Java版人臉跟蹤三部曲之二:開發設計
2023-07-07 12:01:39
如何開發Java版人臉跟蹤應用?本篇給出了設計大綱,並解釋了相關的重要知識點
歡迎存取我的GitHub
這裡分類和彙總了欣宸的全部原創(含配套原始碼):https://github.com/zq2599/blog_demos
本篇概覽
- 本篇是《Java版人臉跟蹤三部曲》系列的第二篇,前文體驗了人臉跟蹤的效果,想要編碼實現這樣的效果,咱們需要做好設計工作,也就是本篇的任務
- 本篇主要包含以下內容:
- 核心邏輯
- 重要知識點:HSV、HUE
- 重要知識點:反向投影
- 重要知識點:CamShift
- 重要知識點:JavaCV的API支援
- 如何開局?
- 前文的完整功能分析
- 例外處理
- 期待下一篇的實戰
核心邏輯
- 本篇沒有編碼和操作實戰,會略顯枯燥,所以提前小結人臉跟蹤核心邏輯,如此就算您受不了欣宸的囉嗦提前關閉網頁,好歹也能帶走些乾貨:
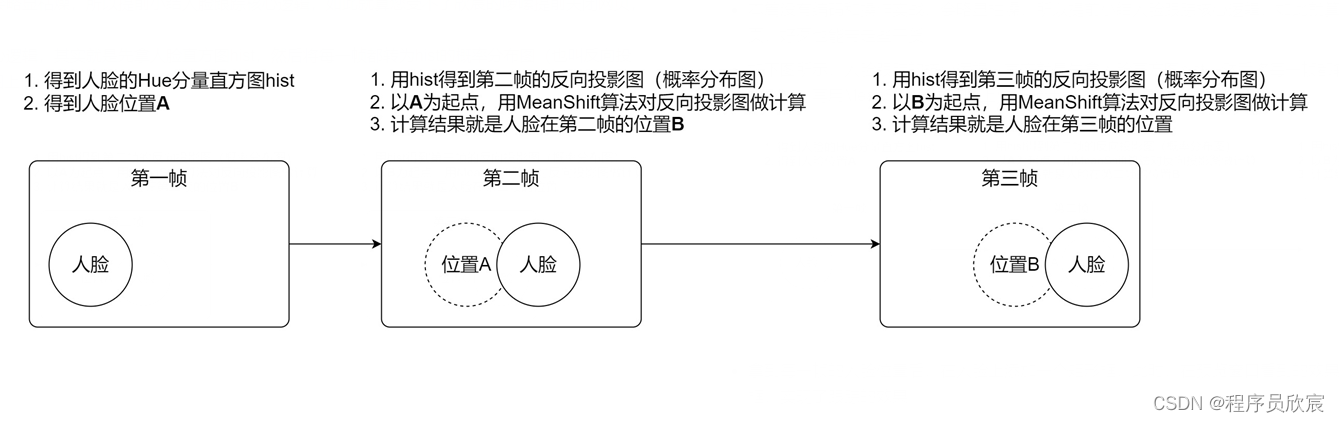
- 如下圖所示,人臉跟蹤的核心邏輯,其實就是先拿人臉直方圖hist,然後將每一幀都轉為hist的概率分佈圖(也叫反向投影),再用MeanShift演演算法在圖上做迭代計算,結果就是人臉位置:

- 拿到每一幀的人臉位置後,在人臉上新增一個矩形框,此時,在預覽視窗看到的效果就是視訊中人臉上始終有矩形框,實現了跟蹤的效果
- 雖然儘可能簡短的講完了核心邏輯,但此時的您可能有一些疑問,例如:
- Hue分量是啥?
- 反向投影是啥?
- MeanShift又是啥?
- 前文提到過CamShift,這會兒咋又不提了?
- 沒錯,上面幾個疑問就是人臉跟蹤功能依賴的關鍵技術,接下來咱們都簡單瞭解一下吧
重要知識點:HSV、HUE
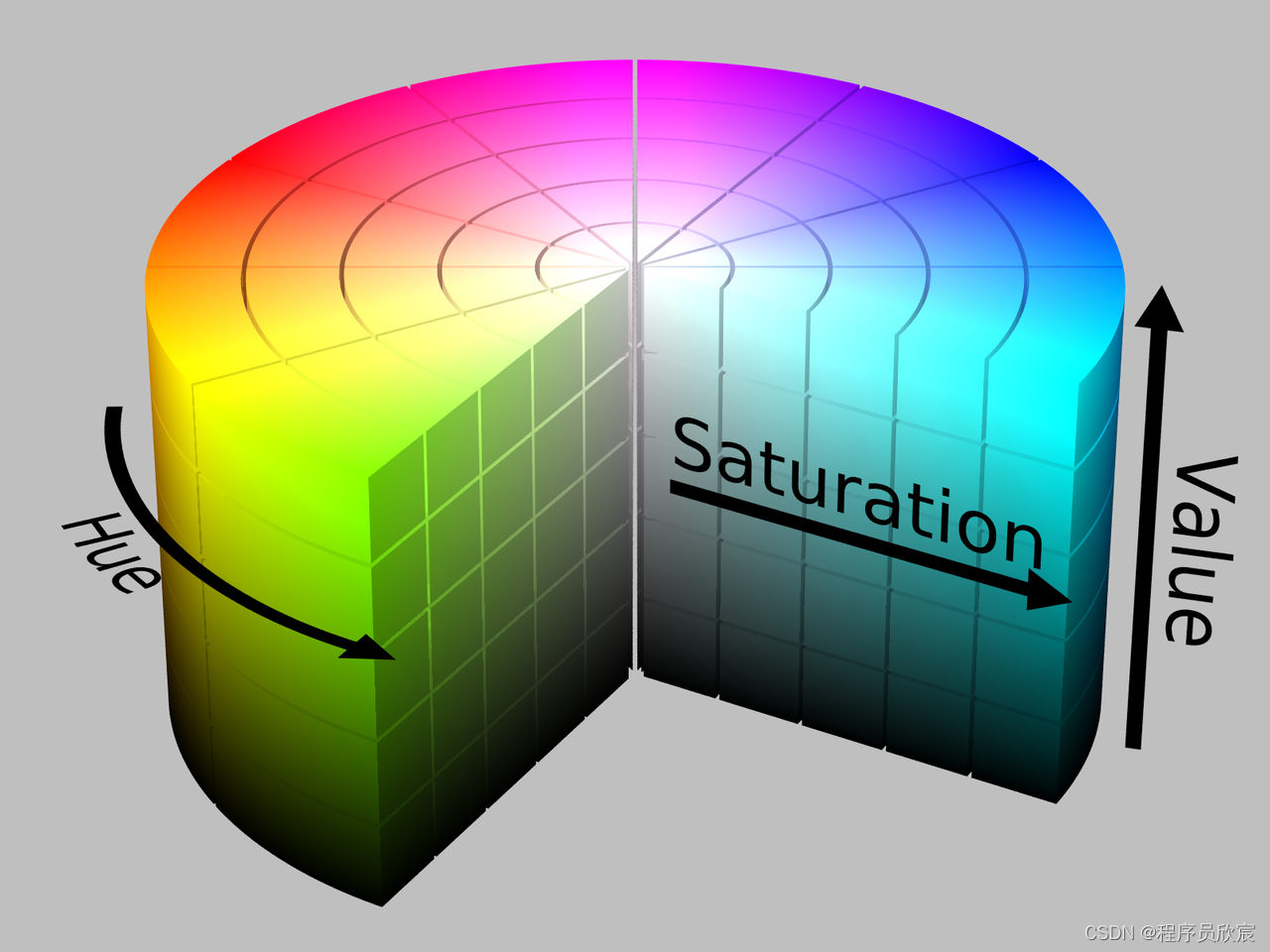
- HSV:如下圖,HSV是一種直觀的顏色空間,把色調分佈到一個圓盤上,Hue表示角度,所以Hue的值就代表一個具體的色調,然後,Saturation看做飽和度(我的感覺是新增黑色),把Value看做亮度(我的感覺是新增白色),剛才提到的Hue分量,其實就是指Hue的值,(Saturation和Value的值在後面的演演算法中不會用到)

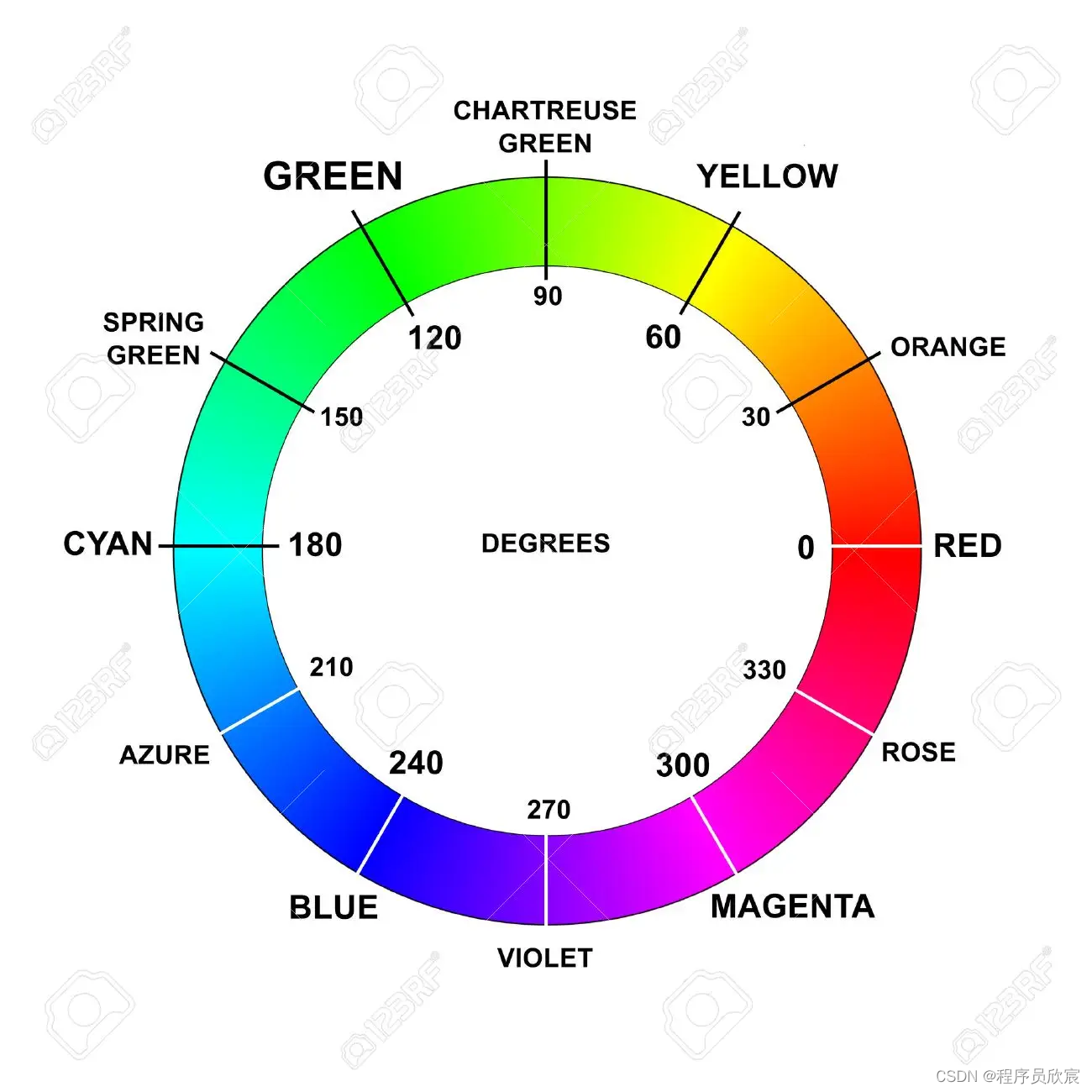
- 再來仔細看看圓盤中Hue的值對應的色調:

重要知識點:反向投影
- 在使用JavaCV的CamShift演演算法API時,最重要的入參就是反向投影,每一幀最終都會被轉成反向投影,也就是前面提到的用人臉Hue分量的直方圖將第X幀轉化成色彩概率分佈圖
- 反向投影圖是用輸入影象的某一位置上畫素值(多維或灰度)對應在直方圖的一個bin上的值來代替該畫素值
- 反向投影在OpenCV中會經常見到,一般使用場景是在一個影象中查詢特定影象的最匹配點或區域,或者說定位目標影象出現在指定影象的位置
- 來看看用一張圖片製作反向投影的過程,如下所示,先根據人臉得到直方圖,然後對每一張圖片都用這個直方圖去計算出反向投影圖(也就是拿著人臉直方圖,去每一幀圖片中計算人臉在此圖片中的色彩概率分佈),JavaCV為我們準備好了API(Imgproc.calcBackProject),我們只需準備好API所需引數即可:

- 有了上面的流程,就能對每幀圖片做反向投影,得到人臉在這張圖片上的概率分佈圖,然後用MeanShitf演演算法對這個概率分佈圖做迭代計算,直到其收斂或者到達最大迭代次數,確定人臉在圖片上的位置
重要知識點:CamShift演演算法
- 實現人臉跟蹤的關鍵是CamShift,全稱ContinuouslyAdaptive Mean Shift,即連續自適應的MeanShift演演算法
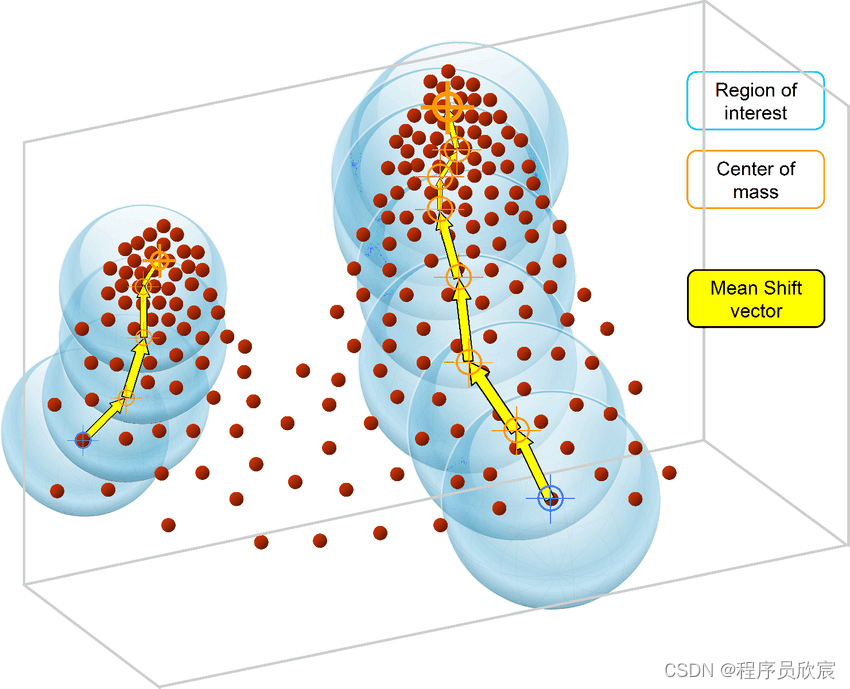
- Mean Shift演演算法是一種無參密度估計演演算法,不需要任何先驗知識而完全依靠特徵空間中樣本點的計算其密度函數值,在很多領域都有成功應用,例如影象平滑、影象分割、物體跟蹤等,本篇不會展開細說Mean Shift演演算法,就用下面這幅圖簡單說說,

- 上圖每個圓心是一個質心,
- 以質心為原點畫一個圓圈,圓圈內有很多紅點
- 圓圈內每個點與圓心構成一個向量,把圓圈內向量相加,得到新的向量就是meanshift向量,即黃色箭頭
- 以meanshift向量的重點為圓心,再畫一個圓圈,在此圓圈內執行步驟3
- 不斷重複上述過程,著該向量移動便能找到密度最大處,就是最終結果
- 向量-> 移動 -> 向量 -> 移動,這和梯度下降有些相似之處啊
- 以上就是meanshif演演算法,而將meanshift演演算法擴充套件到連續影象序列,就是camshift,它將視訊的連續幀做meanshift
計算,用上一幀結果作為下一幀meanshift演演算法搜尋窗的初始值,來調整下一幀的中心位置和表單大小,如此迭代下去,就可以實現對目標的跟蹤。 - 對應到OpenCV的實現中,就是輸入一個影象(probImage),再輸入一個開始迭代的視窗(window),以及迭代條件(criteria),而輸出,就是迭代完成的位置(RotatedRect);
重要知識點:JavaCV對CamShift的支援
- 關於核心功能的理論已經聊得七七八八了,再來看看JavaCV對核心知識點提供了哪些具體的API支援,如下表所示,前面涉及到的關鍵技術都覆蓋到了:
| 序號 | API | 作用 |
|---|---|---|
| 1 | Imgproc.cvtColor | 從攝像頭拿到的幀,其顏色空間是RGB格式的,需要轉為HSV格式 |
| 2 | Core.mixChannels | 將HSV圖片的Hue分量提取到另一個Mat中 |
| 3 | Imgproc.calcHists | 生成直方圖 |
| 4 | Imgproc.calcBackProject | 生成反向投影 |
| 5 | Video.CamShift | 在反向投影圖上執行CamShift計算 |
- 至此,核心技術算是分析完了,但僅有核心技術是不夠的,需要有主程式、分支邏輯、例外處理等諸多努力,才能實現完整的功能,接下來就以開發者的視角,開始咱們的開發設計
- 首先要搞清楚的是:如何確定最初的那個人臉?
如何開局?
- 在設計過程中,咱們要面臨的第一個問題就是如何開局?換句話說:從哪裡拿到人臉,用於生成直方圖,並找好位置作為下一幀做CamShift計算的起始位置
- 如果您之前在網上搜尋過CamShift的文章,會發現大多都是使用者用滑鼠在預覽視窗選定一個區域,然後程式取這個區域作為跟蹤物件
- 但是,欣宸這裡不會沿用上述手動選擇的方式,如果您之前看過《JavaCV的攝像頭實戰》系列,會發現該系列經常用到JavaCV提供的人臉檢測功能,因此,咱們繼續使用這個人臉檢測功能來開局
- 簡單來說,當程式執行後,如果攝像頭中出現了人臉,那麼該人臉就被自動作為跟蹤物件,會被計算Hue直方圖,並且人臉位置也是下一幀做CamShift計算的起始位置
- 為了簡單起見,假設攝像頭中只會出現一個人臉,程式碼處理也只針對一個人臉的場景
- 如果您想了解人臉檢測的更多細節,請參考《JavaCV的攝像頭實戰之八:人臉檢測》
前文的完整功能分析(重要)
- 咱們在前文體驗的是一個功能完整的java應用,為了編碼實現這個應用,自然是要先分析一下這個應用的主要流程
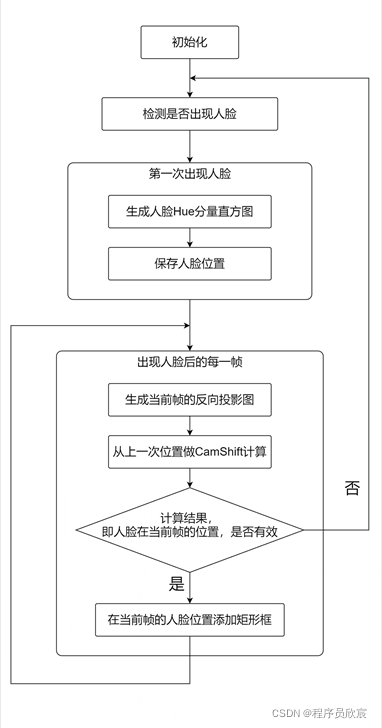
- 來看看完整的應用主流程,如下圖,檢測到人臉後,就用此人臉生成直方圖,對之後的每一幀都用反向投影+CamShift計算人臉位置,如果位置有效就表示跟蹤成功,在圖上新增矩形框,如果位置無效,表示跟蹤失敗(例如人已經離開攝像頭),此時再不斷的檢測每一幀有沒有人臉,一旦檢測到,就重複前面的直方圖和CamShift計算邏輯:

- 以上就是主流程了,也就是大部分時間中應用的執行狀態,相信此刻的您已經受夠了這些文字和圖表,迫不及待的想要敲打鍵盤,寫出自己心目中的人臉跟蹤應用,但我還是要強行勸您一句:咱們把異常流程也梳理和羅列一下,否則程式執行的時候會出現各種靈異現象,十分鐘寫程式碼,一小時查問題...
例外處理
- 在實際執行過程中,可能會遇到以下六個問題:
- 提前準備必要檔案之一,opencv在windows環境的動態連結庫,下載地址(不用積分):

- 提前準備必要檔案之二,人臉檢測的模型檔案,下載地址:https://raw.github.com/opencv/opencv/master/data/haarcascades/haarcascade_frontalface_alt.xml
- native方法異常:BGR範例轉為javacv的RGBA時,opencv_imgproc.cvtColor可能丟擲異常,所以要注意捕獲,避免程式退出
- JavaCV中,最常用的類來自org.bytedeco.opencv.opencv_core這個包,然而,在計算直方圖、反向投影、CamShift的時候,大部分引數又來自org.opencv.core這個包,因此從攝像頭取得的幀相關的資料物件,都要轉換成另一個包下面的同名物件,才能順利的執行人臉跟蹤操作
- 人臉跟蹤的時候,如何判斷跟丟了?正常情況下,CamShift返回的是一個有效的矩形,人不再出現的幀,CamShift計算其反向投影的時候,返回的矩形的長和寬都小於等於零,但實際測試的時候,發現人臉消失後,CamShift還可能返回一個很小的矩形,這顯然是必須要丟棄的,因此,判斷是否跟丟的邏輯,我這裡就改成:長或者寬比上一次的變化率是否超過百分八十,實測效果尚可,您也可以自行調整這個引數
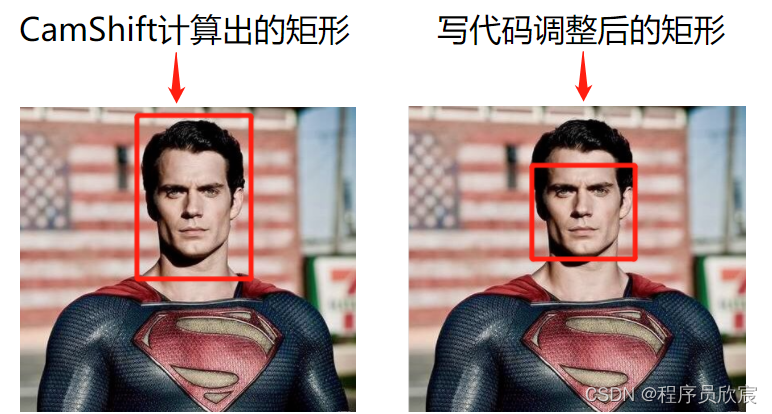
- 假設人臉檢測的結果是50*60的矩形,能將整個人臉包括在此矩形中,但CamShift計算得到的矩形就未必是50*60了,一般高度會更大,導致將人臉之下的脖子也包括進來,而且頭髮上面會包括進來,此刻,您可以按照自己的業務需求來調整這個矩形,我這裡是將位置向下移動(不把頭髮包括進來),再把寬度的值設定成高度,這樣看起來與人臉檢測的結果比較接近,調整前後的效果如下圖所示:

- 以上就是之前的開發過程中遇到的典型問題,可見如果沒有事先準備,怕是每個問題都能將愛學習的您折磨得痛苦不堪...
期待下一篇的實戰
- 至此,圖文並茂的設計篇已全部完成,和愉快的編碼相比,這種設計和準備工作既枯燥且辛苦,但卻是一個功能健全的應用不可或缺的一部分,只希望本篇能為您提供足夠的理論知識資訊,讓咱們在下一篇的編碼實戰中做到胸有成竹,下筆如有神助
- 下一篇:《Java版人臉跟蹤三部曲之三:編碼實戰》,敬請期待~