Visual Studio Code安裝C#開發工具包並編寫ASP.NET Core Web應用
前言
前段時間微軟釋出了適用於VS Code的C#開發工具包(注意目前該包還屬於預釋出狀態但是可以正常使用),因為之前看過網上的一些使用VS Code搭建.NET Core環境的教學看著還挺複雜的就一直沒有嘗試使用VS Code來編寫.NET Core。不過聽說C# 開發工具包提供了一系列功能和擴充套件,從而極大的提高了VS Code中編寫、偵錯和管理 C# 程式碼的體驗。看到這個今天就不得不上手實戰一下看看到底有沒有官網描述的這麼好用。
VS Code C#開發工具包介紹
微軟官方描述:C#開發工具包旨在提高在VS Code中使用時的 C# 工作效率。 它與 C# 擴充套件協同工作,該擴充套件已更新為由新的完全開源的語言伺服器協定 (LSP) 主機提供支援,打造了一個高效能、可延伸且靈活的工具環境,可以輕鬆地將新體驗整合到適用於 VS Code 的 C# 中。
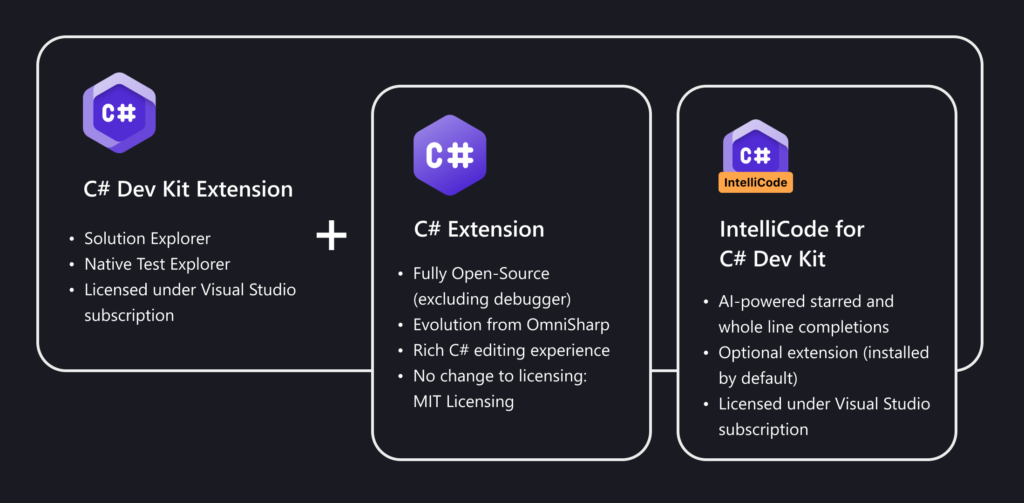
C# 開發工具包從 Visual Studio 中借用了一些熟悉的概念,為 VS Code 引入了更高效、更可靠的 C# 體驗。 無論你是快速編輯 C# 檔案、學習 C#,還是偵錯後端 API,此方法都可以確保獲得出色的體驗。 C# 開發工具包由一組 VS Code 擴充套件組成,它們共同提供豐富的 C# 編輯體驗、AI 驅動的開發、解決方案管理和整合測試。 如下圖所示,C# 開發工具包包括:
- C# 擴充套件,它提供基本語言服務支援,並繼續保持獨立於這項工作。
- C# 開發工具包擴充套件,它在 Visual Studio 的基礎上生成,提供解決方案管理、模板和測試發現/偵錯。
- 適用於 C# 開發工具包的 IntelliCode 擴充套件(可選),它將 AI 驅動的開發引入了編輯器。

VS Code C#開發工具包安裝
C# Dev Kit for Visual Studio Code
C# Dev Kit for Visual Studio Code(C# Dev Kit)是一個擴充套件工具,它為您的C#開發提供了一系列強大的功能和實用工具,以幫助您更高效地編寫、偵錯和維護程式碼。它能夠在Windows、macOS、Linux甚至Codespace等各種開發環境中使用,提升您的C#開發體驗。
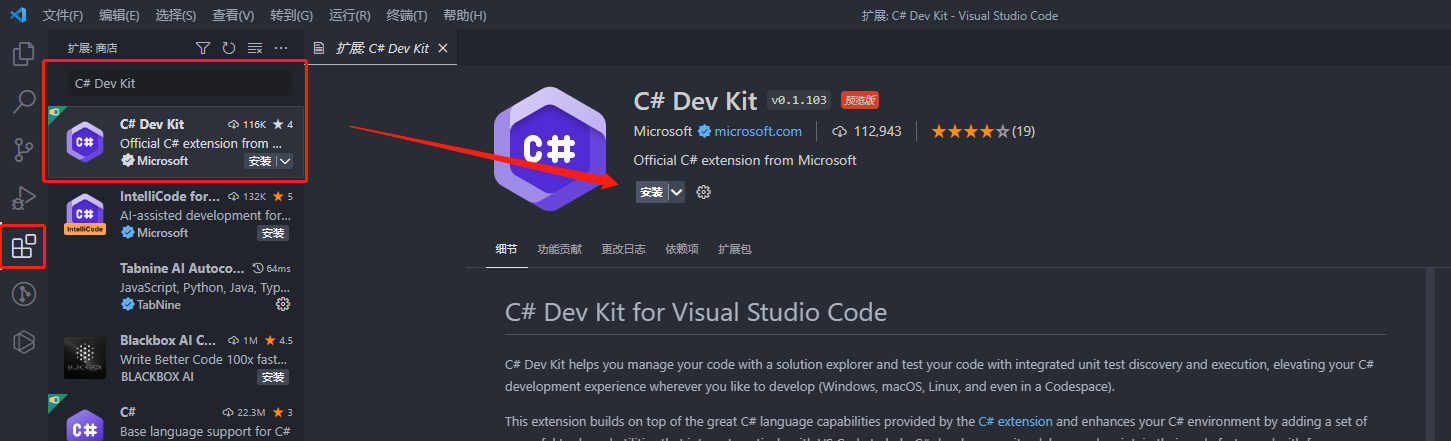
開啟VS Code=>找到拓展(Ctrl+Shift+x)=>搜尋C# Dev Kit=>點選安裝

C# for Visual Studio Code
C# for Visual Studio Code(C# for VS Code)是C# Dev Kit的一部分,為Visual Studio Code提供了功能豐富的C#語言支援。
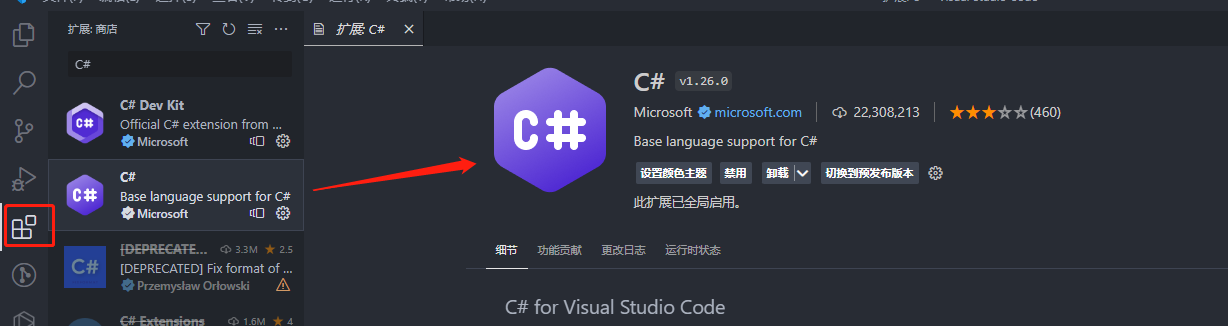
開啟VS Code=>找到拓展(Ctrl+Shift+x)=>搜尋C#=>點選安裝

本機.NET環境安裝
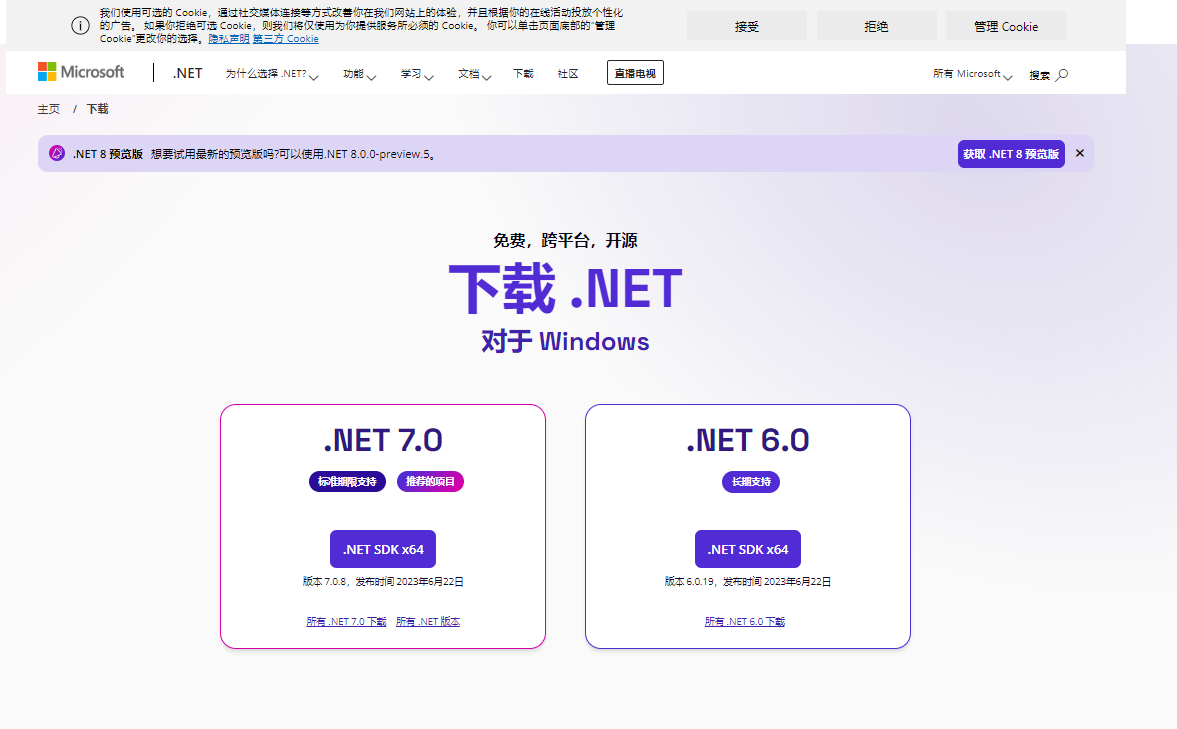
編碼之前你首先需要確保你的本機上安裝了.NET SDK以確保應用能夠正常的執行和構建。 .NET SDK下載:https://dotnet.microsoft.com/zh-cn/download

查詢本機安裝的.NET環境版本:
dotnet --version

建立一個ASP.NET Core Web應用
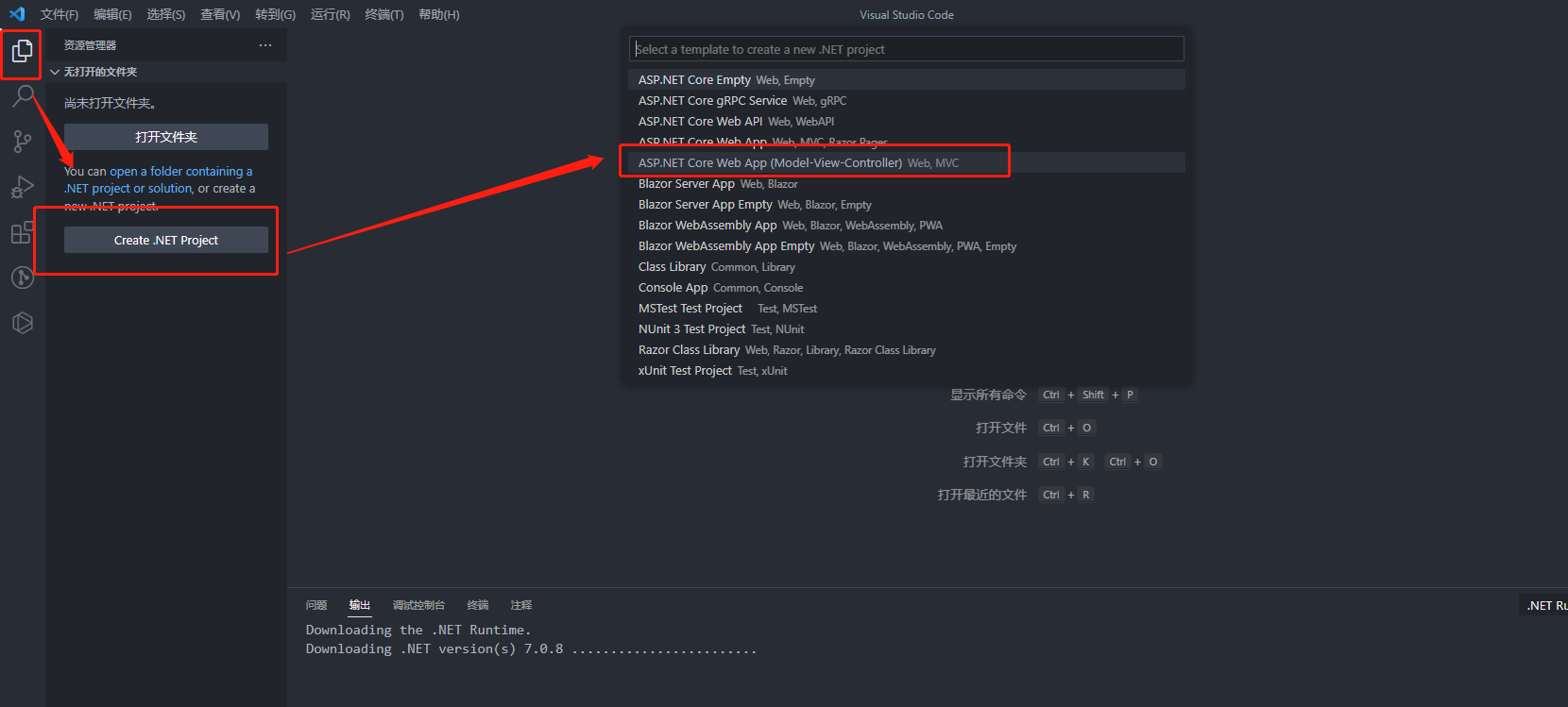
選擇資源管理器=>Create .NET Project=>現在ASP.NET Core Web App

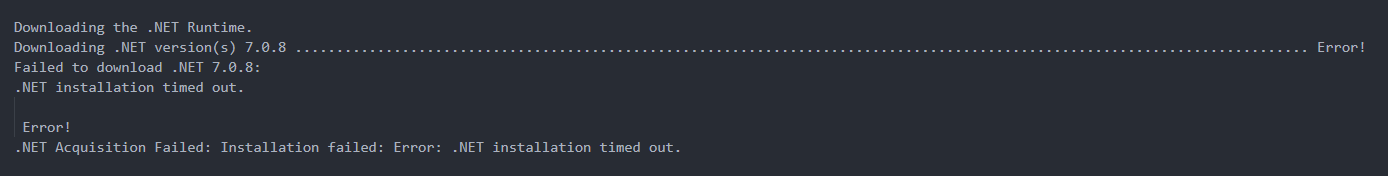
.NET Acquisition Failed: Installation failed: Error: .NET installation timed out.
NET 獲取失敗:安裝失敗:錯誤:.NET 安裝超時。

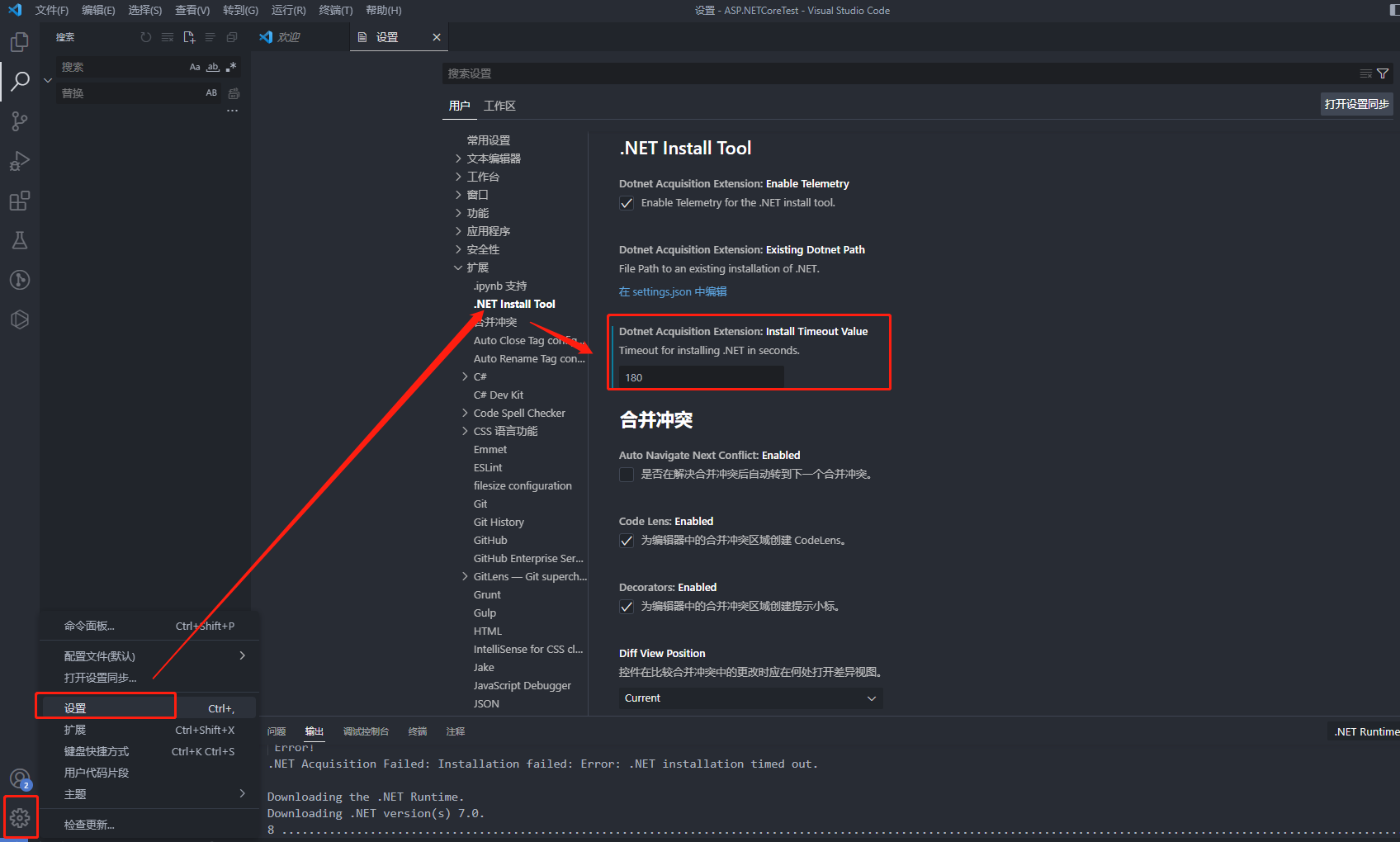
微軟官方解決方案:Troubleshooting Issues with .NET Install Tool for Extension Authors
Learn more about configuring Visual Studio Code settings here and see below for an example of a custom timeout in a settings.json file. In this example the custom timeout value is 180 seconds, or 3 minutes.
簡單描述就是:開啟VS Code設定把.NET Install超時時間設定長一點。可以先設定為180即為3分鐘不夠在加。

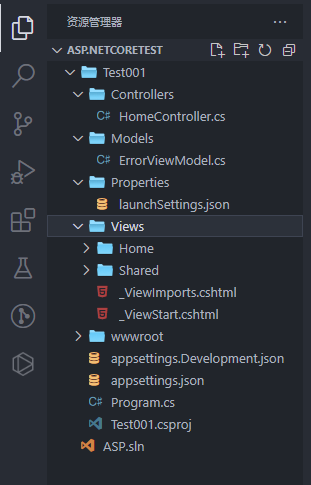
專案建立成功


VS Code快速執行ASP.NET Core Web應用
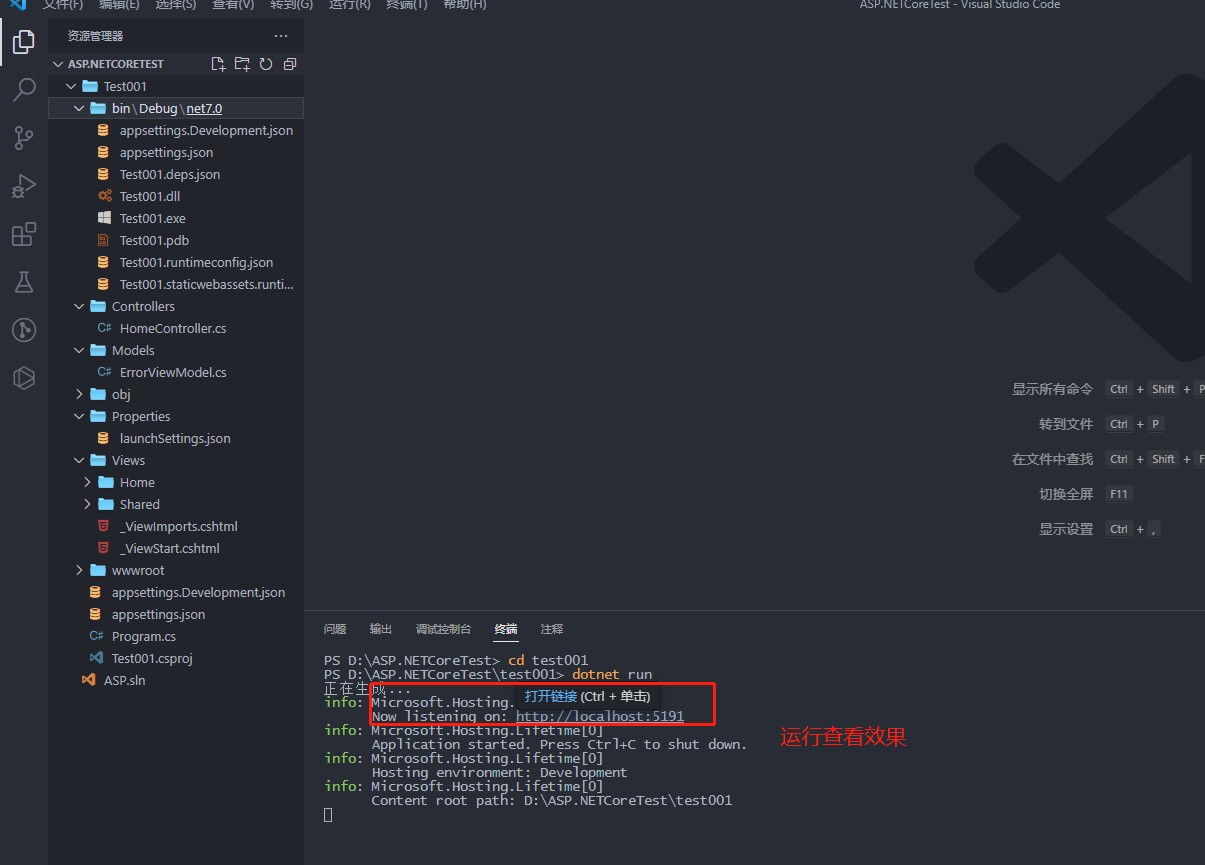
首先要進入應用的.csproj檔案目錄中,在終端中執行以下命令啟動應用程式:
使用以下命令進入專案根目錄:cd test001
使用以下命令執行應用程式:dotnet run
點選執行Now listening on: http://localhost:5191

建立一個UserModel

namespace Test001.Models;
public class UserModel
{
public string UserName { get; set; }
public string Sex { get; set; }
public int Age { get; set; }
public int Number { get; set; }
}
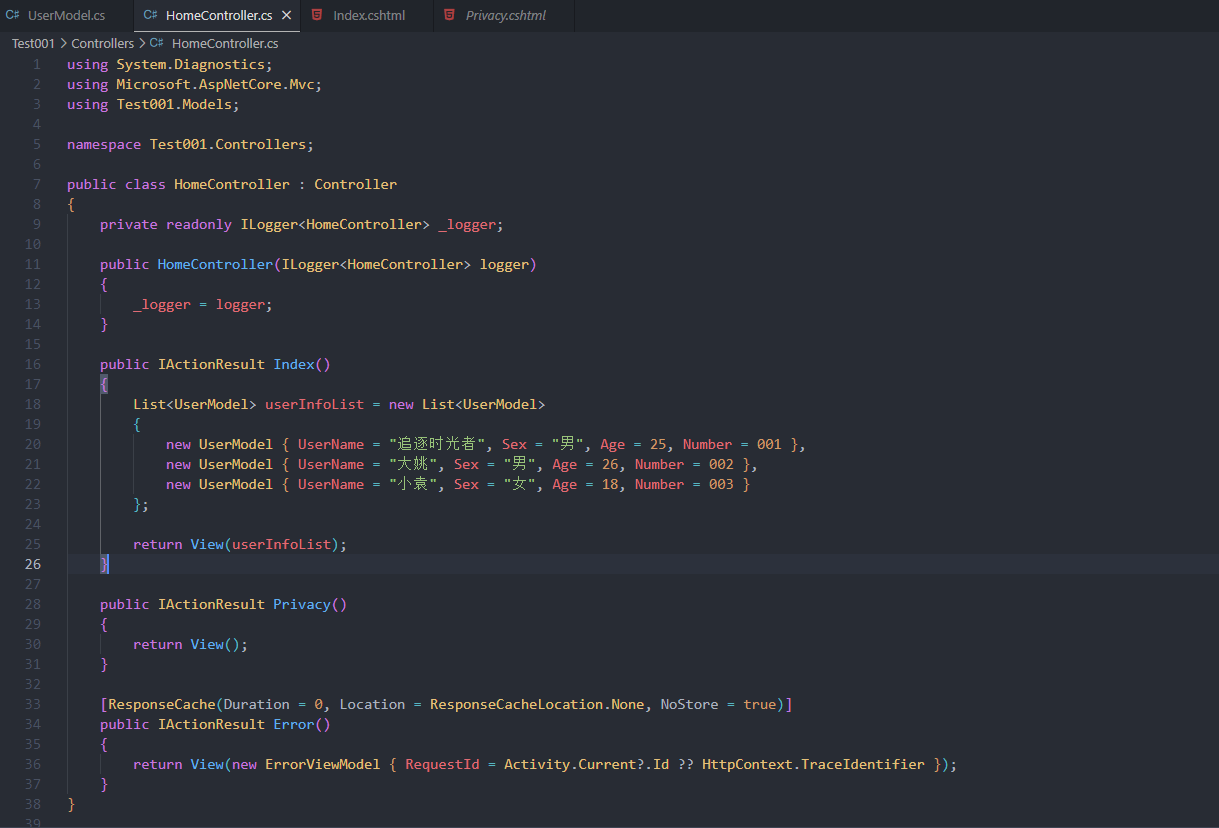
後端使用者資訊賦值
public IActionResult Index()
{
List<UserModel> userInfoList = new List<UserModel>
{
new UserModel { UserName = "追逐時光者", Sex = "男", Age = 25, Number = 001 },
new UserModel { UserName = "大姚", Sex = "男", Age = 26, Number = 002 },
new UserModel { UserName = "小袁", Sex = "女", Age = 18, Number = 003 }
};
return View(userInfoList);
}
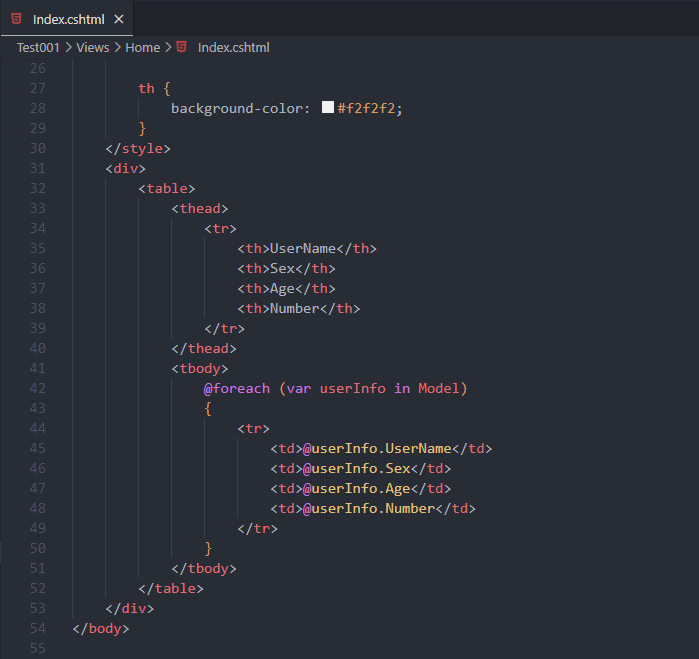
前端輸出使用者資訊
@model List<UserModel>
@{
ViewData["Title"] = "Home Page";
}
<body>
<style>
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
table {
border-collapse: collapse;
width: 100%;
max-width: 600px;
margin-top: 20px;
}
th, td {
padding: 10px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
#f2f2f2;
}
</style>
<div>
<table>
<thead>
<tr>
<th>UserName</th>
<th>Sex</th>
<th>Age</th>
<th>Number</th>
</tr>
</thead>
<tbody>
@foreach (var userInfo in Model)
{
<tr>
<td>@userInfo.UserName</td>
<td>@userInfo.Sex</td>
<td>@userInfo.Age</td>
<td>@userInfo.Number</td>
</tr>
}
</tbody>
</table>
</div>
</body>語法高亮


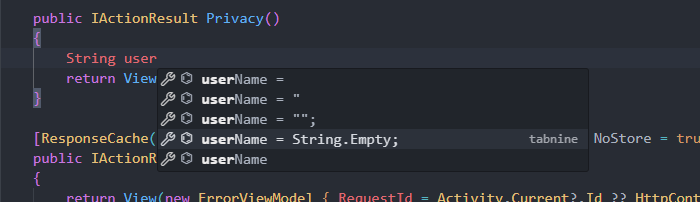
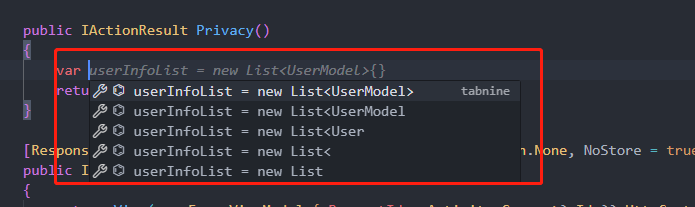
智慧提示和程式碼補全


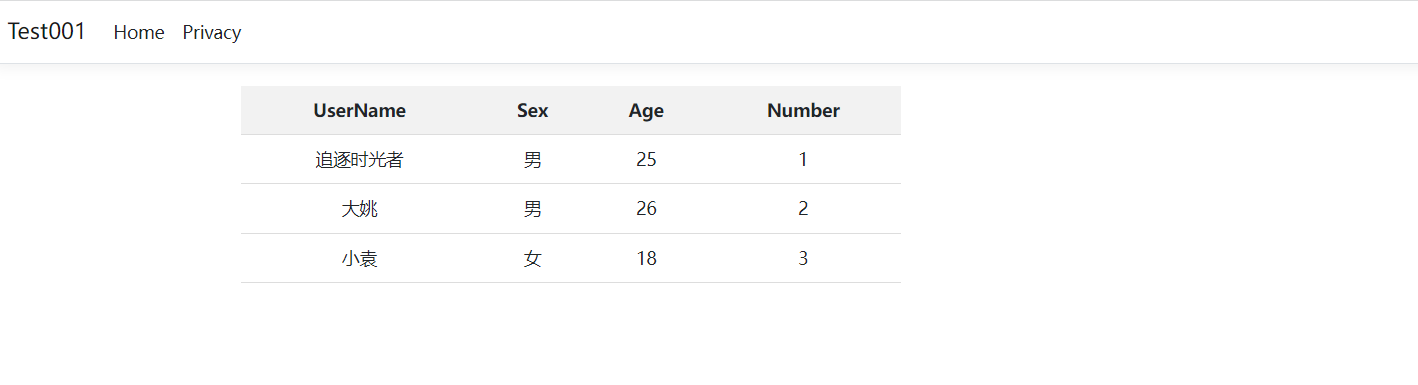
最後預覽效果

實戰感受
實戰下來個人感覺C#開發工具包確實提升了VS Code中編寫.NET的開發效率和體驗,主要包括語法高亮、指令提示、程式碼補全、程式碼導航和偵錯支援等功能。
當然選擇使用VS Code還是Visual Studio 2022取決於個人偏好、專案需求以及開發環境。VS Code提供了輕量級、跨平臺的開發環境,搭配豐富的擴充套件生態系統,適合那些喜歡簡潔、高度可客製化的開發環境的開發人員。而Visual Studio 2022則提供了更全面的功能和整合式開發環境,適用於需要視覺化設計、專有功能和更強大偵錯等需求的開發人員。
參考文章
作者:追逐時光者
作者簡介:一個熱愛程式設計,善於分享,喜歡學習、探索、嘗試新事物,新技術的程式猿。
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,否則保留追究法律責任的權利。如果該篇文章對您有幫助的話,可以點一下右下角的【♥推薦♥】,希望能夠持續的為大家帶來好的技術文章,文中可能存在描述不正確或錯誤的地方,歡迎指正、補充,不勝感激 !