聊聊「畫圖」和工具
經常被問:圖怎麼畫,用啥工具?
01
每次遇到這個問題,腦回路都有一絲絲歡樂的氛圍;
並不是問題奇怪;
而是自己對於畫圖這件事上並不專業,就算是涉及工作上的製圖,也沒特地去看過任何相關的語法或者規則;
事實上;
對於畫圖這個操作,個人純屬隨意發揮,工具還反覆橫跳;
很多工作檔案中的配圖,混合亂搭的風格特別明顯;
所以,關於畫圖和工具選擇;
兩句話能說明白;
【1】示意清楚的都是「好圖」;
【2】免費,夠用,支援雲端儲存,都是好的畫圖「工具」;
至於其它方面,沒留意過;
就研發這個場景而言;
畫圖的根本目的並不在於圖自身的美觀與否,而是在於想表達的流程和邏輯是否清楚;
最重要的一點;
很多場景用一張圖就能一目瞭然,直接省去大量枯燥的文字描述,對效率和體驗都是很大的提升;
當然;
如果審美夠好,時間夠多,也可以捲一捲自個的畫圖水平;
下面來聊聊這幾年畫圖的經驗積累和工具實踐;
02
首先來聊一聊工具;
工欲善其事,必先利其器,好用的工具「真的」很多;
至於哪款最順手得自己折騰折騰才知道,通常來說不同的工具必然有其特別適用的場景;
如下幾款一直在用,不分先後;
【Markdown】
通過語法快速製作各種圖形,最具效率的方式,前提要有一定的語法積累;
【draw.io】
功能強大元件豐富,很多檔案都整合了該元件,提供了便捷的雲端儲存能力;
【ProcessOn】
研發團隊大圖製作統一工具,模板庫非常豐富;
【語雀-畫板】
團隊共同作業的檔案工具,整體功能很豐富,很多部落格的內容的配圖都是出自語雀畫板;
【Carbon】
原始碼轉圖片的工具,當然其他檔案類內容也可以轉換,使用頻率很低;
實際上,用到的工具遠遠不止這幾款;
別問哪款最好用;
成年人的世界裡不做選擇題,不同的場景用不同的工具,追求效率才是答案;
03
再來聊一聊畫圖;
涉及的場景很多,發揮空間也更加廣闊;
以職場的視角來看;
從組織,到部門,到個人,涉及組織架構和角色管理,再與產品,技術,業務模式交織在一起;
複雜程度可想而知;
如果想要快速直觀的理解核心框架,參考各種示意大圖是最佳選擇;
在新人入職時;
會了解公司的「組織架構圖」,研發團隊的「系統架構圖」,產品層面的「業務體系圖」等等;
在實際的開發過程中;
經常用到的流程圖,時序圖,類圖,資料庫模型圖等等;
不同場景下的製圖需求,都能找到適合好用的工具,任何單一工具都不足以支撐全場景需求;
還有一個容易糾結的問題;
團隊內部,是不是需要統一製圖的工具,以及語法規則;
先說說個人的習慣;
只看過Markdown的製圖語法,雖然有學習成本,但是易用高效;
除此之外,其他任何製圖的基本規則沒認真捲過;
但是在畫圖初期,參考了許多ProcessOn和draw.io中的優秀模板;
再說說團隊的要求;
只有幾張核心的大圖製作,是要求在ProcessOn中統一管理的,並且有人負責定期更新維護,其它的隨意;
既有要求,又留有自由發揮的空間;
04
在公司的組織內部,通常會涉及各種場景的大圖製作;
比如常見的大圖;
組織架構、商業模式、產品矩陣、共同作業流程、業務體系等,主要目的是公司層面對這些維度做大的框架展示;
這些大圖會歸檔到知識庫,常用的就是辦公軟體內部整合的工具;
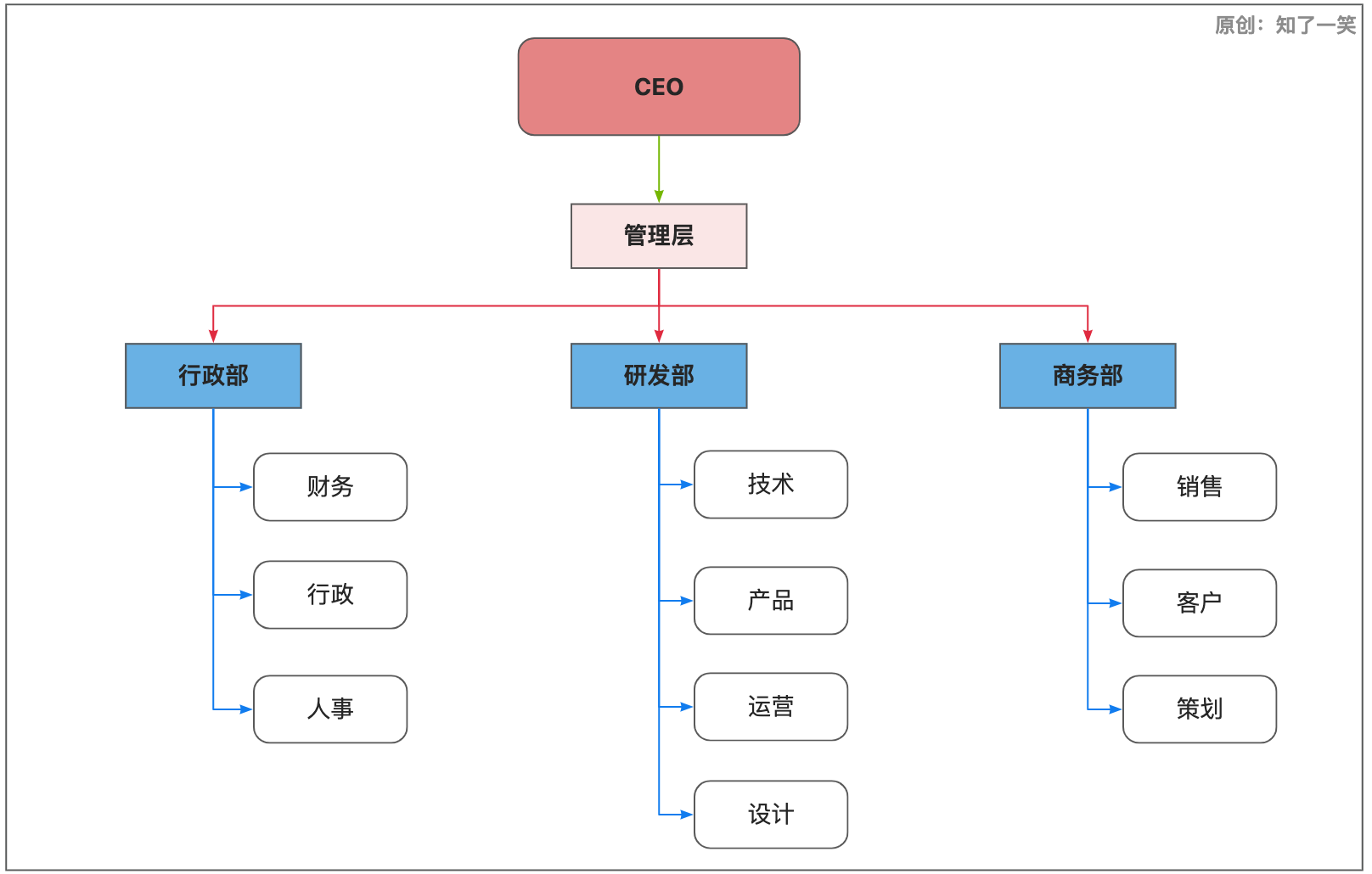
【組織架構圖】
描述公司的權責和分層管理的結構體系,雖然從表面看都比較明瞭,但個人感覺這是最有管理難度的事項;

→ 職場很多的內鬥和內卷,都需要對組織架構有深刻的理解或者誤解;「職場見聞」
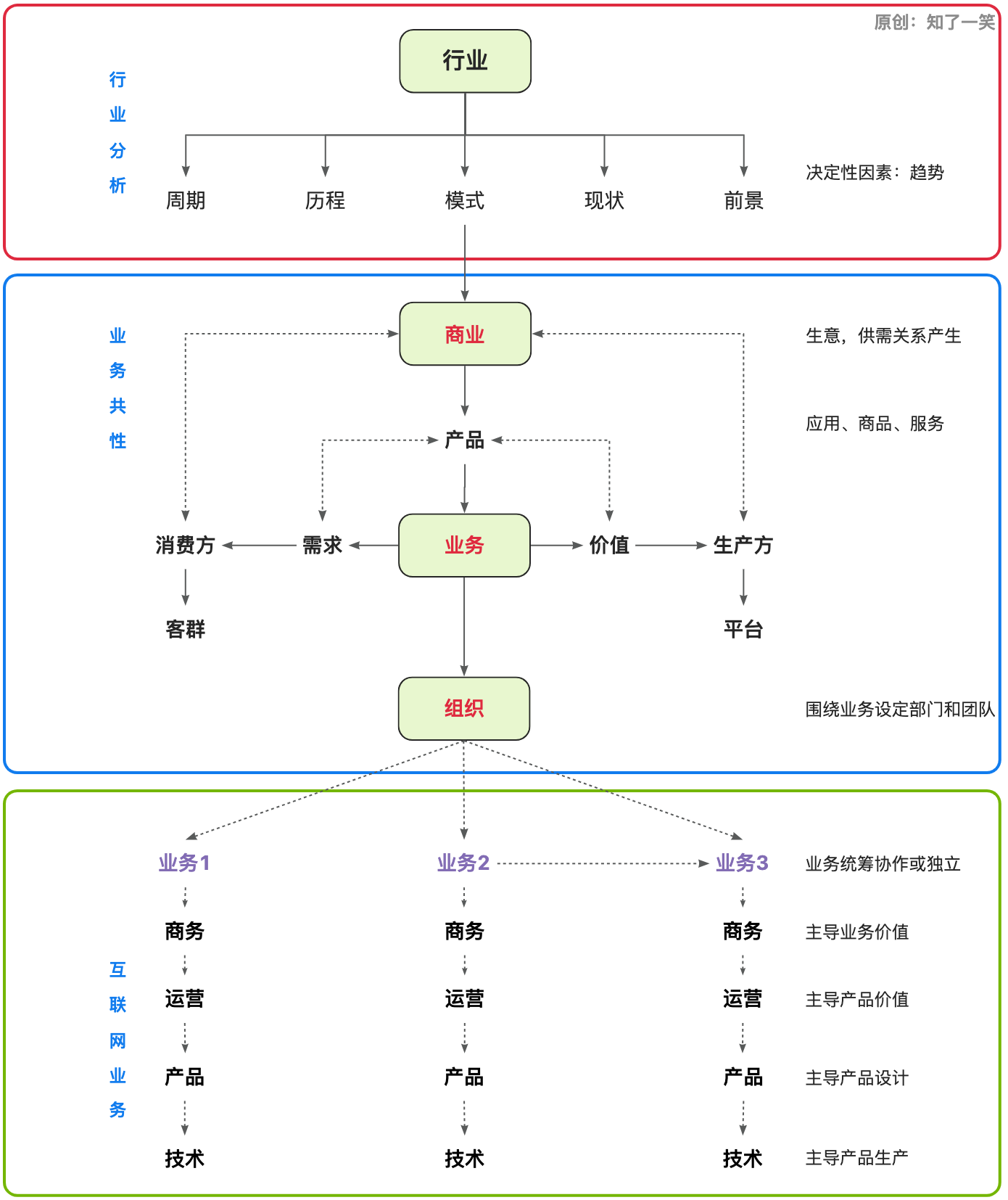
【業務體系圖】
自上而下的分析公司主營的業務體系,與組織架構有異曲同工的味道;

→ 普遍的現象是:職級越高,對業務能力的要求越高;「參考職場晉級檔案」
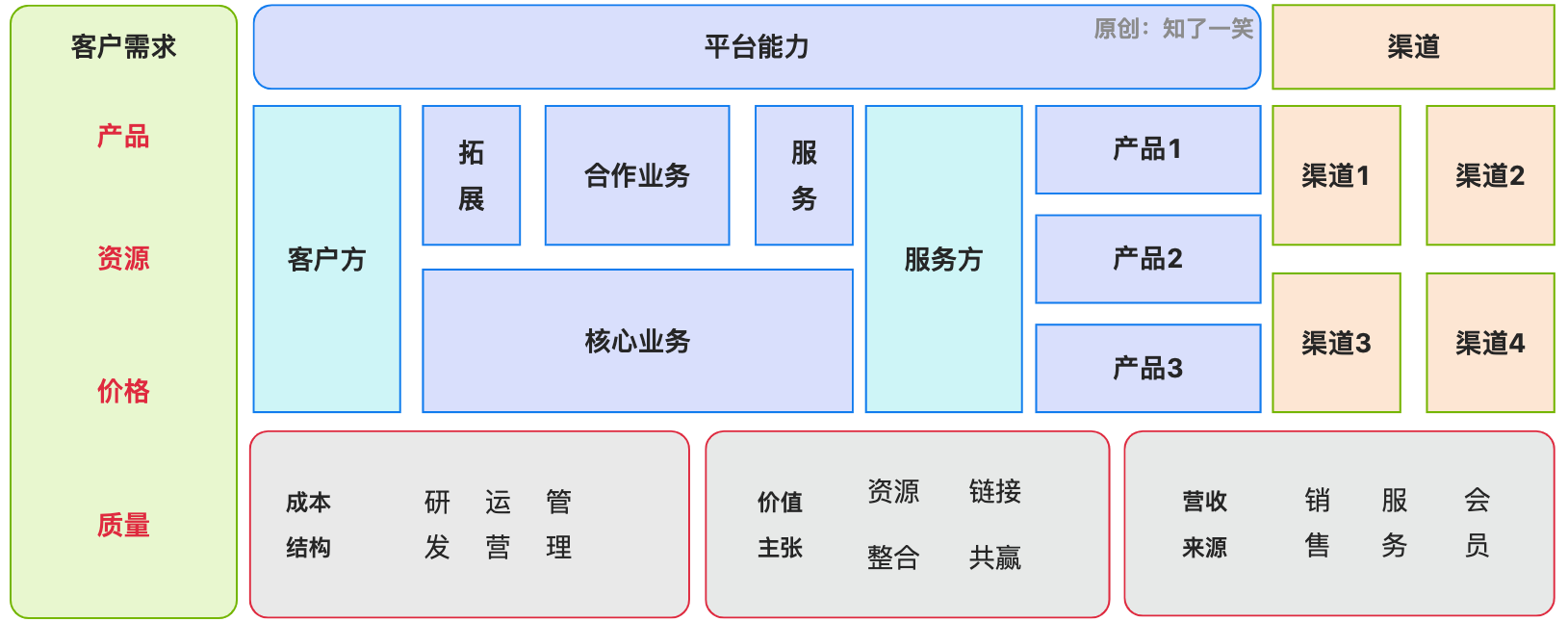
【商業畫布圖】
作為公司內部商務常用的模型圖,主要圍繞客戶需求,平臺能力,商務資源三方面;

→ 對於大多數商業互吹的場景中,很多商務介紹自己公司的常用話術套路;「據說會腦補該圖」
組織的核心框架圖;
職場玩家有必要捲一捲,不會吃虧,萬一真需要你打高階局呢?
05
在研發團隊中,涉及的指導性大圖也就那麼幾張;
比如常見的大圖;
系統架構,業務體系,技術體系,研發流程,部署流程等,主要目的是指導團隊內部研發準則;
目前團隊內部採用的是語雀和ProcessOn這兩款工具;
【系統架構圖】
系統架構應該是研發部門的核心大圖,可以直觀的反映技術和業務的核心結構;

→ 新人如果想快速的理解業務和技術體系,從系統架構圖切入最有效率;「沒事就隨便畫一畫」
【分類整理圖表】
最近開始推進的事項,比如系統元件應用清單,第三方合作資訊清單,各類賬號統一管理等等;

→ 複雜的結構大圖,再配上一份簡潔的表單資訊,體驗效果很好;「賬號一百多個」
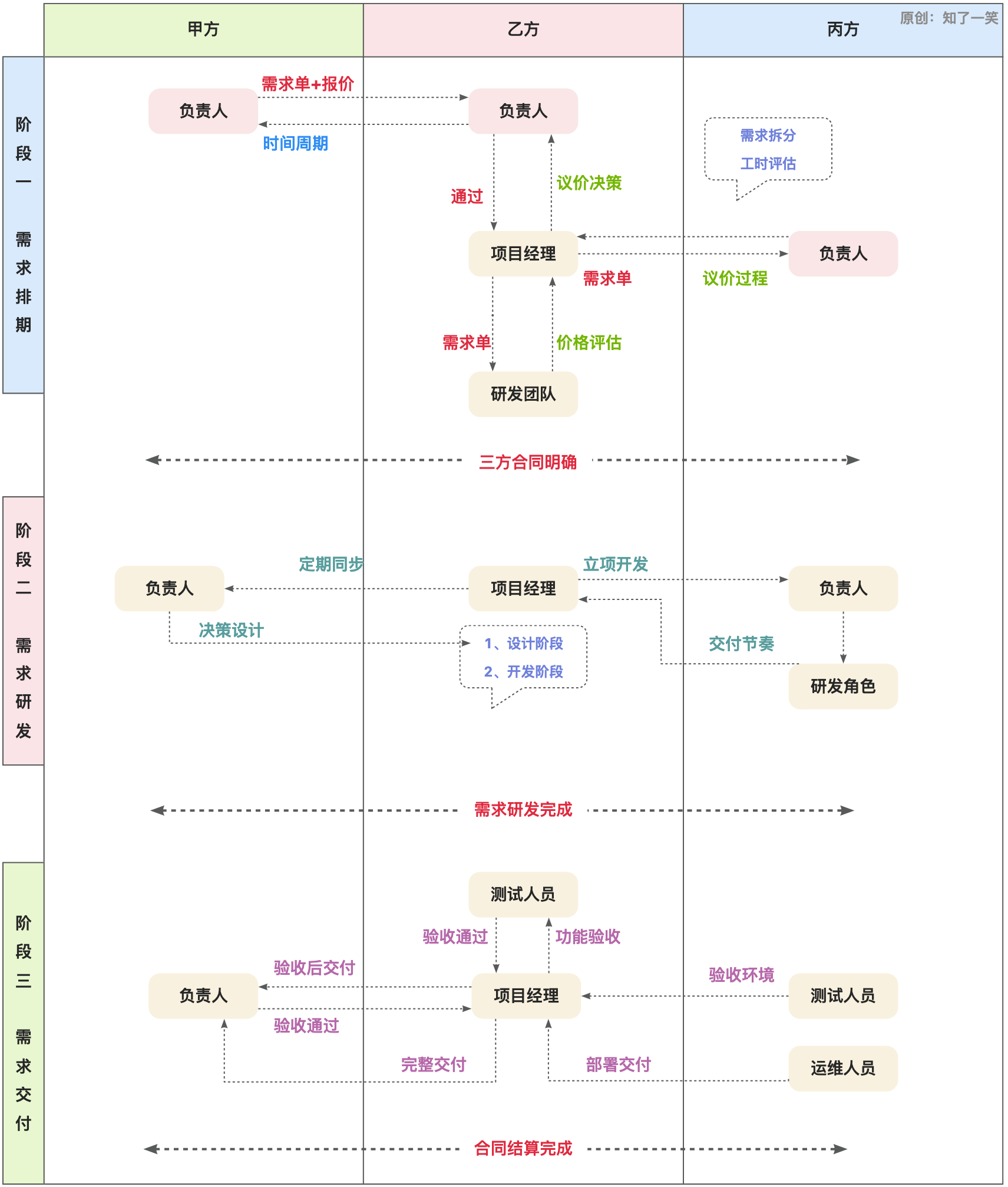
【流程共同作業圖】
把共同作業流程中核心角色和節點梳理清楚,從而確保相應的事項可以高效有序的推進;

→ 管理做的好的公司,都比較看重流程的標準化,也是在工作中反覆強調的話題;「裁員為何不裁流程」
從多年搬磚經驗來說;
編寫總結匯報或者晉升類的檔案時,將自己的工作內容和團隊的框架圖有機的結合起來,視覺效果一流;
06
作為程式設計師,學會畫草圖真的是必備技能;
複雜的業務場景梳理,抽象的程式設計邏輯,研發還需要將兩者統籌管理,藉助畫圖可以快速準確的完成這些事務;
至於畫圖工具,上面推薦的幾款都好用;
個人習慣複雜的大圖使用draw.io,部落格內容使用語雀-畫板,工作時常用Markdown語法,類圖用程式設計工具自帶的即可;
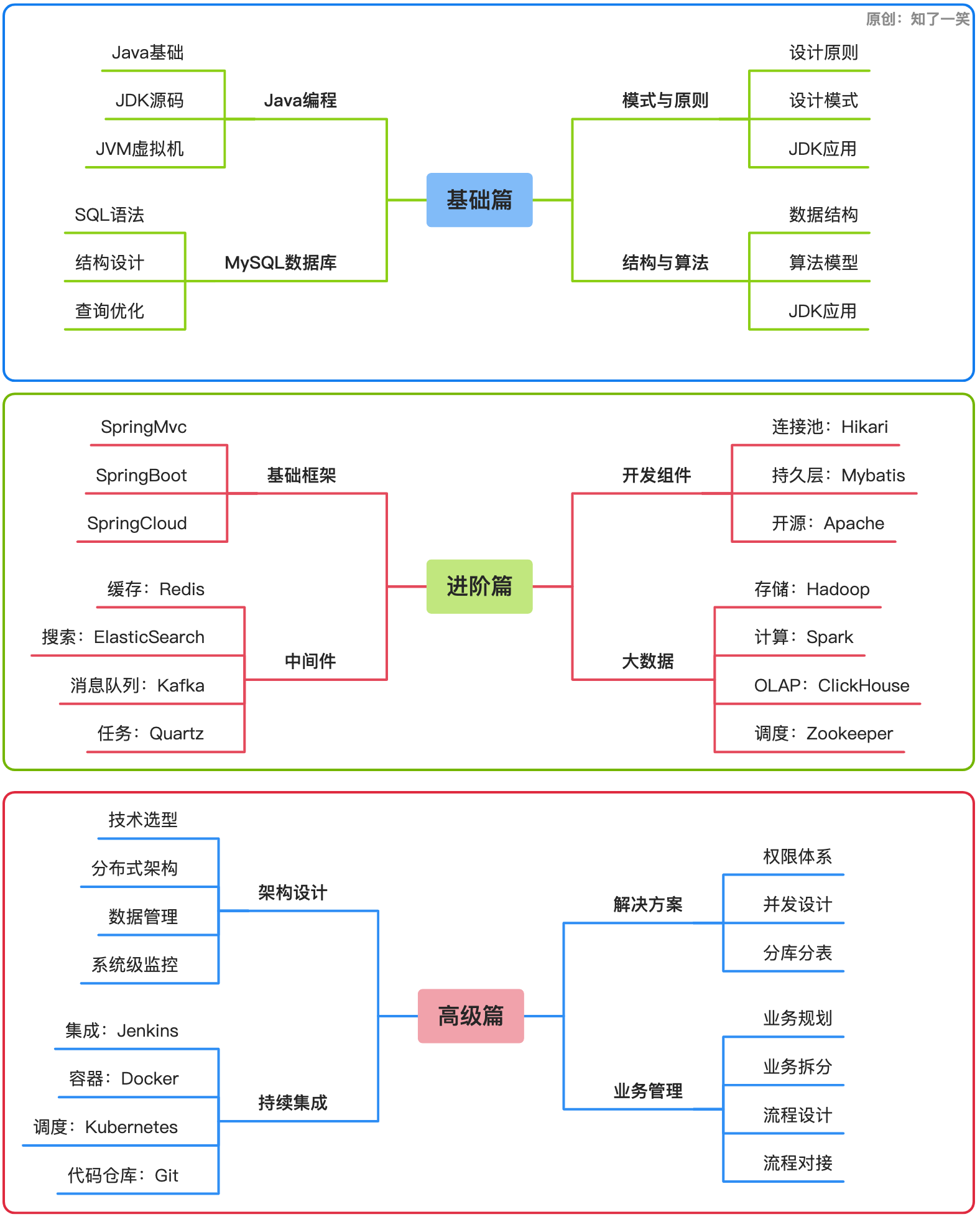
【程式設計進階導圖】
工作這幾年,主動或者被動學習的技術棧,很多元件都只是淺淺的用過;

→ 初入職場時,可能多數玩家都夢想自己能成為技術方面的專家;「我現在還有這個幻想」
【技術流程圖】
在研發中需要設計很多複雜的流程,個人最喜歡用的就是Markdown語法,程式碼轉圖片用的是Carbon工具;

→ 通過語法制圖極其高效,很多工具都提供了該能力的整合,如果對預設風格不滿意,建議還是慎用;「增效反內卷」
【編碼工具類圖】
在編碼過程中,相關的類圖設計可以直接用編碼軟體生成,還可以貼到畫布上新增註釋;

→ 在工作中一定要把常用的工具耍的熟練,可以高效率的解決各種事情,進而更加專注於核心維度;「偷懶讓工具進步」
有必要強調一句;
工具根本上就是提升效率,繪圖也只是對事務的思考和理解的呈現,所以多動手嘗試就行了;
07
在工作中,遇見過用ppt和word畫架構圖的大佬級操作,其效果不輸其他工具;
所以,工具不是問題,畫圖應該也不是問題;
核心能力在於對複雜問題的理解,是否足夠的全面和深入,當然在理解的過程中可能需要很多草圖的輔助,才會有最終的效果圖;
最後,如果有好用工具,記得留言分享,可別藏著掖著;