在VS Code 中偵錯遠端伺服器的PHP程式碼
背景
對於PHP的偵錯,一般來說我們用 echo 和 var_dump 就夠用了。
有時會碰到要解決複雜的邏輯或需要確認程式碼的執行順序,這裡用var_dump效率就比較低了,這時建議用斷點的方式進行程式碼偵錯。
這裡通過 xdebug 配合vscode 的 php debug外掛來實現。
設定步驟
1. 安裝 php debug 外掛
在VS Code中安裝php debug外掛

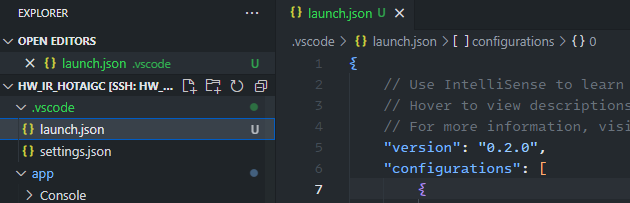
這時會在你的專案的 .vscode 目錄下生成 launch.json 檔案:

檔案內容如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch built-in server and debug",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-S",
"localhost:8000",
"-t",
"."
],
"port": 9003,
"serverReadyAction": {
"action": "openExternally"
}
},
{
"name": "Debug current script in console",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"externalConsole": false,
"port": 9003
},
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
}
]
}
這裡定義了三種排程模式:
-
Launch built-in server and debug:適合沒有web server的環境,這種模式會用內建的 PHP 偵錯程式啟動一個簡單的 PHP Web 伺服器,然後在瀏覽器中存取 http://localhost:埠號 來存取您的 PHP 網站。
-
Debug current script in console:這種是控制檯模式。
-
Listen for Xdebug:這種是監聽xdebug,本文采用的就是這種模式。
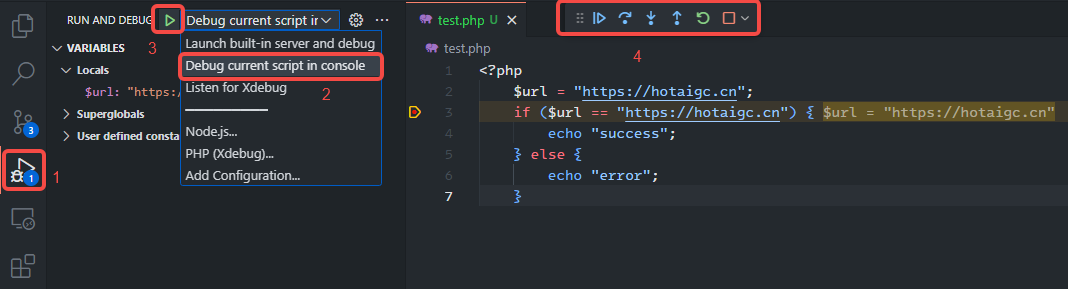
這裡我們可以先看看控制檯模式效果:
我們準備一個簡單的PHP程式碼:
<?php
$url = "https://hotaigc.cn";
if ($url == "https://hotaigc.cn") {
echo "success";
} else {
echo "error";
}
我們在if這裡打個斷點,執行效果如圖:

然後開啟偵錯面板(圖中1),選擇 Debug current script in console(圖中2),然後點執行(圖中3),就可以看到偵錯的效果
2. 安裝 xdebug
在遠端伺服器上安裝 xdebug,我的是 ubuntu 20.4 環境,用 apt-get 安裝就可以了:
sudo apt-get install php8.1-xdebug
其他系統參考這裡:https://xdebug.org/docs/install
這裡需要注意的是xdebug需要跟php的版本保持一致,你可以通過 phpinfo()來確認你的PHP版本。

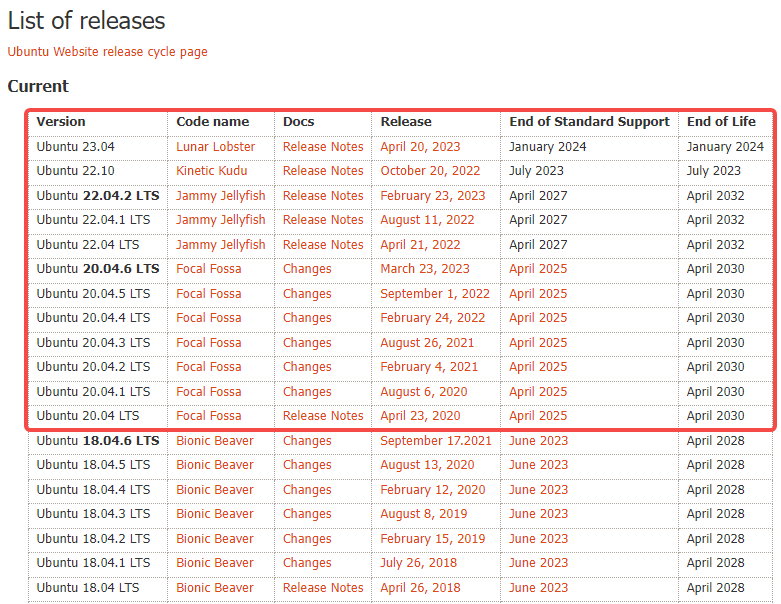
還有一個易出錯的點是部分ubuntu版本會提示找不到xdebug包,這是因為一般都用這個PPA庫進行安裝( https://launchpad.net/~ondrej/+archive/ubuntu/php ),但這個庫已經不支援 ubuntu 20 以下的版本,具體見:
https://wiki.ubuntu.com/Releases
如下圖,紅框以下的都已經不支援了,只能自己想辦法從原始碼編譯了:

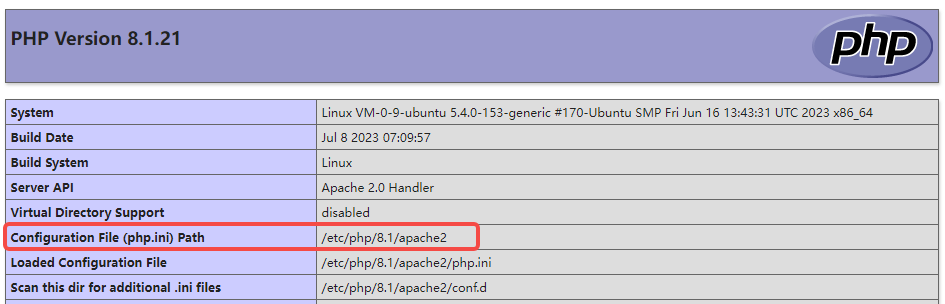
3. 在php.ini中進行設定
找到 php.ini 的路徑,可以從 phpinfo() 中找:

然後新增如下引數:
[xdebug]
# 根據擴充套件實際存放路徑填寫
zend_extension=xdebug
;xdebug3.0中用於代替之前的xdebug.remote_enable=On
xdebug.mode=debug
;xdebug3.0中用於代替之前的xdebug.remote_autostart,trigger對應之前的off,yes對應之前的on
xdebug.start_with_request=trigger
;xdebug3.0中用於代替之前的xdebug.remote_host
xdebug.client_host="127.0.0.1"
;xdebug3.0中用於代替之前的xdebug.remote_connect_back=On,它會自動從$_SERVER['HTTP_X_FORWARDED_FOR']
;或$_SERVER['REMOTE_ADDR']變數中獲取ip,當然因為$_SERVER只有伺服器模式有所以使用者端模式是用不了的(可設定其它變數)
;如果找不到ip它會回退(fallback)到xdebug.client_host指定的ip
xdebug.discover_client_host=true
;xdebug3.0中用於代替之前的xdebug.remote_port
xdebug.client_port=9003
;固定填dbgp(因為目前只支援這個協定,也只有這個協定)
xdebug.remote_handler="dbgp"
;這是一個所有網上的文章都提到要設定但實際上卻沒啥用的引數(不信你可以註釋掉試試,一切都正常)
xdebug.idekey="PHPSTORM"
這裡需要注意的是 xdebug 的 3.x 版本和 2.x 版本引數是不一樣的。
開始偵錯
1. 打斷點
這次我們寫一個簡單的 Controller 程式碼(注,我這裡用的是Laravel),還是在if這裡加個斷點(在VS Code的行號左邊點選一下即可):
class CommonController extends Controller
{
public function test(Request $request) {
$a = 1;
if ($a == 1) {
return phpinfo();
}
return 1;
}
}
2. 啟動偵錯
選擇Listen for Xdebug偵錯模式,然後啟動偵錯(第3張圖中有範例)
3. 在瀏覽器中開啟頁面
在瀏覽器中開啟會執行該 Controller 方法的頁面(這裡涉及到一些Laravel細節,不展開講),正常情況這時瀏覽器頁面會停在載入中狀態,等待偵錯。
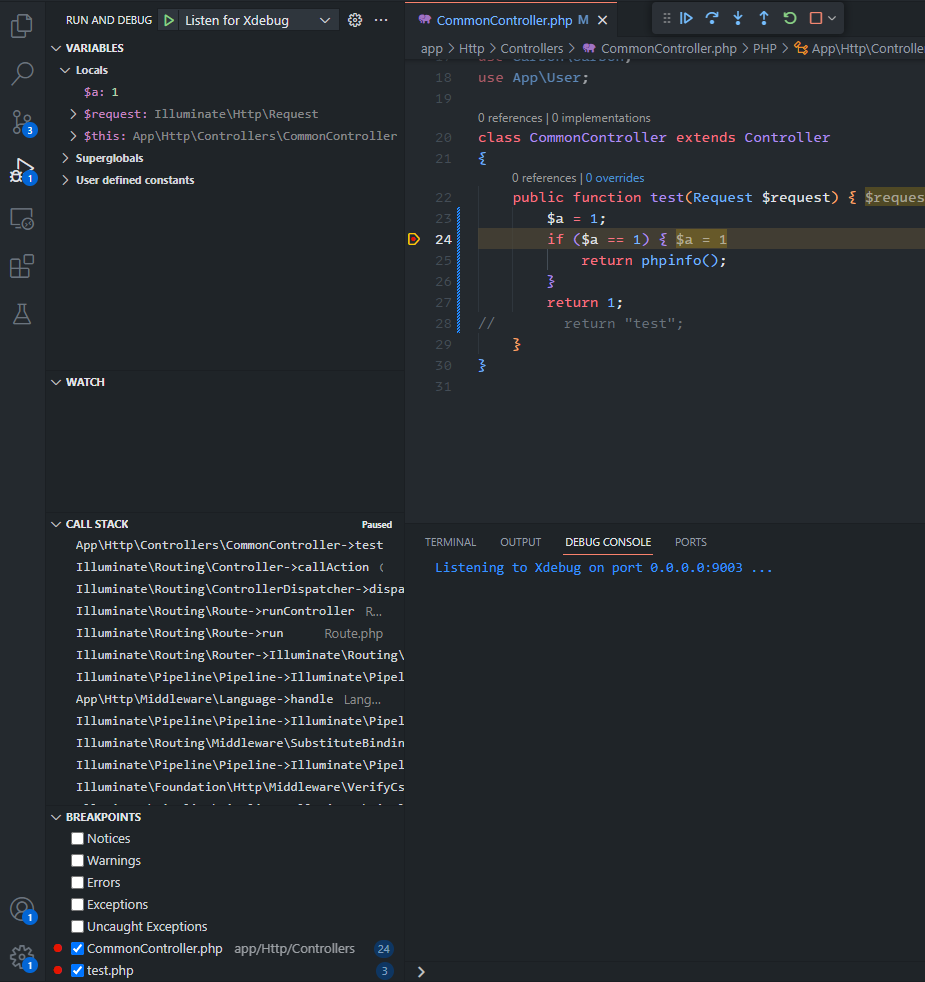
4. 進行偵錯
這時開啟 VS Code,會看到程式碼執行到斷點這裡停住了,我們可以看到變數,呼叫堆疊,偵錯工具列等資訊,如下圖所示: