純前端匯出word手寫複雜表格,並還原成word。百分百還原表格。一文搞定前端表格匯出為word
本次的需求是手寫一個養老院老人生活能力評定表,並且要能夠錄入資訊,最終匯出
表格因為有七頁所以程式碼很多,可以不用看錶格模板的詳細程式碼。
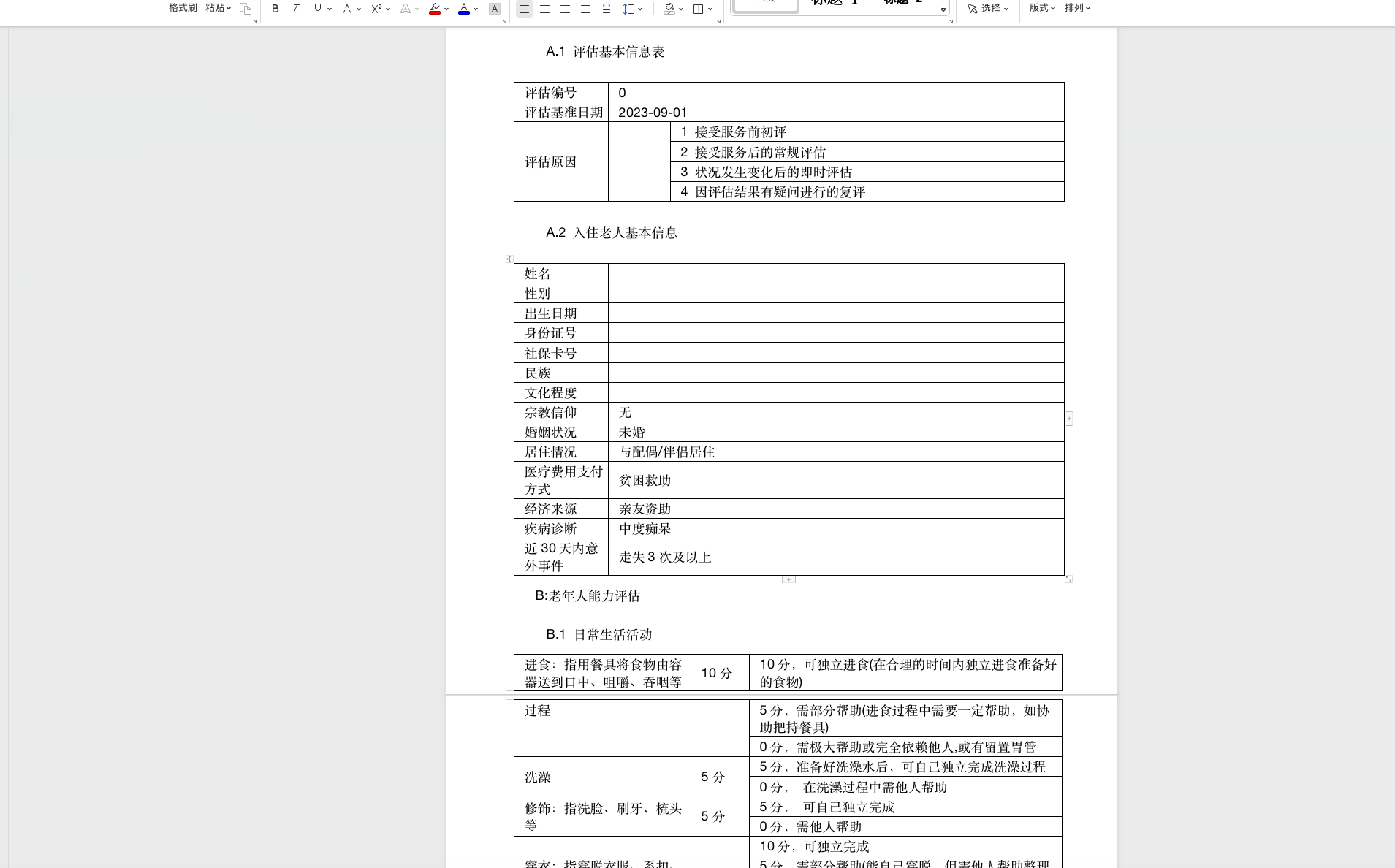
先貼上最終效果圖

填寫完匯出之後

基本上實現了樣式的百分百還原匯出
web端的表格主要實現思路就是用原生table畫表格,嵌入餓了麼ui和vue的條件渲染來實現編輯。
這裡要記住兩個屬性:
<div id="htmltable" :class="[isEdit ? '' : 'disable']">
<div class="tit1" style="margin: 10px">
A:老年人能力評估基本資訊表
</div>
<div class="tbA1">
<div class="tit2" style="margin: 20px">A.1 評估基本資訊表</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="6" class="title">評估編號</td>
<td colspan="24">
<div
class="item"
@click="assessmentIdEdit = !assessmentIdEdit"
>
<div v-if="!assessmentIdEdit">
{{ assessmentId }}
</div>
<div class="input_con" v-if="assessmentIdEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="assessmentId"
placeholder="請輸入內容"
@change="assessmentIdEdit = false"
@blur="assessmentIdEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">評估基準日期</td>
<td colspan="24">
<div v-if="formData">
{{ formData.createdOn.slice(0, 10) }}
</div>
</td>
</tr>
<tr>
<td colspan="6" rowspan="4" class="title">評估原因</td>
<td colspan="4" rowspan="4">
<div
class="item"
@click="assessmentReasonEdit = !assessmentReasonEdit"
>
<div v-if="!assessmentReasonEdit">
{{ assessmentReason }}
</div>
<div class="input_con" v-if="assessmentReasonEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="assessmentReason"
placeholder="請輸入內容"
@change="assessmentReasonEdit = false"
@blur="assessmentReasonEdit = false"
></el-input>
</div>
</div>
</td>
<td colspan="20">1 接受服務前初評</td>
</tr>
<tr>
<td colspan="20">2 接受服務後的常規評估</td>
</tr>
<tr>
<td colspan="20">3 狀況發生變化後的即時評估</td>
</tr>
<tr>
<td colspan="20">4 因評估結果有疑問進行的複評</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tbA2">
<div class="tit2" style="margin: 20px">A.2 入住老人基本資訊</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="6" class="title">姓名</td>
<td colspan="24">
<div class="item" @click="nameEdit = !nameEdit">
<div v-if="!nameEdit">
{{ name }}
</div>
<div class="input_con" v-if="nameEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="name"
placeholder="請輸入內容"
@change="nameEdit = false"
@blur="nameEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">性別</td>
<td colspan="24">
<div class="item" @click="sexEdit = !sexEdit">
<div v-if="!sexEdit">
{{ sex }}
</div>
<div class="input_con" v-if="sexEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="sex"
placeholder="請輸入內容"
@change="sexEdit = false"
@blur="sexEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">出生日期</td>
<td colspan="24">
<div class="item" @click="birthdayEdit = !birthdayEdit">
<div v-if="!birthdayEdit">
{{ birthday }}
</div>
<div class="input_con" v-if="birthdayEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="birthday"
placeholder="請輸入內容"
@change="birthdayEdit = false"
@blur="birthdayEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">身份證號</td>
<td colspan="24">
<div class="item" @click="idCardEdit = !idCardEdit">
<div v-if="!idCardEdit">
{{ idCard }}
</div>
<div class="input_con" v-if="idCardEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="idCard"
placeholder="請輸入內容"
@change="idCardEdit = false"
@blur="idCardEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">社保卡號</td>
<td colspan="24">
<div
class="item"
@click="socialSecurityEdit = !socialSecurityEdit"
>
<div v-if="!socialSecurityEdit">
{{ socialSecurity }}
</div>
<div class="input_con" v-if="socialSecurityEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="socialSecurity"
placeholder="請輸入內容"
@change="socialSecurityEdit = false"
@blur="socialSecurityEdit = false"
></el-input>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">民族</td>
<td colspan="24" @click="nationEdit = false">
<div
class="item"
v-if="!nationEdit"
@click="
(e) => {
e.stopPropagation();
nationEdit = true;
}
"
>
{{ nation }}
</div>
<div class="input_con" v-if="nationEdit">
<el-select
v-model="nation"
placeholder="請選擇"
@change="nationEdit = false"
>
<el-option
v-for="item in nationOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">文化程度</td>
<td colspan="24" @click="educationLevelEdit = false">
<div
class="item"
v-if="!educationLevelEdit"
@click="
(e) => {
e.stopPropagation();
educationLevelEdit = true;
}
"
>
{{ educationLevel }}
</div>
<div class="input_con" v-if="educationLevelEdit">
<el-select
v-model="educationLevel"
placeholder="請選擇"
@change="educationLevelEdit = false"
>
<el-option
v-for="item in educationLevelOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">宗教信仰</td>
<td colspan="24" @click="religiousBeliefEdit = false">
<div
class="item"
v-if="!religiousBeliefEdit"
@click="
(e) => {
e.stopPropagation();
religiousBeliefEdit = true;
}
"
>
{{ religiousBelief }}
</div>
<div class="input_con" v-if="religiousBeliefEdit">
<el-select
v-model="religiousBelief"
placeholder="請選擇"
@change="religiousBeliefEdit = false"
>
<el-option
v-for="item in religiousBeliefOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">婚姻狀況</td>
<td colspan="24" @click="maritalStatusEdit = false">
<div
class="item"
v-if="!maritalStatusEdit"
@click="
(e) => {
e.stopPropagation();
maritalStatusEdit = true;
}
"
>
{{ maritalStatus }}
</div>
<div class="input_con" v-if="maritalStatusEdit">
<el-select
v-model="maritalStatus"
placeholder="請選擇"
@change="maritalStatusEdit = false"
>
<el-option
v-for="item in maritalStatusOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">居住情況</td>
<td colspan="24" @click="residentialSituationEdit = false">
<div
class="item"
v-if="!residentialSituationEdit"
@click="
(e) => {
e.stopPropagation();
residentialSituationEdit = true;
}
"
>
{{ residentialSituation }}
</div>
<div class="input_con" v-if="residentialSituationEdit">
<el-select
:popper-append-to-body="false"
v-model="residentialSituation"
placeholder="請選擇"
@change="residentialSituationEdit = false"
>
<el-option
v-for="item in residentialSituationOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">醫療費用支付方式</td>
<td colspan="24" @click="medicalPaymentMethodEdit = false">
<div
class="item"
v-if="!medicalPaymentMethodEdit"
@click="
(e) => {
e.stopPropagation();
medicalPaymentMethodEdit = true;
}
"
>
{{ medicalPaymentMethod }}
</div>
<div class="input_con" v-if="medicalPaymentMethodEdit">
<el-select
:popper-append-to-body="false"
v-model="medicalPaymentMethod"
placeholder="請選擇"
@change="medicalPaymentMethodEdit = false"
>
<el-option
v-for="item in medicalPaymentMethodOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">經濟來源</td>
<td colspan="24" @click="financialEdit = false">
<div
class="item"
v-if="!financialEdit"
@click="
(e) => {
e.stopPropagation();
financialEdit = true;
}
"
>
{{ financial }}
</div>
<div class="input_con" v-if="financialEdit">
<el-select
:popper-append-to-body="false"
v-model="financial"
placeholder="請選擇"
@change="financialEdit = false"
>
<el-option
v-for="item in financialOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">疾病診斷</td>
<td colspan="24" @click="diseaseDiagnosisEdit = false">
<div
class="item"
v-if="!diseaseDiagnosisEdit"
@click="
(e) => {
e.stopPropagation();
diseaseDiagnosisEdit = true;
}
"
>
{{ diseaseDiagnosis.join(",") }}
</div>
<div class="input_con" v-if="diseaseDiagnosisEdit">
<el-select
class="cascader"
multiple
:popper-append-to-body="false"
v-model="diseaseDiagnosis"
placeholder="請選擇"
@change="diseaseDiagnosisEdit = false"
>
<el-option
v-for="item in diseaseDiagnosisOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="6" class="title">近30天內意外事件</td>
<td colspan="24" @click="accidentEdit = false">
<div
class="item"
v-if="!accidentEdit"
@click="
(e) => {
e.stopPropagation();
accidentEdit = true;
}
"
>
{{ accident.join(",") }}
</div>
<div class="input_con" v-if="accidentEdit">
<el-select
class="cascader"
multiple
:popper-append-to-body="false"
v-model="accident"
placeholder="請選擇"
@change="accidentEdit = false"
>
<el-option
v-for="item in accidentOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tit1" style="margin: 10px">B:老年人能力評估</div>
<div class="tbB1" id="tbB1">
<div class="tit2" style="margin: 20px; margin-bottom: 10px">
B.1 日常生活活動
</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="12" rowspan="3" class="title">
進食:指用餐具將食物由容器送到口中、咀嚼、吞嚥等過程
</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorAEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorAEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorAEdit = true;
}
"
>
{{
dailyBehaviorA === "" || dailyBehaviorA == null
? ""
: dailyBehaviorA + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorAEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorA"
placeholder="請選擇"
@change="dailyBehaviorAEdit = false"
>
<el-option
v-for="item in dailyBehaviorAOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
10分,可獨立進食(在合理的時間內獨立進食準備好的食物)
</td>
</tr>
<tr>
<td colspan="20">
5分,需部分幫助(進食過程中需要一定幫助,如協助把持餐具)
</td>
</tr>
<tr>
<td colspan="20">
0分,需極大幫助或完全依賴他人,或有留置胃管
</td>
</tr>
<tr>
<td colspan="12" rowspan="2" class="title">洗澡</td>
<td
colspan="3"
rowspan="2"
@click="dailyBehaviorBEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorBEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorBEdit = true;
}
"
>
{{
dailyBehaviorB === "" || dailyBehaviorB == null
? ""
: dailyBehaviorB + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorBEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorB"
placeholder="請選擇"
@change="dailyBehaviorBEdit = false"
>
<el-option
v-for="item in dailyBehaviorBOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
5分,準備好洗澡水後,可自己獨立完成洗澡過程
</td>
</tr>
<tr>
<td colspan="20">0分, 在洗澡過程中需他人幫助</td>
</tr>
<tr>
<td colspan="12" rowspan="2" class="title">
修飾:指洗臉、刷牙、梳頭等
</td>
<td
colspan="3"
rowspan="2"
@click="dailyBehaviorCEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorCEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorCEdit = true;
}
"
>
{{
dailyBehaviorC === "" || dailyBehaviorC == null
? ""
: dailyBehaviorC + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorCEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorC"
placeholder="請選擇"
@change="dailyBehaviorCEdit = false"
>
<el-option
v-for="item in dailyBehaviorCOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">5分, 可自己獨立完成</td>
</tr>
<tr>
<td colspan="20">0分,需他人幫助</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">
穿衣:指穿脫衣服、係扣、拉拉 鏈、穿脫鞋襪繫鞋帶
</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorDEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorDEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorDEdit = true;
}
"
>
{{
dailyBehaviorD === "" || dailyBehaviorD == null
? ""
: dailyBehaviorD + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorDEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorD"
placeholder="請選擇"
@change="dailyBehaviorDEdit = false"
>
<el-option
v-for="item in dailyBehaviorDOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">10分,可獨立完成</td>
</tr>
<tr>
<td colspan="20">
5分,需部分幫助(能自己穿脫,但需他人幫助整理衣物、係扣/鞋帶、拉拉鍊)
</td>
</tr>
<tr>
<td colspan="20">0分,需極大幫助或完全依賴他人</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">大便控制</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorEEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorEEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorEEdit = true;
}
"
>
{{
dailyBehaviorE === "" || dailyBehaviorE == null
? ""
: dailyBehaviorE + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorEEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorE"
placeholder="請選擇"
@change="dailyBehaviorEEdit = false"
>
<el-option
v-for="item in dailyBehaviorEOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">10分,可控制大便</td>
</tr>
<tr>
<td colspan="20">
{{ "5分,偶爾失控(每週 < 1次),或需要他人提示" }}
</td>
</tr>
<tr>
<td colspan="20">0分,完全失控</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">小便控制</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorFEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorFEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorFEdit = true;
}
"
>
{{
dailyBehaviorF === "" || dailyBehaviorF == null
? ""
: dailyBehaviorF + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorFEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorF"
placeholder="請選擇"
@change="dailyBehaviorFEdit = false"
>
<el-option
v-for="item in dailyBehaviorFOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">10分,可控制小便</td>
</tr>
<tr>
<td colspan="20">
{{
"5分,偶爾失控(每天<1次,但每週>1次),或需要他人提示"
}}
</td>
</tr>
<tr>
<td colspan="20">0分,完全失控,或留置導尿管</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">
包括去廁所、解開衣褲、擦淨、 整理衣褲、沖水
</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorGEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorGEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorGEdit = true;
}
"
>
{{
dailyBehaviorG === "" || dailyBehaviorG == null
? ""
: dailyBehaviorG + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorGEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorG"
placeholder="請選擇"
@change="dailyBehaviorGEdit = false"
>
<el-option
v-for="item in dailyBehaviorGOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">10分,可獨立完成</td>
</tr>
<tr>
<td colspan="20">
{{
"5分,需部分幫助(需他人攙扶去廁所、需他人幫忙沖水或整理衣褲等)"
}}
</td>
</tr>
<tr>
<td colspan="20">0分, 需極大幫助或完全依賴他人</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">床椅轉移</td>
<td
colspan="3"
rowspan="4"
@click="dailyBehaviorHEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorHEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorHEdit = true;
}
"
>
{{
dailyBehaviorH === "" || dailyBehaviorH == null
? ""
: dailyBehaviorH + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorHEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorH"
placeholder="請選擇"
@change="dailyBehaviorHEdit = false"
>
<el-option
v-for="item in dailyBehaviorHOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">15分,可獨立完成</td>
</tr>
<tr>
<td colspan="20">
{{ "10分,需部分幫助(需他人攙扶或使用柺杖))" }}
</td>
</tr>
<tr>
<td colspan="20">
5分,需極大幫助(較大程度上依賴他人攙扶和幫助)
</td>
</tr>
<tr>
<td colspan="20">0分,完全依賴他人</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">平地行走</td>
<td
colspan="3"
rowspan="4"
@click="dailyBehaviorIEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorIEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorIEdit = true;
}
"
>
{{
dailyBehaviorI === "" || dailyBehaviorI == null
? ""
: dailyBehaviorI + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorIEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorI"
placeholder="請選擇"
@change="dailyBehaviorIEdit = false"
>
<el-option
v-for="item in dailyBehaviorIOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">15分,可獨立在平地上行走45m</td>
</tr>
<tr>
<td colspan="20">
{{
"10分,需部分幫助(因肢體殘疾、平衡能力差、過度虛弱、視力等問題, 在一定度上需他人地攙扶或使用柺杖、助行器等輔助用具)"
}}
</td>
</tr>
<tr>
<td colspan="20">
5分,需極大幫助(因肢體殘疾、平衡能力差、過度虛弱、視力等問題,
在較大程度上依賴他人攙扶,或坐在輪椅上自行移動)
</td>
</tr>
<tr>
<td colspan="20">0分,完全依賴他人</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">上下樓梯</td>
<td
colspan="3"
rowspan="3"
@click="dailyBehaviorJEdit = false"
>
<div
class="item"
v-if="!dailyBehaviorJEdit"
@click="
(e) => {
e.stopPropagation();
dailyBehaviorJEdit = true;
}
"
>
{{
dailyBehaviorJ === "" || dailyBehaviorJ == null
? ""
: dailyBehaviorJ + "分"
}}
</div>
<div class="input_con" v-if="dailyBehaviorJEdit">
<el-select
:popper-append-to-body="false"
v-model="dailyBehaviorJ"
placeholder="請選擇"
@change="dailyBehaviorJEdit = false"
>
<el-option
v-for="item in dailyBehaviorJOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
10分,可獨立上下樓梯(連續上下10-15個臺階)
</td>
</tr>
<tr>
<td colspan="20">
{{
"5分,需部分幫助(需扶著樓梯、他人攙扶,或使用柺杖等)"
}}
</td>
</tr>
<tr>
<td colspan="20">0分,需極大幫助或完全依賴他人</td>
</tr>
<tr>
<td colspan="12" class="title">日常生活活動總分</td>
<td colspan="3" class="title">
{{ dailyBehaviorK + "分" }}
</td>
<td colspan="20">上述10個專案得分之和</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">
日常生活活動分級
</td>
<td colspan="3" rowspan="4" class="title">
<div class="item">
{{ dailyBehaviorL + "級" }}
</div>
</td>
<td colspan="20">0能力完好:總分100分</td>
</tr>
<tr>
<td colspan="20">
{{ "1輕度受損:總分65-95分)" }}
</td>
</tr>
<tr>
<td colspan="20">2中度受損:總分45-60分</td>
</tr>
<tr>
<td colspan="20">3重度受損:總分≤40分</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tbB2" id="tbB2">
<div class="tit2" style="margin: 20px">B.2精神狀態評估</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="12" rowspan="6" class="title">
B.2. 1 認知功能
</td>
<td colspan="3" rowspan="3">
<div class="item">測驗</div>
</td>
<td colspan="20">
「我說三樣東西,請重複一遍,並記住,一會兒會問您」:蘋果、手錶、國旗
</td>
</tr>
<tr>
<td colspan="20">
{{
"(1)畫鍾測驗:「請在這兒畫一個圓形時鐘,在時鐘上標出10點45分」"
}}
</td>
</tr>
<tr>
<td colspan="20">
(2)回憶詞語:「現在請您告訴我,剛才我要您記住的三樣東西是什麼?」
</td>
</tr>
<tr>
<td colspan="3" rowspan="3" @click="mentalityAEdit = false">
<div
class="item"
v-if="!mentalityAEdit"
@click="
(e) => {
e.stopPropagation();
mentalityAEdit = true;
}
"
>
{{
mentalityA === "" || mentalityA == null
? ""
: mentalityA + "分"
}}
</div>
<div class="input_con" v-if="mentalityAEdit">
<el-select
:popper-append-to-body="false"
v-model="mentalityA"
placeholder="請選擇"
@change="mentalityAEdit = false"
>
<el-option
v-for="item in mentalityAOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,畫鍾正確(畫出一個閉鎖圓,指標位置準確),且能回憶出2-3個詞
</td>
</tr>
<tr>
<td colspan="20">
1分,畫鍾錯誤(畫的圓不閉鎖,或指標位置不準確),或只回憶出0-1個詞
</td>
</tr>
<tr>
<td colspan="20">
2分,已確診為認知障礙,如老年痴呆-1個詞
</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">攻擊行為</td>
<td colspan="3" rowspan="3" @click="mentalityBEdit = false">
<div
class="item"
v-if="!mentalityBEdit"
@click="
(e) => {
e.stopPropagation();
mentalityBEdit = true;
}
"
>
{{
mentalityB === "" || mentalityB == null
? ""
: mentalityB + "分"
}}
</div>
<div class="input_con" v-if="mentalityBEdit">
<el-select
:popper-append-to-body="false"
v-model="mentalityB"
placeholder="請選擇"
@change="mentalityBEdit = false"
>
<el-option
v-for="item in mentalityBOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,無身體攻擊行為(如打/踢/推/餃/抓/摔東西)和語言攻擊行為(如罵人、語
言威脅、,尖叫)
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,每月有幾次身體攻擊行為,或每週有幾次語言攻擊行為"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,每週有幾次身體攻擊行為,或每日有語言攻擊行為
</td>
</tr>
<tr>
<td colspan="12" rowspan="3" class="title">抑鬱症狀</td>
<td colspan="3" rowspan="3" @click="mentalityCEdit = false">
<div
class="item"
v-if="!mentalityCEdit"
@click="
(e) => {
e.stopPropagation();
mentalityCEdit = true;
}
"
>
{{
mentalityC === "" || mentalityC == null
? ""
: mentalityC + "分"
}}
</div>
<div class="input_con" v-if="mentalityCEdit">
<el-select
:popper-append-to-body="false"
v-model="mentalityC"
placeholder="請選擇"
@change="mentalityCEdit = false"
>
<el-option
v-for="item in mentalityCOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">0分,無</td>
</tr>
<tr>
<td colspan="20">
{{ "1分,情緒低落、不愛說話、不愛梳洗、不愛活動" }}
</td>
</tr>
<tr>
<td colspan="20">2分,有自殺念頭或自殺行為</td>
</tr>
<tr>
<td colspan="12" class="title">精神狀態總分</td>
<td colspan="3" class="title">{{ mentalityD + "分" }}</td>
<td colspan="20">上述3個專案得分之和</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">精神狀態分級</td>
<td colspan="3" rowspan="4" class="title">
<div class="item">
{{ mentalityE + "級" }}
</div>
</td>
<td colspan="20">0能力完好:總分為0分</td>
</tr>
<tr>
<td colspan="20">
{{ "1輕度受損:總分為1分)" }}
</td>
</tr>
<tr>
<td colspan="20">2中度受損:總分2-3分</td>
</tr>
<tr>
<td colspan="20">3重度受損:總分4-6分</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tbB2" id="tbB3">
<div class="tit2" style="margin: 20px">B.3 感知覺與溝通評估</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="12" rowspan="4" class="title">意識水平</td>
<td
colspan="3"
rowspan="4"
@click="perceptionCommunicationAEdit = false"
>
<div
class="item"
v-if="!perceptionCommunicationAEdit"
@click="
(e) => {
e.stopPropagation();
perceptionCommunicationAEdit = true;
}
"
>
{{
perceptionCommunicationA === "" ||
perceptionCommunicationA == null
? ""
: perceptionCommunicationA + "分"
}}
</div>
<div
class="input_con"
v-if="perceptionCommunicationAEdit"
>
<el-select
:popper-append-to-body="false"
v-model="perceptionCommunicationA"
placeholder="請選擇"
@change="perceptionCommunicationAEdit = false"
>
<el-option
v-for="item in perceptionCommunicationAOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">0分,神志清醒,對周圍環境警覺</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,嗜睡,表現為睡眠狀態過度延長。當呼喚或推動患者的肢體時可喚醒,並能進行正確的交談或執行指令,停止刺激後又繼續入睡"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,昏睡,一般的外界刺激不能使其覺醒,給予較強烈的刺激時可有短時的意識清醒,醒後可簡短回答提問,當刺激減弱後又很快進入睡眠狀態
</td>
</tr>
<tr>
<td colspan="20">
3分,昏迷,處於淺昏迷時對疼痛刺激有迴避和痛苦表情:處於深昏迷時對刺激無反應《若評定為昏迷,直接評定為重度失能,可不進行以下專案的評估)
</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">
視力: 若平日帶老花鏡或近視鏡,應在佩戴眼鏡的情況下評估
</td>
<td
colspan="3"
rowspan="5"
@click="perceptionCommunicationBEdit = false"
>
<div
class="item"
v-if="!perceptionCommunicationBEdit"
@click="
(e) => {
e.stopPropagation();
perceptionCommunicationBEdit = true;
}
"
>
{{
perceptionCommunicationB === "" ||
perceptionCommunicationB == null
? ""
: perceptionCommunicationB + "分"
}}
</div>
<div
class="input_con"
v-if="perceptionCommunicationBEdit"
>
<el-select
:popper-append-to-body="false"
v-model="perceptionCommunicationB"
placeholder="請選擇"
@change="perceptionCommunicationBEdit = false"
>
<el-option
v-for="item in perceptionCommunicationBOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">0分,能看清書報上的標準字型</td>
</tr>
<tr>
<td colspan="20">
{{ "1分,能看清楚大字型,但看不清書報上的標準字型" }}
</td>
</tr>
<tr>
<td colspan="20">
2分,視力有限,看不清報紙大標題,但能辨認物體
</td>
</tr>
<tr>
<td colspan="20">
3分,辨認物體有困難,但眼睛能跟隨物體移動,只能看到光、顏色和形狀
</td>
</tr>
<tr>
<td colspan="20">4分,沒有視力,眼睛不能跟隨物體移動</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">
聽力: 若平時佩戴助聽器,應在佩戴助聽器的情況下評估
</td>
<td
colspan="3"
rowspan="5"
@click="perceptionCommunicationCEdit = false"
>
<div
class="item"
v-if="!perceptionCommunicationCEdit"
@click="
(e) => {
e.stopPropagation();
perceptionCommunicationCEdit = true;
}
"
>
{{
perceptionCommunicationC === "" ||
perceptionCommunicationC == null
? ""
: perceptionCommunicationC + "分"
}}
</div>
<div
class="input_con"
v-if="perceptionCommunicationCEdit"
>
<el-select
:popper-append-to-body="false"
v-model="perceptionCommunicationC"
placeholder="請選擇"
@change="perceptionCommunicationCEdit = false"
>
<el-option
v-for="item in perceptionCommunicationCOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,可正常交談,能聽到電視、電話、門鈴的聲音
</td>
</tr>
<tr>
<td colspan="20">
{{ "1分,在輕聲說話或說話距離超過2米時聽不清" }}
</td>
</tr>
<tr>
<td colspan="20">
2分,正常交流有些困難,需在安靜的環靜或大聲說話才能聽到
</td>
</tr>
<tr>
<td colspan="20">
3分,講話者大聲說話或說話很慢,才能部分聽見
</td>
</tr>
<tr>
<td colspan="20">4分,完全聽不見</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">
溝通交流: 包括非語言溝通
</td>
<td
colspan="3"
rowspan="4"
@click="perceptionCommunicationDEdit = false"
>
<div
class="item"
v-if="!perceptionCommunicationDEdit"
@click="
(e) => {
e.stopPropagation();
perceptionCommunicationDEdit = true;
}
"
>
{{
perceptionCommunicationD === "" ||
perceptionCommunicationD == null
? ""
: perceptionCommunicationD + "分"
}}
</div>
<div
class="input_con"
v-if="perceptionCommunicationDEdit"
>
<el-select
:popper-append-to-body="false"
v-model="perceptionCommunicationD"
placeholder="請選擇"
@change="perceptionCommunicationDEdit = false"
>
<el-option
v-for="item in perceptionCommunicationDOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">0分,無困難,能與他人正常溝通和交流</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,能夠表達自己的需要及理解別人的話,但需要增加時間或給予幫助"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,表達需要或理解有困難,需頻繁重複或簡化□頭表達
</td>
</tr>
<tr>
<td colspan="20">3分,不能表達需要或理解他人的話</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">
感知覺與溝通分級
</td>
<td colspan="3" rowspan="4" class="title">
<div class="item">
{{ perceptionCommunicationE + "級" }}
</div>
</td>
<td colspan="20">
0 能力完好:意識清醒,且視力和聽力評為0或1,溝通評為0
</td>
</tr>
<tr>
<td colspan="20">
1
輕度受損:意識清醒,但視力或聽力中至少一項評為2,或溝通評為1
</td>
</tr>
<tr>
<td colspan="20">
2
中度受損:意識清醒,但視力或聽力中至少一項評為3,或溝通評為2,或嗜睡,視力或聽力評定為3及以下,溝通評定為2及以下
</td>
</tr>
<tr>
<td colspan="20">
3
重度受損:意識清醒或嗜睡,但視力或聽力中至少一項評為4,或溝通評為3;或昏睡/昏迷
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tbB2" id="tbB4">
<div class="tit2" style="margin: 20px">B.4 社會參與與評估</div>
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="12" rowspan="5" class="title">生活能力</td>
<td
colspan="3"
rowspan="5"
@click="socialParticipationAEdit = false"
>
<div
class="item"
v-if="!socialParticipationAEdit"
@click="
(e) => {
e.stopPropagation();
socialParticipationAEdit = true;
}
"
>
{{
socialParticipationA === "" ||
socialParticipationA == null
? ""
: socialParticipationA + "分"
}}
</div>
<div class="input_con" v-if="socialParticipationAEdit">
<el-select
:popper-append-to-body="false"
v-model="socialParticipationA"
placeholder="請選擇"
@change="socialParticipationAEdit = false"
>
<el-option
v-for="item in socialParticipationAOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,除個人生活自理外(如飲食、洗漱、穿戴、二便),能料理家務(如做飯、洗衣)或當家管理事務
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,除個人生活自理外,能做家務,但欠好,家庭事務安排欠條理"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,個人生活能自理,只有在他人幫助下才能做些家務,但質量不好
</td>
</tr>
<tr>
<td colspan="20">
3分,個人基本生活事務能自理(如飲食、二便),在督促下可洗漱
</td>
</tr>
<tr>
<td colspan="20">
4分,個人基本生活事務能自理(如飲食、二便),在督促下可洗漱
</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">工作能力</td>
<td
colspan="3"
rowspan="5"
@click="socialParticipationBEdit = false"
>
<div
class="item"
v-if="!socialParticipationBEdit"
@click="
(e) => {
e.stopPropagation();
socialParticipationBEdit = true;
}
"
>
{{
socialParticipationB === "" ||
socialParticipationB == null
? ""
: socialParticipationB + "分"
}}
</div>
<div class="input_con" v-if="socialParticipationBEdit">
<el-select
:popper-append-to-body="false"
v-model="socialParticipationB"
placeholder="請選擇"
@change="socialParticipationBEdit = false"
>
<el-option
v-for="item in socialParticipationBOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,原來熟練的腦力工作或體力技巧性工作可照常進行
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,原來熟練的腦力工作或體力技巧性工作能力有所下降"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,原來熟練的腦力工作或體力技巧性工作明顯不如以往,部分遺忘
</td>
</tr>
<tr>
<td colspan="20">
3分:對熟練工作只有一些片段保留,技能全部遺忘
</td>
</tr>
<tr>
<td colspan="20">4分,對以往的知識或技能全部磨滅</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">
時間/空間定向
</td>
<td
colspan="3"
rowspan="5"
@click="socialParticipationCEdit = false"
>
<div
class="item"
v-if="!socialParticipationCEdit"
@click="
(e) => {
e.stopPropagation();
socialParticipationCEdit = true;
}
"
>
{{
socialParticipationC === "" ||
socialParticipationC == null
? ""
: socialParticipationC + "分"
}}
</div>
<div class="input_con" v-if="socialParticipationCEdit">
<el-select
:popper-append-to-body="false"
v-model="socialParticipationC"
placeholder="請選擇"
@change="socialParticipationCEdit = false"
>
<el-option
v-for="item in socialParticipationCOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分、時間觀念(年、月、日、時)清楚;可單獨出遠門,能很快掌握新環境的方位
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,時間觀念有些下降,年、月、日清楚,但有時相差幾天;可單獨來往於近街,知道現住地的名稱和方位,但不知回家路線"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,時間觀念較差,年、月、日不清楚,可知上半年或下半年;只能單獨在家附近行動,對現住地只知名稱,不知道方位
</td>
</tr>
<tr>
<td colspan="20">
3分,時間觀念很差,年、月、日不清楚,可知上午或下午;只能在左鄰右舍間串門,對現住地不知名稱和方位
</td>
</tr>
<tr>
<td colspan="20">4分,無時間觀念;不能單獨外出</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">人物定向</td>
<td
colspan="3"
rowspan="5"
@click="socialParticipationDEdit = false"
>
<div
class="item"
v-if="!socialParticipationDEdit"
@click="
(e) => {
e.stopPropagation();
socialParticipationDEdit = true;
}
"
>
{{
socialParticipationD === "" ||
socialParticipationD == null
? ""
: socialParticipationD + "分"
}}
</div>
<div class="input_con" v-if="socialParticipationDEdit">
<el-select
:popper-append-to-body="false"
v-model="socialParticipationD"
placeholder="請選擇"
@change="socialParticipationDEdit = false"
>
<el-option
v-for="item in socialParticipationDOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,知道周圍人們的關係,知道祖孫、叔俯、姑姨、侄子侄女等稱謂的意義;可分辨陌生人的
大致年齡和身份,可用適當稱呼
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,只知家中親密近親的關係,不會分辨陌生人的大致年齡,不能稱呼陌生人"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,只能稱呼家中人,或只能照樣稱呼,不知其關係,不辨輩分
</td>
</tr>
<tr>
<td colspan="20">
3分,只認識常同住的親人,可稱呼子女或孫子女,可辨熟人和生人
</td>
</tr>
<tr>
<td colspan="20">4分,只認識保護人,不辨熟人和生人</td>
</tr>
<tr>
<td colspan="12" rowspan="5" class="title">社會交往能力</td>
<td
colspan="3"
rowspan="5"
@click="socialParticipationEEdit = false"
>
<div
class="item"
v-if="!socialParticipationEEdit"
@click="
(e) => {
e.stopPropagation();
socialParticipationEEdit = true;
}
"
>
{{
socialParticipationE === "" ||
socialParticipationE == null
? ""
: socialParticipationE + "分"
}}
</div>
<div class="input_con" v-if="socialParticipationEEdit">
<el-select
:popper-append-to-body="false"
v-model="socialParticipationE"
placeholder="請選擇"
@change="socialParticipationEEdit = false"
>
<el-option
v-for="item in socialParticipationEOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
<td colspan="20">
0分,參與社會,在社會環境有一定的適應能力,待人接物恰當
</td>
</tr>
<tr>
<td colspan="20">
{{
"1分,能適應單純環境,主動接觸人,初見面時難讓人發現智力問題,不能理解隱喻語"
}}
</td>
</tr>
<tr>
<td colspan="20">
2分,脫離社會,可被動接觸,不會主動待人,談話中很多不適詞句,容易上當受騙
</td>
</tr>
<tr>
<td colspan="20">
3分,勉強可與人交往,談吐內容不清楚,表情不恰當
</td>
</tr>
<tr>
<td colspan="20">4 分,難以與人接觸</td>
</tr>
<tr>
<td colspan="12" class="title">社會參與總分</td>
<td colspan="3" class="title">
{{ socialParticipationF + "分" }}
</td>
<td colspan="20">上述5個專案得分之和</td>
</tr>
<tr>
<td colspan="12" rowspan="4" class="title">社會參與分級</td>
<td colspan="3" rowspan="4" class="title">
<div class="item">
{{ socialParticipationG + "級" }}
</div>
</td>
<td colspan="20">0能力完好:總分0-2分</td>
</tr>
<tr>
<td colspan="20">1 輕度受損:總分3-7分</td>
</tr>
<tr>
<td colspan="20">2 中度受損:總分8-13分</td>
</tr>
<tr>
<td colspan="20">3 重度受損:總分14-20分</td>
</tr>
</table>
</div>
</div>
</div>
<div class="tit1" style="margin: 10px">C:老年人能力評估報告</div>
<div class="tbB2" id="tbC">
<div class="tablecon">
<!-- <button @click="GenerateImg">匯出</button> -->
<div style="margin: 0 auto">
<table>
<tr>
<td colspan="7" rowspan="2" class="title">生活能力</td>
<td colspan="14">
<div>C.1.1 日常生活活動:{{ dailyBehaviorL + "級" }}</div>
</td>
<td colspan="14">
<div>C.1.2 精神狀態:{{ mentalityE + "級" }}</div>
</td>
</tr>
<tr>
<td colspan="14">
<div>
C.1.3 感知覺與溝通:{{ perceptionCommunicationE + "級" }}
</div>
</td>
<td colspan="14">
<div>
C.1.4 社會參與:{{ socialParticipationG + "級" }}
</div>
</td>
</tr>
<tr>
<td colspan="7" rowspan="4" class="title">
老年人能力等級標準
</td>
<td colspan="28">
0 能力完好:
日常生活活動、精神狀態、感知覺與溝通分級均為0,社會參與的分級為0或1。
</td>
</tr>
<tr>
<td colspan="28">
1 輕度失能:
日常生活活動分級為0,但精神狀態、感知覺與溝通中至少一項分級為1及以上,或社會參與的分級為2;或日常生活活動分級為1,精神狀態、感知覺與溝通、社會參與中至少有一項的分級為0或1。
</td>
</tr>
<tr>
<td colspan="28">
2 中度失能:
日常生活活動分級為1,但精神狀態、感知覺與溝通、社會參與均為
2,或有一項為
3;或日常生活活動分級為2,且精神狀態、感知覺與溝通、社會參與中有1-2項的分級為1或2。
</td>
</tr>
<tr>
<td colspan="28">
3 重度失能:
日常生活活動的分級為3;或日常生活活動、精神狀態、感知覺與溝通、社會參與分級均為2;或日常生活活
動分級為2,且精神狀態、感知覺與溝通、社會參與中至少有一項分級為3。
</td>
</tr>
<tr>
<td colspan="7" rowspan="4" class="title">等級變更條款</td>
<td colspan="28">
0有認知障礙/痴呆、精神疾病者,在原有能力級別上提高一個等級
</td>
</tr>
<tr>
<td colspan="28">
1近30天內發生過
2次及以上跌倒、噎食、自殺、走失者,在原有級別上提高一個等級
</td>
</tr>
<tr>
<td colspan="28">2處以昏迷狀態者,直接評定為重度失能:</td>
</tr>
<tr>
<td colspan="28">
3若初步等級確定為「3重度失能」,則不考慮上述1-3中各情況對最終等級的影響,等級不再提高
</td>
</tr>
<tr>
<td colspan="7" class="title">老年人能力初步等級</td>
<td colspan="28">
<div>
{{ preliminaryLevel }}
</div>
</td>
</tr>
<tr>
<td colspan="7" class="title">老年人能力最終等級</td>
<td colspan="28" @click="finalLevelEdit = false">
<div
class="item"
v-if="!finalLevelEdit"
@click="
(e) => {
e.stopPropagation();
finalLevelEdit = true;
}
"
>
{{ finalLevel }}
</div>
<div class="input_con" v-if="finalLevelEdit">
<el-select
:popper-append-to-body="false"
v-model="finalLevel"
placeholder="請選擇"
@change="finalLevelEdit = false"
>
<el-option
v-for="item in finalLevelOptions"
:key="item.id"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</td>
</tr>
<tr>
<td colspan="7" class="title">評估員簽名</td>
<td colspan="28">
<div
class="item"
@click="assessorSignatureEdit = !assessorSignatureEdit"
>
<div v-if="!assessorSignatureEdit">
{{ assessorSignature }}
</div>
<div class="input_con" v-if="assessorSignatureEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="assessorSignature"
placeholder="請輸入內容"
@change="assessorSignatureEdit = false"
@blur="assessorSignatureEdit = false"
></el-input>
</div>
</div>
</td>
<!-- <td colspan="7">
<div class="item" @click="C1_4Edit = !C1_4Edit">
<div v-if="!C1_4Edit">
{{ C1_4 }}
</div>
<div class="input_con" v-if="C1_4Edit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="C1_4"
placeholder="請輸入內容"
@change="C1_4Edit = false"
@blur="C1_4Edit = false"
></el-input>
</div>
</div>
</td> -->
<!-- <td colspan="7">日期</td>
<td colspan="7">
<div class="item" @click="C1_5Edit = !C1_5Edit">
<div v-if="!C1_5Edit">
{{ C1_5 }}
</div>
<div class="input_con" v-if="C1_5Edit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="C1_5"
placeholder="請輸入內容"
@change="C1_5Edit = false"
@blur="C1_5Edit = false"
></el-input>
</div>
</div>
</td> -->
</tr>
<tr>
<td colspan="7" class="title">資訊提供者簽名</td>
<td colspan="28">
<div
class="item"
@click="providerSignatureEdit = !providerSignatureEdit"
>
<div v-if="!providerSignatureEdit">
{{ providerSignature }}
</div>
<div class="input_con" v-if="providerSignatureEdit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="providerSignature"
placeholder="請輸入內容"
@change="providerSignatureEdit = false"
@blur="providerSignatureEdit = false"
></el-input>
</div>
</div>
</td>
<!-- <td colspan="7">日期</td>
<td colspan="7">
<div class="item" @click="C1_7Edit = !C1_7Edit">
<div v-if="!C1_7Edit">
{{ C1_7 }}
</div>
<div class="input_con" v-if="C1_7Edit">
<el-input
@click.native="
(e) => {
e.stopPropagation();
}
"
v-model="C1_7"
placeholder="請輸入內容"
@change="C1_7Edit = false"
@blur="C1_7Edit = false"
></el-input>
</div>
</div>
</td> -->
</tr>
</table>
</div>
</div>
</div>
</div>
控制編輯的基本思路就是加上一個flag xxxEdit來控制是否是編輯狀態。是編輯狀態就展示餓了麼ui的編輯控制元件,不是就展示編輯控制元件繫結的value
下面說如何進行匯出word
1.下載 html-docx-js,file-saver
npm install html-docx-js
npm install file-saver
2.在要使用的地方引入相關外掛
import htmlDocx from 'html-docx-js/dist/html-docx'
import saveAs from 'file-saver'
匯出的方法
gohtml() { const app = document.querySelector("#htmltable"); const cloneApp = app.cloneNode(true); const canvases = app.getElementsByTagName("canvas"); const cloneCanvases = cloneApp.getElementsByTagName("canvas"); const promises = Array.from(canvases).map((ca, index) => { return new Promise((res) => { const url = ca.toDataURL("image/png", 1); const img = new Image(); img.onload = () => { URL.revokeObjectURL(url); res(); }; img.src = url; // 生成img插入clone的dom的canvas之前 cloneCanvases[index].parentNode.insertBefore( img, cloneCanvases[index] ); }); }); // 移除原來的canvas const cloneCanvas = cloneApp.getElementsByTagName("canvas"); Array.from(cloneCanvas).forEach((ca) => ca.parentNode.removeChild(ca)); Promise.all(promises).then(() => { // this.convertImagesToBase64(cloneApp); console.log(cloneApp.outerHTML); const converted = htmlDocx.asBlob(` <html xmlns:o=\'urn:schemas-microsoft-com:office:office\' xmlns:w=\'urn:schemas-microsoft-com:office:word\' xmlns=\'http://www.w3.org/TR/REC-html40\'><head><style> ${document.head.outerHTML} </head> <body> ${cloneApp.outerHTML .replaceAll( "<table", `<table border-collapse="collapse" cellspacing='-1' style=" color:black;border: 1px black solid"` ) .replaceAll("<tr", `<tr style="border: 1px black solid"`) .replaceAll( `colspan="24"`, `colspan="24" style="padding-left:10px;width:416; white-space: pre-wrap;border: 1px black solid"` ) .replaceAll( `colspan="6"`, `colspan="6" style="padding-left:10px;width:85.75px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="4"`, `colspan="4" style="padding-left:10px;width:57.1px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="20"`, `colspan="20" style="padding-left:10px;width:285.8px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="12"`, `colspan="12" style="padding-left:10px;width:161.5px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="3"`, `colspan="3" style="padding-left:10px;width:52.8px; display: flex;justify-content: center;align-items: center; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="7"`, `colspan="7" style="padding-left:10px;width:100.04px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="14"`, `colspan="14" style="padding-left:10px;width:200.08px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="28"`, `colspan="28" style="padding-left:10px;width:400.16px; white-space: pre-wrap;border: 1px black solid;"` )} </body> </html>`); console.log( cloneApp.outerHTML .replaceAll( "<table", `<table border-collapse="collapse" cellspacing='-1' style="border: 1px black solid"` ) .replaceAll("<tr", `<tr style="border: 1px black solid;"`) .replaceAll( `colspan="24"`, `colspan="24" style="width:377; white-space: pre-wrap;border: 1px black solid"` ) .replaceAll( `colspan="6"`, `colspan="6" style="width:94px; white-space: pre-wrap;border: 1px black solid;"` ) .replaceAll( `colspan="4"`, `colspan="4" style="width:63px; white-space: pre-wrap;border: 1px black solid;"` ) // colspan="4" ); saveAs(converted, `${this.formData.name}能力評估報告.docx`); }); },
這裡要說一下,html-docx-js是通過識別cloneApp.outerHTML來進行轉換的。我們看一下cloneApp.outerHTML是什麼

實際上就是咱們渲染的html程式碼,這就說明咱們實際上可以通過修改cloneApp.outerHTML來控制匯出的word的一些樣式。
但是要注意html-docx-js只能通過行內樣式來控制word的樣式
所以要用replaceAll這個方法來進行替換,寫上需要客製化的樣式。這裡我不能直接在模版程式碼中寫行內樣式,因為會影響web端的展示。
我在匯出的程式碼中對樣式客製化的程式碼進行了標紅。如果需要修改可以看看根據自己的需求來更改。