【技術實戰】Vue技術實戰【三】
2023-07-27 06:00:24
需求實戰一
效果展示

程式碼展示
<template>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div>
<a-input id="input" v-model:value="value" placeholder="請輸入姓名" class="custom-input" />
</div>
</div>
</template>
<script setup lang="ts">
const value = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>程式碼解釋
這段程式碼是一個Vue元件的模板部分,用於建立一個包含姓名輸入框的表單。
在模板中,使用了Flex佈局來將姓名標籤和輸入框放在同一行。姓名標籤使用了<label>元素,並設定了字型樣式。輸入框使用了<a-input>元素,並繫結了value屬性,通過v-model指令實現雙向資料繫結。輸入框還設定了預留位置文字和自定義樣式類名。
在指令碼部分,使用了ref函數建立了一個名為value的響應式資料,用於儲存輸入框的值。
在樣式部分,使用了:deep偽類選擇器來選擇巢狀的元素,並設定了輸入框和標籤的樣式,包括邊框、寬度、邊框半徑和內邊距等。
這段程式碼可以用於在Vue專案中建立一個帶有姓名輸入框的表單元件。
需求實戰二
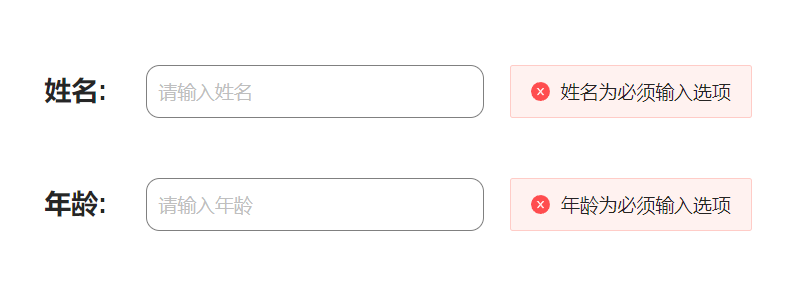
效果展示

程式碼展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="請輸入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名為必須輸入選項" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年齡:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="請輸入年齡" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年齡為必須輸入選項" show-icon />
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>程式碼解釋
這段程式碼是一個Vue元件的模板,用於建立一個包含姓名和年齡輸入框的表單。以下是程式碼的解釋:
- 在模板的頂部,我們使用了<div>元素來包裹整個表單。
- 表單中的每個輸入框都被包裹在一個<div>元素中,並使用display: flex來實現水平排列。
- 每個輸入框都由一個<label>元素和一個<a-input>元素組成。
- <label>元素用於顯示輸入框的標籤,例如"姓名"和"年齡"。
- <a-input>元素是一個自定義的輸入框元件,通過v-model:value指令將輸入框的值與Vue範例中的name和age變數進行雙向繫結。
- 輸入框的樣式通過.custom-input類進行自定義,包括邊框、寬度、邊框半徑和內邊距。
- 如果輸入框的值為空,將顯示一個錯誤提示框<a-alert>,提示使用者該欄位為必填項。
在<script setup>部分,我們使用了Vue 3的新特性<script setup>,它允許我們以更簡潔的方式編寫元件的邏輯部分。在這裡,我們使用ref函數建立了name和age的響應式變數。
最後,<style scoped>部分定義了元件的樣式,其中:deep()選擇器用於選擇元件內部的元素,並對其應用樣式。在這裡,我們為.custom-input類和<label>元素定義了一些樣式。scoped屬性表示這些樣式僅適用於當前元件。
需求實戰三
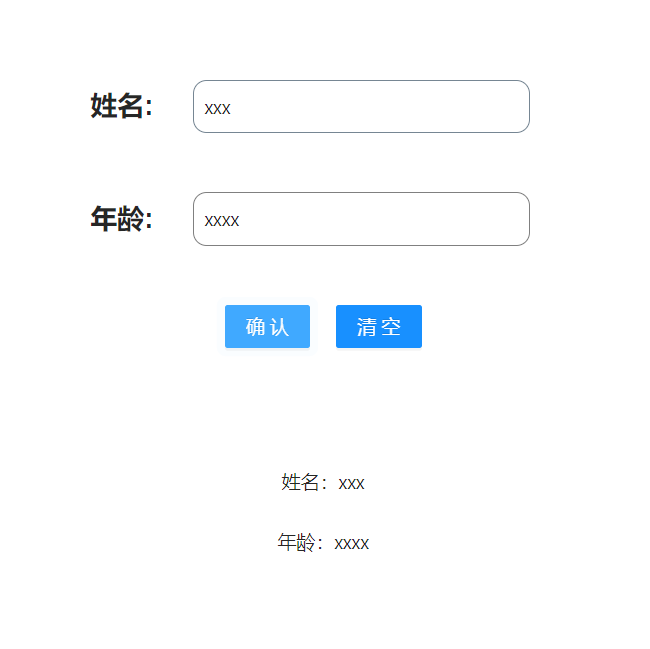
效果展示

程式碼展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="請輸入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名為必須輸入選項" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年齡:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="請輸入年齡" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年齡為必須輸入選項" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">確認</a-button>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年齡:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge =ref<boolean>(false);
const submit = () => {
judge.value=true;
}
const clear = () => {
judge.value=false;
age.value='';
name.value='';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>程式碼解釋
這段程式碼是一個簡單的Vue元件,用於展示一個表單,包括姓名和年齡的輸入框以及確認和清空按鈕。下面是程式碼的解釋:
1. 在模板中,使用了flex佈局來排列元素。首先是姓名輸入框和錯誤提示的部分,然後是年齡輸入框和錯誤提示的部分,最後是確認和清空按鈕的部分。
2. 使用了<a-input>元件來建立輸入框,通過v-model:value指令將輸入框的值與name和age變數進行雙向繫結。placeholder屬性設定了輸入框的預留位置文字,class屬性設定了輸入框的樣式,show-word-limit屬性設定了是否顯示字數限制。
3. 使用了<a-alert>元件來顯示錯誤提示。通過v-if指令判斷name和age是否為空,如果為空則顯示錯誤提示。type屬性設定了錯誤提示的型別為error,message屬性設定了錯誤提示的文字內容,show-icon屬性設定了是否顯示錯誤提示的圖示。
4. 使用了<a-button>元件來建立確認和清空按鈕。通過@click事件監聽按鈕的點選事件,分別呼叫submit和clear方法。
5. 在<div v-show="judge">中,使用了v-show指令來根據judge變數的值來控制元素的顯示和隱藏。當judge為true時,顯示姓名和年齡的值。
6. 在<script setup>中,使用了Vue 3的新特性<script setup>來編寫元件的邏輯部分。通過ref函數建立了name、age和judge的響應式變數。
7. submit方法用於確認按鈕的點選事件,將judge的值設定為true,從而顯示姓名和年齡的值。
8. clear方法用於清空按鈕的點選事件,將judge的值設定為false,同時將age和name的值清空。
9. 在<style scoped>中,使用了scoped屬性來限定樣式的作用範圍。使用:deep()偽類選擇器來選擇子元件的樣式,設定了輸入框和標籤的樣式。
需求實戰四
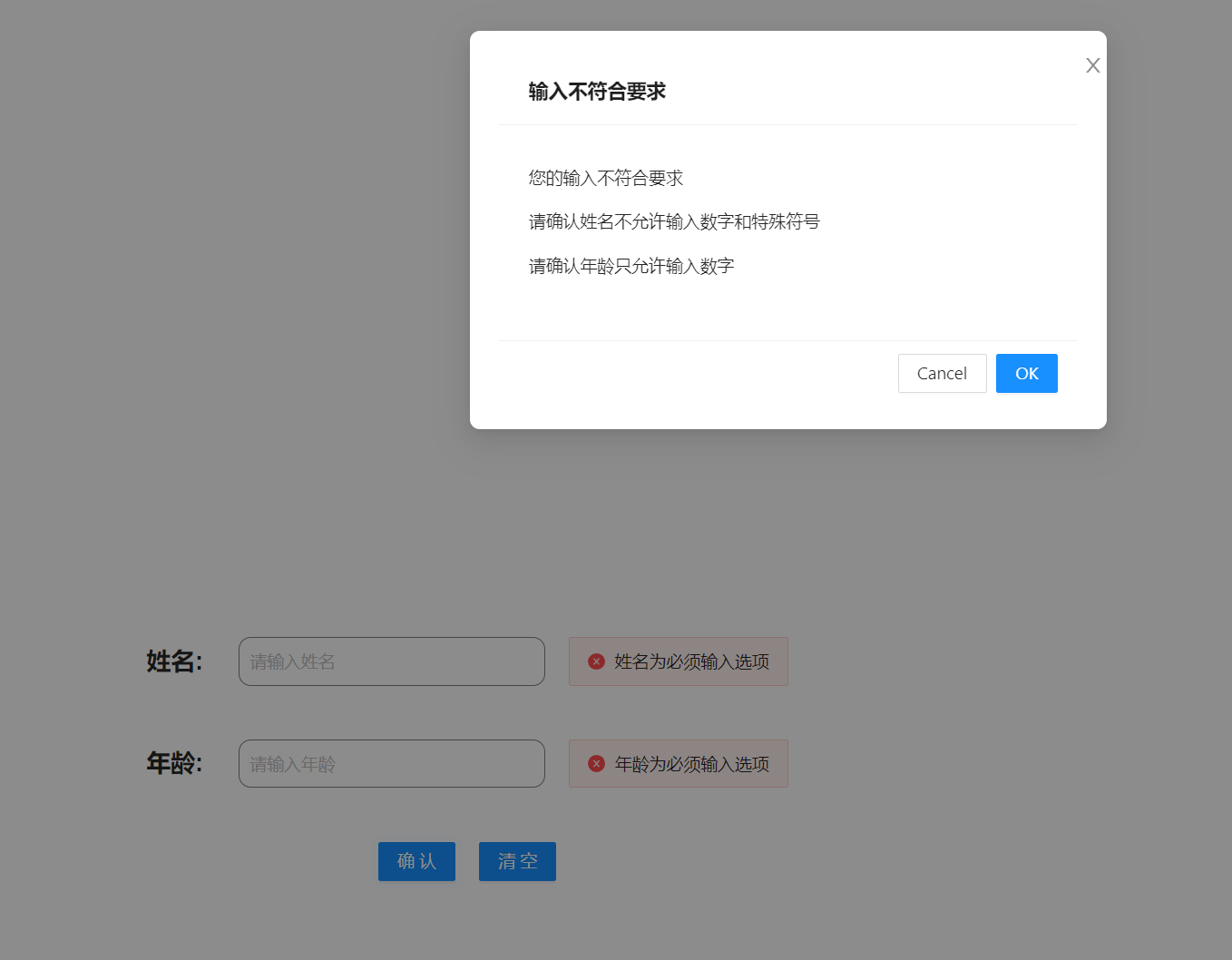
效果展示

程式碼展示
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="nameInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="nameInput" v-model:value="name" placeholder="請輸入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名為必須輸入選項" show-icon />
<a-alert v-if="name !== '' && !isValidName" type="error" message="姓名不允許輸入數位和特殊符號" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="ageInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">年齡:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="ageInput" v-model:value="age" placeholder="請輸入年齡" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-show="age === ''" type="error" message="年齡為必須輸入選項" show-icon />
<a-alert v-show="age !== '' && !isValidAge" type="error" message="年齡只允許輸入數位" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">確認</a-button>
<a-modal v-model:visible="visible" title="輸入不符合要求" @ok="close">
<p>您的輸入不符合要求</p>
<p>請確認姓名不允許輸入數位和特殊符號</p>
<p>請確認年齡只允許輸入數位</p>
</a-modal>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年齡:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge = ref<boolean>(false);
const visible = ref<boolean>(false);
const isValidName = computed(() => {
const regex = /^[^\d\W]+$/;
return regex.test(name.value);
});
const isValidAge = computed(() => {
const regex = /^\d+$/;
return regex.test(age.value);
});
const close =()=>{
visible.value=false;
}
const submit = () => {
if (!isValidName.value || !isValidAge.value) {
visible.value = true;
} else {
visible.value = false;
judge.value = true;
}
}
const clear = () => {
judge.value = false;
age.value = '';
name.value = '';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width: 250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>程式碼解釋
這段程式碼是一個Vue元件,用於實現一個簡單的表單輸入和驗證功能。下面是程式碼的解釋:
1. 首先定義了三個響應式變數:name、age和judge。name和age分別用於儲存輸入的姓名和年齡,judge用於控制是否顯示輸入結果。
2. 使用computed屬性isValidName和isValidAge來進行姓名和年齡的驗證。isValidName使用正規表示式來判斷姓名是否只包含字母,不包含數位和特殊符號;isValidAge使用正規表示式來判斷年齡是否只包含數位。
3. 定義了一個visible變數,用於控制模態框的顯示和隱藏。
4. close函數用於關閉模態框,將visible設定為false。
5. submit函數用於提交表單。如果姓名或年齡不符合要求,則將visible設定為true,顯示模態框;否則將visible設定為false,將judge設定為true,顯示輸入結果。
6. clear函數用於清空表單和輸入結果,將judge設定為false,將name和age清空。
7. 在模板中,使用a-input元件實現輸入框,v-model繫結name和age的值,placeholder設定輸入框的提示文字。使用a-alert元件來顯示錯誤提示資訊,根據條件判斷是否顯示。
8. 使用a-button元件實現確認和清空按鈕,@click繫結對應的函數。
9. 使用a-modal元件實現模態框,v-model繫結visible的值,title設定模態框的標題,@ok繫結close函數。
10. 使用插值表示式{{}}來顯示輸入結果。
11. 使用scoped樣式對元件內部的樣式進行限定,自定義了.custom-input和label的樣式。
這段程式碼實現了一個簡單的表單輸入和驗證功能,當姓名或年齡不符合要求時,會顯示錯誤提示資訊;當輸入符合要求時,點選確認按鈕會顯示輸入結果。
在黑夜裡夢想著光,心中覆蓋悲傷,在悲傷裡忍受孤獨,空守一絲溫暖。
我的淚水是無底深海,對你的愛已無言,相信無盡的力量,那是真愛永在。
我的信仰是無底深海,澎湃著心中火焰,燃燒無盡的力量,那是忠誠永在。