《最新出爐》系列初窺篇-Python+Playwright自動化測試-14-playwright操作iframe-番外篇
2023-08-29 15:18:33
1.簡介
通過前邊三篇的學習,想必大家已經對iframe有了一定的認識和了解,今天這一篇主要是對iframe的一些特殊情況的介紹和講解,主要從iframe的定位、監聽事件和執行js指令碼三個方面進行展開介紹。
2.iframe定位
2.1動態id屬性如何定位
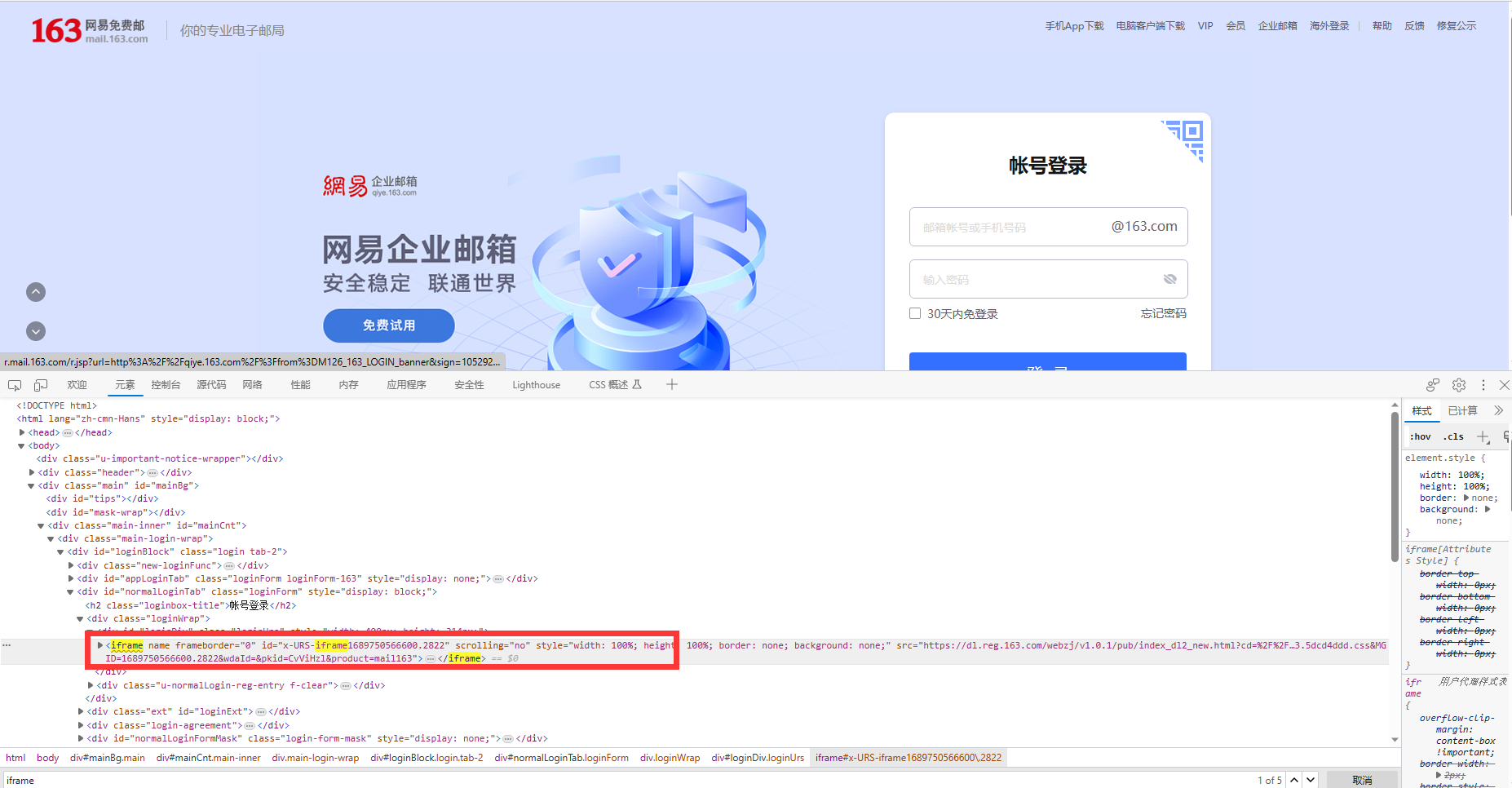
有時候,我們可能看到的iframe 的id不是固定的,是動態的一個id, 每次重新整理,它的值都不一樣(一般前面一部分是固定的),而且它的剛好又沒有name屬性。例如:宏哥前邊講解的163郵箱的iframe的id就是動態的。如下圖所示:

像上圖所示的這種動態的id,如何定位了,宏哥在這裡講解兩種比較常用的方法,當然了可能有比宏哥更好的方法,歡迎留言討論。
2.2.1第一種方法
可以用css的正則匹配元素屬性
|
語法 |
描述 |
|
|
匹配 name 以 value 開頭的元素 |
|
|
匹配 name 以 end 結尾的元素 |
|
|
匹配class屬性包含text的元素 |
參考程式碼:
# css 正則匹配屬性 frame = page.frame_locator('[id^="x-URS-iframe"]') print(frame) frame.locator('#username').fill('北京-宏哥')
2.2.2第二種方法
使用xpath的contains 包含屬性。參考程式碼:
# xpath的contains 包含屬性 frame = page.frame_locator('//*[contains(@id, "x-URS-iframe")]') print(frame) frame.locator('#username').fill('北京-宏哥')
2.2兩層iframe如何定位
兩層iframe,顧名思義是:iframe下巢狀另外一個iframe。解決辦法沒什麼技巧,一層一層定位即可。多層也是類似的方法。例如:宏哥前邊講解的QQ郵箱的iframe就有個2層的iframe。如下圖所示:
#一層一層定位定位frame frame = page.frame_locator('[class="QQMailSdkTool_login_loginBox_qq_iframe"]').frame_locator("#ptlogin_iframe") #點選密碼登入 frame.locator("#switcher_plogin").click() frame.locator('#u').fill('北京-宏哥') frame.locator('#p').fill("123456") frame.locator('#login_button').click()
3.監聽事件
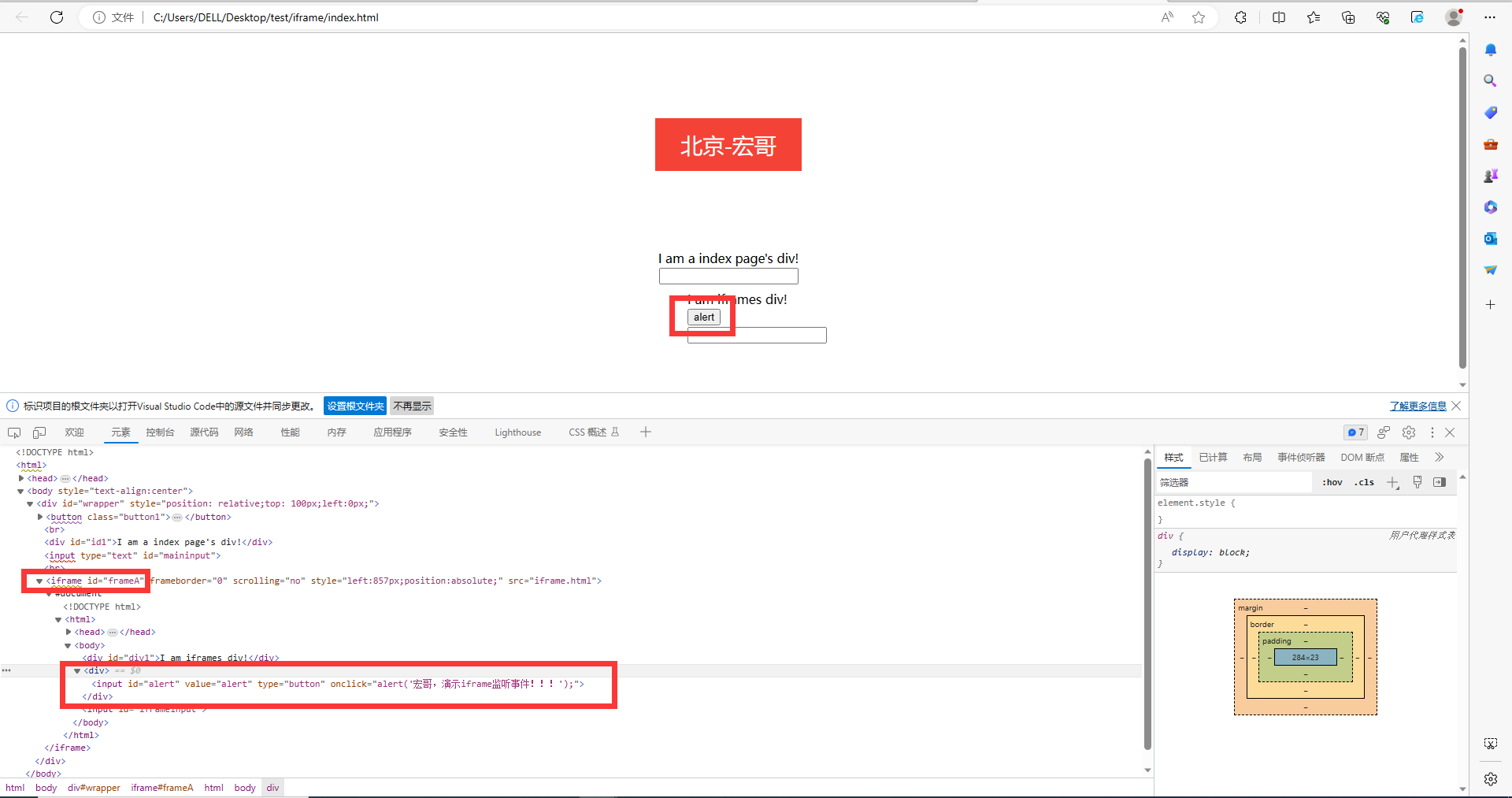
iframe的事件可以通過page物件直接監聽到。如下圖所示:

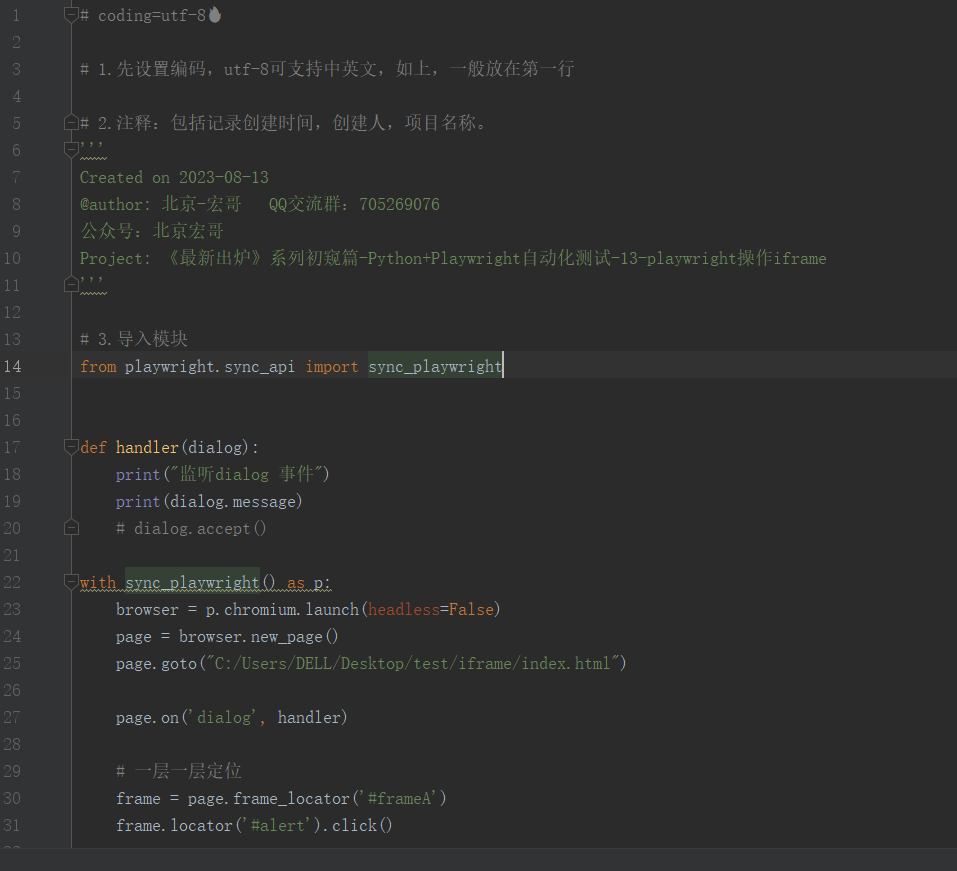
3.1程式碼設計
其它的下載事件,檔案上傳監聽方法都類似一樣。

3.2參考程式碼
# coding=utf-8