[譯]這幾個CSS小技巧,你知道嗎?
前言
在網頁設計和前端開發中,CSS屬性是非常重要的一部分。掌握常用的CSS屬性不僅可以使你的網頁看起來更美觀,還能提升使用者體驗,今天小編為大家介紹8個常見的CSS小技巧:
1.修改卷軸樣式
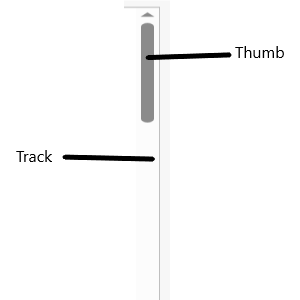
下圖是我們常見的卷軸,現在需要改變卷軸的寬度和顏色了,並把它畫的圓一點。

(常見的卷軸)
可以用::-webkit-scrollbar來實現:
/*設定卷軸的寬度*/
::-webkit-scrollbar{
width: 10px;
}
/*將軌道改為藍色,並設定圓形邊框*/
::-webkit-scrollbar-track{
background-color: blue;
border-radius: 10px;
}
/* 將卷軸設定為灰色並將其設定為圓形*/
::-webkit-scrollbar-thumb{
background: gray;
border-radius: 10px
}
/*懸停時呈深灰色*/
::-webkit-scrollbar-thumb:hover{
background: darkgray;
}

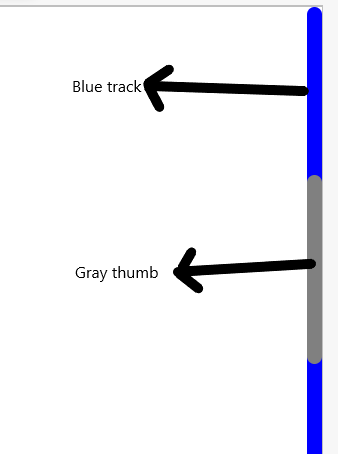
(改變之後的卷軸)
2.修改遊標停留在頁面上的樣式
一般情況下滑鼠的樣式是一個箭頭,改變滑鼠遊標的樣式為其他型別:
/*類為first的元素,設定滑鼠為不可用狀態 。 */
.first{
cursor: not-allowed;
}
/* 類為second的元素,將滑鼠指標設定為放大鏡效果 */
.second{
cursor: zoom-in;
}
/* 類為third的元素,將滑鼠指標設定為十字準星形狀*/
.third{
cursor: crosshair;
}

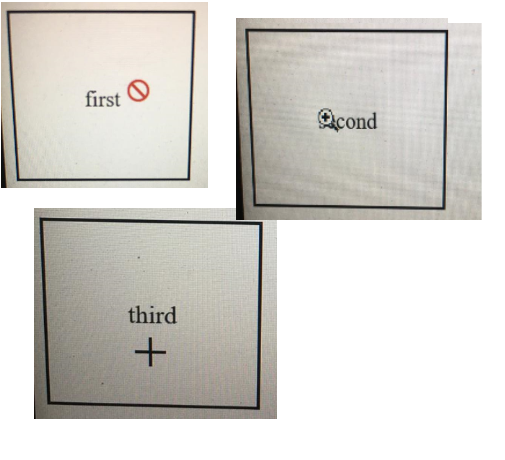
(改變之後的遊標)
3.保持元件的縱橫比大小
在構建響應式元件的時候,元件的高度與寬度的不協調經常會導致視訊和影象會出現拉伸的情況,影響讀者的觀感,因此我們需要設定元件的縱橫比屬性:
.example{
/* 設定縱橫比 */
aspect-ratio: 1 / .25;
/* 設定寬度後,高度自動設定 */
width: 200px;
/*設定邊框.*/
border: solid black 1px;
}
設定了寬度之後,我們將自動得到等於125畫素的高度,以保持長寬比。

(顯示效果)
4.頁面平滑的捲動
通過程式碼實現平滑地從一個頁面跳轉到另一個頁面:
<!DOCTYPE html\>
<html\>
<head\>
<style\>
/*設定頁面平滑地捲動*/
html {
scroll-behavior: smooth;
}
#section1 {
height: 600px;
background-color: pink;
}
#section2 {
height: 600px;
background-color: yellow;
}
<style\>
<head\>
<body>
<h1\>Smooth Scroll</h1\>
<div class="main" id="section1"\>
<h2>Section 1</h2>
<p>Click on the link to see the "smooth" scrolling effect.</p>
<a href="\#section2">Click Me to Smooth Scroll to Section 2 Below</a>
<p>Note: Remove the scroll-behavior property to remove smooth scrolling.</p>
</div>
<div class="main" id="section2">
<h2>Section 2</h2>
<a href="#section1">Click Me to Smooth Scroll to Section 1 Above</a>
</div>
<p><strong>Note:</strong> The scroll-behavior property is not supported in Internet Explorer.</p>
</body>
</html>
點選這裡檢視效果:
5.篩選
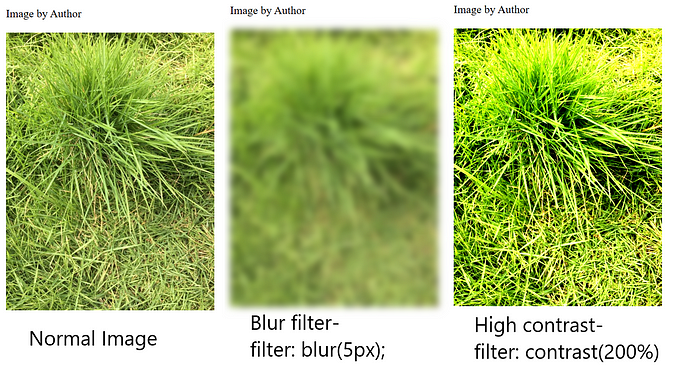
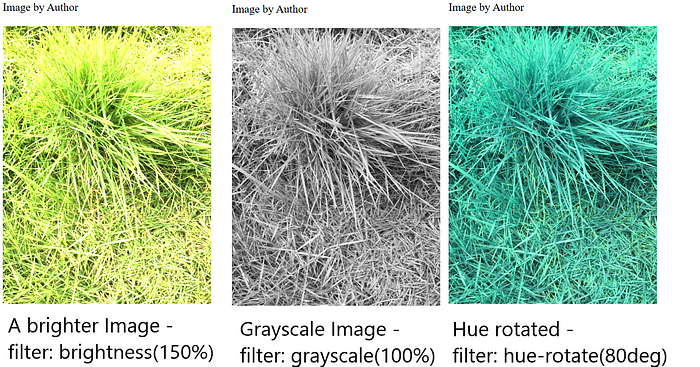
使用 CSS 向影象新增濾鏡:
img{
filter: /*YOUR VALUE */;
}
有許多可用的過濾器。您可以模糊、增亮和飽和濾鏡。您可以將影象設為灰度、更改其不透明度、反轉顏色等等。

正常影象(左)、模糊影象(中)和高對比度影象(右)

增亮影象(左)、灰度影象(中)和色調旋轉影象(右)
點選此頁面瞭解更多關於篩選的詳細資訊。
6.背景效果
使用backdrop-filter在圖片中新增背景。
<div class="image"\>
<div class="effect">
backdrop-filter: blur(5px);
</div>
</div>
<style>
.image{
background-image: url(YOUR URL);
background-size: cover;
width: 400px;
height: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.effect{
font-size: x-large;
color: white;
font-weight: 800;
background-color: rgba(255, 255, 255, .3);
backdrop-filter: blur(5px);
padding: 20px;
}
</style>

(實現的效果)
7.元件反射
在 SVG 下方建立反射:
.example{
/* 反射將出現在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below;
}

(方框反射)
抵消反射:
.example{
/* 反射將出現在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below 20px;
}

(帶有偏移的反射)
漸變反射:
.example{
/* 反射將出現在下面。其他可能的值如下:| left | right */
-webkit-box-reflect: below 0px linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,.5));
}

(漸變反射)
8. 檢查瀏覽器是否支援某個屬性
使用@Supports檢查 CSS 是否支援特定屬性。
/* 檢查瀏覽器是否支援顯示 */
@supports (display: flex){
/* 如果支援,則顯示為flex。*/
div{
display: flex
}
}
以上就是關於CSS的8個小技巧,希望可以幫助到大家。
本文為翻譯,原文地址:
擴充套件連結: