02.前後端分離中臺框架前端 admin.ui.plus 學習-介紹與簡單使用
2023-08-22 06:00:48
中臺框架前臺專案 admin.ui.plus 的初識
基於 vue3.x + CompositionAPI setup 語法糖 + typescript + vite + element plus + vue-router-next + pinia 技術,內建支援一鍵生成微服務介面,適配手機、平板、pc 的後臺許可權管理框架,希望減少工作量,幫助大家實現快速開發。
-
框架一覽

-
專案地址
-
技術棧
- node 16+
- vue 3.x
- typescript
- element plus
-
特點
- 介面還可以,自定義度高,適配行動端
- 自動生成api介面定義檔案
- 沒有過度封裝
- 系統許可權封裝基本滿足大部分專案
-
推薦環境
- Node v18
- VsCode
- VsCode外掛
- TypeScript Vue Plugin (Volar)
- Vue Language Features (Volar)
- Vue 3 Snippets
- ESLint
- Prettier - Code formatter
-
專案結構
bin打包指令碼gen根據./templates生成api相關檔案,介面更新後執行npm run gen:api會生成介面的定義和介面模型public不需要打包的資源src原始碼,vue專案結構,具體檔案參考vue-next-admin,element-plus- package.json script
npm run dev執行npm run build打包npm run gen:api生成api程式碼,新增了模組後加入到apis中
預設實現功能
- 使用者管理:設定使用者,檢視部門使用者列表,支援禁用/啟用、重置密碼、設定主管、使用者可設定多角色、多部門和上級主管。
- 角色管理:設定角色,支援角色分組、設定角色選單和資料許可權、批次新增和移除角色員工。
- 部門管理:設定部門,支援樹形列表展示。
- 許可權管理:設定分組、選單、操作、許可權點、許可權標識,支援樹形列表展示。
- 租戶套餐:設定租戶套餐,支援新增/移除套餐企業。
- 租戶管理:設定租戶,新增租戶時初始化部門、角色和管理員資料,支援租戶設定套餐、禁用/啟用功能。
- 字典管理:設定字典,檢視字典型別和字典資料列表,支援字典型別和字典資料維護。
- 任務排程:檢視任務和任務紀錄檔列表,支援任務啟動、執行、暫停等功能。
- 快取管理:快取列表查詢,支援根據快取鍵清除快取
- 介面管理:設定介面,支援介面同步功能,用於新增許可權點選擇介面,支援樹形列表展示。
- 檢視管理:設定檢視,支援檢視維護功能,用於新增選單選擇檢視,支援樹形列表展示。
- 檔案管理:支援檔案列表查詢、檔案上傳/下載、檢視大圖、複製檔案地址、刪除檔案功能。
- 登入紀錄檔:登入紀錄檔列表查詢,記錄使用者登入成功和失敗紀錄檔。
- 操作紀錄檔:操作紀錄檔列表查詢,記錄使用者操作正常和異常紀錄檔。
框架的使用
1. 從GitHub 克隆/下載專案
- 前端:
git clone https://github.com/zhontai/admin.ui.plus.git - 後端:
git clone https://github.com/zhontai/Admin.Core.git
2. 啟動執行
安裝好nodejs18+,vscode,執行 npm i && npm run dev 執行即可
啟動地址:http://localhost:8100
預設會跳轉到登入頁,賬號密碼 admin 111111 會自動賦值
後臺 ZhonTai.Host 介面執行起來,登入無阻礙
3. 修改事項
- 修改系統名稱
- 需要修改的檔案
- index.html
- src/layout/footer/index.vue
- src/layout/stores/themeConfig.ts
- 更新logo
- 更新api介面
- 使用
npm run gen:api生成,將會根據介面檔案生成對應的模型,介面ts檔案 - 如果加了新的模組,設定 /gen/gen-api.js 中的apis即可
const apis =[ { output: path.resolve(__dirname, '../src/api/admin'), url: 'http://localhost:8000/admin/swagger/admin/swagger.json', }, //新增模組 dev { output: path.resolve(__dirname, '../src/api/dev'), url: 'http://localhost:8000/admin/swagger/dev/swagger.json', } ]
- 使用
- 平臺管理-系統管理-檢視管理
- 檢視設定對應vue檢視檔案地址,許可權選單設定路由,路由對應跳轉到檢視
- views模組正常新增檔案copy其他的頁面即可
- 平臺管理-許可權管理-許可權管理(選單)
- 對應vue的路由設定,後臺返回,前臺動態載入
- 平臺管理-系統管理-介面管理-同步,將介面定義寫入到資料庫,用於指定頁面許可權及按鈕許可權的控制
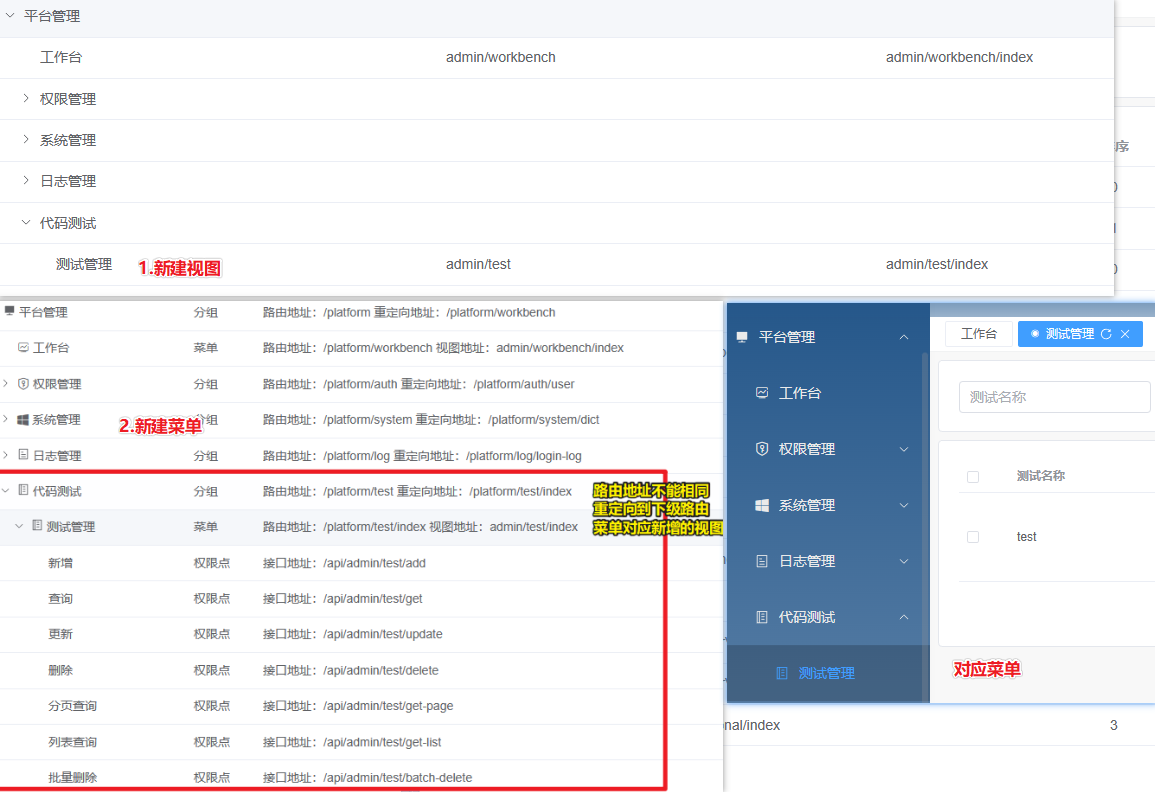
- 新增一個模組頁面的步驟
- 在專案中新增檢視檔案,如 /views/admin/test/index.vue
- 在檢視管理中新增檢視,設定為新增檢視的資訊 檢視名稱:admin/test 檢視地址:admin/test/index
- 新增許可權,分組(一級導航),選單(下級導航),許可權點 ,分組和選單的路由地址不能一致,路由字首也需要一致切換選單時才能準確定位選單
- 測試選單:路由地址:/platform/test/index 檢視地址:選擇admin/test/index

4. 程式碼生成
程式碼生成的使用見下篇