手把手教你使用Vite構建第一個Vue3專案
寫在前面
在之前的文章中寫過「如何建立第一個vue專案」,但那篇文章寫的是建立vue2的 專案。
傳送門如何建立第一個vue專案
開啟Vue.js官網:https://cn.vuejs.org/,我們會發現Vue 2 將於 2023 年 12 月 31 日停止維護

雖然Vue2的專案還不少,但是官方尤大大都在擁抱Vue3。
那我們也不能落後啊,今天就來說說怎麼建立第一個Vue3專案。
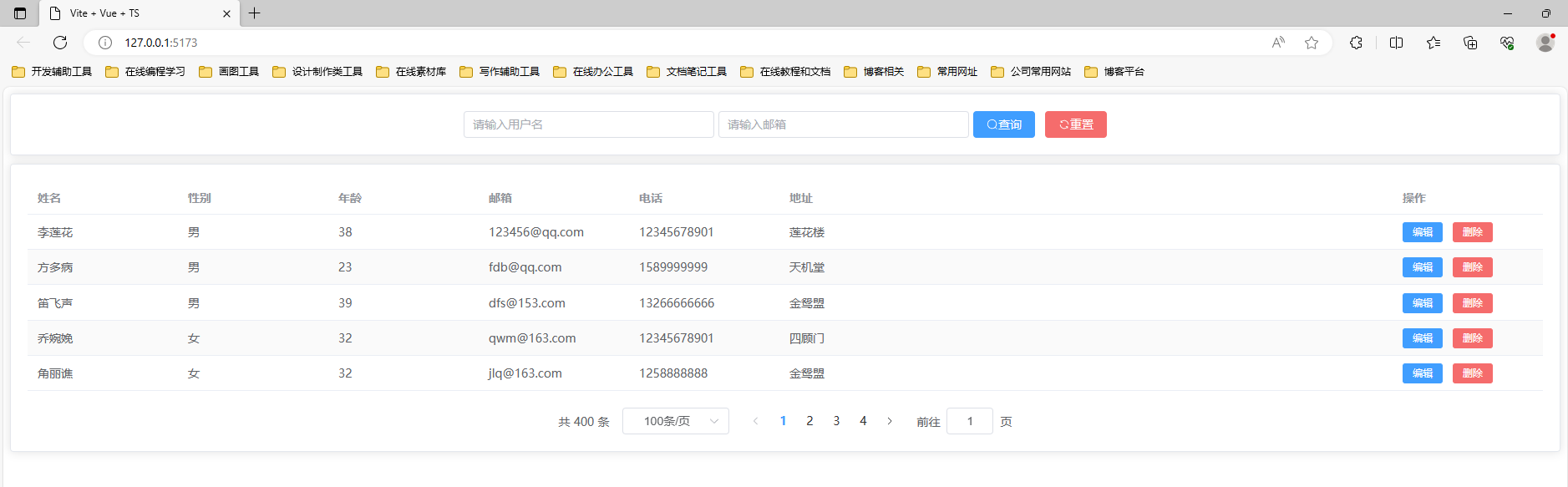
並安裝Element Plus 及一些常用設定最終實現如下一個簡單的增刪改查頁面

一、工具簡介
這裡我們簡單介紹一下文章中使用到的工具,使用這些工具可以提高我們開發效率。
當然了只有
nodejs是必須要安裝的,nvm、Vite、NRM這些都不是必須的,
1.1 nvm nodejs管理工具
nvm全名node.js version management,顧名思義是一個nodejs的版本管理工具。
通過它可以安裝和切換不同版本的nodejs
1.2 node.js js執行環境
Node.js 就不用多說了,官方解釋:Node.js is an open-source, cross-platform JavaScript runtime environment.
翻譯過來:Node.js是一個開源、跨平臺的JavaScript執行時環境。
1.3 Vite 前端構建工具
Vite是尤雨溪團隊開發的,官方稱是下一代新型前端構建工具,能夠顯著提升前端開發體驗。
上面稱是下一代,當前一代當然是我們熟悉的webpack
Vite 優勢
- 開發環境中,無需打包操作,可快速的冷啟動。
- 輕量快速的熱過載(HMR)。
- 真正的按需編譯,不再等待整個應用編譯完成。
Vite 官網:https://cn.vitejs.dev/
1.4 NRM映象管理工具
nrm 全稱是:(npm registry manager) 是npm的映象管理工具
有時候國外的資源太慢,使用它就可以快速地在npm映象源間快速切換
二、安裝上面工具
2.1 nvm 安裝與使用
2.1.1 nvm下載
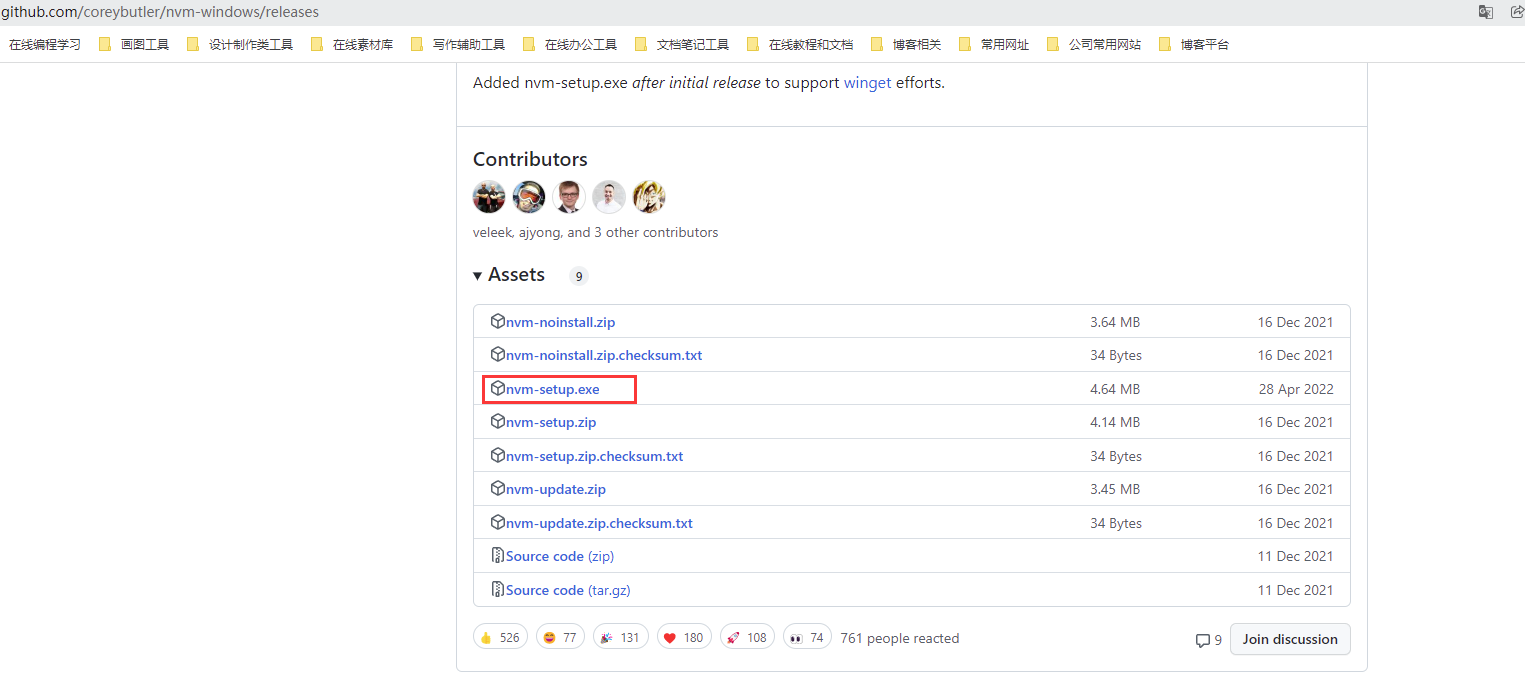
①github下載
https://github.com/coreybutler/nvm-windows/releases

②百度網路硬碟下載
有的小夥伴可能開啟GitHub網站比較忙,貼心的我幫大家準備了百度網路硬碟下載
連結:https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w
提取碼:lnaf
2.1.2 nvm 安裝
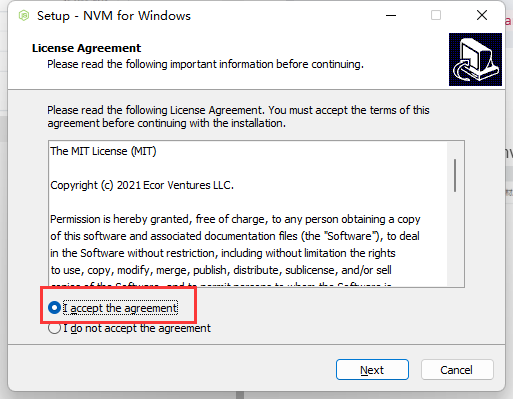
① 雙擊nvm-setup.exe可執行檔案

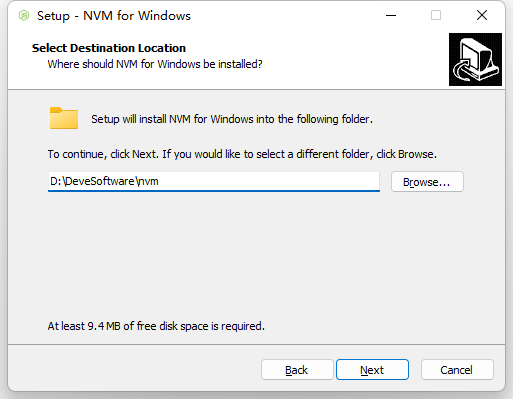
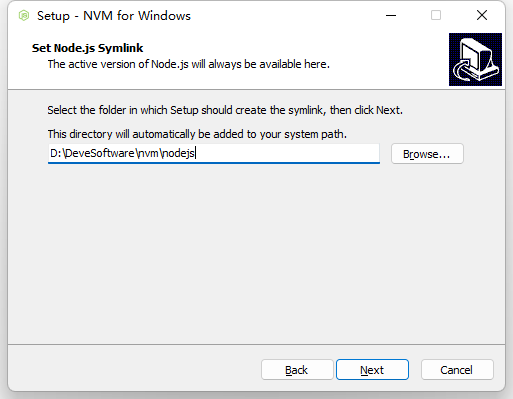
② 選擇nvm安裝路徑

③選擇nodejs安裝路徑

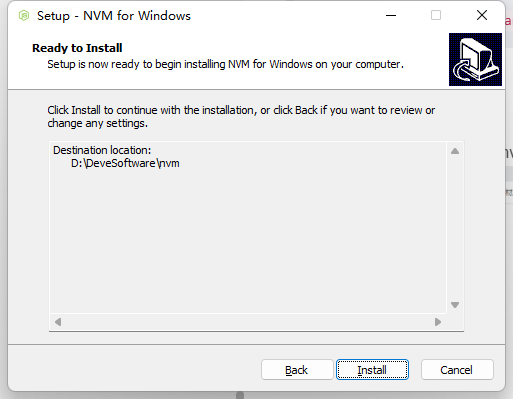
④安裝

⑤檢查是否安裝成功
C:\Users\xiezhr>nvm version
1.1.9
⑥ nvm 常用命令
# 顯示可以安裝的所有nodejs版本
nvm list available
# 安裝指定版本的nodejs
nvm install <version>
# 顯示已安裝版本列表
nvm list
# 使用指定版本node
nvm use [version]
# 解除安裝指定版本node
nvm uninstall <version>
2.2 nodejs安裝
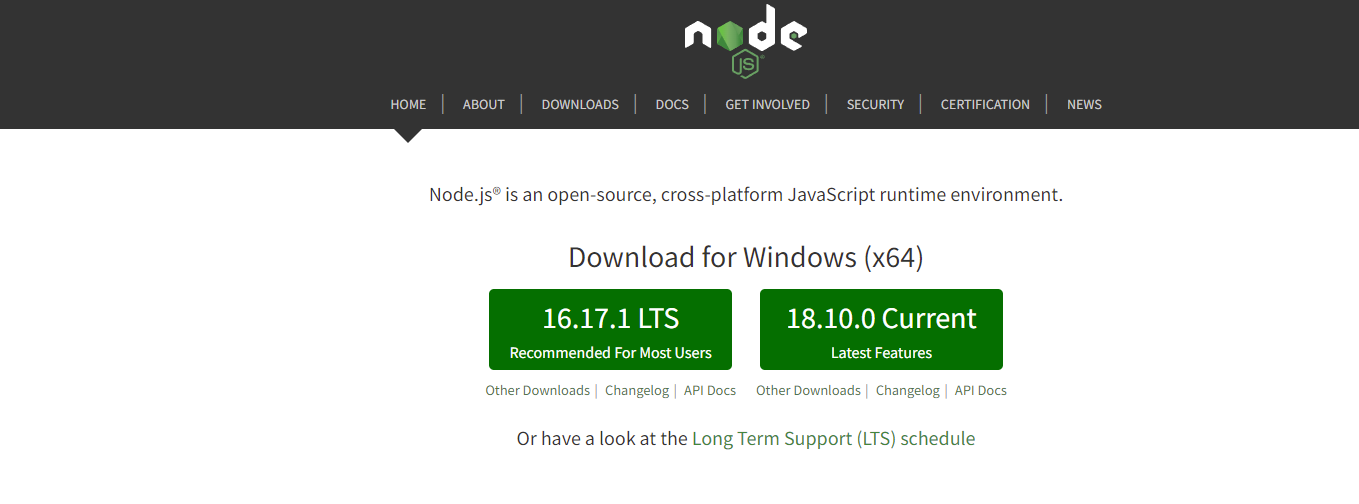
2.2.1 nodejs官網

2.2.2 檢視nodejs 所有版本
上一小節中安裝好的nvm,既然nvm是nodejs管理工具,我們這裡就是用nvm 檢視node.js 版本,安裝nodejs
① nvm list available 檢視版本
C:\Users\xiezhr>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 |
| 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 |
| 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 |
| 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 |
| 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 |
| 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 |
| 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 |
| 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 |
| 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 |
| 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 |
| 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 |
| 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 |
| 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 |
| 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 |
| 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 |
| 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 |
| 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 |
| 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 |
| 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 |
| 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
② nvm install [version] 安裝我們需要的版本
# 安裝16.17.1版本
C:\Users\xiezhr>nvm install 16.17.1
Downloading node.js version 16.17.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 16.17.1
2.2.3 使用指定版本的nodejs
如果我們在日常開發中用到多個版本的
nodejs,我們電腦上也安裝了多個版本的nodejs這時候,我們就可以使用如下命令切換
nodejs版本
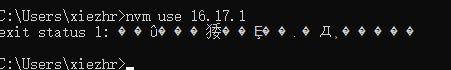
C:\WINDOWS\system32>nvm use 16.17.1
Now using node v16.17.1 (64-bit)
小提示:在執行上面命令中可能會報如下錯,只需要將cmd切換到管理員登入即可解決

2.2.4 檢視當前nodejs版本
當我們按照上面的方法切換了
nodejs版本後,可以用如下命令檢視當前nodejs版本資訊
# 檢視node版本
C:\Users\xiezhr>node -v
v16.17.1
# 檢視npm版本
C:\Users\xiezhr>npm -v
8.15.0
2.3 映象管理工具NRM 安裝
2.3.1 安裝NRM
輸入
npm install -g nrm後回車即可全域性安裝NRM映象管理工具
C:\Users\xiezhr>npm install -g nrm
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated [email protected]: this library is no longer supported
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
added 58 packages in 6s
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g [email protected] to update!
npm notice
2.3.2 nrm映象管理工具使用
我們可以通過如下常用nrm命令管理npm映象
# 檢視映象列表
nrm ls
# 檢視當前使用的映象
nrm current
# 新增映象
nrm add <名稱> <遠端地址或私服地址>
# 刪除映象
nrm del <名稱>
# 切換映象
nrm use <名稱>
# 測試映象網路傳輸速度
nrm test <名稱>
# 檢視nrm版本號
nrm <-version | -V>
# 檢視nrm相關資訊
nrm <-help | -h>
# 開啟映象主頁
nrm home <名稱> [browser]
# 上傳npm包或命令程式
nrm publish [<tarball>|<folder>]
檢視映象列表

三、建立Vue3專案
我們到官網 https://cn.vitejs.dev/guide/ 根據官網一步步往下走即可
相容性注意:Vite 需要 Node.js 版本 14.18+,16+。
然而,有些模板需要依賴更高的 Node 版本才能正常執行,當你的包管理器發出警告時,請注意升級你的 Node 版本。
① 使用npm 、yarn 、pnpm 其中一種命令安裝即可
pnpm是集合了npm和yarn優點的,在使用前需要先安裝
使用 NPM:
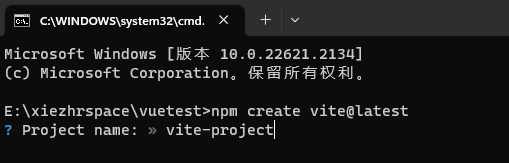
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
② 輸入vue專案名稱,我們這裡就叫vite-project

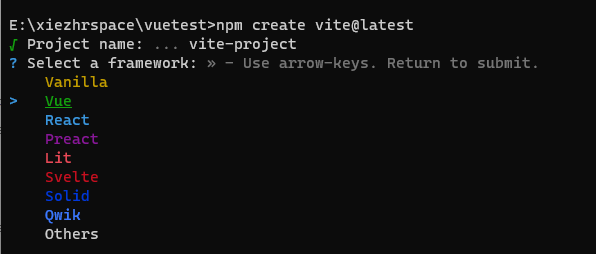
③選擇使用哪種框架,這裡我們當然是選擇Vue 了
Vite 不僅僅支援Vue 框架,還支援React、Vanilla、Lit 等前端主流框架

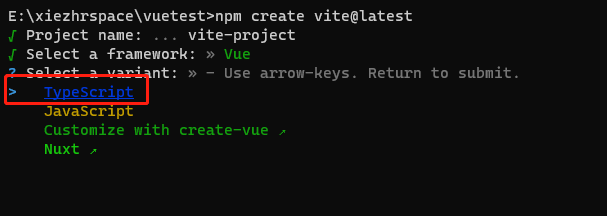
④ 選擇Javascript 和TypeScript
Vue3 已經全面擁抱TypeScript,所以這裡我們就選擇TypeScript

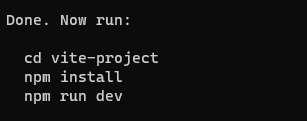
⑤ 到此我們就建立完成了,是不是很簡單了

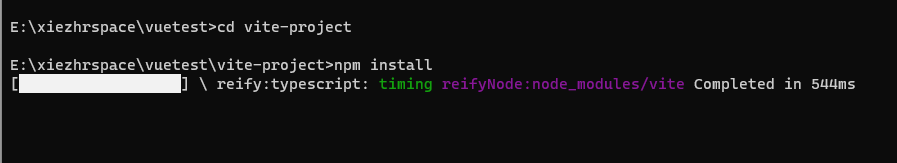
⑥ 我們按照上面提示,進入到 vite-project 專案路徑下 按照依賴
# 切換到專案跟目錄
cd vite-project
# 安裝依賴
npm install

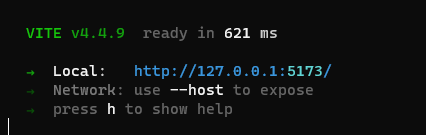
⑦ 啟動Vue 專案
輸入如下命令啟動我們建立好的Vue專案
# 啟動專案
npm run dev
當控制檯看到如下所示,說明啟動成功了

瀏覽器開啟 http://127.0.0.1:5173/

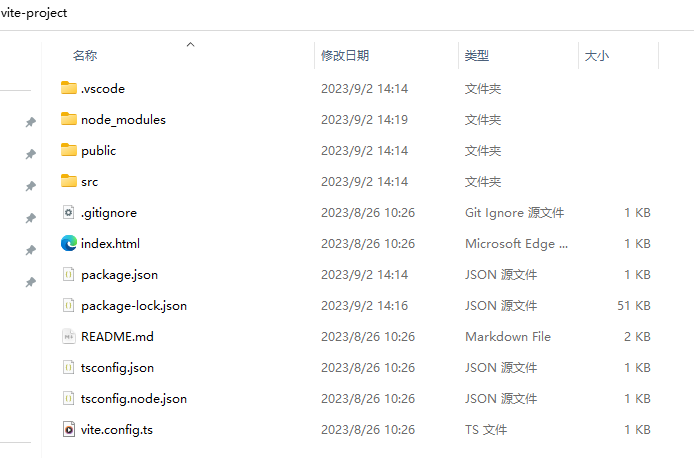
四、專案結構介紹
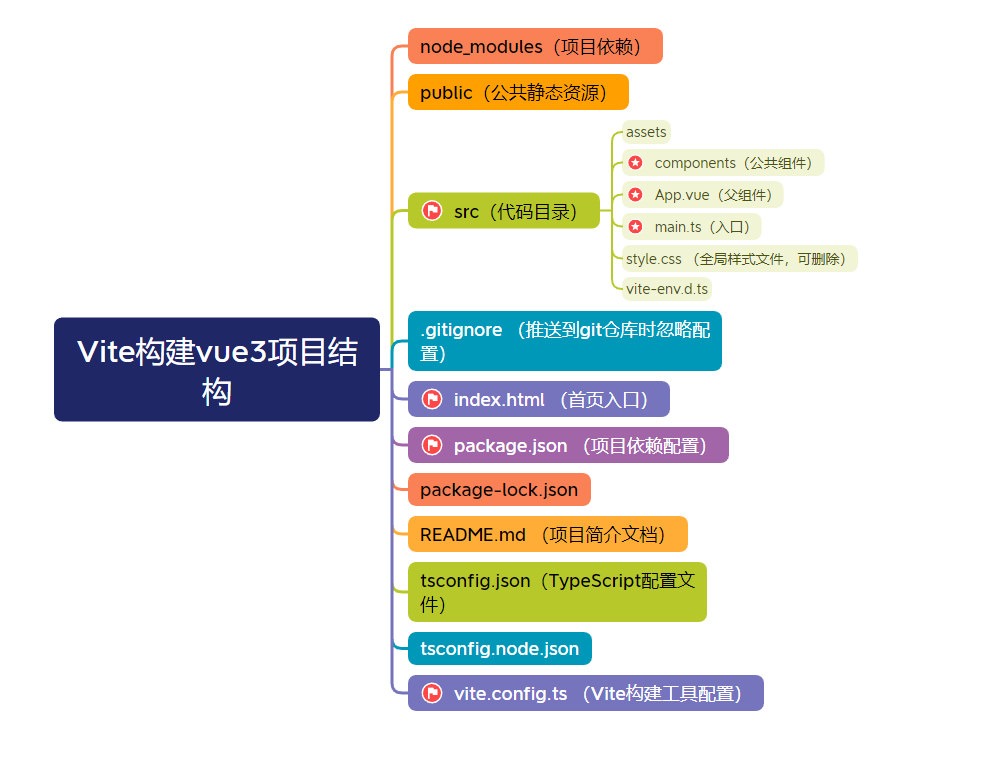
通過Vite建立好的Vue 專案機構如下所示
4.1 專案結構

裡面需要重點關注的,我用小紅旗和小星星標註了

4.2 index.html
首頁檔案的初始程式碼如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
這就是一個普普通通的html檔案,讓它與眾不同的是<div id="app"></div>
整個專案只有這一個 html 檔案,所以這是一個 單頁面應用,當我們開啟這個應用,表面上可以有很多頁面,實際上它們都只不過在一個 div 中
4.3 App.vue
上面圖中我把這個檔案稱為「父元件」,因為其它的元件都是這個的兒子元件
.vue 檔案是vue 中自定義的檔案型別,我們把它看作成html即可,可以在裡面寫標籤元素、css樣式、js/ts程式碼
我們來看看其初始化的程式碼
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo">
5.2 如何在專案中使用Element Plus
官網提供了三種用法 完整引入、按需引入、手動匯入,這裡我們使用按需匯入(可以使打包檔案變小) 官方也推薦使用按需引入
① 首先需要安裝unplugin-vue-components 和 unplugin-auto-import這兩款外掛
npm install -D unplugin-vue-components unplugin-auto-import

② 在 Vite 的組態檔vite.config.ts中 新增如下程式碼
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
③ 新增全域性設定
在引入 ElementPlus 時,可以在App.vue 中傳入一個包含 size 和 zIndex 屬性的全域性設定物件。
size 用於設定表單元件的預設尺寸zIndex 用於設定彈出元件的層級,zIndex 的預設值為 2000
<template>
<el-config-provider :size="size" :z-index="zIndex">
</el-config-provider>
</template>
<script>
import { defineComponent } from 'vue'
import { ElConfigProvider } from 'element-plus'
export default defineComponent({
components: {
ElConfigProvider,
},
setup() {
return {
zIndex: 3000,
size: 'small',
}
},
})
</script>
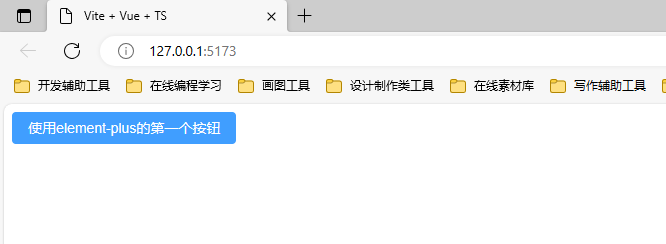
5.3 新增一個按鈕
我們將多餘的程式碼刪除,並新增一個element 樣式的按鈕
<script setup lang="ts">
</script>
<template>
<el-button type="primary">使用element-plus的第一個按鈕</el-button>
</template>
<style scoped>
</style>

六、設定@別名
我們將src 目錄設定一個別名@ 這樣我們開發中使用起來就很高效,在寫路徑的時候就不用../../ 這樣寫了
設定前寫法
<img src="../../src/assets/images/password_icon.png" />
設定@後寫法
<img src="@/assets/images/password_icon.png" />
@寫法看起來是不是舒服多了呢
① 修改 vite.config.ts
注意: 這裡的程式碼有一部分是有的,按需要新增,別新增錯了
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 設定@別名
import { resolve } from "path";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// ↓解析設定
resolve: {
// ↓路徑別名
alias: {
"@": resolve(__dirname, "./src")
}
}
})
② 修改 tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
...
// 設定@別名
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
},
}
如果執行不了或報錯嘗試按下面命令安裝下 @types/node ,沒有報錯可以不用安裝,有安裝也沒事
npm install @types/node
③ 外掛推薦
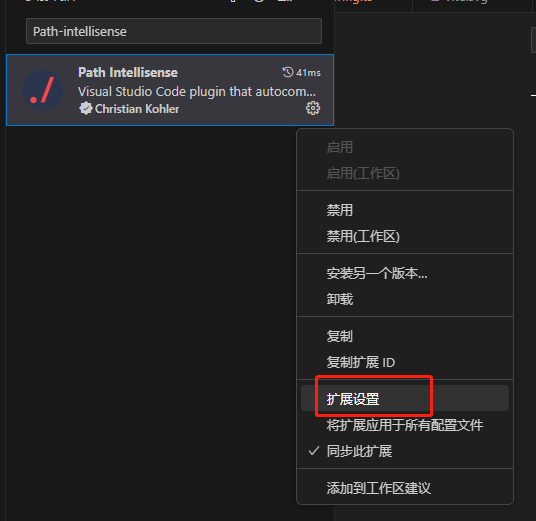
如果這裡你使用vscode開發vue ,這裡推薦一款外掛給你Path-intellisense

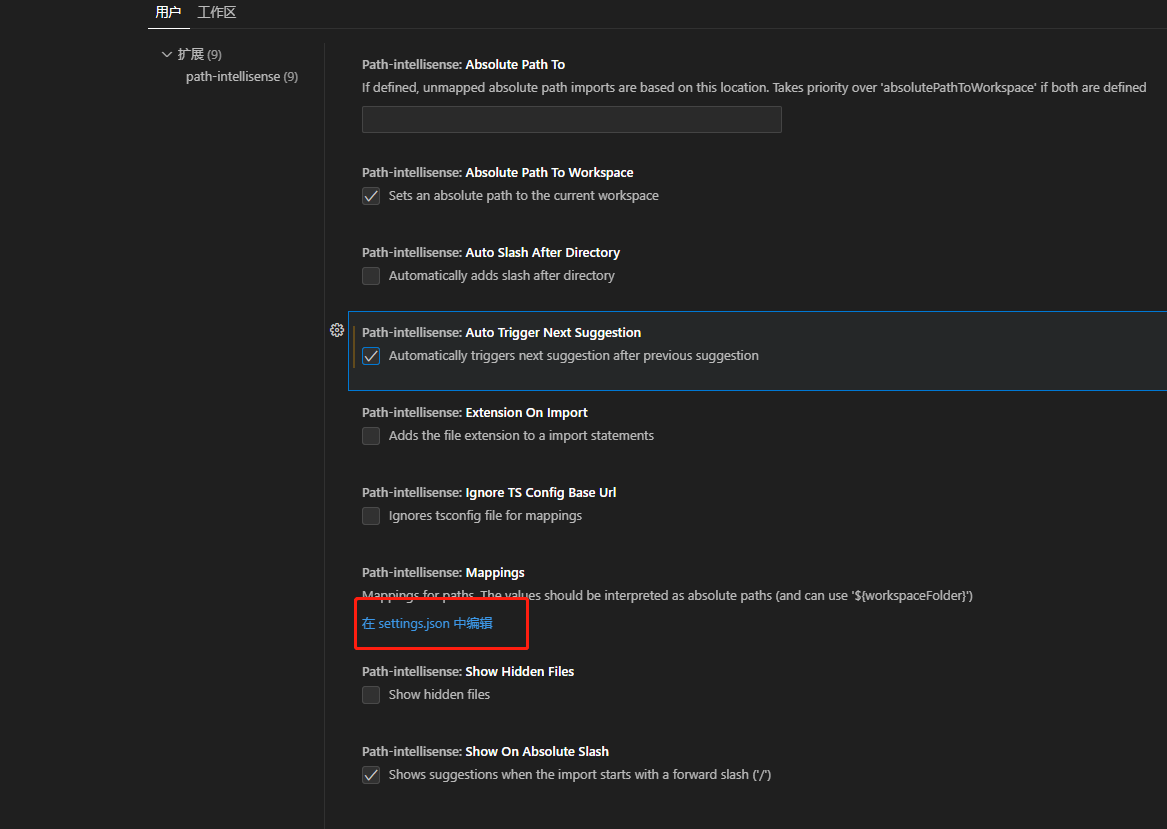
外掛安裝完成後,我們還需要做如下設定


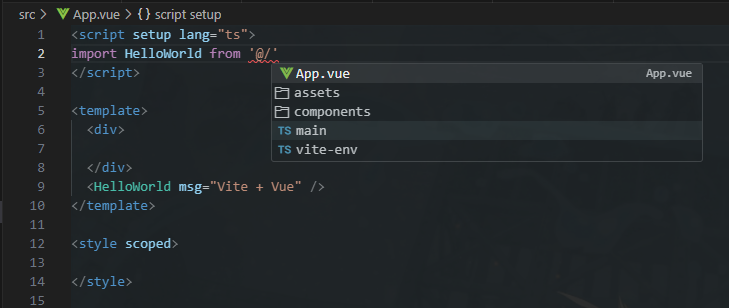
安裝上面設定完成後,我們在書寫路徑的時候就有提示了~

七、Element Plus Icon使用
Element Plus中將Icon 封裝成了元件形式,我們不能想element-ui中那樣使用了。
<!--原來使用方式-->
<i class="el-icon-edit"></i>
<!--現在使用方式-->
<el-icon :size="size" :color="color">
<edit></edit>
</el-icon>
① 安裝icon庫
# 選擇一個你喜歡的包管理器
# NPM
$ npm install @element-plus/icons-vue
# Yarn
$ yarn add @element-plus/icons-vue
# pnpm
$ pnpm install @element-plus/icons-vue

② 按需引入Icon
<script setup lang="ts">
import { Edit } from '@element-plus/icons-vue'
</script>
<template>
<!-- <el-button type="primary">使用element-plus的第一個按鈕</el-button> -->
<el-icon>
<Edit />
</el-icon>
</template>
<style scoped>
</style>

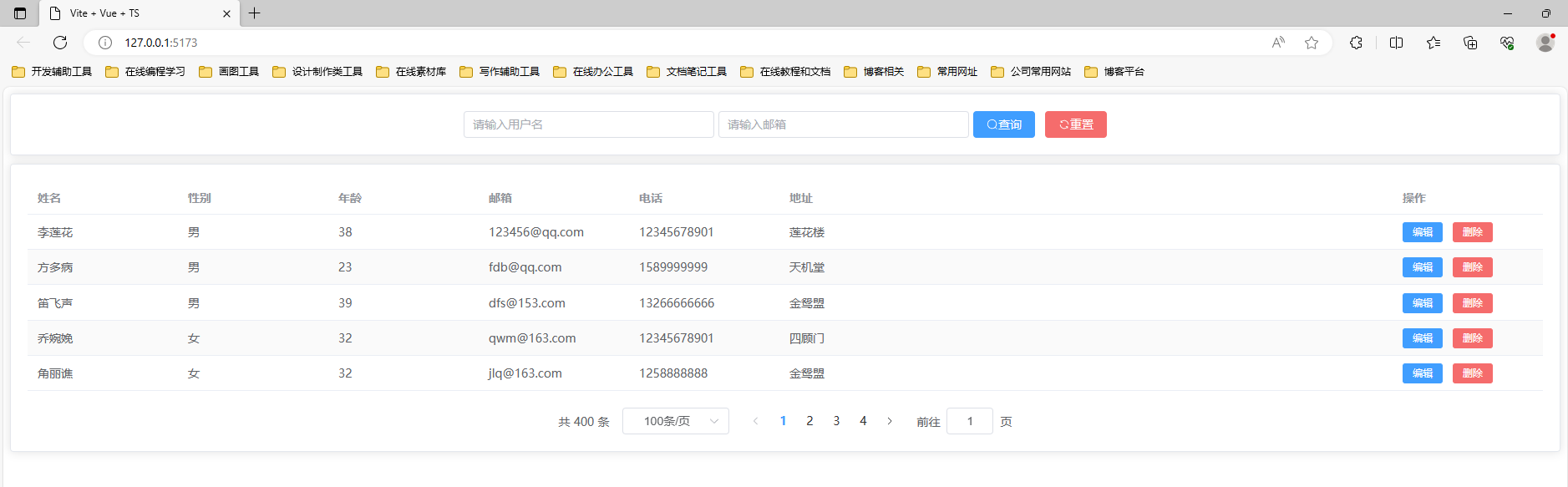
八、一個簡單頁面帶你入門
做完之後的效果,當然了還沒有和後臺互動,裡面資料都是寫死的。

這個沒啥難的用到什麼控制元件就到element plus 官網找就可以了。下面是具體程式碼
App.vue 程式碼, 我們在App中參照 HelloWorld 元件,具體頁面都在HelloWorld 元件中
注意: 這裡引入 import zhCn from "element-plus/dist/locale/zh-cn.mjs"
let locale = zhCn
這塊是為了解決分頁顯示英文問題,加上之後分頁控制元件就正常顯示中文了
<!-- App.vue-->
<script setup lang="ts">
import { ElConfigProvider } from 'element-plus'
import zhCn from "element-plus/dist/locale/zh-cn.mjs"
import HelloWorld from '@/components/HelloWorld.vue'
// 切換為中文
let locale = zhCn
</script>
<template>
<el-config-provider :locale="locale">
<HelloWorld msg="Vite + Vue" />
</el-config-provider>
</template>
<style scoped>
</style>
HelloWorld.vue
這個檔案沒啥說的,基本上都是copy的
<script setup lang="ts">
import { ref } from 'vue'
import { Search } from '@element-plus/icons-vue';
import { Refresh } from '@element-plus/icons-vue';
const currentPage4 = ref(4)
const pageSize4 = ref(100)
const small = ref(false)
const background = ref(false)
const disabled = ref(false)
const handleSizeChange = (val: number) => {
console.log(`${val} items per page`)
}
const handleCurrentChange = (val: number) => {
console.log(`current page: ${val}`)
}
let username = ref('')
let email = ref('')
const query = () => {}
const tableData = [
{ username:"李蓮花",
sex:"男",
age:38,
email:"[email protected]",
phone:12345678901,
address:"蓮花樓",
},
{
username:"方多病",
sex:"男",
age:23,
email:"[email protected]",
phone:1589999999,
address:"天機堂",
},
{
username:"笛飛聲",
sex:"男",
age:39,
email:"[email protected]",
phone:13266666666,
address:"金鴛盟",
},
{
username:"喬婉娩",
sex:"女",
age:32,
email:"[email protected]",
phone:12345678901,
address:"四顧門",
},
{
username:"角麗譙",
sex:"女",
age:32,
email:"[email protected]",
phone:1258888888,
address:"金鴛盟",
},
]
</script>
<template>
<el-card>
<div class="query-input">
<el-input v-model="username" placeholder="請輸入使用者名稱"/>
<el-input v-model="email" placeholder="請輸入郵箱"/>
<el-button type="primary" @click="query">
<el-icon><Search /></el-icon>
查詢
</el-button>
<el-button type="danger" @click="query">
<el-icon><Refresh /></el-icon>
重置
</el-button>
</div>
</el-card>
<el-card>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="username" label="姓名" width="180" />
<el-table-column prop="sex" label="性別" width="180" />
<el-table-column prop="age" label="年齡" width="180" />
<el-table-column prop="email" label="郵箱" width="180" />
<el-table-column prop="phone" label="電話" width="180" />
<el-table-column prop="address" label="地址" />
<el-table-column fixed="right" label="操作" width="180">
<template #default>
<el-button type="primary" size="small"
>編輯</el-button
>
<el-button type="danger" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
<div class="demo-pagination-block">
<el-pagination
v-model:current-page="currentPage4"
v-model:page-size="pageSize4"
:page-sizes="[100, 200, 300, 400]"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</el-card>
</template>
<style scoped>
.el-input {
margin-right: 5px;
width: 300px;
}
.query-input{
display: flex;
justify-content:center
}
.el-card{
margin-bottom: 10px;
}
.demo-pagination-block{
display: flex;
justify-content: center;
margin-top: 20px;
}
</style>
九、小結
這麼一波操作下來,是不是很簡單呢。Vite 構建Vue3專案,你學廢了麼?
基本上都是從官網copy過來改改就行了。
從Vue2 到Vue3 變化還是挺多的,尤其是按需引入這個,寫起來很煩。不過習慣就好了
本期內容到此就結束了,希望對你有所幫助 (●'◡'●)
下一期我們將要用SpringBoot 搭建後端部分,敬請期待哦~
我們下期再見 (●'◡'●)
本文來自部落格園,作者:xiezhr,轉載請註明原文連結:https://www.cnblogs.com/xiezhr/p/17678592.html