03.前後端分離中臺框架 zhontai 專案程式碼生成器的使用
2023-08-22 21:00:38
zhontai 專案
基於 .Net7.x + Vue 等技術的前後端分離後臺許可權管理系統,想你所想的開發理念,希望減少工作量,幫助大家實現快速開發
後端地址:https://github.com/zhontai/Admin.Core
前端地址:https://github.com/zhontai/admin.ui.plus
-
程式碼生成器:
-
官方預設專案模板生成:
dotnet new install ZhonTai.Templatedotnet new MyApp -n MyCompanyName.MyProjectName
本文主要介紹使用第三方的視覺化程式碼生成器生成前後臺程式碼
後端生成
- 程式碼倉庫 https://github.com/share36/Admin.Core.Dev
- 在 ZhonTai.Host 新增對 ZhonTai.Admin.Dev 的專案參照
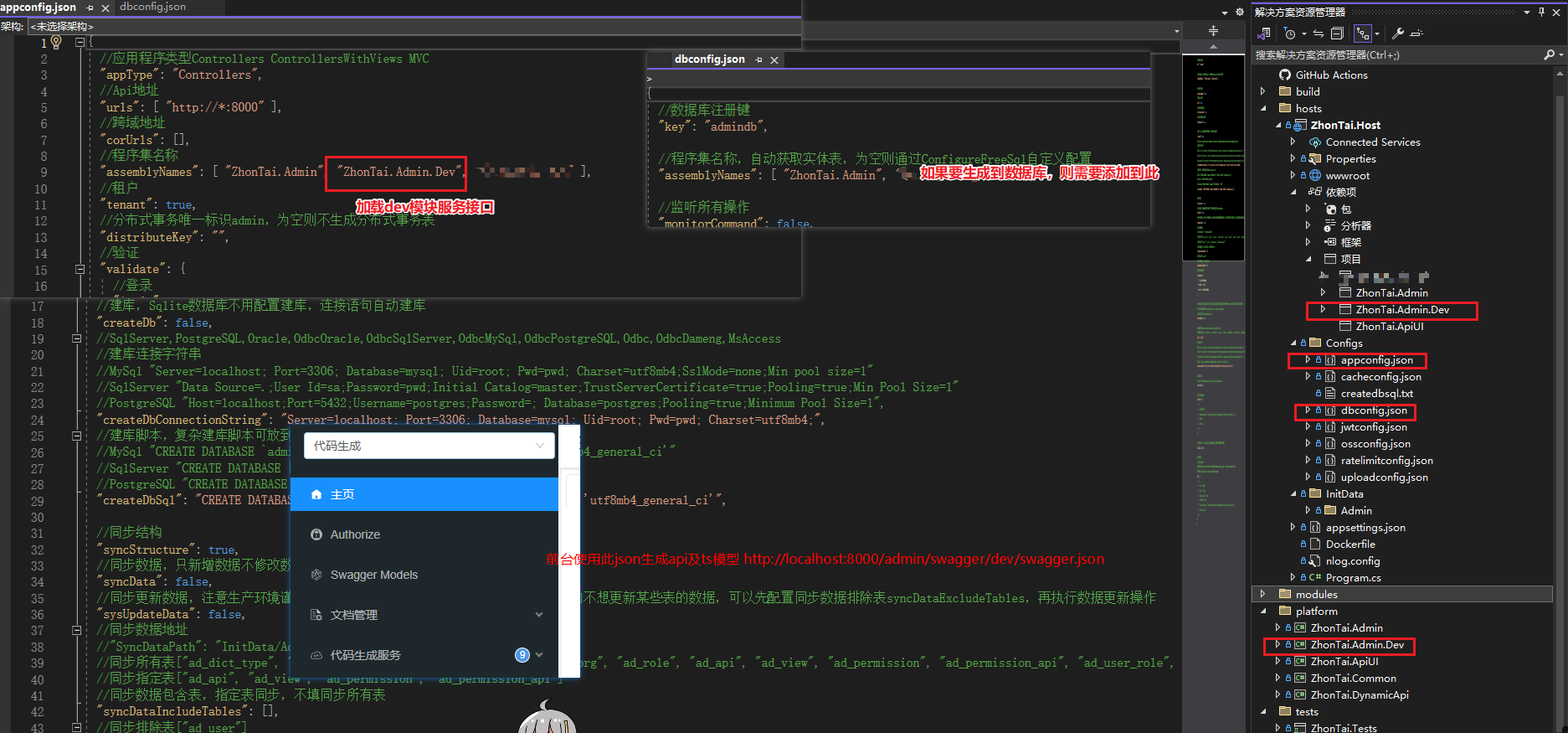
- 修改 ZhonTai.Host 專案 Config\appconfig.json 設定
- assemblyNames:
[... "ZhonTai.Admin.Dev" ] - swagger節點projects增加項
[...{"name":"程式碼生成","code":"dev","version":"v0.0.1","description":""}]
- assemblyNames:
- 已經在開發環境對CodeGenService忽略許可權,前端直接顯示程式碼生成不需要加到資料庫中
#if DEBUG [AllowAnonymous] #endif public partial class CodeGenService{} - 後端生成器設定圖片說明

前端生成
-
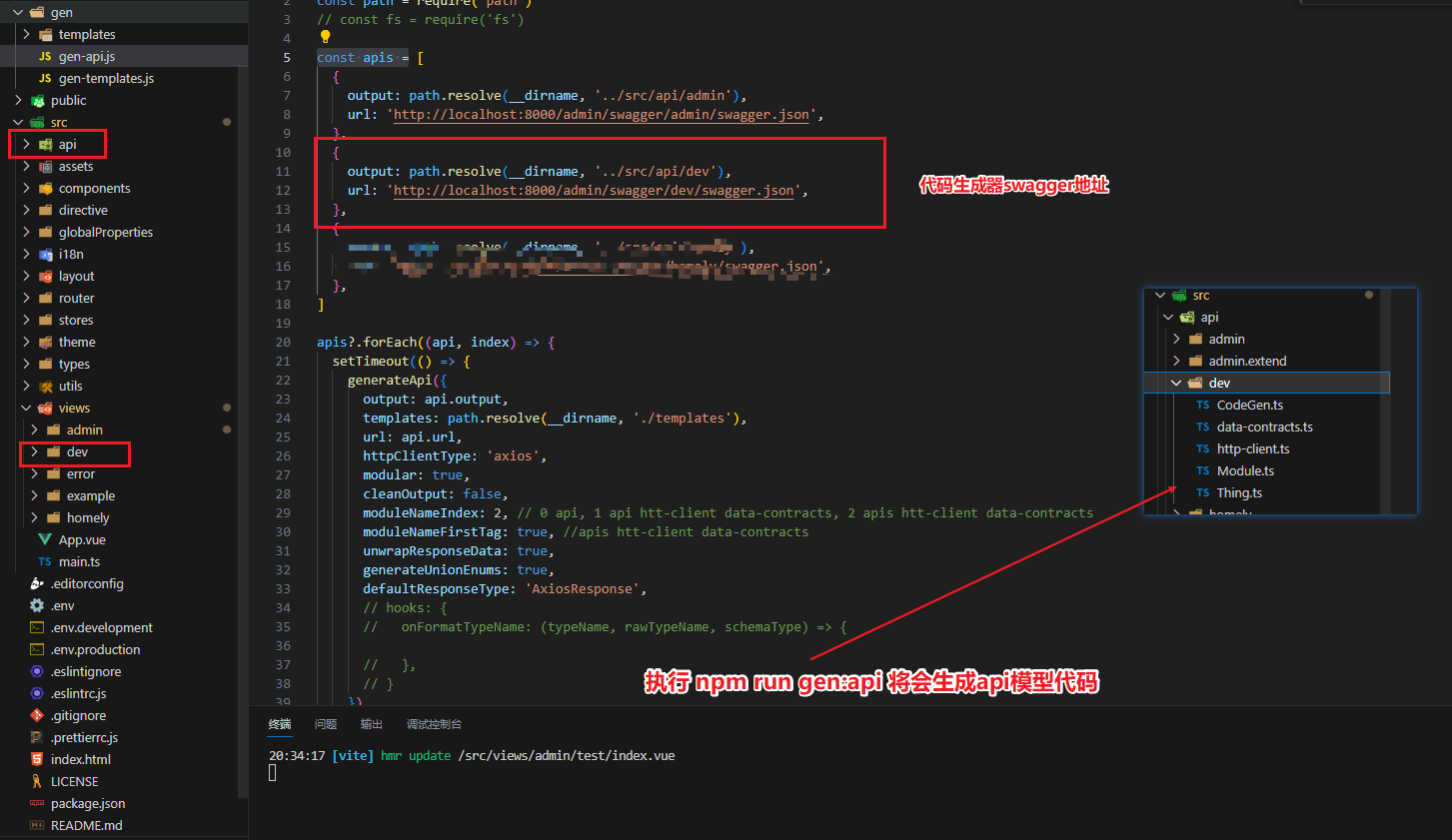
複製 gen/gen-dev-api.js 到專案,新增package.json命令:
"gen:dev:api": "node ./gen/gen-dev-api",執行npm run gen:dev:api生成dev模組介面定義 -
將src/views/dev新增到專案src/views資料夾
-
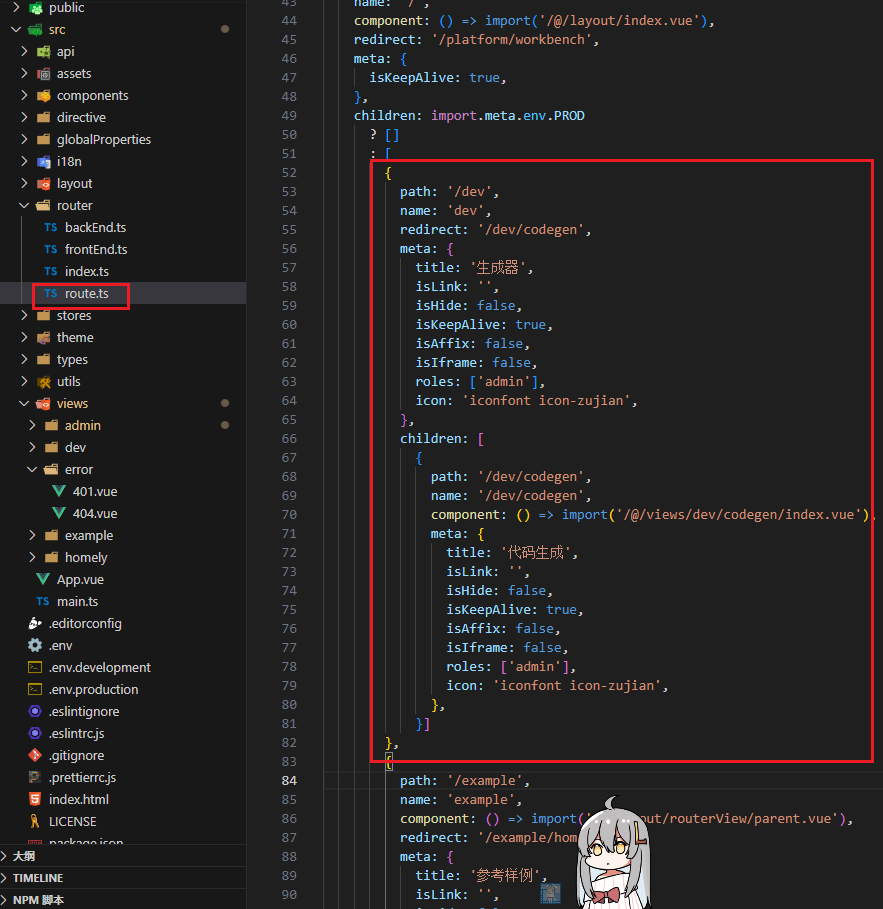
修改/src/router/route.ts,將生成器節點新增到 '/example' 即可
[ { path: '/dev', name: 'dev', redirect: '/dev/codegen', meta: { title: '生成器', isLink: '', isHide: false, isKeepAlive: true, isAffix: false, isIframe: false, roles: ['admin'], icon: 'iconfont icon-zujian', }, children: [ { path: '/dev/codegen', name: '/dev/codegen', component: () => import('/@/views/dev/codegen/index.vue'), meta: { title: '程式碼生成', isLink: '', isHide: false, isKeepAlive: true, isAffix: false, isIframe: false, roles: ['admin'], icon: 'iconfont icon-zujian', }, }] }, //...{path: '/example',...} ] -
設定api+模型生成

-
設定路由

因為框架有些更新改動,未做適配會存在一些報錯,解決即可,已經提PR了,可以根據需要檢視pr或我的主頁獲取程式碼
生成器使用
設定就緒,專案就可以絲滑的執行起來了
-
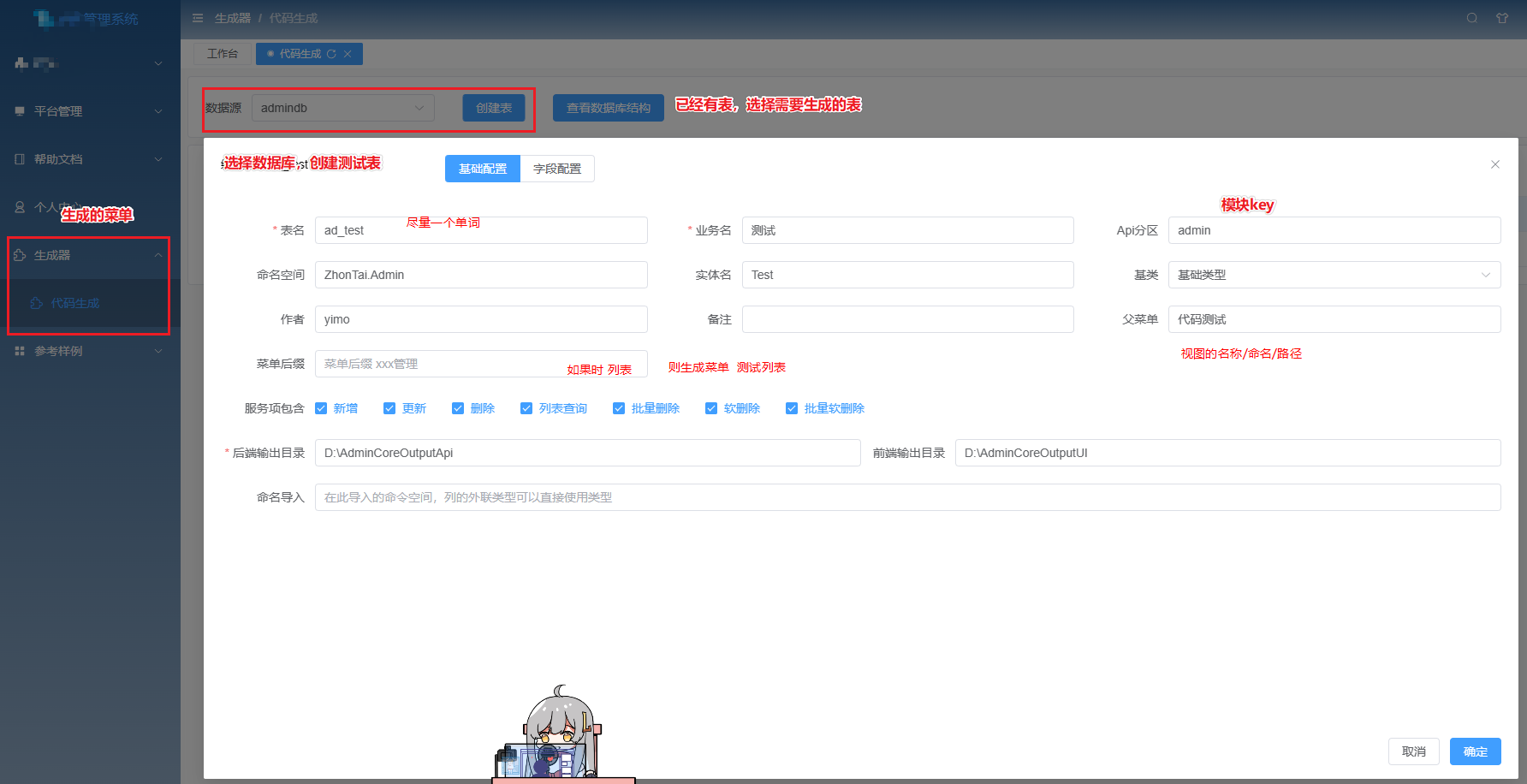
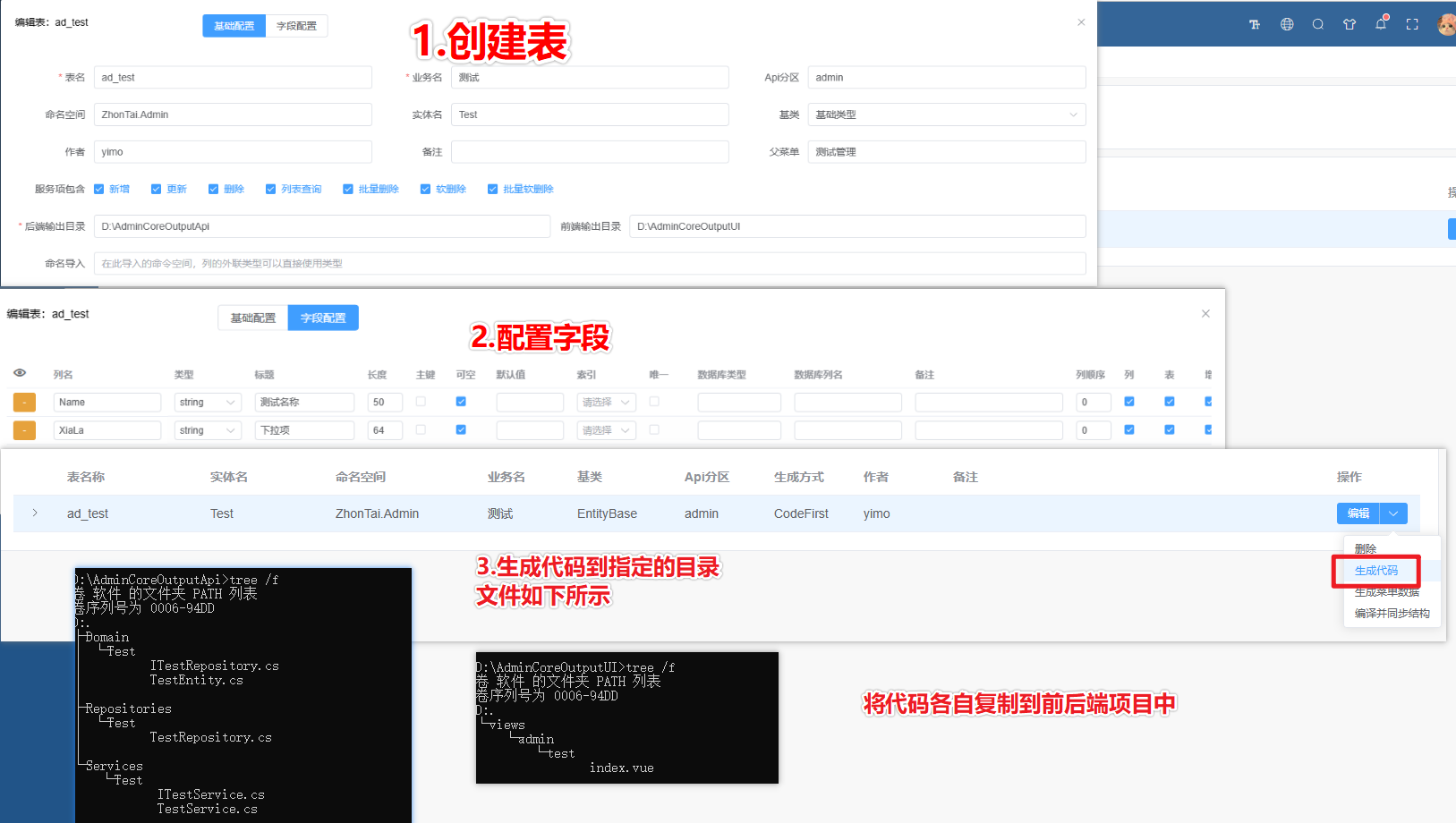
可以直接建立資料表,再生成程式碼,亦可以根據已有的資料庫表來生成

-
建立完成後,在列表右側下拉按鈕 生成程式碼 即可

-
生成選單資料的前置操作,正常需要手動新增檢視及許可權分組,再生成選單
- 新建檢視
- 檢視名稱:程式碼測試
- 上級檢視:平臺管理
- 新建許可權分組
- 上級分組:平臺管理
- 名稱:程式碼測試
- 路由地址:/platform/test
- 重定向:/platform/test/index
- 新建檢視
-
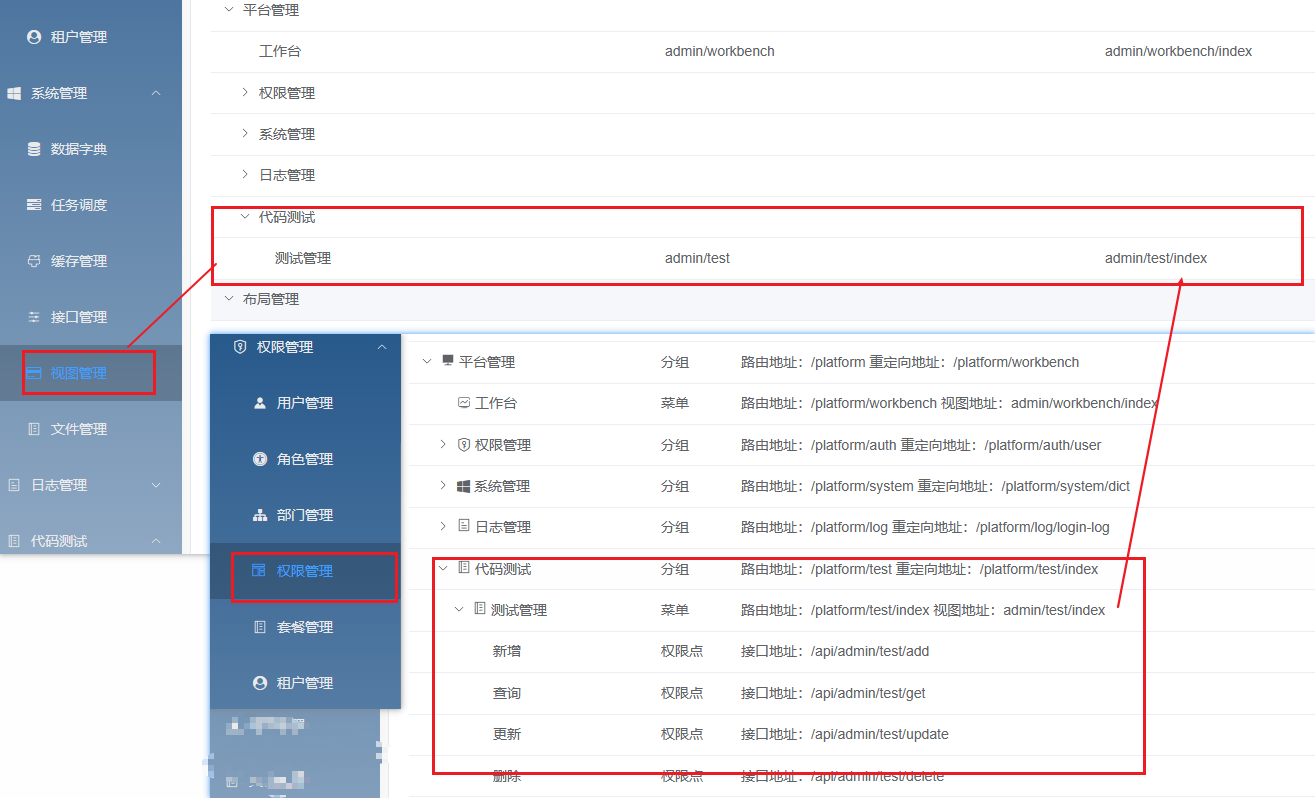
生成選單
- 點選生成選單資料
- 將會在[檢視管理]頁面下生成
- 測試管理 檢視命名:admin/test 檢視地址:admin/test/index
- 這裡生成的是會載入到vue-router,地址如果有下劃線,橫槓等特殊符號需要自己修改
- 將會在[許可權管理]頁生成
測試管理 選單 路由地址:/admin/test 檢視地址:admin/test/index 路由命名:admin/test
這個測試頁因為是生成到平臺管理模組所以才需要修改,因為平臺模組的key是platform,
開啟後左側導航會無法正確定位,所以需要修改下生成的許可權選單項
將路由地址修改為:/platform/test/index
將路由名稱修改為:platform/test/index
-
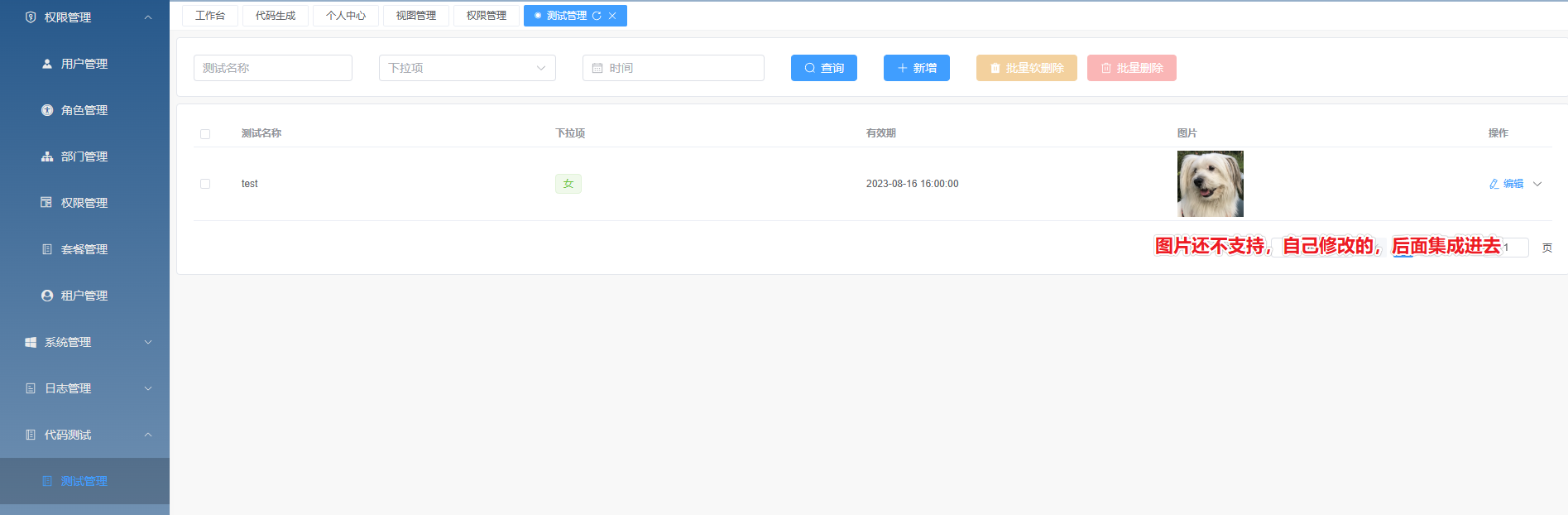
生成結果範例


結語
至此,對於zhontai的框架使用產出了三篇文章,框架上手還是比較簡單,有了程式碼生成器也可以快速開發;目前得知作者也在弄微服務的框架,表示期待,默默點贊,覺得有用的也可以去zhontai/Admin.Core點個Star,希望後來者可以少踩一些坑吧。
目前準備使用框架來整個管理系統,等我邊踩坑邊記錄吧,後面有空再分享。