【NestJS系列】核心概念:Module模組
theme: fancy
highlight: atelier-dune-dark
前言
模組指的是使用@Module裝飾器修飾的類,每個應用程式至少有一個模組,即根模組。根模組是Nest用於構建應用程式的起點,理論上Nest程式可能只有根模組,但在大多數情況下是存在多個模組的,每個模組各自封裝一組相關的功能。

@Module裝飾器
@Module()裝飾器可以傳入一個物件,屬性值如下:
providers |
將由 Nest 注入器範例化的提供程式,並且至少可以在該模組中共用 |
|---|---|
controllers |
該模組中定義的必須範例化的控制器集 |
imports |
匯入模組的列表,匯出該模組所需的提供程式 |
exports |
該子集providers由該模組提供,並且應該在匯入該模組的其他模組中可用 |
@Module({
imports: [NanjiuModule, UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
模組共用
如果你想把當前模組的service暴露給其它模組使用,則可以使用exports到處該服務
比如我使用nest g resource info新建了一個info類,並且使用export匯出該服務
// info.module.ts
import { Module } from '@nestjs/common';
import { InfoService } from './info.service';
import { InfoController } from './info.controller';
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 匯出 InfoService 供其他模組使用
})
export class InfoModule {}
然後我在user模組中使用imports匯入該模組
// user.module.ts
import { Module } from '@nestjs/common';
import { UserService } from './user.service';
import { UserController } from './user.controller';
import { InfoModule } from 'src/info/info.module';
@Module({
imports: [InfoModule], // 匯入 InfoModule
controllers: [UserController],
providers: [UserService]
})
export class UserModule {}
最後在controller中依賴注入並使用
// user.controller.ts
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 呼叫 InfoService 的 findAll 方法
// return this.userService.create(createUserDto);
}
//...
}

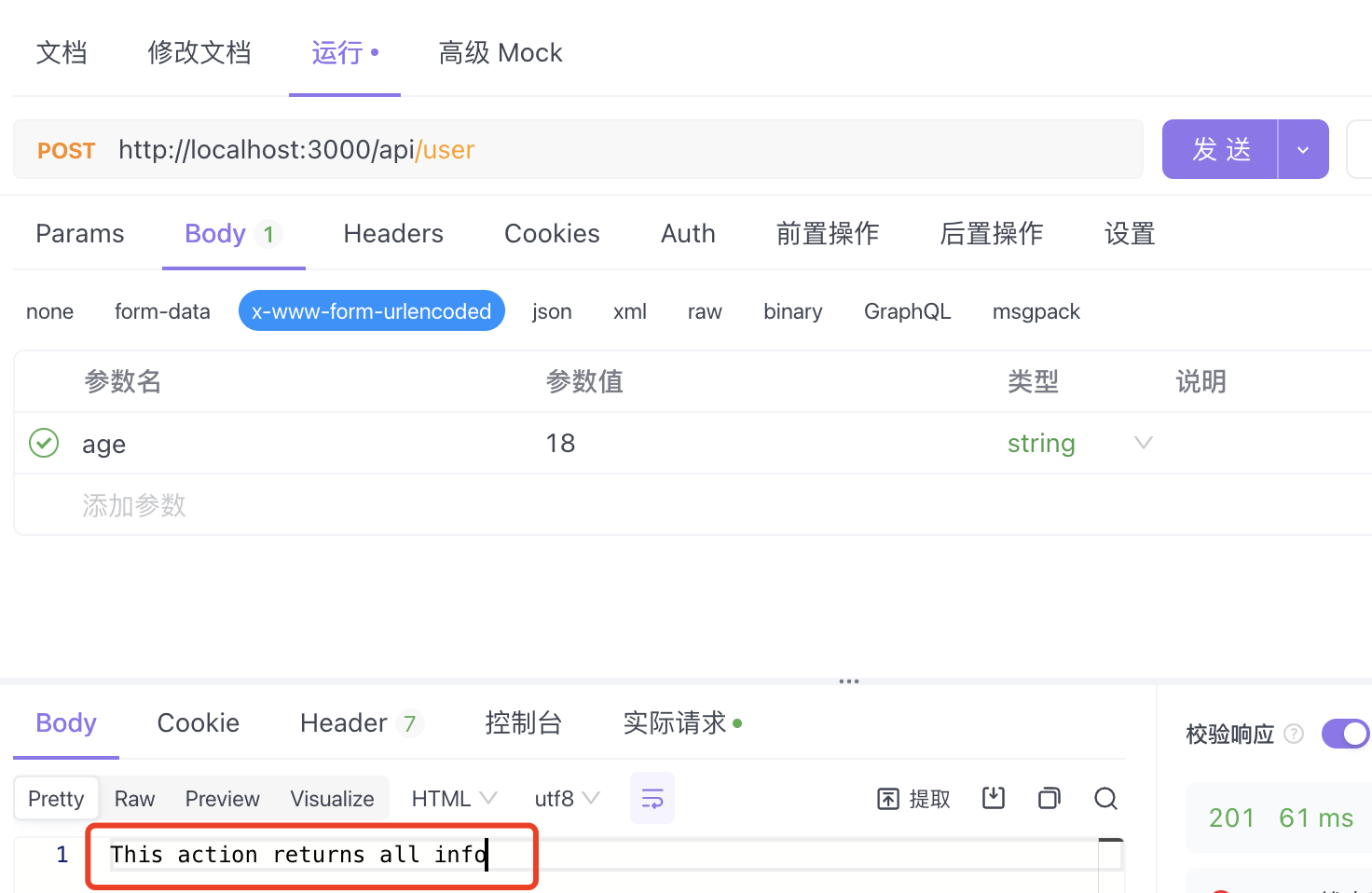
這樣就完成模組共用了,可以看到我們在user模組中可以呼叫info的服務
模組再匯出
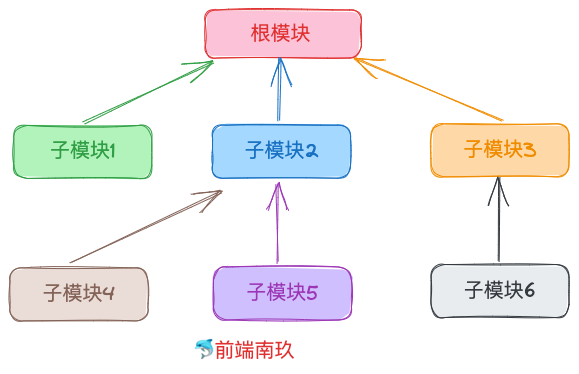
可以把一些常用的,公共的模組,全部先import進一個CommonModule,然後再把它們從exprots全部匯出,以後如果有那個模組想要使用其中某個模組的Service,只需要將這個CommonModule匯入即可,不用再匯入所有的依賴模組
// common.module.ts
@Module({
imports: [Module1, Module2, Module3, Module4],
exports: [Module1, Module2, Module3, Module4],
})
export class CommonModule {}
依賴注入
模組類也可以注入provider服務
@Module({
controllers: [UserController],
providers: [UserService],
})
export class UserModule {
constructor(private userService: UserService) {}
}
全域性模組
通過@Global()裝飾器宣告一個全域性模組,只需要在根模組imports註冊該全域性模組,就可以在其他所有模組內使用它匯出的Service
比如:將info宣告為全域性模組
// info.module.ts
@Global() // 全域性模組
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 匯出 InfoService 供其他模組使用
})
export class InfoModule {}
然後在user模組中無需匯入,只需依賴注入就可直接使用(前提是已在根模組匯入)
// user.controller.ts
import { CreateUserDto } from './dto/create-user.dto';
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 呼叫 InfoService 的 findAll 方法
}
}

動態模組
動態模組能夠讓我們建立可客製化的模組,當匯入模組並向其傳入某些選項引數,這個模組根據這些選項引數來動態的建立不同特性的模組。
建立動態模組
動態模組其實就是給當前Module類提供一個forRoot方法,該方法返回一個新的Module,這個Module的型別是一個DynamicModule,在其他模組需要註冊使用時,可以使用xxxModule.forRoot(args)來動態的註冊不同的Module,以達到提供不同providers的目的。
這裡我們建立一個config的動態模組
// config.module.ts
import { Module, DynamicModule, Global } from '@nestjs/common';
import { NanjiuService } from 'src/nanjiu/nanjiu.service';
import { UserService } from 'src/user/user.service';
interface Options {
name: string
}
@Global()
@Module({
})
export class ConfigModule {
static forRoot(options: Options): DynamicModule {
console.log('options', options)
return {
module: ConfigModule,
providers: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService},
],
exports: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService}
]
}
}
}
這個例子很簡單,首先需要自己編寫一個靜態方法,該方法通過接收傳遞進來的引數判斷使用哪一個service,並且為了方便,我這裡直接使用@Global()裝飾器將該模組宣告稱了全域性模組
傳遞引數使用
呼叫靜態方法傳遞引數
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'fe'})],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
然後在controller中使用
import { Controller, Get, Inject } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(
private readonly appService: AppService,
@Inject('config') private readonly configService // 注入 ConfigService
) {}
@Get('/hello2')
get2() {
return this.configService.getHello() // 呼叫 ConfigService 的 getHello 方法
}
}
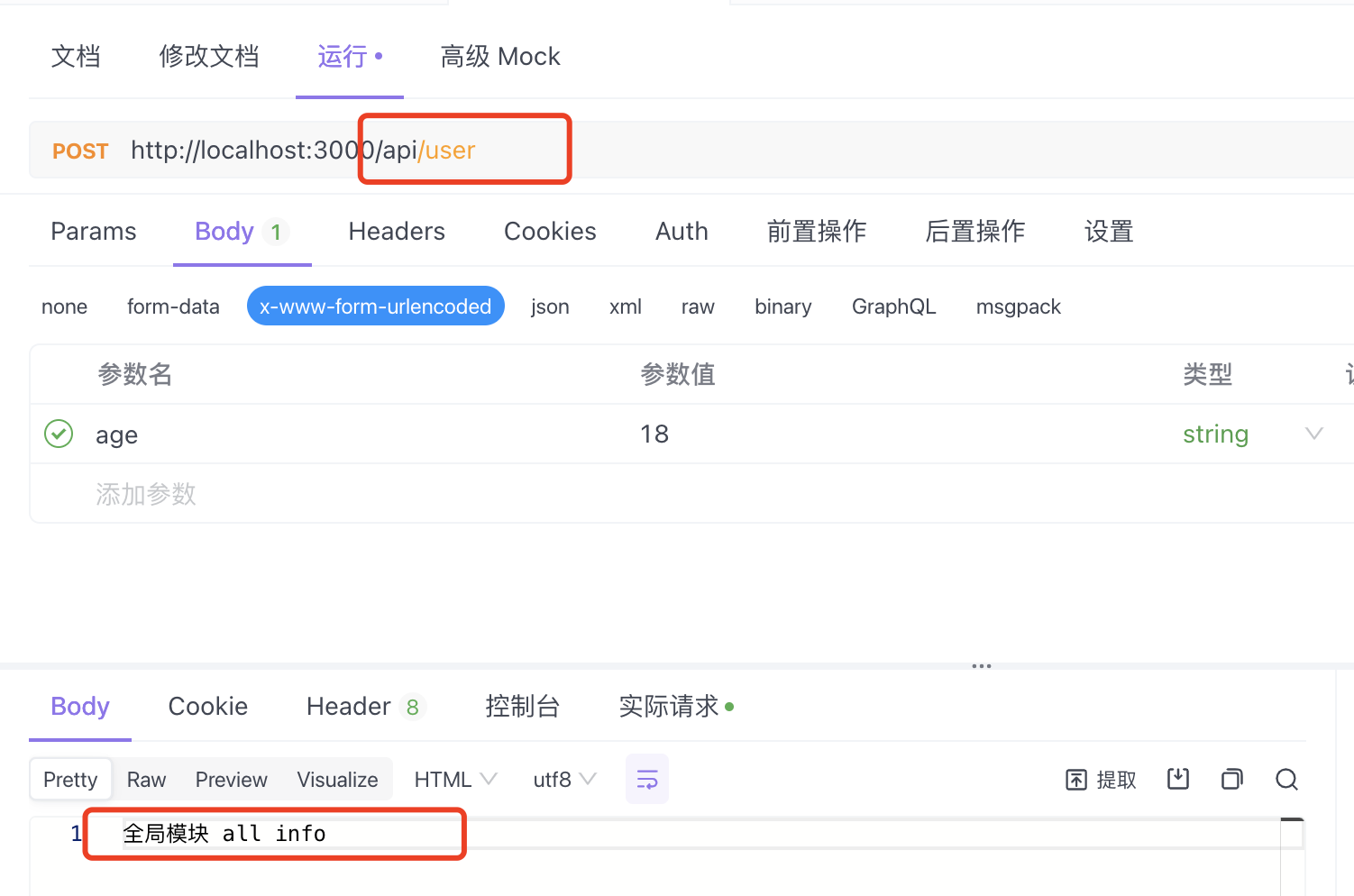
比如上面forRoot傳遞的引數是{name: 'nanjiu'},所以此時的ConfigModule注入的應該是UserService

修改forRoot引數
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'nanjiu'})],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
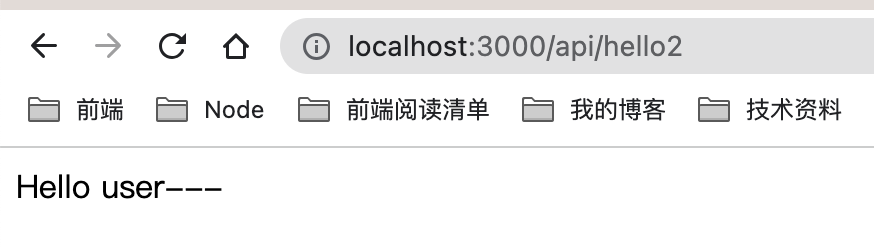
此時通過get方式再存取同樣的路由,應該是存取到NanjiuService提供的服務了。

以上就是動態模組的簡單用法,後續內容我們還會再遇到它~
-------------------------------------------
如果這篇文章有幫助到你,❤️關注+點贊❤️鼓勵一下作者,文章公眾號首發,關注 前端南玖 第一時間獲取最新的文章~
掃描下方二維條碼關注公眾號,回覆進群,拉你進前端學習交流群
