ECharts圖表動態修改series顯示隱藏
2023-08-29 21:00:58
1、前言

最近做的巨量資料平臺,裡面很多地方用到了ECharts,其中有個功能,要求將圖表分組,根據使用者選擇的組,來確定ECharts要顯示那些線條和柱子,也就是動態的顯示option.series。
2、思路
找了一下EChart的檔案,發現可以通過控制option.legend.selected,來動態設定,無論餅圖、折線圖、還是柱狀圖,都可以通過這個來控制顯示哪些。
3、實現
EChart的legend.selected屬性是一個物件,可以把series的每一個系列的name作為鍵名,值為Boolean,來控制是否顯示。通過範例化後的EChart物件來setOption,就可以實現動態更改顯示,只需要把資料變化set到ECharts範例上就可以了。
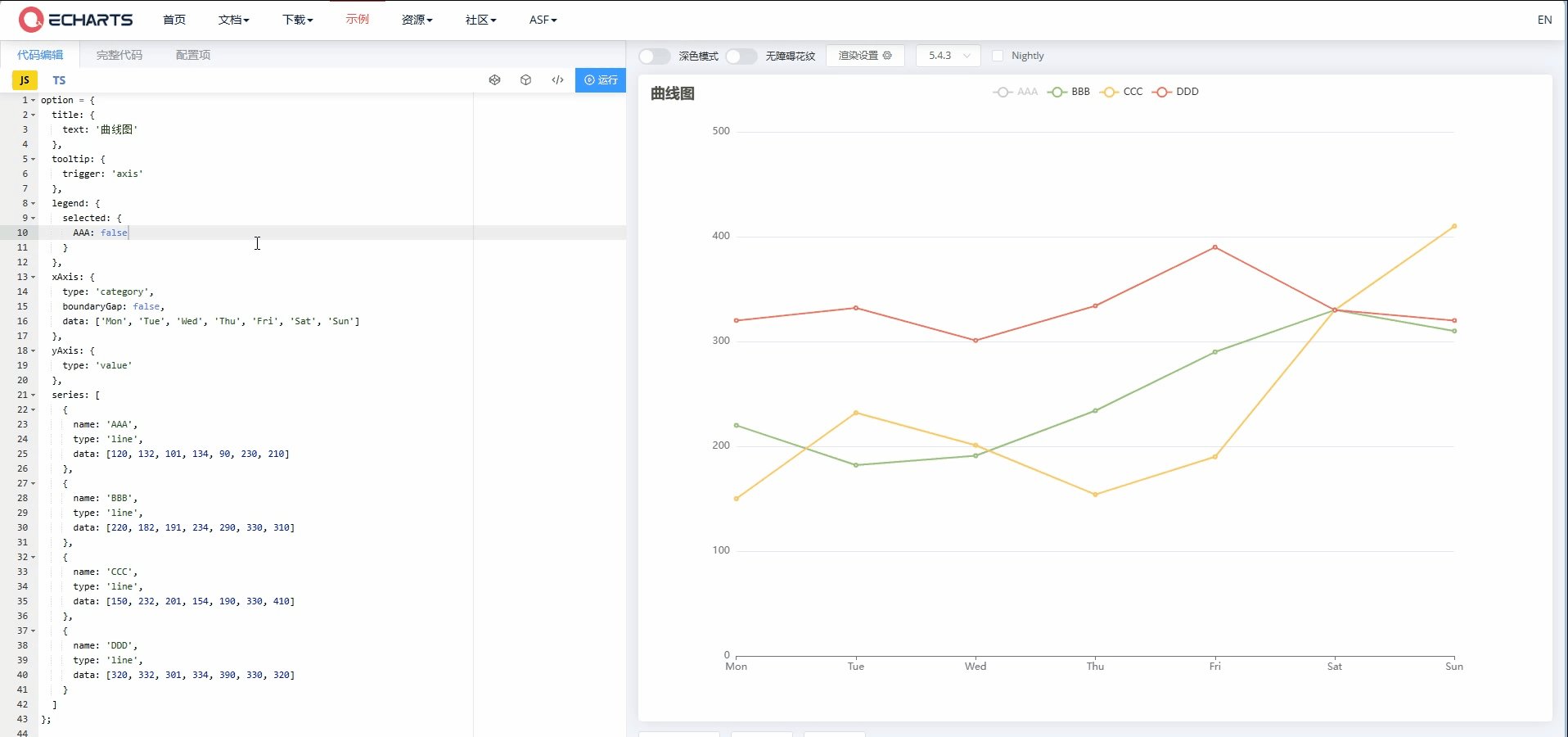
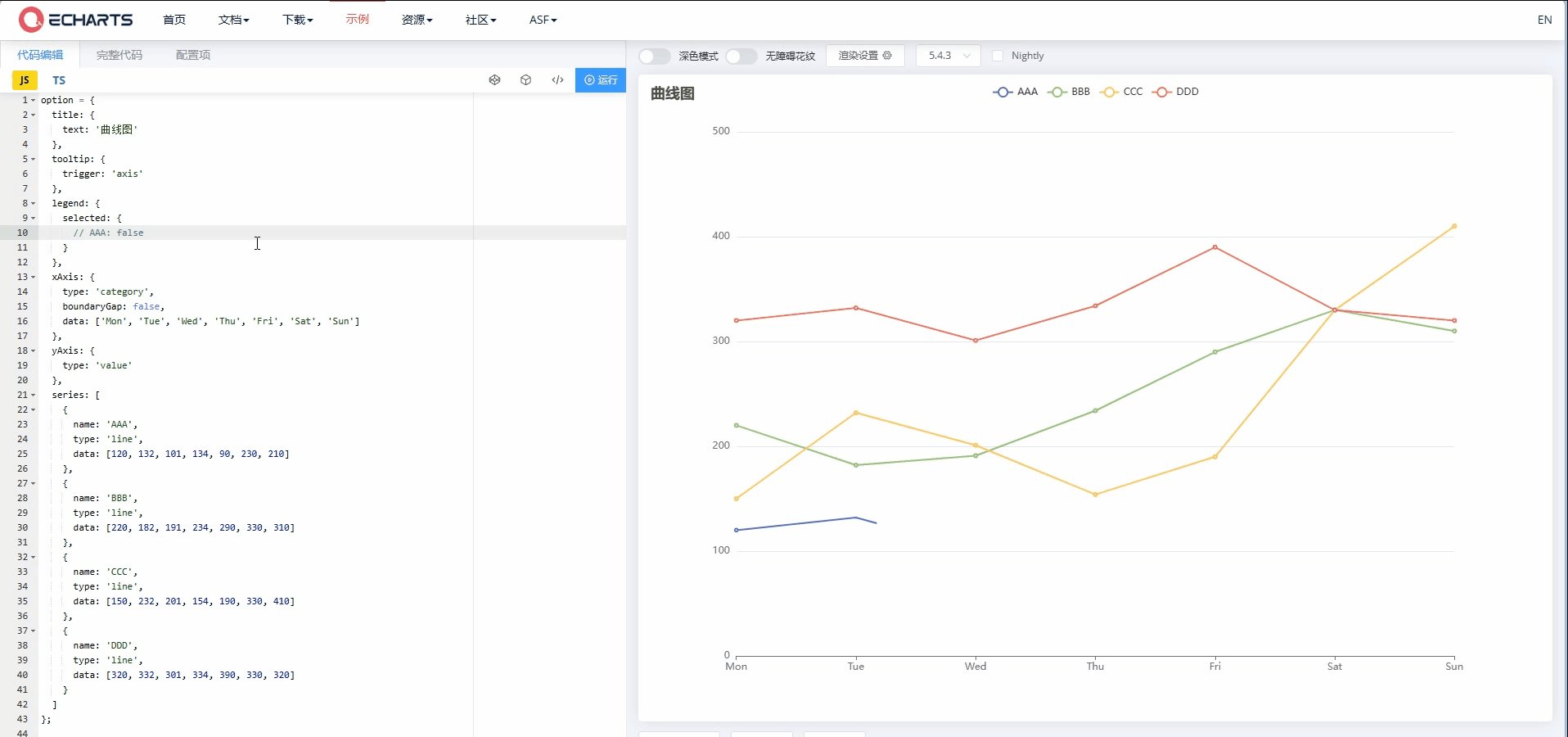
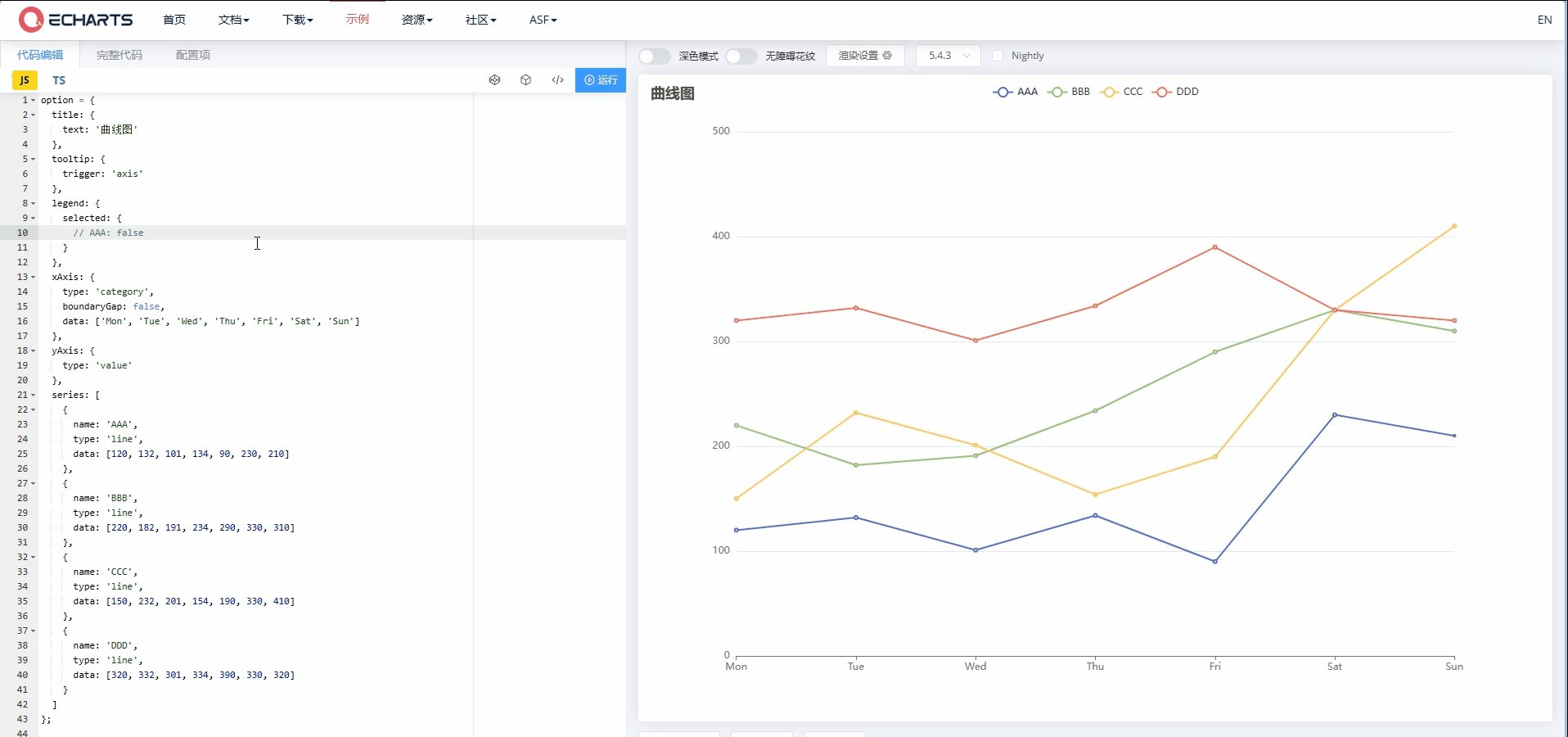
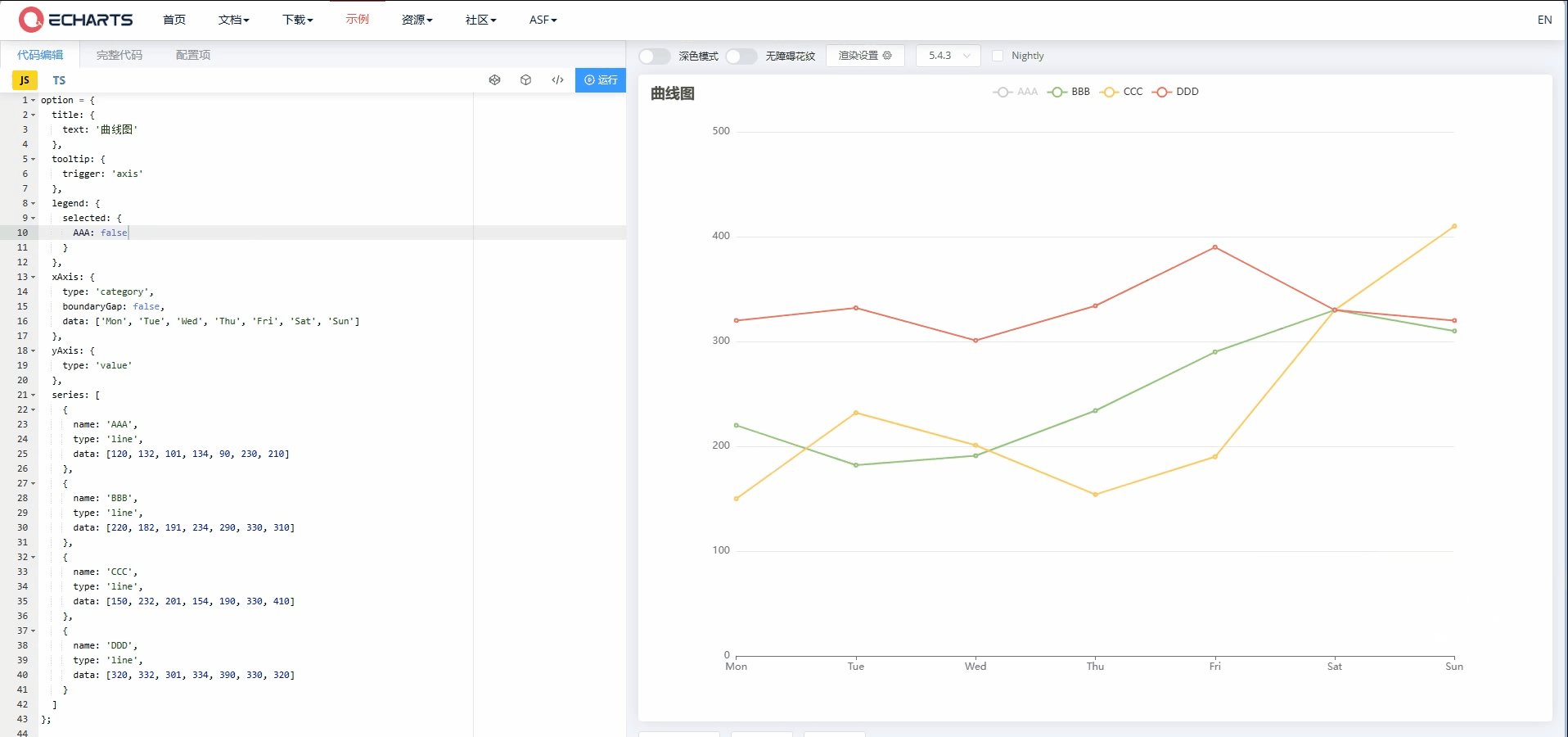
- 曲線圖資料:體驗地址
option = {
tooltip: {
trigger: 'axis'
},
legend: {
selected: {
AAA: false
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'AAA',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'BBB',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'CCC',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'DDD',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
- 柱狀圖資料:體驗地址
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
legend: {
selected: {
AAA: false
}
},
tooltip: {
trigger: 'item'
},
yAxis: {
type: 'value'
},
series: [
{
name: 'AAA',
type: 'bar',
data: [10,20,30,40,50,60,70],
},
{
name: 'BBB',
type: 'bar',
data: [20,30,40,50,60,70,80],
},
{
name: 'CCC',
type: 'bar',
data: [30,40,50,60,70,80,90],
},
{
name: 'DDD',
type: 'bar',
data: [40,50,60,70,80,90,100],
},
{
name: 'EEE',
type: 'bar',
data: [50,60,70,80,90,100,110],
}
]
};
- 餅圖資料:體驗地址
option = {
tooltip: {
trigger: 'item'
},
legend: {
selected: {
AAA: false
}
},
series: [
{
name: 'Pie',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'AAA' },
{ value: 735, name: 'BBB' },
{ value: 580, name: 'CCC' },
{ value: 484, name: 'DDD' },
{ value: 300, name: 'EEE' }
]
}
]
};
開啟體驗地址,將資料貼上上去,就可以檢視效果。
本次分享就到這兒啦,我是鵬多多,如果您看了覺得有幫助,歡迎評論,關注,點贊,轉發,我們下次見~
PS:在本頁按F12,在console中輸入document.querySelectorAll('.diggit')[0].click(),有驚喜哦
公眾號
往期文章
- Vue2全家桶+Element搭建的PC端線上音樂網站
- 超詳細的Cookie增刪改查
- 助你上手Vue3全家桶之Vue-Router4教學
- 助你上手Vue3全家桶之Vue3教學
- 助你上手Vue3全家桶之VueX4教學
- 使用nvm管理node.js版本以及更換npm淘寶映象源
- 超詳細!Vue-Router手把手教學
- 超詳細!Vue的九種通訊方式
- 超詳細!Vuex手把手教學
個人主頁
接受失敗,但不選擇放棄!