[譯]使用Python和Dash 建立一個儀表盤(上)
介紹
在資料科學和分析的領域,資料能力的釋放不僅是通過提取見解的方式, 同時也要能通過有效的方式來傳達見解.這就是資料視覺化發揮見解的地方.

資料視覺化是資訊和資料的視覺化呈現. 它使用視覺化元素,如圖表、圖形、地圖,使其更容易看懂原始資料中的模式、趨勢及異常值.對於資料科學家和分析師來說,資料視覺化是一個必不可少的工具,它有助於更快、更準確地理解資料,支援用資料講故事.並幫助做出資料驅動的決策.
在這篇文章中, 你將學會用Python和Dash框架建立一個儀表盤來視覺化Netflix的內容分佈和分類.

什麼是Dash?
Dash是一個開源的低程式碼框架,由 Plotly 開發, 用來在純Python中建立分析型的網路應用.傳統上為了實現這個目的, 可能需要使用JavaScript和HTML,要求你在後端(Python)和前端(JavaScript和HTML)有所專長.
然而,Dash 彌補了這一差距.使資料科學家和分析師只用Python就可以建立互動的、美觀的儀表盤.這方面的低程式碼開發使Dash成為建立分析性儀表盤的合適選擇,特別是對於那些主要使用Python的人.
資料集分析
現在你已經熟悉了Dash, 讓我們開始我們的實踐專案吧.你將使用Kaggle上Netflix電影和電視節目資料集,由 Shivam Bansal建立.
這個資料集包含截止至2021年Netflix提供的電影和電視節目詳細資訊,比如內容型別,標題,導演,演員,製作國家.發行年份,評級,持續時間等等.
即使該資料集建立於2021年,它仍然是發展資料視覺化技能和了解媒體娛樂趨勢的寶貴資源。
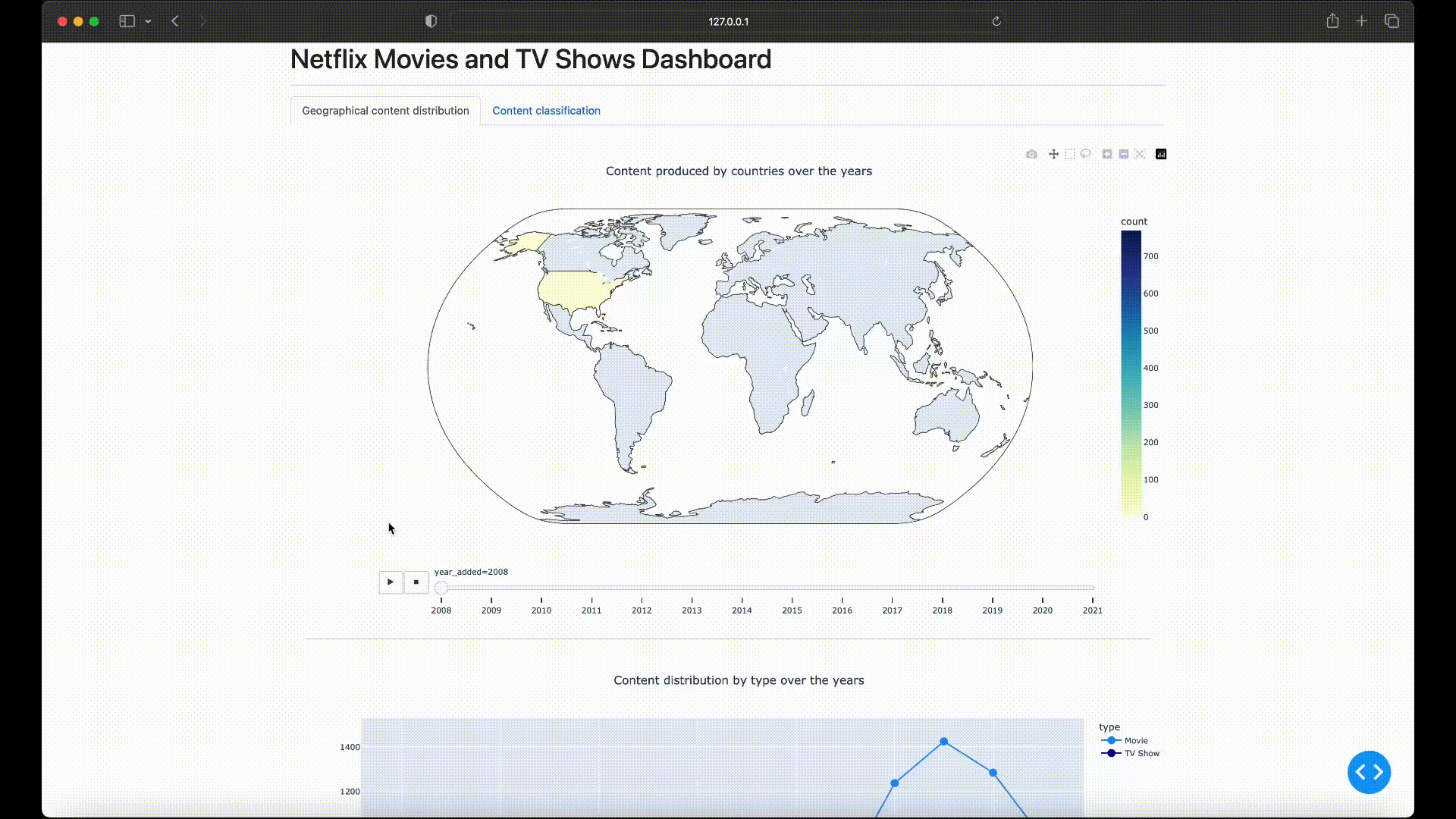
使用這個資料集,你的目標是建立一個儀表盤,使以下幾點視覺化:
- 內容的地理分佈: 一張地圖,展示了多年來不同國家的內容生產情況的變化。
- 內容分類: 這種視覺化方法將Netflix的內容分為電視節目和電影,以檢視哪些型別的內容最突出。
設定專案工作區
讓我們開始為專案建立一個名為netflix-dashboard的目錄,然後通過以下命令初始化並啟用一個Python虛擬環境:
mkdir netflix-dashboard && cd netflix-dashboard
python3 -m venv netflix-venv && source netflix-venv/bin/activate
接下來,你需要安裝一些外部軟體包。你將使用pandas進行資料處理,dash用於建立儀表盤,plotly用於建立圖表,dash-bootstrap-components用於為儀表盤新增一些樣式:
pip3 install pandas dash plotly dash-bootstrap-components
清理資料集
通過Netflix的資料集,你會發現導演、演員和國家這幾列的數值缺失。為了方便分析,將date_added列的字串值轉換為日期時間也很方便。
為了清理資料集,你可以建立一個新的檔案clean_netflix_dataset.py,程式碼如下,然後執行它:
import pandas as pd
# Load the dataset
df = pd.read_csv("netflix_titles.csv")
df['director'].fillna("No director", inplace=True)
df['cast'].fillna("No cast", inplace=True)
df['country'].fillna("No country", inplace=True)
# Drop missing and duplicate values
df.dropna(inplace=True)
df.drop_duplicates(inplace=True)
df['date_added'] = pd.to_datetime(df['date_added'].str.strip())
# Save the cleaned dataset
df.to_csv('netflix_titles_cleaned.csv', index=False)
開始使用Dash
隨著工作區的建立和資料集的清理,你已經準備好開始製作你的儀表盤了。建立一個新檔案app.py,程式碼如下:
from dash import Dash, dash_table, html
# Initialize a Dash app
app = Dash(__name__)
# Define the app layout
app.layout = html.Div([
html.H1("Netflix Movies and TV Shows Dashboard"),
html.Hr(),
])
# Start the dash app in local development mode
if __name__ == "__main__":
app.run_server(debug=True)
讓我們來分析一下app.py中的程式碼:
app = Dash(__name__): 這一行初始化了一個新的Dash應用程式。可以把它看作是你的應用程式的基礎。app.layout = html.Div(...): app.layout屬性讓你寫類似HTML的程式碼來設計你的應用程式的使用者介面。上面的佈局使用html.H1(...)標題元素作為儀表盤的標題,並在標題下面使用水平規則html.Hr()元素。app.run(debug=True): 這一行啟動一個開發伺服器,在本地開發模式下為你的Dash應用提供服務。Dash使用Flask,一個輕量級的Web伺服器框架,將你的應用程式提供給Web瀏覽器。
在執行app.py之後,你會在終端看到一條資訊,表明你的Dash應用程式正在執行,並且可以存取http://127.0.0.1:8050/。在你的網路瀏覽器中開啟這個URL來檢視它:

結果看起來很普通,對嗎?不要擔心! 本節旨在展示最基本的Dash應用結構和元件。你很快就會新增更多的功能和元件,使之成為一個很酷的儀表板.
引入Dash Bootstrap元件
下一步是為你的儀表盤的佈局編寫程式碼,併為它新增一些樣式. 為此,你可以使用Dash Bootstrap Components(DBC),這是一個為Dash提供Bootstrap元件的庫,使你能夠開發具有響應式佈局的風格的應用程式。
儀表板將採用標籤佈局,這為在同一空間內組織不同型別的資訊提供了一種緊湊的方式。每個標籤將對應於一個獨特的視覺化。
讓我們繼續修改app.py的內容以納入DBC:
from dash import Dash, dcc, html
import dash_bootstrap_components as dbc
# Initialize a Dash app
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
# Define the app layout
app.layout = dbc.Container([
dcc.Store(id='store'),
html.H1("Netflix Movies and TV Shows Dashboard"),
html.Hr(),
dbc.Tabs([
dbc.Tab(label='Geographical content distribution', tab_id='tab1'),
dbc.Tab(label='Content classification', tab_id='tab2')
],
id="tabs",
active_tab='tab2'
),
html.Div(id="tab-content", className='p-4')
])
# Start the dash app in local development mode
if __name__ == "__main__":
app.run_server(debug=True)
在這個修改後的佈局中,你會看到新的元件:
dbc.Container: 使用dbc.Container作為頂層元件,將整個儀表盤佈局包裹在一個響應式的、靈活的容器中。
dcc.Store: 這個Dash Core元件允許你在使用者端(使用者的瀏覽器上)儲存資料,通過將資料儲存在本地來提高應用程式的效能。
dbc.Tabs和dbc.Tab: 每個dbc.Tab代表一個單獨的標籤,它將包含不同的視覺化內容。標籤屬性是出現在標籤本身上的內容,而tab_id則用於識別標籤。dbc.Tabs的active_tab屬性用於指定Dash應用程式啟動時的活動標籤。
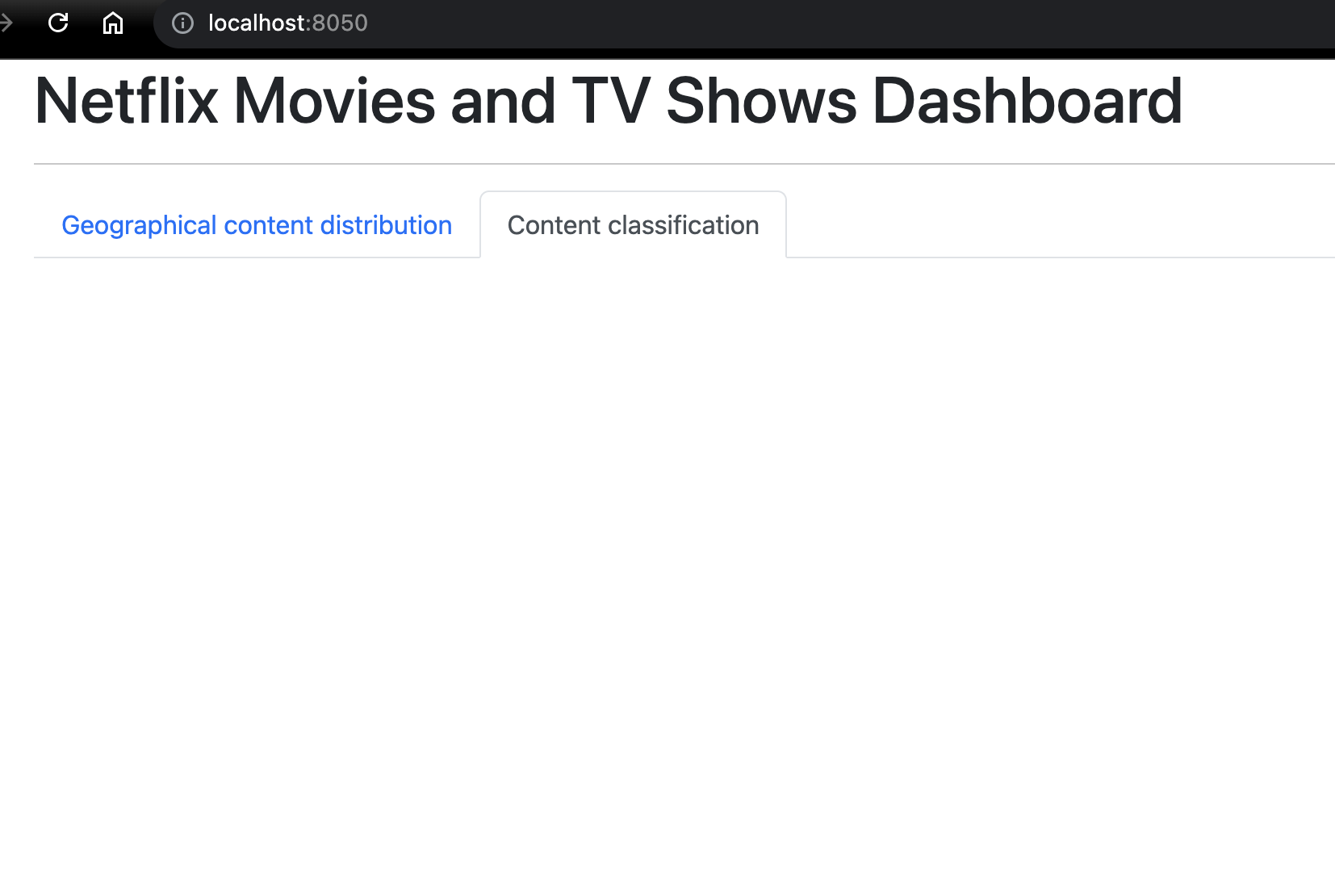
現在執行app.py。現在產生的儀表板將有一個Bootstrap風格的佈局,有兩個空標籤:

新增回撥和視覺化
當使用Dash時,互動性是通過回撥函數實現的。回撥函數是一個當輸入屬性發生變化時被自動呼叫的函數。它被命名為 "回撥",因為每當應用程式中發生變化時,Dash就會 "回撥 "這個函數。
在這個儀表盤中,你將使用回撥來渲染所選標籤中的相關視覺化內容,每個視覺化內容都將儲存在自己的Python檔案中,在一個新的元件目錄下,以便更好地組織和模組化專案結構。