元件。

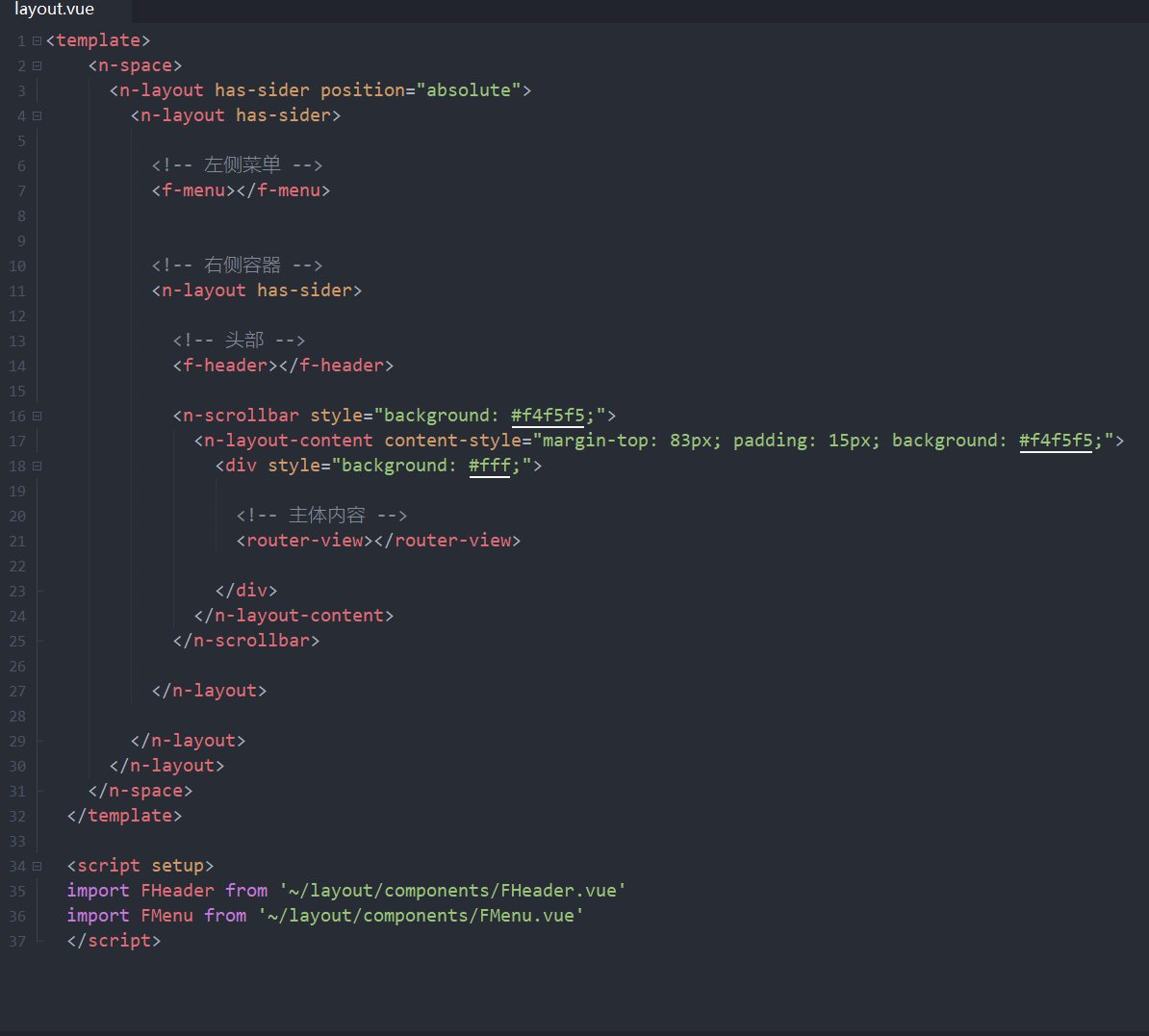
後臺模板的架子大概是這樣,包含了選單、頭部、主體內容,這就是架子的基本結構,主體內容也就是根據路由動態載入的頁面。

3、選單元件
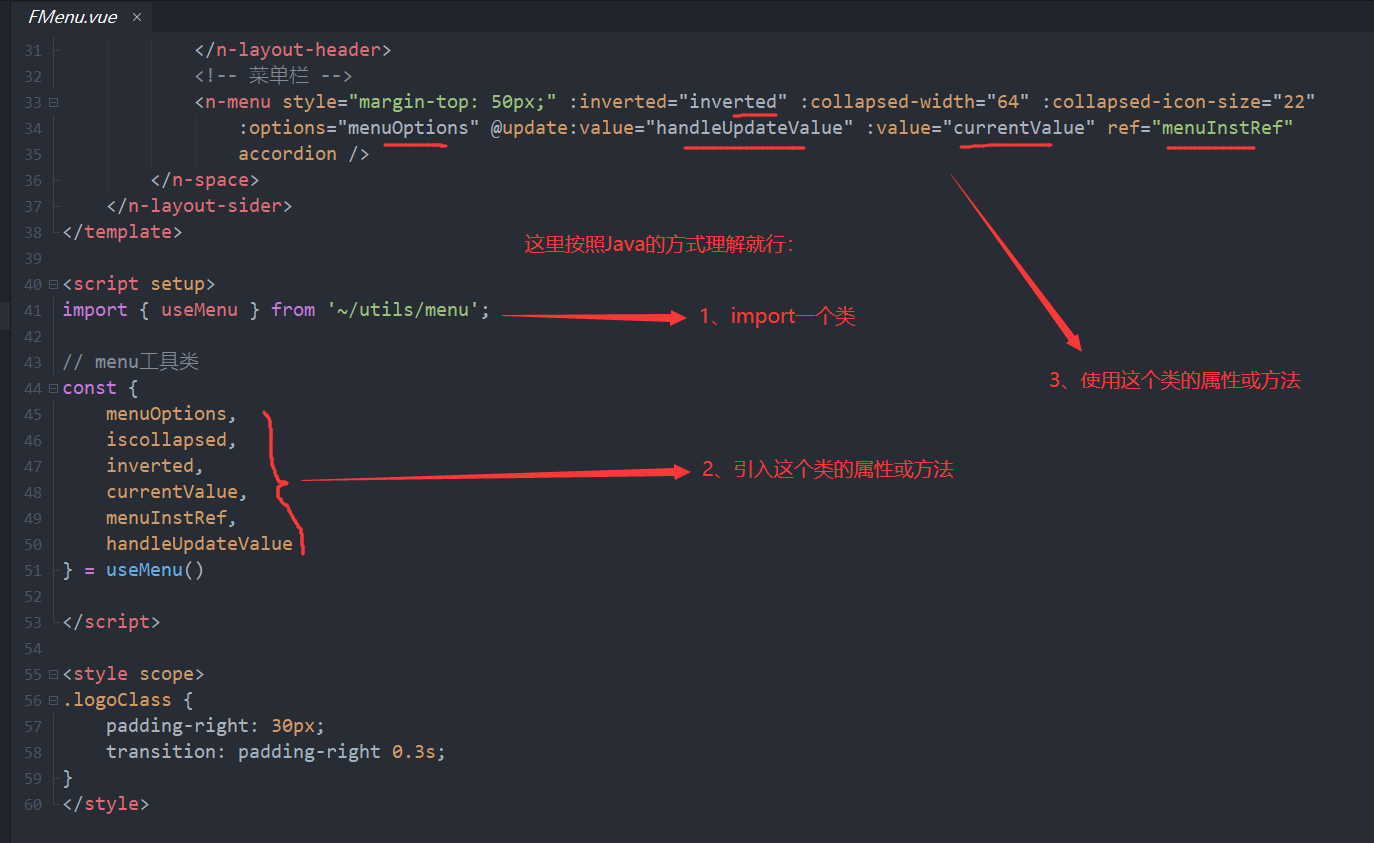
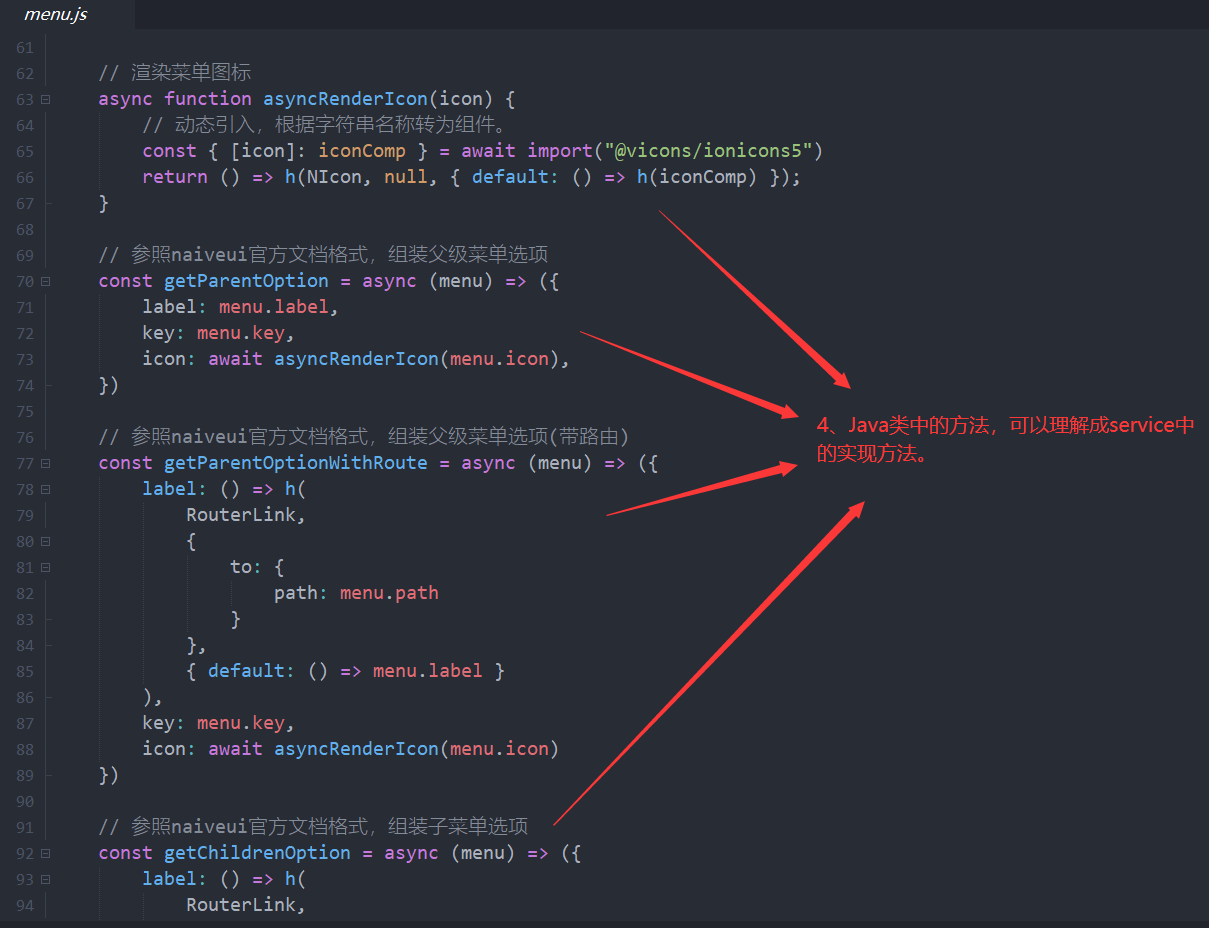
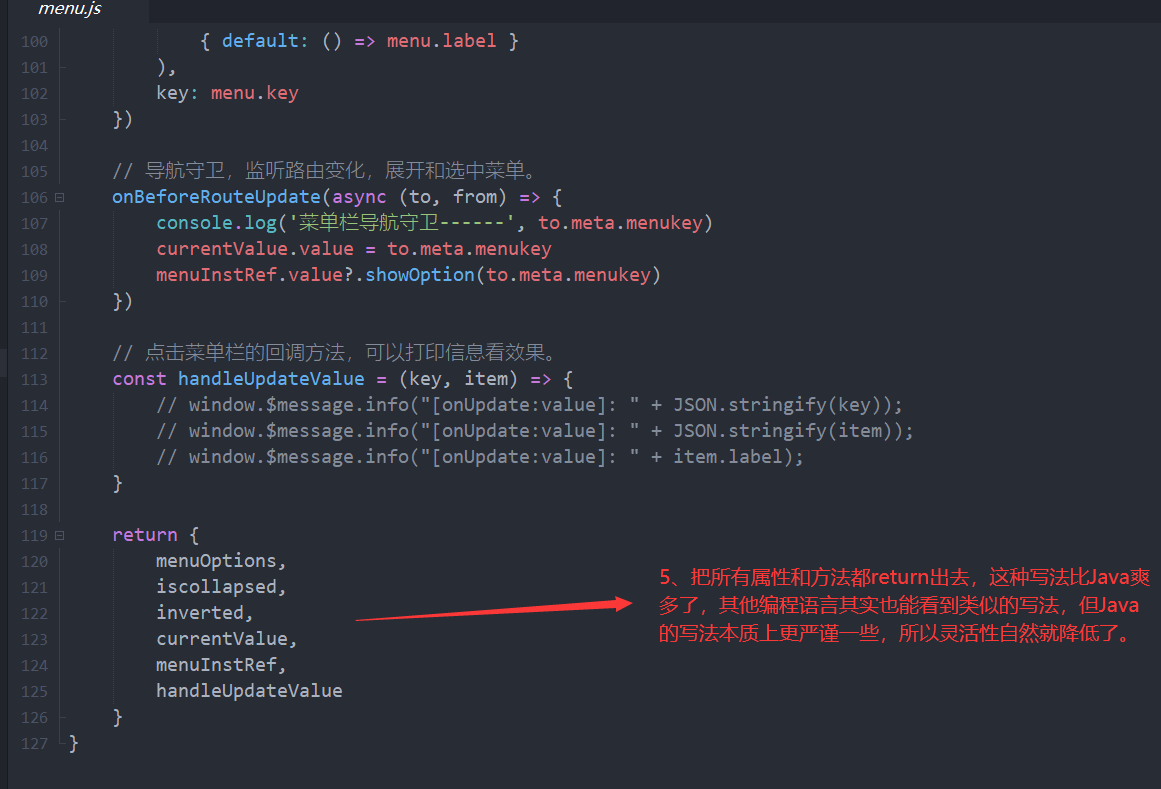
左側選單元件,使用 Composition Api 的方式來搭建,其實沒那麼難,按照Java的方式來理解就行。

如圖所示,那麼元件中引入的類又是長什麼樣呢?

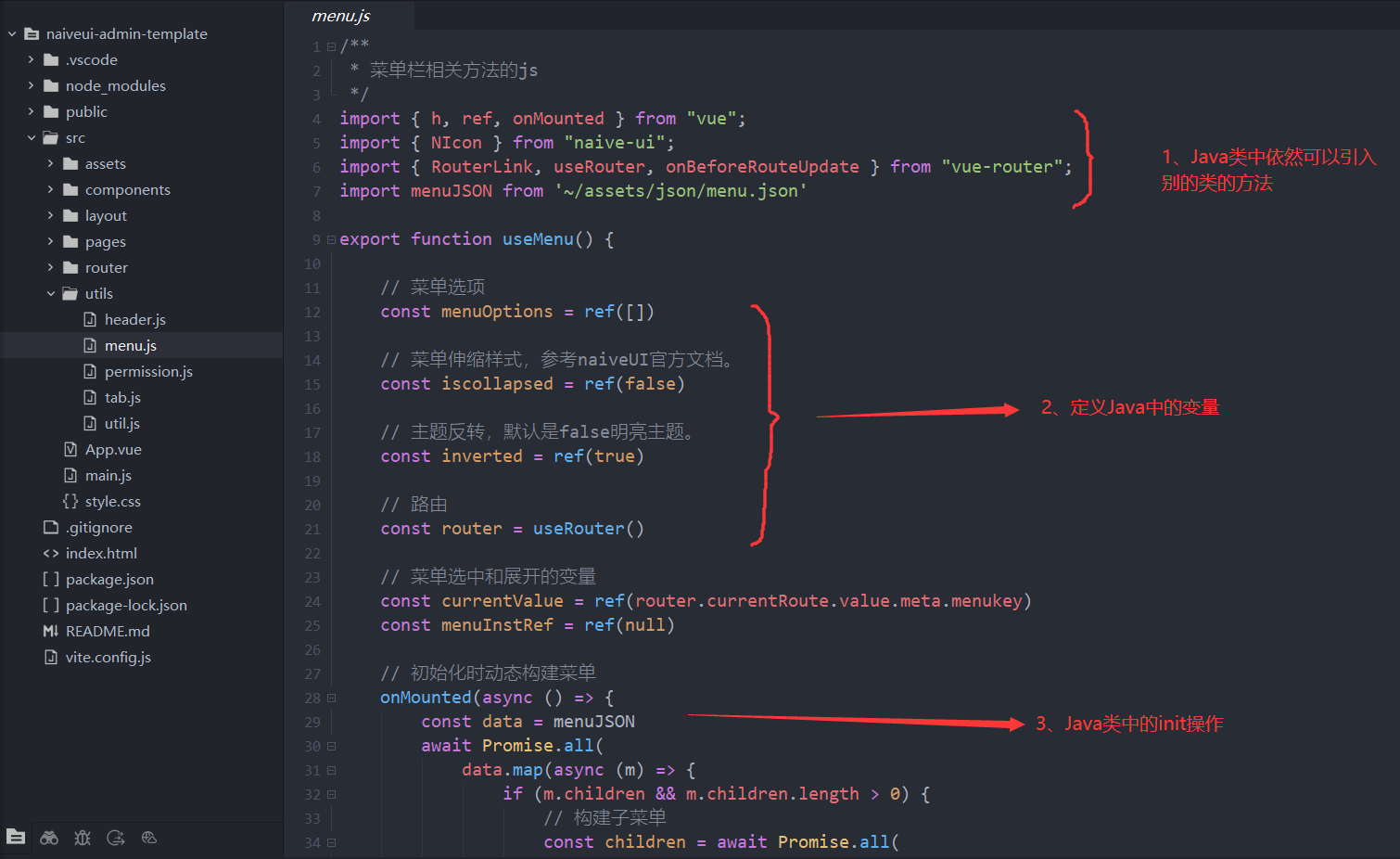
其實拆解來看,就是Java類一樣,包含變數、方法、初始化操作等等。

最後,把獲取的結果return出去,是不是理解起來清晰多了。

4、頭部元件
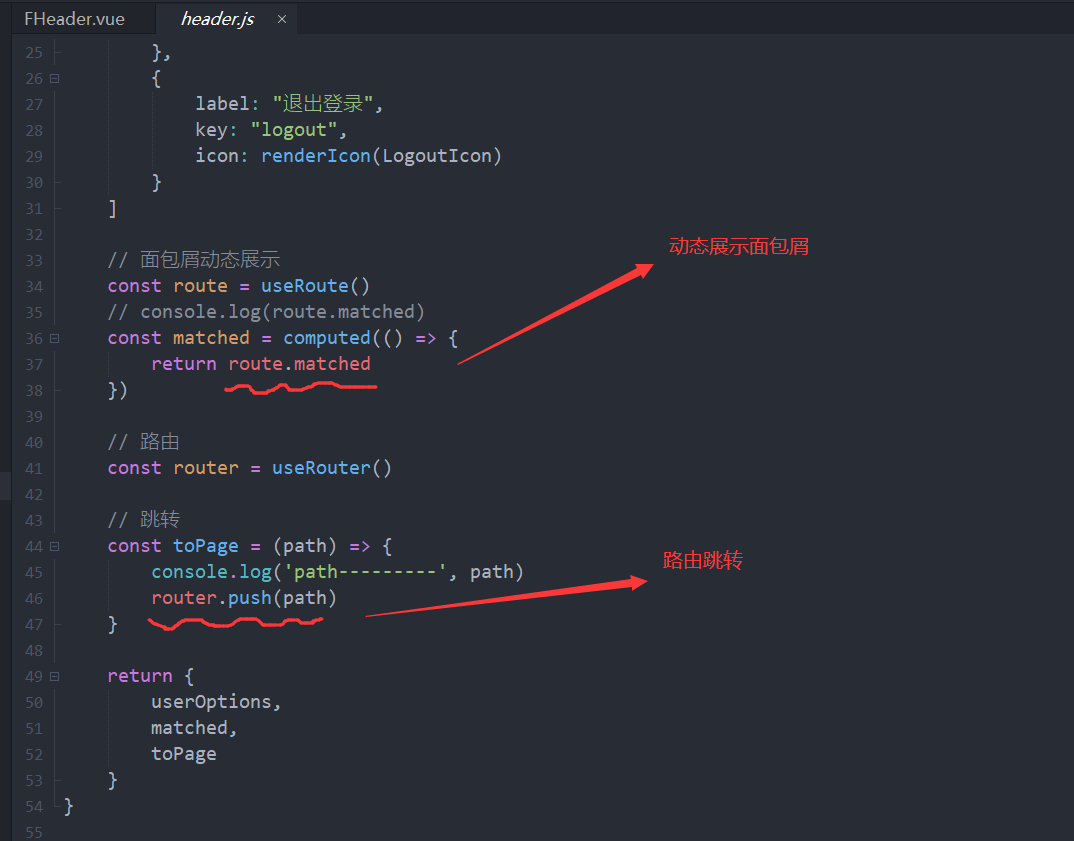
頭部元件,其實和選單元件的做法沒啥區別了,直接往裡套就行。
頭部元件,主要實現了麵包屑功能,以及路由跳轉。

5、分頁元件
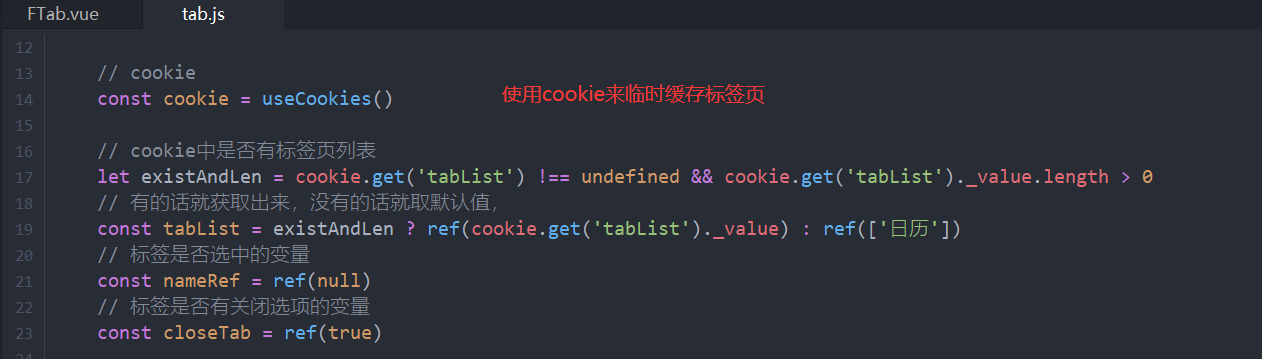
分頁是屬於頭部元件的一部分,但是也拆解為一個小元件。
這裡面,實現了用cookie來快取分頁列表。

實現了新增標籤的方法

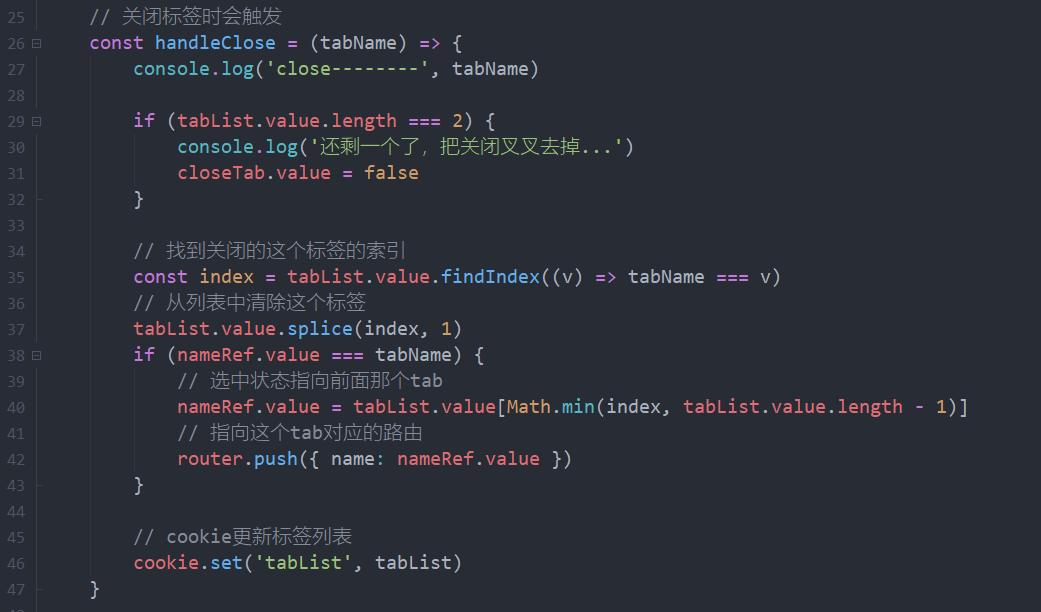
實現了關閉標籤的方法

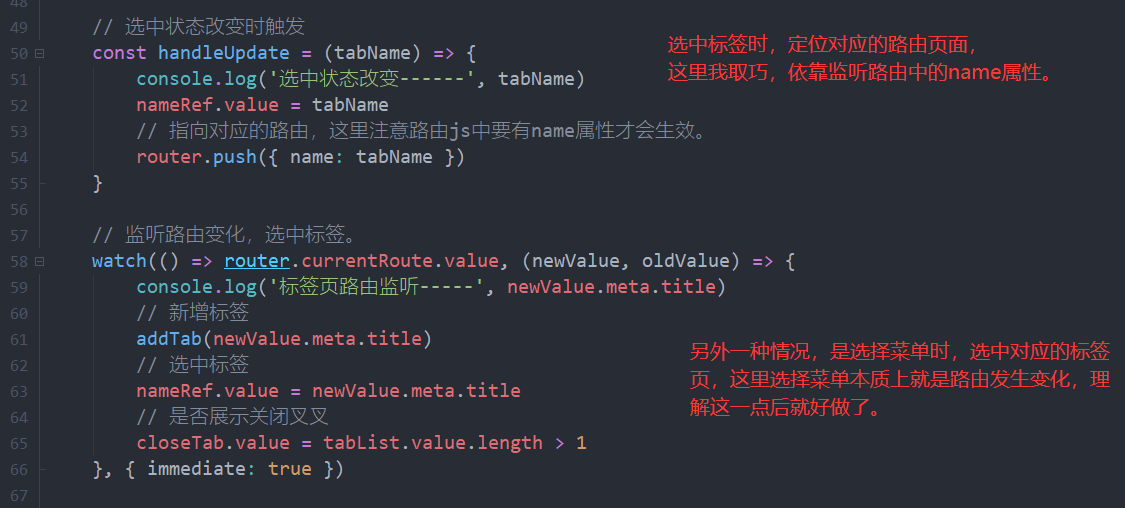
實現了選中標籤的觸發事件,以及選中選單後路由的監聽事件,目的是切換選單時標籤跟著變化,切換標籤時選單也跟著變化的效果。

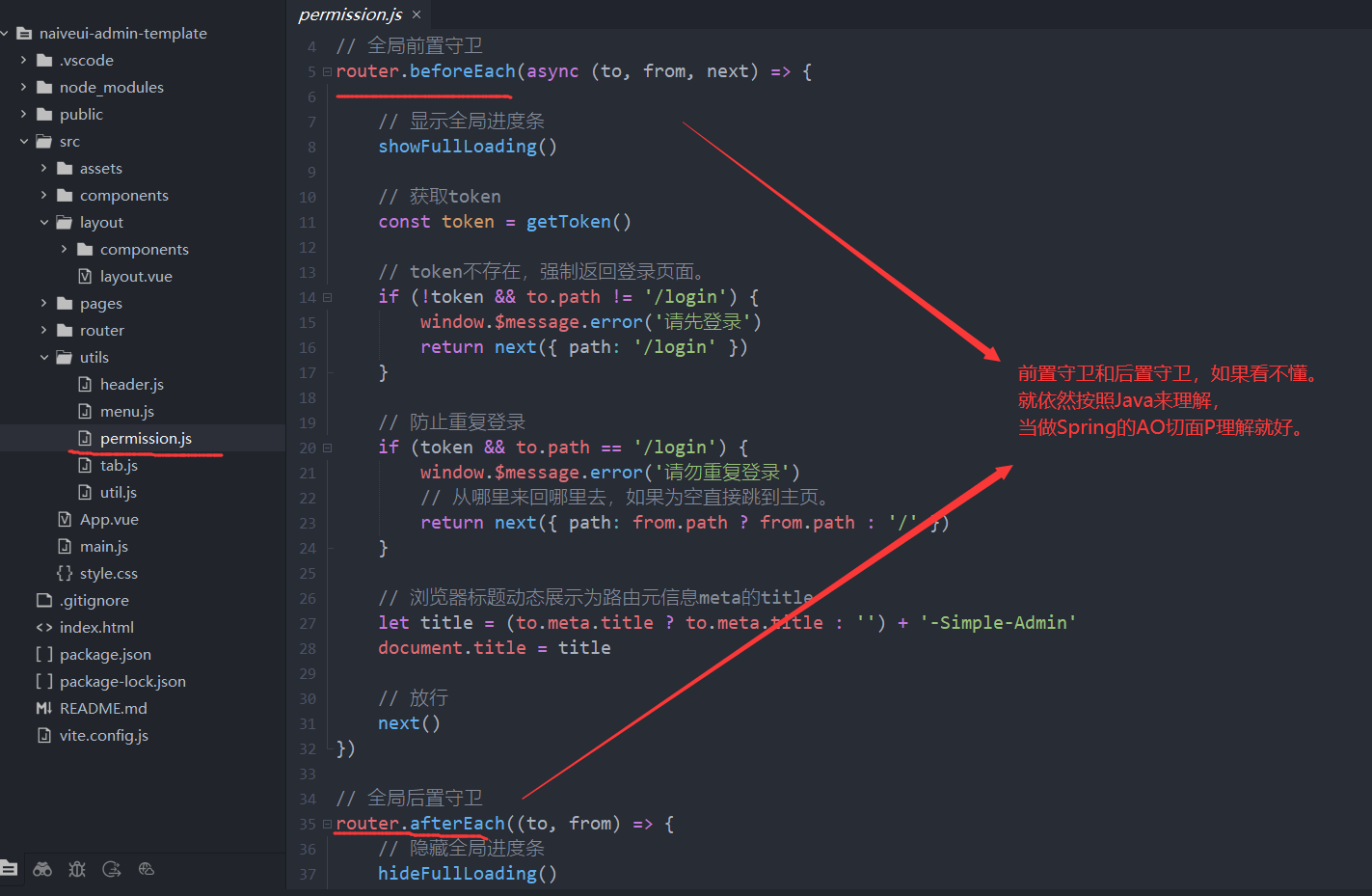
6、全域性守衛
這個是我覺得挺常用的功能,前置守衛和後置守衛。
用Spring的方式理解,就是AOP裡面的切面。

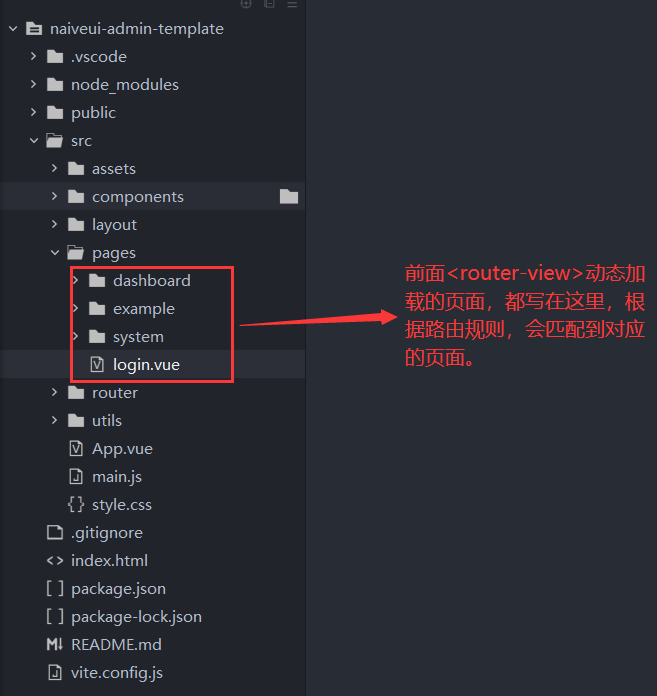
7、router-view
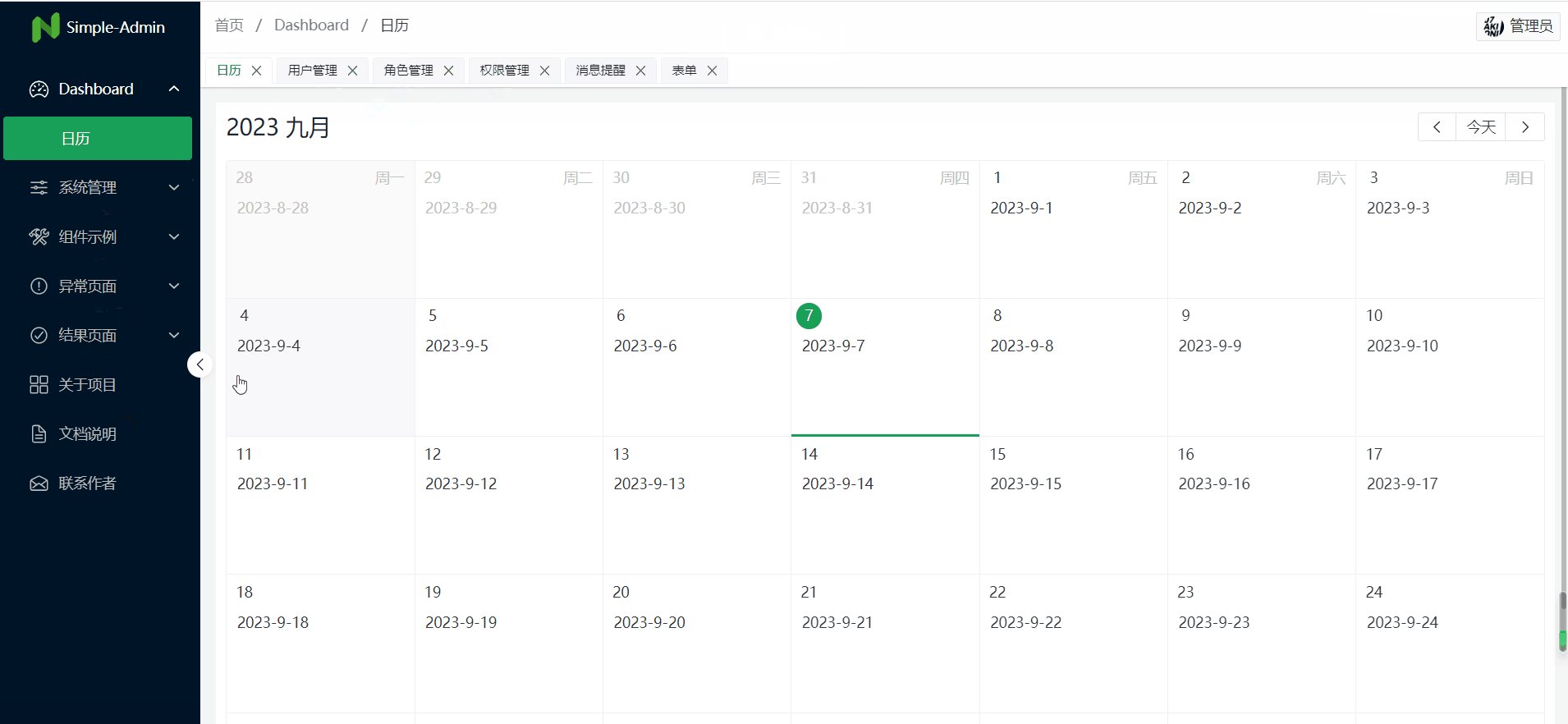
一開始搭的架子裡面,主體內容的router-view中其實就是要載入的頁面,如圖所示。

8、最終效果

總結
其實我就是單純搭建了一個後臺管理的模板,很多功能都沒有實現。
比如退出、表單表格等常用元件的展示、分頁的優化等等,都沒做,因為我覺得單純學習vue3,到這一步也就夠了。
至於做的更完美,那就純看個人興趣了。
我主要想以Java工程師的角度來講述如何學習前端的一些東西,希望對後端程式設計師尤其是Java程式設計師學習前端有所啟發。
至於模板的程式碼,都在git上,直接去下載了自己練習即可,想繼續完善也可以。
如果喜歡,↓↓↓可以點贊關注下哦,持續分享乾貨!