詳解prettier使用以及與主流IDE的配合
很多前端小夥伴在日常使用prettier的時候都或多或少有一點疑惑,prettier在每一個IDE中究竟是怎樣工作起來的,為什麼設定有時候生效,有時又毫無效果。為了讓我們的前端小夥伴更加熟悉這塊,本文將對prettier在主流IDE中的使用過程一探究竟。
prettier是什麼
在介紹prettier如何整合到IDE中之前,讓我們瞭解下prettier是什麼。prettier是一款程式碼格式化工具:
- 一個「有態度」的程式碼格式化工具
- 支援大量程式語言
- 已整合到大多數編輯器中
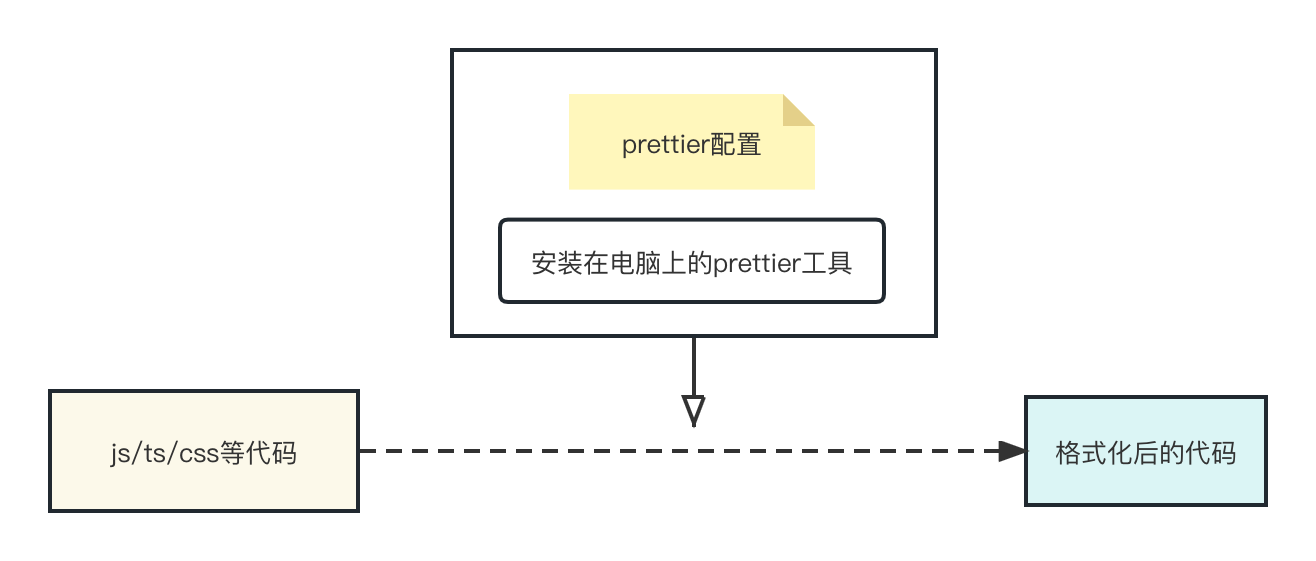
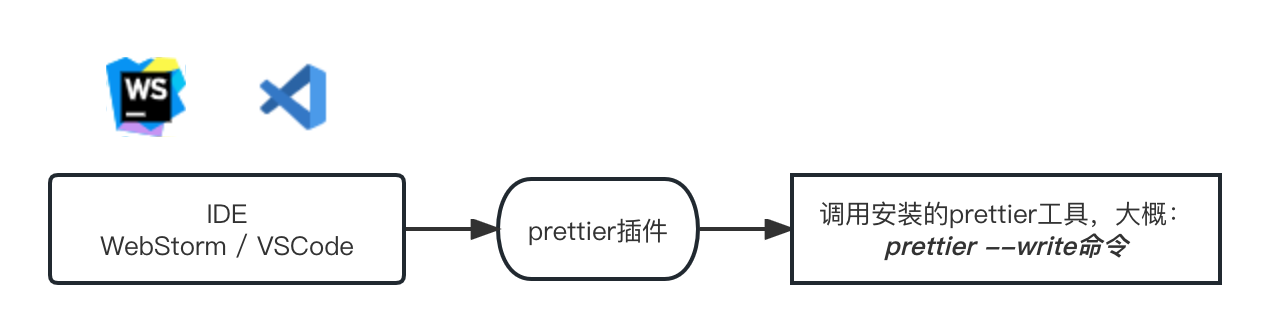
它的基本使用過程如下:

正如上面的流程圖所示,prettier不過就是一個安裝在機器上的軟體,它接收原始碼,配合prettier的設定,完成對原始碼的格式化。那麼如何安裝prettier呢?
安裝prettier
prettier實際上是通過js編寫的node模組。它可以有兩種方式進行安裝:
- 作為全域性工具進行全域性級別安裝:
npm install -g prettier。這種方式下,只要你設定過了全域性包所在路徑到環境變數,那麼你就可以在命令列中使用prettier命令列呼叫它。 - 作為某個前端專案進行專案級別安裝:在某個專案下
npm install -D pretter或是yarn add -D prettier。這種方式下,prettier作為專案級別安裝,只會在你的node_modules下安裝prettier的包。此時,在專案根目錄下,你就可以通過呼叫npx prettier來呼叫它。
無論是哪種方式,我們的最終目的都是要安裝好這個工具,並能呼叫它。例如,本人以全域性安裝方式安裝了prettier以後,在命令列就能存取到它:
$ which prettier
/usr/local/bin/prettier
$ prettier --version
3.0.0
CLI使用prettier
為了簡單使用prettier,我們建立一個名為prettier-demo的目錄,在裡面編寫一個demo.js:

demo.js程式碼有兩個格式問題:
return 'tom'之前的有太多的空格;getName換行不對勁。
進入prettier-demo目錄以後,我們在專案根目錄下使用如下的命令列進行操作:

- (可選)使用
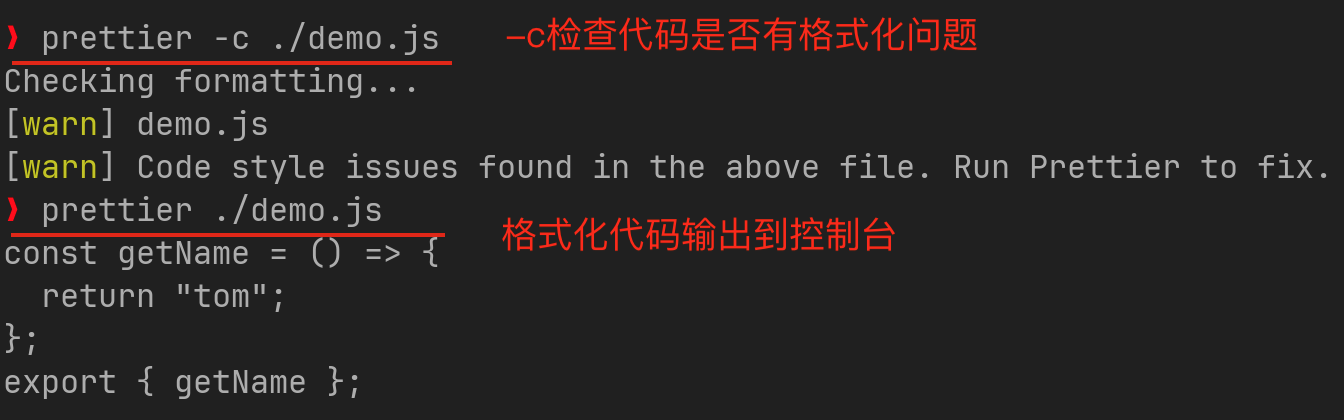
prettier -c ./demo.js來檢查一下當前的檔案是否存在有程式碼樣式問題。這裡prettier告訴我們程式碼存在樣式問題; - 使用
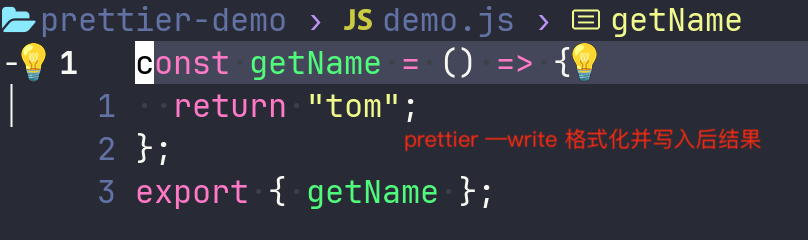
prettier ./demo.js對程式碼進行格式化。這裡prettier幫助我們進行格式化處理,並輸出到了控制檯。由於prettier預設是將格式化後的程式碼輸入到控制檯的,為了能夠直接將格式化程式碼寫回到原始檔,需要新增--write命令列:prettiter --write ./demo.js。結果如下,會看到格式化後的程式碼:

當然,prettier格式化程式碼的時候,需要的設定項還有很多,例如:是否行尾新增分號;tab等於多少空格;字串使用單引號還是雙引號等等規則設定。儘管這些設定是可以通過命令列引數形式傳遞,但是一旦規則數量太多,命令列很明顯不是一個好的方式,而更加優雅的方式則是使用組態檔:Configuration File · Prettier
組態檔最簡單的方式,就是在專案根目錄下新增一個名為.prettierrc.json的檔案,然後在其中編寫設定。例如,在本例中,我們在prettier-demo專案根目錄下建立名為.prettierrc.json檔案,並編寫如下的內容:
{
"tabWidth": 4,
"semi": true,
"singleQuote": false
}
"tabWidth": 4表明一個tab等同於4個空格;"semi": true表明使用分號結尾;"singleQuote": false表明字串等使用雙引號。
注意!這裡只是一個演示demo,並不是格式化規範的最佳實踐。
至此,我們的demo目錄結構如下:
~/projects/web-projects/prettier-demo/
- .prettierrc.json
- demo.js
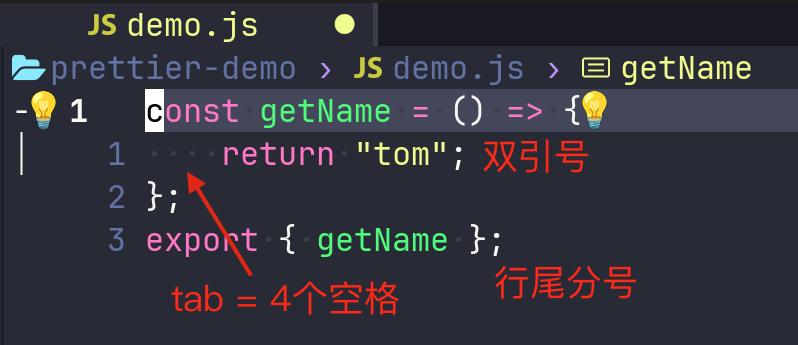
有了這套設定,讓我們再次格式化程式碼(prettier --write ./demo.js),會發現prettier按照我們的設定規則進行了程式碼格式化:

主流IDE中使用prettier
上面介紹瞭如何以原生的方式使用prettier。然而一般來說,我們都會使用IDE來進行應用開發,我們很少會為了使用prettier的格式化功能專門使用命令列。還好,無論是JetBrains系的IDEA或WebStorm還是VSCode,都有對應的外掛來呼叫prettier。它們的整體思路大體都是一樣的:

- IDE安裝prettier外掛;
- prettier外掛呼叫prettier工具
接下來我們詳細介紹這兩種主流IDE的pretter環境設定過程。
IDEA和WebStorm
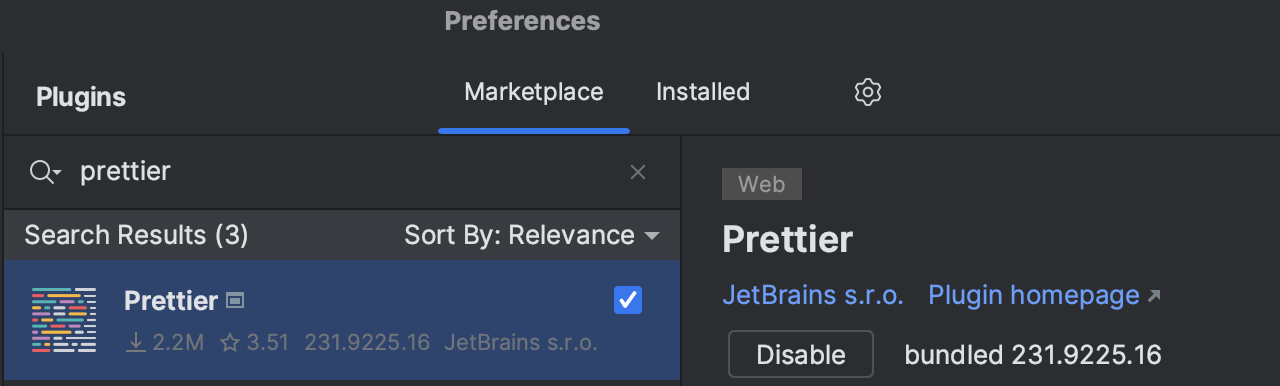
在IDEA和WebStorm中(後續統一使用IDEA進行講解,他們是一樣的機制),我們首先安裝prettier外掛:

安裝完成以後,我們需要給IDEA設定一下prettier外掛:
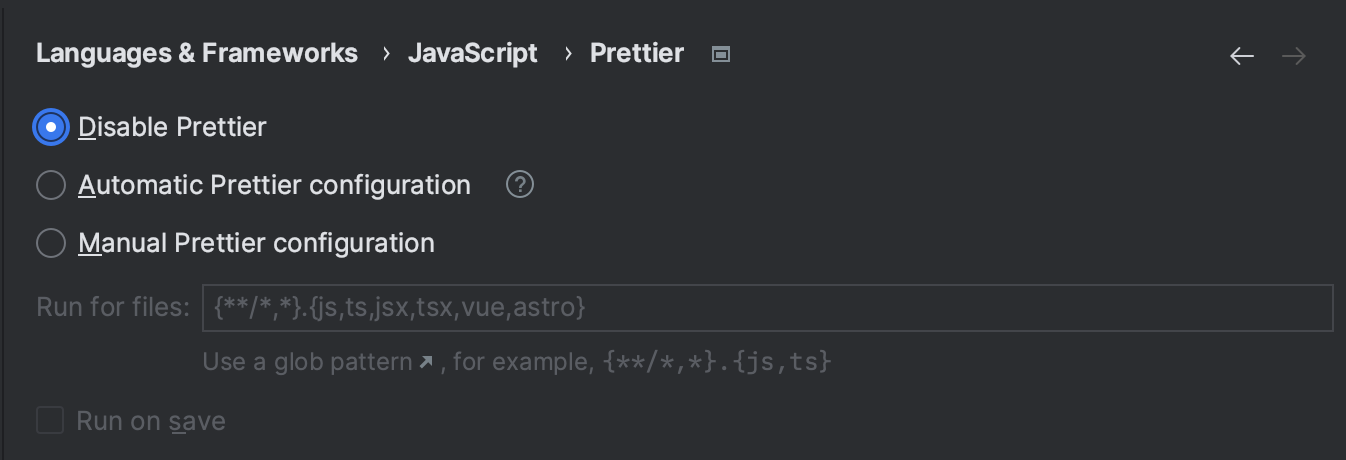
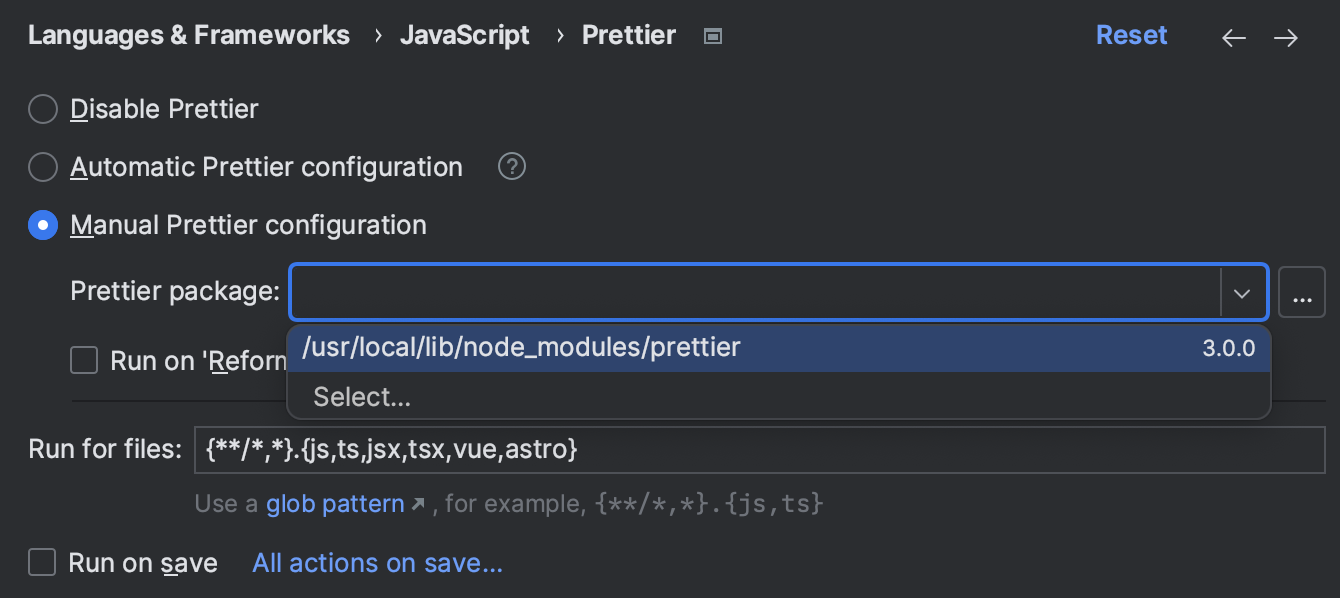
在設定 | Languages & Frameworks | JavaScript | Prettier 中,我們可以設定IDEA關於prettier外掛本身的設定:

在這裡,主要有三種方式:
選項1:Disable Prettier 禁用prettier。也就是說不會呼叫prettier進行格式化;
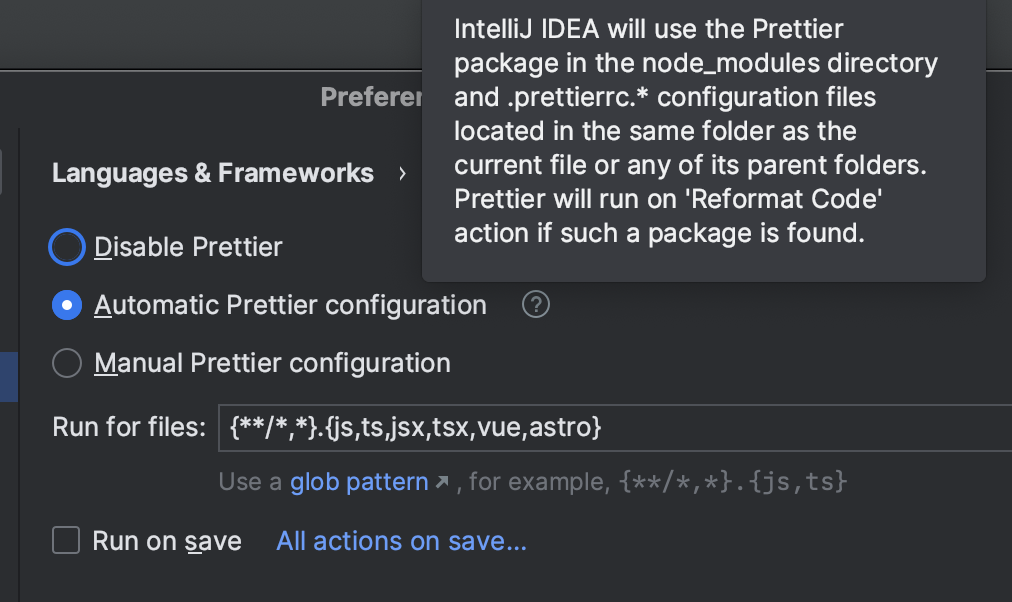
選項2:Automatic Prettier configuration 自動設定

對於這種方式,IDEA會首先搜尋專案node_modules下安裝的prettier以及在專案目錄中能定位到的.prettierrc.*組態檔,這塊主要是IDEA自動檢測。同時,預設會對js、ts、jsx、tsx等等前端檔案提供格式化支援。
方式3:Manual Prettier configuration 手動設定

當我們選擇手動設定的時候,需要我們手動的選擇應該使用哪個prettier工具。由於本demo中,我們是通過npm -g全域性安裝的prettier,所以我們手動選擇全域性安裝的prettier工具。同時,依然預設對js、ts、jsx、tsx等等前端檔案提供格式化支援。
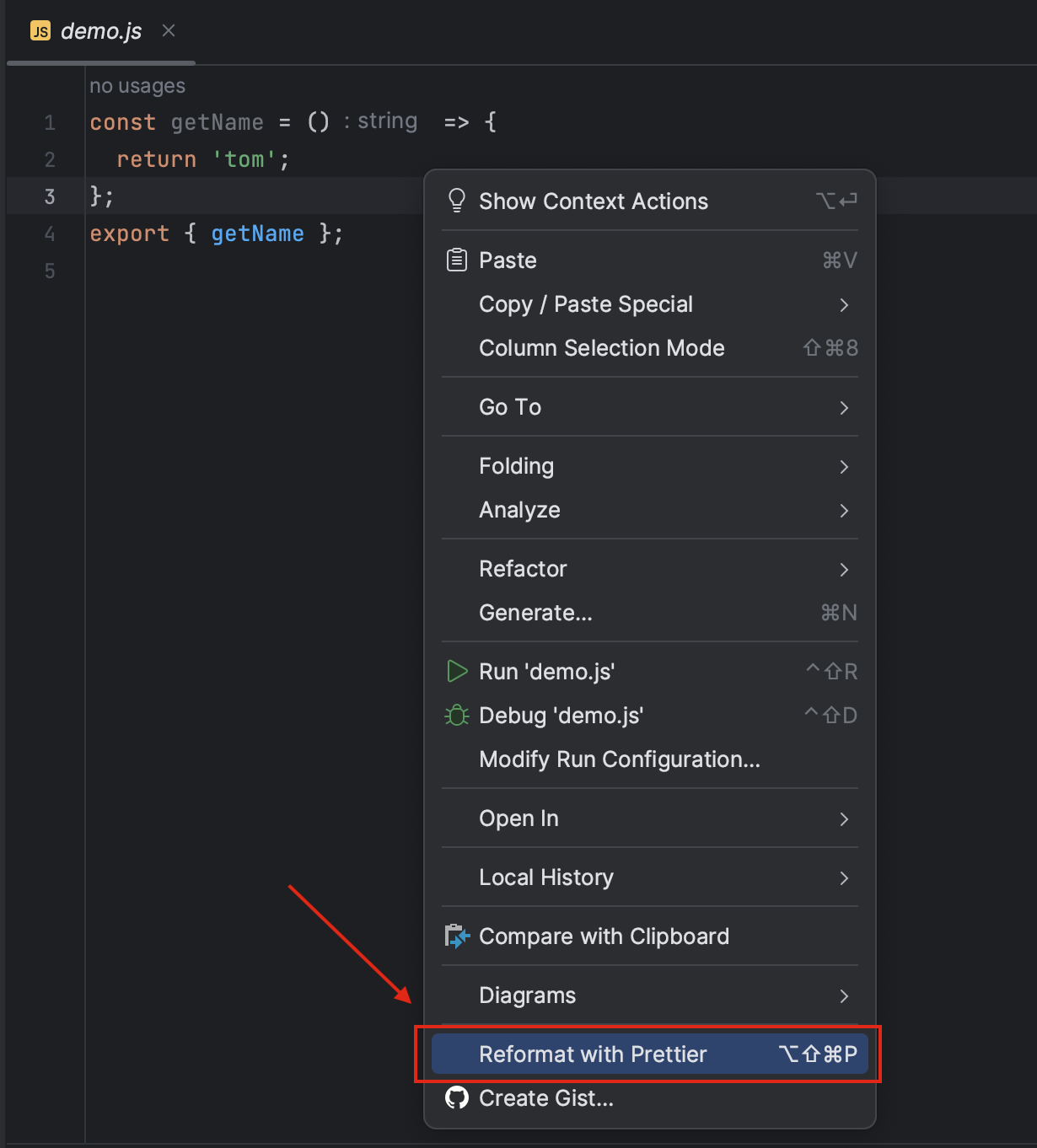
當然,無論是自動設定、手動設定,我們還會發現下面有這樣一項設定:Run on save,設定了它以後,我們在在儲存檔案的時候,就會自動進行格式化處理。如果不設定該選賢,則我們需要在開啟原始碼檔案以後,右鍵選擇使用prettier進行格式化:

VSCode
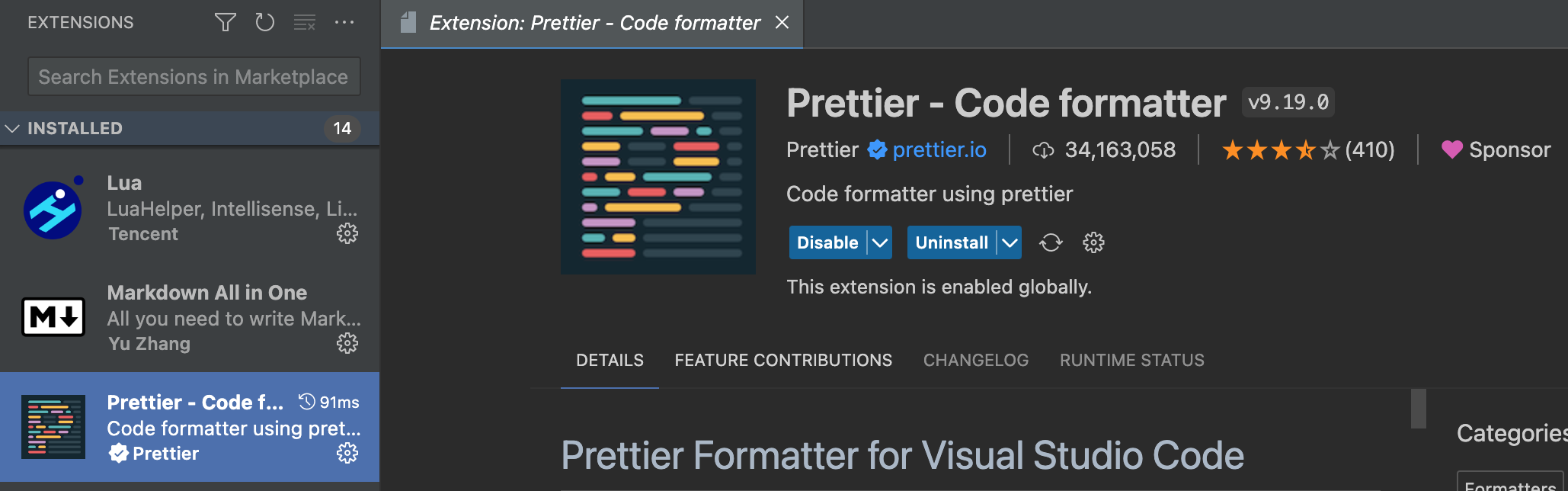
在VSCode中,使用prettier的思路是一樣的。首先,我們安裝prettier外掛:

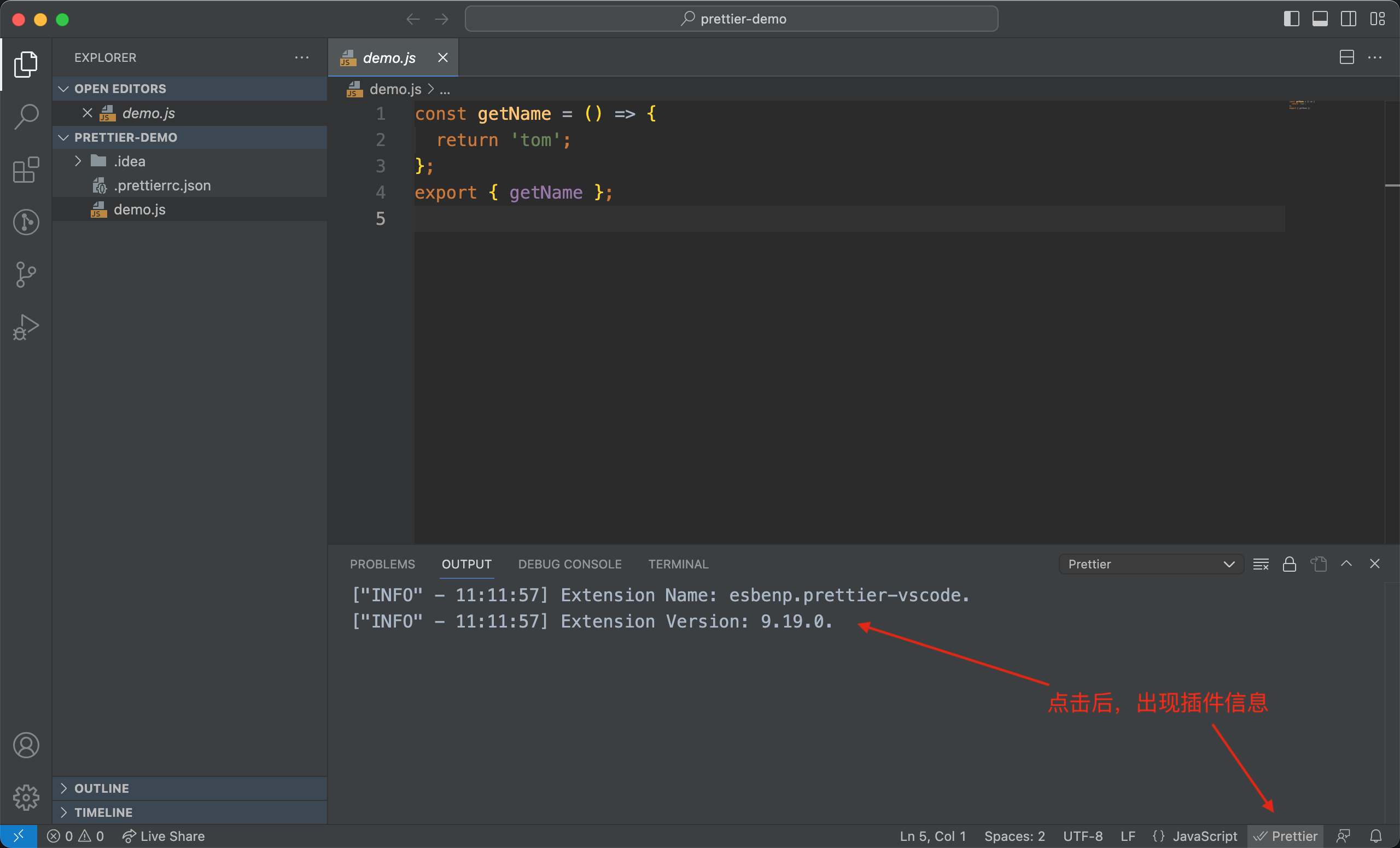
安裝完成以後,我們會看到右下角外掛的安裝結果:

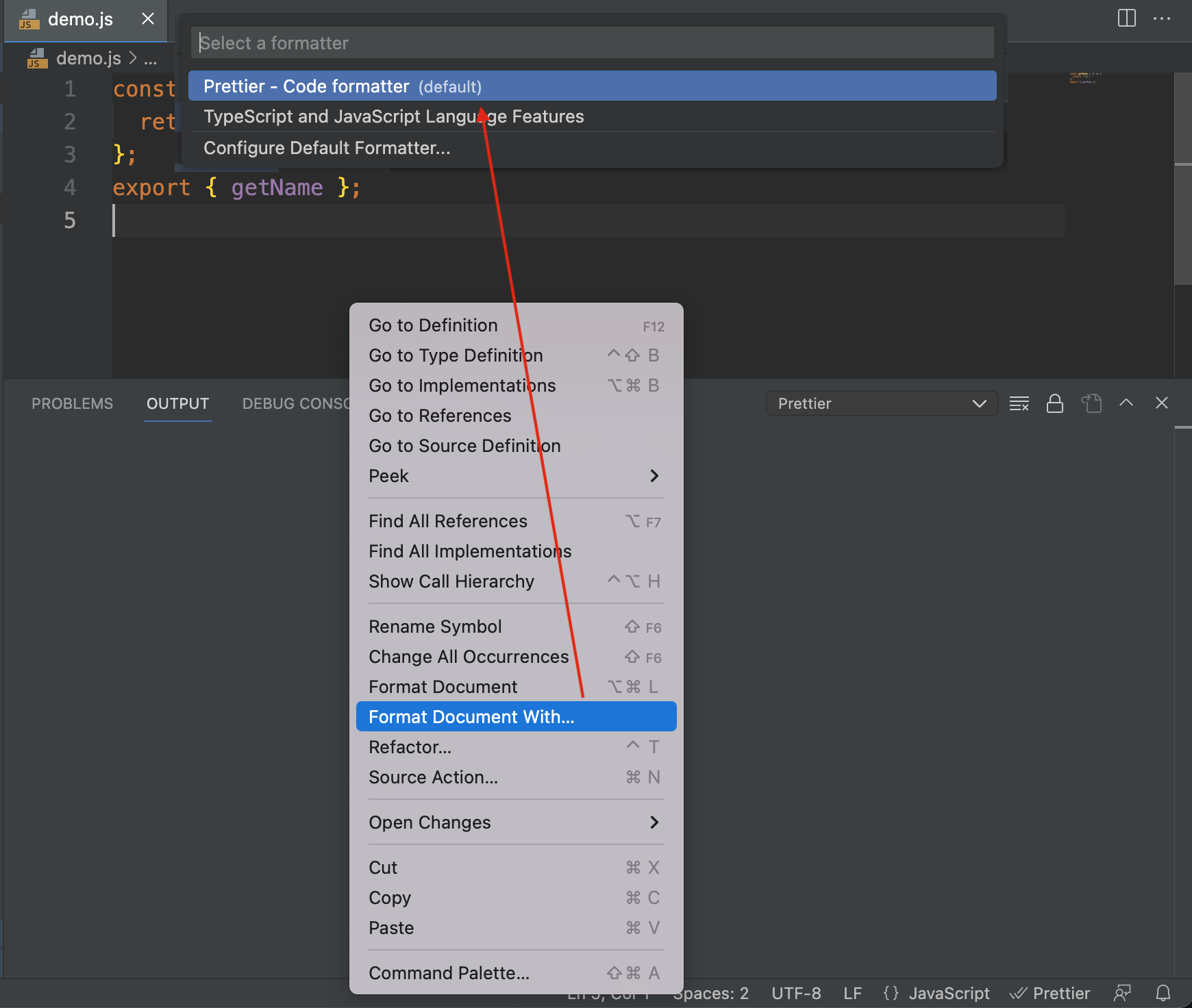
右鍵程式碼 - Format Document With...,可以選擇使用prettier進行格式化:

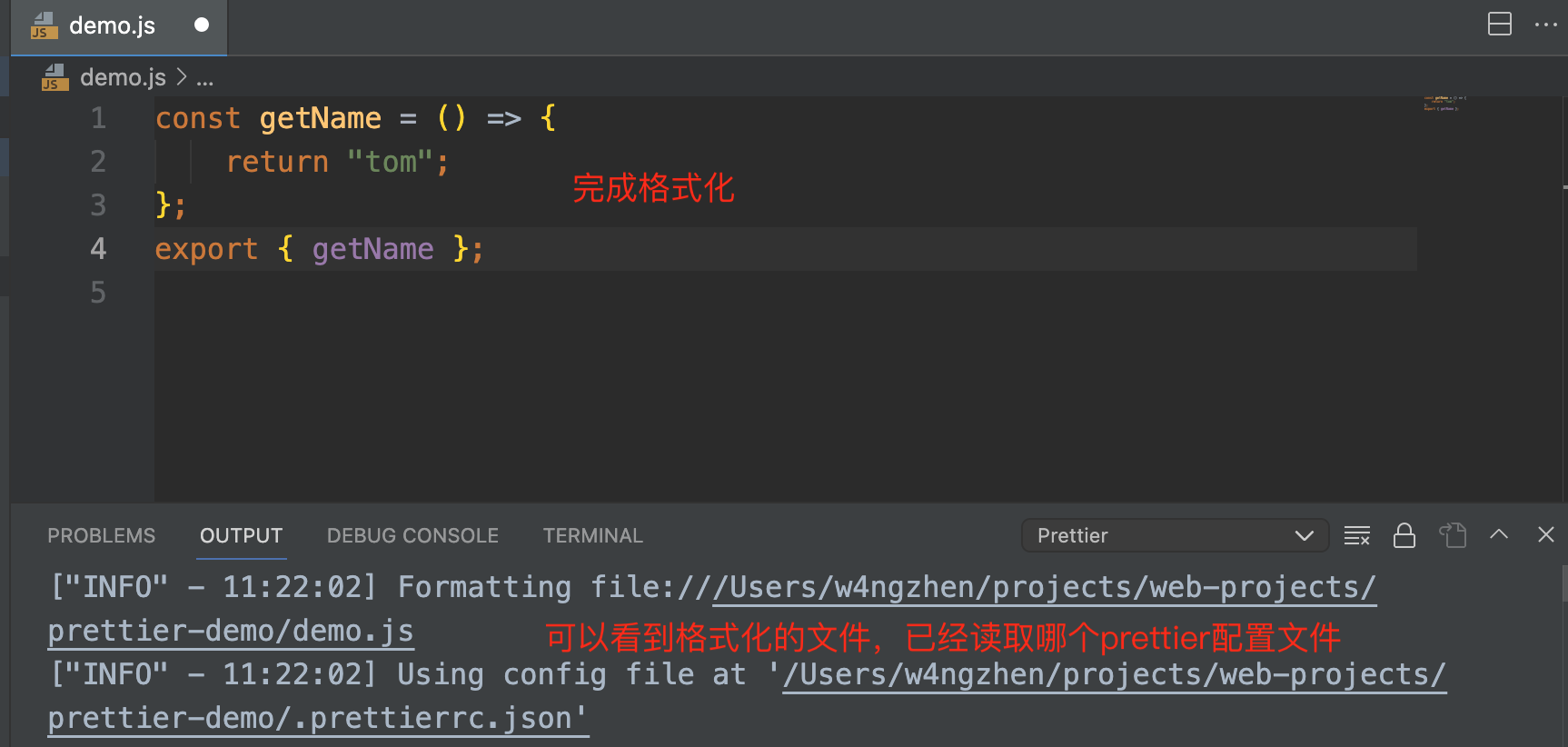
格式化以後,我們會看到外掛的輸出,能夠更加仔細的檢視處理過程:

總結
本文主要介紹了prettier的使用以及在主流IDE中的使用,希望讀者閱讀本文以後,能夠了解prettier與IDE如何進行配合。