使用SpringBoot+React搭建一個Excel報表平臺
2023-07-12 09:01:02
摘要:本文由葡萄城技術團隊於部落格園原創並首發。轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
前言
Excel報表平臺是一款功能強大、操作簡單的系統平臺,可以幫助使用者上傳、編輯和分析報表資料,實現資料視覺化。
本文所描述的這個平臺主要包含以下功能:
- 開啟伺服器上現有的Excel檔案。
- 呼叫ToJson並將ssjson傳輸到使用者端。
- 在瀏覽器中,從伺服器呼叫帶有ssjson的fromJSON。
- 可以看到Excel模板的內容。
- 可以線上編輯模板或填充模板上的資料。
- 可以下載檢視Excel檔案中的更改之後的內容。
專案截圖
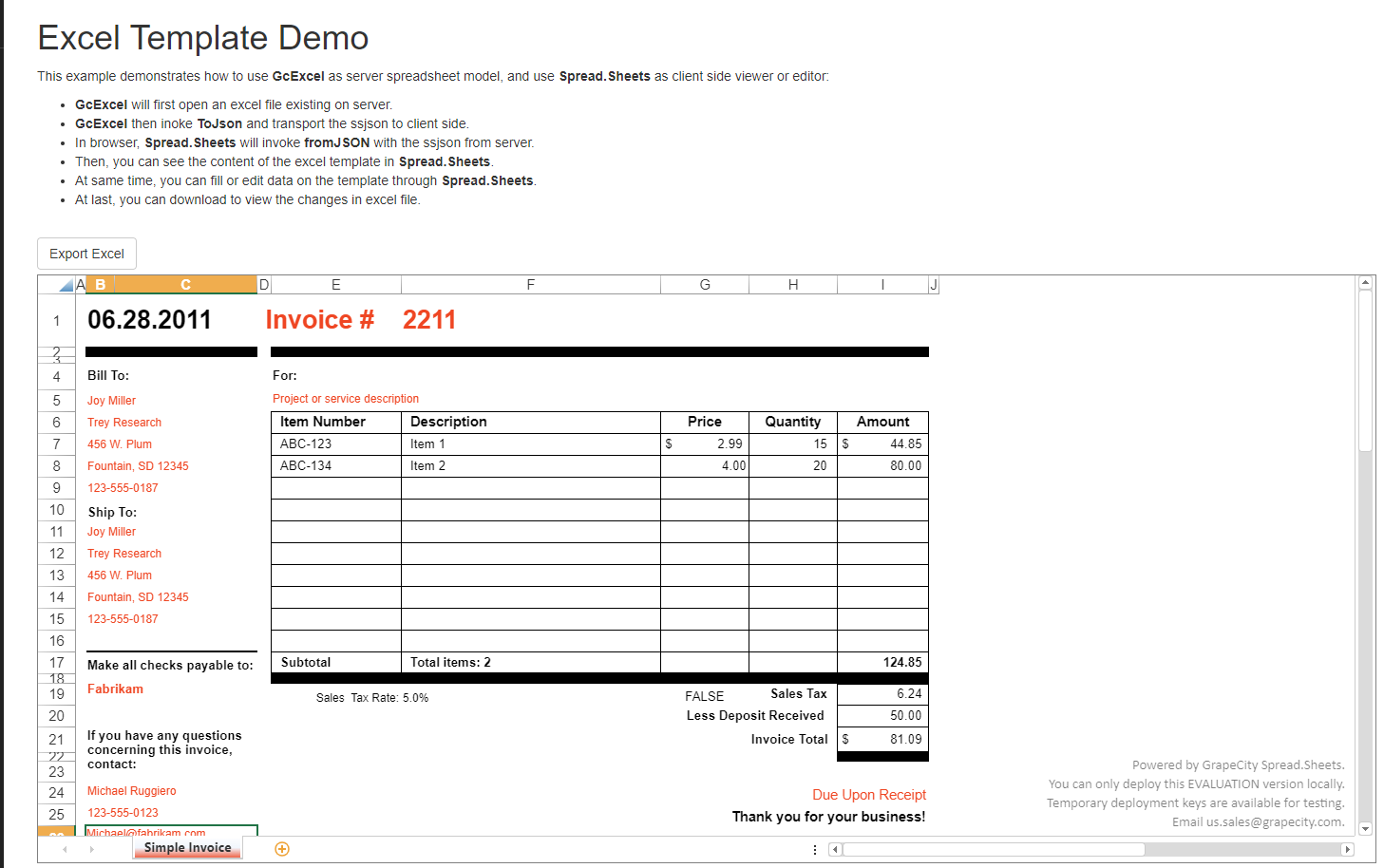
Excel模板演示:

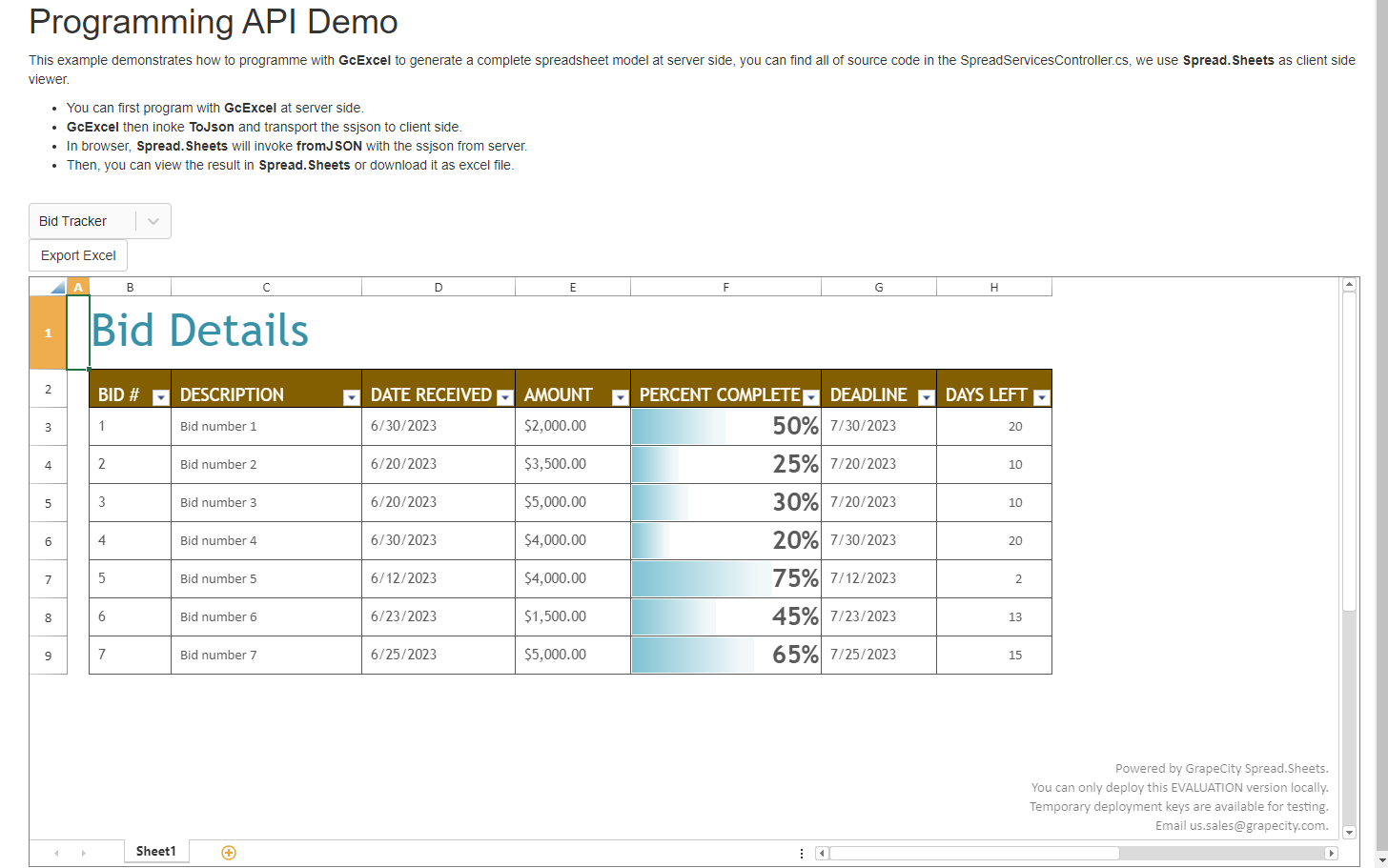
投標跟蹤器:

待辦事項列表:

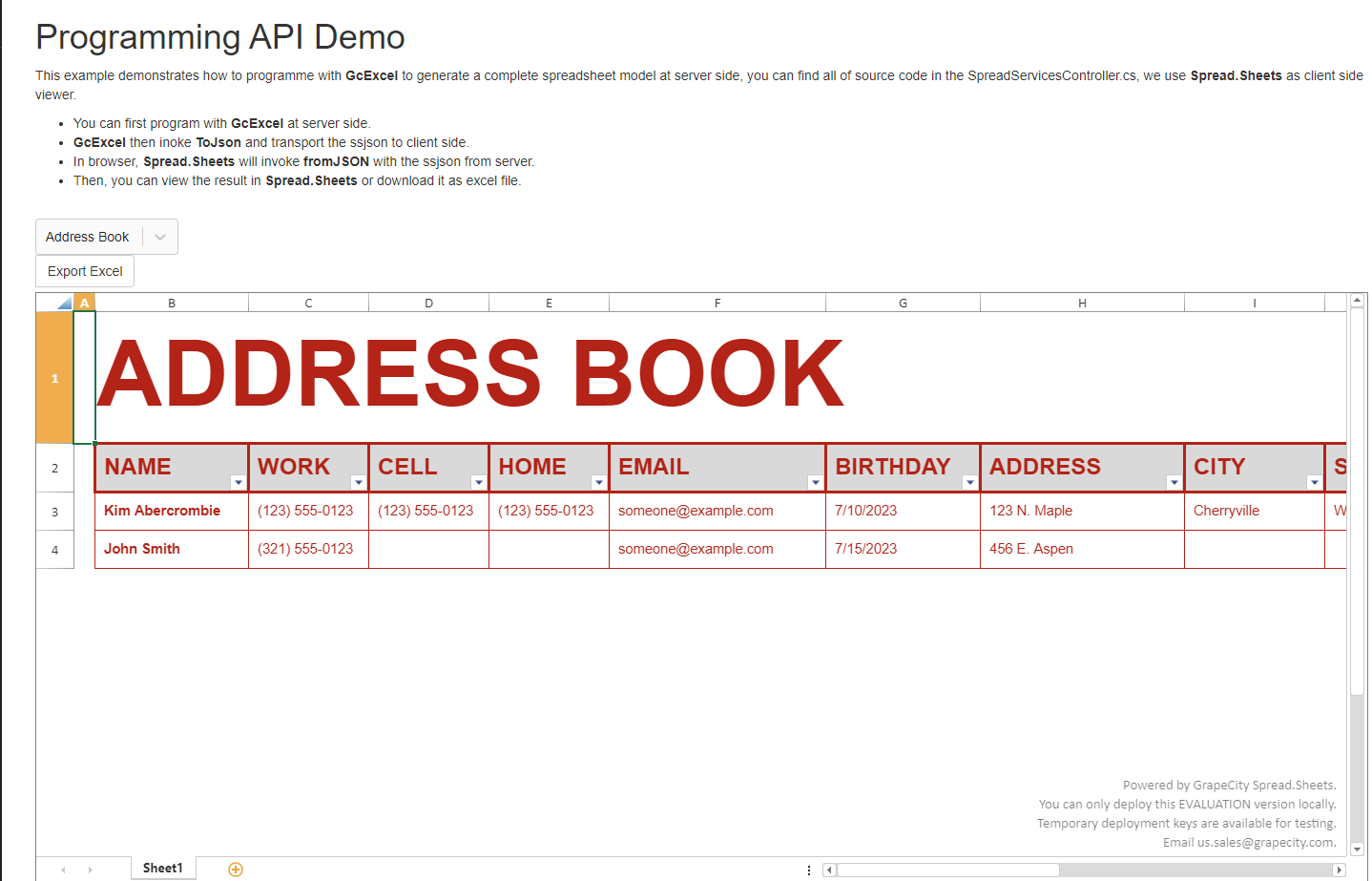
通訊簿:

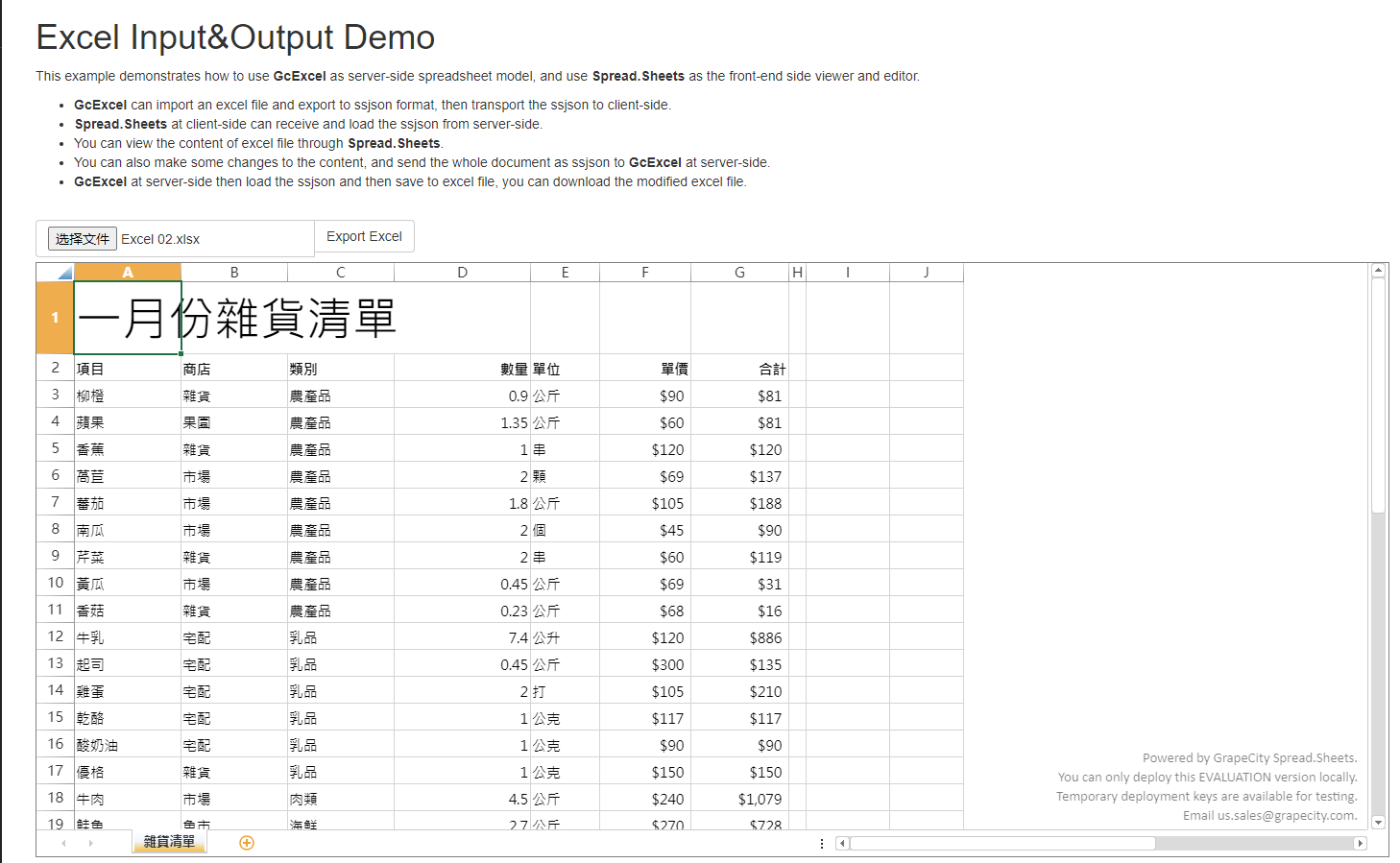
上傳報表檔案:

主要程式碼:
前端(React)程式碼檔案路徑:
src
│ boot.tsx
│ GC.GcExcel.d.ts
│ routes.tsx
│ tree.txt
│ utility.ts
│
├─components
│ ExcelIODemo.tsx
│ ExcelTemplateDemo.tsx
│ Home.tsx
│ Layout.tsx
│ NavMenu.tsx
│ ProgrammingDemo.tsx
│
├─css
│ react-select.css
│ site.css
│ vendor.css
│
└─spread.sheets
│ gc.spread.sheets.all.11.0.6.min.js
│ gc.spread.sheets.Excel2013white.11.0.6.css
│ gc.spread.sheets.Excel2016colorful.11.0.6.css
│
└─pluggable
gc.spread.sheets.charts.11.0.6.min.js
前端程式碼:
1.Excel模板演示頁面(ExcelTemplateDemo.tsx):
public render() {
return <div className='spread-page'>
<h1>Excel Template Demo</h1>
<p>This example demonstrates how to use <strong>GcExcel</strong> as server spreadsheet model, and use <strong>Spread.Sheets</strong> as client side viewer or editor: </p>
<ul>
<li><strong>GcExcel</strong> will first open an Excel file existing on server.</li>
<li><strong>GcExcel</strong> then inoke <strong>ToJson</strong> and transport the ssjson to client side.</li>
<li>In browser, <strong>Spread.Sheets</strong> will invoke <strong>fromJSON</strong> with the ssjson from server.</li>
<li>Then, you can see the content of the Excel template in <strong>Spread.Sheets</strong>.</li>
<li>At same time, you can fill or edit data on the template through <strong>Spread.Sheets</strong>.</li>
<li>At last, you can download to view the changes in Excel file.</li>
</ul>
<br>
<div id='spreadjs' className='spread-div' >
</div>;
}
componentDidMount() {
this.spread = new GC.Spread.Sheets.Workbook(**document**.getElementById('spreadjs'), {
seetCount: 1
});
this.loadSpreadFromTemplate();
}
2. 程式設計API演示介面(投標跟蹤器、待辦事項列表、通訊簿)(ProgrammingDemo.tsx):
public render() {
return <div className='spread-page'>
<h1>Programming API Demo</h1>
<p>This example demonstrates how to programme with <strong>GcExcel</strong> to generate a complete spreadsheet model at server side, you can find all of source code in the SpreadServicesController.cs, we use <strong>Spread.Sheets</strong> as client side viewer. </p> <ul>
<li>You can first program with <strong>GcExcel</strong> at server side.</li>
<li><strong>GcExcel<strong> then inoke <strong>ToJson</strong> and transport the ssjson to client side.</li>
<li>In browser, <strong>Spread.Sheets</strong> will invoke <strong>fromJSON</strong> with the ssjson from server.</li>
<li>Then, you can view the result in <strong>Spread.Sheets</strong> or download it as Excel file.</li>
</ul>
<br>
<div className='btn-group'>
<Select className='select'
name="form-field-name"
value={this.state.value}
options={this.state.options}
onChange={this.onUseCaseChange} >
<button className='btn btn-default btn-md' onClick={this.exportExcel}>Export Excel</button>
</div>
<div id='spreadjs' className='spread-div' />
</div>;
}
componentDidMount() {
this.spread = new GC.Spread.Sheets.Workbook(**document**.getElementById('spreadjs'), {
seetCount: 1
});
this.loadSpreadFromUseCase(this.state.value.value);
}
3.Excel輸入和輸出演示介面(ExcelIODemo.tsx):
public render() {
return <div className='spread-page'>
<h1>Excel Input&Output Demo</h1>
<p>This example demonstrates how to use <strong>GcExcel</strong> as server-side spreadsheet model, and use <strong>Spread.Sheets</strong> as the front-end side viewer and editor. </p>
<ul>
<li><strong>GcExcel</strong> can import an Excel file and export to ssjson format, then transport the ssjson to client-side.</li>
</ul>
<br/>
<div className='btn-group'>
<input id="file" className='btn btn-default btn-md' type='file' onChange={this.importExcel} title='Import Excel' />
<button className='btn btn-default btn-md' onClick={this.exportExcel}>Export Excel</button>
</div>
<div id='spreadjs' className='spread-div' />
</div>;
}
*/**
* 在使用者端上傳一個Excel檔案,在伺服器端開啟該檔案,然後將ssjson傳輸到使用者端
*/
*importExcel(e : any) {
var selectedFile = e.target.files[0];
if (!selectedFile) {
this.selectedFileName = null;
return;
}
this.selectedFileName = selectedFile.name;
var requestUrl = '/open';
fetch(requestUrl, {
method: 'POST',
body: selectedFile
}).then(response => response.json() as Promise<object>)
.then(data => {
this.spread.fromJSON(data);
});
}
*/**
* 從Spread.Sheets傳輸ssjson並儲存和下載Excel檔案
*/
*exportExcel(e : any) {
var ssjson = **JSON**.stringify(this.spread.toJSON(null));
Utility.*ExportExcel*(ssjson, this.selectedFileName);
}
後端程式碼:
後端程式碼使用GCExcel(一款基於Java的報表外掛)實現,詳細的程式碼如下所示:
後端程式碼(SpringBoot)檔案路徑:
src:.
│
└─main
├─java
│ └─com
│ └─grapecity
│ └─documents
│ └─demo
│ │ Application.java
│ │
│ └─controller
│ GcExcelController.java
│
└─resources
│ application.properties
│
├─public
│ │ bundle.js
│ │ bundle.js.map
│ │ favicon-16x16.png
│ │ favicon-32x32.png
│ │ index.html
│ │
│ ├─css
│ │ site.css
│ │ site.css.map
│ │ vendor.css
│ │
│ └─spreadJS
│ │ gc.spread.sheets.all.11.0.6.min.js
│ │ gc.spread.sheets.Excel2013white.11.0.6.css
│ │ gc.spread.sheets.Excel2016colorful.11.0.6.css
│ │
│ └─pluggable
│ gc.spread.sheets.charts.11.0.6.min.js
│
└─static
└─error
404.html
- 投標跟蹤器(GcExcelController.java):使用到了GcExcel的單元格內標籤調整表格大小。
Workbook workbook = new Workbook();
IWorksheet worksheet = workbook.getWorksheets().get(0);
//***********************Set RowHeight & ColumnWidth***************
worksheet.setStandardHeight(30);
worksheet.getRange("1:1").setRowHeight(57.75);
worksheet.getRange("2:9").setRowHeight(30.25);
worksheet.getRange("A:A").setColumnWidth(2.71);
worksheet.getRange("B:B").setColumnWidth(11.71);
worksheet.getRange("C:C").setColumnWidth(28);
//**************************Set Table Value & Formulas*********************
ITable table = worksheet.getTables().add(worksheet.getRange("B2:H9"), true);
worksheet.getRange("B2:H9")
.setValue(new Object[][] { { "BID #", "DESCRIPTION", "DATE RECEIVED", "AMOUNT", "PERCENT COMPLETE", "DEADLINE", "DAYS LEFT" }, { 1, "Bid number 1", null, 2000, 0.5, null, null },
{ 2, "Bid number 2", null, 3500, 0.25, null, null }, { 3, "Bid number 3", null, 5000, 0.3, null, null }, { 4, "Bid number 4", null, 4000, 0.2, null, null },;
worksheet.getRange("B1").setValue("Bid Details");
worksheet.getRange("D3").setFormula("=TODAY()-10");
worksheet.getRange("D4:D5").setFormula("=TODAY()-20");
//****************************Set Table
ITableStyle tableStyle = workbook.getTableStyles().add("Bid Tracker");
workbook.setDefaultTableStyle("Bid Tracker");
- 待辦事項列表(GcExcelController.java):使用到了GcExcel的setValue方法給表格內容賦值。
Workbook workbook = new Workbook();
Object[] data = new Object[][] { { "TASK", "PRIORITY", "STATUS", "START DATE", "DUE DATE", "% COMPLETE", "DONE?", "NOTES" },
{ "First Thing I Need To Do", "Normal", "Not Started", null, null, 0, null, null }, { "Other Thing I Need To Finish", "High", "In Progress", null, null, 0.5, null, null },
{ "Something Else To Get Done", "Low", "Complete", null, null, 1, null, null }, { "More Errands And Things", "Normal", "In Progress", null, null, 0.75, null, null },
{ "So Much To Get Done This Week", "High", "In Progress", null, null, 0.25, null, null } };
IWorksheet worksheet = workbook.getWorksheets().get(0);
worksheet.setName("To-Do List");
worksheet.setTabColor(Color.*FromArgb*(148, 112, 135));
worksheet.getSheetView().setDisplayGridlines(false);
//Set Value.
worksheet.getRange("B1").setValue("To-Do List");
worksheet.getRange("B2:I7").setValue(data);
//Set formula.
worksheet.getRange("E3").setFormula("=TODAY()");
worksheet.getRange("E4").setFormula("=TODAY()-30");
3.通訊簿(GcExcelController.java):
Workbook workbook = new Workbook();
IWorksheet worksheet = workbook.getWorksheets().get(0);
// ***************************Set RowHeight & Width****************************
worksheet.setStandardHeight(30);
worksheet.getRange("3:4").setRowHeight(30.25);
worksheet.getRange("1:1").setRowHeight(103.50);
worksheet.getRange("2:2").setRowHeight(38.25);
worksheet.getRange("A:A").setColumnWidth(2.625);
worksheet.getRange("B:B").setColumnWidth(22.25);
// *******************************Set Table Value &
// Formulas*************************************
ITable table = worksheet.getTables().add(worksheet.getRange("B2:L4"), true);
worksheet.getRange("B2:L4")
.setValue(new Object[][] { { "NAME", "WORK", "CELL", "HOME", "EMAIL", "BIRTHDAY", "ADDRESS", "CITY", "STATE", "ZIP", "NOTE" },
{ "Kim Abercrombie", 1235550123, 1235550123, 1235550123, "[email protected]", null, "123 N. Maple", "Cherryville", "WA", 98031, "" },
{ "John Smith", 3215550123L, "", "", "[email protected]", null, "456 E. Aspen", "", "", "", "" }, });
worksheet.getRange("B1").setValue("ADDRESS BOOK");
worksheet.getRange("G3").setFormula("=TODAY()");
worksheet.getRange("G4").setFormula("=TODAY()+5");
// ****************************Set Table Style********************************
ITableStyle tableStyle = workbook.getTableStyles().add("Personal Address Book");
workbook.setDefaultTableStyle("Personal Address Book");
// Set WholeTable element style.
// Set FirstColumn element style.
tableStyle.getTableStyleElements().get(TableStyleElementType.*FirstColumn*).getFont().setBold(true);
// Set SecondColumns element style.
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().setColor(Color.*FromArgb*(179, 35, 23));
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().get(BordersIndex.*EdgeTop*).setLineStyle(BorderLineStyle.*Thick*);
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().get(BordersIndex.*EdgeBottom*).setLineStyle(BorderLineStyle.*Thick*);
完整程式碼:
想要獲取完整程式碼的童鞋可以存取點選下方連結:
https://github.com/GrapeCityXA/GcExcel-Java/tree/master (Github)
https://gitee.com/GrapeCity/GcExcel-Java (Gitee)

本專案為前後端一體化,拉取完整程式碼後直接使用IDEA開啟下載資源包後執行即可。
執行後的預設埠為localhost:8080。除此之外,還可以存取GcExcel官網瞭解更多有關於報表的功能。