uniapp 地圖如何新增?你要的教學來嘍!
地圖在 app 中使用還是很廣泛的,常見的應用常見有:
1、獲取自己的位置,規劃路線。
2、使用標記點進行標記多個位置。
3、繪製多邊形,使用圍牆標記位置等等。
此篇文章就以高德地圖為例,以上述三個常見需求為例,教大家如何在 uniapp 中新增地圖。
作為一個不管閒事的前端姑娘,我就忽略掉那些繁瑣的賬號申請,假設需要的資訊問專案經理都要來了,如果你沒有現成的資訊,還需要申請,請檢視:
https://lbs.amap.com/api/javascript-api-v2/prerequisites
去高德地圖註冊賬號,根據官網指示獲取 key。然後就正式開始前端 uniapp + 高德地圖之旅啦!
一、地圖設定
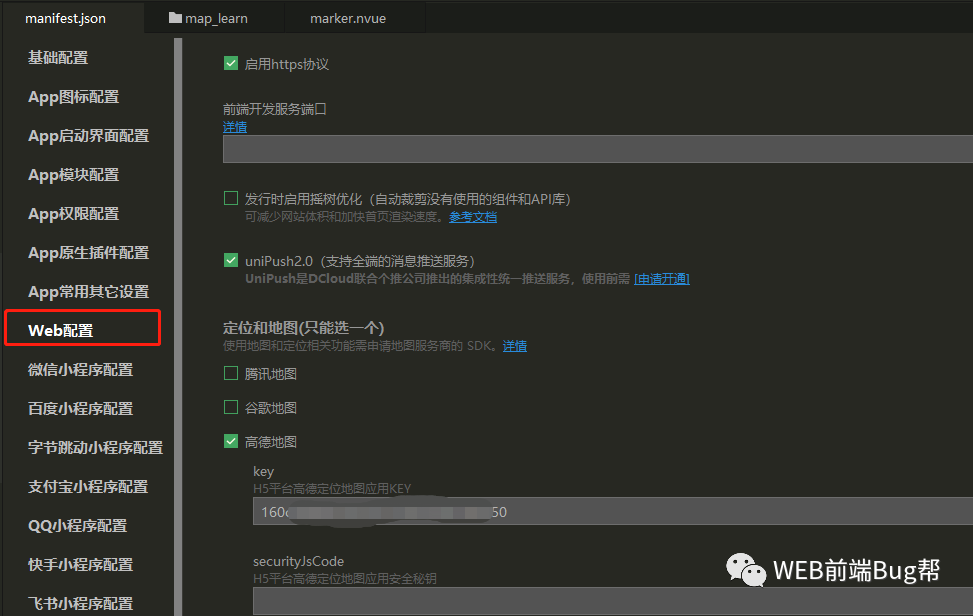
在使用地圖之前需要設定一下你的地圖賬號資訊,找到專案中的 manifest.json 檔案,開啟 web 設定,如圖:

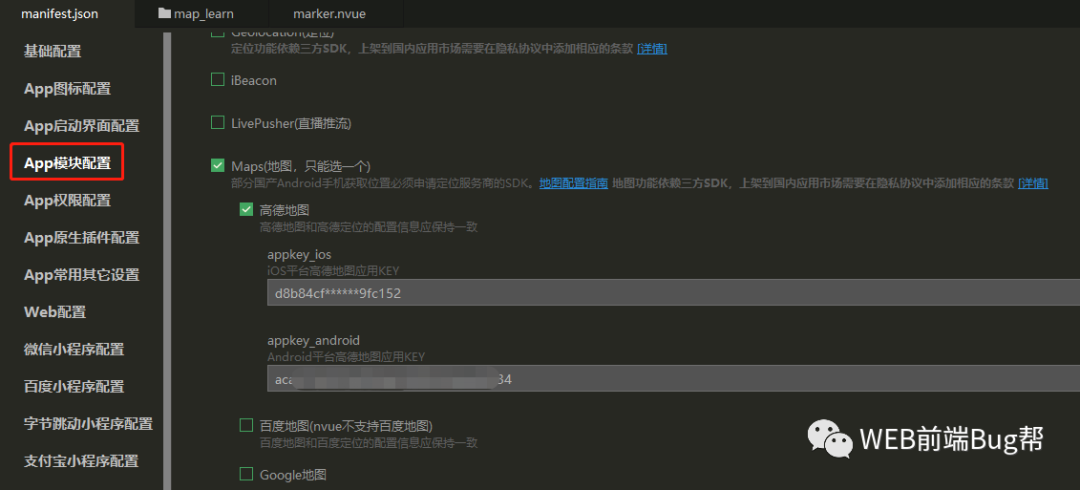
此處是針對 h5 端,如果我們要打包 安卓和 IOS app 需要設定對應的key資訊,如圖:

如果這些資訊沒有人給你提供,就需要自己去官網註冊賬號實名認證獲取。
二、地圖使用
2.1、使用標記點進行標記多個位置,具體效果圖如下:

<template> <view class="map-con"> <map style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers" :scale="12"> </map> </view> </template> <script> export default { data() { return { longitude: '116.473115', latitude: '39.993207', covers: [{ id: 1, longitude: "116.474595", latitude: "40.001321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.274595", latitude: "40.101321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.374595", latitude: "40.101321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.374595", latitude: "40.011321", width: 44, height: 50, iconPath:'/static/images/point.png', } ] } } } </script>
注意:
看著程式碼很簡單,執行在 h5 之後一切正常,但是執行在安卓模擬器的時候,發現自定義圖示沒有起作用,顯示的是預設標記點。

iconpath 的路徑不是相對路徑,沒有 ../../ 這些,直接根據官網提示寫圖片路徑,雖然模擬器不顯示但是真機是正常的。
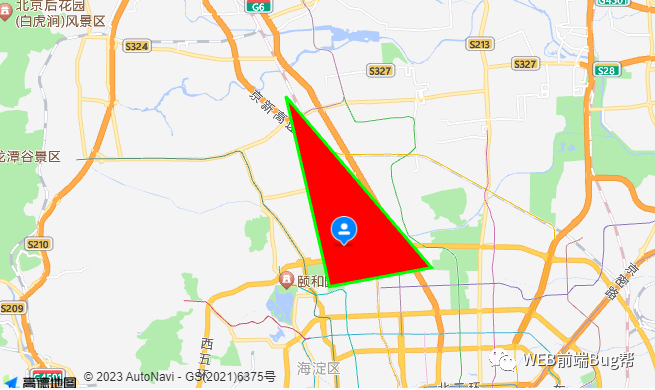
2.2、繪製多邊形,使用圍牆標記位置等等。

<template>
<view class="map-con">
<map style="width: 100%; height: 400px;" :latitude="latitude" :longitude="longitude" :scale="11"
:polygons="polygon" :markers="covers">
</map>
</view>
</template>
<script>
export default {
data() {
return {
longitude: '116.304595',
latitude: '40.053207',
polygon: [{
fillColor: '#f00',
strokeColor: '#0f0',
strokeWidth: 3,
points: [{
latitude: '40.001321',
longitude: '116.304595'
},
{
latitude: '40.101321',
longitude: '116.274595'
},
{
latitude: '40.011321',
longitude: '116.374595'
}
]
}],
covers: [{
id: 1,
width: 30,
height: 33,
longitude: "116.314595",
latitude: "40.021321",
iconPath: '/static/images/point.png',
}, ]
}
}
}
</script>
更多樣式設定我們去參考官網,官網使用檔案寫的很細緻,地址為:
uniapp 官網:https://uniapp.dcloud.net.cn/component/map.html#
三、易錯點
1、地圖已經顯示了,誤以為地圖未展示

左下角有高德地圖示識,就說明地圖已經正常顯示了,此時可以使用滑鼠進行縮放,或設定地圖的縮放比例或者修改下地圖中心點的經緯度。
2、標記點自定義圖示不顯示
marker 中的 iconPath 設定標記點的圖示路徑,可以使用相對路徑、base64 等,但是在 h5 檢視正常,app 打包之後就不能正常顯示了,務必參考官網。
3、uni.getLocation 無法觸發
在偵錯模式中,呼叫 uni.getLocation 無法觸發,其中的 success fail complete 都無法執行,不呼叫的原因是必須在 https 環境下,所以先保證是在 https 環境下。
四、有可用外掛嗎?
uniapp 外掛:https://ext.dcloud.net.cn/search?q=map
搜尋地圖外掛的時候,外掛挺多的,有免費的也有付費的,即使使用外掛也是需要需要註冊第三方地圖賬號的。
我個人認為 uniapp 已經將第三方地圖封裝過了,使用挺便捷的,具體是否使用外掛就根據專案實際情況定。