震驚!CSS 也能實現碰撞檢測?
本文,我們將一起學習,使用純 CSS,實現如下所示的動畫效果:

上面的動畫效果,非常有意思,核心有兩點:
- 小球隨機做 X、Y 方向的直線運動,並且能夠實現碰撞到邊界的時候,實現反彈效果
- 小球在碰撞邊界的瞬間,顏色發生隨機的變化
嗯?很有意思的效果。看上去,我們好像使用 CSS 實現了碰撞檢測。
然而,實際情況真的是這樣嗎?讓我們一起一探究竟!
實現 X 軸方向的運動
這裡其實我們並沒有實現碰撞檢測,因為小球和小球之間接觸時,並沒有發生碰撞效果。
我們只實現了,小球與邊界之間的碰撞反應。不過這裡,也並非碰撞檢測,我們只需要設定好單個方向的運動動畫,並且設定 animation-direction: alternate; 即可!
下面,我們一起來實現單個方向上的運動動畫:
<div></div>
div {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background: #0cf;
animation: horizontal 3s infinite linear alternate;
}
@keyframes horizontal {
from {
left: 0;
}
to {
left: calc(100vw - 100px);
}
}
簡單解讀一下:
- 元素設定為
position: absolute絕對定位,利用left進行 X 軸方向的運動 - 我們讓元素
div運動的距離為left: calc(100vw - 100px),元素本身的高寬都是100px,因此相當於運動到螢幕的最右側 - 動畫設定了
alternate也就是animation-direction: alternate;的簡寫,表示動畫在每個迴圈中正反交替播放
這樣,我們就巧妙的實現了,在視覺上,小球元素移動到最右側邊界時,回彈的效果:

如法炮製 Y 軸方向的運動
好,有了上面的鋪墊,我們只需要再如法炮製 Y 軸方向的運動即可。
利用元素的 top 進行 Y 軸方向的運動:
div {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background: #0cf;
animation:
horizontal 3s infinite linear alternate,
vertical 3s infinite linear alternate;
}
@keyframes horizontal {
from {
left: 0;
}
to {
left: calc(100vw - 100px);
}
}
@keyframes vertical {
from {
top: 0;
}
to {
top: calc(100vh - 100px);
}
}
我們增加了一個 vertical 3s infinite linear alternate Y 軸的運動動畫,實現小球從 top: 0 到 top: calc(100vh - 100px); 的運動。
這樣,我們就成功的得到了 X、Y 兩個方向上的小球運動,它們疊加在一起的效果如下:

顏色的變化可以忽略,GIF 錄製問題。
當然,此時的問題在於,缺少了隨機性,小球的始終在左上和右下角之間來回運動。
為了解決這個問題,我們需要新增一定的隨機性,這個問題也要解決,我們只需要讓兩個方向上運動時間不一致即可。
我們修改一下程式碼,讓 X、Y 軸的運動時長不一致即可:
div {
position: absolute;
// ...
animation:
horizontal 2.6s infinite linear alternate,
vertical 1.9s infinite linear alternate;
}
如此一來,整體的效果就好上了不少,由於整個動畫是無限反覆進行的,隨著時間的推進,整個動畫呈現出來的就是無序、隨機的運動:

使用 transform 替代 top、left
當然,上面的效果基本上沒有什麼太大的問題了,但是程式碼層面不夠優雅,主要有兩點問題:
- 元素移動使用的是
top和left,效能相對較差,需要使用transform進行替代 - 程式碼中 hardcode 了
100px,由於 DEMO 中小球的大小是100px x 100px,並且在動畫的程式碼中也使用了100px這個值進行了運動終態的計算,因此如果想修改小球的元素大小,需要改動地方較多
上述兩個問題,使用 transform: translate() 都可以解決,但是我們為什麼一開始不用 transform 呢?
我們來嘗試一下,使用 transform 替代 top、left:
div {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background: #0cf;
animation:
horizontal 2.6s infinite linear alternate,
vertical 1.9s infinite linear alternate;
}
@keyframes horizontal {
from { transform: translateX(0); }
to { transform: translateX(calc(100vw - 100%)); }
}
@keyframes vertical {
from { transform: translateY(0); }
to { transform: translateY(calc(100vh - 100%)); }
}
上述程式碼中,我們使用了 transform 替代 top、left 運動。並且,將動畫程式碼中的 100px 替換成了 100%,這一點的好處是,在 transform: translate 中,100% 表示的是元素本身的高寬,這樣,當我們改變元素本身的大小時,就無需再改變 @keyframes 中的程式碼,通用性更強。
我們來看看修改後的效果:

有點問題!預想中的效果並沒有出現,整個動畫只有 Y 軸方向上的動畫效果。
這是什麼原因呢?
其本質在於,定義的 vertical 1.9s infinite linear alternate 的垂直方向的動畫效果覆蓋了在其之前定義的 transform: translateX(calc(100vw - 100%)) 動畫效果。
說人話就是 X、Y 軸的動畫都使用了 transform 屬性,兩者之間造成了衝突。
使用 animation-composition 進行動畫合成
在之前,這種情況基本是無解的,常見的解決方案就是:
- 解法一:使用
top、left替代 transform - 解法二:多一層巢狀,將一個方向的動畫拆解到元素的父元素上
不過,到今天,這個問題有了更好的解法!也就是 CSS animation 家族中的新屬性 —— animation-composition。
這是一個非常新的屬性,表示動畫合成屬性,從 Chrome 112 版本開始支援。
有三種不同的取值:
{
animation-composition: replace; // 表示動畫值替換
animation-composition: add; // 表示動畫值追加
animation-composition: accumulate; // 表示動畫值累加
}
本文不會詳細介紹 animation-composition,感興趣的可以看看 MDN 的屬性介紹或者 XBOXYAN 大佬的這篇文章 -- 瞭解一下全新的CSS動畫合成屬性animation-composition
這裡,基於上面的程式碼,我們只需要再多設定一個 animation-composition: accumulate 即可解決問題:
div {
animation:
horizontal 2.6s infinite linear alternate,
vertical 1.9s infinite linear alternate;
animation-composition: accumulate;
}
此時,我們就能通過一個元素,利用 transform 得到 X、Y 兩個方向位移動畫的合成效果,也就是我們想要的效果:

使用 steps 實現顏色切換
解決了位移動畫的問題,我們就只剩下最後一個問題了,如何在碰撞的瞬間,實現顏色的切換?
這裡也非常好解決,由於我們是知道每一輪 X、Y 方向上的動畫時長的,那我們只需要在每次這個結點上,切換一次顏色即可。
並且,由於顏色不是過渡變換,而是直接的跳變,所以,我們需要用到 animation 中的 animation-timing-function: steps(),也就是步驟緩動函數。
對
animation-timing-function: steps()還不太瞭解的,可能需要先補一補基礎,可以看看這一篇文章:深入淺出 CSS 動畫
舉個例子,假設 X 方向上,單次的動畫時長為 3s,那我們可以設定一個 steps(10) 的顏色動畫,總時長為 30s,這樣,每隔 3s 就會觸發一次 steps() 步驟動畫,顏色的變化就能夠和小球與邊界的碰撞動畫發生在同一時刻。
那如何快速實現顏色的變化呢?利用 filter: hue-rotate() 即可快速實現顏色的變化。
理解一下下面的程式碼:
<div class="normal"></div>
<div class="steps"></div>
div {
width: 200px;
height: 200px;
background: #fc0;
}
.normal {
animation: colorChange 10s linear infinite;
}
.steps {
animation: colorChange 10s steps(5) infinite;
}
@keyframes colorChange {
100% {
filter: hue-rotate(360deg);
}
}
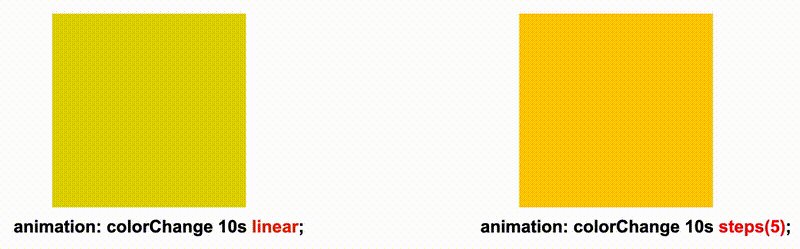
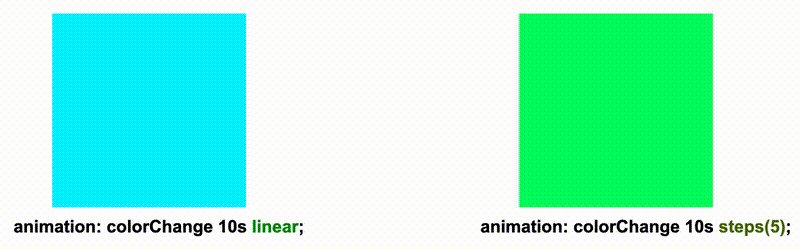
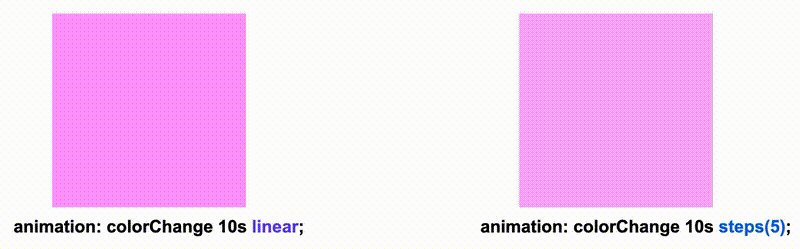
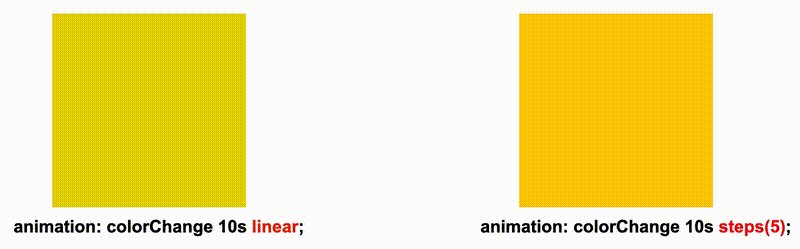
這裡,我們用 filter: hue-rotate(360deg) 的改變,實現顏色的變化,觀察下面的動圖,理解 steps(5) 的作用。
animation: colorChange 10s linear infinite表示背景動畫的過渡變化animation: colorChange 10s steps(5) infinite,這裡表示 10s 的動畫分成 5 步,每兩秒,會觸發一次動畫:
效果如下:

理解了這一步,我們就可以把顏色的變化,也一起疊加到上述的小球變化中:
div {
animation:
horizontal 2.6s infinite linear alternate,
vertical 2s infinite linear alternate,
colorX 26s infinite steps(10),
colorY 14s infinite steps(7);
animation-composition: accumulate;
}
@keyframes horizontal {
from { transform: translateX(0); }
to { transform: translateX(calc(100vw - 100%)); }
}
@keyframes vertical {
from { transform: translateY(0); }
to { transform: translateY(calc(100vh - 100%)); }
}
@keyframes colorX {
to {
filter: hue-rotate(360deg);
}
}
@keyframes colorY {
to {
filter: hue-rotate(360deg);
}
}
這樣,我們就成功的得到了題圖中的效果:

完整的程式碼,你可以戳這裡:Random Circle Path
應用於圖片效果、應用與多粒子效果
OK,上面,我們就把整個效果的完整原理剖析了一遍。
掌握了整個原理之後,我們就可以把這個效果應用於不同場景中。
譬如,假設我們有這麼一張圖片:

基於上面的效果,稍加改造,我們就可以得到類似的如下效果:
<div></div>
div {
width: 220px;
height: 97px;
background: linear-gradient(#f00, #f00), url(https://s1.ax1x.com/2023/08/15/pPQm9oT.jpg);
background-blend-mode: lighten;
background-size: contain;
animation: horizontal 3.7s infinite -1.4s linear alternate,
vertical 4.1s infinite -2.1s linear alternate,
colorX 37s infinite -1.4s steps(10),
colorY 28.7s infinite -2.1s steps(7);
animation-composition: accumulate;
}
@keyframes horizontal {
from { transform: translateX(0); }
to { transform: translateX(calc(100vw - 100%)); }
}
@keyframes vertical {
from { transform: translateY(0); }
to { transform: translateY(calc(100vh - 100%)); }
}
@keyframes colorX {
to {
filter: hue-rotate(2185deg);
}
}
@keyframes colorY {
to {
filter: hue-rotate(1769deg);
}
}
效果如下:

上面的 DEMO 是基於元素背景色的,本 DEMO 是基於圖片的,因此這裡多了一步,利用 mix-blend-mode,實現了圖片顏色的變化。
完整的程式碼,你可以戳這裡:CodePen Demo -- Random DVD Path
實現多粒子碰撞
OK,我們再進一步,基於上面的效果,我們可以實現各種有趣的粒子效果,如果同時讓頁面存在 1000 個粒子呢?
下面是我使用 CSS-Doodle 實現的純 CSS 的粒子效果,其核心原理與上面的保持一致,只是新增了更多的隨機性:

Amazing!是不是非常有趣,整個效果的程式碼基於 CSS-doodle 的語法,不超過 40 行。完整的程式碼,你可以戳這裡:CSS Doodle - CSS Particles Animation
最後
總結一下,本文介紹瞭如何巧妙的利用 CSS 中的各種高階技巧,組合實現類似於碰撞場景的動畫效果。建立出了非常有趣的 CSS 動畫,期間各種技巧的組合運用,值得好好琢磨學習。
OK,本文到此結束,希望本文對你有所幫助