《最新出爐》系列初窺篇-Python+Playwright自動化測試-13-playwright操作iframe-下篇
2023-08-23 15:01:33
1.簡介
通過前邊兩篇的學習,想必大家已經對iframe有了一定的認識和了解,今天這一篇主要是對iframe做一個總結,主要從iframe的操作(輸入框、點選等等)和定位兩個方面進行總結。
2.iframe是什麼?
iframe 簡單來說就是一個 html 巢狀了另外一個 html。在頁面元素上最簡單的識別方法,就是看你需要定位的元素外層有沒有iframe的標籤名稱。
iframe就是我們常用的iframe標籤:<iframe>。iframe標籤是框架的一種形式,也比較常用到,iframe一般用來包含別的頁面,例如我們可以在我們自己的網站頁面載入別人網站或者本站其他頁面的內容。iframe標籤的最大作用就是讓頁面變得美觀。iframe標籤的用法有很多,主要區別在於對iframe標籤定義的形式不同,例如定義iframe的長寬高。簡單的一句話概括就是:iframe 就是HTML 中,用於網頁巢狀網頁的。 一個網頁可以巢狀到另一個網頁中,可以巢狀很多層。和俄羅斯套娃差不多吧。
3.iframe定位
定位iframe 物件,總的來說有四種方法
page.frame_locator(selector) #通過page物件直接定位iframe 物件,傳selector 選擇器引數
page.locator(selector).frame_locator(selector) #通過page物件定位某個父元素,通過locator定位frame_locator(selector)
page.frame(name,url) #通過page物件直接定位iframe 物件,傳name 或者url引數
page.query_selector(selector).content_frame() #通過query_selector方式,定位到元素,轉成frame 物件
page 物件還有2個跟frame 相關的方法
page.frames #獲取page物件全部iframes,包含page本身的frame物件
page.main_frame #獲取page的main_frame (page物件本身也是一個frame物件)
4.iframe的層級結構
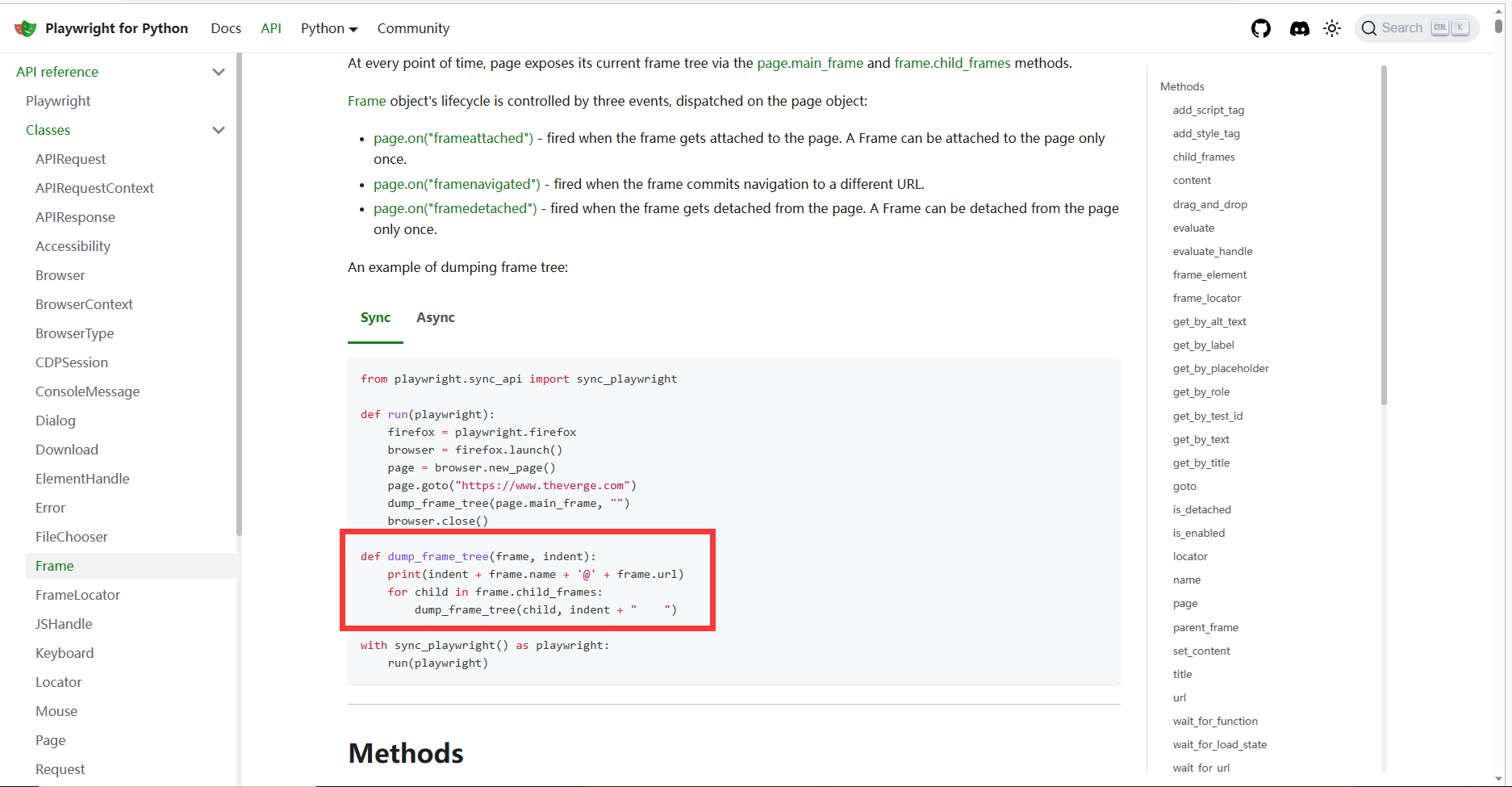
官網上寫了個範例,可以快速檢視iframe的層級結構,如下圖所示:

仿照官方的範例,宏哥分別來檢視一下QQ郵箱和163郵箱的frame的層級結構。
4.1QQ郵箱的frame層級結構
# coding=utf-8