專案完成小結:使用Blazor和gRPC開發大模型使用者端
2023-07-14 12:00:40
前言
先介紹下這個專案。
最近我一直在探索大語言模型,根據不同場景訓練了好幾個模型,為了讓使用者測試使用,需要開發前端。
這時候,用 Gradio 搭建的前端是不太夠的,雖說 GitHub 上也有一堆開源的 ChatGPT 前端,但我看了一圈,並沒有找到便於二次開發客製化的,再一想,這麼簡單的功能,自己做就好啦,何必去 GitHub copy 呢?
那麼就直接開始吧~
一開始我打算用 React 來做前端,然後使用 websocket 或者 eventsource 來實現聊天的打字機效果,但轉念一想,不是有 Blazor Server 嗎,這東西本來就和伺服器建立了長連結,根本不需要折騰,於是決定試試。
先看效果
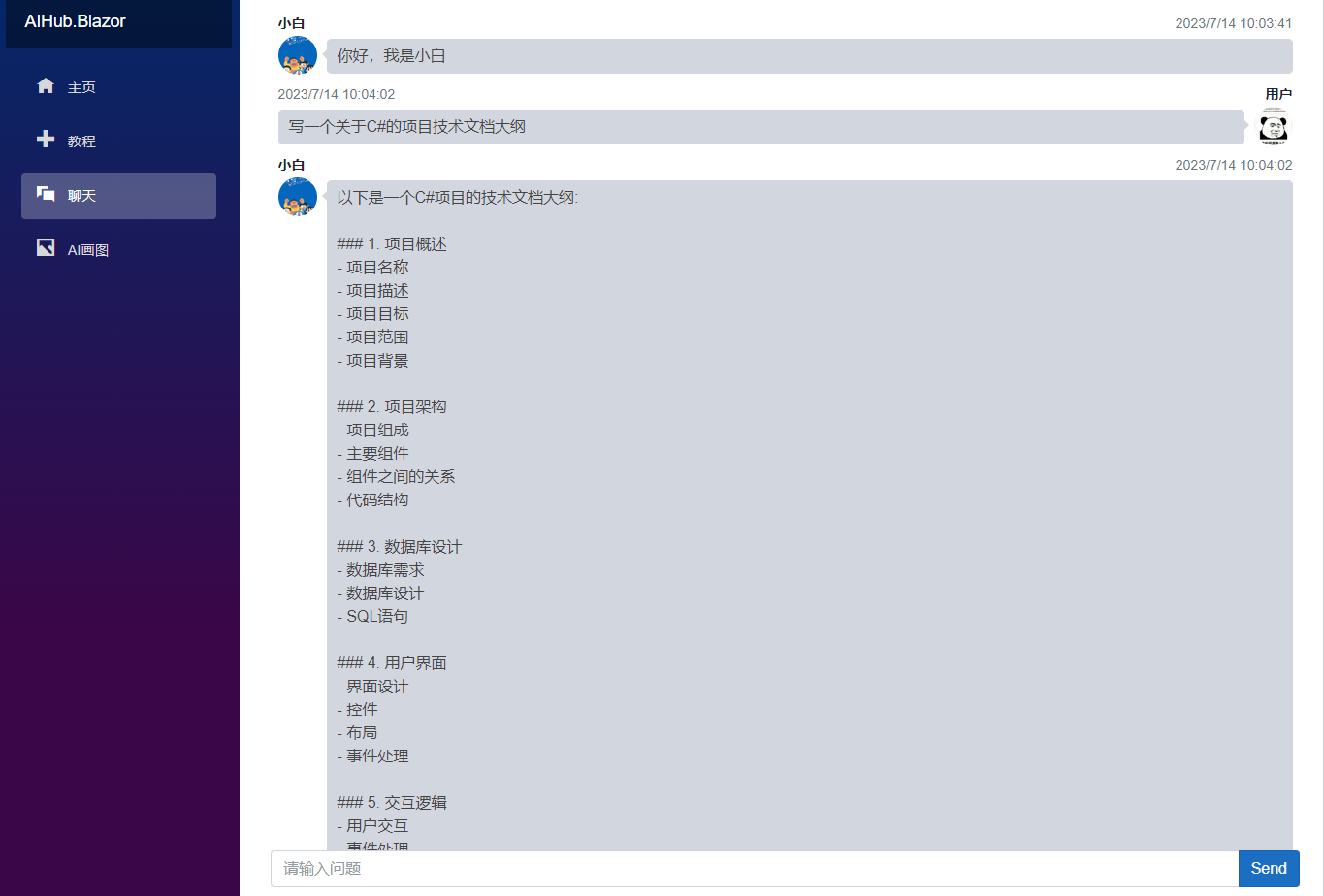
PC 端
| 主頁 | 聊天介面 |
|---|---|
 |
 |
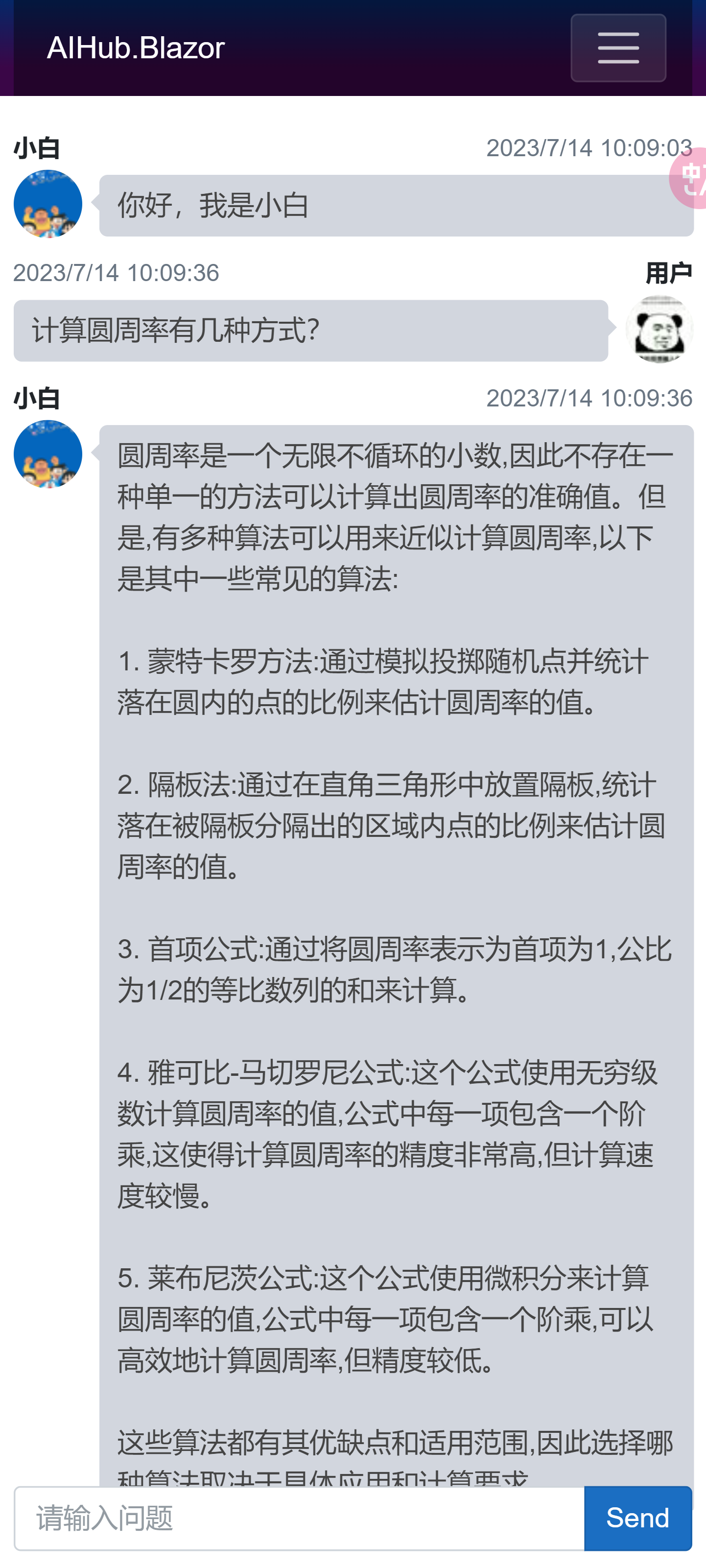
行動端
| 主頁 | 聊天介面 |
|---|---|
 |
 |
專案設計
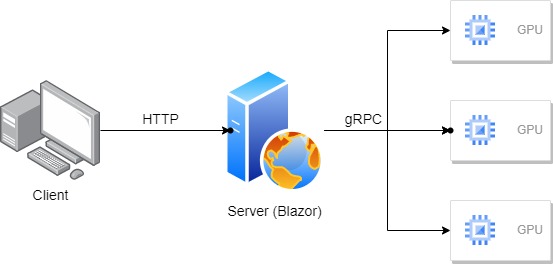
專案架構圖

後端使用 gRPC 與各個模型的服務連線,然後使用 Blazor 來實現聊天功能。
關於 gRPC 的使用,在之前寫的這篇部落格: Asp-Net-Core學習筆記:gRPC快速入門
關於 Blazor
其實幾年前我就有輕度使用了一下 Blazor 這個技術,詳見文章: Asp-Net-Core學習筆記:4.Blazor-WebAssembly入門
一開始使用 Blazor ,我是有點嫌棄的,我還是比較傾向於傳統的前後端分離,AspNetCore用來做後端,用 React 做前端,生態很豐富,要做啥元件都容易。
Blazor 有幾個痛點:
- 每次對介面的一點小修改都需要重新編譯才能看到效果
- 生態比較貧瘠,好用的元件庫還比較少
- 無論 WebAssembly 還是 server rendered 模式,都無法直接操縱 DOM,需要通過 JSRuntime
所以這個專案一開始,我好幾次產生了放棄 blazor ,重新用 React 實現的想法,不過隨著熟練度提高,反而漸漸覺得,Blazor 好像也不錯,開發小應用的效率挺高的。
這幾個痛點雖然影響體驗,但也不是不能忍受
- 每次都要編譯,是慢了點,那就改完介面休息一下