SignalR 入門
SignalR 介紹
SignalR 是一個開源的實時通訊庫,用於構建實時、雙向的應用程式。它提供了簡化實時通訊的功能,允許伺服器主動向使用者端推播資料,實現實時更新和即時通知的功能。SignalR 具有高度整合性、跨平臺支援和可延伸性,適用於實時聊天、線上遊戲、監控系統等各種應用場景。
SignalR 提供了多種實時通訊技術
-
WebSocket:SignalR 使用 WebSocket 作為首選的實時通訊協定,WebSocket 提供了低延遲、雙向通訊的能力,並且在伺服器和使用者端之間建立持久連線,支援實時資料推播和接收。
-
Server-Sent Events(SSE):當瀏覽器或使用者端支援 SSE 但不支援 WebSocket 時,SignalR 可以使用 Server-Sent Events 進行實時通訊。SSE 是一種基於 HTTP 的單向通訊協定,伺服器可以主動向使用者端推播事件訊息。
-
Long Polling:對於不支援 WebSocket 和 SSE 的環境,SignalR 使用長輪詢(Long Polling)作為備選方法。長輪詢是一種模擬實時通訊的技術,使用者端傳送請求給伺服器,伺服器保持請求開啟並等待新資料到達時再響應。
-
其他傳輸方式:除了 WebSocket、SSE 和長輪詢,SignalR 還支援其他傳輸方式,如 Forever Frame(一個使用隱藏的 iframe 來模擬實時通訊的技術)和 AJAX 短輪詢(在每次請求中都進行輪詢以獲取最新資料)。
通過支援多種實時通訊技術,SignalR 在不同的環境中能夠選擇最佳的通訊方式,從而實現實時、可靠的雙向通訊。這使得開發者可以構建適應不同網路和瀏覽器的實時應用程式,並提供優秀的使用者體驗。
集線器 hub
SignalR 中的集線器(Hub)是一種特殊的元件,它充當了伺服器和使用者端之間的中間人,用於處理實時通訊的邏輯。通過使用集線器,開發人員可以簡化實時通訊的程式設計模型。
SignalR 集線器提供以下功能:
-
使用者端與伺服器之間的方法呼叫:在集線器中定義的方法可以由使用者端呼叫,而使用者端也可以定義方法供集線器呼叫。這使得伺服器和使用者端能夠相互之間進行雙向的方法呼叫,方便實現實時資料傳輸和通訊。
-
組管理:集線器支援將使用者端連線分組,並對組進行管理。這樣,可以將特定的使用者端連線到同一個組中,以實現廣播訊息或針對特定組傳送訊息的功能。
-
生命週期管理:集線器管理使用者端連線的生命週期,可以在使用者端連線建立、斷開或重新連線時觸發相應的事件。這些事件可以用於執行一些初始化或清理操作,以及監控連線狀態。
-
狀態管理:集線器可以儲存和管理與使用者端連線相關的狀態資訊,這些資訊可以在不同的方法呼叫之間共用。這對於跟蹤和管理使用者狀態是很有用的,例如聊天應用程式中的線上使用者列表。
在 SignalR 中,集線器是通過繼承 Hub 類來建立的。開發人員可以在集線器中定義伺服器端和使用者端之間的方法,並使用相應的使用者端庫來呼叫這些方法。
SignalRDemo
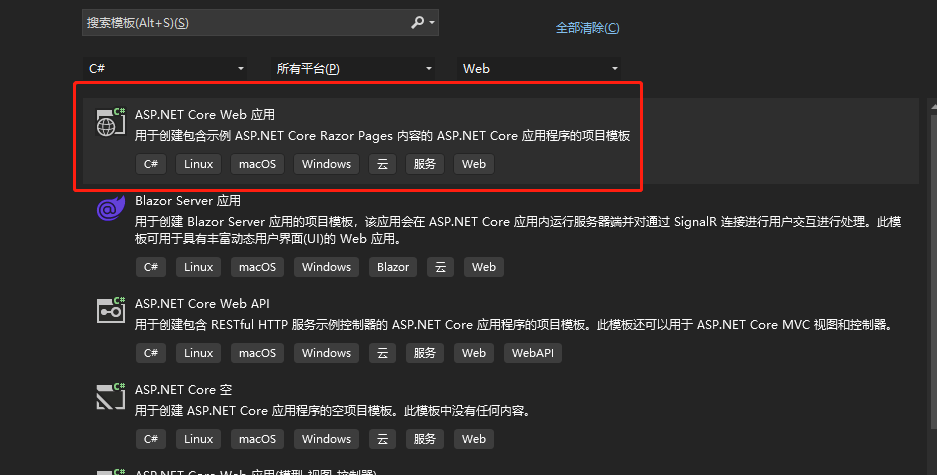
1.建立web應用

2.新增集線器hub
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
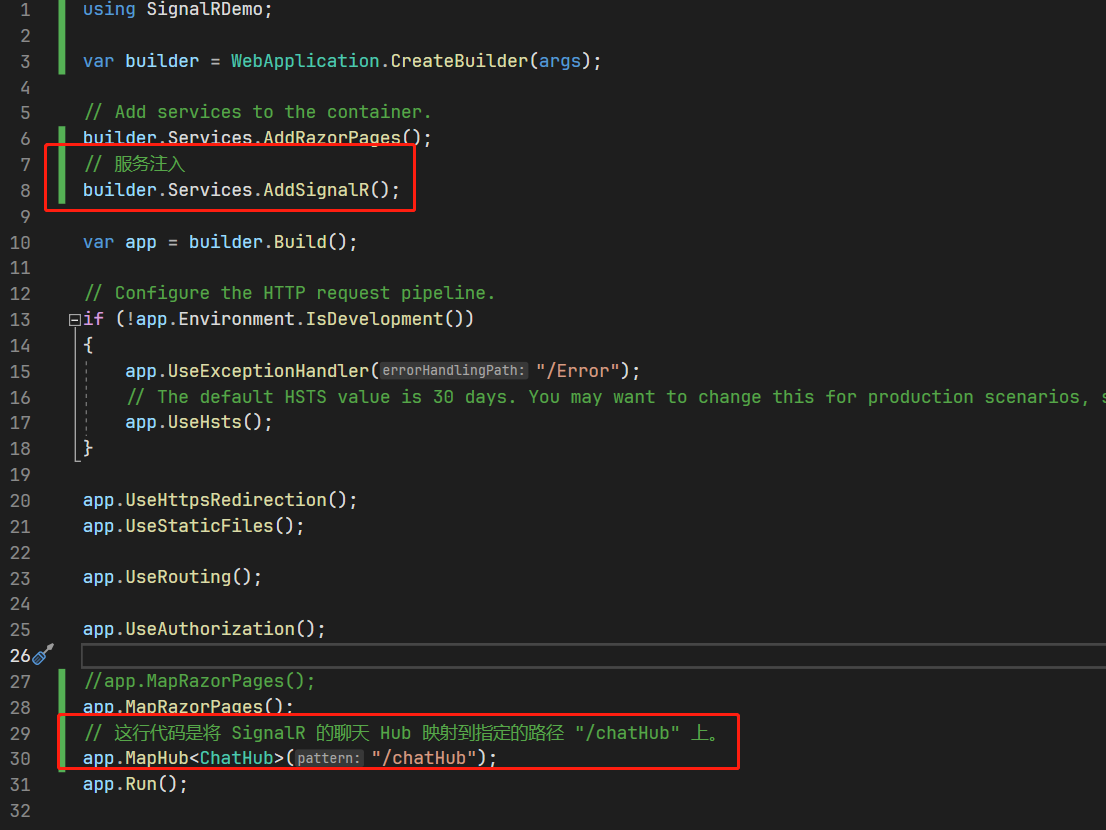
3.Program.cs 新增注入與終結點

JavaScript使用者端呼叫
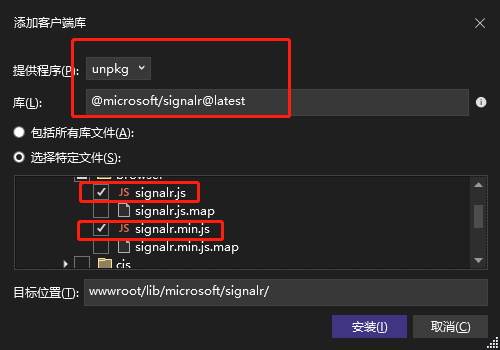
- 在「解決方案資源管理器」>中,右鍵單擊專案,然後選擇「新增」「使用者端庫」。
- 在「新增使用者端庫」對話方塊中,對於「提供程式」,選擇「unpkg」。
- 對於「庫」,輸入 @microsoft/signalr@latest。

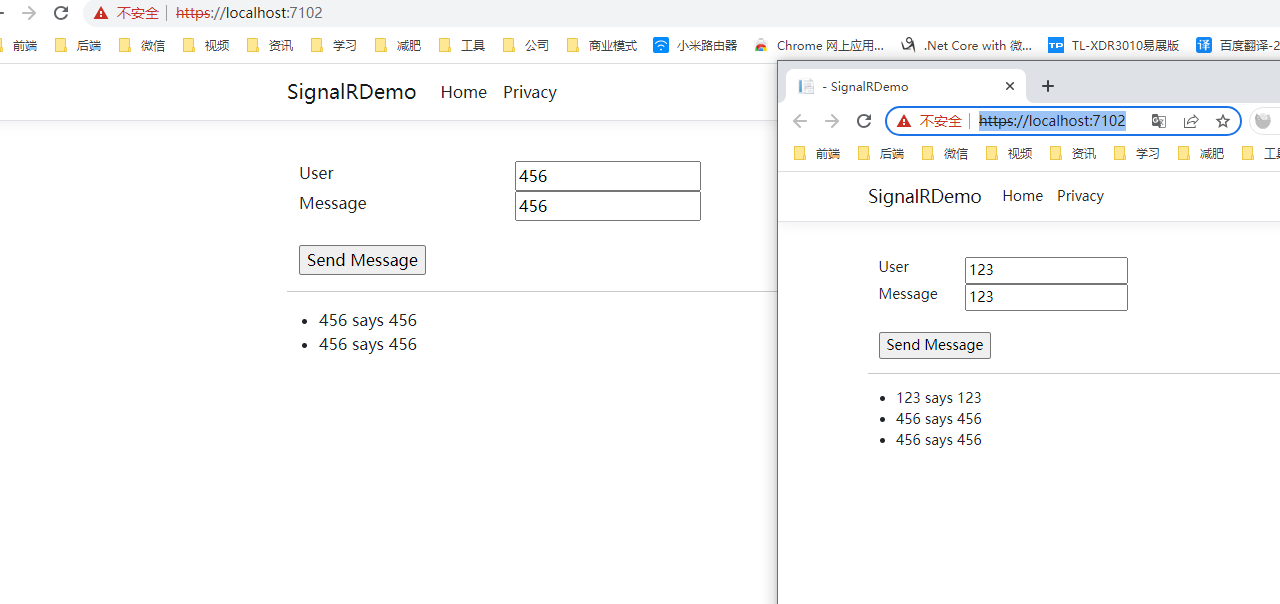
修改Pages/Index.cshtml
@page
<div class="container">
<div class="row"> </div>
<div class="row">
<div class="col-2">User</div>
<div class="col-4"><input type="text" id="userInput" /></div>
</div>
<div class="row">
<div class="col-2">Message</div>
<div class="col-4"><input type="text" id="messageInput" /></div>
</div>
<div class="row"> </div>
<div class="row">
<div class="col-6">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<hr />
</div>
</div>
<div class="row">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script type="text/javascript">
"use strict";
//建立一個與 SignalR 伺服器建立連線的新的 HubConnection 物件,並將其設定為連線到指定的路徑 "/chatHub"
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//建立連線後,"Send Message" 才可以使用
document.getElementById("sendButton").disabled = true;
//接收資訊方法
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
// 使用 SignalR 的 HubConnection 物件呼叫名為 "SendMessage" 的伺服器端方法,並傳遞引數 user 和 message。
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
</script>

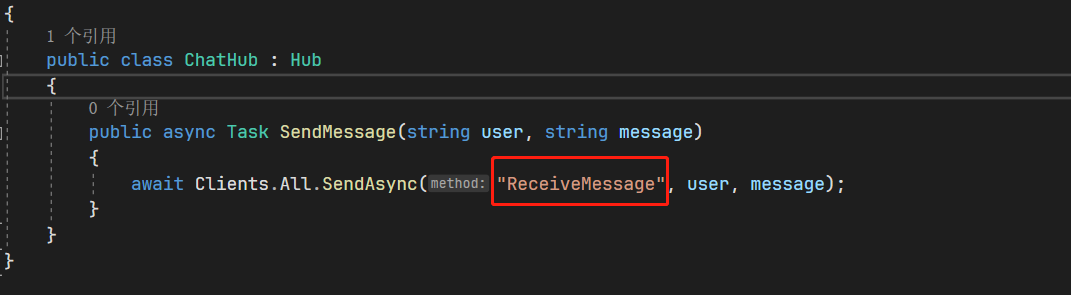
為什麼JavaScript 接收資訊方法 connection.on("ReceiveMessage", function (user, message)

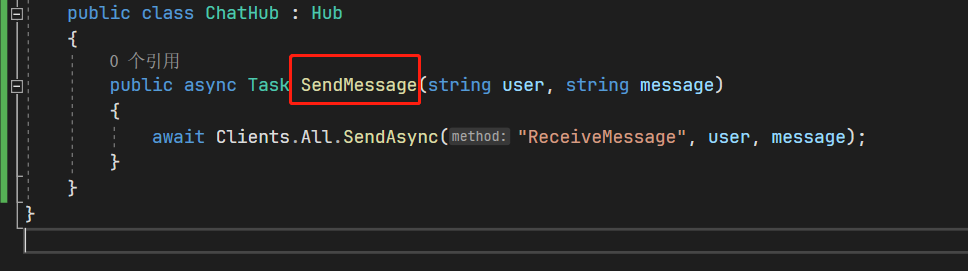
為什麼JavaScript 傳送訊息方法connection.invoke("SendMessage", user, message)

參考檔案
https://learn.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/introduction-to-signalr
https://learn.microsoft.com/zh-cn/aspnet/core/signalr/introduction?view=aspnetcore-6.0