Android BottomNavigation底部導航欄使用
原文地址: Android BottomNavigation底部導航欄使用 - Stars-One的雜貨小窩
基本使用
本文側重點記錄一些特殊的樣式設定,所以基本使用這裡就簡單概述一下,詳細圖文可以去找其他人的博文
1.建立對應的menu選單檔案
2.xml佈局參照menu選單
3.啟動Activity預覽效果
可以使用setOnItemSelectedListener方法監聽當前選中的item項,可以配合viewpager繫結使用
顯示模式更改
BottomNavigation預設是選單超過3個後,就只會顯示已選擇的item的底部文字,我們可以通過BottomNavigation進行更改
可選項有以下4個:
auto預設的邏輯(選單超過3個後,就只會顯示已選擇的item的底部文字,否則就是全部item的文字都顯示)labeled全部item的文字都顯示selected只有選中item底部文字才顯示unlabeled所有item底部不顯示文字
修改圖示顏色
需要你使用的是drawable型別的圖片,才使用這種方法(一般去找個svg生成就好,如果你是有兩種不同的圖片,可以看下一節的方法)
在color資料夾建立selector檔案來實現
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/white" android:state_checked="true" />
<item android:color="@color/grayDeep" android:state_checked="false" />
</selector>
之後給bottomnav設定即可
app:itemIconTint="@color/selector_nav_icon_color"
修改選中和未選中圖示
和上面的顏色步驟差不多,不過selector檔案所在的資料夾不同
先直接上效果

- 準備兩張不同狀態顯示的圖示
- 在
drawable資料夾中建立selector_icon_home.xml檔案
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/founction" android:state_checked="false"/>
<item android:drawable="@mipmap/founction2" android:state_checked="true"/>
</selector>
state_checked為false就是正常狀態顯示的圖示,true則是選中狀態
- 選單檔案
選單檔案中,使用上面的圖示檔案
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_home" android:title="home" android:icon="@drawable/selector_icon_home"/>
<item android:id="@+id/menu_message" android:title="message" android:icon="@drawable/selector_icon_home"/>
</menu>
為了測試方便,兩個選項都是使用的上面的那個圖片資源
- 取消著色
由於BottomNavigationView預設會對圖示進行著色處理,我們導致我們設定的圖片不同狀態效果不生效,所以要設定一下
val bottomNavigationView = findViewById<BottomNavigationView>(R.id.nav)
//取消給圖示的自動著色
bottomNavigationView.itemIconTintList = null
之後就是上面的那個效果圖了
使用Material You主題
上面的是之前Material Design 2的設計風格,之後Material Design 3頁退出了(也就是Material You)主題,我們想使用這個主題,怎麼使用呢?
其實只需要改變下BottomNavigationView的主題就可
<com.google.android.material.bottomnavigation.BottomNavigationView
style="@style/Widget.Material3.BottomNavigationView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/menu_nav"/>
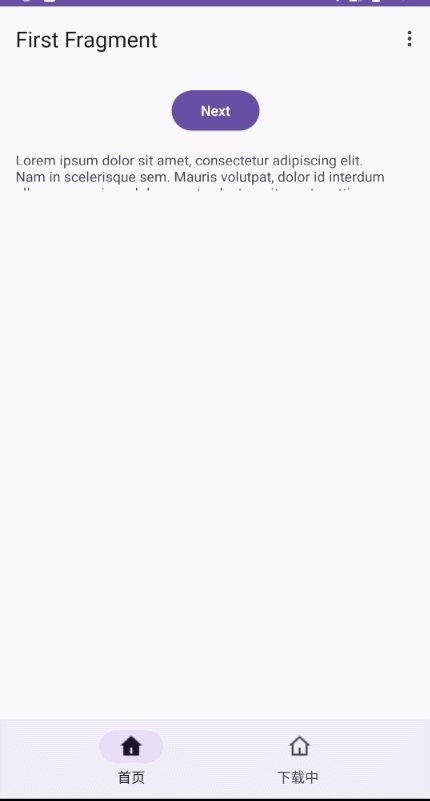
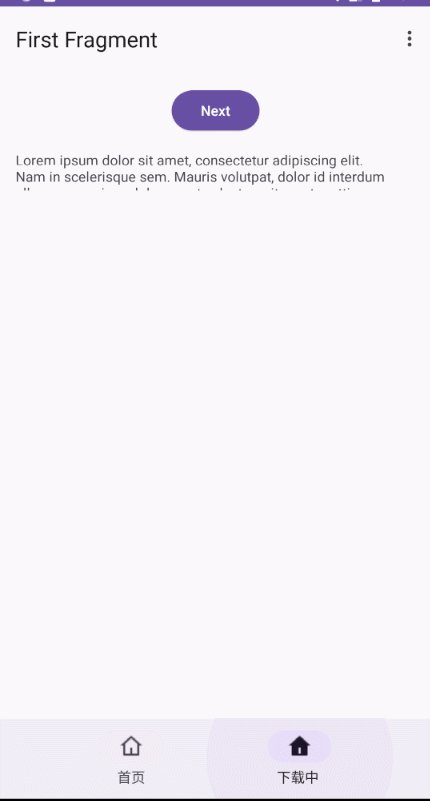
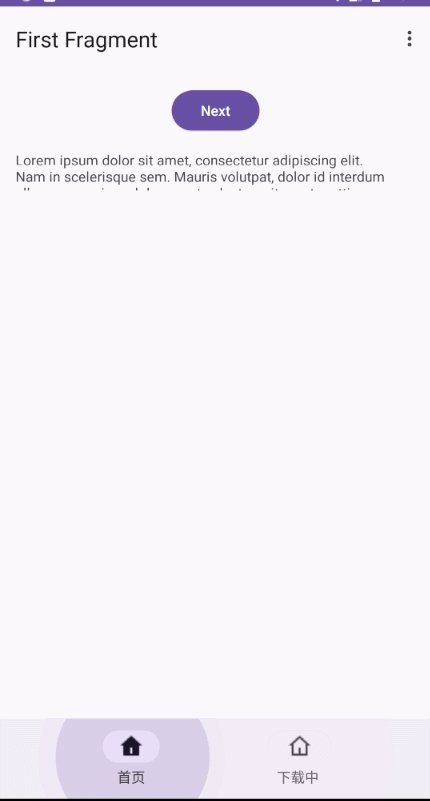
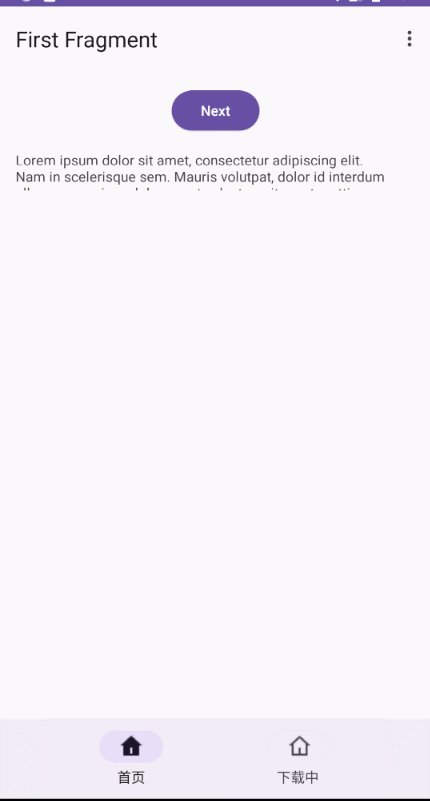
效果如下:

注意:應該是material庫的1.5.0版本之後才有的Material3的主題
implementation 'com.google.android.material:material:1.5.0-alpha04'
不過material版本更新,對gradle版本,androidx版本等都會有要求,所以升級版本可以githhub的Releases · material-components/material-components-android頁面檢視版本要求,不然就是容易出現版本衝突異常導致專案編譯失敗



