MAUI+Blazor混合應用開發範例
前言
筆者之前在公司搭建過一套生產管理系統,該系統要求能和硬體進行串列埠通訊,同時又要方便後臺進行資訊查詢。筆者給出的解決方案就是:MAUI + Blazor,這樣只需要提供一套UI,就能滿足桌面端、行動端和Web端三種不同應用場景。今天要介紹的是基於桌面端的開發實現(實際上WPF和Winform皆可行)。
開發技術
.NET 6 + MAUI + Blazor WebAssembly + Ant Desgin of Blazor(v3.4.0)
知識預覽
什麼是MAUI
MAUI 是.NET的一個多平臺應用UI框架,用於使用C#和XAML建立本機移動和桌面。使用MAUI,可從單個共用程式碼庫開發在Android、iOS、macOS和Windows上執行的應用。.MAUI是開源的,是Xamarin.Forms的演變,從移動方案擴充套件到桌面方案,UI控制元件從頭開始重新生成,以確保效能和擴充套件性。
什麼是WebAssembly
WebAssembly 是一種新的編碼方式,可以在現代的網路瀏覽器中執行。它是一種低階的類組合語言,具有緊湊的二進位制格式,可以接近原生的效能執行,併為諸如C/C++,C# 和Rust等語言提供一個編譯目標,以便它們可以在Web上執行。 它也被設計為可以與JavaScript一起工作。
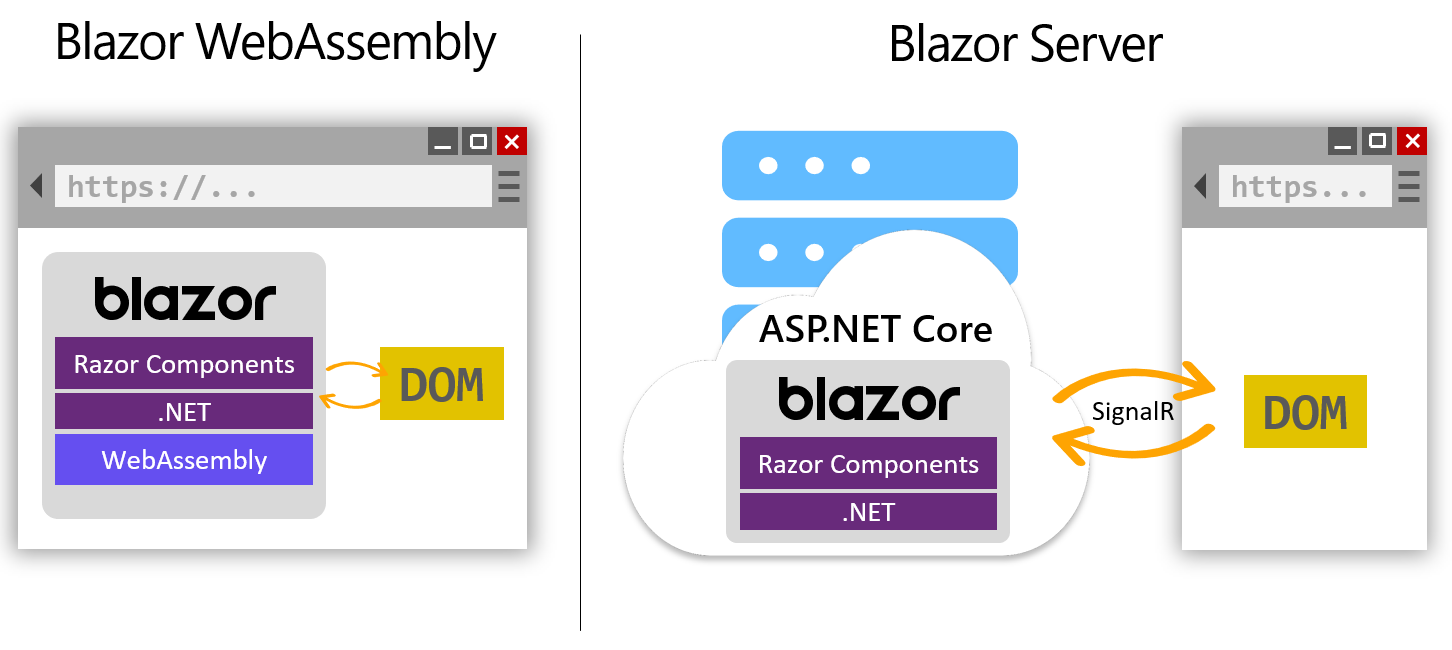
什麼是Blazor
Blazor 是一個基於.NET和Razor構建的UI框架。Blazor應用程式可以作為ASP.NET應用程式的一部分在伺服器上執行,也可以部署在使用者計算機上的瀏覽器中執行,類似於單頁應用程式(SPA).

開發詳細
一、建立專案
首先,通過VS建立一個 .NET MAUI Blazor 應用,取名 「MauiBlazorDemo」。如果未找到此模板,則需要先安裝工作負載 「 .NET Multi-platform App UI 開發 」。

在Windows機器上啟動偵錯,介面執行如下:

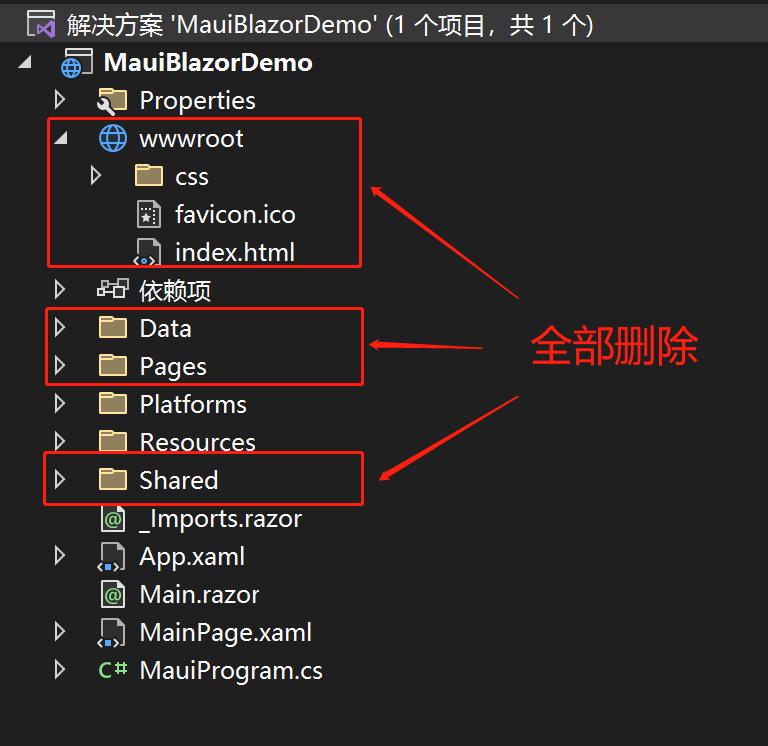
因為在專案中要使用 Ant Design of Blazor 框架,所以等把模板自帶的一些檔案刪除。做法如下:

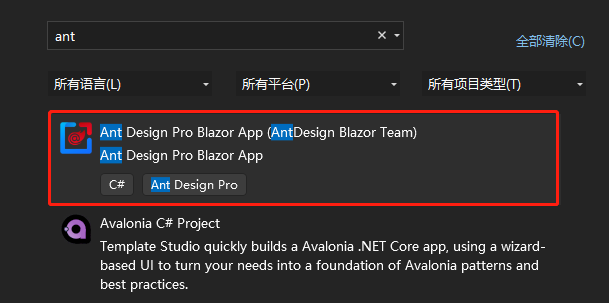
接著,我們再建立一個 Ant Design Pro Blazor 模板應用,叫 「MyAntDesignApp」 (名字任意) ,所有選項預設即可。如果你未找到此模板,可通過命令 dotnet new install AntDesign.Templates 來安裝。

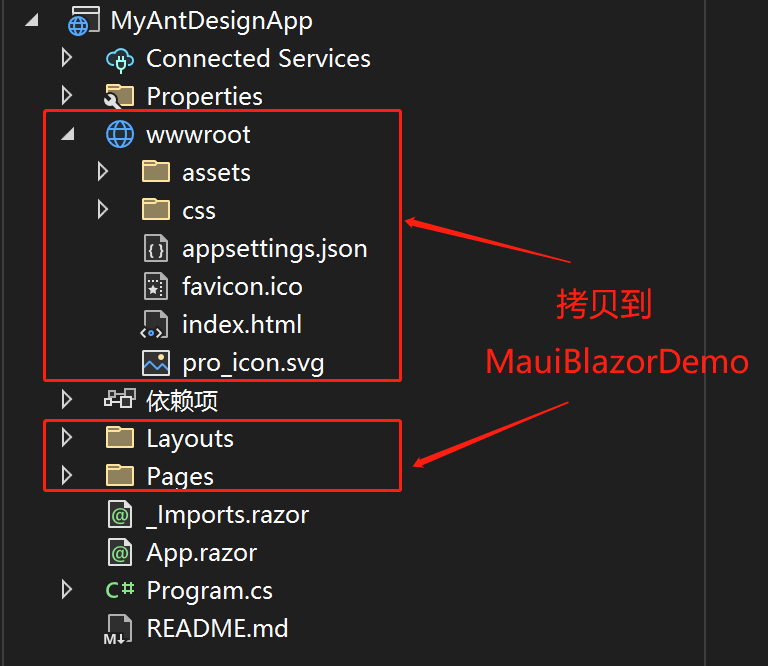
建立之後,將 MyAntDesignApp 專案的以下檔案拷貝到 MauiBlazorDemo 專案中。

為了能夠讀取 appsetings.json 的設定資訊,我們將它從 wwwroot 目錄移至根目錄,並將檔案屬性的 「生成操作」 改為 MauiAsset。最終 MauiBlazorDemo 專案的檔案結構如下:

程式啟動執行順序:

接下來,我們需要對 MauiBlazorDemo 專案的檔案內容進行修改,確保功能可以正常執行。
二、修改專案
1. 為 MauiBlazorDemo 專案新增第三方Nuget包:
<ItemGroup> <PackageReference Include="AntDesign.Charts" Version="0.3.1" /> <PackageReference Include="AntDesign.ProLayout" Version="0.14.4" /> <PackageReference Include="Microsoft.Extensions.Options.ConfigurationExtensions" Version="6.0.0" /> </ItemGroup>
2. 修改 MauiProgram.cs 程式碼如下:
public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); var stream = FileSystem.OpenAppPackageFileAsync("appsettings.json").Result; builder.Configuration.AddJsonStream(stream); builder.Services.Configure<ProSettings>(builder.Configuration.GetSection("ProSettings")); builder.Services.AddMauiBlazorWebView(); builder.Services.AddAntDesign(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); #endif return builder.Build(); } }
3. 修改 Main.razor 程式碼如下:
@using MainLayout = MauiBlazorDemo.Layouts.BasicLayout;
<Router AppAssembly="@typeof(Main).Assembly"> <Found Context="routeData"> <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" /> <FocusOnNavigate RouteData="@routeData" Selector="h1" /> </Found> <NotFound> <LayoutView Layout="@typeof(MainLayout)"> <p role="alert">Sorry, there's nothing at this address.</p> </LayoutView> </NotFound> </Router> <AntContainer /> @*新增AntContainer元件*@
注:此檔案等同 MyAntDesignApp 中的 App.razor 檔案,名字不同而已。
4. 修改 _Imports.razor 程式碼如下:
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using MauiBlazorDemo
@using MauiBlazorDemo.Layouts
@using AntDesign
@using AntDesign.Charts
@using AntDesign.ProLayout
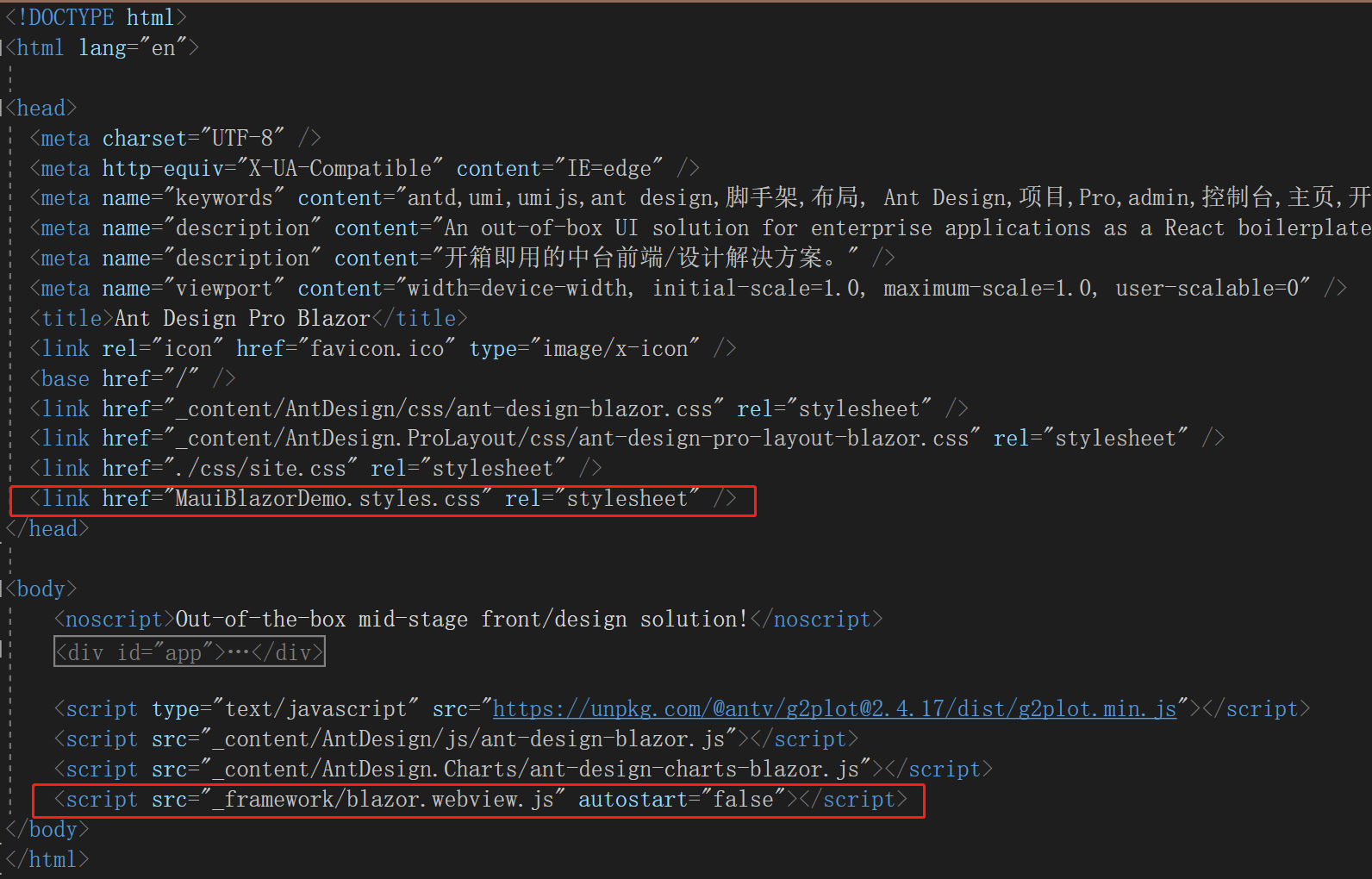
5. 最後對 Index.html 檔案進行修改,將 <link /> 和 <script /> 語句替換如下:

三、執行專案
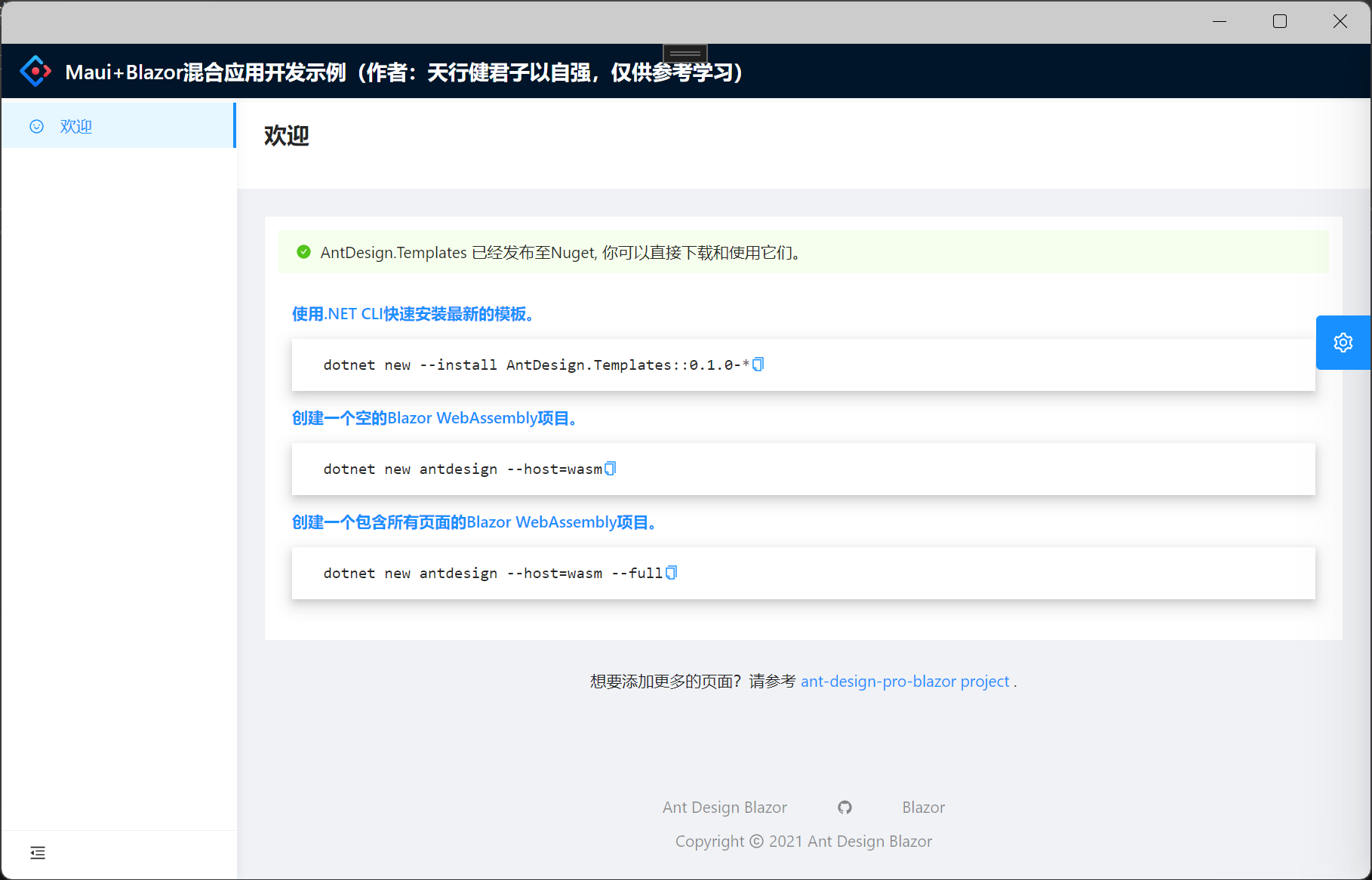
至此,Maui通過 WebView 嵌入AntBlazor的功能已基本告成 。文字稍作修改後,介面執行效果如下:

參考資料
WebAssembly | MDN (mozilla.org)
什麼是 .NET MAUI? - .NET MAUI | Microsoft Learn
快速上手 - Ant Design of Blazor (antblazor.com)
使用 BlazorWebView 在 .NET MAUI 應用中託管 Blazor Web 應用 - .NET MAUI | Microsoft Learn