基於ASP.NET ZERO,開發SaaS版供應鏈管理系統
2023-09-06 06:05:12
前言
在園子吸收營養10多年,一直沒有貢獻,目前園子危機時刻,除了捐款+會員,也鼓起勇氣,發篇文助力一下。
2018年下半年,公司決定開發一款SaaS版行業供應鏈管理系統,經過選型,確定採用ABP(ASP.NET Boilerplate)框架。為了加快開發效率,購買了商業版的 ASP.NET ZERO(以下簡稱ZERO),選擇ASP.NET Core + Angular的SPA框架進行系統開發(ABP.IO屆時剛剛起步,還很不成熟,因此沒有選用)。
關於ABP與ZERO,園子裡已經有諸多介紹,因此不再贅述。本文側重介紹我們基於ZERO框架開發系統過程中進行的一些優化、調整、擴充套件部分的內容,方便有需要的園友們瞭解或者參考。
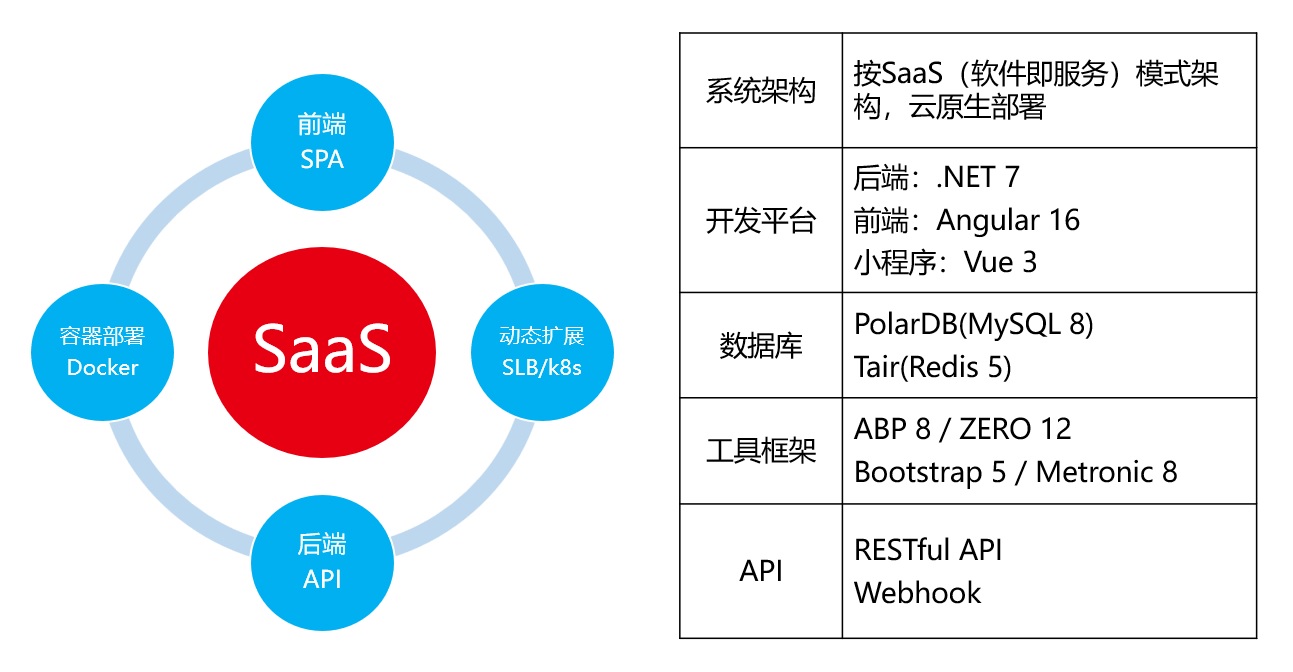
系統架構
系統在2020年7月釋出上線(部署在阿里雲上),目前有超過500家企業/個人註冊體驗(付費的很少),感興趣的可以在此係統的著陸網站 scm.plus 註冊一個免費賬號體驗一下,歡迎大家的批評指正。

ZERO框架總體上來說還是不錯的,可以快速的上手,整合的通用功能(版本、租戶、角色、使用者、設定等)初期都可以直接使用,但還達不到直接釋出使用的水準,需要經過諸多的優化調整擴充套件後才能釋出上線。
A 後端(ASP.NET Core)部分
0、移除不需要的功能:Chat、SignalR、DynamicProperty、GraphQL、IdentityServer4。
基於系統功能定位,移除的這些不需要的功能,使系統儘可能的精簡。
1、Migrations內移除Designer.cs。
在我們的開發環境內,經過測試與驗證,使用mysql資料庫時候,可以安全移除add-migration時候生成的龐大的Designer.cs檔案。移除Designer.cs檔案時候,需要把該檔案內的DbContext與Migration宣告語句移到對應的migration.cs檔案內:
[DbContext(typeof(SCMDbContext))]
[Migration("20230811015119_Upgraded_To_Abp_8_3")]
public partial class Upgraded_To_Abp_8_3 : Migration
{
...
}
2、替換必要的功能包,確保系統後端可以部署到linux環境:
- 使用SkiaSharp替換System.Drawing.Common;
- 使用EPPlus替換NPOI。
3、停用系統預設的外部登入( Facebook、Google、Microsoft、Twitter等),新增微信掃碼與小程式登入。
4、停用系統預設的支付選項( Paypal、Stripe等),新增支付寶(Alipay)支付。
5、Excel檔案上傳,ZERO預設沒有實現,需要自行新增Excel檔案的上傳與匯入功能:
- Excel檔案上傳後先快取該檔案;
- 建立一個後臺Job(HangFire)執行Excel檔案的讀取、處理等;
- Job傳送執行後的結果(訊息通知)。
[HttpPost]
[AbpMvcAuthorize(AppPermissions.Pages_Txxxs_Excel_Import)]
public async Task<JsonResult> ImportFromExcel()
{
try
{
var jobArgs = await DoImportFromExcelJobArgs(AbpSession.ToUserIdentifier());
var queueState = new EnqueuedState(GetJobQueueName());
IBackgroundJobClient hangFireClient = new BackgroundJobClient();
hangFireClient.Create<ImportTxxxsToExcelJob>(x => x.ExecuteAsync(jobArgs), queueState);
return Json(new AjaxResponse(new { }));
}
catch (Exception ex)
{
return Json(new AjaxResponse(new ErrorInfo(ex.Message)));
}
}
6、圖片與檔案上傳儲存,ZERO的預設實現是儲存上傳的圖片檔案到資料庫內,需要改造儲存到OSS中:
- 使用MD5雜湊字首,生成OSS檔案物件的名稱(含path),提高OSS並行效能:
private static string GetOssObjName(int? tenantId, Guid id, bool isThumbnail)
{
string tid = (tenantId ?? 0).ToString();
string ext = isThumbnail ? "thu" : "ori"; //thu - 縮圖、ori - 原圖/原檔案
string hashStr = BitConverter.ToString(MD5.HashData(Encoding.UTF8.GetBytes(tid)), 0).Replace("-", string.Empty).ToLower();
return $"{hashStr[..4]}/{tid}/{id}.{ext}";
}
- 若OSS未啟用或者上傳失敗,則直接儲存到資料庫中:
public async Task SaveAsync(BinaryObject file)
{
if (file?.Bytes == null) { return; }
//1、OSS上傳,成功後直接返回
if (OssPutObject(file.TenantId, file.Id, file.Bytes, isThumbnail: false)) { return; }
//2、若OSS未啟用或者上傳失敗,則直接上傳到資料庫中
await _binaryObjectRepository.InsertAsync(file);
}
- 獲取時候遵循一樣的邏輯:若OSS未啟用或者獲取不到,則直接自資料庫中獲取;自資料庫獲取成功後要同步資料庫中記錄到OSS中。
7、Webhook功能,需要改造支援推播資料到第三方介面,如:企業微信群、釘釘群、聚水潭API等:
- 重寫WebhookManager的SignWebhookRequest方法;
- 重寫DefaultWebhookSender的CreateWebhookRequestMessage、AddAdditionalHeaders、SendHttpRequest方法;
- 快取Webhook Subscription:
private SCMWebhookCacheItem SetAndGetCache(int? tenantId, string keyName = "SubscriptionCount")
{
int tid = tenantId ?? 0; var cacheKey = $"{keyName}-{tid}";
return _cacheManager.GetSCMWebhookCache().Get(cacheKey, () =>
{
int count = 0;
var names = new Dictionary<string, List<WebhookSubscription>>();
UnitOfWorkManager.WithUnitOfWork(() =>
{
using (UnitOfWorkManager.Current.SetTenantId(tenantId))
{
if (_featureChecker.IsEnabled(tid, "SCM.H")) //Feature 核查
{
var items = _webhookSubscriptionRepository.GetAllList(e => e.TenantId == tenantId && e.IsActive == true);
count = items.Count;
foreach (var item in items)
{
if (string.IsNullOrWhiteSpace(item.Webhooks)) { continue; }
var whNames = JsonHelper.DeserializeObject<string[]>(item.Webhooks); if (whNames == null) { continue; }
foreach (string whName in whNames)
{
if (names.ContainsKey(whName))
{
names[whName].Add(item.ToWebhookSubscription());
}
else
{
names.Add(whName, new List<WebhookSubscription> { item.ToWebhookSubscription() });
}
}
}
}
}
});
return new SCMWebhookCacheItem(count, names);
});
}
8、在WebHostModule中設定只有一臺Server執行後臺Work,避免多臺Server重複執行:
public override void PostInitialize()
{
...
string defaultEndsWith = _appConfiguration["Job:DefaultEndsWith"];
if (string.IsNullOrWhiteSpace(defaultEndsWith)) { defaultEndsWith = "01"; }
if (AppVersionHelper.MachineName.EndsWith(defaultEndsWith))
{
var workManager = IocManager.Resolve<IBackgroundWorkerManager>();
workManager.Add(IocManager.Resolve<SubscriptionExpirationCheckWorker>());
workManager.Add(IocManager.Resolve<SubscriptionExpireEmailNotifierWorker>());
workManager.Add(IocManager.Resolve<SubscriptionPaymentsCheckWorker>());
workManager.Add(IocManager.Resolve<ExpiredAuditLogDeleterWorker>());
workManager.Add(IocManager.Resolve<PasswordExpirationBackgroundWorker>());
}
...
}
9、限流功能,ZERO預設沒有實現,通過新增AspNetCoreRateLimit中介軟體整合限流功能:
- 採用使用者端ID(ClientRateLimiting)進行設定;
- 重寫RateLimitConfiguration的RegisterResolvers方法,新增客製化化的ClientIpHeaderResolveContributor:存在使用者端ID則優先獲取,反之獲取使用者端的IP:
public class RateLimitConfigurationExtensions : RateLimitConfiguration
{
...
public override void RegisterResolvers()
{
ClientResolvers.Add(new ClientIpHeaderResolveContributor(SCMConsts.TenantIdCookieName));
}
}
public class ClientIpHeaderResolveContributor : IClientResolveContributor
{
private readonly string _headerName;
public ClientIpHeaderResolveContributor(string headerName)
{
_headerName = headerName;
}
public Task<string> ResolveClientAsync(HttpContext httpContext)
{
IPAddress clientIp = null;
var headers = httpContext?.Request?.Headers;
if (headers != null && headers.Count > 0)
{
if (headers.ContainsKey(_headerName)) //0 scm_tid
{
string clientId = headers[_headerName].ToString();
if (!string.IsNullOrWhiteSpace(clientId))
{
return Task.FromResult(clientId);
}
}
try
{
if (headers.ContainsKey("X-Real-IP")) //1 X-Real-IP
{
clientIp = IpAddressUtil.ParseIp(headers["X-Real-IP"].ToString());
}
if (clientIp == null && headers.ContainsKey("X-Forwarded-For")) //2 X-Forwarded-For
{
clientIp = IpAddressUtil.ParseIp(headers["X-Forwarded-For"].ToString());
}
}
catch {}
clientIp ??= httpContext?.Connection?.RemoteIpAddress; //3 RemoteIpAddress
}
return Task.FromResult(clientIp?.ToString());
}
}
B 前端(Angular)部分
0、類似後端,移除不需要的功能:Chat、SignalR、DynamicProperty等。
1、拆分精簡service-proxies.ts檔案:
- ZERO使用NSwag生成前端的TypeScript程式碼檔案service-proxies.ts,全部模組的都生成到一個檔案內,導致該檔案非常龐大,最終編譯生成的main.js接近4MB;
- 按系統執行層次,拆分service-proxies.ts為多個檔案,精簡其中的共用程式碼,調整module的呼叫、拆分、懶載入等,最終大幅度減少了main.js的大小(目前是587KB)。
2、優化表格元件primeng table,實現使用者端表格使用狀態的本地儲存:表格列寬、列順序、列顯示隱藏、列固定、分頁設定等。
3、實現使用者端的卡片檢視功能。
4、整合ng-lazyload-image,實現圖片展示的懶載入。
5、整合ngx-markdown,實現markdown格式的線上幫助。
6、業務元件設定為獨立元件,ChangeDetectionStrateg設定為OnPush:
@Component({
changeDetection: ChangeDetectionStrategy.OnPush,
templateUrl: './txxxs.component.html',
standalone: true,
imports: [...]
})
export class TxxxsComponent extends AppComponentBase {
...
constructor(
injector: Injector,
changeDetector: ChangeDetectorRef,
) {
super(injector);
setInterval(() => { changeDetector.markForCheck(); }, AppConsts.ChangeDetectorMS);
}
...
}
7、儀表盤升級為工作臺,除了可以新增圖表外,也可以新增業務元件(獨立元件)。
8、路由直接連結業務元件,實現懶載入:
import { Route } from '@angular/router';
export default [
{ path: 'p120303/t12030301s', loadComponent: () => import('./t12030301s.component').then(c => c.T12030301sComponent), ... },
{ path: 'p120405/t12040501s', loadComponent: () => import('./t12040501s.component').then(c => c.T12040501sComponent), ... },
{ path: 'p120405/t12040502s', loadComponent: () => import('./t12040502s.component').then(c => c.T12040502sComponent), ... },
] as Route[];
9、通過webpackInclude,減少打包後的檔案數量;使用webpackChunkName設定打包後的檔名:
function registerLocales(
resolve: (value?: boolean | Promise<boolean>) => void,
reject: any,
spinnerService: NgxSpinnerService
) {
if (shouldLoadLocale()) {
let angularLocale = convertAbpLocaleToAngularLocale(abp.localization.currentLanguage.name);
import(
/* webpackInclude: /(en|en-GB|zh|zh-Hans|zh-Hant)\.mjs$/ */
/* webpackChunkName: "angular-common-locales" */
`/node_modules/@angular/common/locales/${angularLocale}.mjs`).then((module) => {
registerLocaleData(module.default);
resolve(true);
spinnerService.hide();
}, reject);
} else {
resolve(true);
spinnerService.hide();
}
}
C 小程式(Vue3)部分
後端部分已經實現小程式整合微信登入,後端輸出的語言文字與API等小程式都可以直接呼叫,因此小程式的開發實現就相對比較容易,只需要實現必要的UI介面即可。
- 小程式採用 uni-app(vue3) 框架進行開發,整體效率較高。
- 有部分程式碼可以基於前端 Angular 的程式碼複製後稍加調整後即可使用。
- 目前只輸出了微信小程式,方便同企業微信群內的訊息推播一體化整合。
- 後端部分實現的Webhook功能,可以直接推播訊息到企業微信群內,使用者可以單擊訊息卡片,直接開啟微信小程式內對應的頁面,檢視資料或者進行其他的維護操作。
- 小程式中需要在onLaunch中進行路由守衛(登入攔截),以處理通過分享單獨頁面或者企業微信群內通過訊息卡片直接開啟小程式頁面的許可權核查。