使用Docker+PHP搭建蘋果Maccms的影視站詳細教學
自己做部落格站太難了,SEO太差自己都搜不到,原文地址求你點進去看:https://typecho.hanzhe.site/archives/88
說在前面
很早之前還沒參加工作的時候,手頭沒錢,想要看一些電影什麼的充不了會員,一般都會在網上搜VIP影視這類的盜版網站,參加工作後對這些網站仍然很好奇,沒有收入來源這些站是怎麼搭起來的?電影,電視劇,動漫,那麼多的劇得消耗多大的伺服器儲存頻寬和流量?
抱著這些疑問,我騰出一段時間研究了一下影視站,終於找到了門道,也成功搭建了自己的影視站(懶得維護已關閉),這裡分享一下我搭建的過程希望可以幫到別人,最後著重說明:本文僅作技術交流,解答我之前內心的疑惑,請不要私自建站放到公網,從而造成法律糾紛,針對看本文搭建成功而造成法律糾紛的與作者無關,請尊重版權觀看正版
解釋一下:網路上對於部署Maccms影視站有很多基於寶塔面板的教學,操作方便簡單快捷,本文部署的方式比較繁瑣複雜,因為作者是Java程式設計師,對寶塔不感興趣甚至可以說討厭寶塔,所以本文是使用Docker部署,相信Java開發對Docker都很親切,如果你想繼續看下去的話,對Docker不熟悉問題也不大,我會盡量不漏下任何一個命令,可以照著複製就可以搭建
本次部署基於Ubuntu20.04-live-server虛擬機器器,文章中使用到的檔案資源會在結尾提供下載地址,如果沒有下載地址或下載地址失效請聯絡我補連結
搭建基礎環境
搭建MySQL資料庫
第一步先來搭建MySQL資料庫,影視資訊以及使用者資訊等等都會存到MySQL庫中
# 下載MySQL映象
$ docker pull mysql:5.7.41
# 初始化目錄,後續MySQL的檔案都會放在這裡
$ mkdir -p /opt/docker/mysql
$ cd /opt/docker/mysql
# 執行空的MySQL容器,注意MySQL密碼需要自己設定一下MYSQL_ROOT_PASSWORD
$ docker run --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7.41
# 將容器內的檔案拷貝出來,防止執行容器後檔案被覆蓋的問題
$ docker cp mysql:/etc/mysql /opt/docker/mysql/
$ mv mysql conf
$ docker cp mysql:/var/lib/mysql /opt/docker/mysql/
$ mv mysql data
# 刪除後重新啟動一個容器
$ docker rm -f mysql
$ docker run --name mysql \
-e TZ=Asia/Shanghai \
-p 3306:3306 \
--restart always \
-v /opt/docker/mysql/data:/var/lib/mysql \
-v /opt/docker/mysql/logs:/var/log/mysql \
-v /opt/docker/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-d mysql:5.7.41
MySQL這樣就算完成了,可以用資料庫連線工具試一下效果:

搭建WEB伺服器
網站的所有請求都是經過WEB伺服器處理的,這裡使用Nginx作為WEB伺服器,註釋我在MySQL那裡已經說的很詳細了,這裡我就不在介紹了,直接照著命令複製也是可以執行的
# 下載Nginx映象
$ docker pull nginx:1.22.0
# 初始化目錄
$ mkdir -p /opt/docker/nginx/ssl
$ cd /opt/docker/nginx
# 裸啟動
$ docker run -d --name nginx nginx:1.22.0
# 拷貝檔案
$ docker cp nginx:/etc/nginx /opt/docker/nginx
$ mv nginx conf
$ docker cp nginx:/usr/share/nginx /opt/docker/nginx
$ mv nginx webs
# 刪除裸啟的容器
$ docker rm -f nginx
# 正式啟動容器
$ docker run --name nginx \
-e TZ=Asia/Shanghai \
-p 80:80 \
-p 443:443 \
--restart always \
-v /opt/docker/nginx/conf/:/etc/nginx \
-v /opt/docker/nginx/webs/:/usr/share/nginx \
-v /opt/docker/nginx/logs/:/var/log/nginx \
-v /opt/docker/nginx/ssl/:/ssl \
-d nginx:1.22.0
到這裡Nginx的WEB容器也搭建完成了,可以瀏覽器存取伺服器IP地址看看效果

搭建PHP服務
Nginx是用來處理WEB請求的,不過他無法處理PHP的動態請求,所以需要搭建PHP服務
# 下載映象
$ docker pull php:7.2-fpm
# 初始化目錄
$ mkdir -p /opt/docker/php
# 裸啟容器
$ docker run -d --name php php:7.2-fpm
# 拷貝組態檔
$ docker cp php:/usr/local/etc/php /opt/docker/php/
$ mv /opt/docker/php/php/ /opt/docker/php/conf
# 刪除裸啟的容器
$ docker rm -f php
# 正式啟動容器
$ docker run -d --name php \
-e TZ=Asia/Shanghai \
--restart always \
-p 9000:9000 \
-v /opt/docker/nginx/webs:/var/www/html \
-v /opt/docker/php/conf:/usr/local/etc/php \
php:7.2-fpm
PHP服務相對其他服務要稍微麻煩一些,需要進入到容器中啟動一些擴充套件,否則網站會報錯無法執行,上面已經把最基本的PHP容器執行起來了,接下來就進入容器啟動擴充套件
# 進入容器
$ docker exec -it php /bin/bash
# 首次進入容器,先更新一下源,防止接下來下載時找不到依賴
$ apt update
# PHP映象的製作者已經將擴充套件都繼承到映象中了,這裡執行命令解壓擴充套件包
$ docker-php-source extract
# 首先安裝zip擴充套件,先將ZIP需要的依賴庫安裝一下
$ apt install -y --no-install-recommends zlib1g-dev && apt-get install -y --no-install-recommends libzip-dev
# 安裝zip擴充套件,這個擴充套件不安裝無法安裝程式
$ docker-php-ext-install zip
# 接下來安裝GD擴充套件,先將GD需要的依賴庫安裝一下
$ apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev
# 移動到GD原始碼目錄
$ cd /usr/src/php/ext/gd
# 編譯GD原始碼
$ docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2
# 安裝GD擴充套件,這個擴充套件不安裝圖形驗證碼無法載入
$ docker-php-ext-install gd
# 最後安裝pdo_mysql擴充套件,這個擴充套件直接安裝即可,不安裝該擴充套件將無法存取資料庫
$ docker-php-ext-install pdo_mysql
# 到此為止需要的擴充套件都已經安裝完畢,進行一下善後工作即可
# 收起解壓好的擴充套件檔案
$ docker-php-source delete
# 退出容器,並重啟PHP容器
$ exit
$ docker restart php
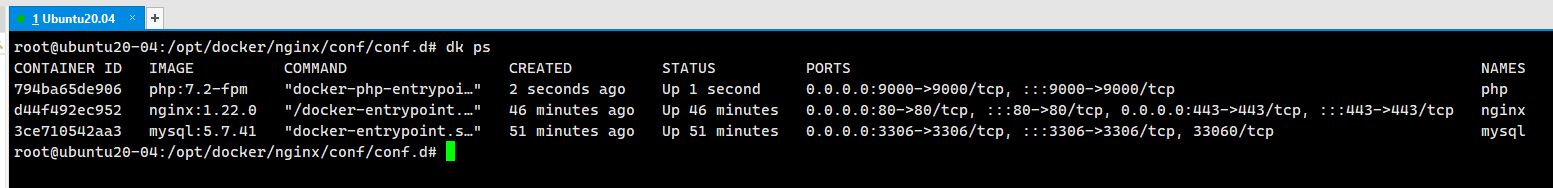
好了,我們需要用到的三個Docker容器都已經執行完成了,可以通過docker ps檢視執行狀態

部署Maccms主站
上傳程式檔案
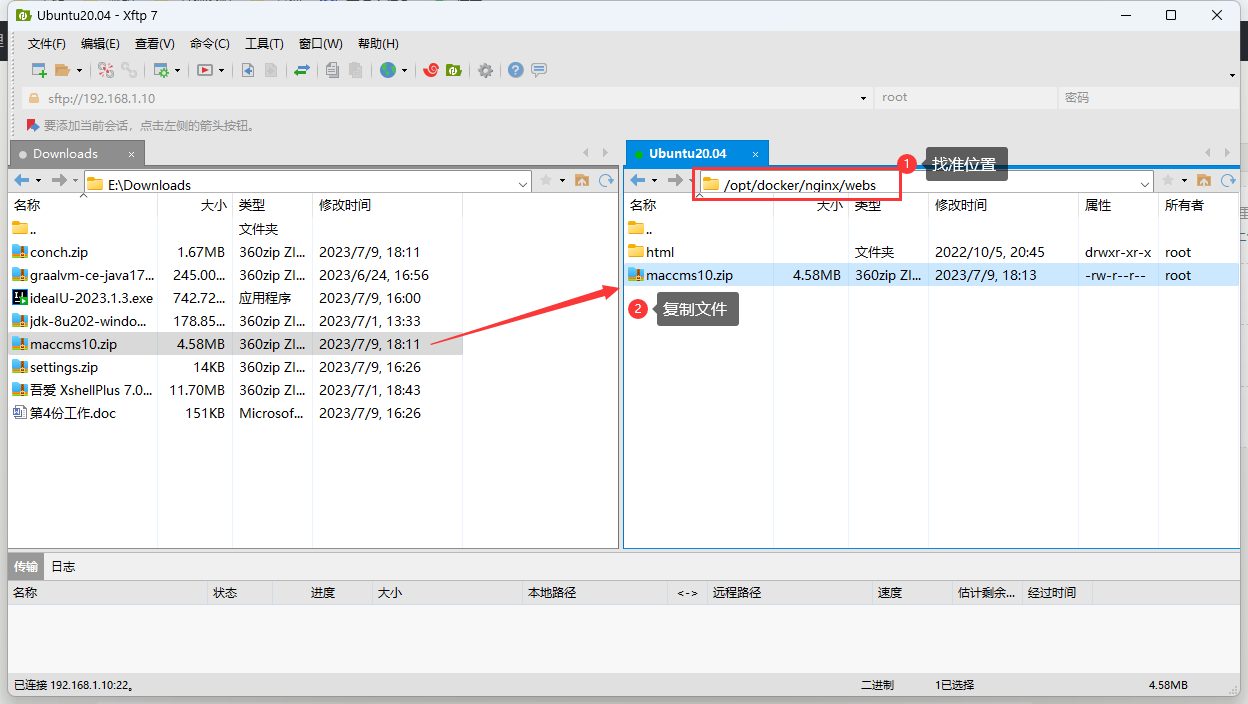
接下來把Maccms程式檔案上傳到伺服器的/opt/docker/nginx/webs目錄

檔案上傳完成後解壓檔案,並做一些處理
# 作者提供的壓縮檔案為.zip格式,如果你的伺服器沒有安裝對應的依賴需要安裝一下
$ apt install -y unzip
# 移動到目標目錄(/opt/docker/nginx/webs),並解壓檔案到該目錄
$ cd /opt/docker/nginx/webs
$ unzip maccms10.zip
# 解壓後會有111開頭的資料夾,不用理會直接刪除就行
$ rm -rf 111*
# PHP需要放開檔案許可權,這裡許可權直接給到777
$ chmod -R 777 maccms
# 最終看到的目錄結構應該是這個效果(maccms10.zip也可以刪掉,沒用了)
$ ll
total 4712
drwxr-xr-x 4 root root 4096 Jul 9 10:19 ./
drwxr-xr-x 6 root root 4096 Jul 9 09:56 ../
drwxr-xr-x 2 root root 4096 Oct 5 2022 html/
drwxrwxrwx 11 root root 4096 Apr 26 19:55 maccms/
-rw-r--r-- 1 root root 4807054 Jul 9 10:13 maccms10.zip
設定Nginx
程式檔案准備好了,而且放在了/opt/docker/nginx/webs目錄,nginx和php都可以存取到,接下來修改一下Nginx的組態檔
# 移動到Nginx組態檔目錄下
$ cd /opt/docker/nginx/conf/conf.d
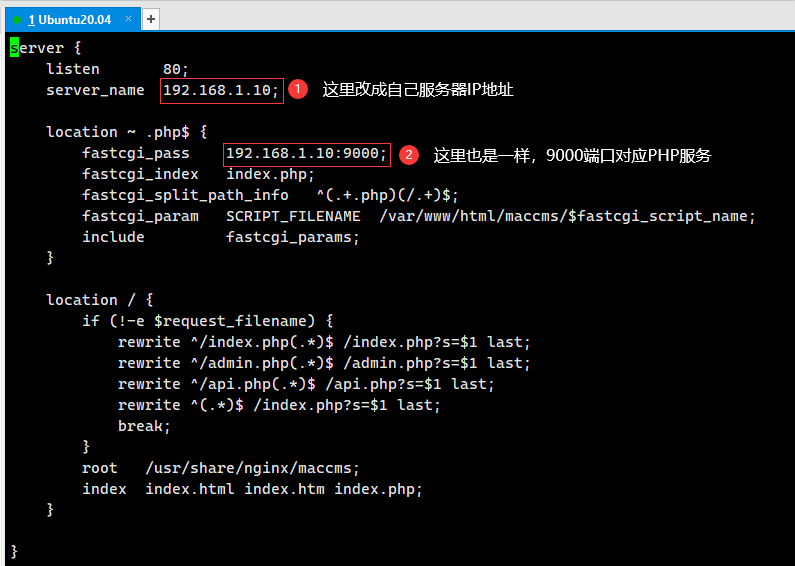
# 我個人習慣每個專案都單獨寫個組態檔,這裡建立maccms.conf,將設定寫道該檔案中,如下圖所示
$ vim maccms.conf
# 由於我們沒有設定域名存取(那樣比較麻煩),為了不影響我們效果把Nginx自帶的組態檔先關閉
$ mv default.conf default.conf.bak
# 最終的目錄結構是這樣的
$ ll
total 16
drwxr-xr-x 2 root root 4096 Jul 9 10:36 ./
drwxr-xr-x 3 root root 4096 Oct 5 2022 ../
-rw-r--r-- 1 root root 1093 Jul 9 09:56 default.conf.bak
-rw-r--r-- 1 root root 746 Jul 9 10:36 maccms.conf
因組態檔內容過多,我會把該檔案一同放在資源裡,只需要把檔案上傳後修改一下即可

按照嚮導安裝Maccms
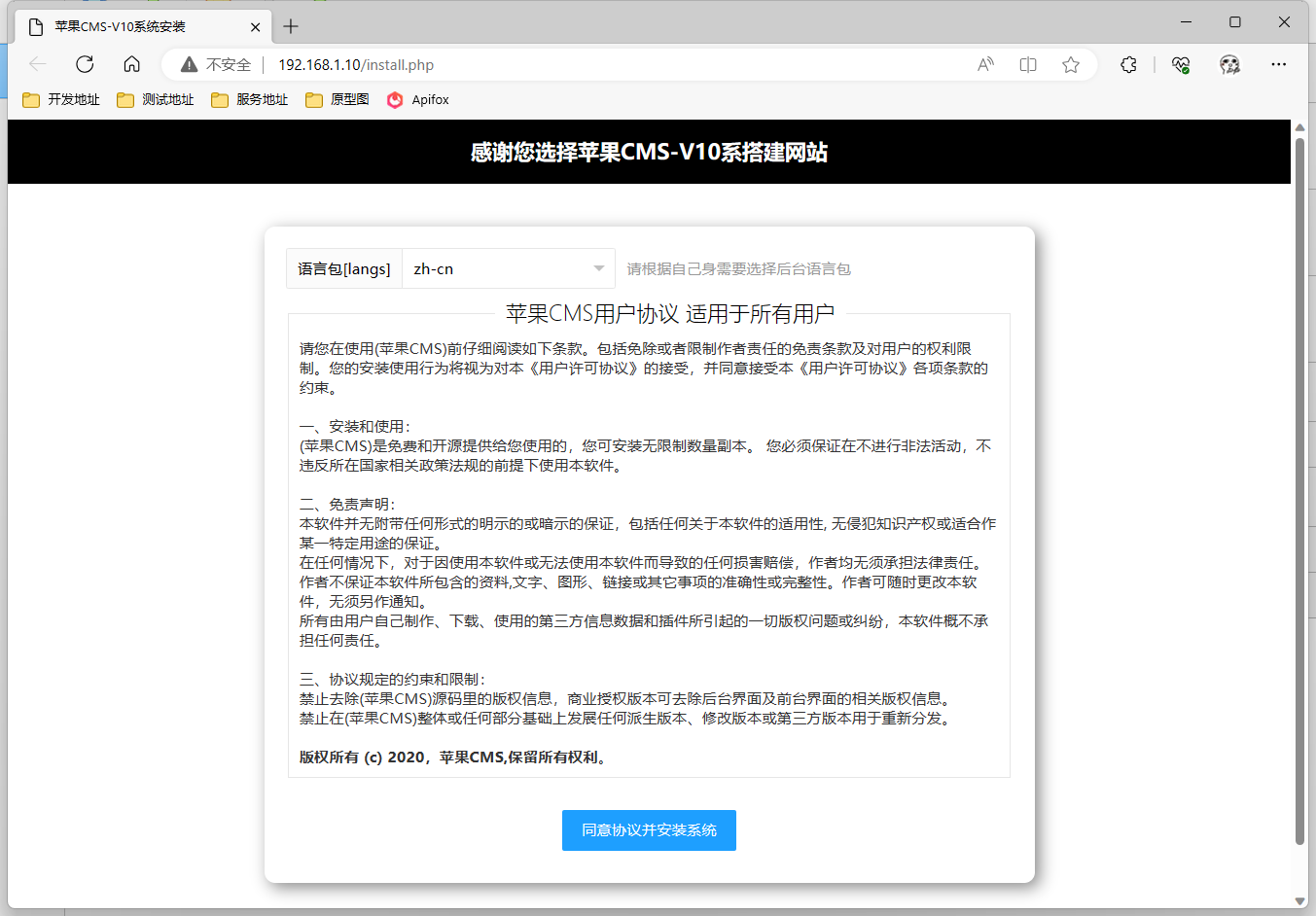
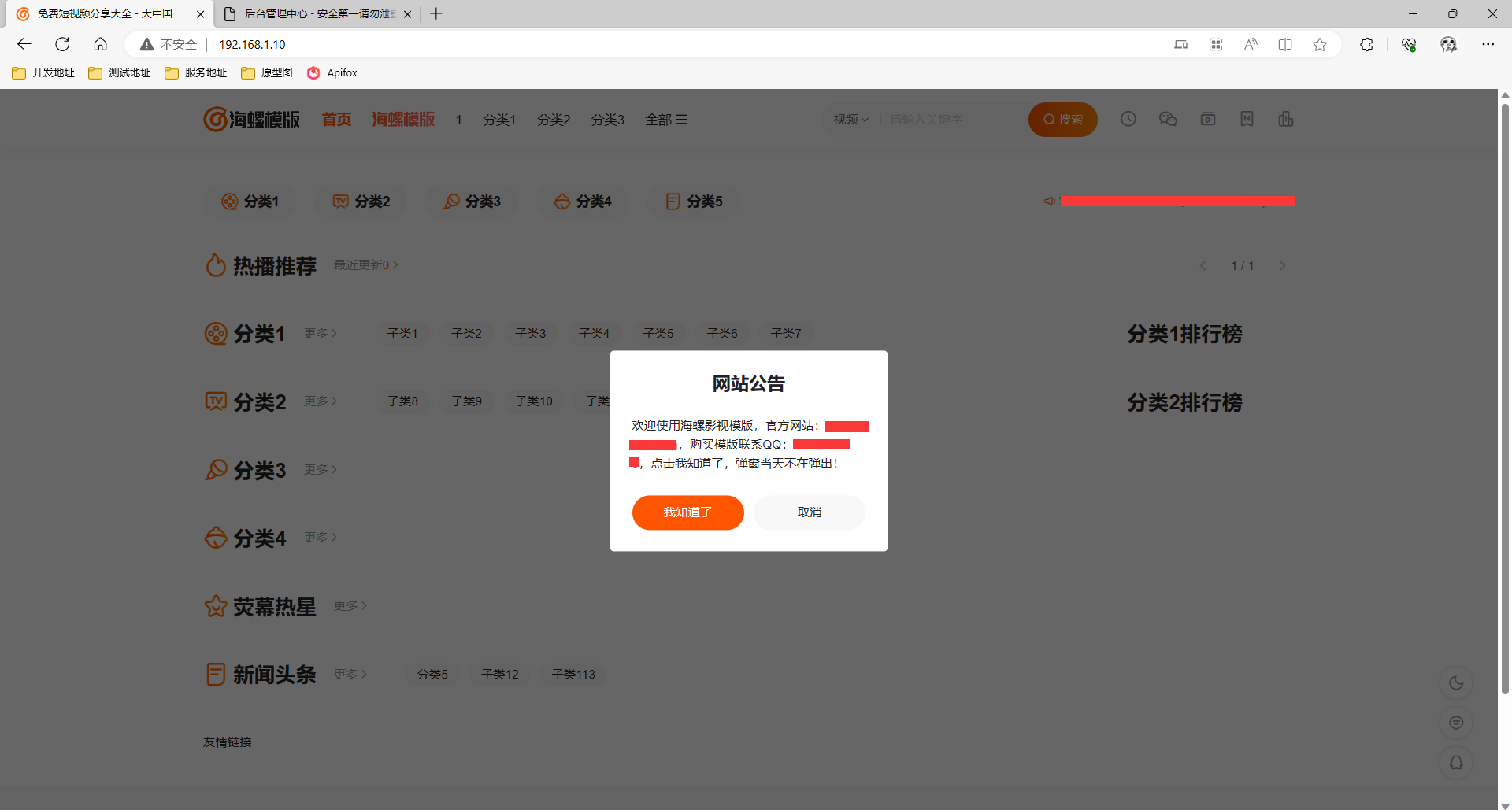
上述步驟執行成功後,瀏覽器存取伺服器IP就可以直接看到Maccms頁面了,如果存取後仍然是nginx歡迎頁可能是瀏覽器快取的問題,Ctrl+F5深度重新整理一下就好了,開啟後的頁面如圖所示

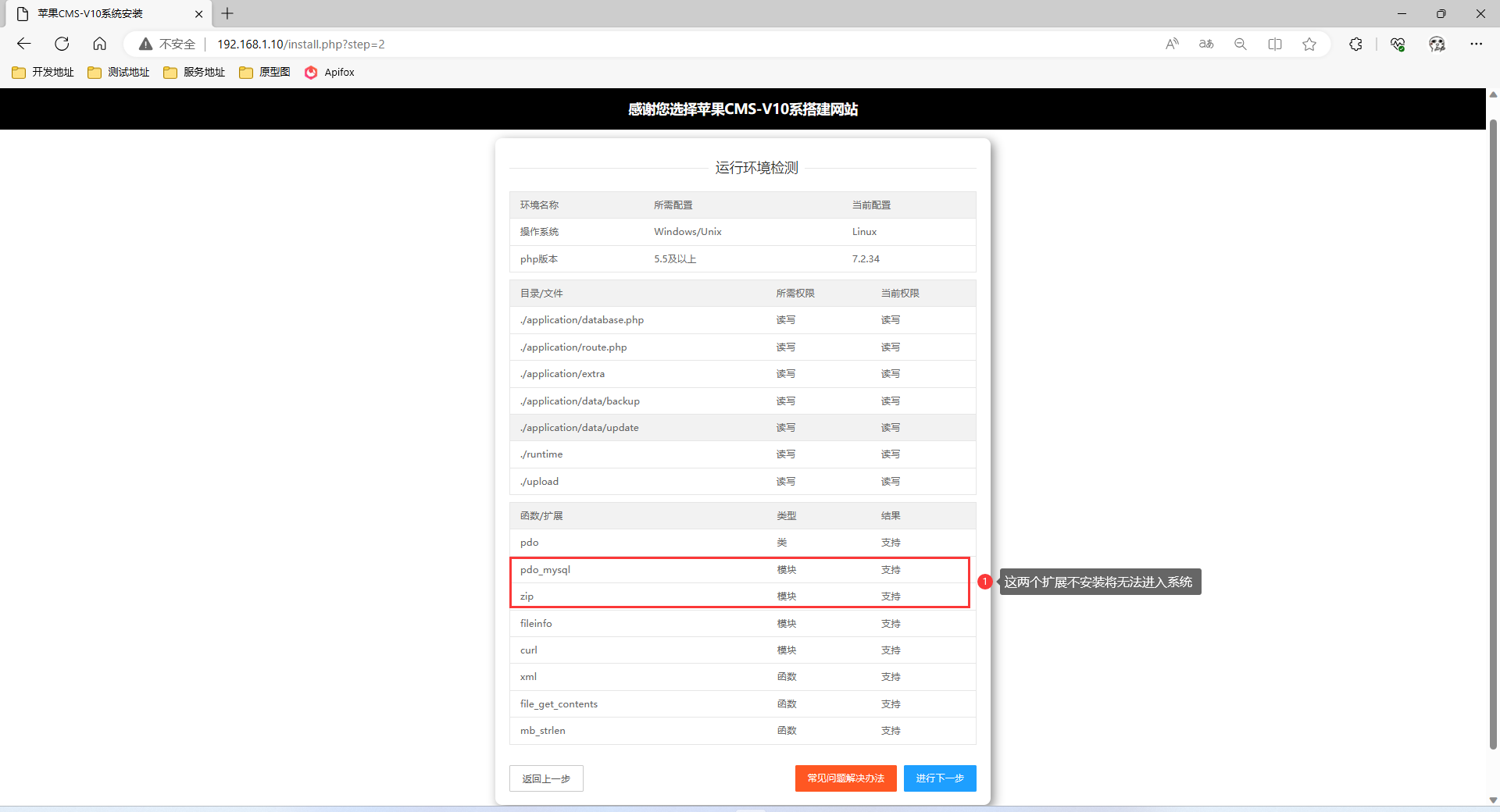
點選開始安裝進入嚮導,第一步會檢查環境是否符合要求,環境剛剛已經設定好了這裡直接點選下一步即可

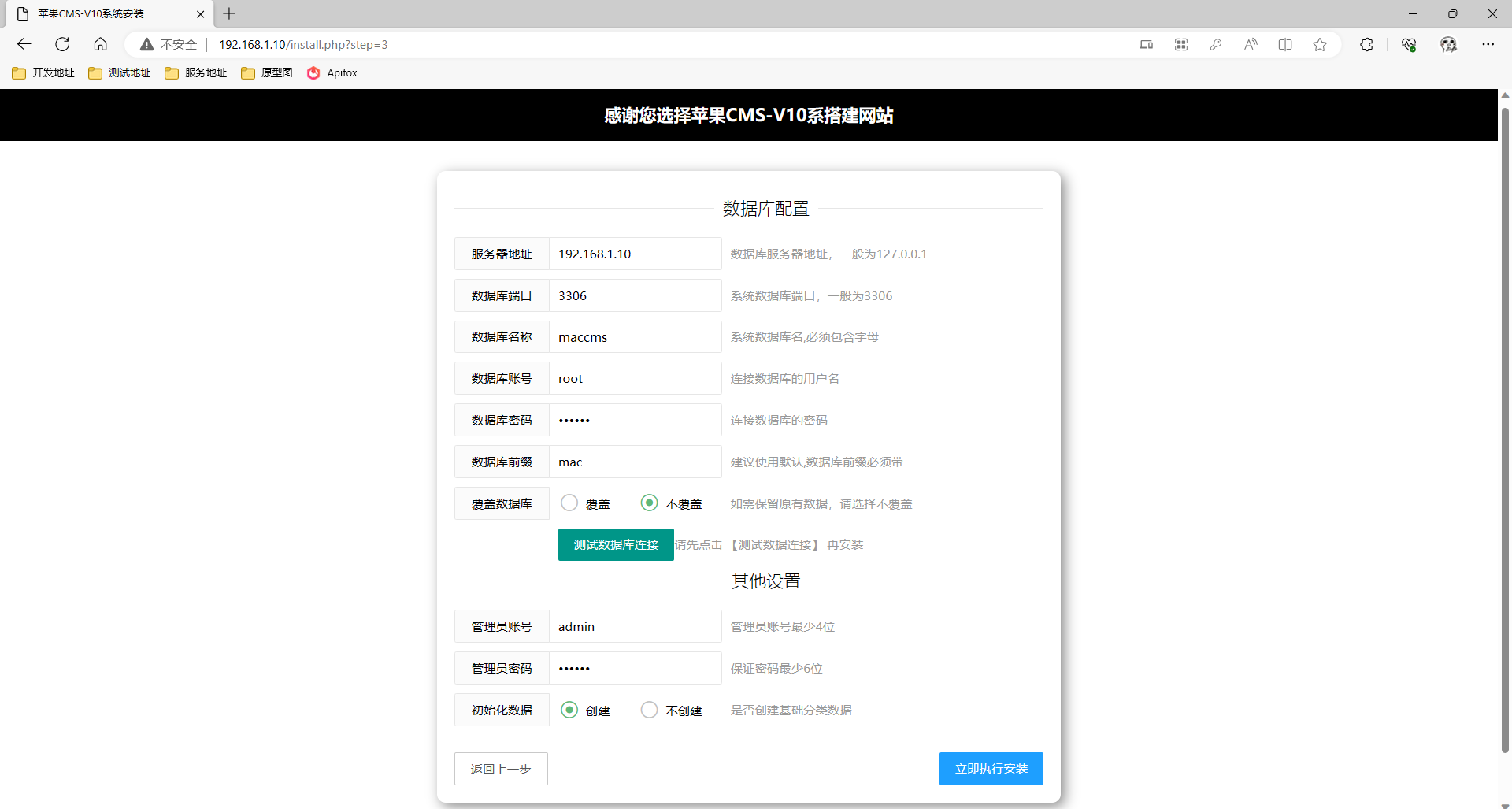
接下來設定資料庫連線資訊即可,可以使用綠色的按鈕測試連線是否成功,設定完成後就點選安裝

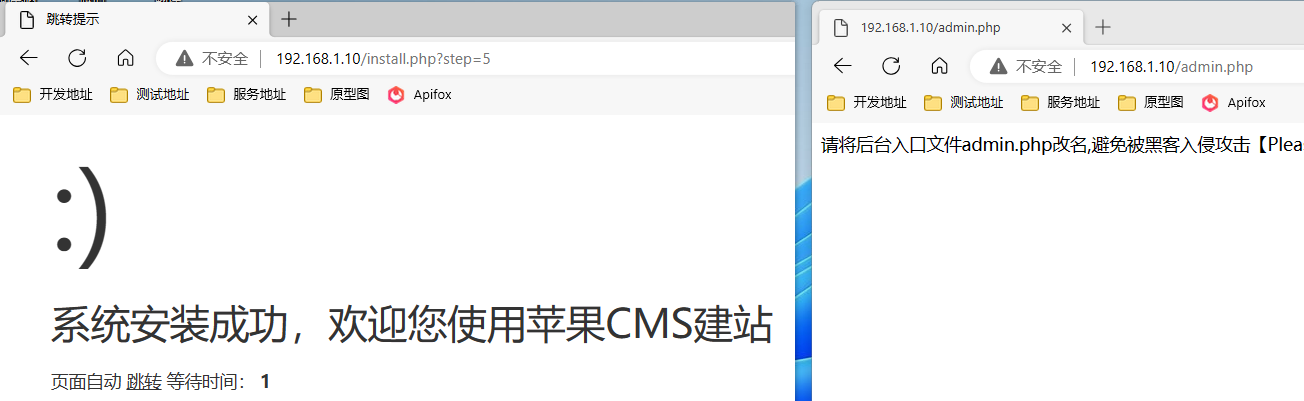
不出意外的話這一步就直接安裝成功了,顯示了短暫幾秒的安裝成功提示後會跳轉到管理頁面,由於安全原因管理頁面會拒絕存取,如下圖所示

這是因為admin.php路徑太好猜了,容易被駭客攻擊,這裡我們回到Maccms程式檔案目錄,將admin.php隨便改成其他的名字即可
# 移動到Maccms程式目錄
$ cd /opt/docker/nginx/webs/maccms
# 給admin.php重新命名為yyds.php
$ mv admin.php yyds.php
# 編輯Nginx組態檔,將組態檔中的admin.php修改為剛剛設定的yyds.php
# 一共有兩處需要修改,兩處都在同一行,我文字說明一下這裡就不截圖了
$ vim /opt/docker/nginx/conf/conf.d/maccms.conf
# 重啟Nginx容器使設定生效
$ docker restart nginx
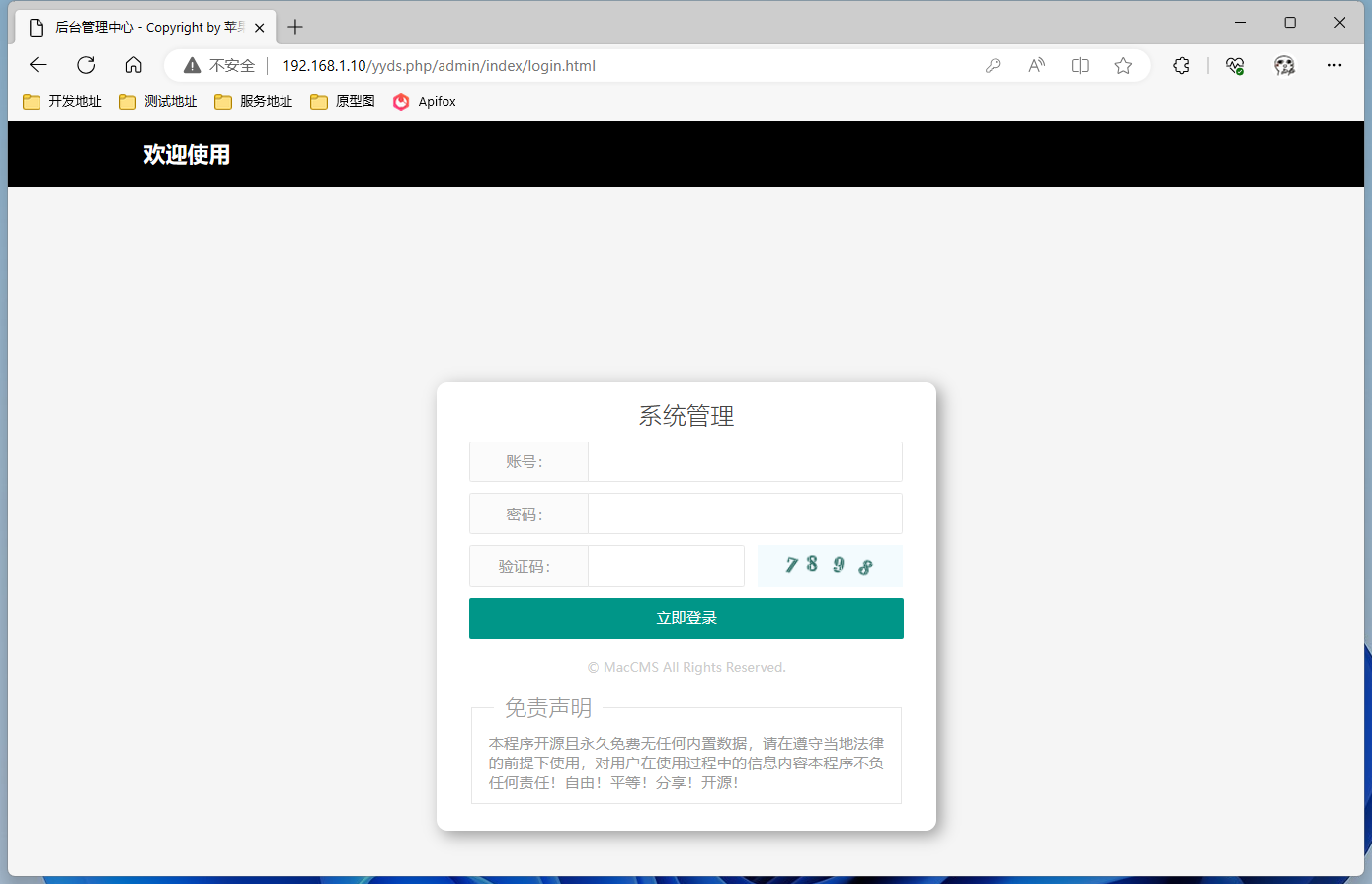
這裡我將檔名修改為yyds.php,然後修改URL路徑成功存取到了管理地址

設定海螺模板
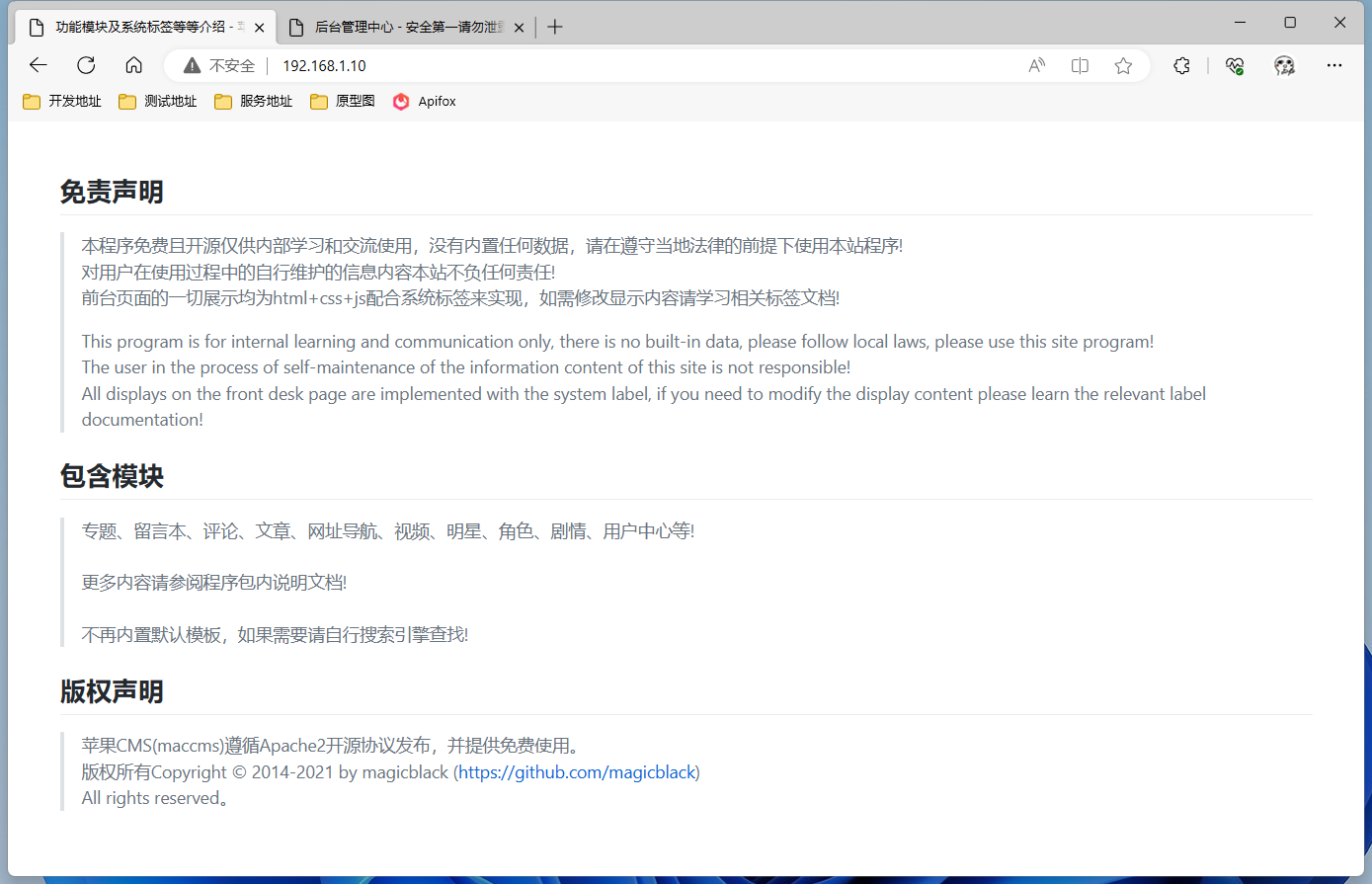
現在的Maccms已經不提供前端頁面了,如下圖所示,所以我們需要自己找模板檔案上傳到伺服器上使用

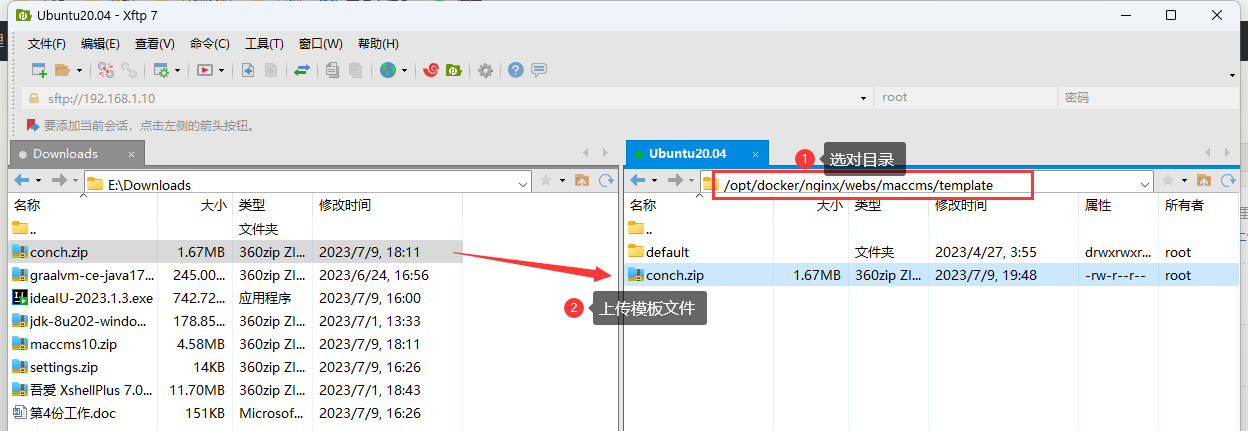
將準備好的海螺模板上傳到伺服器的/opt/docker/nginx/webs/maccms/template目錄中並進行解壓

# 移動到Maccms模板目錄
$ cd /opt/docker/nginx/webs/maccms/template
# 執行解壓,然後刪除多餘檔案
$ unzip conch.zip
$ rm -rf __MACOSX
$ rm conch.zip
模板準備完成後,開啟maccms後臺管理頁面,在【系統】【網站引數設定】中修改模板為海螺模板,如圖所示

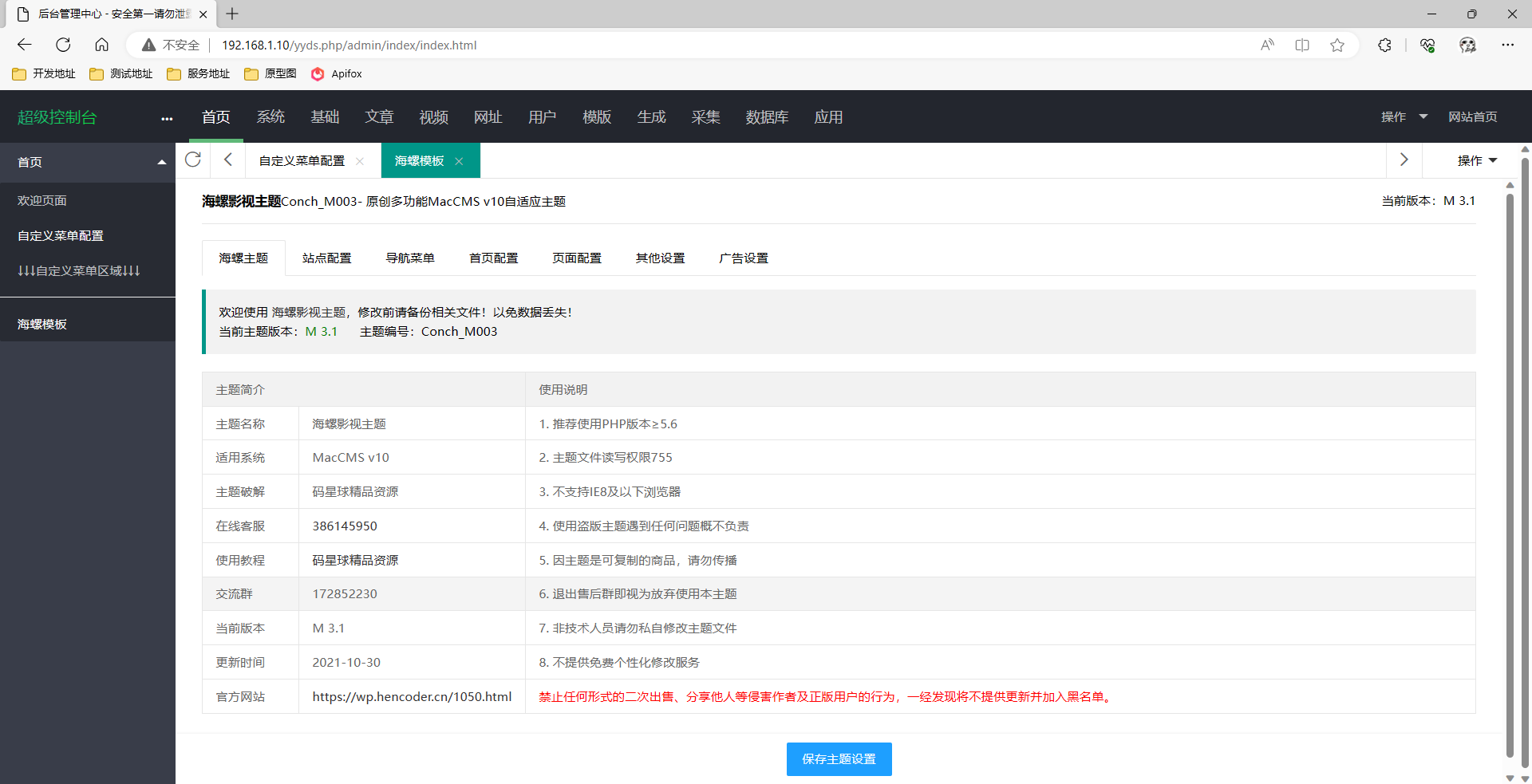
然後在【首頁】【自定義選單設定】中新增海螺模板的管理地址,然後下滑點選儲存(不知道為什麼我的儲存按鈕一直被藏在頁面底部,需要下滑才能看見),重新整理頁面後就可以看到左側多了個選單,點進去後就可以管理模板了
分隔符,###
海螺模板,/yyds.php/admin/conch/theme
上面是自定義選單的內容,設定完成後效果應該如下圖所示,如果點開報錯也不要著急,我這也報過錯可能是因為快取問題,重新整理頁面或者關瀏覽器重新開啟就好了


基礎引數簡單介紹
分類管理
首先需要編輯一下分類資訊,在【基礎】【分類管理】位置可以修改分類,建立分類的過程比較麻煩,資料庫中分類表名為mac_type,這裡我直接把能想到的分類建立好後匯出SQL上傳到資原始檔中,各位拿到自己的庫中執行一下就好,最終效果如圖所示

會員組管理
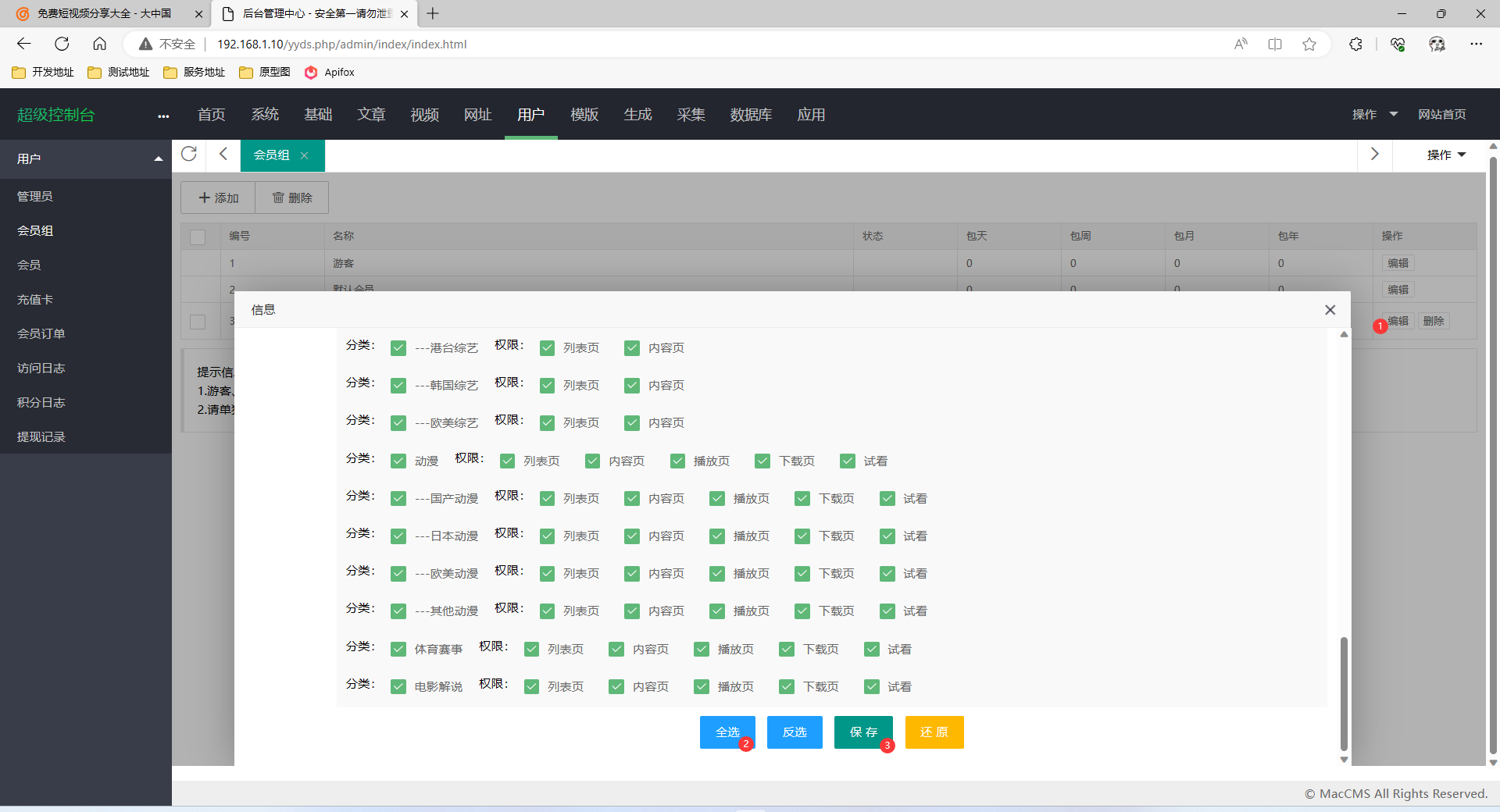
上面已經將分類都建出來了,但是新建出來的分類使用者是沒有許可權看的,這裡演示一下如何分配許可權,在【使用者】【會員組】選單中編輯VIP會員資訊,在編輯頁面滑動到最底下依次點選全選和儲存按鈕,如下圖所示

這樣一來只要【使用者】【會員】選單下的使用者屬於VIP會員會員組的話,那麼他就可以觀看所有內容
視訊採集與播放
現在問題回到了一開始,我之前曾疑問那麼多的劇得消耗多大的伺服器儲存頻寬和流量,而真實情況是我們根本不用存影視資源,我們只需要採集他人提供的資源,將播放地址入庫,這樣別人存取本站看劇時走的就是他人的播放地址了
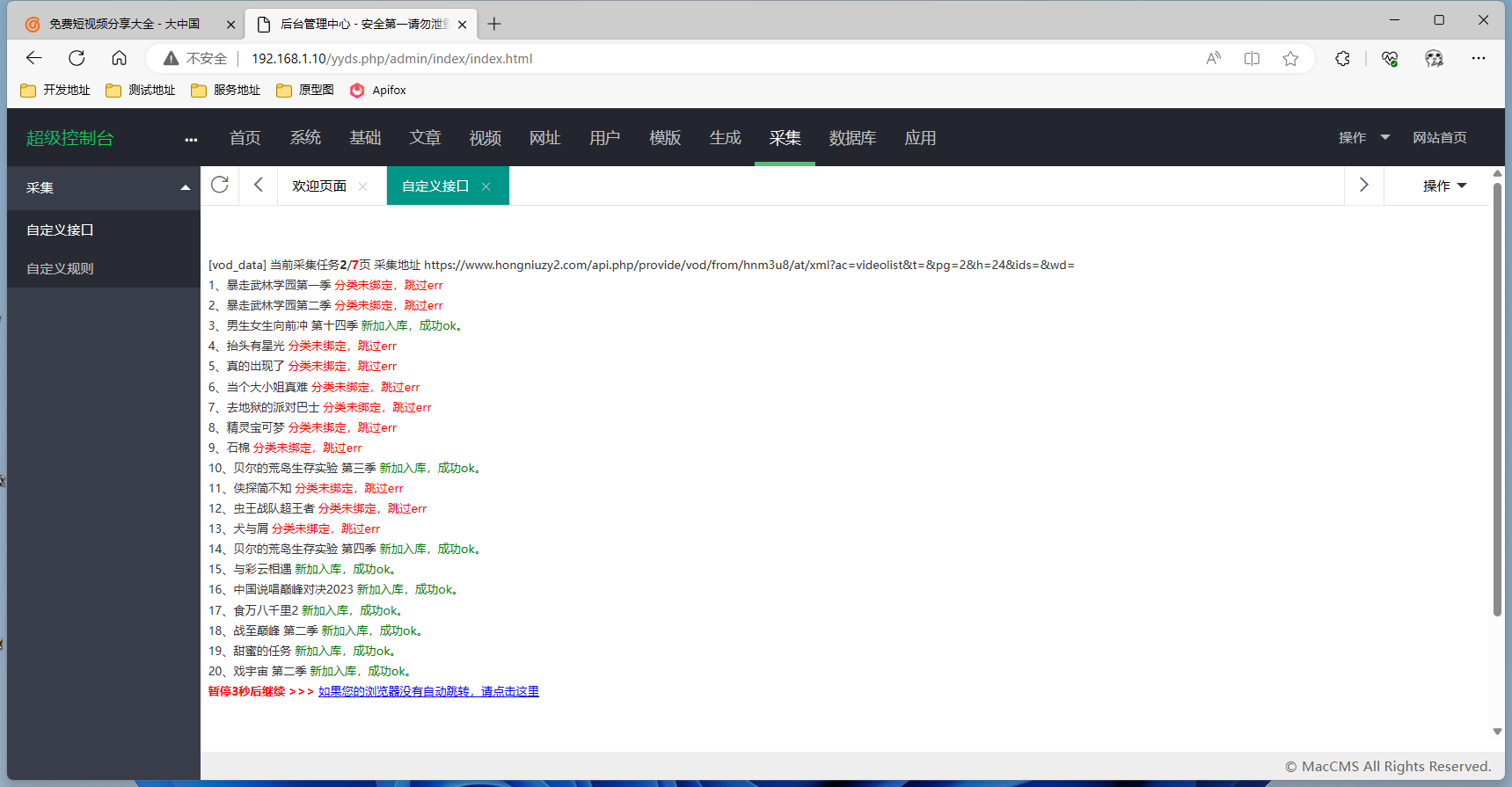
所以我們需要設定採集站,這裡以紅牛資源為例,開啟後臺點選【採集】【自定義介面】選單,按照紅牛資原始檔的描述新增採集站資訊,然後下滑點選儲存,如下圖所示

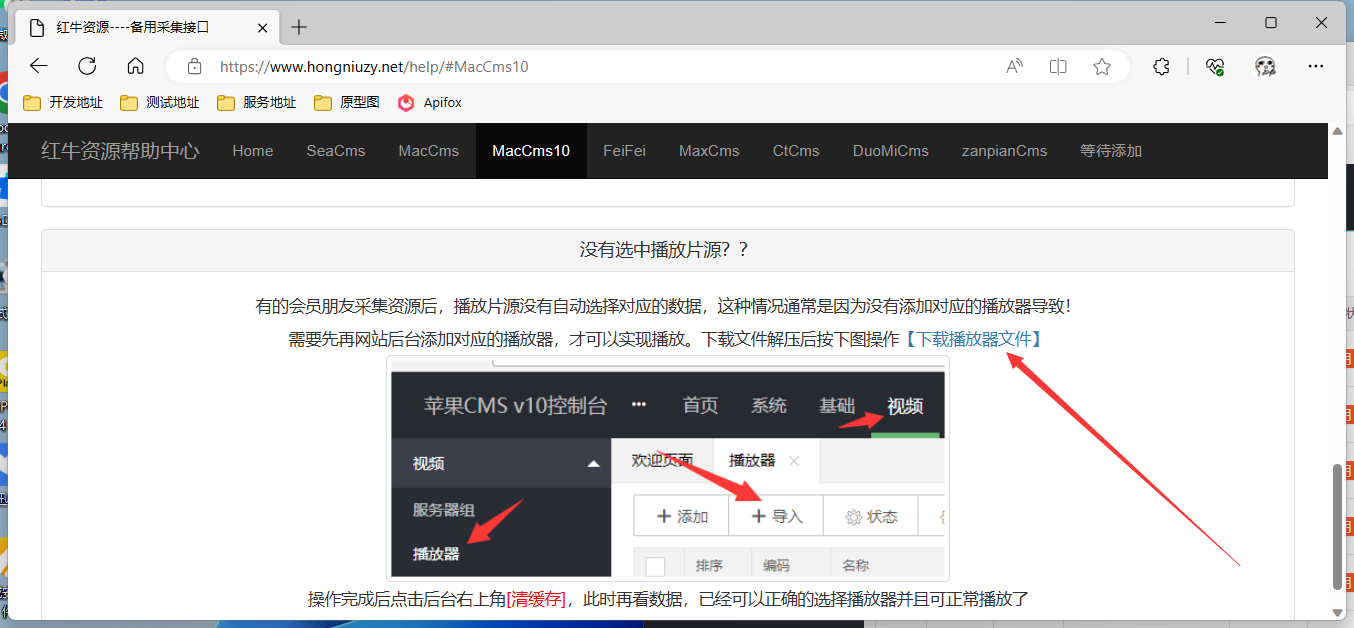
到此採集站的建立就完成了,但是現在先別採集,在紅牛幫助檔案MaccmsV10頁面下滑,點選下載播放器元件,下載解壓後得到兩個txt檔案,如下圖所示


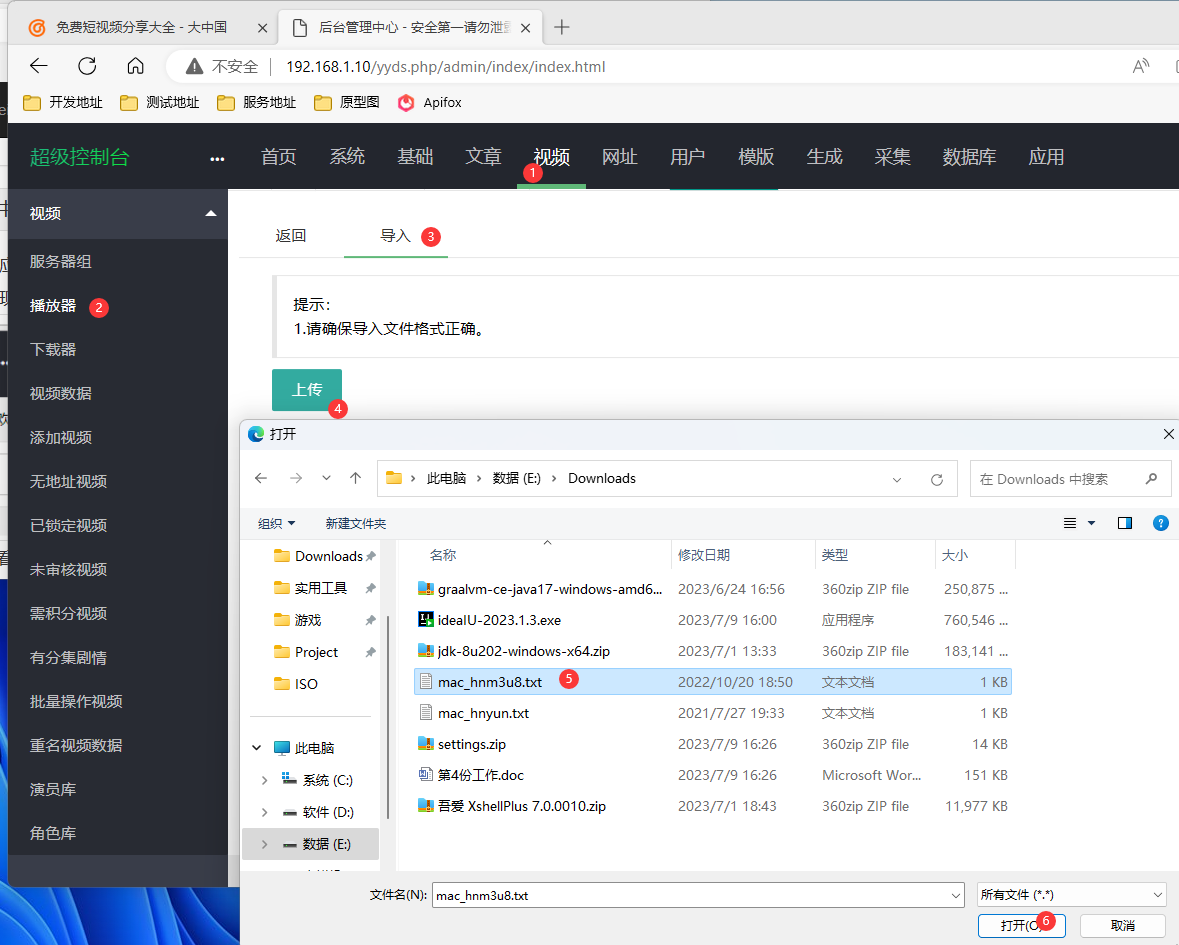
依次點選【視訊】【播放器】【匯入】【上傳】,分別將剛剛下載的兩個txt檔案匯入進去,如下圖所示

匯入完成後在回到之前採集頁面,在紅牛資源這裡行中有采集選項,這裡我選擇只採集當天,點選採集當天按鈕後就會出現採集頁面

雖然提示繫結失敗但是不要擔心,耐心等待採集完成後會出現繫結頁面,在這個頁面將分類進行繫結

繫結分類後下滑點選採集全部,就可以看到採集效果了

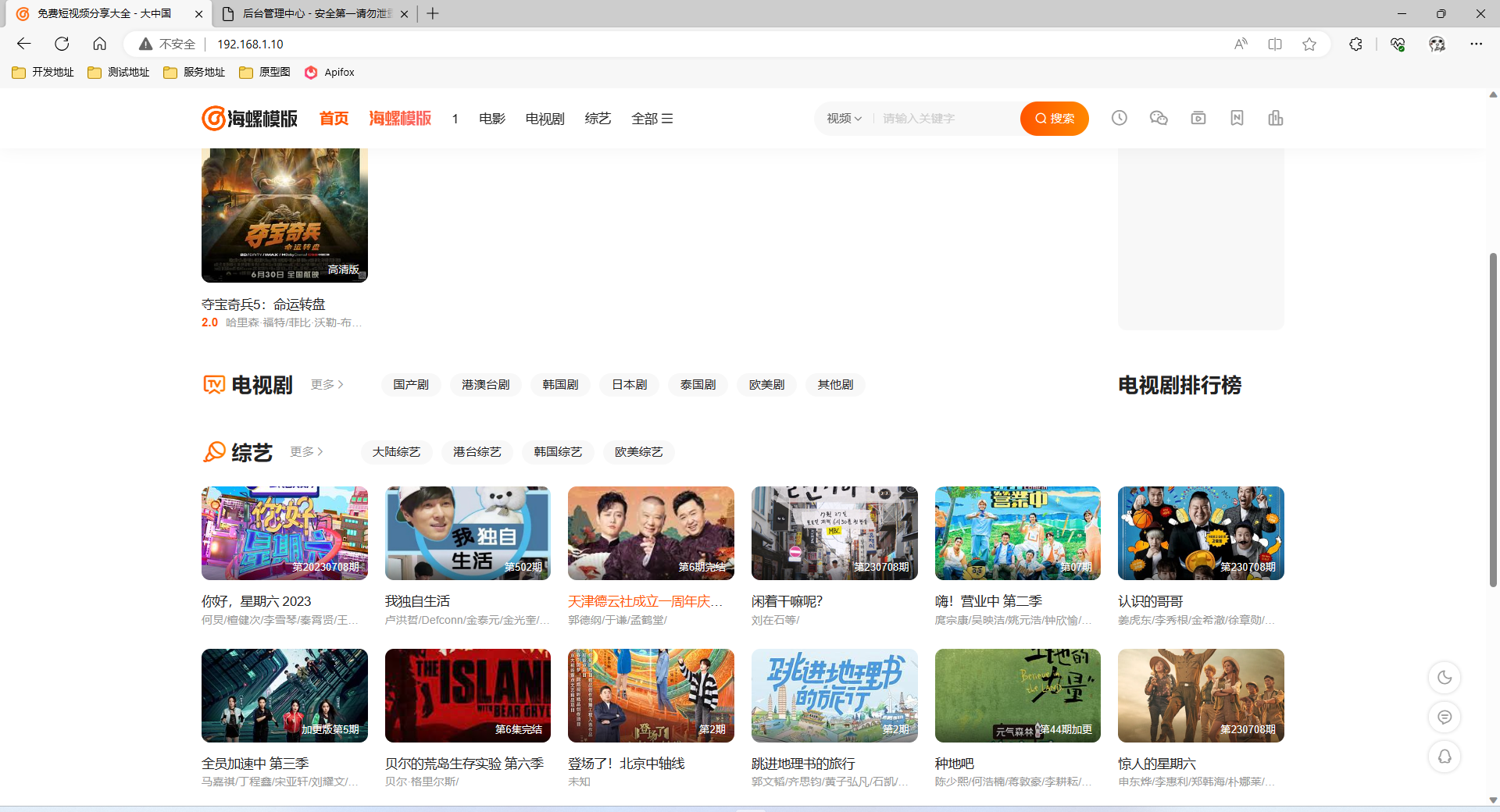
採集完成後回到網站首頁重新整理頁面,就可以看到頁面已經有資料了

隨便點個影視進去,測試播放成功,Maccms影視站搭建完成!!!!

本文內容到此結束,寫了我四個多小時才寫完媽的累死我了,浪費了我打遊戲的時間,希望這篇文章能被收錄更希望能幫助到各位,其實還有很多東西可以講,例如maccns外掛,對接APP以及定時採集等等,但是我今天只想說這麼多(我也沒弄過),研究了這麼多對我來說已經夠了,我又不打算建站賺錢(主要為了解惑和裝杯),其他需求請各位自行查閱資料,也希望你實現了某些功能的時候能回來留個評論能幫到他人,分享是很快樂的一件事
注:就在該文章釋出當天,我突然發現自己的伺服器不知道什麼時候被人植入了挖礦病毒,瘋狂跑滿我的CPU時間長達四天,怪不得寫文章的時候有卡頓感,經過排查發現是在啟動php-fpm容器的時候將9000埠暴露在公網導致的,這裡給各位提個醒,自己虛擬機器器可以隨便測試,如果想部署到外網請不要暴露埠號,使用Docker網橋可以實現容器互相存取功能
資源地址
作者多數為原創文章 ( 部分轉載已標出 ),目前資歷尚淺文章內描述可能有誤,對此造成的後果深表歉意,如有錯誤還望指正