零程式碼,使用 Dify 和 Laf 兩分鐘接入企業微信 AI 機器人
2023-08-29 15:00:24
Dify 允許建立 AI 應用,並提供二次開發的能力。這裡我將演示建立一個法律問答助手的 AI 應用,稱作「知法」。在本篇教學中,我將指導你為「知法」接入企業微信。
前置準備
- 企業微信的管理員許可權
- 一個 Dify 的帳號
- 一個 Laf 雲的帳號
- (可選)一個 OpenAI 的 API Key。如果沒有,可以使用 Dify 免費提供的 200 次呼叫機會用於測試。
- (可選)在電腦上新建一個 env.txt 的檔案,將下面內容複製到 env.txt 中。在接下來的教學中,我們會一步步把相關的資訊填入這個檔案。需要儲存資訊的步驟會高亮顯示。
WXWORK_TOKEN=""
WXWORK_AESKEY=""
WXWORK_CORPID=""
WXWORK_AGENTID=""
WXWORK_CORPSECRET=""
DIFY_APPTOKEN=""
在 Dify 上製作應用
這一章節將會介紹如何建立一個法律知識的資料集,並將資料集和應用關聯起來。
搭建法律知識資料集
隨時檢視檔案中關於搭建資料集的更多操作:【資料集管理】
為了讓「知法」瞭解到更多的上下文,我們需要建立一個法律知識的資料庫。
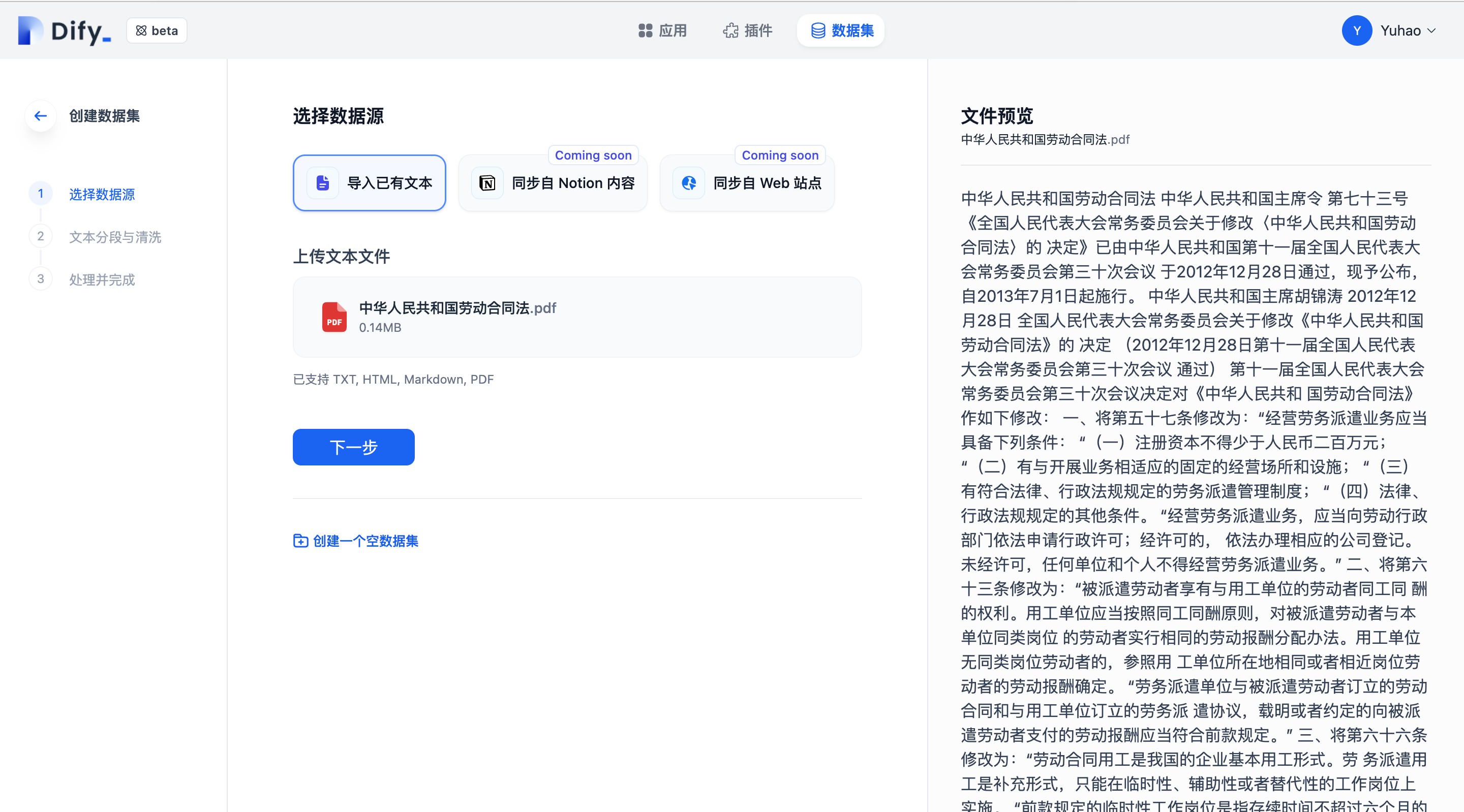
- 匯入檔案:從電腦上匯入法律知識的 PDF 檔案。

- 文字分段和清洗:上傳的文字需要經過二次加工,才能被大語言模型理解。這裡我們不需要關注具體的實現邏輯,直接選擇自動分段即可,然後點選「儲存並處理」。

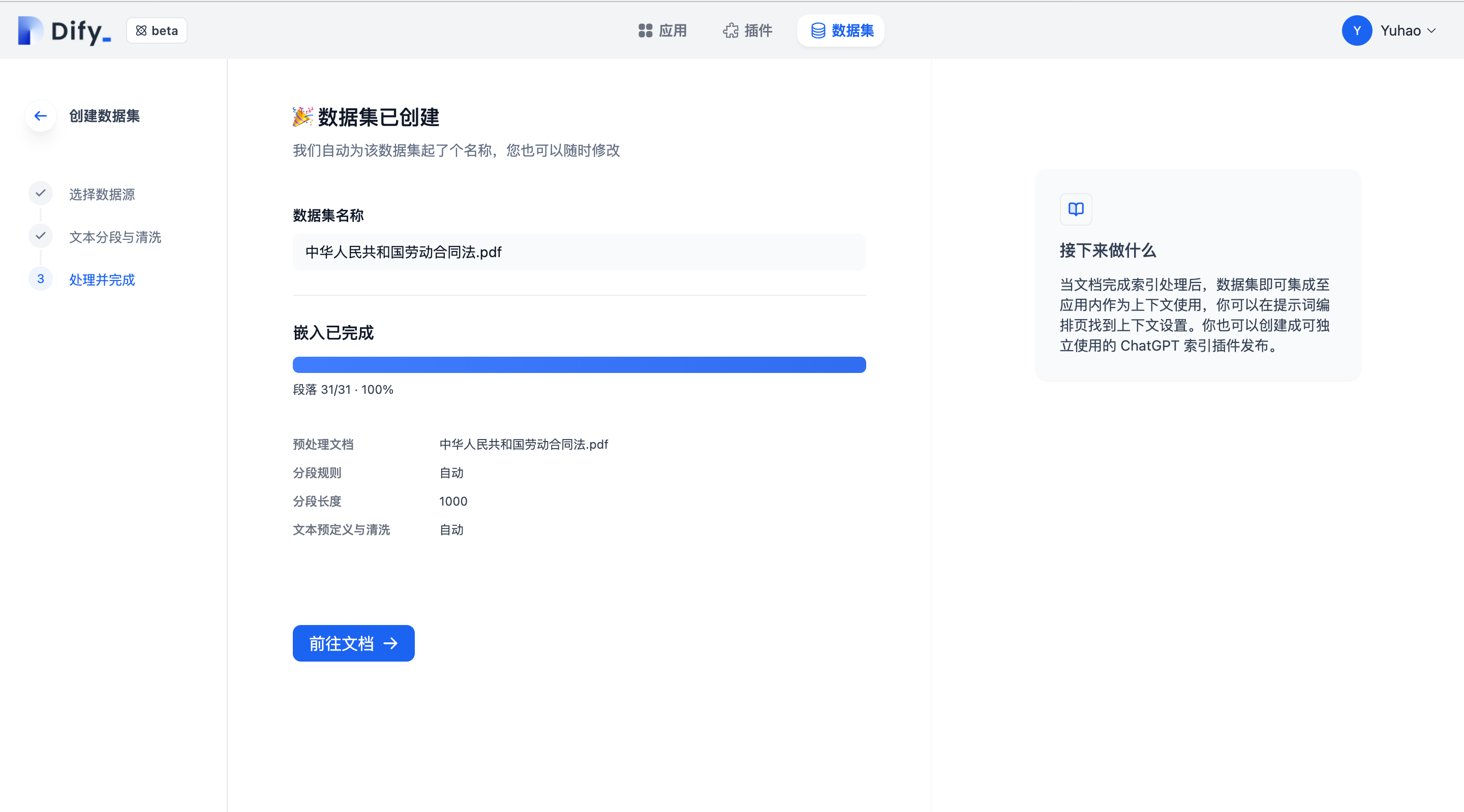
- 文字嵌入:大約 30s 時間,資料集就建立成功了。你可以隨時回來向資料庫裡新增更多檔案。

搭建的應用
隨時檢視檔案中關於建立應用的更多操作 【建立應用】
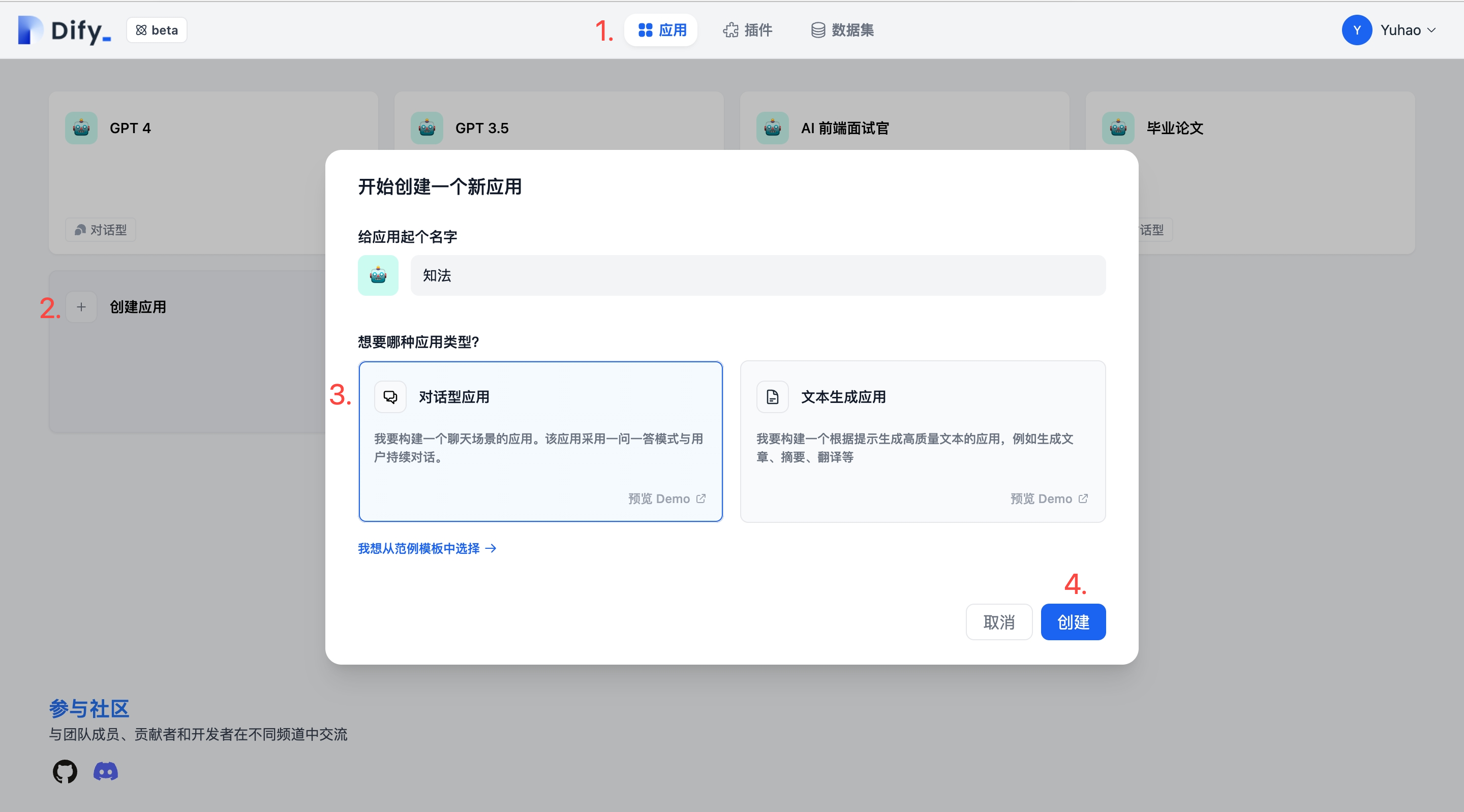
- 建立應用:根據圖中的指示,建立一個對話型應用,並命名為「知法」。

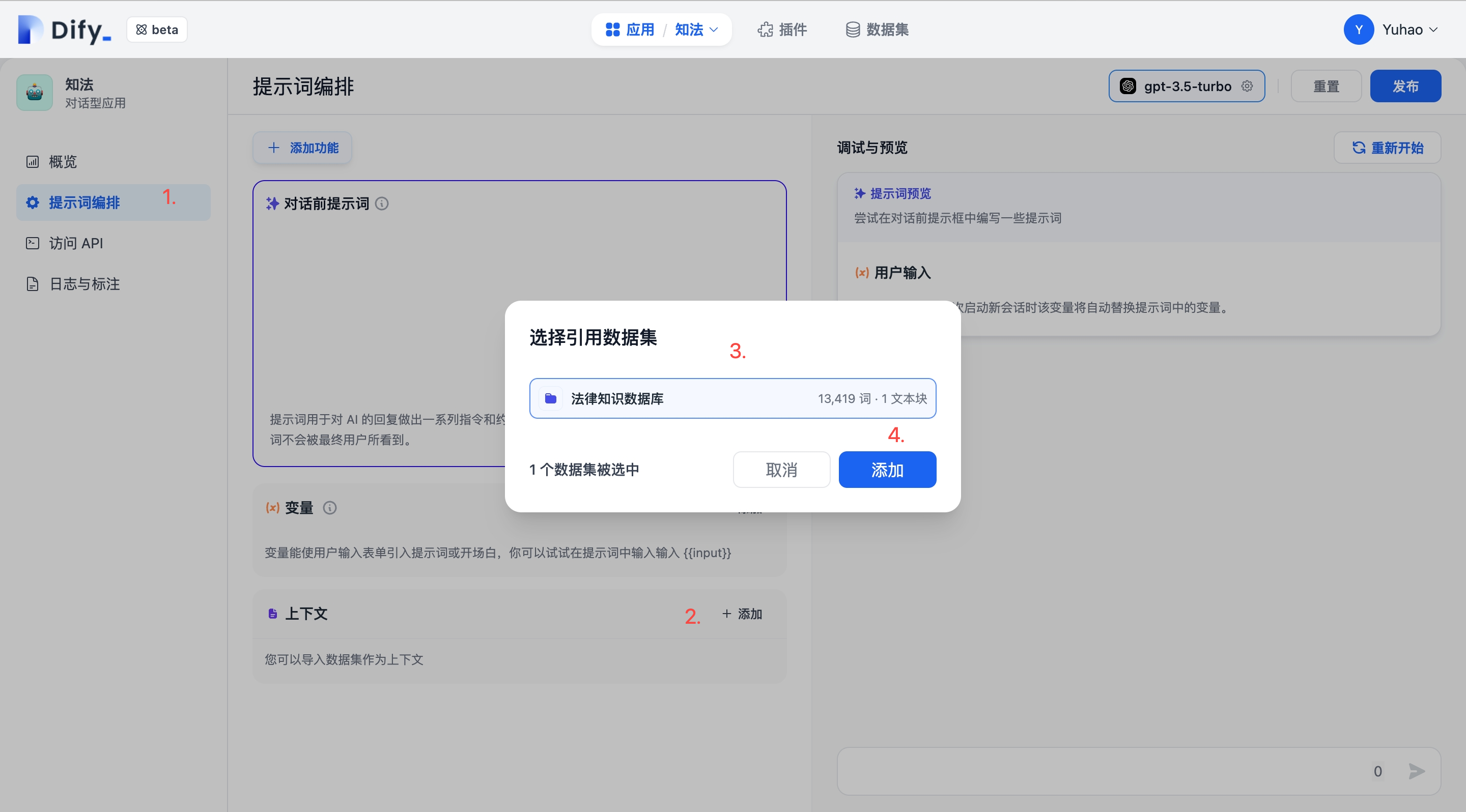
- 關聯資料集:在「提示詞編排」頁,在「上下文」模組中新增選擇剛剛建立的資料集。

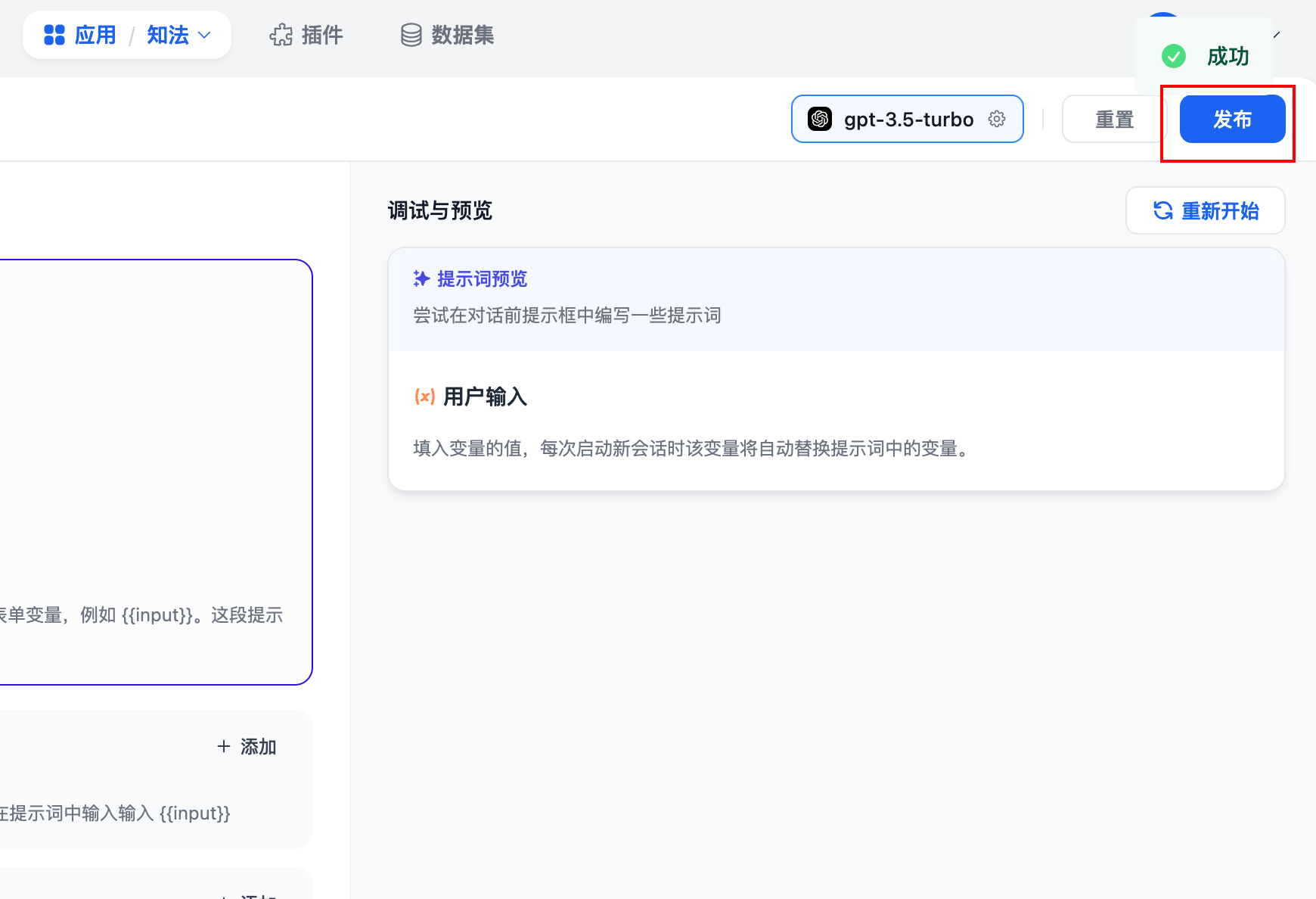
- 釋出模型:完成關聯資料集後,點選頁面右上角的「釋出」,使模型生效。

- 獲取 API 存取金鑰。在「存取 API」頁面,建立一個 API 金鑰並複製儲存為
DIFY_APPTOKEN。請注意不要把金鑰洩漏給任何人,以免造成財產損失。
pp4b0xb53e5.png)
建立企業微信應用
- 記錄企業資訊:進入企業微信管理後臺-我的企業,記錄這裡的企業 ID 為
WXWORK_CORPID
t4ibu1kbmtr.png)
- 建立企業微信應用:進入應用管理頁面,點選【建立應用】進入建立頁面,填寫應用資訊後點選【建立應用】。如果已經有現成的應用,可以跳過此步驟。
.png">
- 記錄企業微信應用資訊:在應用管理頁面點選剛剛建立好的應用,進入應用詳情頁面。記錄這裡的 AgentId 和 Secret(需要點選獲取按鈕,在企業微信聊天視窗裡面獲取),分別為WXWORK_AGENTID和WXWORK_CORPSECRET。
5ua5u2otscb.png)
- 企業微信應用接收資訊:在應用詳情頁面,接收訊息處點選【設定 API 接收】。
u5up2ppuuog.png)
在 API 接收訊息頁面,點一下兩個【隨機獲取】按鈕,它會自動生成一個 Token 和 EncodingAESKey,我們分別記為 WXWORK_TOKEN 和 WXWORK_AESKEY。注意,不要關掉這個頁面,Laf 側設定完畢後我們再來填寫 URL。
rpkreoosonh.png)
在 Laf 雲上建立雲函數
- 新建 Laf 雲應用:進入 Laf 後,點選新建,建立一個雲應用。這裡選擇免費的計劃即可。
rumzqzx1v2y.png)
- 新增依賴:企業微信應用需要新增
@wecom/crypto,xml2js兩個依賴。新增好後,你的依賴列表應該像下面一樣。
1oldffg5lyk.png)
- 新增環境變數:從第二行開始,將上面步驟中收集到的所有內容全部貼上到這裡,點選更新。
b3n2e5awrxm.png)
- 建立雲函數:點選建立一個雲函數,注意「請求方法」中勾選上
POST,GET,點選確定。
qlne54p1hbu.png)
在建立好雲函數中,刪除預設的程式碼,並將文末「附錄」中的程式碼全部貼上到這裡。
hksc52g0dt3.png)
- 釋出雲函數:點選釋出後,雲函數就生效了。
k5ocle54f01.png)
現在把 URL 貼上到企業微信後臺【設定 API 接收】的頁面中剛剛留白的地方,然後點選儲存。
kk0rmz420ob.png)
- 設定 IP 白名單:在企業微信中找到剛剛建立應用,傳送一句訊息。不出意外收不到任何訊息。這是因為企業微信預設遮蔽了 Laf 雲的 IP。
點選紀錄檔,應當能看到這樣一條報錯 'not allow to access from your ip'
fosk0qlq1s4.png)
點選檢視這條紀錄檔詳情,記錄紀錄檔中給出的 Laf 雲 IP。
1dgcyasfsrv.png)
回到企業微信的管理後臺,點選剛剛建立的應用,為應用設定可行 IP。
rvl00hsqmjh.png)
在這裡把剛剛的紀錄檔中記錄的 IP 填入即可。
j3whtinnirp.png)
驗證效果
- 測試聊天:在企業微信中找到剛剛建立應用,傳送一句訊息。現在應當能收到推播的訊息了。
mdo5ahbplcu.png)
參照
這篇深度參考以下文章,感謝原作者的辛勤付出。https://forum.laf.run/d/556/3
附錄
企業微信應用程式碼 -%20(偽流式響應)
import cloud from '@lafjs/cloud'
import { decrypt, getSignature } from '@wecom/crypto'
import xml2js from 'xml2js'
function genConversationKey(userName) {
return `${process.env.WXWORK_AGENTID}:${userName}`
}
function genWxAppAccessTokenKey() {
return `${process.env.WXWORK_AGENTID}:access-token`
}
async function getToken() {
console.log('[getToken] called')
const cache = cloud.shared.get(genWxAppAccessTokenKey())
if%20(cache && cache.expires >= Date.now()) return cache.token
const res = await cloud.fetch({
url: 'https://qyapi.weixin.qq.com/cgi-bin/gettoken',
method: 'GET',
params: {
corpid: process.env.WXWORK_CORPID,
corpsecret: process.env.WXWORK_CORPSECRET,
}
})
const token = res.data.access_token
cloud.shared.set(genWxAppAccessTokenKey(), { token, expires: Date.now() + res.data.expires_in * 1000 })
return token
}
async function sendWxMessage(message, user) {
console.log('[sendWxMessage] called', user, message)
const res = await cloud.fetch({
url: 'https://qyapi.weixin.qq.com/cgi-bin/message/send',
method: 'POST',
params: {
access_token: await getToken()
},
data: {
"touser": user,
"msgtype": "text",
"agentid": process.env.WXWORK_AGENTID,
"text": {
"content": message
},
"safe": 0,
"enable_id_trans": 0,
"enable_duplicate_check": 0,
"duplicate_check_interval": 1800
},
})
console.log('[sendWxMessage] received', res.data)
}
async function sendDifyMessage(message, userName, onMessage) {
console.log('[sendDifyMessage] called', message, userName)
const conversationId = cloud.shared.get(genConversationKey(userName)) || null
let newConversationId = ''
let responseText = ''
try {
const response = await cloud.fetch({
url: 'https://api.dify.ai/v1/chat-messages',
method: 'POST',
headers: {
'Authorization': `Bearer ${process.env.DIFY_APPTOKEN}`
},
data: {
inputs: {},
response_mode: "streaming",
query: message,
user: userName,
conversation_id: conversationId
},
responseType: "stream"
})
let firstHalfMessage = ''
response.data.on('data',%20(data) => {
let message = data.toString()
try {
if%20(firstHalfMessage) {
message += firstHalfMessage
firstHalfMessage = ''
}
// 檢查是不是sse協定
if%20(!message.startsWith('data: ')) return
const parsedChunk: Record<string, any> = JSON.parse(message.substring(6))
if%20(!newConversationId) {
newConversationId = parsedChunk.conversation_id
cloud.shared.set(genConversationKey(userName), newConversationId)
}
const { answer } = parsedChunk
responseText += answer
// 偽流式響應
if%20(answer.endsWith('\n\n') ||%20(responseText.length > 120 && /[?。;!]$/.test(responseText))) {
onMessage(responseText.replace('\n\n', ''))
console.log('[sendDifyMessage] received', responseText, newConversationId)
responseText = ''
}
} catch%20(e) {
firstHalfMessage = message
console.error('[sendDifyMessage] error', message)
}
})
// stream結束時把剩下的訊息全部發出去
response.data.on('end',%20() => {
onMessage(responseText.replace('\n\n', ''))
})
} catch%20(e) {
console.error("[sendDifyMessage] error", e)
}
}
async function asyncSendMessage(xml) {
console.log('[asyncSendMessage] called', xml)
if%20(xml.MsgType[0] !== 'text') return
const message = xml.Content[0]
const userName = xml.FromUserName[0]
if%20(message === '/new') {
// 重置conversation id
cloud.shared.set(genConversationKey(userName), null)
sendWxMessage('新建成功,開始新的對話吧~~', userName)
return
}
sendWxMessage('AI思考中, 請耐心等待~~', userName)
try {
sendDifyMessage(message, userName,%20(message) => {
sendWxMessage(message, userName)
})
}
catch%20(e) {
console.error('[sendDifyMessage] error', e)
sendWxMessage('介面請求失敗,請聯絡管理員檢視錯誤資訊', userName)
}
}
export default async function%20(ctx: FunctionContext) {
const { query } = ctx
const { msg_signature, timestamp, nonce, echostr } = query
const token = process.env.WXWORK_TOKEN
const key = process.env.WXWORK_AESKEY
console.log('[main] called', ctx.method, ctx.request.url)
// 簽名驗證專用
if%20(ctx.method === 'GET') {
const signature = getSignature(token, timestamp, nonce, echostr)
if%20(signature !== msg_signature) {
return { message: '簽名驗證失敗', code: 401 }
}
const { message } = decrypt(key, echostr)
return message
}
const payload = ctx.body.xml
const encrypt = payload.encrypt[0]
const signature = getSignature(token, timestamp, nonce, encrypt)
if%20(signature !== msg_signature) {
return { message: '簽名驗證失敗', code: 401 }
}
const { message } = decrypt(key, encrypt)
const {
xml
} = await xml2js.parseStringPromise(message)
// 由於GPT API耗時較久,這裡提前返回,防止企業微信超時重試,後續再手動呼叫發訊息介面
ctx.response.sendStatus(200)
await asyncSendMessage(xml)
return { message: true, code: 0 }
}