tailwindcss -原子化 CSS 框架
原子化 CSS 框架
我記得很久之前有時候為了少寫些css,我們通常會有如下的樣板程式碼
.block {
display: block;
}
.flex {
display:flex
}
.flex-center {
align-items: center;
justify-content: center;
}
.w1 {
width: 1%;
}
/* 1...100 */
.w100 {
width: 100%;
}這樣我們可以很方便的複用一些樣式,可以偷那麼一點點懶。
類似上面把樣式分解為儘可能小的樣式類,每個表示一個具體的樣式,比如字型大小、顏色、邊框等,然後將這些單位組合起來,可以快速建立樣式並進行復用。
所以定義一些細粒度的 class,我們就叫做原子 class,然後在 dom節點裡面直接使用這些原子化的 class 即可。
tailwindcss 中的原子化 css 寫法:
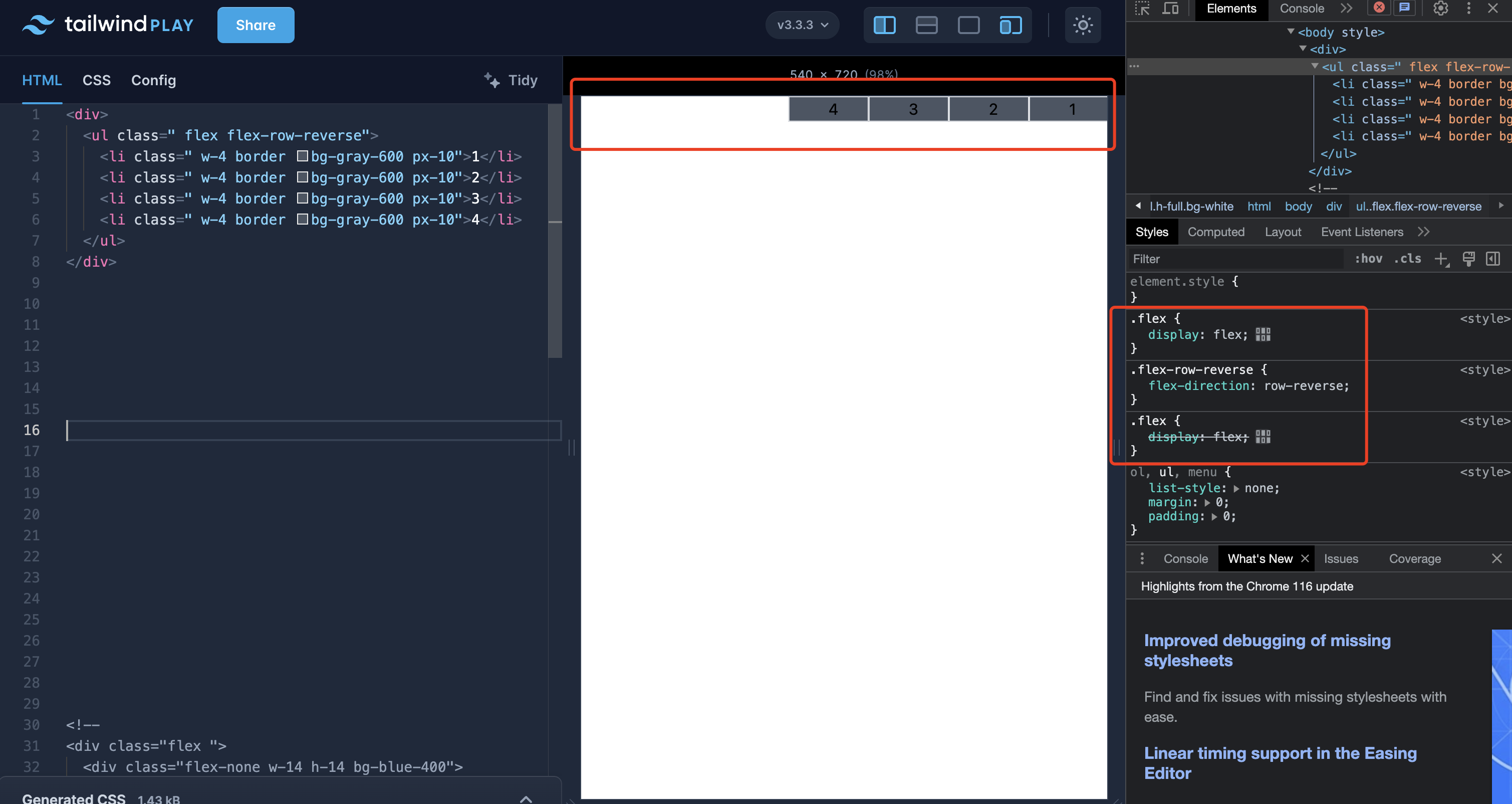
<div>
<ul class=" flex flex-row-reverse">
<li class=" w-4 border bg-gray-600 px-10">1</li>
<li class=" w-4 border bg-gray-600 px-10">2</li>
<li class=" w-4 border bg-gray-600 px-10">3</li>
<li class=" w-4 border bg-gray-600 px-10">4</li>
</ul>
</div>效果:

tailwindcss 介紹
最開始的時候我以為tailwindcss 是類似 Bootstrap 提供大量預先設計的元件、樣式,後面看了官網的介紹 才知道,他們之間的設計理念有大的不同。
tailwindss 類似更加底層的抽象,他會掃描所有 HTML 檔案、JavaScript 元件和任何其他模板的類名,根據他定義的規則來生成相應的樣式,他僅生成在專案中實際使用的CSS ,這樣我們可以得到儘可能小的 CSS 檔案。
tailwindcss 的css 樣式規則也非常好記,有點類似key-value 的感覺,如

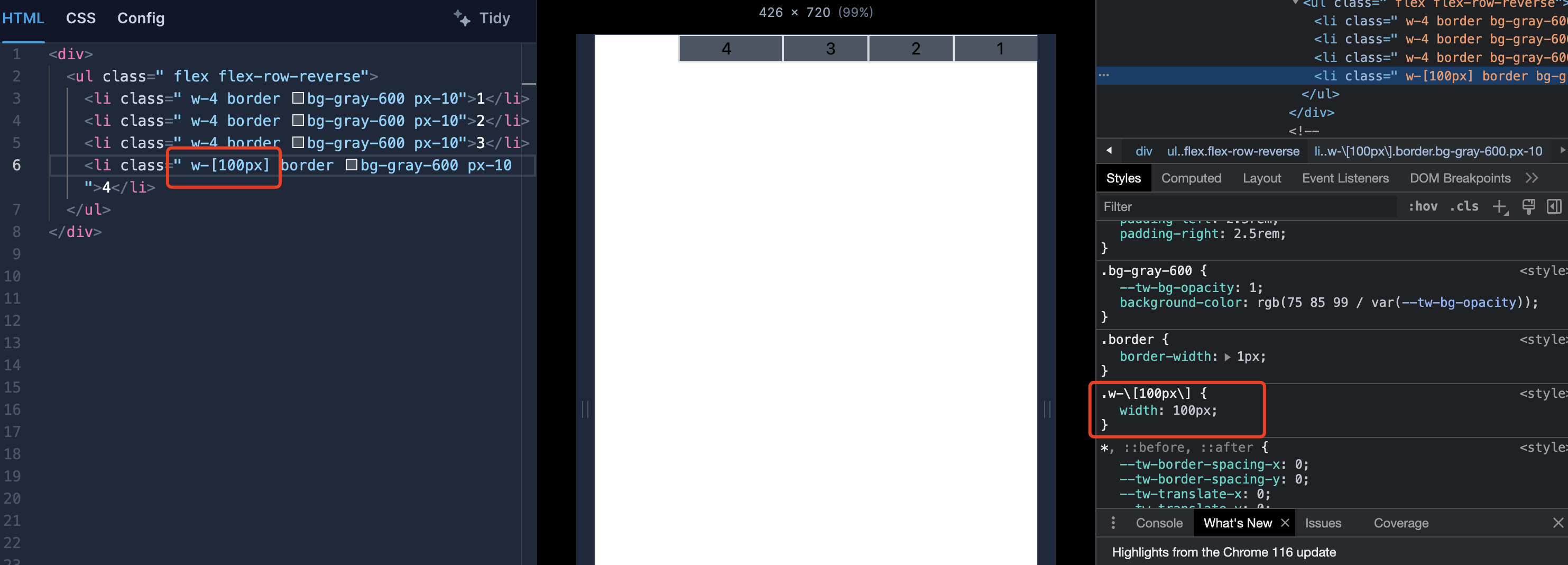
如果自己要的值沒有可以用中括號代替 如 設定寬度為 100px,w-[100px]

如果覺得樣式太多,你可以通過 @layer、@apply 或者外掛的方式擴充套件原子 class。
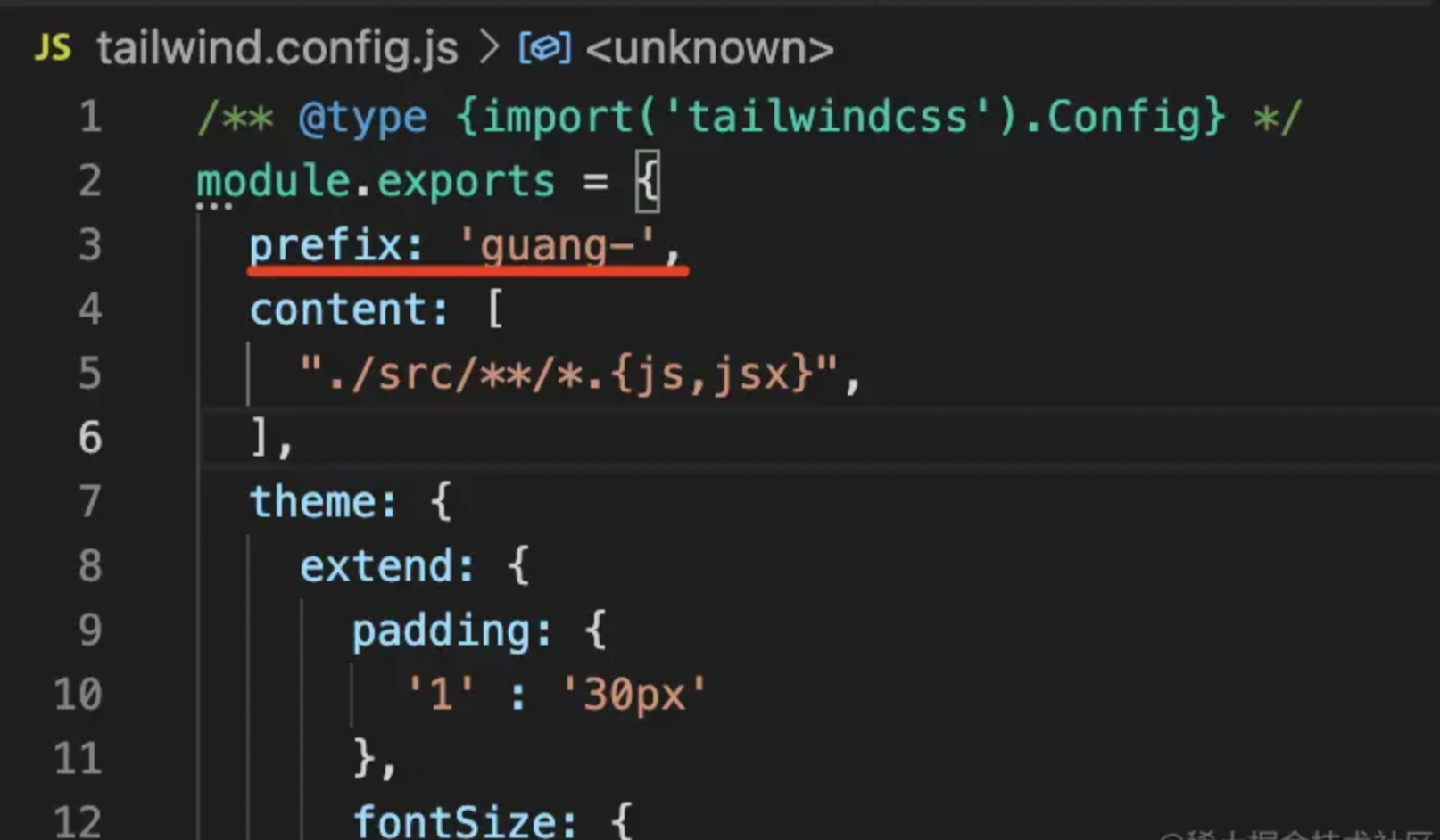
甚至是你希望改變預設的值,你都可以通過tailwindcss 組態檔進行設定

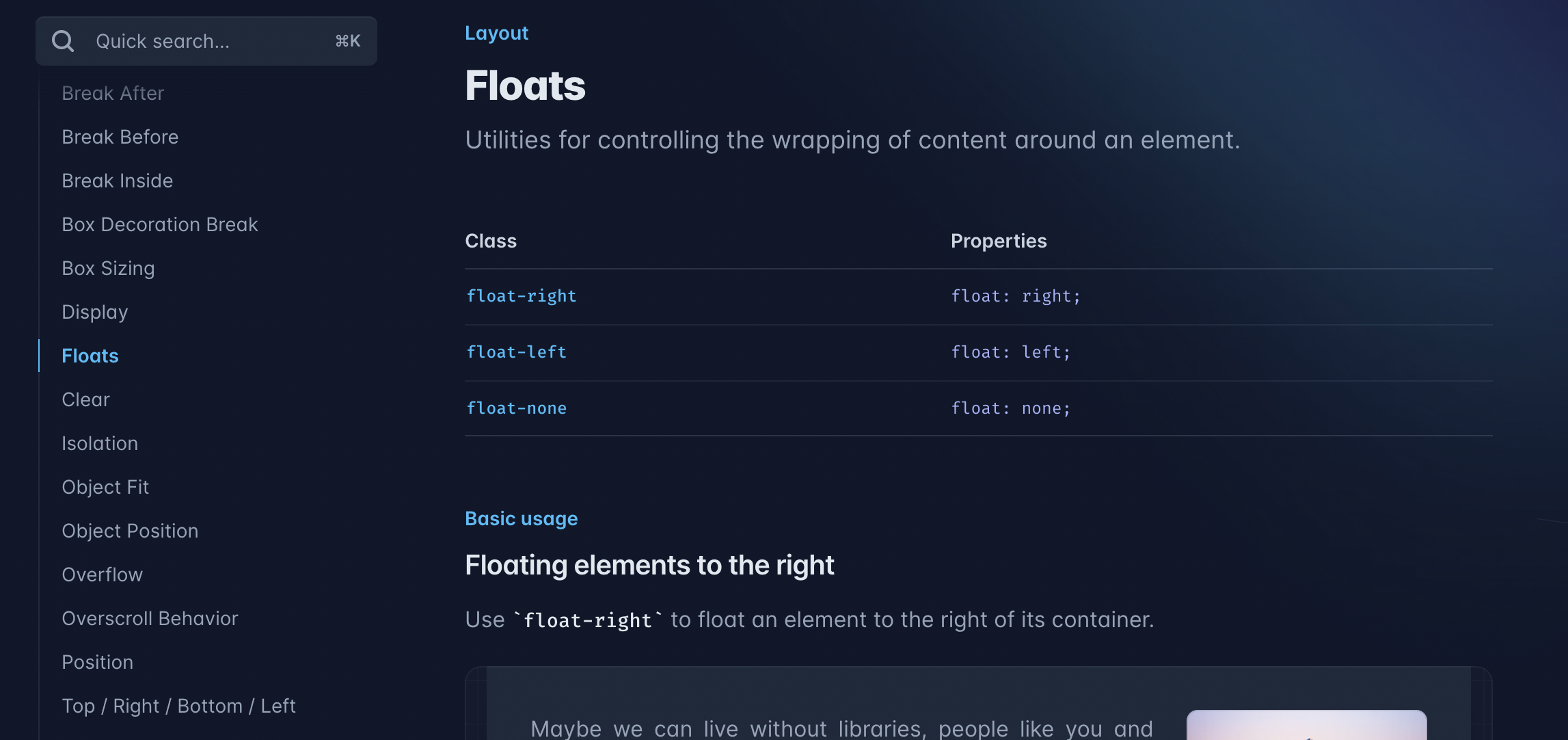
tailwindcss 功能非常強大、非常靈活,如響應式、自定義設定、整合postcss 外掛等,具體可以檢視官網,官網檔案也非常清晰。
官網:https://tailwindcss.com/
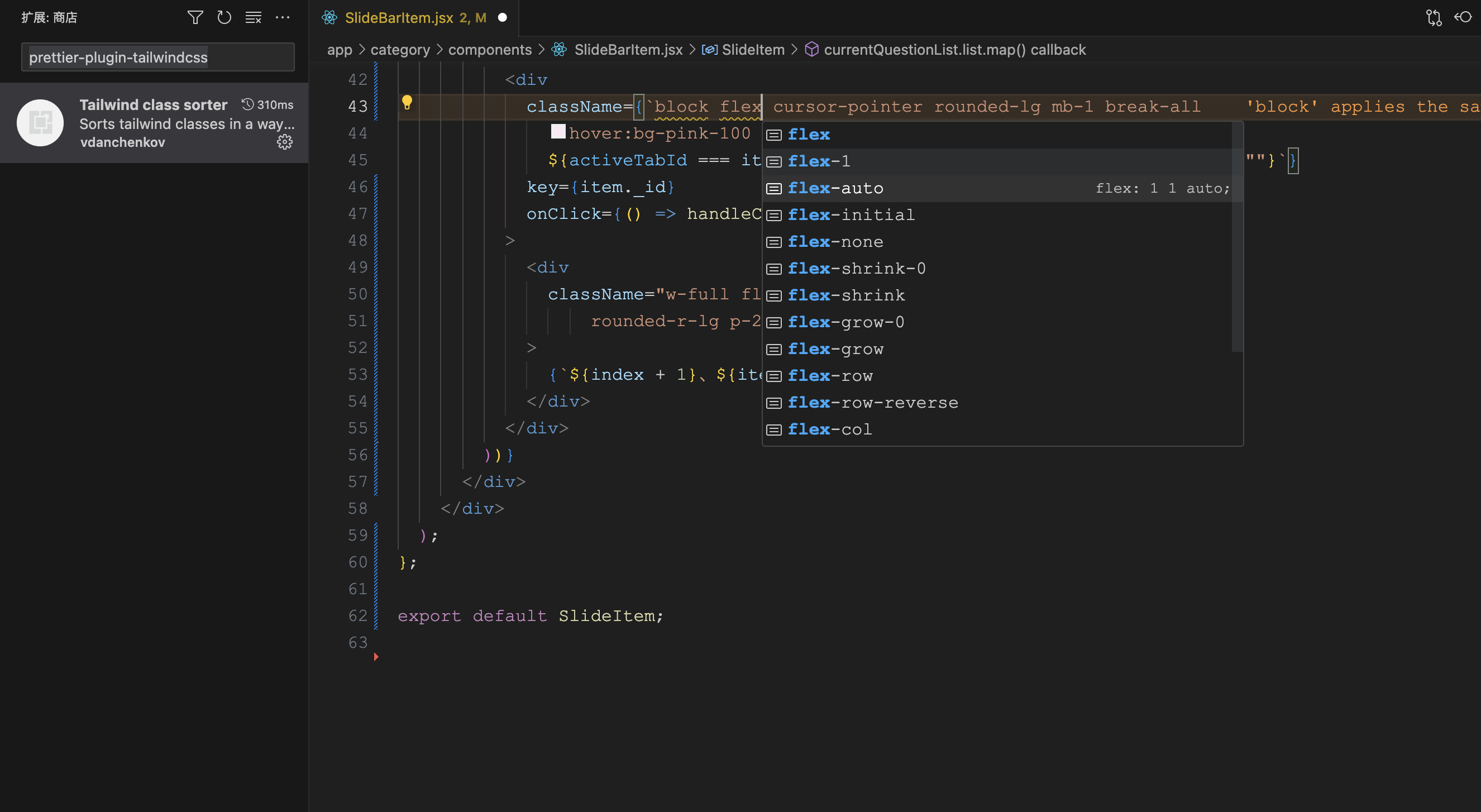
樣式智慧提示外掛
vacode 編輯器安裝 prettier-plugin-tailwindcss 這個外掛有智慧提示,可以檢視它對應的樣式,幫助我們提高開發效率。

小結
tailwind 檔案提到了幾個好處:

傳統 css 寫法是定義 class,然後在 class 內部寫樣式,而原子化 css 是預定義一些細粒度 class,通過組合 class 的方式完成樣式編寫。
目前我也是最近才開始用,目前感覺還可以,沒用過的可以試試。