檔案線上預覽 總結篇
@
最近因為工作需求,調研了實現檔案線上預覽功能的方式,總結了一下,大概的實現方式由後端統一轉成圖片或者pdf或者html返回前端,再由前端進行展示。還有就是前端根據不同檔案型別使用對應的線上預覽元件進行線上預覽。因為每種實現方式的內容都比較多,限於篇幅,所以之前拆成了三篇文章進行說明:
檔案線上預覽(一)通過將txt、word、pdf轉成圖片實現線上預覽功能
檔案線上預覽(二)word、pdf檔案轉html以實現檔案線上預覽
檔案線上預覽(三)使用js前端實現word、excel、pdf、ppt 線上預覽
檔案線上預覽(四)將word、txt、ppt、excel、圖片轉成pdf來實現線上預覽
因為拆成了多篇文章,內容比較分散,所以本文將對這幾種方式進行進行一個總結,闡述每種實現方式的大致流程,以及比較一下每種實現方式的優缺點。
實現方式一、由後端統一將檔案轉成圖片,再返回給前端進行展示
這方式是由後端通過aspose-words(用於txt、word轉圖片),pdfbox(用於pdf轉圖片)、Graphics2D (用於excel等檔案轉圖片)等元件將檔案統一轉換成圖片,再返回給前端進行展示。詳細的實現可以參考這篇文章:《檔案線上預覽(一)通過將txt、word、pdf轉成圖片實現線上預覽功能》
這種方式的優點是:
1、圖片線上預覽控制元件比較多,也比較成熟,前端起來比較方便
2、檔案轉成圖片後能有效減少檔案內容被複制的情況
3、瀏覽器也天然支援
這種方式的缺點是:
1、檔案往往都不只一頁,所有同城的做法將檔案的每一頁都生成一張圖片,所以前後端都需要考慮處理多張圖片的問題(可以考慮把圖片都放到一個html或者pdf裡)
2、如果圖片都以base64的格式返回給前端,會造成返回體過大的問題,如果返回有加紀錄檔還會存在紀錄檔體較長,增加紀錄檔伺服器的問題。
3、因為base64的格式直接返回返回體過長,好一點的做法現將圖片上傳到圖片伺服器,只返回圖片的url,這樣解決了圖片返回體過長的問題,但要先將多張圖片先上傳到圖片伺服器,這樣會不可避免的拖慢介面的返回速度,尤其是在檔案頁數較多的時候,同時也會增加圖片伺服器的壓力。
實現方式二、由後端統一將檔案轉成html,再返回給前端進行展示
這種方式是由後端通過aspose-words(用於word轉html),pdfbox(用於pdf轉html)等元件將檔案統一轉換成html,再返回給前端進行展示。注意這種方式往往都存在一個問題,一般再將檔案轉換成html程式碼,往往都是追求目標是通過使用檔案中的語意資訊並忽略其他細節來生成簡單幹淨的 HTML,所以在轉換過程中複雜樣式被忽略,比如居中、首行縮排、字型,文字大小,顏色。舉個例子在轉換是 會將應用標題 1 樣式的任何段落轉換為 h1 元素,而不是嘗試完全複製標題的樣式。所以轉成html的顯示效果往往和原檔案不太一樣。這意味著對於較複雜的檔案而言,這種轉換不太可能是完美的。但如果都是隻使用簡單樣式檔案或者對檔案樣式不太關心的這種方式也不妨一試。
這種方式的優點是:
1、前端處理比較方便
2、瀏覽器天然支援
這種方式的缺點是:
1、轉換後樣式可能和原檔案存在些許的區別
實現方式三、由後端統一將檔案轉成pdf,再返回給前端進行展示
這方式是由後端通過aspose-words(用於txt、word轉pdf),itextpdf(用於excel轉pdf)或者spire.office.free(用於excel轉pdf)等元件將檔案統一轉換成pdf檔案,再返回給前端進行展示。
將 txt、word、excel、ppt、圖片等檔案轉成pdf檔案詳細的實現方式可以參考這篇文章:檔案線上預覽(三)將word、txt、ppt、excel、圖片轉成pdf來實現線上預覽
前端線上預覽pdf檔案的實現方式可以參考這篇文章:《檔案線上預覽(四)使用js前端實現word、excel、pdf、ppt 線上預覽》中 PDF檔案實現前端預覽 部分。
這種方式的優點是:
1、和返回圖片相比只會返回一個檔案,前後端都不需要考慮多檔案的問題
2、主流的瀏覽器都自帶支援pdf的展示
這種方式的缺點是:
1、前端對pdf線上預覽實現成本要比圖片高一些
如果想要展示效果好的話,其實可以將上篇文章《檔案線上預覽(一)通過將txt、word、pdf轉成圖片實現線上預覽功能》說的內容和本文結合起來使用,即將檔案裡的內容都生成成圖片(很可能是多張圖片),然後將生成的圖片全都放到一個html頁面裡 ,用html+css來保持樣式並實現多張圖片展示,再將html返回。開源元件kkfilevie就是用的就是這種做法。
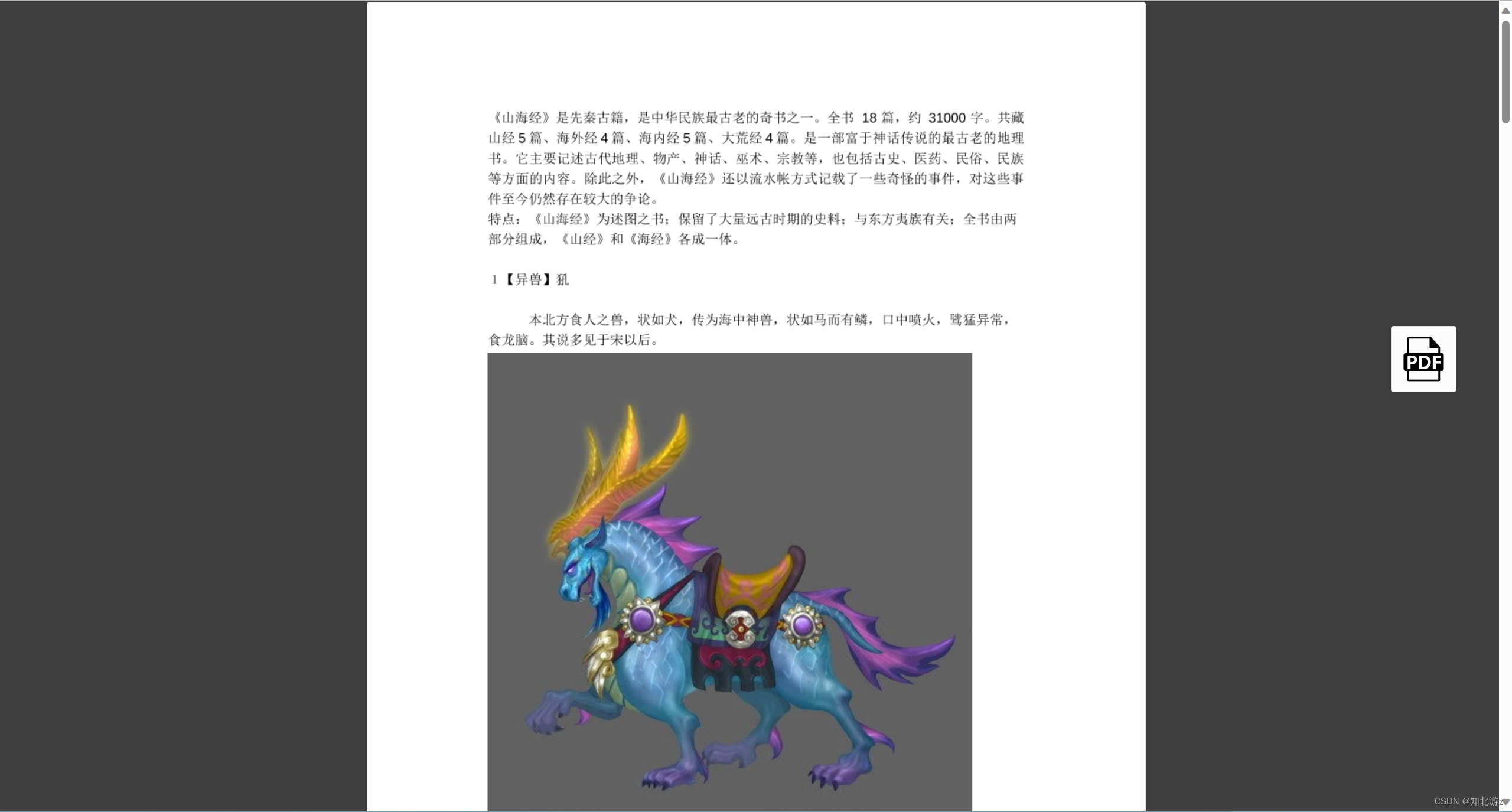
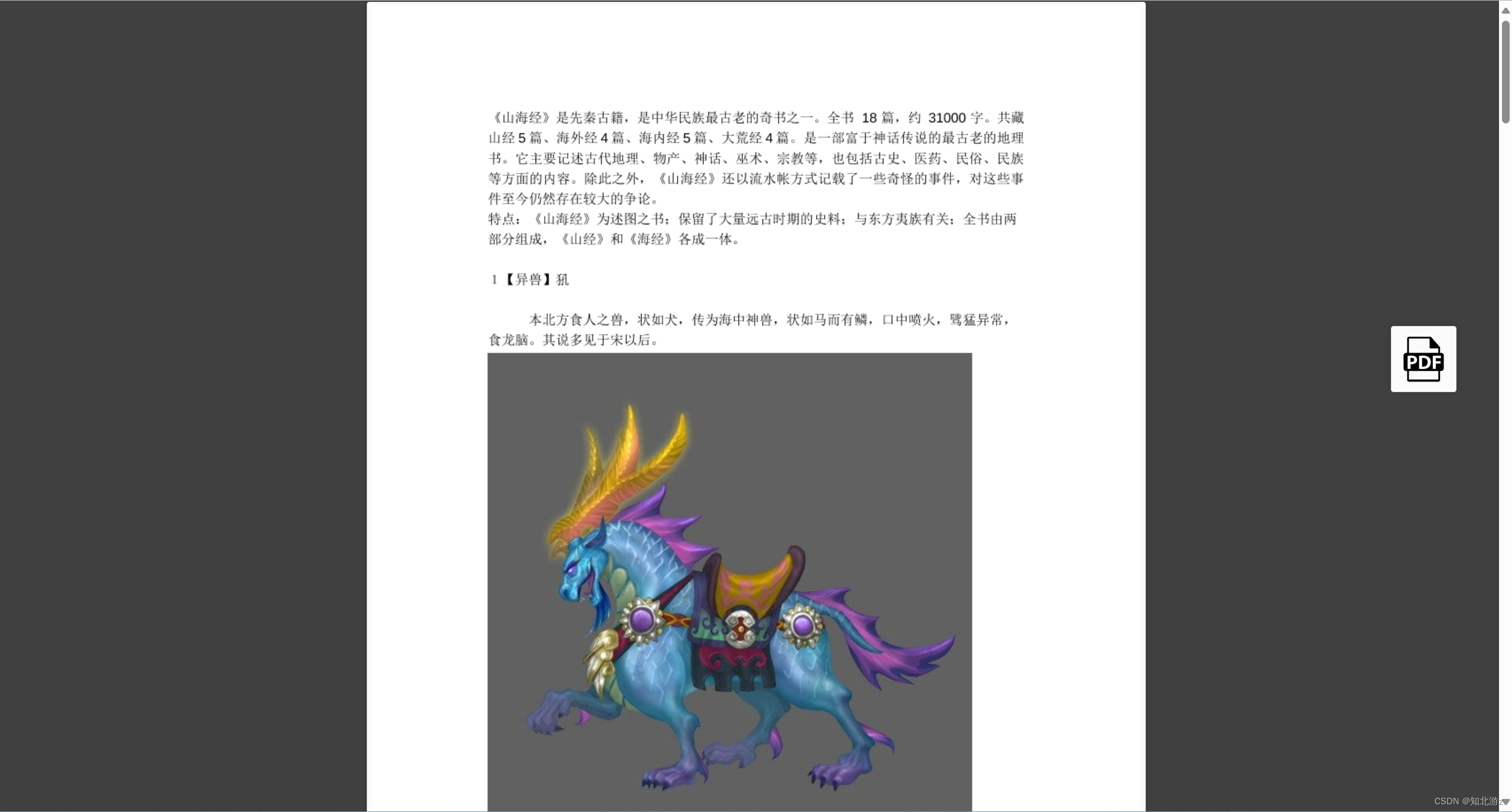
kkfileview展示效果如下:

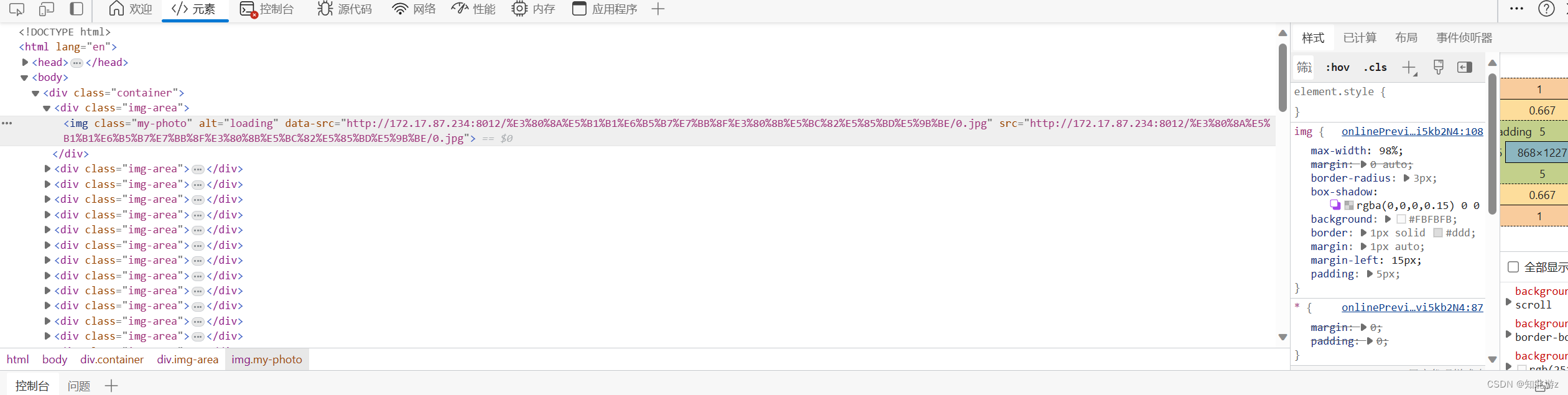
下圖是kkfileview返回的html程式碼,從html程式碼我們可以看到kkfileview其實是將檔案(txt檔案除外)每頁的內容都轉成了圖片,然後將這些圖片都嵌入到一個html裡,再返回給使用者一個html頁面。

實現方式四、純前端實現線上預覽
通過這次線上預覽的調研,發現其實word、excel、pdf、ppt 等檔案格式都有線上預覽的前端js的開源元件,而且數量還不少,我整理了一下這些開源元件放在了下面的表格裡。
| 檔案格式 | 相關的開源元件 |
|---|---|
| word(docx) | docx-preview、mammoth |
| pdf.js、pdfobject.js、vue-pdf | |
| excel | sheetjs js-xlsx、canvas-datagrid、handsontable、DataTables |
| powerpoint(pptx) | pptxjs |
這種方式是前端根據不同檔案型別使用對應的線上預覽元件進行線上預覽。因為不同型別的線上預覽元件不一樣在使用時預覽介面會存在差異,如果需要做的完善一點 最好是把所有用到的元件都統一封裝的一個線上預覽的UI介面中。詳細的資訊可以參考這篇文章:
《檔案線上預覽(四)使用js前端實現word、excel、pdf、ppt 線上預覽》
這種方式的優點是:
1、後端沒有工作量
這種方式的缺點是:
1、前端工作量較大
2、不同檔案型別的顯示UI不太一樣,如果需要統一UI則會進一步增加前端的工作量
3、除了圖片和pdf的展示外,其他檔案型別的展示不算非常理想
實現方式五、伺服器安裝元件實現線上預覽
通過這次線上預覽的調研,發現幾款商用或者開源伺服器元件,安裝之後即可實現線上預覽,使用雖然有一定的學習成本,但是勝在功能比較完善。 詳細的資訊可以參考這篇文章:
1、kkfileview
開源元件,只支援線上預覽,不支援編輯。實現原理是通過轉成圖片+html的方式實現的(txt檔案除外),原始檔的內容都被轉成了圖片,然後放到html中以保持樣式。
通過轉成圖片+html的方式實現的(txt檔案除外),原始檔的內容都被轉成了圖片,然後放到html中以保持樣式
支援doc、docx、ppt、pptx、wps、xls、xlsx、zip、rar、ofd、xmind、bpmn 、eml 、epub、3ds、dwg、psd 、mp4、mp3等型別。
預覽效果如下:

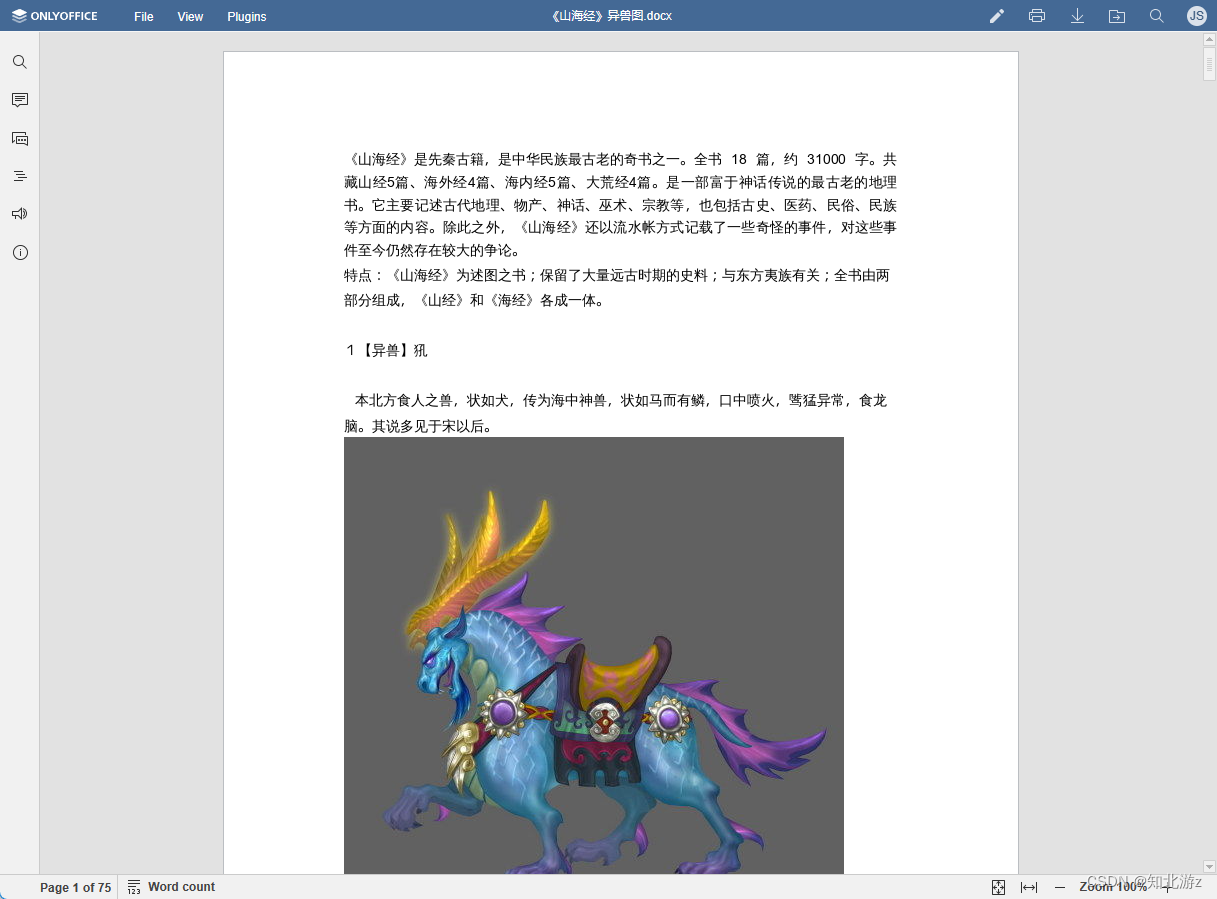
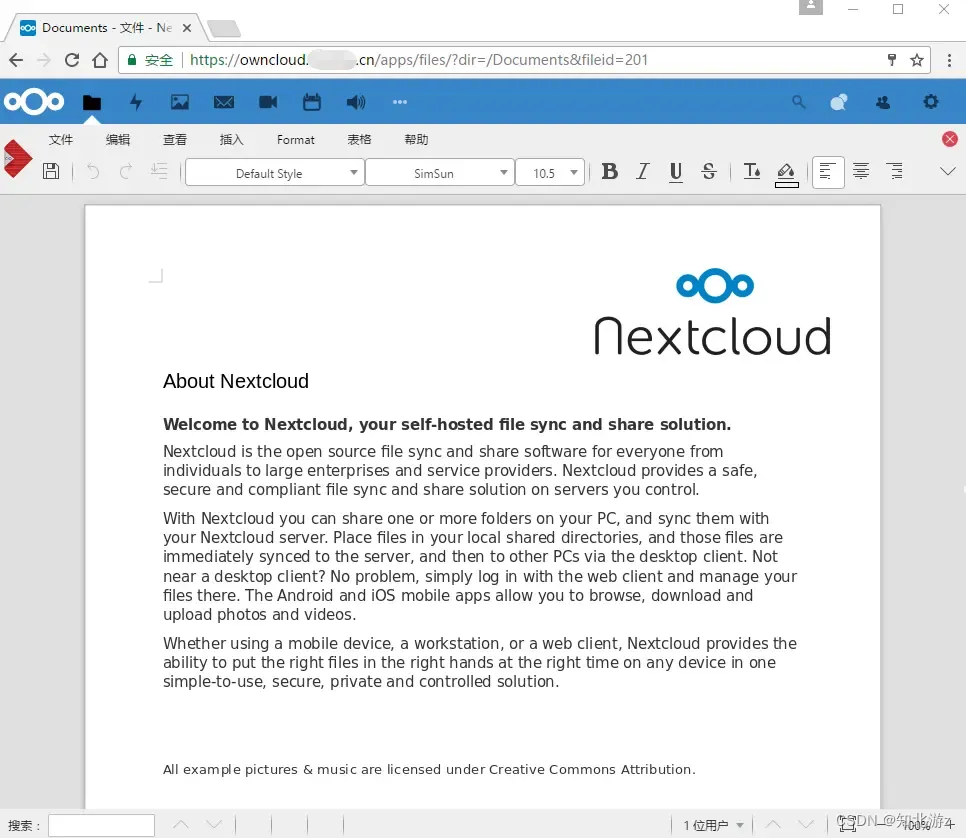
2、OnlyOffice
開源元件,既能支援線上預覽,也支援編輯 。支援docx、xlsx、pptx、odt、ods、odp、doc、xls、ppt、pdf、txt、rtf、html、epub、csv等型別。
預覽效果如下:

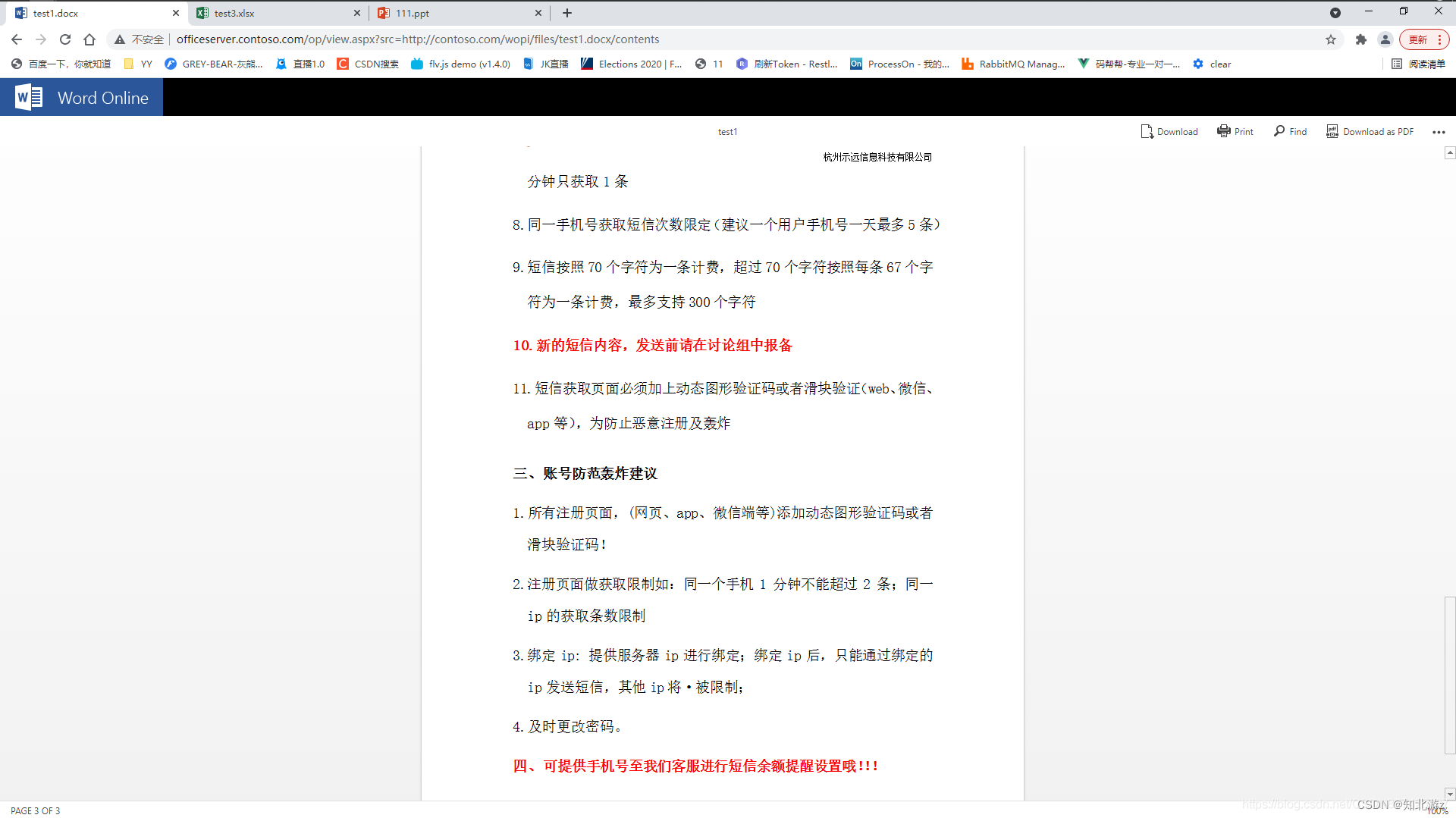
3、office online server
由微軟出品付費商用元件,既能支援線上預覽,也支援編輯 。基本可以支援所有的Office檔案格式。Office Online Server只能部署在Windows Server 2012 R2、Windows Server 2016或 Windows Server 2019 或 Windows Server 2022等伺服器上。
預覽效果如下

4、Libre Office Online(不推薦)
開源元件,既能支援線上預覽,也支援編輯 。但是缺乏官方的支援,所以更推薦基於基於LibreOffice開發的Collabora Online。
5、Collabora Online
開源元件,既能支援線上預覽,也支援編輯 。基於LibreOffice辦公套件的線上共同作業平臺。
預覽效果如下

總結
1、轉成圖片的方式和轉成html,都存在一定的問題,比如轉圖片的都是存在要處理多圖片的問題,轉html存在複雜樣式丟失的問題。比較好的一種做法就是即將檔案裡的內容都生成成圖片(很可能是多張圖片),然後將生成的圖片全都放到一個html頁面裡 ,用html+css來保持樣式並實現多張圖片展示,再將html返回。開源元件kkfilevie就是用的就是這種做法,可以參考一下kkfilevie的做法(都參考了為什麼不直接拿來用,滑稽表情)。
2、前端通過判斷不同檔案型別的使用對應的線上預覽元件進行線上預覽。 因為不同型別的線上預覽元件不一樣在使用時預覽介面會存在差異,如果需要做的完善一點 最好是把所有用到的元件都統一封裝的一個線上預覽的UI介面中。但是這樣做的話,前端的開發量較大。
3、後端統一將不同格式的檔案轉換成pdf格式實現線上預覽,再由前端實現預覽效果,這樣能保留檔案的一些樣式的效果。這種方式實現成本比較低,預覽效果也不錯,簡單的預覽需求比較推薦。
4、伺服器安裝元件實現線上預覽,使用雖然有一定的學習成本,功能比較完善,支援檔案格式比也較多。甚至有的元件還能支援線上編輯。也是比較推薦的。