WinUI(WASDK)使用MediaPipe檢查人體姿態關鍵點
前言
之前有用這個MediaPipe.NET .NET包裝庫搞了手勢識別,豐富了稚暉君的ElectronBot機器人的第三方上位機軟體的功能,MediaPipe作為谷歌開源的機器視覺庫,功能很豐富了,於是就開始整活了,來體驗了一把人體姿態關鍵點檢測。

所用框架介紹
1. WASDK
這個框架是微軟最新的應用開發框架,我是用來開發程式的主體,做一些互動和功能的承載,本質上和wpf,uwp這類程式沒什麼太大的區別,區別就是一些工具鏈的不同。
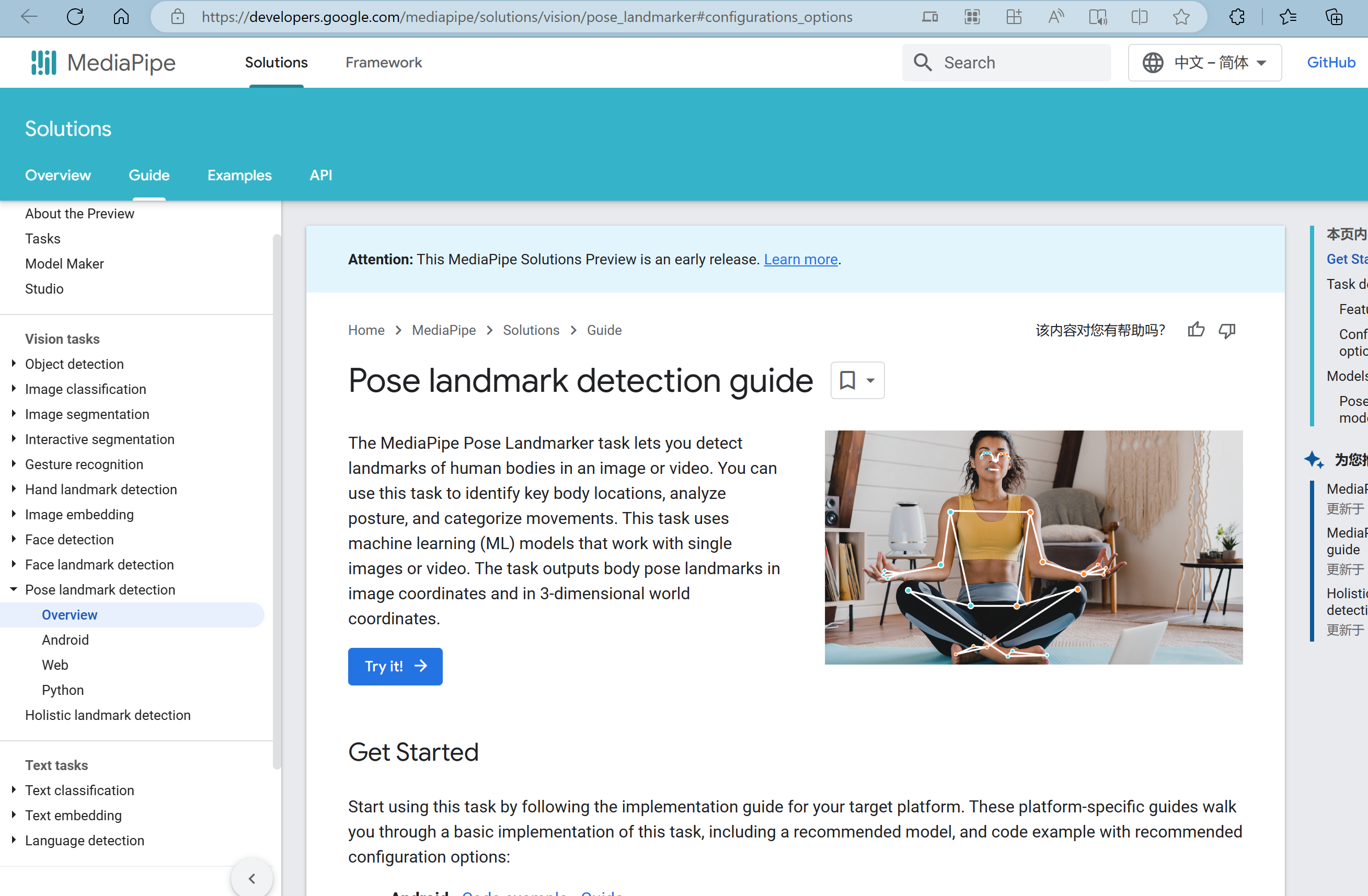
2. MediaPipe
MediaPipe offers open source cross-platform, customizable ML solutions for live and streaming media.
我主要使用MediaPipe進行人體姿態關鍵點座標的提取,我的需求是將人體關鍵點座標實時提取,並且同步到模型機器人的骨骼上,來實現同步的功能,但是這個部落格只展示關鍵點的獲取。

推薦檔案
MediaPipe 整合臉部辨識,人體姿態評估,人手檢測模型
程式碼講解(乾貨篇)
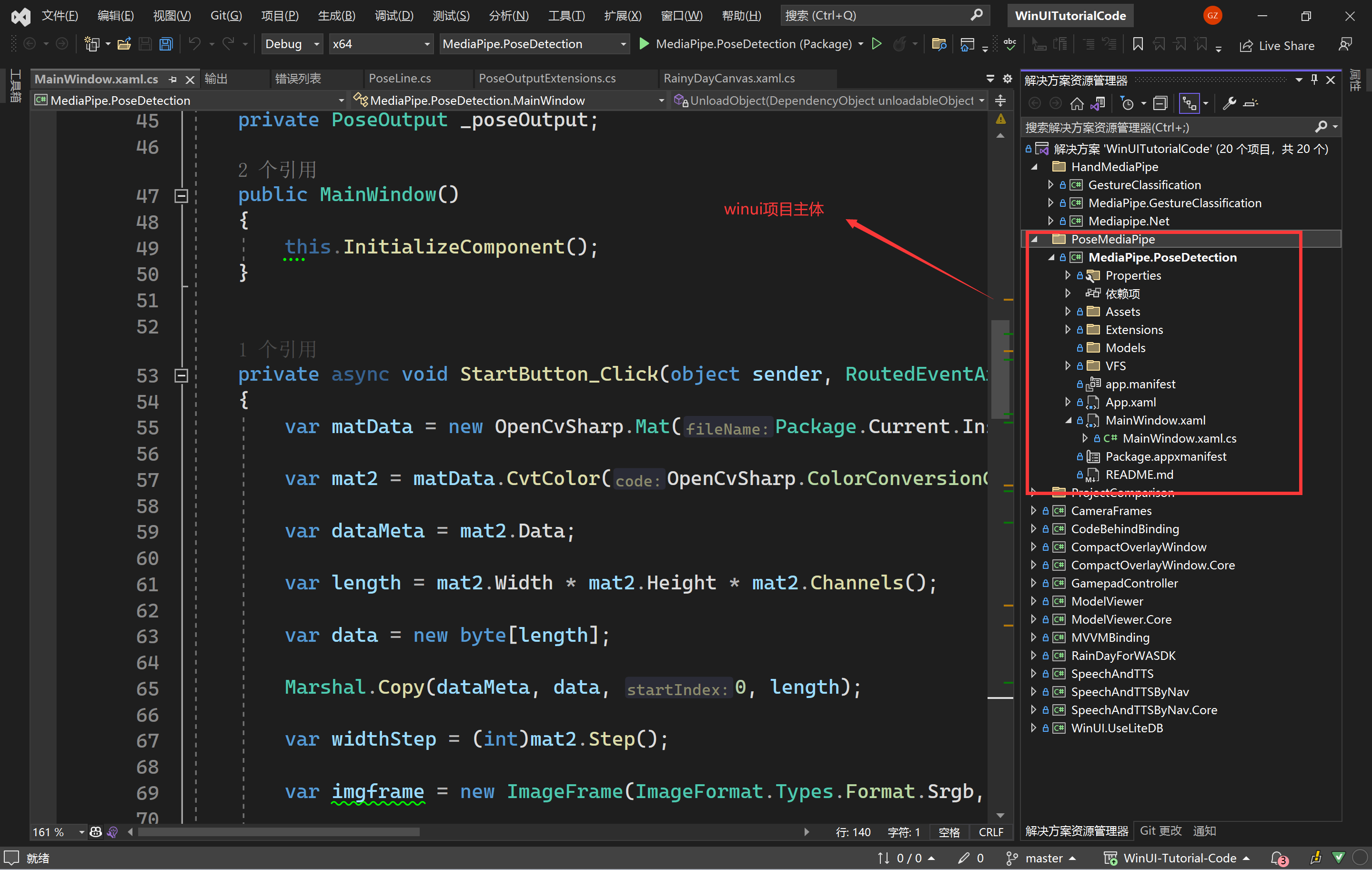
1. 專案介紹
專案結構如下圖:

注意
由於MSIX打包的WASDK的路徑存取為虛擬檔案系統所以我們需要在專案里加入VFS目錄,將參照的mediapipe的模組和dll放進去,不然會導致程式碼無法使用。
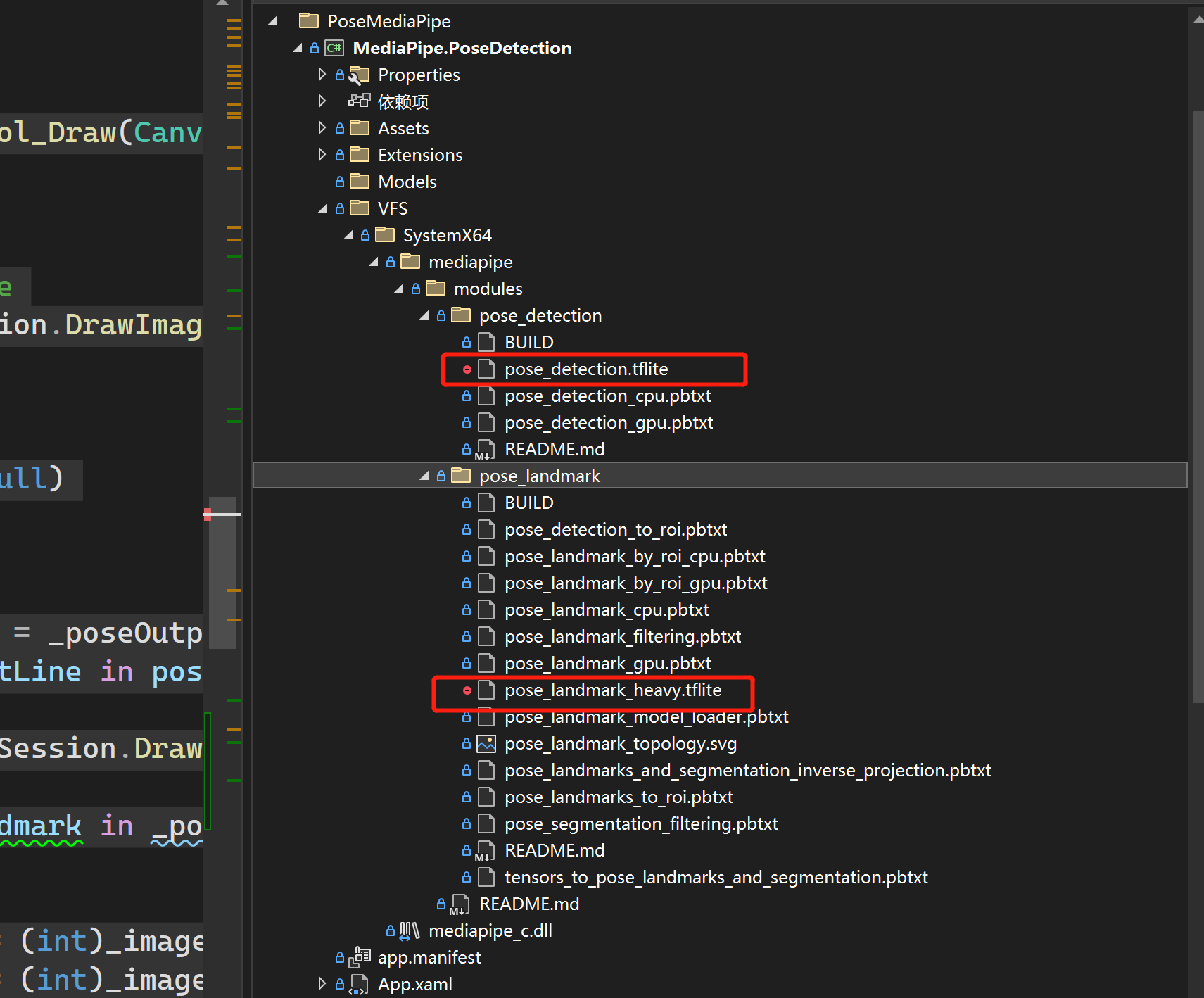
詳情見如下檔案:
打包的 VFS 位置
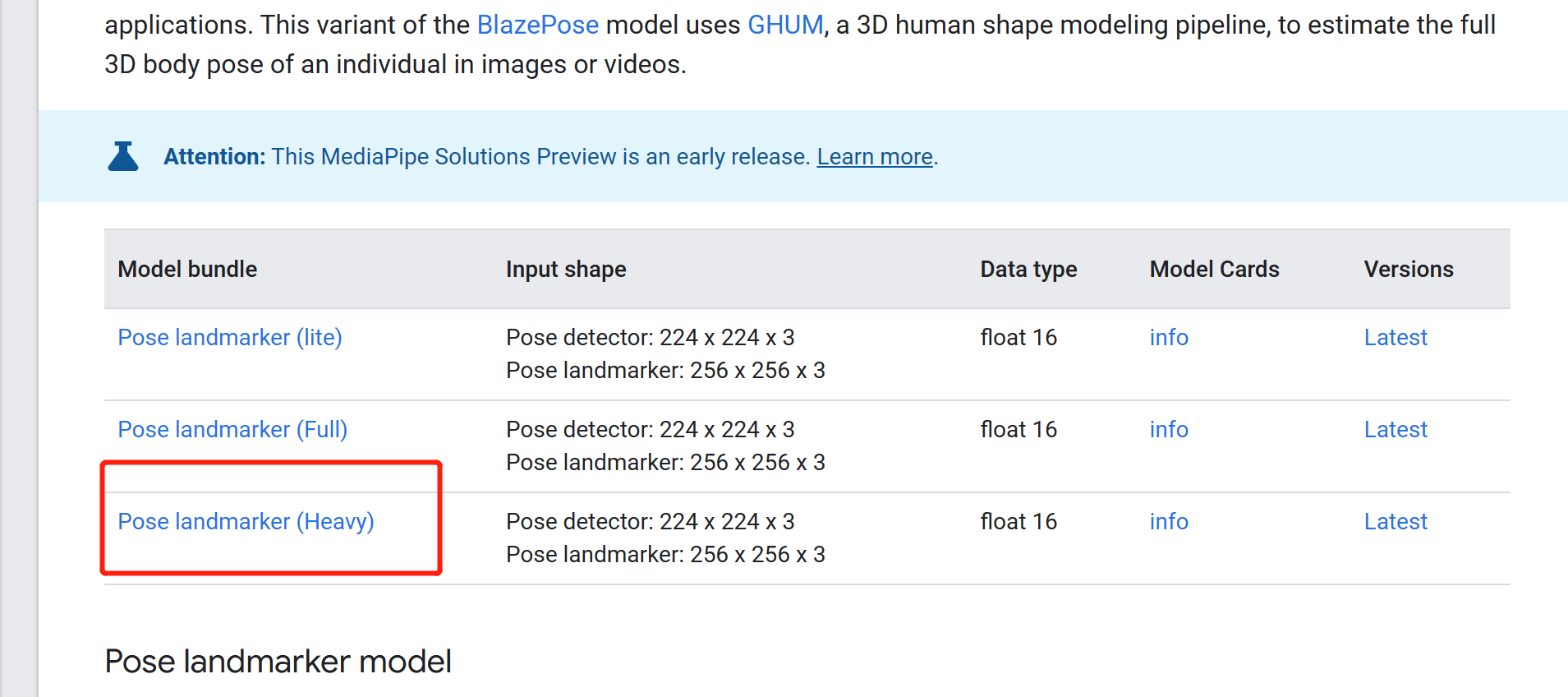
還有經過本人的測試,模型需要下載【Pose landmarker (Heavy)】的,不然檢查不到座標點。

特別注意的點,記得下載mediapipe的原始碼,將對應的模組依賴下載複製到對應的的目錄,如果模型解壓之後的名稱和圖片的不匹配記得修改檔名稱之後複製到對應的目錄,程式碼倉庫就不上傳模型檔案了。

軟體處理過程如下:
=>WinUI(WASDK)專案開啟圖片
=>OpencvSharp處理圖片資料
=>轉換成ImageFrame
=>MediaPipe處理返回人體姿態關鍵點座標資料
=>軟體通過win2d將座標繪製到圖片上
2.核心程式碼講解
核心程式碼如下:
這段程式碼是將圖片讀取處理並且通過mediapipe獲取座標返回
private async void StartButton_Click(object sender, RoutedEventArgs e)
{
var matData = new OpenCvSharp.Mat(Package.Current.InstalledLocation.Path + $"\\Assets\\pose.jpg");
var mat2 = matData.CvtColor(OpenCvSharp.ColorConversionCodes.BGR2RGB);
var dataMeta = mat2.Data;
var length = mat2.Width * mat2.Height * mat2.Channels();
var data = new byte[length];
Marshal.Copy(dataMeta, data, 0, length);
var widthStep = (int)mat2.Step();
var imgframe = new ImageFrame(ImageFormat.Types.Format.Srgb, mat2.Width, mat2.Height, widthStep, data);
PoseOutput handsOutput = calculator.Compute(imgframe);
if (handsOutput.PoseLandmarks != null)
{
_poseOutput = handsOutput;
CanvasControl1.Invalidate();
var landmarks = handsOutput.PoseLandmarks.Landmark;
Console.WriteLine($"Got pose output with {landmarks.Count} landmarks");
}
else
{
Console.WriteLine("No pose landmarks");
}
}
將結果繪製到圖片上的程式碼如下,採用win2d繪製
private void CanvasControl_Draw(CanvasControl sender, CanvasDrawEventArgs args)
{
if (_image != null)
{
// Draw the image
args.DrawingSession.DrawImage(_image);
}
if (_poseOutput != null)
{
var poseLineList = _poseOutput.GetPoseLines(_image.Size.Width, _image.Size.Height);
foreach (var postLine in poseLineList)
{
args.DrawingSession.DrawLine(postLine.StartVector2, postLine.EndVector2, Microsoft.UI.Colors.Green, 4);
}
foreach (var Landmark in _poseOutput?.PoseLandmarks?.Landmark)
{
var x = (int)_image.Size.Width * Landmark.X;
var y = (int)_image.Size.Height * Landmark.Y;
// Draw a point at (100, 100)
args.DrawingSession.DrawCircle(x, y, 2, Microsoft.UI.Colors.Red, 2);
}
}
}
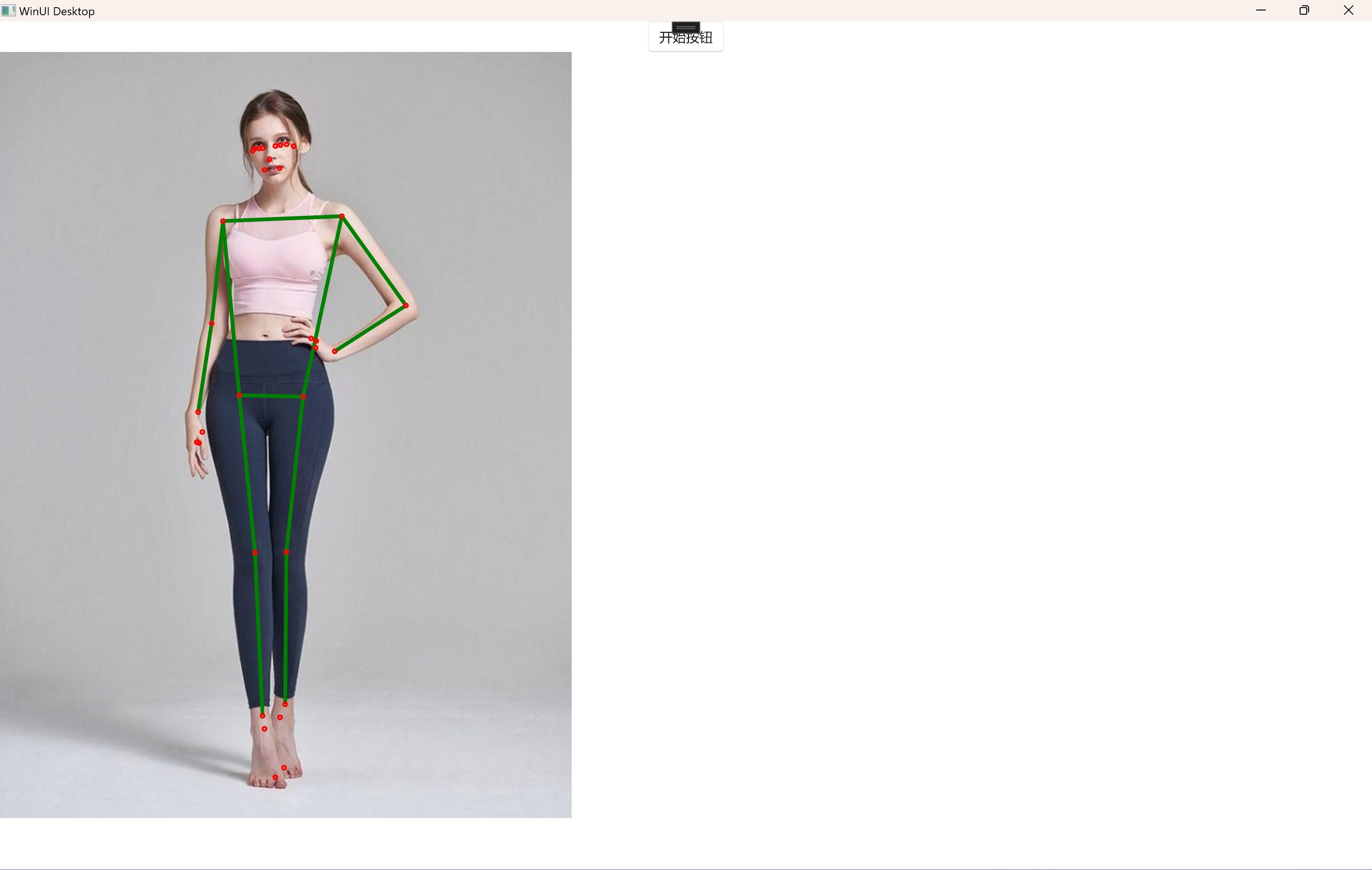
效果如下:

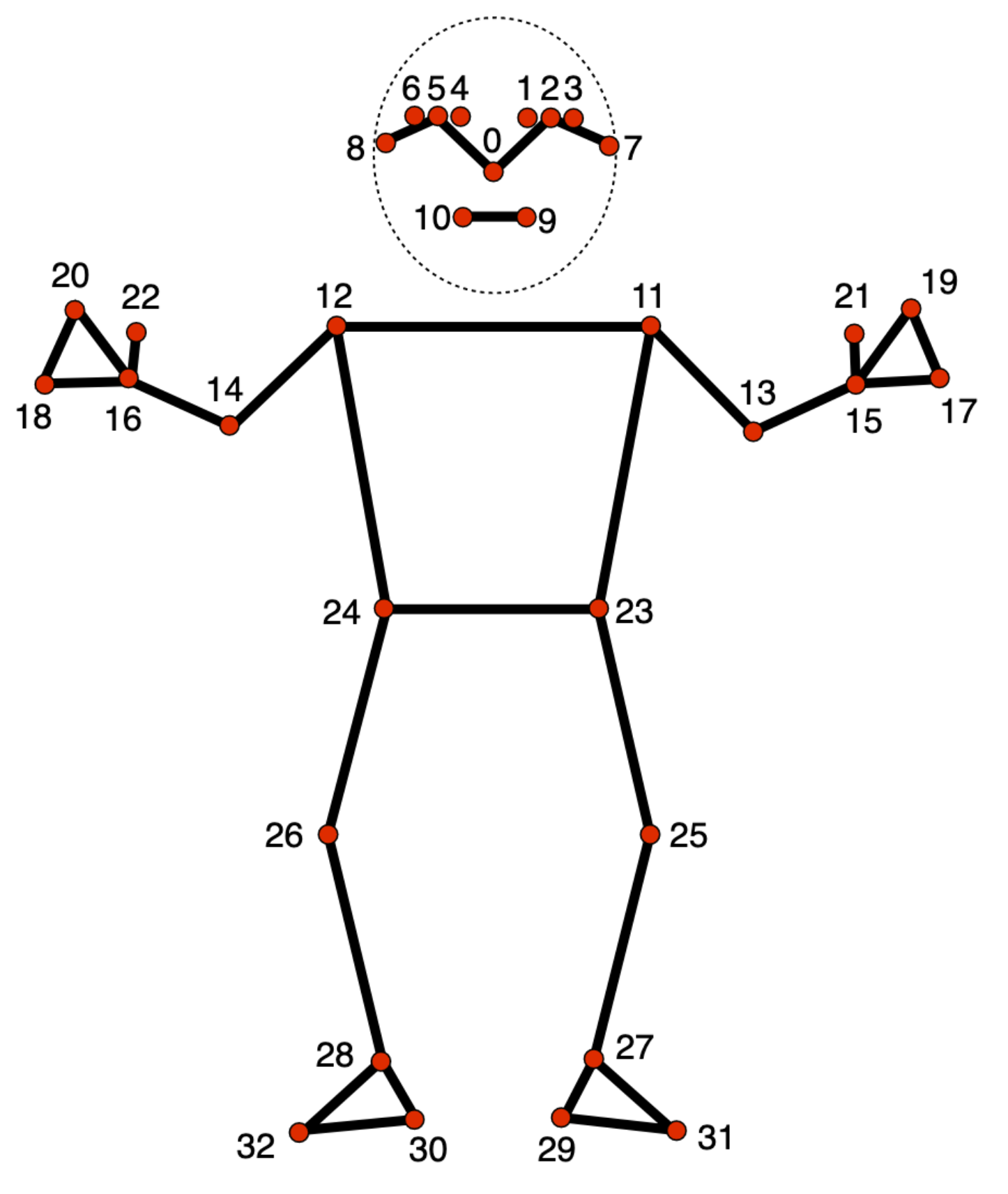
人體點對應關係如圖:

0 - nose
1 - left eye (inner)
2 - left eye
3 - left eye (outer)
4 - right eye (inner)
5 - right eye
6 - right eye (outer)
7 - left ear
8 - right ear
9 - mouth (left)
10 - mouth (right)
11 - left shoulder
12 - right shoulder
13 - left elbow
14 - right elbow
15 - left wrist
16 - right wrist
17 - left pinky
18 - right pinky
19 - left index
20 - right index
21 - left thumb
22 - right thumb
23 - left hip
24 - right hip
25 - left knee
26 - right knee
27 - left ankle
28 - right ankle
29 - left heel
30 - right heel
31 - left foot index
32 - right foot index
特別感謝的專案就是這個MediaPipe.NET了,沒有它就沒有我的這篇文章,更沒有我的專案了。
個人感悟
又到了個人感悟環節,這次感覺舒服多了,因為看著wasdk框架的版本號越來越高,功能也越來越完善了。
總之是朝著好的方向發展了,希望別步了uwp的後塵,喜歡的話記得star一下了。