《最新出爐》系列入門篇-Python+Playwright自動化測試-9-頁面(page)
1.簡介
通過前邊的講解和學習,細心認真地小夥伴或者童鞋們可能發現在Playwright中,沒有Element這個概念,只有Page的概念,Page不僅僅指的是某個頁面,例如頁面間的跳轉等,還包含了所有元素、事件的概念,所以我們包括定位元素、頁面轉向,都是基於Page操作的。頁面提供了與瀏覽器中的單個索引標籤或 Chromium 中的擴充套件後臺頁面進行互動的方法。一個瀏覽器範例可能有多個 Page 範例。
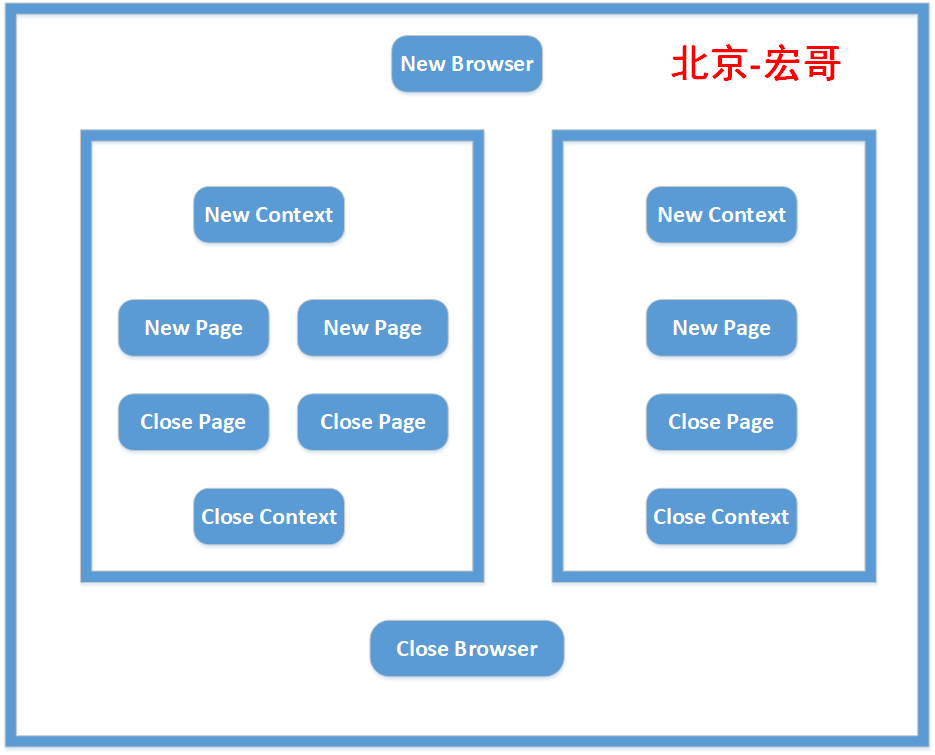
2.Browser、Context 和Page的關係
相信第一次接觸Playwright的同學,一定會對Browser、Context 和Page這三個概念所困擾,不知道這三者有怎樣的聯絡,今天宏哥就帶大家梳理一下,一張圖讓大家秒懂!

2.1Browser
對應一個瀏覽器範例(Chromium、Firefox或WebKit),Playwright指令碼以啟動瀏覽器範例開始,以關閉瀏覽器結束。瀏覽器範例可以在headless或者 headful模式下啟動。一個 Browser 可以包含多個 BrowserContext。一個Browser是一個Chromium, Firefox 或 WebKit(plarywright支援的三種瀏覽器)的範例plarywright指令碼通常以啟動瀏覽器範例開始,以關閉瀏覽器結束。瀏覽器範例可以在headless(沒有 GUI)或head模式下啟動。
啟動browser範例是比較耗費資源的,plarywright做的就是如何通過一個browser範例最大化多個BrowserContext的效能。
2.2BrowserContext
Playwright為每個測試建立一個瀏覽器上下文,即BrowserContext,瀏覽器上下文相當於一個全新的瀏覽器組態檔,提供了完全的測試隔離,並且零開銷。建立一個新的瀏覽器上下文只需要幾毫秒,每個上下文都有自己的Cookie、瀏覽器儲存和瀏覽歷史記錄。瀏覽器上下文允許同時開啟多個頁面並與之互動,每個頁面都有自己單獨的狀態,一個 BrowserContext 可以包含多個 Page。一個BrowserContex就像是一個獨立的匿名模式對談(session),非常輕量,但是又完全隔離。
每個browser範例可有多個BrowserContex,且完全隔離。比如可以在兩個BrowserContext中登入兩個不同的賬號,也可以在兩個 context 中使用不同的代理。
context還可用於模擬涉及移動裝置、許可權、區域設定和配色方案的多頁面場景。
2.3Page
頁面指的是瀏覽器上下文中的單個索引標籤或彈出視窗。在Page中主要完成與頁面元素互動,一個 Page 可以包含多個 Frame。
2.4Frame
每個頁面有一個主框架(page.MainFrame()),也可以有多個子框架,由 iframe 標籤建立產生。在playwright中,無需切換iframe,可以直接定位元素(這點要比selenium方便很多)。好了接下來我們著重來看一下page。
3.存取一個URL
page.goto("https://example.com")
4.截圖
page.screenshot(path="screenshot.png")
5.監聽Iframe載入(監聽頁面事件)
page.on("frameattached", handler)
6.定位到含有指定文字的元素
返回一個Locator:
page.get_by_text("test") # 模糊匹配 page.get_by_text("test", exact=True) # 精準匹配
7.返回上一頁
page.go_back()
page.go_back(**kwargs)
8.前往下一頁
page.go_forward()
page.go_forward(**kwargs)
9.根據選擇器定位元素(CSS\Xpath)
page.locator(selector)
page.locator(selector, **kwargs)
10.專案實戰
以度娘為例,首先啟動瀏覽器,然後再設定瀏覽器的大小。查詢「北京宏哥」後,重新整理頁面執行回退到百度首頁,然後有執行前進進入到搜尋「北京宏哥」頁面,最後退出瀏覽器。
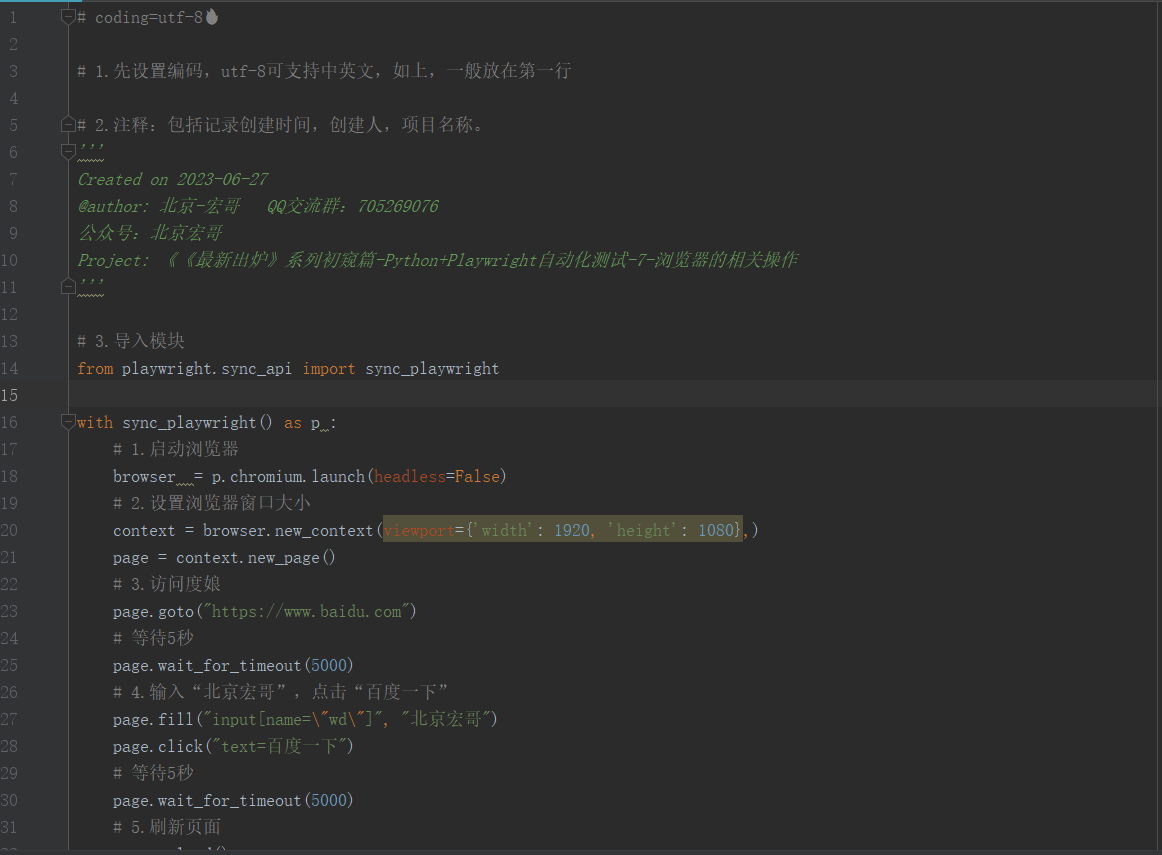
10.1程式碼設計
按照上邊的步驟進行程式碼設計,如下圖所示:

10.2參考程式碼
# coding=utf-8