React 前端應用中快速實踐 OpenTelemetry 雲原生可觀測性(SigNoz/K8S)

OpenTelemetry 可用於跟蹤 React 應用程式的效能問題和錯誤。您可以跟蹤從前端 web 應用程式到下游服務的使用者請求。OpenTelemetry 是雲原生計算基金會(CNCF)下的一個開源專案,旨在標準化遙測資料的生成和收集。已成為下一代可觀測平臺的事實標準。
React(也稱為 React.js 或 ReactJS )是一個免費的開源前端 JavaScript 庫,用於基於 UI 元件構建使用者介面。它是由 Meta (以前的 Facebook)和一個由個人開發者和公司組成的社群維護的。React 可以作為使用 Next.js 等框架開發單頁、移動或伺服器渲染應用程式的基礎。
然而,React 只關心狀態管理和將狀態呈現給 DOM,因此建立 React 應用程式通常需要使用額外的庫進行路由,以及某些使用者端功能。
使用 opentelemetry-js 庫,你可以讓你的 React 應用生成跟蹤資料。您可以跟蹤從前端 web 應用程式到下游服務的使用者請求。
在演示如何實現 OpenTelemetry 庫之前,讓我們簡要概述一下 OpenTelmetry。
什麼是 OpenTelemetry?
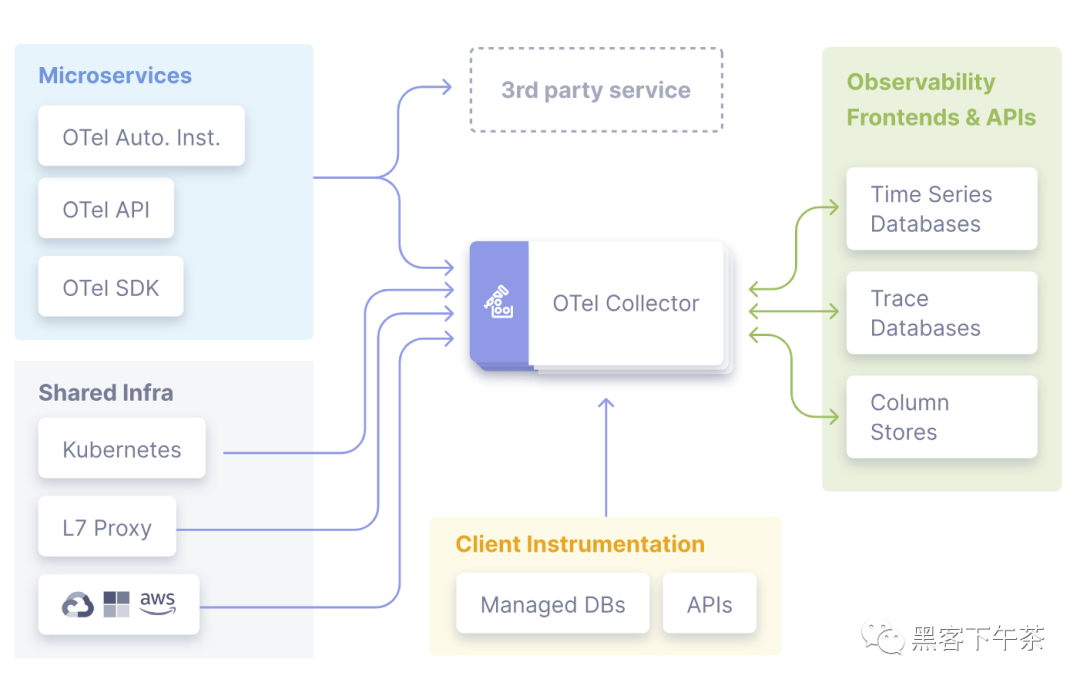
OpenTelemetry 是一套與第三方廠商無關的開源工具、API 和 SDK,用於檢測應用程式,以建立和管理遙測資料(紀錄檔、指標和跟蹤)。

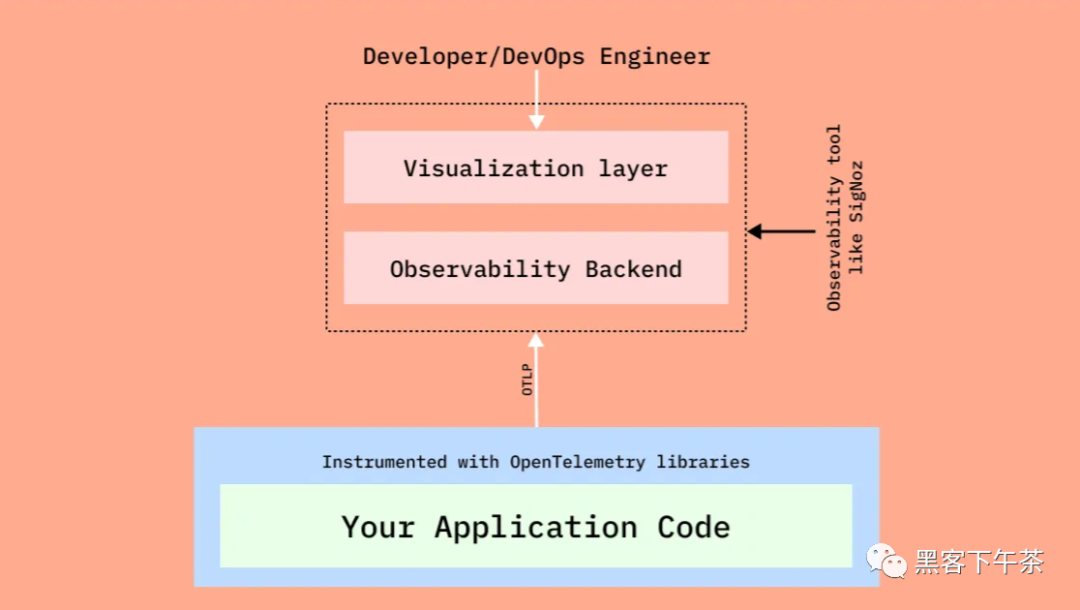
OpenTelemetry 庫的 instrument(採集程式) 應用程式程式碼生成遙測資料,然後傳送到可觀察性工具進行儲存和視覺化
OpenTelemetry 是建立可觀測性框架的基礎。它還為您提供了選擇後端分析工具的自由。
OpenTelemetry 與 SigNoz
在本文中,我們將使用 SigNoz 作為後端分析工具。SigNoz 是一個全棧開源 APM 工具,可用於儲存和視覺化 OpenTelemetry 收集的遙測資料。它是在 OpenTelemetry 上原生構建的,並適用於 OTLP 資料格式。
SigNoz 為終端使用者提供了查詢和視覺化功能,並附帶了用於應用程式度量和跟蹤的開箱即用圖表。
現在,讓我們開始瞭解如何使用 opentelemetry-js 庫,然後在 SigNoz 中視覺化收集的資料。
快速實踐
實驗環境
DigitalOcean 託管叢集(k8s v1.24.13)。
Helm 一鍵安裝 SigNoz
helm repo add signoz https://charts.signoz.io
helm install signoz signoz/signoz -n apm --create-namespace \
--set otelCollector.config.receivers.otlp.protocols.http.include_metadata=true \
--set otelCollector.config.receivers.otlp.protocols.http.cors.allowed_origins='https://apm-demo.react-admin.com'
注意:cors 跨域設定,我這裡 React 應用域名是 https://apm-demo.react-admin.com 。
檢視 Pod
kubectl get po -n apm
NAME READY STATUS RESTARTS AGE
chi-signoz-clickhouse-cluster-0-0-0 1/1 Running 0 3m51s
signoz-alertmanager-0 1/1 Running 0 4m5s
signoz-clickhouse-operator-54b6d79f58-b47ff 2/2 Running 2 (4m2s ago) 4m5s
signoz-frontend-564b8c4868-88grm 1/1 Running 0 4m5s
signoz-k8s-infra-otel-agent-dqh5c 1/1 Running 0 4m6s
signoz-k8s-infra-otel-agent-jdvnh 1/1 Running 0 4m6s
signoz-k8s-infra-otel-agent-tb8sp 1/1 Running 0 4m6s
signoz-k8s-infra-otel-deployment-dc85b496f-n6dhm 1/1 Running 0 4m5s
signoz-otel-collector-655cff46d8-7z5wn 1/1 Running 0 4m5s
signoz-otel-collector-metrics-7775fc9857-mb8wv 1/1 Running 0 4m5s
signoz-query-service-0 1/1 Running 0 4m5s
signoz-zookeeper-0 1/1 Running 0 4m5s
暴露採集器 Server
此叢集 Ingress Controller 是 Traefik,設定如下:
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: ingest
namespace: apm
spec:
entryPoints:
- web
routes:
- match: PathPrefix(`/`) && Host(`ingest.doge-data.com`)
kind: Rule
services:
- name: signoz-otel-collector
port: 4318
範例應用
測試地址:
倉庫:
OpenTelemetry-JS
倉庫:
官方檔案:
Tracing 範例核心原始碼
位於範例倉庫:src/helpers/tracing/index.ts
import { context, trace, Span, SpanStatusCode } from "@opentelemetry/api";
import { WebTracerProvider } from "@opentelemetry/sdk-trace-web";
import { Resource } from "@opentelemetry/resources";
import { SimpleSpanProcessor } from "@opentelemetry/sdk-trace-base";
import { OTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-http";
import { ZoneContextManager } from "@opentelemetry/context-zone";
import { FetchInstrumentation } from "@opentelemetry/instrumentation-fetch";
import { FetchError } from "@opentelemetry/instrumentation-fetch/build/src/types";
import { registerInstrumentations } from "@opentelemetry/instrumentation";
const serviceName = "link-frontend";
const resource = new Resource({ "service.name": serviceName });
const provider = new WebTracerProvider({ resource });
const collector = new OTLPTraceExporter({
url: "https://ingest.doge-data.com/v1/traces",
// headers: {
// "signoz-access-token": "SigNoz-Cloud-Ingestion-Token-HERE"
// }
});
provider.addSpanProcessor(new SimpleSpanProcessor(collector));
provider.register({ contextManager: new ZoneContextManager() });
const webTracerWithZone = provider.getTracer(serviceName);
declare const window: any;
var bindingSpan: Span | undefined;
window.startBindingSpan = (
traceId: string,
spanId: string,
traceFlags: number
) => {
bindingSpan = webTracerWithZone.startSpan("");
bindingSpan.spanContext().traceId = traceId;
bindingSpan.spanContext().spanId = spanId;
bindingSpan.spanContext().traceFlags = traceFlags;
};
registerInstrumentations({
instrumentations: [
new FetchInstrumentation({
propagateTraceHeaderCorsUrls: ["/.*/g"],
clearTimingResources: true,
applyCustomAttributesOnSpan: (
span: Span,
request: Request | RequestInit,
result: Response | FetchError
) => {
const attributes = (span as any).attributes;
if (attributes.component === "fetch") {
span.updateName(
`${attributes["http.method"]} ${attributes["http.url"]}`
);
}
if (result instanceof Error) {
span.setStatus({
code: SpanStatusCode.ERROR,
message: result.message,
});
span.recordException(result.stack || result.name);
}
},
}),
],
});
export function traceSpan<F extends (...args: any) => ReturnType<F>>(
name: string,
func: F
): ReturnType<F> {
var singleSpan: Span;
if (bindingSpan) {
const ctx = trace.setSpan(context.active(), bindingSpan);
singleSpan = webTracerWithZone.startSpan(name, undefined, ctx);
bindingSpan = undefined;
} else {
singleSpan = webTracerWithZone.startSpan(name);
}
return context.with(trace.setSpan(context.active(), singleSpan), () => {
try {
const result = func();
singleSpan.end();
return result;
} catch (error) {
singleSpan.setStatus({ code: SpanStatusCode.ERROR });
singleSpan.end();
throw error;
}
});
}
在 React 元件中使用
位於範例倉庫:src/components/TracingButton/index.tsx
import { Button } from '@mui/material'
import { traceSpan } from 'helpers/tracing'
interface Props {
label: string;
id?: string;
secondary?: boolean;
onClick: () => void;
}
export default (props: Props) => {
const onClick = (): void =>
traceSpan(`'${props.label}' button clicked`, props.onClick);
return (
<div>
<Button
id={props.id}
variant={"contained"}
color={props.secondary ? "secondary" : "primary"}
onClick={onClick}
>
{props.label}
</Button>
</div>
);
};
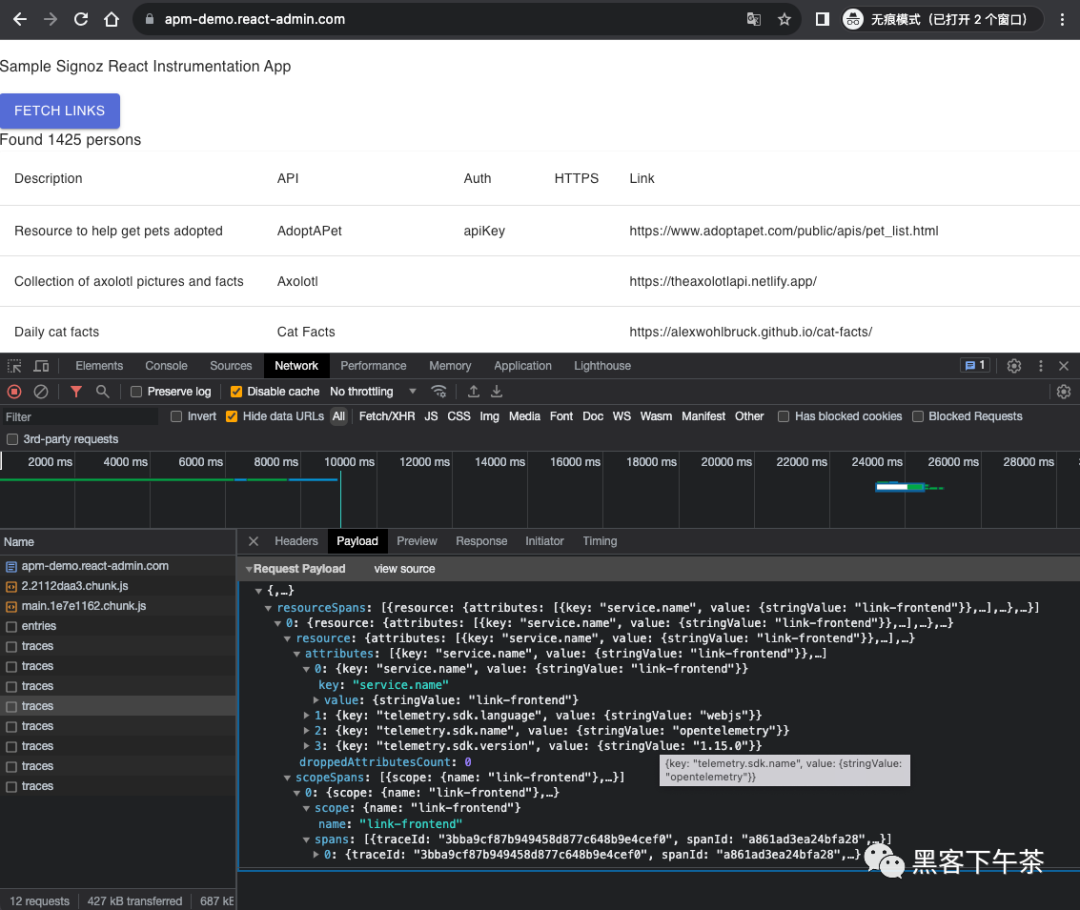
測試 React 應用上報
轉到 https://apm-demo.react-admin.com , 單擊 FETCH LINKS。

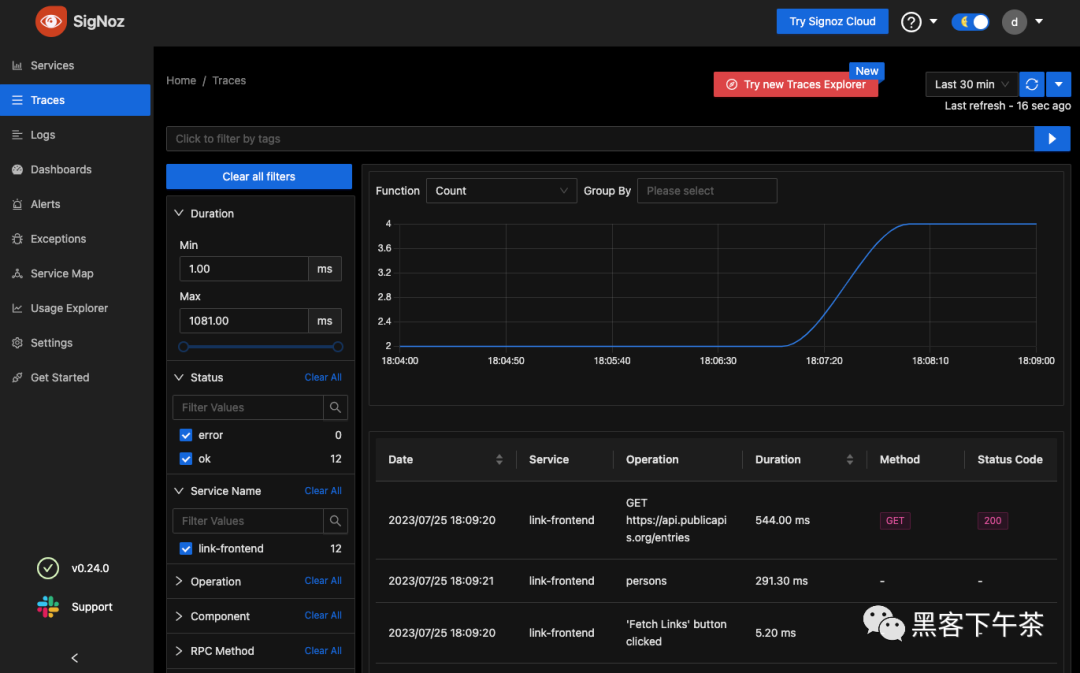
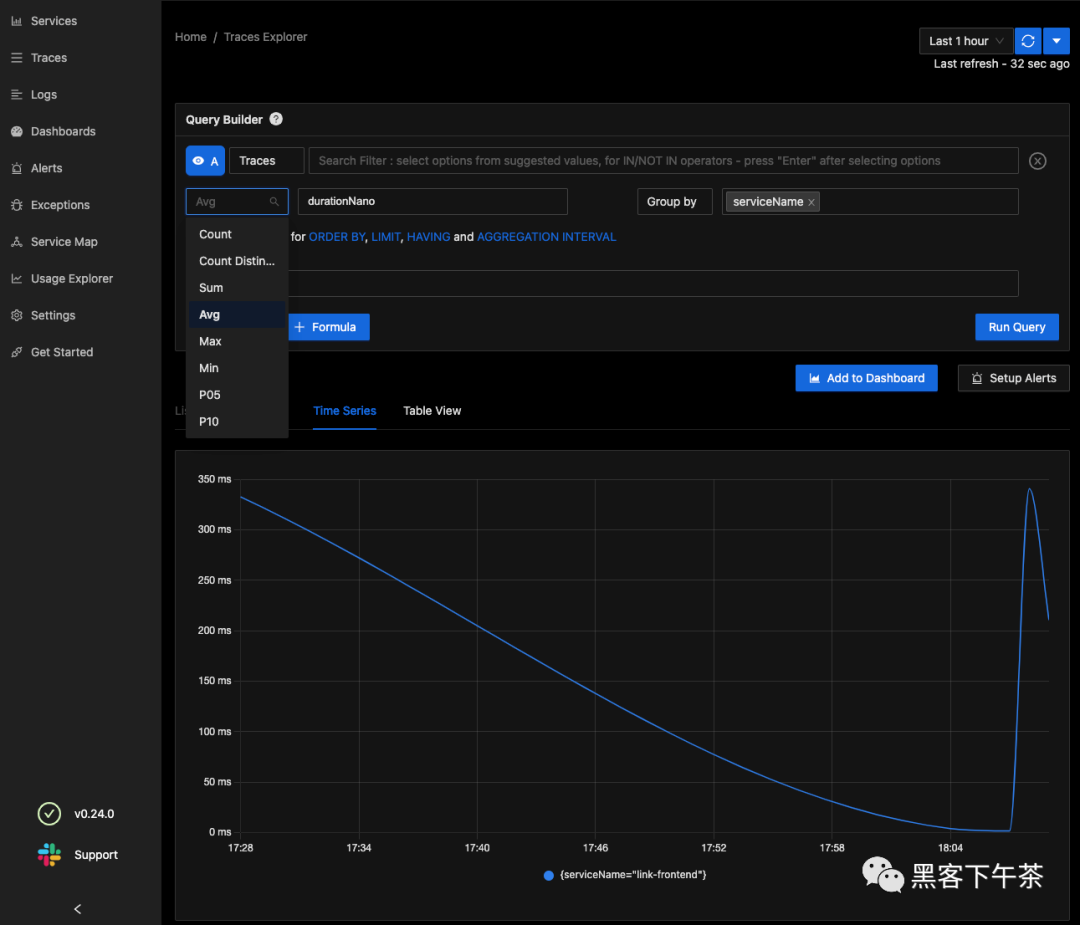
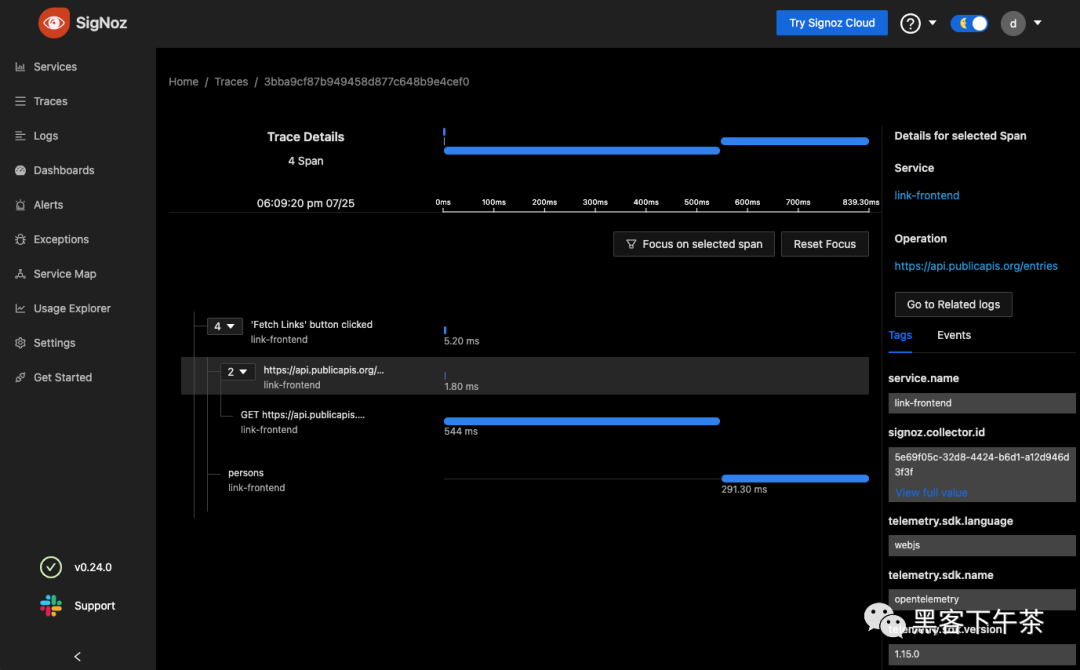
SigNoz 後臺面板檢視,聚合指標等



總結
本篇文章側重於快速實踐,OpenTelemetry 本身很複雜,涉及很多基礎概念,大家自行翻閱檔案。
SigNoz 作為後端分析與視覺化工具。雖相對於 ELK Stack 還有很多不足,但它號稱是基於 OpenTelemetry 生態原生構建的下一代開源可觀測平臺,期待它後續發展。
有興趣的朋友,也可以二次開發 SigNoz,增加自身專案需求。目前也還比較容易的。