快速上手 vercel,手把手教你白嫖部署上線你的個人專案

壹 ❀ 關於 vercel
Vercel 是一個雲服務平臺,支援靜態網站(純靜態頁面,比如現在base utils 檔案也是基於vercel)和動態網站的應用部署、預覽和上線。如果你用過 GitHub Pages ,那麼心裡可能不會太陌生,但你也能通過 vercel 整合 GitHub 後後,在 GitHub 專案進行程式碼推播,PR合併自動部署的目的,且你不需要考慮伺服器問題。
與其說這是 vercel 可行性調研方案,不如說是 vercel 用法普及,因為 vercel 自身內建 CI CD,只要你將專案與 vercel 關聯,你就能通過命令快速部署,這沒什麼難度,接下來給大家講解 vercel 優勢、部署方式、能力邊界以及接下來工作可能要思考的點。
貳 ❀ Vercel 優勢(能帶來什麼)
使用 vercel 能為我們帶來什麼?關於 vercel 能力優勢,這裡我根據我個人使用體驗簡單羅列:
- 個人版永久免費,每個月 100G 頻寬(別人存取你的專案所耗費的流量),個人專案部署完全夠用,需要注意的是團隊模式收費,所以要共同作業你只能付費。
- 內建 CI CD,你可以理解成一個黑盒,專案丟進去,只需要將專案匯入 vercel ,一句命令自動部署。
- 因為內建構建流程,支援程式碼推播、PR 自動觸發構建,不同分支唯一地址,方便測試。
- 支援本地、測試、生產三種環境部署,僅僅是命令區別,上手成本極低。
- 豐富的整合能力,專案部署自動監控,端到端自動化測試等等,當然這些並並屬於 vercel 自身的能力,但它可以為你提供整合入口,讓這些成為你自動部署中自動進行的一步,比如構建生產後自動完成效能指標輸出,自動化測試,以及後續專案監控等等。
叄 ❀ 部署方式
將專案匯入 vercel 後,vercel 會自動檢測併為專案所用的框架設定最佳構建設定和部署設定,這也是為什麼匯入專案就能直接構建的一部分原因,我們先說兩種匯入專案到 vercel 平臺的兩種方式。
3.1 GitHub部署
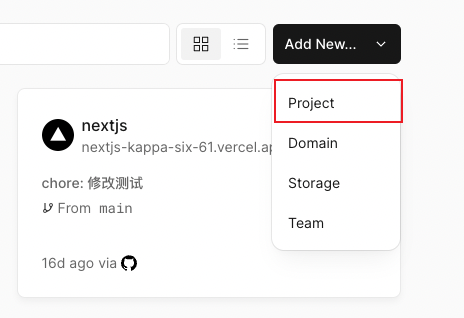
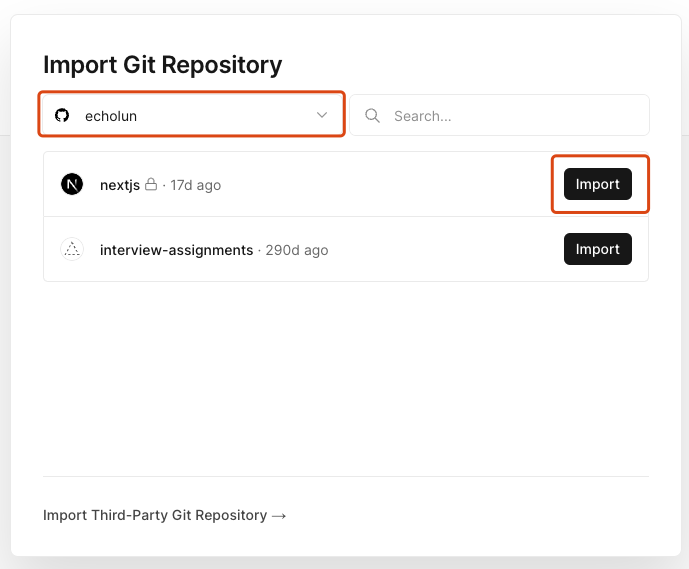
在 dashboard 點選 Add New 按鈕選擇 Project,這時會跳轉到匯入專案介面,選擇你的 GitHub 賬號(如果之前沒繫結這裡也可以繫結 GitHub 賬號),然後點選匯入按鈕,這是會跳轉到專案設定。



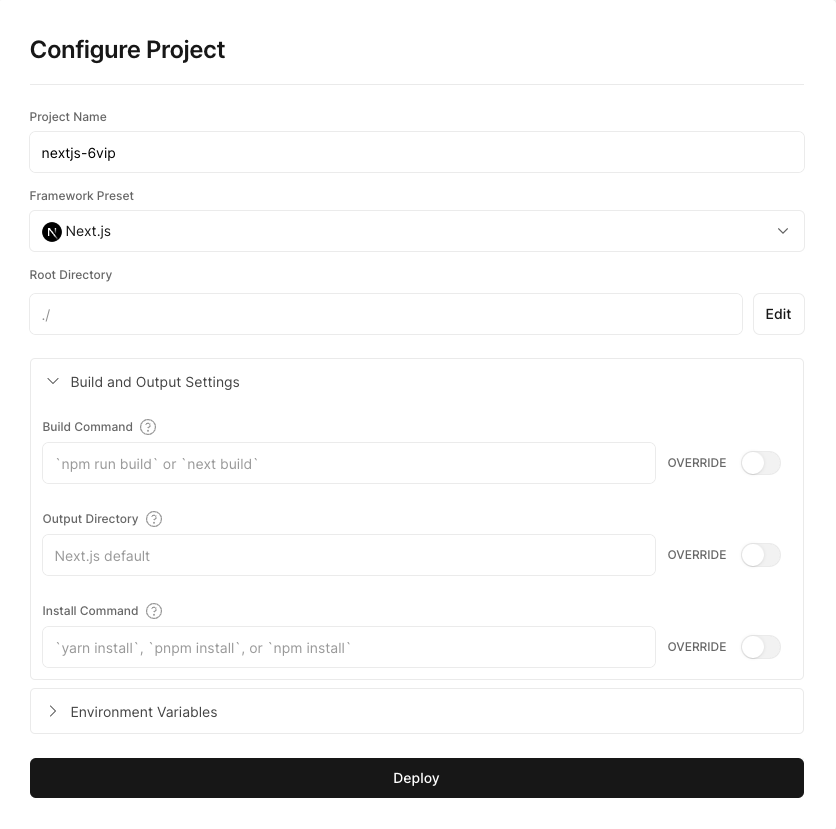
比如這裡我提前把 vercel 官方的 next 模版專案克隆到了我的 GitHub 賬戶,並在這裡嘗試匯入這個 next 專案,可以看到 vercel 自己識別到專案所用框架是 nextjs ,以及構建命令會自動識別成 npm run build,當然如果專案框架識別不準,你自己的專案可能後續使用了 pnpm 等其它命令,所以這些設定在此時都可以根據實際情況修改,這裡我們直接預設。
直接點選下面的 Deploy 進行部署,然後坐等構建就能看到 vercel 為我們部署後獨一無二的預覽地址了。
由於實際開發,我們本地肯定也會克隆 GitHub 專案,那麼在後續只要我們修改專案程式碼,push 到倉庫,GitHub 感知到程式碼變動,vercel 就會自動再次部署。
你可能會想,我 GitHub 專案拷貝下來會有主分支,以及我的開發分支,vercel 雖然能自動部署,它怎麼知道我要部署到什麼環境,事實上 vercel 也已經做了提前預設,假設你的程式碼變動發生在 main 或者 master 分支,那麼 vercel 就會自動構建部署生產環境,除此之外的分支,vercel 都會更新預覽(測試)環境。
關於 GitHub 主分支,你可以在 GitHub 進行設定,這個 vercel 無需感知,反正是主分支變動它會對應幫你部署就完事了。
另外,讓遠端倉庫程式碼變動有兩種方式,第一種是直接本地推播程式碼,第二種就是提 PR 後合併到目標分支觸發變動,這裡做個演示。
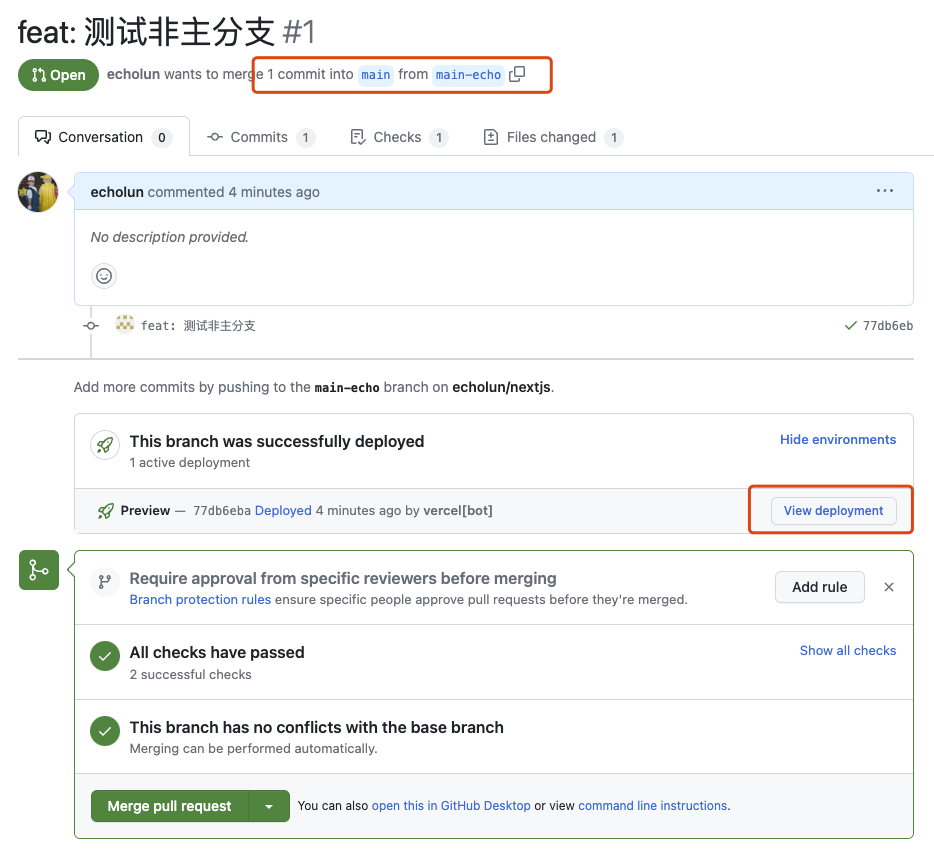
假設你整合了 GitHub ,在你 PR 合併前,你甚至能在 GitHub PR 中直接看到你需要提 PR 的分支部署後的預覽地址,直接看 vercel 幫你部署後的效果。

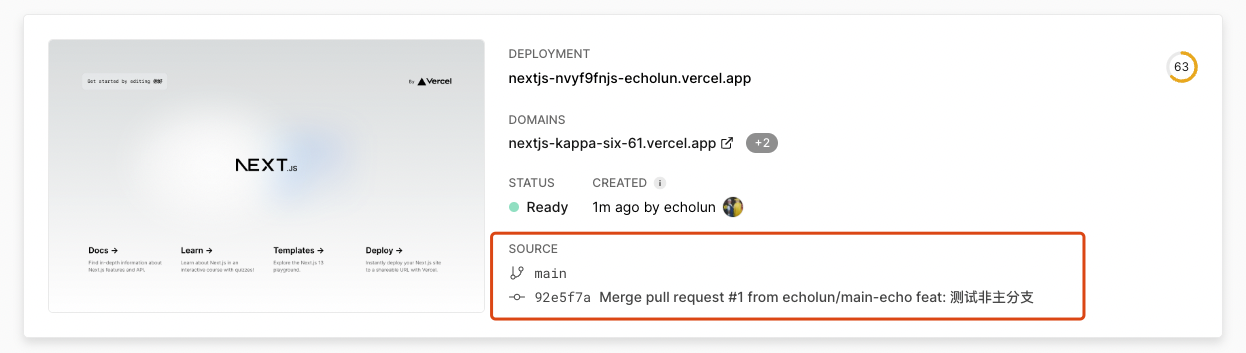
上圖就是我基於主分支 main 切出了一個開發分支 main-echo,然後給 main 分支提了一個 PR,在 PR 合併頁面你能看到 GitHub 這裡直接給出了 main-echo 分支的部署預覽地址,之後我們合併 PR ,由於 main 分支程式碼發生改變,vercel 會自動幫你構建部署 main 分支,好處就是能保證每次部署前,你能直接看每個分支效果是否符合你的預期。

可以看到 PR 合併後,vercel 這邊已經幫我更新了生產環境,且提交記錄與 GitHub 保持一致。
3.2 本地部署
有時候,我們的專案可能並不在 GitHub 上,比如現有的 notta 在亞馬孫,我如果需要上傳 GitHub 還要做初始化一系列操作,比較麻煩,那麼我們就可以通過本地初始化 vercel 讓專案直接關聯到 vercel,之後直接通過構建命令來達到不同環境的部署效果。
我們需要在本地安裝 vercel,建議是全域性安裝:
npm install -g vercel
之後執行如下命令保證你本地登入了 vercel 賬號:
vercel login
之後進入你的專案根路徑,執行 vercel 即可:
vercel
之後你需要進行一些基礎設定,比如你需要選擇要部署的專案目錄、構建命令和輸出目錄,如果直接回車就是執行預設設定,這些設定走完後專案就會進行部署,你可以直接等待終端部署完成後的預覽地址,你可以回到 vercel 後臺找到你剛才關聯部署的專案,一樣可以找到預覽地址。
我們需要區分 GitHub 部署與本地部署的一些區別,整合 GitHub 後,vercel 會根據 GitHub 程式碼倉庫分支變化,對應的自動部署匹配環境:
- 生產環境:假設 GitHub 主分支直接發生程式碼變動,比如 push,或者有 PR 合併到主分支都會導致生產環境重新部署,而主分支預設是 main 或者 master 分支,你可以在 GitHub 自定義你的主分支。
- 預覽環境:除了主分支之外的其他分支如果發生程式碼變動,vercel 會自動構建屬於這個分支的獨一無二的預覽地址。
我們也可以直接通過命令來進行本地部署,但如果我們整合 GitHub,還是建議走 GitHub 工作流,這樣構建會更加規範。
因此構建命令更適用於本地部署,因為我們的專案並未整合 GitHub ,vercel 無處感知程式碼變化,這就需要開發來手動通過命令來達到不同環境部署更新的目的,接下來我們介紹不同環境的區別以及對應的命令。
肆 ❀ 構建命令與環境介紹
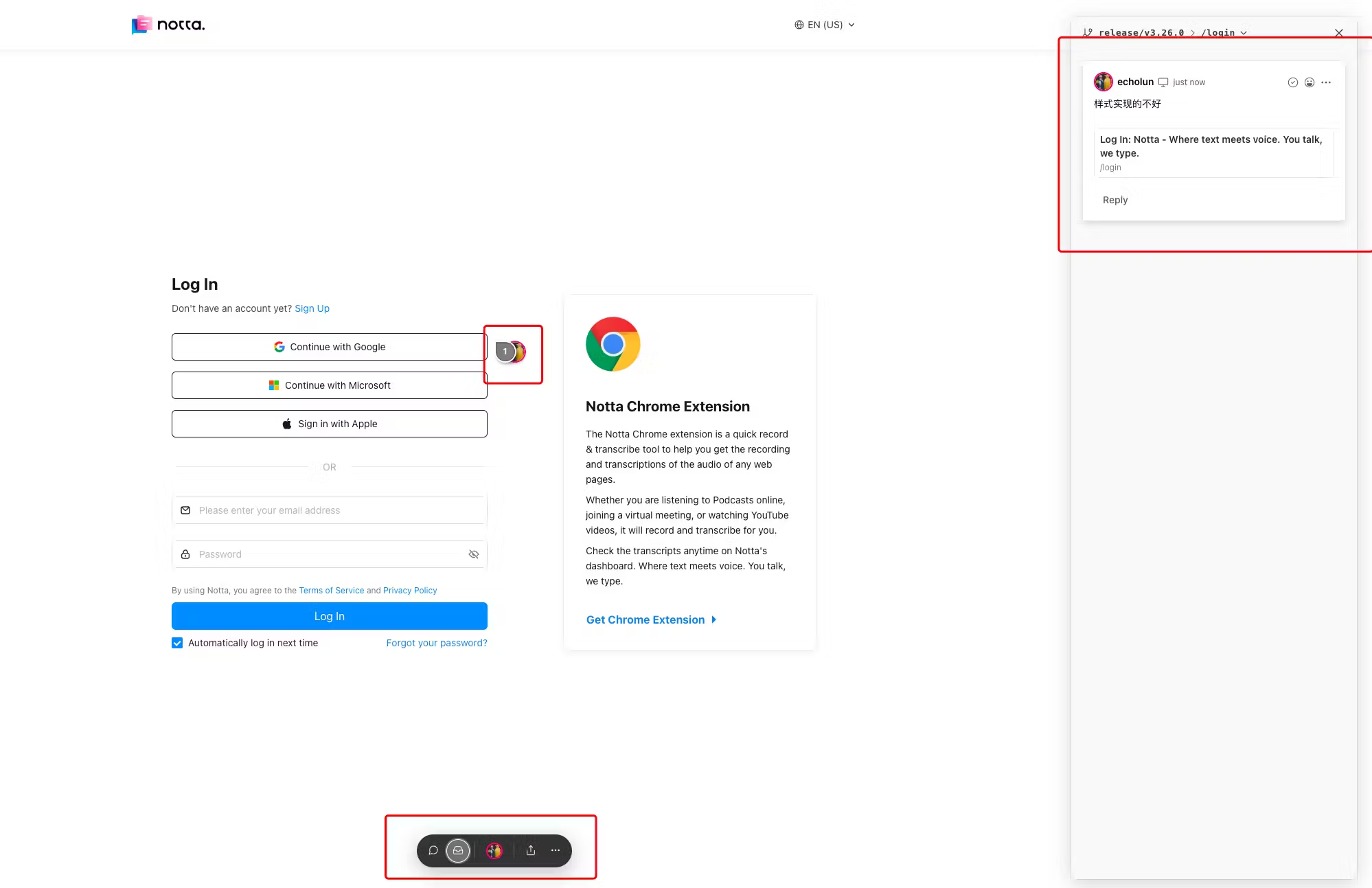
vercel 其實也分為開發環境,預覽環境(測試環境)以及生產環境三個概念,在 vercel 團隊版,你甚至能在預覽環境直接進行評論(而且評論也能整合到 slack,挺符合目前我們的生態),比如 UI 覺得某些頁面還原度不夠他就能在預覽環境進行評論,所以不同環境確實有本質上的區別以及作用。

我們可以通過如下三個命令分別構建不同環境,因為比較簡單,就一筆帶過:
-
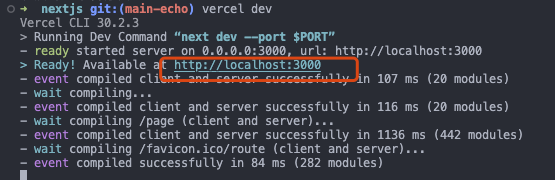
vercel dev: 這個命令用於啟動原生的開發環境。它會模擬 Vercel 的雲環境,讓你可以在本地進行開發和測試。使用這個命令,你可以實時看到你的更改效果,而不需要將它們部署到預覽或生產環境。
-
vercel: 這個命令用於將你的專案部署到 Vercel 的預覽環境。預覽環境是一個為了測試和分享而設立的臨時環境,你可以在裡面看到你的更改會在生產環境中出現的樣子。這個命令非常適用於團隊合作的場景,你可以用它來分享你的更改,獲取反饋,然後在推向生產環境之前進行進一步的調整。 -
vercel --prod: 這個命令會將你的應用部署到生產環境。生產環境通常代表了你的應用的正式釋出版本,所部署的內容會對公眾可見。這個命令就是將你的專案部署上線的最終步驟。
伍 ❀ 踩坑與 vercel 平臺設定
單論 vercel 平臺你會發現非常簡單,匯入專案,通過程式碼推播或者幾句命令基本上能滿足你的大部分需求,但事實上,我覺得困難的其實是將你個人的專案匯入 vercel 並部署成功。
假設你使用 vercel 官方各框架的模版,因為這些模版比較純粹簡單,你確實不需要任何改動就能成功,但假設你是一個開發已久包含各種客製化的專案,可能就沒那麼順利,接下來介紹下我將 notta 部署到 vercel 所遇到的一些問題。
-
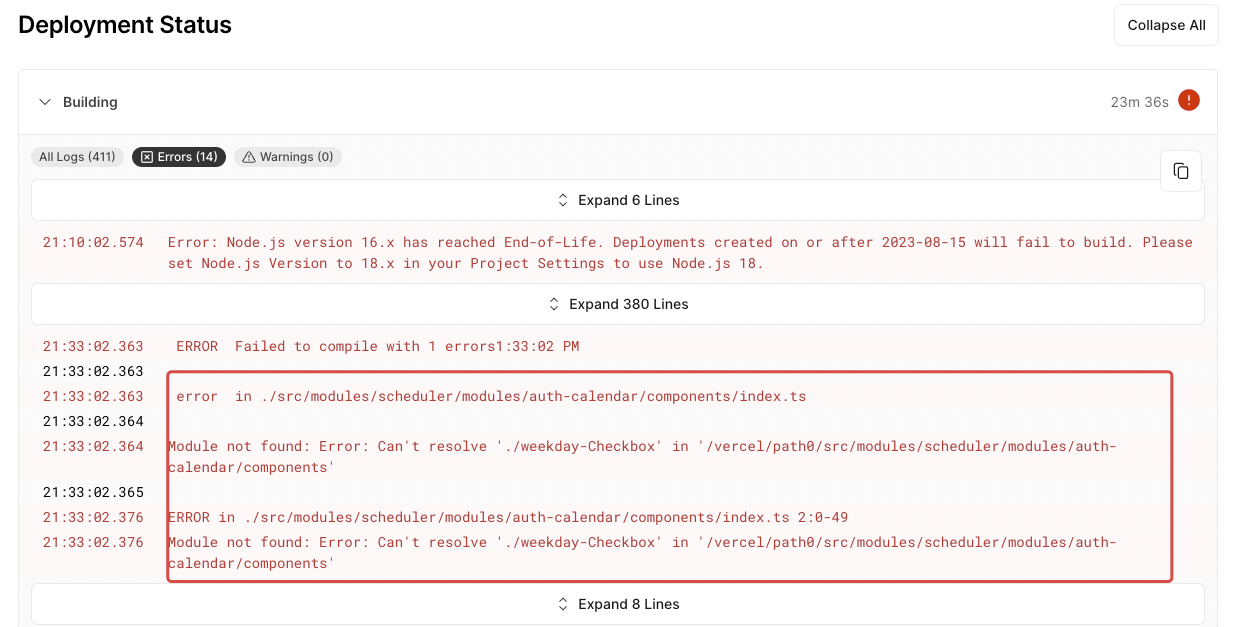
vercel 部署對於檔案大小寫參照更為嚴格,比如我發現自己專案一些檔案參照檔案是小寫,但參照某個字母大寫,Jenkins部署這些非常正常,也不會報錯,但vercel 會認為這是錯誤,並直接報錯,如下圖。

這裡其實就是因為實際的檔案命為
checkbox而非Checkbox,所以如果遇到這樣的錯誤,直接找到構建錯誤資訊的檔案去看看資源是否存在,或者資源命是否大小寫匹配。 -
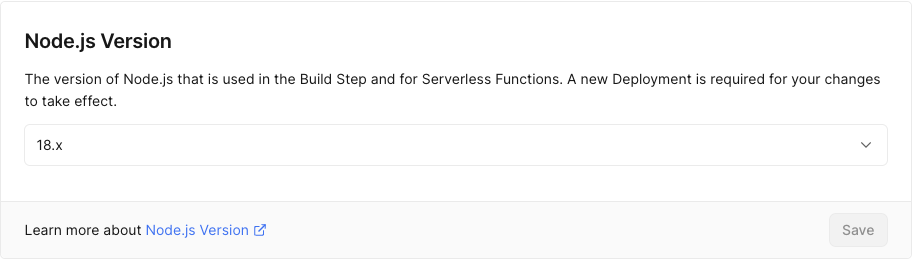
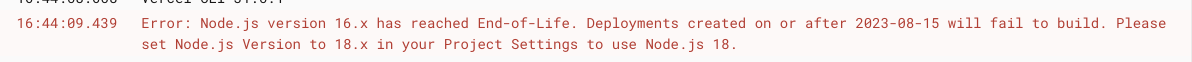
vercel 在未來只支援 node 18 版本,且 vercel 平臺預設就是 18 版本,一般如果你遇到了如下錯誤,那就是說明 node 版本過高,比如我們現在的專案使用的版本就是 16 ,然後走 vercel 部署 使用18 版本就會報錯。

我之前一直以為需要降低我原生的 node 版本,後來一想不對啊,vercel 部署走的是它的服務,跟我本地環境有啥關係,果然在專案設定中我們能找到 node 版本設定,將其修改為與專案 node 版本匹配的版本之後再構建就不會有上圖的錯誤。

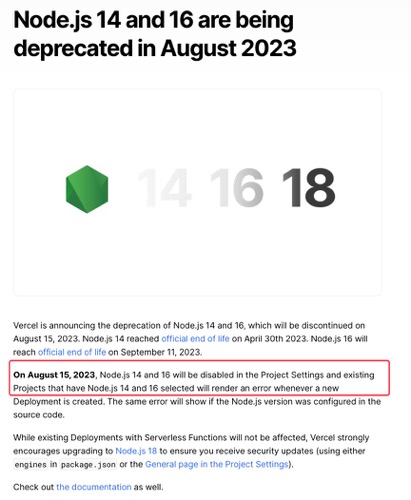
但即便改成 16 避免了這個報錯,vercel 還是會給出 node 版本的告警,它會告訴你在今年8月不再支援 node 14 以及 16 版本的部署,以及在官方部落格也提到了這個問題。


-
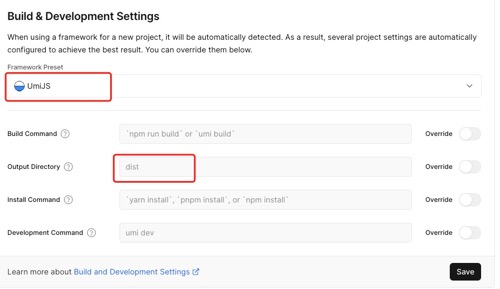
你可能需要根據自身專案構建設定,對應的調整 vercel 平臺的專案設定,比如在這裡可以看到構建相關設定,在之前我們提到 vercel 會根據你的專案自動識別框架並初始化預設設定,比如我們專案的在上傳後 vercel 成功識別成了 umi,且預設輸出目錄是
dist,但事實上我們的輸出目錄並不是這個名字,所以需要在這裡修改。
-
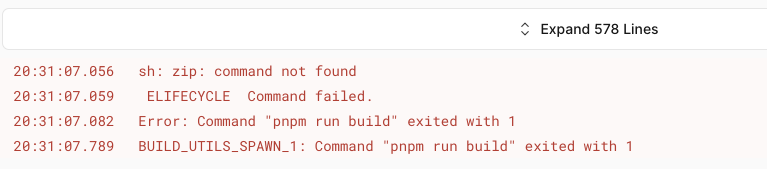
vercel 平臺環境並不支援 zip,我在很長一段時間構建專案時 vercel 一直給我報找不到 zip 命令的錯誤,但我並未發現我的包依賴中有這個包名,同時保險起見,我甚至專門在專案中安裝了 zip 這個包,但結果依舊不行,之後我嘗試詢問 GPT,也確實在 build 命令中發現了一小段利用 zip 來壓縮打包產物的命令,在刪除這段行為後構建正常。

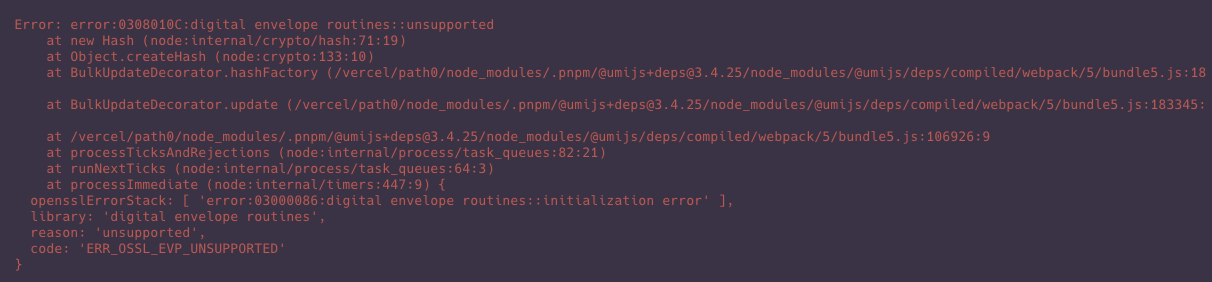
另外,如果大家看到類似上面的報錯,一定不要去管兩個錯誤,比如
exited with 1這種,這類錯誤都是屬於構建失敗的通用錯誤,就像介面 500 給了你一個通用 code 碼一樣,真正的錯誤一定就是第一句,你只用解決這個錯誤就完事了。
陸 ❀ 能力邊界
以上是 vercel 平臺部署以及一些使用上需要注意的點,考慮到未來專案發展,這裡順帶普及下我注意到的能力邊界。
6.1 支援域名自定義
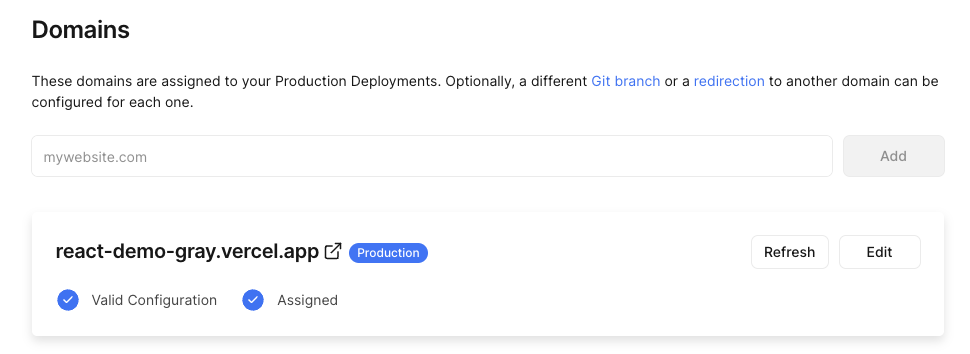
理論 vercel 在專案部署後會給我們生產獨一無二的地址,但都帶有 vercel 字尾,如果是生產環境對外,vercel 痕跡就太明顯了,所以如果大家有購買域名,也可以在專案設定中自定義域名。

6.2 支援部署 URL 私有化與預覽地址自定義(要錢)
當我們部署預覽環境或生產環境時,Vercel 將自動生成唯一的 URL 便於我們存取;預設情況下,該 URL 可以公開存取,但我們可以使用部署保護將其設定為私有地址,比如我們並不希望外界存取我們的測試地址。
關於 URL 這裡先介紹幾種地址結構:
生成環境生成的地址一般是專案名拼接 scope,結構為:
<project-name>-<scope-slug>.vercel.app;
除此之外還有專案名拼專案唯一雜湊的地址:
<project-name>-<unique-hash>-<scope-slug>.vercel.app
當然有時候我們需要區分專案,所以 vercel 也提供了拼接了專案分支的地址:
<project-name>-git-<branch-name>-<scope-slug>.vercel.app
除了分支,假設我們是團隊版,vercel 還會提供專案名拼接使用者名稱的地址,便於區分這個地址是誰構建,結構為:
<project-name>-<author-name>-<scope-slug>.vercel.app;
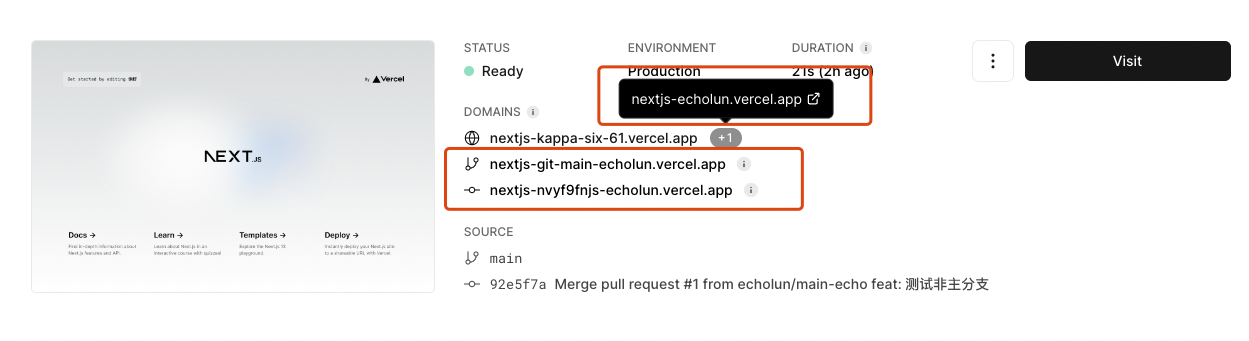
我們在專案部署面板可以看到不同型別的地址型別,當然這些地址最終呈現的效果完全一致(這裡我是個人版)

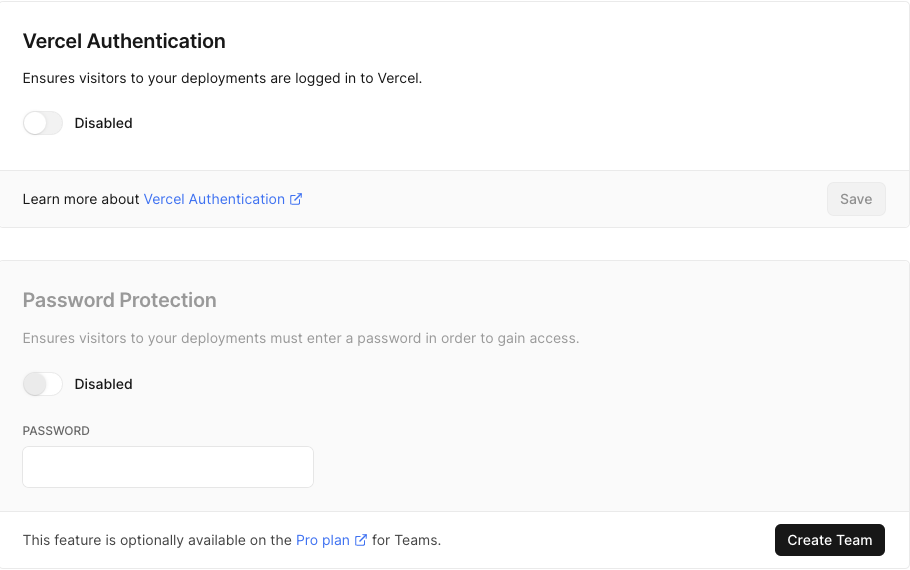
聊聊部署保護,vercel 支援單個部署新增密碼保護或者直接將部署設定為私有化部署,前者需要輸入預設的密碼才能存取地址,後者可以直接大範圍讓所有部署地址變成私有化,你可能需要密碼或者 vercel 身份效驗才能存取,比如企業版中我們可能不希望團隊外任何人存取測試地址。


但需要注意的是這項功能需要企業版或者 PRO 版本,簡單來說無法白嫖。
6.3 支援 next 專案與 Monorepos 倉庫部署
比如未來我們專案倉庫都需要遷移 Monorepos,可能一個專案下需要分別部署單個子專案,目前 vercel 能很好支援 Monorepos 倉庫部署,官方也提供了 Monorepos 倉庫的例子,因為比較簡單大家可以自行嘗試。除此之外 vercel 對於 next 專案支援也非常友好,的以及現有專案框架還要遷移
支援memorepo
6.4 豐富的整合能力
除了前面提到的 GitHub 在整合上表現,vercel 其實提供了配套的對於專案部署中效能檢測、專案安全、專案監控、端到端測試等一系列能力,當然現在我們的做法是分散了不同平臺(比如 sentry),而非自動化部署一條線中的一部分。