使用 docker 打包構建部署 Vue 專案,一勞永逸解決node-sass安裝問題
文章源於 Jenkins 構建 Vue 專案失敗,然後就把 node_modules 刪了重新構建發現 node-sass 安裝不上了,折騰一天終於可以穩定構建了。
猶記得從學 node 的第一天,就被 node-sass 折磨了一整天,後面本地沒問題了然後伺服器開始折磨了,這次又遇到,嘗試了一次又一次,還是用本地包構建最穩,覺得還算有用,故記錄一二。
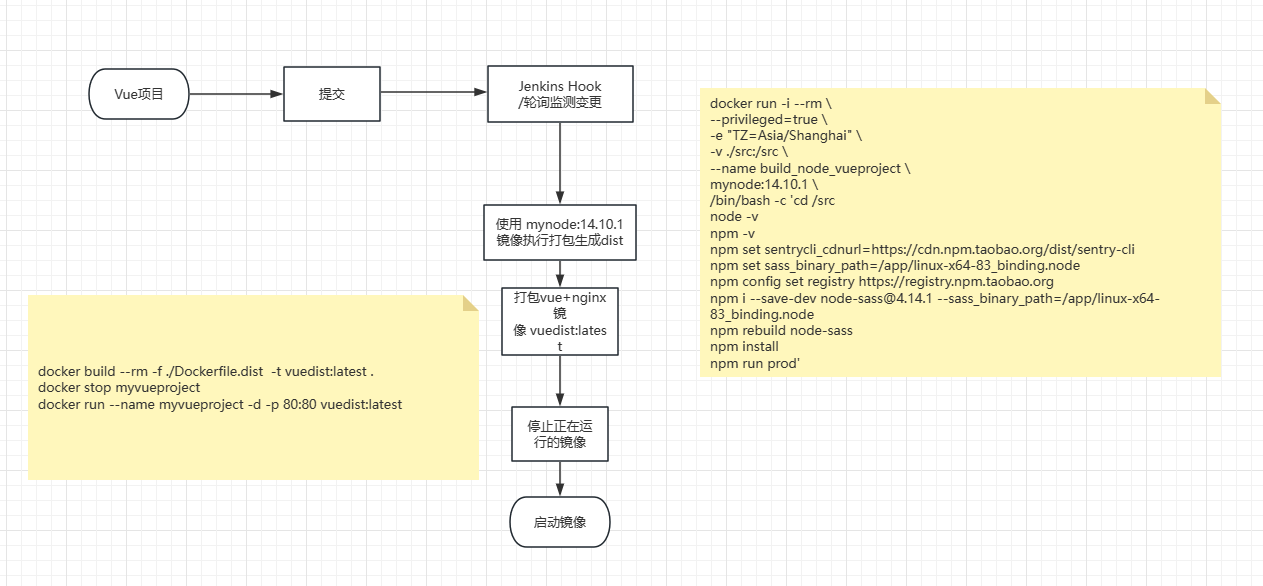
構建環境 docker+jenkins
之前已經記錄過就不在多說了,可參考之前的文章,此為打包構建的流程

本篇文章的目錄結構
- Dockerfile 構建node打包映象
- sources.list 阿里雲軟體源 debian 9
- linux-x64-83_binding.node node-sass包 v4.14.1
- Dockerfile.dist 構建vue執行的nginx映象
- nginx.conf nginx映象的設定
- src 原始碼
- dist 由node打包映象執行的容器生成的構建產物
- package.json npm包設定
- ...
為 vue 專案制製作 node 打包映象
linxu 下 node 打包遇到解決的問題
筆者環境:docker:18.06,node:14.10.1,vue:2.6.11 ,webpack-cli:3.3.12
- image-webpack-loader 在 linux 環境需要安裝依賴包
apt-get clean && apt-get update && apt-get install -y --no-install-recommends apt-utils autoconf automake file g++ libtool make nasm libpng-dev
- sentry 下載慢可以設定下映象
npm set sentrycli_cdnurl=https://npmmirror.com/mirrors/sentry-cli/
- node-sass
- 從 GitHub 下載下半天,嘗試設定淘寶映象也沒有用
npm set sass_binary_site=https://npmmirror.com/mirrors/node-sass/- 最後各種嘗試設定源都無效,於是採用指定原生的方式,
-
- 下載 node 所對應的 node-sass 版本
-
- 指定檔案路徑:
npm set sass_binary_path=/app/linux-x64-83_binding.node
- 指定檔案路徑:
-
- 安裝到依賴:
npm i --save-dev [email protected] --sass_binary_path=/app/linux-x64-83_binding.node
- 安裝到依賴:
-
- 重新構建包生成相關檔案 :
npm rebuild node-sass(不執行會報錯找不到 node_modules/node-sass/vendor)
- 重新構建包生成相關檔案 :
以上,就是在 linux 中 node 打包 vue 專案的過程中所遇到的一些問題,接下來分享 docker 中如何將這些坑一一解決
Dockerfile
node14 的映象基於 debian 9 ,預設源安裝不了軟體,故需要指定其他映象軟體源,筆者用的阿里雲的
FROM node:14.10.1 AS base
COPY ./sources.list /etc/apt/
COPY ./linux-x64-83_binding.node /app/linux-x64-83_binding.node
RUN apt-get clean && apt-get update && apt-get install -y --no-install-recommends apt-utils autoconf automake file g++ libtool make nasm libpng-dev
Dockerfile 用到的 sources.list
阿里雲的包源設定,用於軟體安裝,構建打包映象會將其複製到 /etc/apt 目錄
!官方檔案更新沒對,還是在阿里雲包原始檔的評論區的有用
deb http://mirrors.aliyun.com/debian-archive/debian stretch main contrib non-free
deb http://mirrors.aliyun.com/debian-archive/debian stretch-backports main
deb http://mirrors.aliyun.com/debian-archive/debian-security stretch/updates main
deb-src http://mirrors.aliyun.com/debian-archive/debian stretch main
deb-src http://mirrors.aliyun.com/debian-archive/debian stretch-backports main
deb-src http://mirrors.aliyun.com/debian-archive/debian-security stretch/updates main
Dockerfile 用到的 linux-x64-83_binding.node
用於 vue 專案構建時指定本地路徑,構建打包映象複製到 /app 目錄
- github 下載:https://github.com/sass/node-sass/releases/download/v4.14.1/linux-x64-83_binding.node
- cnpm 下載:https://registry.npmmirror.com/-/binary/node-sass/v4.14.0/linux-x64-83_binding.node
構建 node 打包映象
將上面的 Dockerfile,sources.list,linux-x64-83_binding.node 放到 linux 同一目錄中,執行 docker build 命令 打包自定義映象即可
docker build --rm -t mynode:14.10.1 .
打包映象完成,接下來將使用此映象進行 vue 專案的打包生成 dist 部署檔案
使用 docker 構建的自定義 node 映象打包 vue 專案
將專案頂級目錄 src 對映到容器中的 /src ,執行剛剛構建的 mynode:14.10.1 映象並傳入打包 vue 相關命令,如果還有下載慢需要加映象的包,再新增即可。
docker run -i --rm \
--privileged=true \
-e "TZ=Asia/Shanghai" \
-v ./src:/src \
--name build_node_vueproject \
mynode:14.10.1 \
/bin/bash -c 'cd /src
node -v
npm -v
npm set sentrycli_cdnurl=https://cdn.npm.taobao.org/dist/sentry-cli
npm set sass_binary_path=/app/linux-x64-83_binding.node
npm config set registry https://registry.npm.taobao.org
npm i --save-dev [email protected] --sass_binary_path=/app/linux-x64-83_binding.node
npm rebuild node-sass
npm install
npm run prod'
構建生成的容器執行完畢,就可以將 dist 下的構建產物進行釋出了
製作 vue 專案發布映象
Dockerfile.dist,nginx.conf 與上面 Dockerfile 等同級目錄,故對映前一步的構建產物 ./src/dist 到映象中
- Dockerfile 檔案: Dockerfile.dist
FROM nginx:latest
EXPOSE 80
COPY ./src/dist /usr/share/nginx/html
COPY ./nginx.conf /etc/nginx
- history 模式的 nginx.conf(根據專案調整)
worker_processes auto;
events {
worker_connections 1024;
}
http {
server {
listen 80;
location / {
root /usr/share/nginx/html/;
index index.html;
try_files $uri $uri/ /index.html;
}
}
}
- 執行構建
docker build --rm -f ./Dockerfile.dist -t vuedist:latest .
執行構建的 vue 映象
docker run --name myvueproject -d -p 80:80 vuedist:latest
至此,記錄結束,踩坑不易,文章更不易,如有錯誤,也歡迎指教
轉載請註明出處:By 易墨