【Qt6】工具提示以及調色盤設定
工具提示即 Tool Tip,當用戶把滑鼠移動到某個UI物件上並懸停片刻,就會出現一個「短小精悍」的視窗,顯示一些說明性文字。一般就是功能描述,讓使用者知道這個XX是幹啥用的。
在 Qt 中使用工具提示最方便的做法是直接用 QWidget 類的成員方法:setToolTip。從 QWidget 類派生的元件都可以用,直接設定文字內容即可,用起來很 666。
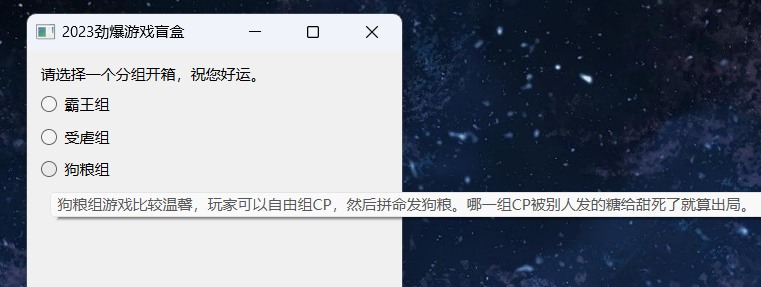
下面舉個例子:範例視窗上有三個無線電鈕(QRadioButton),分別為它們設定工具提示。
#include <qapplication.h> #include <qwidget.h> #include <qboxlayout.h> #include <qradiobutton.h> #include <qlabel.h> int main(int argc, char* argv[]) { QApplication app(argc, argv); // 視窗 QWidget *window = new QWidget; // 大小和標題 window->setWindowTitle("2023勁爆遊戲盲盒"); window->resize(300, 280); // 佈局 QVBoxLayout* layout = new QVBoxLayout; window->setLayout(layout); // 在佈局內放些元件 // 1、標籤 QLabel *lbTxt = new QLabel(window); lbTxt->setText("請選擇一個分組開箱,祝您好運。"); layout->addWidget(lbTxt); // 2、三個無線電鈕 QRadioButton* opt1=new QRadioButton("霸王組", window); QRadioButton *opt2 = new QRadioButton("受虐組", window); QRadioButton *opt3 = new QRadioButton("狗糧組", window); layout->addWidget(opt1); layout->addWidget(opt2); layout->addWidget(opt3); layout->addStretch(1); // 給三個無線電鈕設定工具提示 opt1->setToolTip("霸王組的遊戲玩得特別有自信,玩家的戰鬥力最大化,對手的戰鬥力弱得像小雞一樣,一打一個爽,一直打一直爽。"); opt2->setToolTip("受虐組的遊戲玩起來比較慘,玩家的戰鬥力被嚴重削弱,對手的力量無比強大,基本被按在水泥地板上摩擦。該組遊戲難度大到嚇死人。"); opt3->setToolTip("狗糧組遊戲比較溫馨,玩家可以自由組CP,然後拼命發狗糧。哪一組CP被別人發的糖給甜死了就算出局。"); // 顯示視窗 window->showNormal(); return QApplication::exec(); }
這是最基本的工具提示,沒什麼可折騰的,設定字串就行。看看效果。

下面說說另一種複雜些的方法。QToolTip 類公開一組靜態成員,可以用於手動控制工具提示。例如,你可以:
#include <QApplication> #include <QWidget> #include <QToolTip> #include <QPushButton> #include <QHBoxLayout> class MyWindow : public QWidget { public: MyWindow(); private: QHBoxLayout* layout; QPushButton* btnA; QPushButton* btnB; // 兩個slots void onAClicked(); void onBClicked(); }; /***************************************************/ MyWindow::MyWindow() :QWidget::QWidget(nullptr) { // 初始化佈局 layout = new QHBoxLayout; setLayout(layout); // 弄兩個按鈕 btnA = new QPushButton("按鈕 1", this); btnB = new QPushButton("按鈕 2", this); layout->addWidget(btnA, 0, Qt::AlignTop); layout->addWidget(btnB, 0, Qt::AlignTop); // 連線一下clicked訊號 connect(btnA, &QPushButton::clicked, this, &MyWindow::onAClicked); connect(btnB, &QPushButton::clicked, this, &MyWindow::onBClicked); }
由於我這個類沒有明確宣告訊號等東東,所以不加 Q_OBJECT 宏也沒問題。如果加 Q_OBJECT 宏,這個類的定義最好放標頭檔案裡,這樣就不必手動執行 MOC。
接下來咱們重點實現響應 clicked 訊號的那兩個方法。
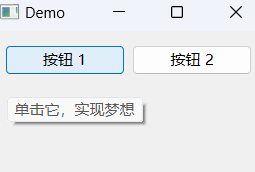
void MyWindow::onAClicked() { // 獲取按鈕的矩形區域座標 QPushButton* _b = static_cast<QPushButton*>(sender()); QRect rect = _b->rect(); // 左下角座標 QPoint lbpoint = rect.bottomLeft(); // 轉換為全域性座標 QPoint gpos = _b->mapToGlobal(lbpoint); // 手動顯示提示資訊 QToolTip::showText(gpos, "單擊它,實現夢想"); } void MyWindow::onBClicked() { auto b = static_cast<QPushButton*>(sender()); // 獲取按鈕的矩形區域 QRect rect = b->rect(); // 左下角 QPoint p1 = rect.bottomLeft(); // 對映全域性座標 p1 = b->mapToGlobal(p1); // 顯示工具提示 QToolTip::showText(p1, "單擊它,放棄夢想"); }
兩個方法的邏輯是一樣的。首先通過 sender() 方法可以知道正在傳送訊號的物件,這裡就是按鈕。然後得到按鈕的矩形區域的左下角座標。對的,我就是想讓工具提示顯示在按鈕左下角。由於工具提示實際上是一個無邊框的頂層視窗(內部用 QLabel 實現的),所以要用相對於螢幕的座標,呼叫 mapToGlobal 方法可以將相對座標(按鈕相對於程式視窗)轉換為螢幕座標。
最後,一句 showText 呼叫顯示提示。
注意,咱們這裡是單擊按鈕後才會顯示工具提示的,滑鼠移上去是不會出現提示的。畢竟咱們手動觸發了。

要單擊按鈕之後才顯示工具提示,明顯這做法是不合理的,所以,QToolTip 類更合理的用法是 ToolTip 事件。對於自定義的元件類,可以重寫 event 方法,然後分析事件型別是否為 ToolTip,如果是就用 QToolTip::showText 顯示工具提示。不過這種做法還是不怎麼好用,總不能只為了一個工具提示就把常用的元件都派生一遍吧。所以,比較好的方法是使用【事件過濾器】,被過濾者(視窗中用到的各元件)安裝過濾器;而當前視窗類重寫 eventFilter 方法,使自己變成事件過濾器。這樣,在視窗類中就可以攔截各個元件的事件並做出處理了。
下面舉例老周用 Python 來寫,只是換種語言換個口味而已,知識點是不變的喲。
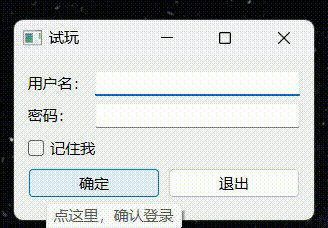
from PySide6.QtCore import * from PySide6.QtGui import * from PySide6.QtWidgets import * # 自定義視窗類 class MyWindow(QWidget): def __init__(self): # 呼叫基礎類別的建構函式 super().__init__() # 設定佈局 layout = QFormLayout() self.setLayout(layout) # 表單的第一行 self.txtName = QLineEdit(self) layout.addRow("使用者名稱:", self.txtName) # 表單的第二行 self.txtPass = QLineEdit(self) layout.addRow("密碼:", self.txtPass) # 這個輸入框需要顯示掩碼 self.txtPass.setEchoMode(QLineEdit.EchoMode.Password) # 表單的第三行,CheckBox控制元件 self.ckbRemember = QCheckBox(self) self.ckbRemember.setText("記住我") layout.addRow(self.ckbRemember) # 表單第四行,兩個按鈕 # 這兩個按鈕需要子佈局,讓它們躺平 btnLayout = QHBoxLayout() self.btnLog = QPushButton("確定", self) btnLayout.addWidget(self.btnLog) self.btnExit = QPushButton("退出", self) btnLayout.addWidget(self.btnExit) layout.addRow(btnLayout) # 為需要的元件安裝事件過濾器 self.txtName.installEventFilter(self) self.txtPass.installEventFilter(self) self.btnLog.installEventFilter(self) self.btnExit.installEventFilter(self) self.ckbRemember.installEventFilter(self) # 當前類重寫這個方法,成為事件過濾器 def eventFilter(self, watched: QObject, event: QEvent) -> bool: # 判斷事件型別 if event.type() == QEvent.Type.ToolTip: helpevent: QHelpEvent = event # 給各元件設定工具提示 tip = 'what the Fxxk' if watched is self.txtName: tip = '請輸入你的大名' if watched is self.txtPass: tip = '請輸入密碼' if watched is self.ckbRemember: tip = '選中這個後,下次登入不用再輸密碼了' if watched is self.btnLog: tip = '點這裡,確認登入' if watched is self.btnExit: tip = '不登入了,直接退出' # 顯示工具提示 QToolTip.showText( helpevent.globalPos(), # 當前滑鼠的全域性座標 tip ) # 呼叫基礎類別成員 return super().eventFilter(watched, event)
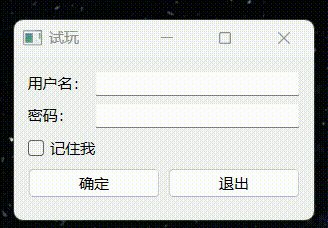
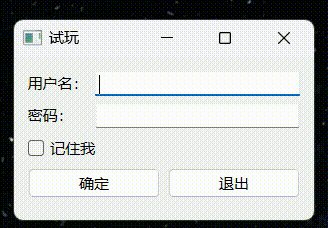
視窗使用 QFormLayout 佈局,表單,類似 HTML Form 的佈局。兩個 QLineEdit 元件,用來輸入使用者名稱和密碼;兩 QPushButton 元件,即普通按鈕;還有一個核取方塊 QCheckBox。
依次呼叫這些元件的 installEventFilter 方法,安裝過濾器,方法引數就是對過濾器範例的參照。在 MyWindow 類中,它重寫了 eventFilter 方法,說明 MyWindow 類自身已經成為事件過濾器了。所以當前範例 self 可傳遞給 installEventFilter 方法。
eventFilter 方法的宣告如下:
bool QObject::eventFilter(QObject *watched, QEvent *event)
watched 引數參照的就是被攔截的物件。比如,如果 btnLog 的 ToolTip 事件被攔截,那麼 watched 引數參照的就是 btnLog。event 引數是 QEvent 類的派生類,提供與事件有關的資料,不同事件下它的型別不同。對於 ToolTip 事件,其型別是 QHelpEvent。該類提供了顯示工具提示所需的全域性座標。
對於 ToolTip 事件,相關的事件類是 QHelpEvent。可以從它的 globalPos 方法獲得當前滑鼠的螢幕座標。呼叫 showText 方法時,第一個引數就是傳遞工具提示應該出現的位置。當然,這是全域性座標。第二個引數就是提示的文字,剩下的引數可以忽略。
範例化並顯示自定義視窗,啟動應用程式的主迴圈。
if __name__ == "__main__": # 初始化應用程式 app = QApplication() # 初始化視窗 win = MyWindow() win.setWindowTitle("試玩") win.resize(240, 130) win.show() # 進入主迴圈 QApplication.exec()
執行的效果如下面的超清動圖所示。

最後部分咱們討論一下工具提示的調色盤問題。QToolTip 允許以調色盤的方式設定提示的背景色和前景色(文字顏色)。直接看例子:
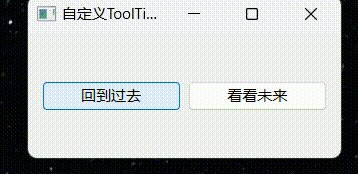
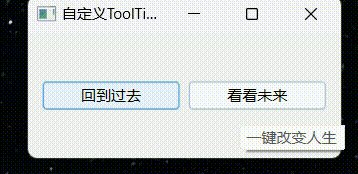
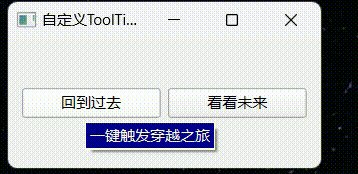
int main(int argc, char* argv[]) { QApplication app(argc, argv);// 獲取工具提示的現有調色盤 QPalette pal = QToolTip::palette(); // 修改背景色 pal.setColor( QPalette::Inactive, QPalette::ToolTipBase, QColor("darkblue") ); // 修改文字顏色 pal.setColor( QPalette::Inactive, QPalette::ToolTipText, QColor("lightyellow") ); // 重新設定調色盤 QToolTip::setPalette(pal); // 視窗 QWidget* window = new QWidget; window->setWindowTitle("自定義ToolTip顏色"); window->resize(250, 100); // 佈局 QHBoxLayout *layout = new QHBoxLayout; window->setLayout(layout); // 兩個按鈕 QPushButton *btn1, *btn2; btn1 = new QPushButton("回到過去", window); btn2 = new QPushButton("看看未來", window); layout->addWidget(btn1); layout->addWidget(btn2); // 為按鈕設定提示 btn1->setToolTip("一鍵觸發穿越之旅"); btn2->setToolTip("一鍵改變人生"); // 顯示視窗 window->show(); // 進入主迴圈 return QApplication::exec(); }
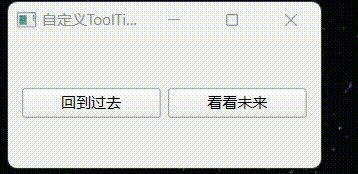
程式碼是沒有問題的,但很多同學可能遇到執行之後沒有效果的問題。就像這樣:

很多大夥伴們可能還找不到解決方案。其實這事是主題造成的,Windows 上預設使用 WindowsVista 主題,我們換一個主題就行了,比如,換成 Windows 主題。如果你不知道當前環境下支援哪些主題,可以偵錯輸出一下 QStyleFactory::keys 方法的返回結果。
qDebug() << QStyleFactory::keys();
得到的輸出如下:
QList("windowsvista", "Windows", "Fusion")
除了 Windowsvista,另外兩個隨便選,都可以。
咱們修改一下應用程式的主題,在 app 變數上呼叫。
QApplication app(argc, argv); // 改變主題 app.setStyle("Fusion");
再執行一下看看,效果就有了。

好了,今天的話題就聊到這兒了。