04.使用 github actions+docker 自動部署前後端分離專案 zhontai (.net core+vue)
前言
Github Actions是什麼?是 GitHub 提供的一種持續整合/持續部署(CI/CD)工作流程自動化服務,助力專案的自動化構建、測試和部署。
依託於平臺,本文將分享使用 GitHub Actions 完成對一個.Net Core+Vue 的前後端分離專案 zhontai 的構建,並使用 docker 部署到雲伺服器(阿里雲)
使用說明
經過一番嘗試學習,個人感受是其功能齊全,檔案完善,使用 GitHub 託管倉庫完成自己的 CI/CD,不再需要自己搞構建服務了。
關於使用費用問題:每個使用者/組織都有免費的使用額度:2000 分鐘/月, 不同的專案歸類到不同的組織,完全足夠使用了。
本文環境
- GitHub 專案
- .Net Core 專案:https://github.com/yimogit/Admin.Core fork 自 zhontai/Admin.Core
- Vue 專案:https://github.com/yimogit/admin.ui.plus fork 自 zhontai/admin.ui.plus
- 安裝了 docker 的 Linux 伺服器
後端 asp.net core7.0 專案的部署
執行步驟及重點
- 倉庫地址:https://github.com/yimogit/Admin.Core
- 部署檔案:
.github\workflows\test-deploy.yml - 目錄結構
├─.github │ └─workflows │ └─test-deploy.yml ├─docker │ ├─Dockerfile │ - publish_output publish生成的檔案會複製到此,rsync上傳到linux伺服器 ├─src │ ├─hosts ├─...
-
新建 github actions 組態檔:
.github\workflows\test-deploy.yml- 倉庫的 .github/workflows 目錄中定義將會被 github actions 識別
- 測試可以用,生產則可以用
on: workflow_dispatch指定手動構建
-
拉取分支
- actions 庫:
actions/checkout@v3
- actions 庫:
-
安裝 Dotnet7
- actions 庫:
actions/setup-dotnet@v3
- actions 庫:
-
執行打包生成 publish_output 目錄
dotnet publish ./src/hosts/ZhonTai.Host -c Release -o ./publish_output --self-contained true --runtime linux-x64 --framework net7.0
-
使用 ssh 部署到伺服器
- actions 庫:
easingthemes/[email protected] - 將 publish_output 複製到 docker 目錄,在將 docker 目錄,將其上傳到伺服器後執行指令碼
- ssh 連線後需要建立掛載目錄,一個資料庫的目錄,一個上傳目錄
- 預設 ZhonTai.Host 的埠是 8000
- 建立掛載目錄:
mkdir /root/zhontai/volumns/upload -p - docker 執行:
docker run --name my-zhontai-apihost -d -p 9902:8000 -e -v /root/zhontai/volumns/admindb.db:/app/admindb.db -v /root/zhontai/volumns/upload:/app/wwwroot/upload zhontai/apihost:latest
- actions 庫:
-
ssh 使用需要設定的環境變數
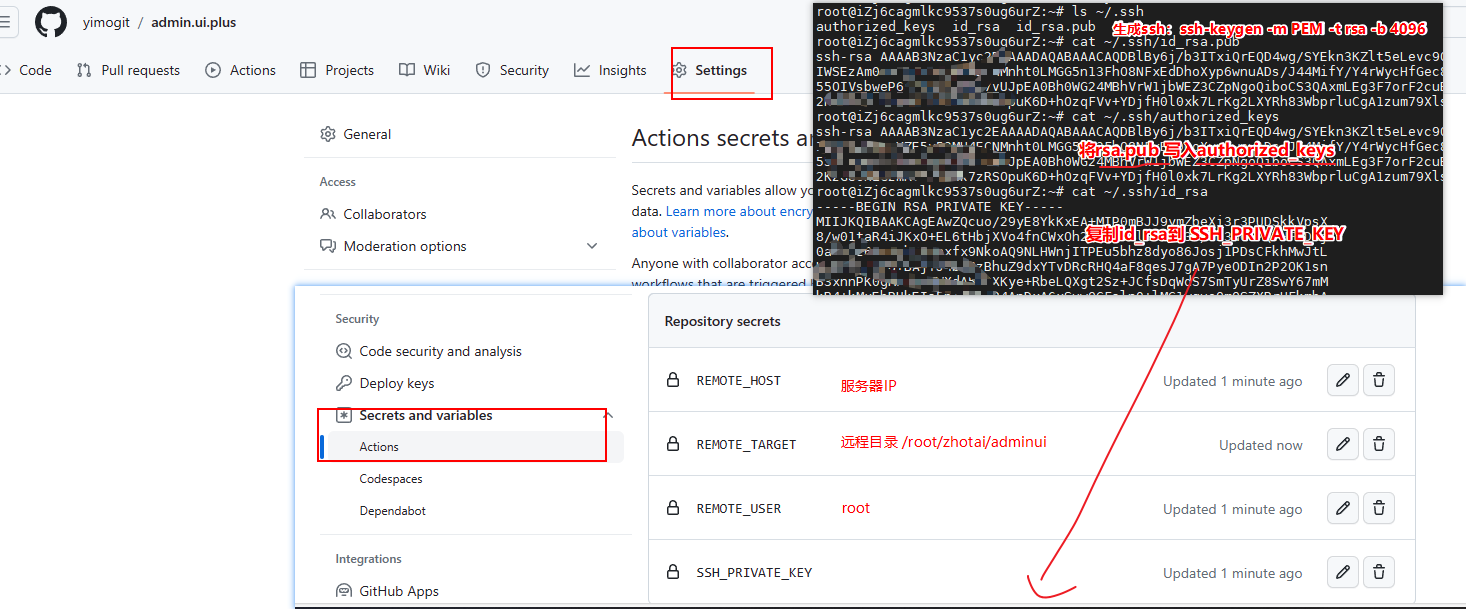
${{ secrets.SSH_PRIVATE_KEY }}:伺服器的 ssh 金鑰:~/.ssh/id_rsa 內容${{ secrets.REMOTE_HOST }}:伺服器 IP: xxx.xxx.xxx.xxx${{ secrets.REMOTE_USER }}:使用者名稱 root${{ secrets.REMOTE_TARGET }}:遠端目錄 /root/zhontai/api
-
設定需要的環境變數
- 設定路徑:專案->Settings->Security->Secrets and variables->Actions->New repository secret

- ssh 的生成參考ssh-deploy 設定部分
ssh-keygen -m PEM -t rsa -b 4096生成 ssh,然後複製公鑰到 authorized_keys- 設定完最好是重啟下
-
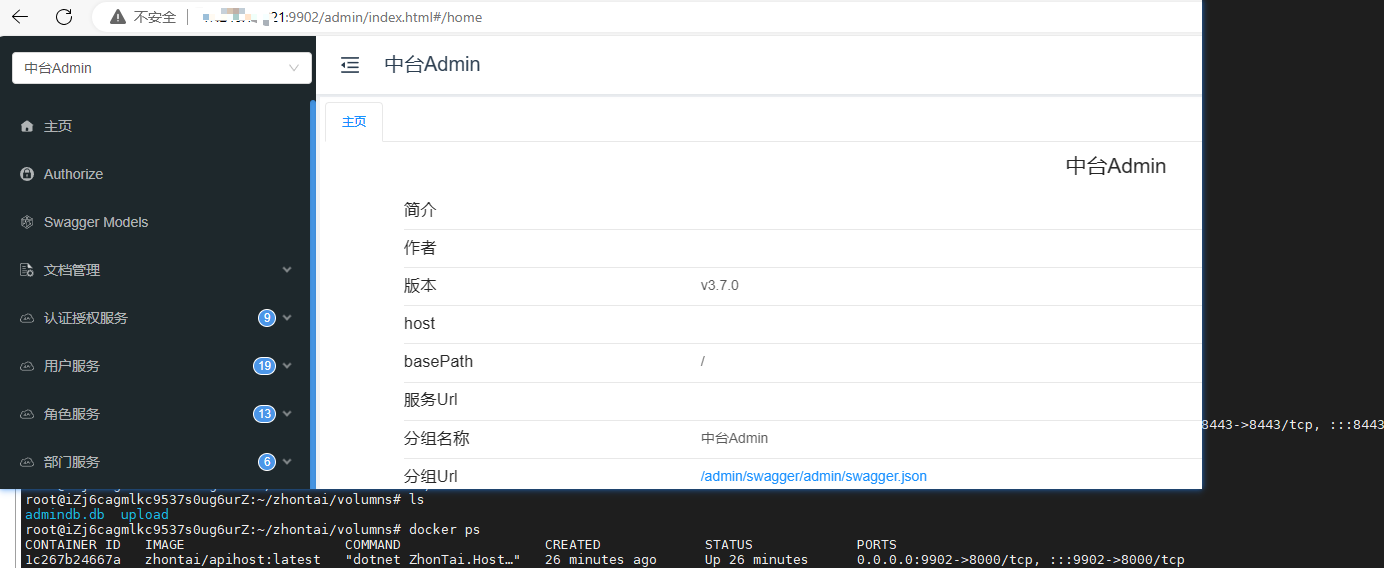
構建完成
- 記得開啟雲伺服器的防火牆埠:9902,即可在瀏覽器中存取到前臺頁面

.github/workflows/test-deploy.yml
# test-deploy.yml
name: 後端測試環境直接部署
# 手動構建
#on: workflow_dispatch
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
# 拉取倉庫檔案
- name: 拉取master分支程式碼
uses: actions/checkout@v3
with:
# 預設當前分支
ref: 'master'
# action命令,安裝Dotnet7
- name: 安裝 Dotnet7
uses: actions/setup-dotnet@v3
with:
dotnet-version: 7.0.400
# 執行打包命令
- run: dotnet --version && dotnet publish ./src/hosts/ZhonTai.Host -c Release -o ./publish_output --self-contained true --runtime linux-x64 --framework net7.0
# 將dist複製到docker目錄中
- run: cp ./publish_output ./docker -rf
# 使用 ssh 將api-dist檔案拷貝到 linux
- name: 使用ssh部署
uses: easingthemes/[email protected]
with:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
ARGS: '-rlgoDzvc -i --delete'
SOURCE: 'docker'
REMOTE_HOST: ${{ secrets.REMOTE_HOST }}
REMOTE_USER: ${{ secrets.REMOTE_USER }}
TARGET: ${{ secrets.REMOTE_TARGET }}
EXCLUDE: '/node_modules/'
SCRIPT_BEFORE: |
mkdir ${{ secrets.REMOTE_TARGET }} -p
SCRIPT_AFTER: |
cd ${{ secrets.REMOTE_TARGET }}
cd docker
docker build --rm -f ./Dockerfile -t zhontai/apihost:latest .
# 檢查容器是否存在
if docker container ls -a | grep -q "my-zhontai-apihost"; then
echo "容器已存在"
# 停止並移除容器
docker stop my-zhontai-apihost
docker rm my-zhontai-apihost
fi
# 容器掛載的路徑
mkdir /root/zhontai/volumns/upload -p
docker run --name my-zhontai-apihost -d -p 9902:8000 -e ASPNETCORE_ENVIRONMENT=Testing -v /root/zhontai/volumns/admindb.db:/app/admindb.db -v /root/zhontai/volumns/upload:/app/wwwroot/upload zhontai/apihost:latest
docker/Dockerfile
- 打包在 GitHub Actions 完成,生成了 publish_output,所以只需要執行時映象部署即可
- 指定工作目錄為 /app
- 指定監聽應用埠,Admin.Core 預設埠為 8000,啟動庫為 ZhonTai.Host
# 使用 ASP.NET Core 執行時映象作為最終映象
FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS runtime
WORKDIR /app
# 複製構建好的應用程式檔案
COPY ./publish_output /app
# 設定執行時環境變數
ENV ASPNETCORE_URLS=http://+:8000
# 指定容器啟動時要執行的命令
ENTRYPOINT ["dotnet", "ZhonTai.Host.dll"]
前臺 vue 專案的部署
整個過程類似映象構建一樣,一步步設定自己需要的環境,然後執行命令或者設定對應的操作,可以在使用前過一遍中文檔案有個大概的瞭解,本文就跳過基礎介紹直接說實現方式及重點
執行的步驟及重點
- 倉庫地址:https://github.com/yimogit/admin.ui.plus
- 部署檔案:
.github\workflows\test-deploy.yml - 目錄結構
├─.github │ └─workflows │ └─test-deploy.yml ├─docker │ ├─Dockerfile │ └─nginx.conf │ - dist build生成的dist會複製到此,rsync上傳到linux伺服器 ├─public ├─src ├─...
-
新建 github actions 組態檔:
.github\workflows\test-deploy.yml- 倉庫的 .github/workflows 目錄中定義將會被 github actions 識別
- 測試可以用,生產則可以用
on: workflow_dispatch指定手動構建
-
拉取分支
- actions 庫:
actions/checkout@v3
- actions 庫:
-
安裝 node v18.17.1
- actions 庫:
actions/setup-node@v3
- actions 庫:
-
執行打包生成 dist 目錄
npm install && npm run build- 預設打包使用的 production 環境的設定,如需打包其他環境則可以使用
npm run build --mode testing指定環境 testing,並使用 .env.testing 環境變數檔案 - 使用
echo -e "\nVITE_API_URL=${{ secrets.API_HOST }}" >> .env.production將設定中的 API_HOST 寫入環境變數中
-
使用 ssh 部署到伺服器
- actions 庫:
easingthemes/[email protected] - 將 dist 複製到 docker 目錄,在將 docker 目錄,將其上傳到伺服器後執行指令碼
- actions 庫:
-
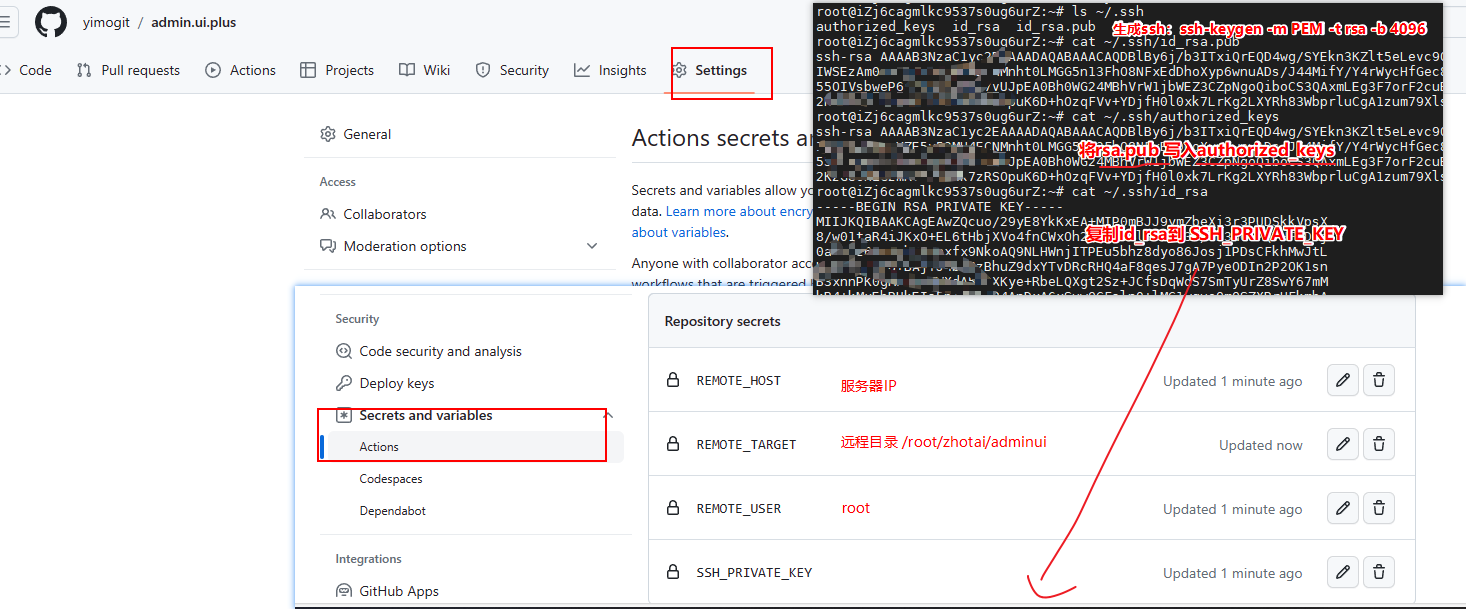
ssh 使用需要設定的環境變數
${{ secrets.SSH_PRIVATE_KEY }}:伺服器的 ssh 金鑰${{ secrets.REMOTE_HOST }}:伺服器 IP${{ secrets.REMOTE_USER }}:使用者名稱${{ secrets.REMOTE_TARGET }}:遠端目錄${{ secrets.API_HOST }}: 介面地址,設定後寫入VITE_API_URL=xxx.com
-
設定需要的環境變數
- 設定路徑:專案->Settings->Security->Secrets and variables->Actions->New repository secret

- ssh 的生成參考ssh-deploy 設定部分
ssh-keygen -m PEM -t rsa -b 4096生成 ssh,然後複製公鑰到 authorized_keys
-
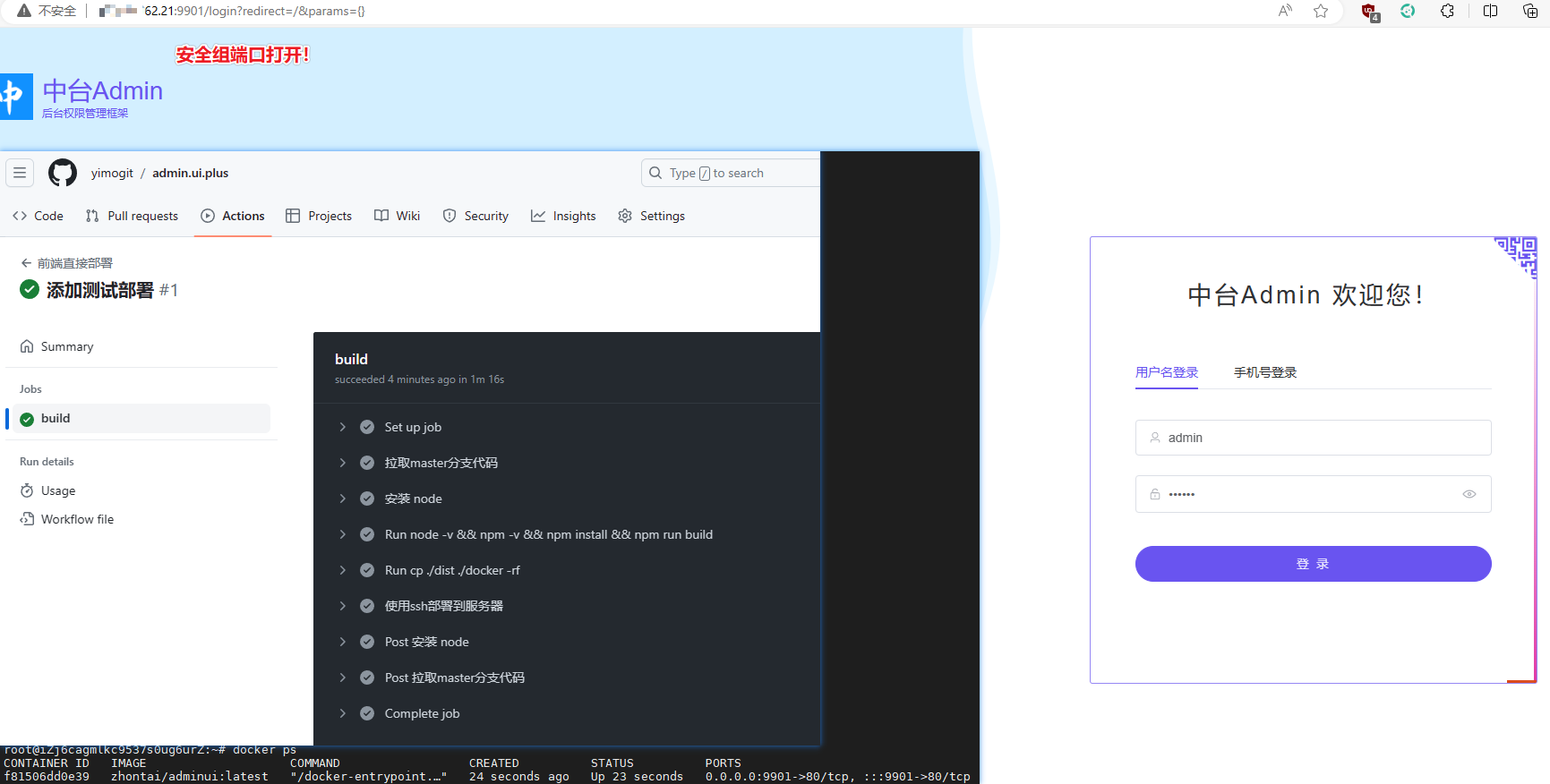
構建完成
- 記得開啟雲伺服器的防火牆埠:9901,即可在瀏覽器中存取到前臺頁面

.github/workflows/test-deploy.yml
- 完整的部署設定
# test-deploy.yml
name: 前端直接部署
# 手動構建
# on: workflow_dispatch
# 自動構建
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
# 拉取倉庫檔案
- name: 拉取master分支程式碼
uses: actions/checkout@v3
with:
# 預設當前分支
ref: 'master'
# action命令,安裝Node v18.17.1
- name: 安裝 node
uses: actions/setup-node@v3
with:
node-version: 18.17.1
cache: 'npm'
# 執行打包命令
- run: |
if [ -n "${{ secrets.API_HOST }}" ]; then
# 使用設定中的介面地址
echo -e "\nVITE_API_URL=${{ secrets.API_HOST }}" >> .env.production
fi
- run: node -v && npm -v && npm install && npm run build
# 將dist複製到docker目錄中
- run: cp ./dist ./docker -rf
# 使用 ssh 將dist檔案拷貝到 linux
- name: 使用ssh部署到伺服器
uses: easingthemes/[email protected]
with:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
ARGS: '-rlgoDzvc -i --delete'
SOURCE: 'docker'
REMOTE_HOST: ${{ secrets.REMOTE_HOST }}
REMOTE_USER: ${{ secrets.REMOTE_USER }}
TARGET: ${{ secrets.REMOTE_TARGET }}
EXCLUDE: '/node_modules/'
SCRIPT_BEFORE: |
mkdir ${{ secrets.REMOTE_TARGET }} -p
SCRIPT_AFTER: |
cd ${{ secrets.REMOTE_TARGET }}
cd docker
docker build --rm -f ./Dockerfile -t zhontai/adminui:latest .
# 檢查容器是否存在
if docker container ls -a | grep -q "my-zhontai-adminui"; then
echo "容器已存在,停止並移除容器"
docker stop my-zhontai-adminui
docker rm my-zhontai-adminui
fi
docker run --name my-zhontai-adminui -d -p 9901:80 zhontai/adminui:latest
docker/Dockerfile
- 使用 nginx 1.18 映象,新增前端頁面及 nginx 設定
- 對應使用指令碼:
docker build --rm -f ./Dockerfile -t zhontai/adminui:latest .
FROM nginx:1.18
EXPOSE 80
COPY ./dist /usr/share/nginx/html
COPY ./nginx.conf /etc/nginx/conf.d/default.conf
docker/nginx.conf
- nginx v1.18 的設定,外層沒有 http 節點了
- 並且會覆蓋預設的 default.conf 才行
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
一些碎碎念
- 本文的做法適用於測試,如果要構建生產,還需要更加嚴謹,比如需要手動執行,而不是自動構建,以及可以將打包和部署分開,生成構建物體,快速回滾部署
- 本文為了演示遠端 docker,所以每次都是構建了 docker,其實也可以直接上傳到伺服器目錄,不需要重啟 docker
- 文章大部分都是用命令完成,方便遷移到其他構建工具,後續也可以直接在Github使用。
不完全踩坑記錄
- ssh部署:看了好久才看明白,一開始生成了沒有複製到authorized_keys,然後生成了金鑰沒重啟就是連線不上
- docker nginx:nginx.conf掛載的地址不對,之前的舊版本是在/etc/nginx/nginx.conf,新的在/etc/nginx/conf.d/default.conf
- nginx.conf的格式新版去掉了http節點,直接設定server節點就行,組態檔沒對,導致誤以為是我history模式nginx寫法不對
- 覆蓋.env.production中介面地址的設定,想要換行加一句,試了好多次才行:
echo -e "\nVITE_API_URL=xxx" >> .env.production - api專案掛載的位置搞錯了幾次:資料庫和檔案上傳的地址分別是:/app/admindb.db,/app/wwwroot/upload
- api專案掛載檔案需要先行建立目錄,啟動後將會生成資料庫
- api專案的埠預設8000
時間過得太快了,週末兩天第一次沉下心研究了一天Github Actions,各種嘗試踩坑,第二天將過程整理分享出來,寫完這句,發現眨眼間就週一了。
似乎學習,能讓我在迷茫中找到些許方向吧。
By 易墨 轉載請註明出處
相關資料
專案說明
如果對部署的專案感興趣可以參考前兩篇文章
- zhontai Admin.Core: 01.前後端分離中臺框架後端 Admin.Core 學習-介紹與設定說明
- zhontai admin.ui.plus:02.前後端分離中臺框架前端 admin.ui.plus 學習-介紹與簡單使用
- zhontai 程式碼生成:03.前後端分離中臺框架 zhontai 專案程式碼生成器的使用