vue基本操作[上] 續更----讓世界感知你的存在
Vue參照js檔案的多種方式
1.vue-cli webpack全域性引入jquery
(1)首先 npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入依賴。)
(2)在webpack.base.conf.js里加入
"""
var webpack = require("webpack")
"""
(3)在module.exports的最後加入
"""
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
"""
(4) 在main.js 引入就ok了
"""
import $ from 'jquery'
"""
(5)然後 npm run dev 就可以在頁面中直接用$ 了.
2.vue元件參照外部js的方法
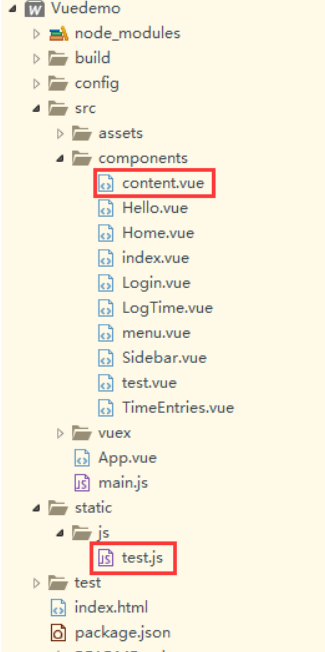
專案結構如圖:

content元件程式碼:
"""
<template>
<div>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</div>
</template>
<script>
import {myfun} from '../js/test.js' //注意路徑
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
"""
test.js程式碼:
"""
function myfun() {
console.log('Success')
}
export { //很關鍵
myfun
}
"""
用到了es6的語法。
3.單vue頁面參照內部js方法
(1) 首先 npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入依賴。)
(2) 在需要參照的vue頁面import引入$,然後使用即可

這個圖中有黃色的警告,如果把console.log($)改成這樣:
"""
export default{
mounted: function(){
console.log($)
}
}
"""
Vue陣列操作
vue中陣列的操作總結:
根據索引設定元素:
1.呼叫$set方法:
this.arr.$set(index, val);2.呼叫splice方法:
this.arr.splice(index, 1, val);合併陣列:
this.arr = this.arr.concat(anotherArr);清空陣列:
this.arr = [];主要的陣列方法:
1.變異方法(修改了原始陣列),vue為觸發檢視更新,包裝了以下變異方法:
push()
pop()
shift()
unshift()
splice() //無論何時,使用該方法刪除元素時注意陣列長度有變化,bug可能就是因為她
sort()
reverse()2.非變異方法(不會修改原始陣列而是返回一個新陣列),如concat()、filter(),使用時直接用新陣列替換舊陣列,如上面的合併陣列例子。
注意:
//以下操作均無法觸發檢視更新
this.arr[index] = val;
this.arr.length = 2;
Vue屬性繫結指令 -- v-bind
可簡寫為 :
普通屬性:頁面可解析為id=「4」
"""
<p v-bind:id="2*2">{{msg}}</p>
"""
class屬性繫結
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<style>
.red {
background: red;
}
.big {
font-size: 4em;
}
</style>
<body>
<div id="app">
<p class='red'>這是一個p段落標籤...</p>
<!--繫結red屬性 -->
<p v-bind:class='redColor'>這是一個p段落標籤...</p>
<!-- 當點選時,屬性值切換 -->
<p @click="flag=!flag" :class='{red:flag}'>這是一個p段落標籤...</p>
<!-- 繫結big和red屬性 -->
<p class='big' :class="{'red':true}">這是一個p標籤..</p>
<!-- 以陣列形式繫結big和red屬性 -->
<p :class="['big','red']">這是一個p標籤..</p>
<!-- 繫結big,判斷flag的值是否為true,為true時繫結red屬性 -->
<p :class="['big',(flag?'red':'')]">這是一個p標籤..</p>
<!-- 繫結big,判斷flag的值是否為true,為true時繫結red屬性 -->
<p class='big' :class='flag?"red":""'>這是一個p標籤..</p>
<!-- 行內樣式繫結 -->
<p :style="{ color: activeColor, fontSize: fontSize + 'px' }">菜鳥教學</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
redColor:'red',
flag:true,
activeColor: 'green',
fontSize: 30
}
})
</script>
</body>
</html>
"""
Vue事件繫結
1.原生事件和元件事件的繫結
原生事件的繫結是通過addEventLister繫結給真實的元素的;元件事件繫結是通過vue自定義的$on實現的。如果要在元件上使用原生事件,需要加.native修飾符,這樣就相當於在父元件中把子元件當做普通html標籤,然後加上原生事件。
2.\(on和\)emit的實現
\(on、\)emit是基於訂閱觀察者模式的,維護一個事件中心,on的時候將事件按名稱存在事件中心裡,稱之為訂閱者,然後emit將對應的事件進行釋出,去執行事件中心裡的對應的監聽器
(1)vue先建立一個構造器,維護一個事件中心events
"""
function EventEmiter(){
this.events = {}
}
"""
(2)$on
"""
EventEmiter.prototype.on = function(event,cb){
if(this.events[event]){
this.events[event].push(cb)
}else{
this.events[event] = [cb]
}
}
"""
(3)$emit
"""
EventEmiter.prototype.emit = function(event){
let args = Array.from(arguments).slice(1)
let cbs = this.events[event]
if(cbs){
cbs.forEach(cb=>{
cb.apply(this,args)
})
}
}
"""
Vue點選click事件解析
vue算是前端技術比較火的一門技術了,所以在日常開發當中掌握它還是比較重要的,廢話不多說,先上程式碼:
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="./vue.js"></script>-->
<script src="2.5.20-vue.js"></script>
</head>
<body>
<div id="app">
"""
//@click點選事件getMethod和getMethod()帶不帶小括號其實沒多大的區別,vue在底層會把傳過去的函數統一解析成為方法,帶小括號說明有相應的實參傳入方法體裡面;
"""
<!--<p @click="getMethod">aaaa</p>-->
<!--<p @click="getMethodFun">aaaa</p>-->
<p @click="getMethod()">aaaa</p>
<p @click="getMethodFun()">bbbb</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
message: 'father',
show: true
};
},
methods: {
getMethod () { //點選事件的時候去尋找相應的方法,在底層做轉換直接寫方法名,大括號裡面寫相應的業務邏輯
console.log('11');
},
//也可以採用匿名函數的寫法定義方法名,然後進行呼叫這種方法也是可以的,只不過getMethod ()的寫法更加簡潔,但是在實際開發當中這個可是不支援的例如 aaFunc (){} //直接這樣寫是會報錯的,一定要注意;
getMethodFun: function () {
console.log('22')
}
},
});
</script>
</html>
"""
今天就分享到這裡啦,有時間會續更哦,感謝支援!