在DevExpress的GridView的列中,動態建立列的時候,繫結不同的編輯處理控制元件
在使用DevExpress的GridView的時候,我們為了方便,往往使用一些擴充套件函數,動態建立GridView列的編輯控制元件物件,然後我們可以靈活的對內容進行編輯或者使用一些彈出的對話方塊表單進行處理內容的錄入,本篇隨筆就是介紹這一主題:在DevExpress的GridView的列中,動態建立列的時候,繫結不同的編輯處理控制元件。
1、使用擴充套件函數動態建立列
我們建立列,為了繫結相應的資料來源資訊展示,一般指定列的名稱和顯示的列標題名稱,如下是一個簡單的列建立處理程式碼。
grv.CreateColumn("Note", "備註說明");
如果贏繫結了資料來源,我們也可以根據列的FieldName進行獲得列的控制權,然後給它指定不同的編輯控制元件,如下所示。
gridview.Columns.ColumnByFieldName("Introduction").CreateMemoEdit();
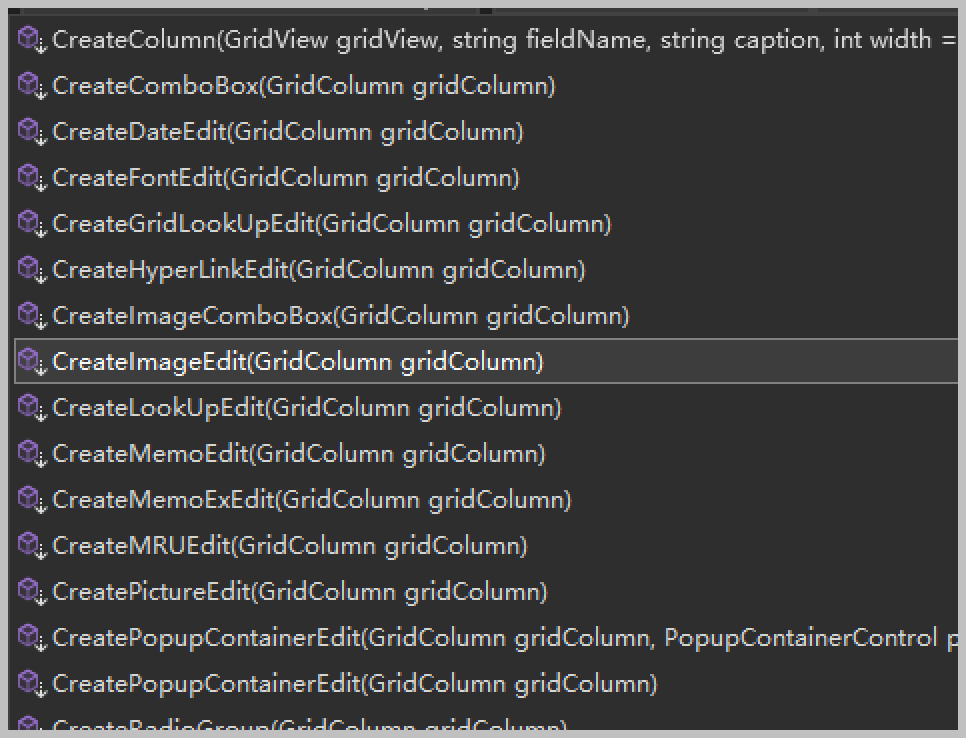
上面的CreateMemoEdit()函數就是一個簡單的擴充套件函數,用於建立一個備註列的處理,它的編輯器控制元件 RepositoryItemMemoEdit 的RepositoryItem 擴充套件物件。擴充套件函數如下所示的程式碼。
/// <summary> /// 建立GridView的列編輯為MemoEdit /// </summary> /// <param name="gridColumn">GridColumn列物件</param> /// <returns></returns> public static RepositoryItemMemoEdit CreateMemoEdit(this GridColumn gridColumn) { RepositoryItemMemoEdit repositoryItem = new RepositoryItemMemoEdit { AutoHeight = false, LinesCount = 0 }; gridColumn.View.GridControl.RepositoryItems.Add(repositoryItem); gridColumn.ColumnEdit = repositoryItem; return repositoryItem; }
我們把它們(這些擴充套件函數)定義在不同的類檔案中,使用靜態類就可以了。例如對於GridControl和GridView的相關處理擴充套件函數,我們把它整理放在一個類檔案中,定義各種方便使用的方法即可,如下所示。

對於一些簡單的錄入我們保留讓他使用預設文字輸入框即可,如下所示程式碼。
this.gridViewRequisition.CreateColumn("需求金額", "需求金額", 80); this.gridViewRequisition.CreateColumn("採購數量", "採購數量", 80); this.gridViewRequisition.CreateColumn("採購金額", "採購金額", 80); this.gridViewRequisition.CreateColumn("庫存數量", "庫存數量", 80); this.gridViewRequisition.CreateColumn("可用庫存", "可用庫存", 80);
當然,如果我們想獲得對應列的一些特殊的處理,那麼可以把獲得的列物件,賦值給變數,然後進行相關的屬性處理。
var colQuantity = grv.CreateColumn("Quantity", "銷售數量"); colQuantity.AppearanceCell.BackColor = Color.Moccasin; colQuantity.AppearanceCell.Options.UseBackColor = true; colQuantity.CreateSpinEdit();
而對於一些特殊的列,如一些下拉選單的列,我們可以指定他們的下拉選單,可以是固定列表,也可以通過函數獲取資料庫的記錄進行繫結處理,如下所示。
var purchaseType = this.gridViewRequisition.CreateColumn("採購型別", "採購型別", 80).CreateGridLookUpEdit(); var typeList = new List<CListItem>() { new CListItem("正品"), new CListItem("樣品"), new CListItem("免費") }; purchaseType.BindDictItems(typeList, false);
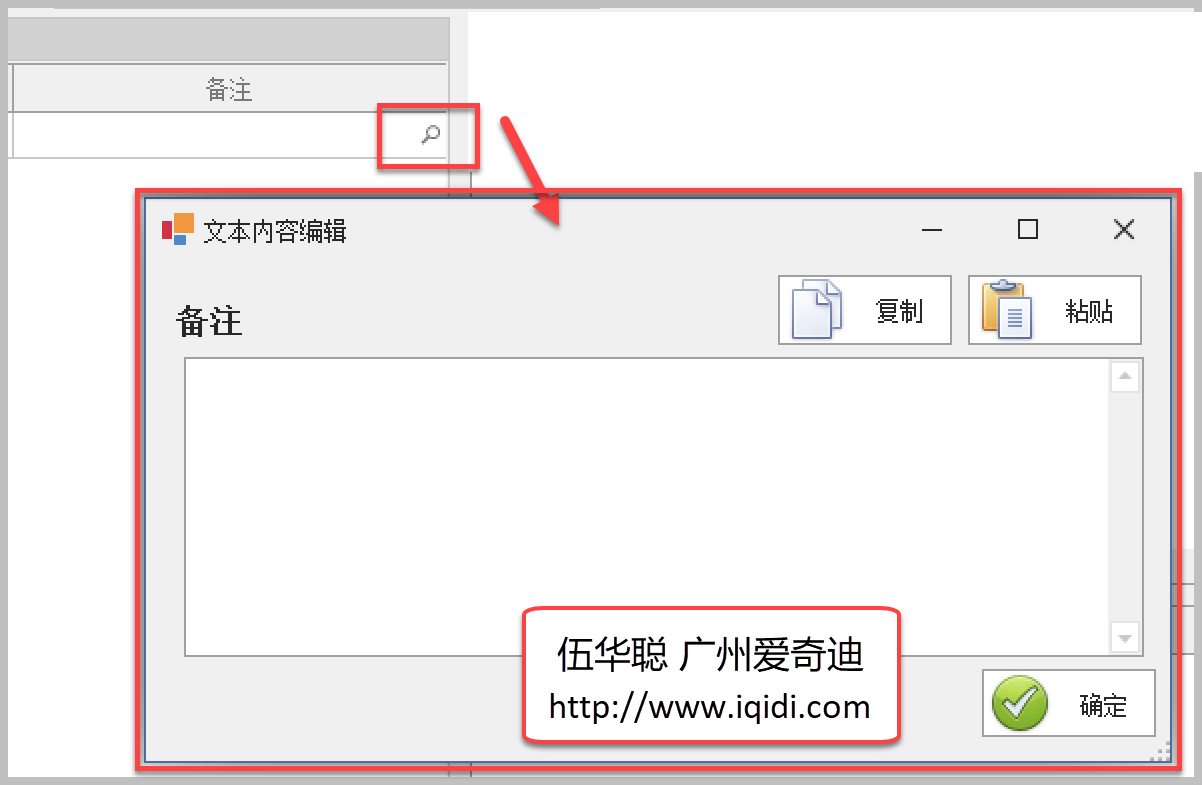
而如果備註處理,嫌GridView裡面輸入太麻煩,可以使用彈出的對話方塊進行處理,如下程式碼所示。
var note = this.gridViewRequisition.CreateColumn("備註", "備註", 100).CreateButtonEdit(); note.EditValueChanging += (ss, ee) => { gridViewRequisition.SetFocusedRowCellValue("備註", ee.NewValue); }; note.ButtonClick += (ss, ee) => { var dlg = new FrmShowTextEdit(); dlg.FieldDefaultValue = gridViewRequisition.GetFocusedRowCellDisplayText("備註"); dlg.FieldDisplayName = "備註"; if (dlg.ShowDialog() == DialogResult.OK) { gridViewRequisition.SetFocusedRowCellValue("備註", dlg.ReturnValue); } };

彈出介面如下所示。

或者有時候,我們使用一些其他的選擇對話方塊,也是類似的處理方式。
gridview.Columns.ColumnByFieldName("Creator").CreateButtonEdit().ButtonClick += (object sender, ButtonPressedEventArgs e) => { FrmSelectCustomer dlg = new FrmSelectCustomer(); if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK) { if(gridview.GetFocusedRow() == null) { gridview.AddNewRow();//如果首次則增加一行 } gridview.SetFocusedRowCellValue("Creator", dlg.CustomerName); } };
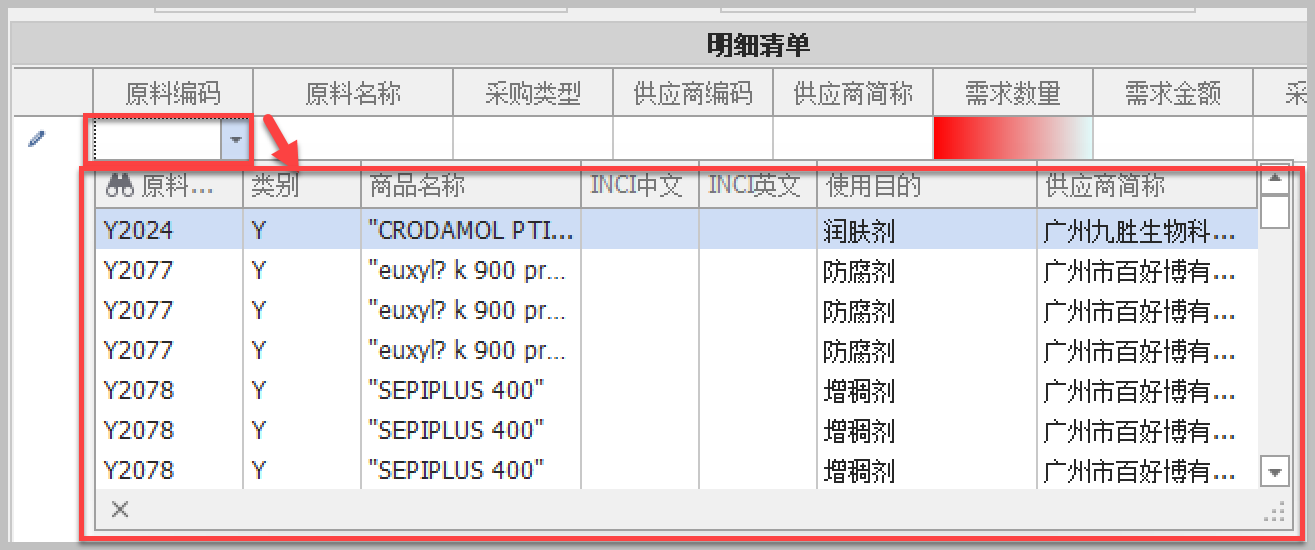
如一些列表,也可以使用LookupEdit的編輯控制元件進行處理選擇的展示。

如果我們希望對列表的特定欄位進行啟用編輯,那麼可以利用下面擴充套件函數方式實現。
//設定唯讀、可編輯欄位 this.gridViewAmount.SetColumnsReadOnly("*", false); this.gridViewAmount.SetColumnsReadOnly("序列,採購型別,需求量,備註", true);
如果需要指定特定的彙總欄位,可以通過下面程式碼實現。
// 設定統計欄位 if (gridViewAmount?.Columns.Count > 0) { gridViewAmount.ClearSummaryColumns(); gridViewAmount.SetSummaryColumn("採購數量", DevExpress.Data.SummaryItemType.Sum); }
2、列內容的格式處理
在上面動態建立的列編輯控制元件,對於編輯的值發生變化,需要及時的反映到實際的列表對應的單元格的值中,一般在事件EditValueChanging 中通過SetFocusedRowCellValue 就可以設定回去了,如下程式碼所示。
var note = this.gridViewRequisition.CreateColumn("備註", "備註", 100).CreateButtonEdit(); note.EditValueChanging += (ss, ee) => { gridViewRequisition.SetFocusedRowCellValue("備註", ee.NewValue); };
而對於一些數值型的內容處理,如SpinEdit的編輯器控制元件,那麼每次輸入一個不同的字元都會觸發這個處理,那麼就有點不正常的了,因此可以通過下面的方式進行矯正,利用EditValueChanged事件的處理。
var xuqiuLiang = this.gridViewRequisition.CreateColumn("需求數量", "需求數量", 80).CreateSpinEdit(); xuqiuLiang.ValidateOnEnterKey = true; xuqiuLiang.EditValueChanged += async (ss, ee) => { var value = ((ss) as SpinEdit).Value; this.gridViewRequisition.SetFocusedRowCellValue("需求數量", value); //重新整理顯示 gridViewRequisition.RefreshRow(gridViewRequisition.FocusedRowHandle); };
上面的程式碼,通過把對應的當前控制元件轉換為編輯器控制元件,獲得值再行處理也是可以的。
另外,有時候,如果列的內容變更了,我們需要及時重新整理指定列表行的內容,可以通過下面的程式碼實現的。
gridViewRequisition.RefreshRow(gridViewRequisition.FocusedRowHandle);
對於一些列表,需要給它指定刪除的操作,方便移除整條記錄,那麼為它新增刪除鍵即可,如下程式碼所示。
//行刪除操作 this.gridViewRequisition.OptionsBehavior.AllowDeleteRows = DefaultBoolean.True; this.gridViewRequisition.KeyDown += (s, ee) => { if (ee.KeyCode == Keys.Delete) {//移除記錄 gridViewRequisition.DeleteRow(gridViewRequisition.FocusedRowHandle); gridViewRequisition.RefreshData(); ee.Handled = true; } };
而對於列的一些格式跳脫操作,我們可以統一處理,可以把幾個不同的GridView的跳脫函數放在一起。
//統一處理跳脫資訊 this.gridViewRequisition.CustomColumnDisplayText += CustomColumnDisplayText; this.gridViewSubx.CustomColumnDisplayText += CustomColumnDisplayText; this.gridViewSpecification.CustomColumnDisplayText += CustomColumnDisplayText;
跳脫一般對日期的格式和數值型的格式進行一些格式化處理,如下程式碼所示。
private void CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e) { string columnName = e.Column.FieldName; if (e.Column.ColumnType == typeof(DateTime) || e.Column.ColumnType == typeof(DateTime?)) { if (e.Value != null) { if (e.Value == DBNull.Value || Convert.ToDateTime(e.Value) <= Convert.ToDateTime("1900-1-1")) { e.DisplayText = ""; } else { e.DisplayText = Convert.ToDateTime(e.Value).ToString("yyyy-MM-dd HH:mm");//yyyy-MM-dd } } } else if (e.Column.ColumnType == typeof(decimal) || e.Column.ColumnType == typeof(decimal?)) { decimal value; if (decimal.TryParse(e.DisplayText, out value)) { e.DisplayText = value.ToString("0.################"); } } }
而如果喜歡對列的背景色等進行自定義,可以在事件RowCellStyle中,根據不同的欄位名稱進行處理。
this.gridViewSpecification.RowCellStyle += (s, e) => { e.Appearance.BackColor = Color.Transparent; if (e.Column.FieldName == "序列") { var xulie = string.Concat(gridViewSubx.GetFocusedRowCellValue("序列")); if (!xulie.IsNullOrEmpty() && e.CellValue?.ToString() == xulie) { e.Appearance.BackColor = Color.Red; //醒目顏色 } } };
有時候,我們需要反色當前選擇的單元格,那麼我們可以通過事件CustomDrawCell 進行控制,如下程式碼所示。
this.gridView1.CustomDrawCell += (s, e) => { // 設定選中單元格的背景顏色 if (e.Column == gridView1.FocusedColumn && e.RowHandle == gridView1.FocusedRowHandle) { e.Appearance.BackColor = Color.LightGreen; } };
以上就是一些利用GridView進行處理的一些經驗程式碼總結,希望對您有所啟發。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com