vue基本操作[2] 續更----讓世界感知你的存在
Vue檔案解析
什麼是<template/>標籤
template是html5新元素,主要用於儲存使用者端中的內容,表現為瀏覽器解析該內容但不渲染出來,可以將一個模板視為正在被儲存以供隨後在檔案中使用的一個內容片段。
關於單檔案元件
vue的單檔案相當於一個頁面中的元件,包含了關於該元件的html-css-js檔案集合,這麼做的目的有利於專案的管理和整合,官方說法是有構建步驟。
在<template/>標籤下只能有一個子節點元素,如果寫多個如<div/>這樣的標籤則會報錯,如下所示
"""
<template>
<div></div>
<div></div>
</template>
//run --> throw error
-Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
"""
.vue檔案可包含html-css-js,webpack自動打包成三個檔案?
在.vue檔案中,dom結構可以寫在<template/>標籤下,而針對該dom結構的樣式檔案則作為<template/>標籤的兄弟元素<style/>存在,同樣的控制該dom結構的指令碼程式寫在另一個兄弟元素<script/>之中,這樣一來,每個元件自己對應的結構樣式都在同一個檔案之中,便不會與其它的元件搞混了。

style標籤有哪些屬性?分別是什麼意思?
<style/>標籤包含scoped和module屬性,分別表示css作用域和css模組,一般會寫上scoped屬性,表示樣式僅對當前元件以及其子元件的模板部分生效
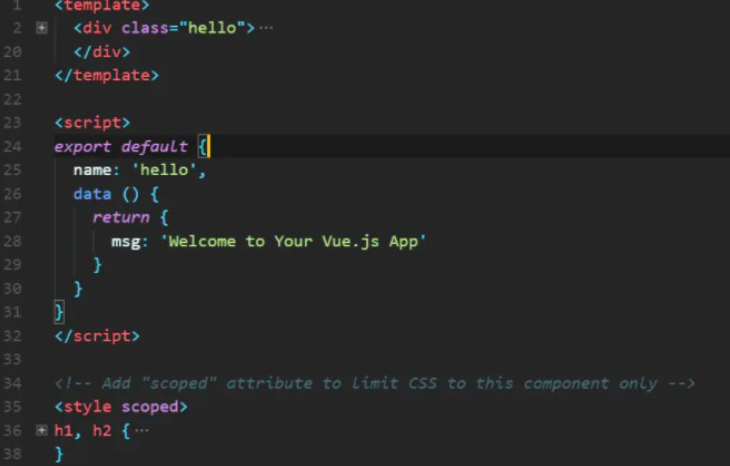
script標籤中的export default是什麼意思?
可以從全文僅有的一張圖中看到,<script/>標籤下第一行程式碼是export default {……},這是ES6新增的模組部分的語法,採用模組的方式,每個檔案都自成一個模組,採用export和import來暴露和參照介面。一個檔案或模組中,export 和 import可以有多個,但export default只能有一個,使用該命令之後別的模組參照時就可以不需要知道所要載入的模組變數名
export default下可以寫哪些東西?
可以寫很多東西,包括變數和方法,物件等,只要是想作為開放的介面都可以寫,在.vue檔案中一般寫上data() {}以及method等,data指的是在該元件中定義的模板資料,而如果你對<template/>中的元素繫結了點選方法,如<button @click="login">,則可如下所示:
"""
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login: function() {
console.log(this.username,this.password);
}
}
}
</script>
"""
Vue使用方法
Vue基本使用
Vue.js是一款流行的開源JavaScript前端框架,旨在更好地組織與簡化Web開發。Vue所關注的核心是MVC模式中的檢視層,同時,它也能方便地獲取資料更新,並通過元件內部特定的方法實現檢視與模型的互動。
基本語法
1.vue的使用要從建立Vue物件開始
let vm = new Vue();
2.建立vue物件
建立vue物件的時候,需要傳遞引數,是json物件,json物件物件必須至少有兩個屬性成員
"""
vm = new Vue({
el:"#app",
data: {},
methods:{},
watch:{},
filters:{},
})
"""
el:設定vue可以操作的html內容範圍,值就是css的id選擇器。
data: 儲存vue.js中要顯示到html頁面的資料。
methods:定義函數。
watch:監聽屬性
filters:定義過濾器。
3.設定控制範圍
vue.js要控制器的內容外圍,必須先通過id來設定。
4.簡單範例
"""
<meta charset="UTF-8">
<title>Title</title>
<!--匯入vue.js-->
<p id="app">
{{message}}
</p>
"""
Vue.js的M-V-VM思想
範例:
"""
<meta charset="UTF-8">
<title>Title</title>
<p id="app">
<!-- 在雙標籤中顯示資料要通過 {{ }} 來實現-->
{{name}}
</p><p>{{age}}</p>
<!-- 在表單輸入框中顯示資料要使用模板語法 v-model 來完成-->
<input type="text" v-model="name">
<p></p>
"""
要是在輸入框中輸入,則html中的那麼對應的值也會跟著改變
在瀏覽器中可以在 console.log通過 vm物件可以直接存取el和data屬性,甚至可以存取data裡面的資料
console.log(vm.$el) # #box vm物件可以控制的範圍
console.log(vm.name); 顯示name的值
也可以通過console直接修改data中的值,頁面也會跟著改變
總結
1. 如果要輸出data裡面的資料作為普通標籤的內容,需要使用{{ }} 用法: vue物件的data屬性: data:{
name:"小明",}
標籤元素: {{ name }}
2. 如果要輸出data裡面的資料作為表單元素的值,需要使用vue.js提供的元素屬性v-model 用法: vue物件的data屬性:
data:{ name:"小明", }
表單元素:
顯示資料
顯示資料的一般規則:
在雙標籤中顯示資料要通過{{ }}來完成資料顯示
在表單輸入框中顯示資料要使用v-model來完成資料顯示
輸出html程式碼,要使用v-html來輸出.v-html必須在html標籤裡面作為屬性寫出來.
範例:
"""
<meta charset="UTF-8">
<title></title>
<p id="app">
{{title}}
{{ url1 }}
用{{}}顯示出來的html程式碼則會按原始字串輸出 :
{{ img }} <br>
以下是圖片 <br>
<span v-html="img"></span> <br ><!--="" 在此用data中的img來顯標籤屬性值,即就是把img原樣放入span中="" --="">
</p>
"""
在輸出內容到普通標籤的使用{{ }}還支援js程式碼。
"""
{{str1.split("").reverse().join("")}}
<!--支援js的運運算元-->
{{num1+3}}
<!-- js還有一種運運算元,三元運運算元,類似於python裡面的三元表示式
三元運運算元的語法:
判斷條件 ? 條件為true : 條件為false的結果
python 三元表示式[三目運運算元]的語法:
a if 條件 else b
-->
num1和num2之間進行比較,最大值:{{ num2>num1?num2:num1 }}
"""
常用指令
指令 (Directives) 是帶有「v-」字首的特殊屬性。每一個指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令會在vm物件的data屬性的資料發生變化時,會同時改變元素中的其控制的內容或屬性。
因為vue的歷史版本原因,所以有一部分指令都有兩種寫法:
"""
vue1.x寫法 vue2.x的寫法
v-html ----> {{ }} # vue2.x 也支援v-html
v-bind:屬性名 ----> :屬性
v-on:事件名 ----> @事件名
"""
Vue資料與方法
VUE實現前端頁面資料與控制元件的雙向繫結,VUE範例中必須定義資料,以及運算元據的方法。
Vue實現使用new Vue函數建立,當一個 Vue 範例被建立時,它向 Vue 的響應式系統中加入了其 data物件中能找到的所有的屬性。當這些屬性的值發生改變時,檢視將會產生「響應」,即匹配更新為新的值。
"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<script>
//我們的資料物件
var data = { a: 1 }
// 該物件被加入到一個 Vue 範例中
var vm = new Vue({
data: data
})
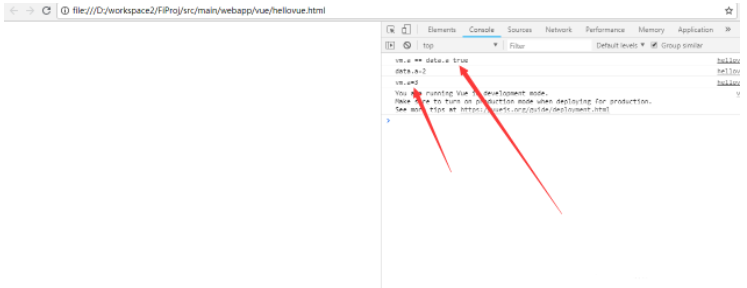
// 獲得這個範例上的屬性
// 返回源資料中對應的欄位
console.log('vm.a == data.a '+(vm.a == data.a));
// 設定屬性也會影響到原始資料
vm.a = 2
console.log('data.a='+data.a);
// ……反之亦然
data.a = 3
console.log('vm.a='+vm.a);
</script>
</body>
</html>
"""

當這些資料改變時,檢視會進行重渲染。值得注意的是只有當範例被建立時 data 中存在的屬性才是響應式的。也就是說如果你新增一個新的屬性,比如:
vm.b = ‘hi’
那麼對 b 的改動將不會觸發任何檢視的更新
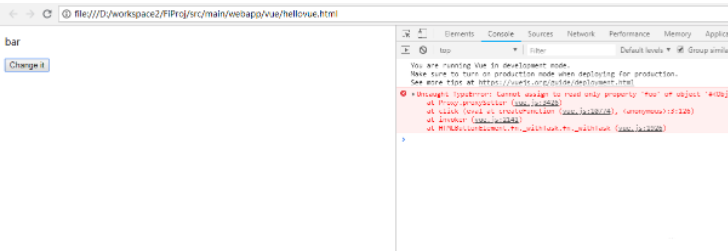
使用 Object.freeze(),這會阻止修改現有的屬性,也意味著響應系統無法再追蹤變化。
"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<!-- 這裡的 `foo` 不會更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
<script>
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
</script>
</body>
</html>
"""

計算屬性
模板內的表示式非常便利,但是設計它們的初衷是用於簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如:
"""
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
"""
在這個地方,模板不再是簡單的宣告式邏輯。你必須看一段時間才能意識到,這裡是想要顯示變數 message 的翻轉字串。當你想要在模板中多次參照此處的翻轉字串時,就會更加難以處理。
所以,對於任何複雜邏輯,你都應當使用計算屬性。
"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ reverseMsg }}</p>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
computed:{
reverseMsg:function(){
return this.foo.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
"""

計算屬性與VUE 方法區別
計算屬性會快取計算結果,VUE方法是每次都計算,兩種方式的最終結果確實是完全相同的。然而,不同的是計算屬性是基於它們的依賴進行快取的。只在相關依賴發生改變時它們才會重新求值。這就意味著只要 message 還沒有發生改變,多次存取 reversedMessage 計算屬性會立即返回之前的計算結果,而不必再次執行函數。
"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ reverseMsg }}</p>
<p>{{ reverseMth() }}</p>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
computed:{
reverseMsg:function(){
return this.foo.split('').reverse().join('')
}
},
methods: {
reverseMth: function () {
return this.foo.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
"""

對應非響應依賴,計算屬性只計算第一次的數值並快取,以後發生變化也不再更新
"""
now: function () {
return Date.now()
}
"""
計算屬性的 setter
計算屬性預設只有 getter ,不過在需要時你也可以提供一個 setter :
"""
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
"""
現在再執行 vm.fullName = ‘John Doe’ 時,setter 會被呼叫,vm.firstName 和 vm.lastName 也會相應地被更新。
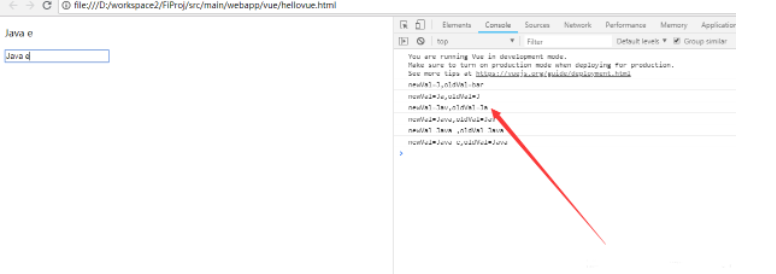
偵聽器
雖然計算屬性在大多數情況下更合適,但有時也需要一個自定義的偵聽器。這就是為什麼 Vue 通過 watch 選項提供了一個更通用的方法,來響應資料的變化。當需要在資料變化時執行非同步或開銷較大的操作時,這個方式是最有用的。
"""
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ foo }}</p>
<input v-model="foo"/>
</div>
<script>
var obj = {
foo: 'bar'
}
new Vue({
el: '#app',
data: obj,
watch: {
foo:function(newVal,oldVal)
{
console.log('newVal='+newVal+',oldVal='+oldVal);
}
}
})
</script>
</body>
</html>
"""