DevChat:將 GPT-4 無縫融入 VS Code,極致提升你的程式設計體驗
一、絮絮叨叨
用 GPT 輔助程式設計是啥體驗?用 DevChat 輔助程式設計是啥體驗?體驗就是,每天和這貨聊聊天,事情就幹完了,你看:

每天上午睡懶覺,中午睡午覺,下午醒來就和 DevChat 嘮嘮嗑,然後這貨就幫我寫了幾百行程式碼。
趕在下班前一個提交,
老闆還得誇我效率高,
「辛苦辛苦,寫這麼多!」
今日個早起了吧?
中午忘了休息吧?
累壞身體可不行,
早點下班,回家吧~
(呵,可能讓老闆知道這個「祕密武器」,不然得給我派三個人的活!)
1.1 緣起
四月底的一個早上,CEO 拉我開了一個 1-1 的會。
- 他問:「胡濤,你怎麼看 ChatGPT 和 GPT-4?」
- 我答:「我覺得第四次工業革命真的來了。」
- 他又問:「要不,來一塊搞點事情吧?」
- 我又答:「好!」
1.2 嫌棄
後來過了沒過多久 DevChat 就釋出了一款 VS Code 外掛,提供了「一站式 AI 輔助程式設計」體驗。但我並不是第一批使用者。沒錯,我自己都不用,哇咔咔,你敢信?(別納悶,參與 DevChat 專案 != 參與外掛開發)
我習慣在網頁上用 ChatGPT,寫程式碼的時候一個螢幕開著 Goland/Pycharm,另一個螢幕開著瀏覽器,裡面常駐兩個 tab 頁,ChatGPT 和 Google。而且我作為 JetBrains 使用者,從第一份工作開始就一直在用 JetBrains 系列 IDE 的7年死忠粉,沒有足夠的理由是很難說服我轉到 VS Code 陣地的。
不過想想為了用上 GPT-4,千方百計搞過虛擬電話卡,搞過海外信用卡,倒騰好一陣也沒有成功。但是現在 DevChat 直接對接 GPT-4 還讓免費用,這也確實也夠鼓動我試用一下 DevChat 了。這不,前不久,我試著下載了 VS Code,試著用了一下 DevChat。好傢伙,那天晚上我沒忍住,在內部群裡拋了好幾個 bug,然後:
WTF 啊,
你們用了個把月都沒發現 bug 嗎?
啊……
氣人啊……
這幾個程式設計師是不是有 bug 不修啊……
1.3 征服
我是一個「Late Majority」,你很難說服我去使用一個剛推出的新工具,因為嚐鮮需要成本,我堅信十次嚐鮮九次失望。同時我是也是一個苛刻的人,會過分看重細節,又患強迫症晚期……
"鴻溝理論"裡的「後期多數派」(Late Majority):這個群體的人們通常會在大多數人已經接受新產品或新想法後,才會選擇接受。他們通常對新事物持有疑慮,需要看到明顯的證據才會接受。
所以每次一個陌生的工具落到我的手裡,都免不了被一頓挑刺。有時候我甚至覺得自己適合去當一個產品經理或者測試工程師。最後這些工具在我這裡只能得到2種評價:
- 「S**T!」
- 「還行」
沒錯,我嘴裡的「還行」差不多就是最高評價了。
所以 DevChat VS Code 外掛在我這裡被噴再正常不過了。不過噴完之後,我發現這東西確實解決了實際問題,能夠幫我進一步提升程式設計效率。使用網頁版 GPT 時遇到的很多切實的麻煩事被它解決了。哎,找誰說理去啊,罵都罵了,結果發現,這東西還蠻好用的嘞。
(其實我也奇怪,為什麼老闆一直沒有「強迫」大家用。他堅信酒香不怕巷子深?管他呢。反正,我嚐到甜頭了,而且免費續杯,我沒理由拒絕。)
二、認真聊聊
咳咳,我要認真了。
少年,既然你看到了這裡,我想你對 DevChat 到底能幹啥,到底怎麼用,到底還是感興趣的。那好,你負責扶著方向盤,讓 DevChat 當你的領航員,體驗一把和 AI 結對程式設計的樂趣!
劇透:下文會演示如何讓 DevChat 代勞,一步一步完成框架選擇、程式碼編寫、Dockerfile 編寫、Helm Chart 打包、拉起 Kubernetes 叢集測試 Chart 包、解決執行錯誤、編寫 commit message……
2.1 老闆給了少年一個任務
老闆:「少年,你用 Golang 寫一個 API 服務吧,跑 Kubernetes 裡……」
少年並不會寫 Golang,少年擅長的是寫業務程式碼。於是,少年試著裝了 DevChat,試著把「髒活累活」都給 GPT 去做。
2.2 少年祭出了 DevChat
- 先準備一個 Git 倉庫
$ mkdir golang-webapp
$ cd golang-webapp
$ git init
- 接著開啟 VS Code,安裝 DevChat 外掛

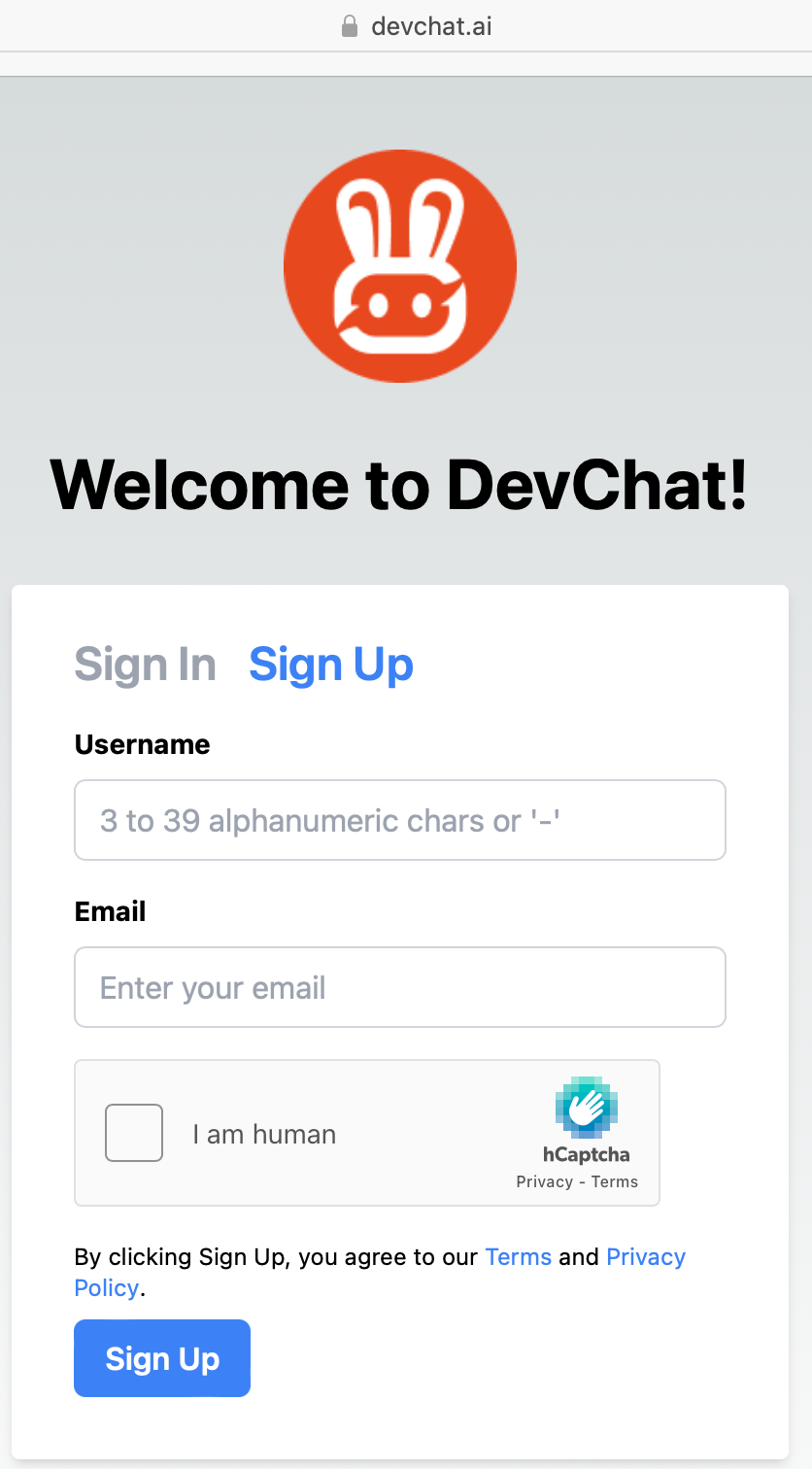
- 到 https://www.devchat.ai 註冊一個 key
註冊只需要提供使用者名稱和郵箱,完成註冊後,少年收到了一封包含 key 的郵件:

- 設定 DevChat
接著將 key 設定到 DevChat 外掛(Mac:⌘ + , | Windows:Win + , ):

- 來,打個招呼
隨便說點啥,如果 DevChat 回覆你了,恭喜,一切順利,少年露出了笑顏!

2.3 讓 DevChat 幫著選 web 框架
少年:我需要用 Golang 寫一個 API 服務,跑 Kubernetes 裡。首先請幫我選擇一個合適的 web 框架。

DevChat 給出了 4 個選項,你可以進一步針對每個框架追問 DevChat 相關的細節,也可以選擇直接 Google 查詢這個框架的官網地址,進去看詳細檔案。這裡少年選擇了 Gin。
2.4 讓 DevChat 幫著寫程式碼
少年:請告訴我如何用 Gin 框架來寫一個 webapp,我需要一個能執行的範例,比如實現一個 GET /ping 介面。


少年跟著操作了一下:
- 安裝 Gin
$ go get -u github.com/gin-gonic/gin
go: go.mod file not found in current directory or any parent directory.
'go get' is no longer supported outside a module.
To build and install a command, use 'go install' with a version,
like 'go install example.com/cmd@latest'
For more information, see https://golang.org/doc/go-get-install-deprecation
or run 'go help get' or 'go help install'.
報錯了,正如一開始所說,少年並不擅長 Golang,所以嘛,掉坑太正常了。不過沒關係,少年反手就把這段錯誤一個複製,直接貼給 DevChat,沒心情思考,沒動力解釋,讓 DevChat 自己意會:
DevChat: 看起來你的 Go 環境沒有啟用 Go Modules,這是 Go 1.11 以後版本推出的一種依賴管理工具。在 Go 1.16 以後,go get 命令在沒有 go.mod 檔案的環境下不再支援獲取依賴。
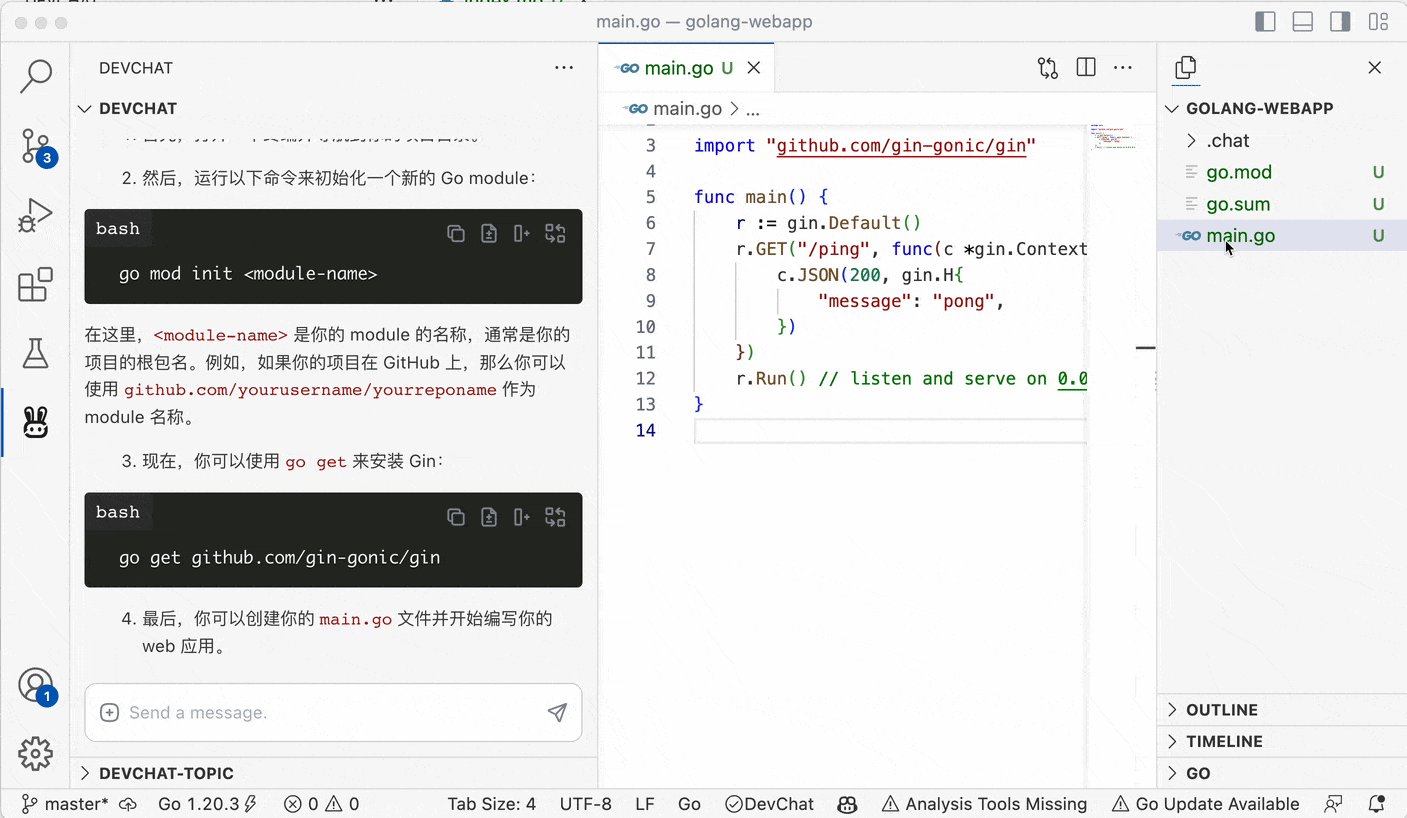
你可以通過以下步驟來建立一個新的 Go module 並獲取 Gin 框架:
在你的工作目錄下,執行
go mod init <module-name>來初始化一個新的 Go module。這裡的<module-name>是你的模組名,通常是你的專案在版本控制系統中的路徑,例如github.com/yourname/yourproject。go mod init github.com/yourname/yourproject這將會在當前目錄下建立一個 go.mod 檔案。
然後,你可以使用 go get 命令來獲取 Gin 框架:
go get github.com/gin-gonic/gin這將會下載 Gin 框架,並更新你的 go.mod 和 go.sum 檔案。
現在,你可以開始編寫你的 web 應用了。
少年對著操作了一下:

很和諧,成功了。
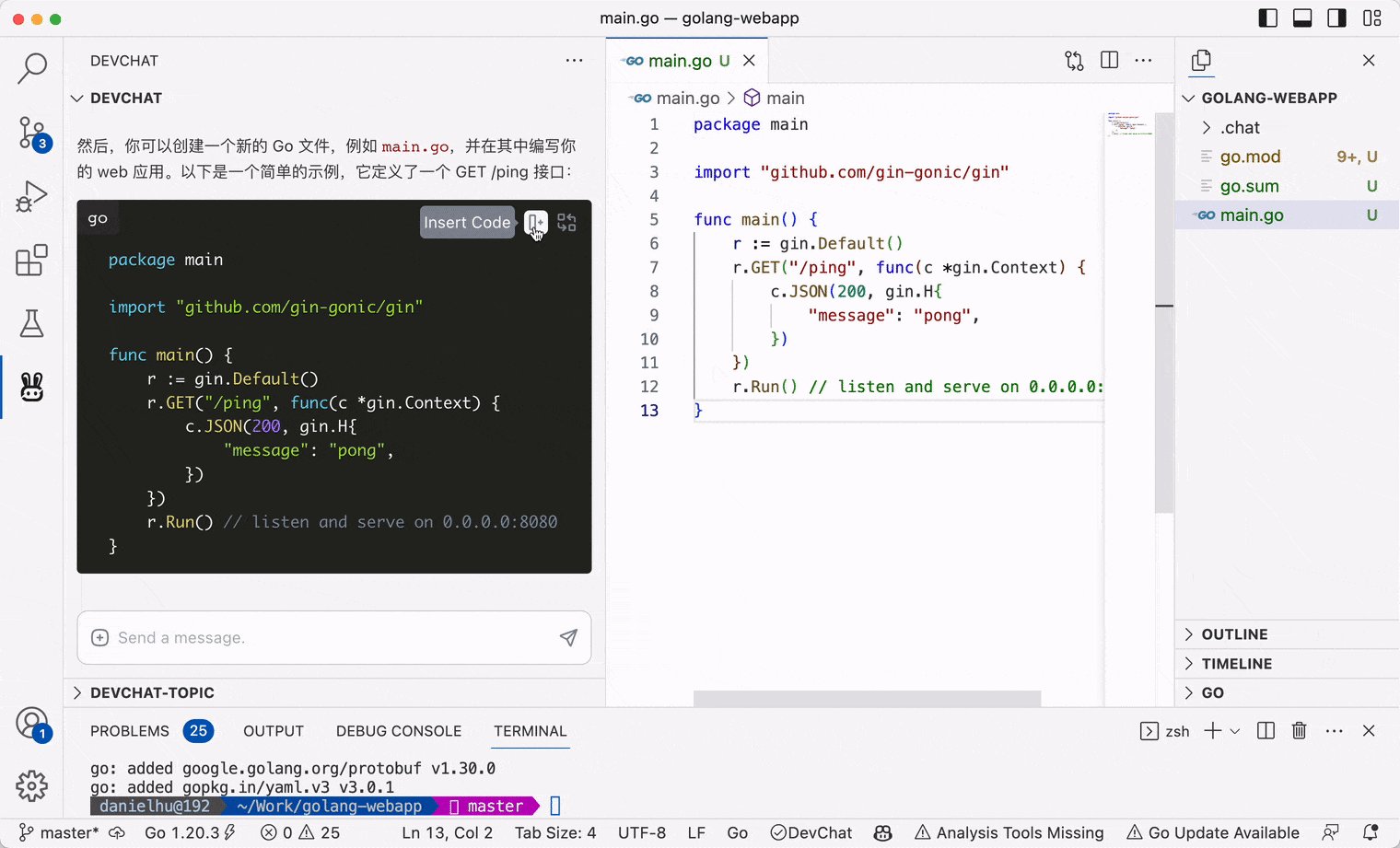
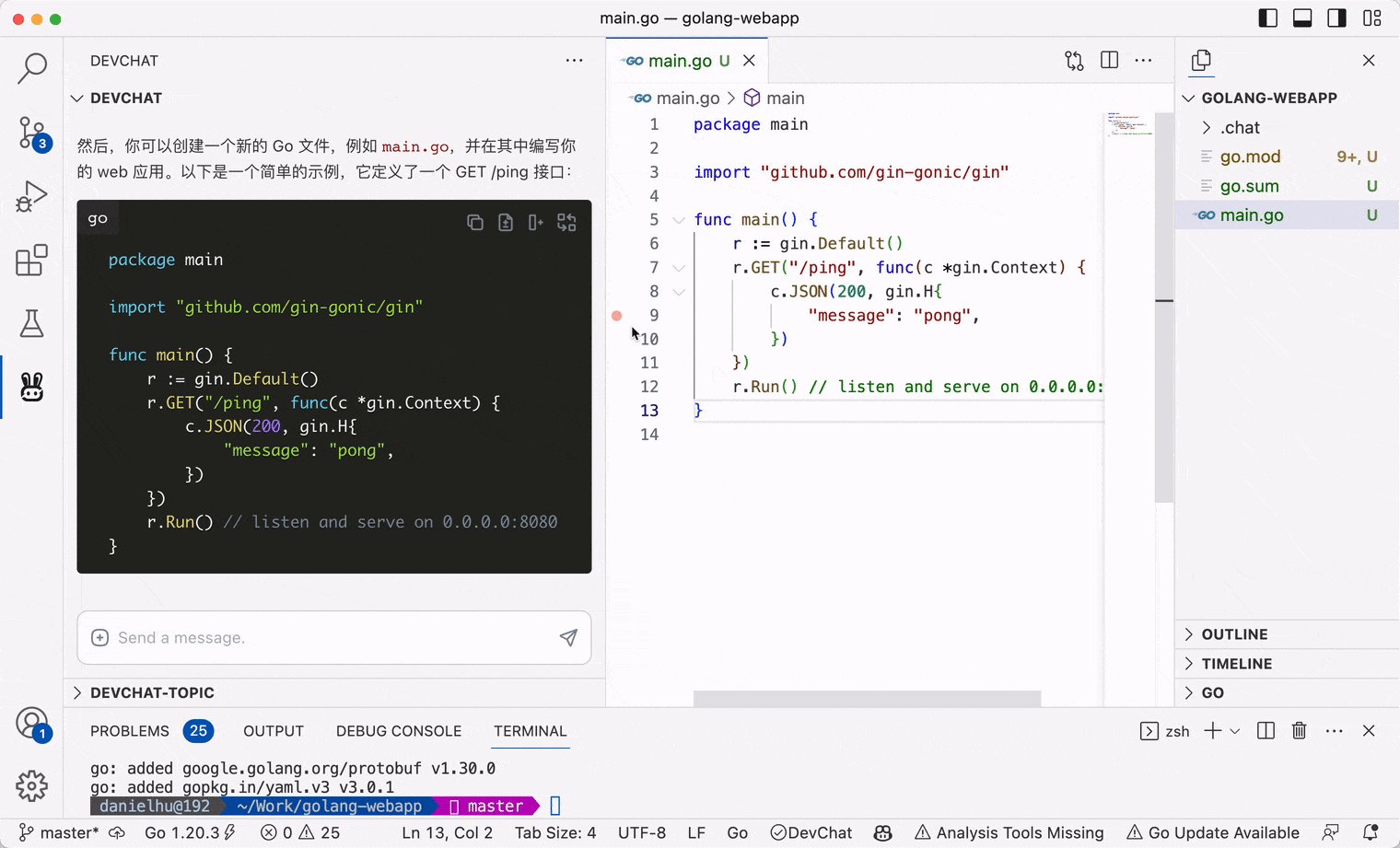
- 插入程式碼
繼續跟著 DevChat 的節奏走,建立一個 main.go 檔案,然後,magic:

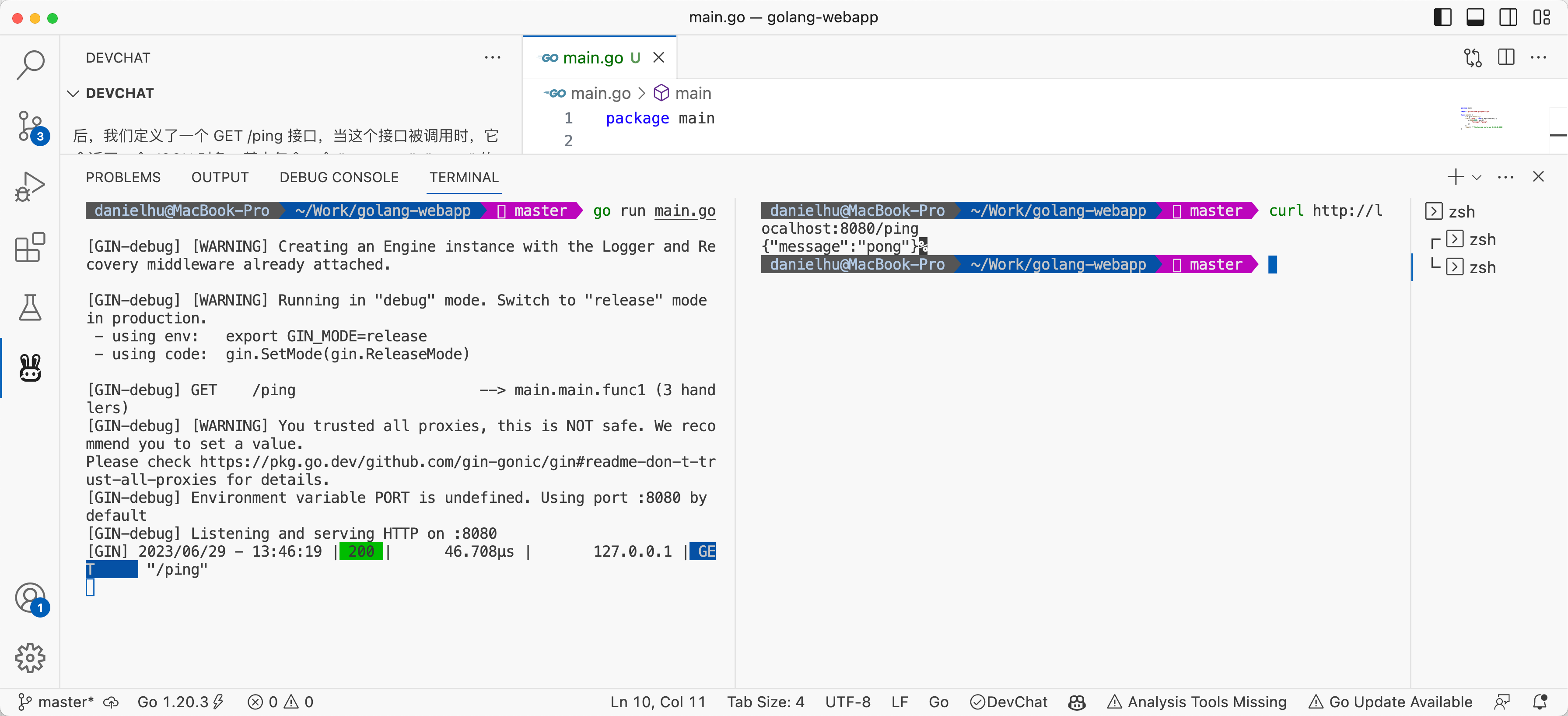
- 執行,測試
還記得 DevChat 說怎麼測試嗎?少年繼續跟著操作:

跑通了,程式碼架子有了。
2.5 讓 DevChat 幫著寫 Dockerfile
寫 Dockerfile 需要注意啥?
不好意思,記不得,注意事項太多了。少年決定繼續讓 DevChat 全權包乾:

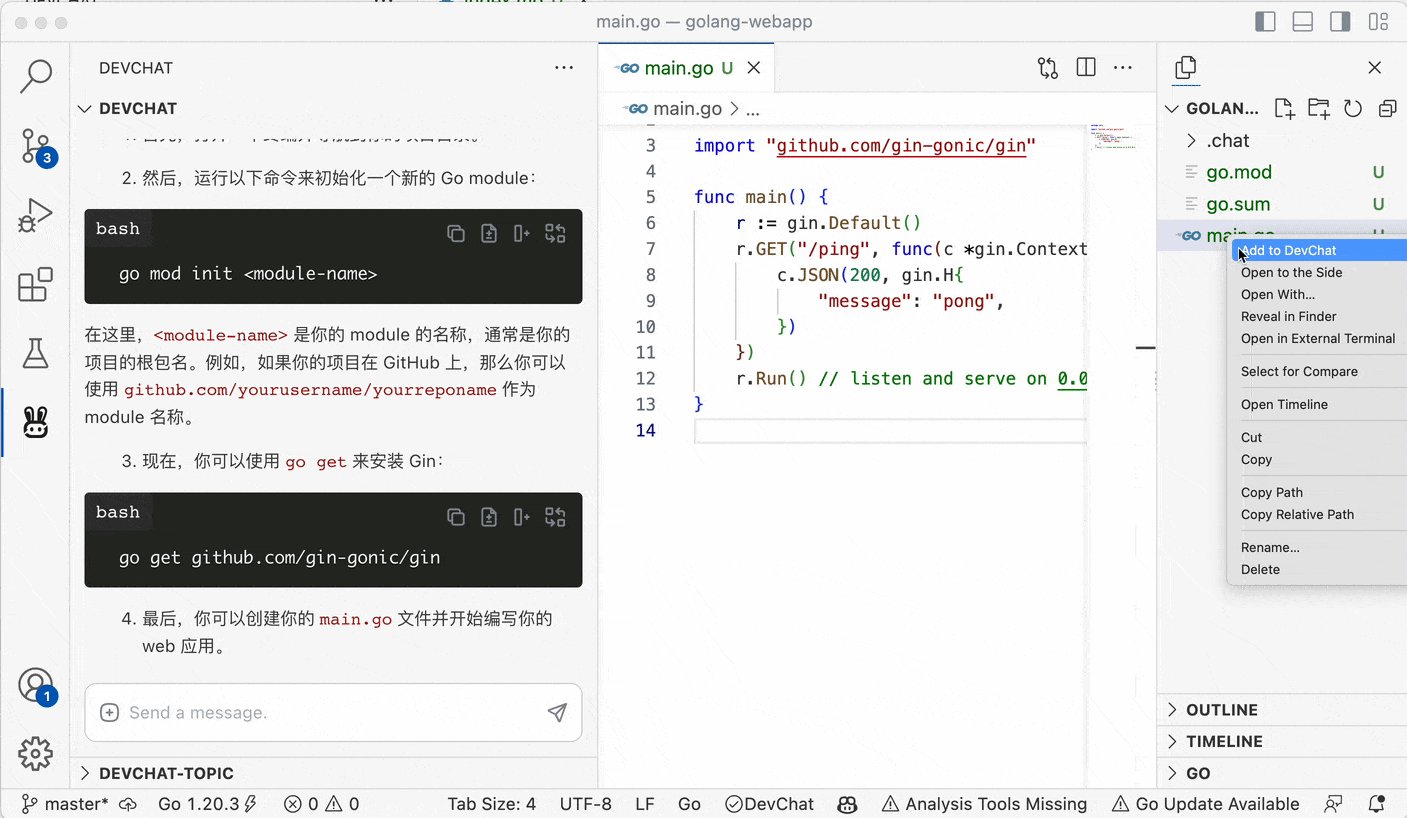
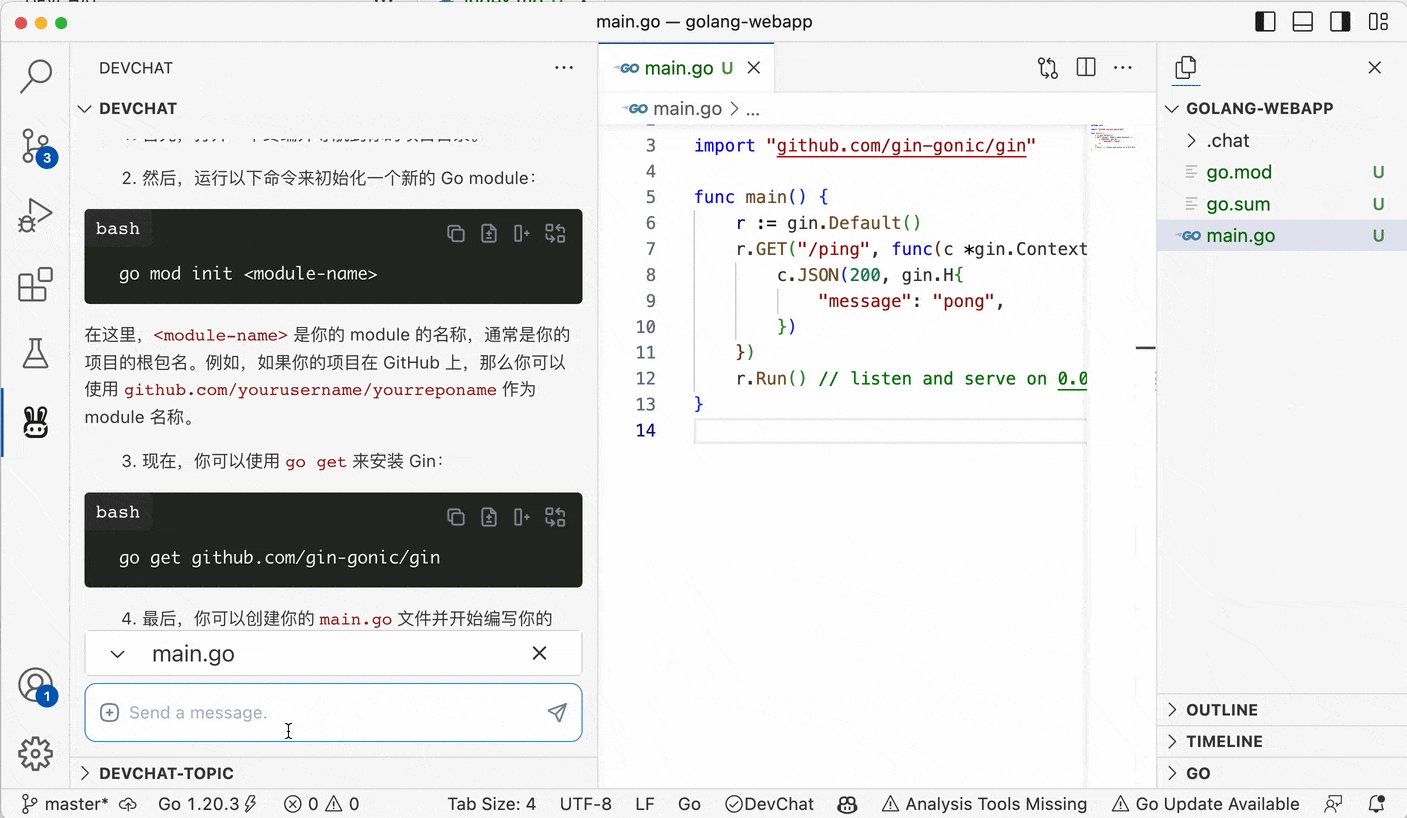
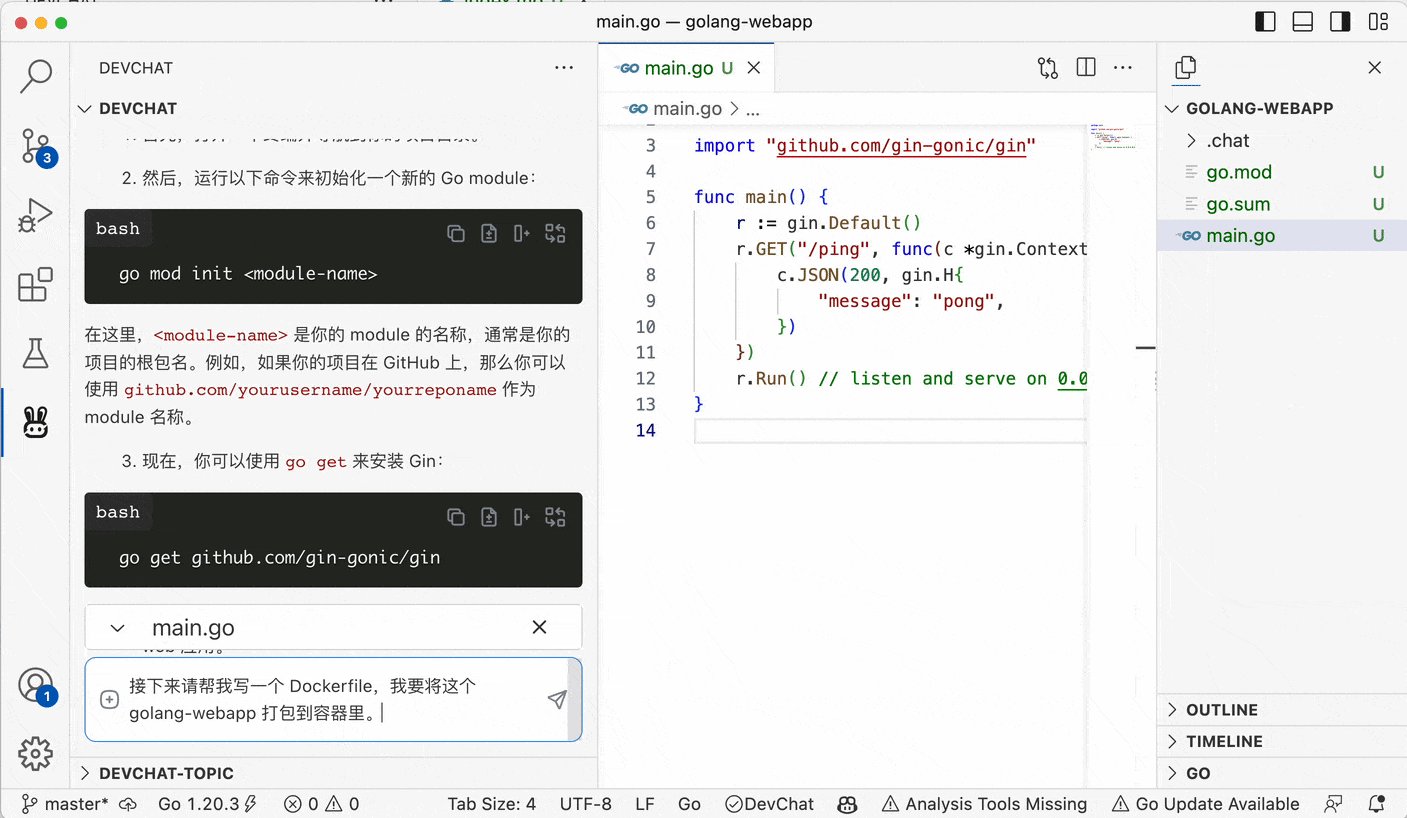
在說出「接下來請幫我寫一個 Dockerfile,我要將這個 golang-webapp 打包到容器裡。」之前,這裡多了一步操作,也就是將 main.go 新增到了 DevChat 上下文,這樣 DevChat 就能根據這個資訊,給出更加準確的 Dockerfile 了,比如 DevChat 因此會知道這個應用監聽的是 8080 埠。

最後 DevChat 還說可以執行下面命令測試:
docker build -t golang-webapp .
docker run -p 8080:8080 golang-webapp
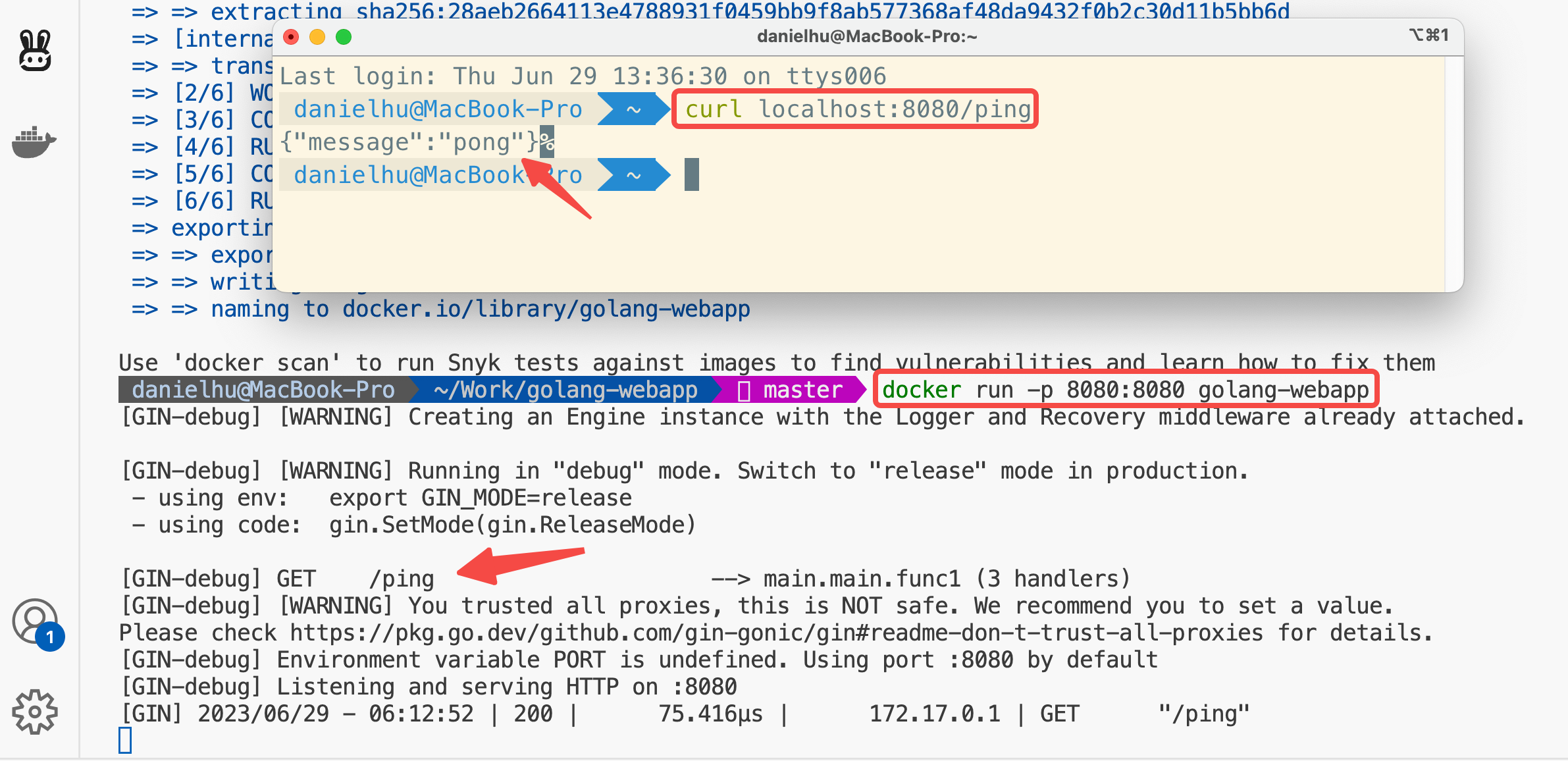
- 構建映象

- 啟動執行(前置條件是裝好了 Docker Desktop)

2.6 讓 DevChat 幫著封裝 Helm Chart
少年:好的,我已經完成了 Dockerfile 的測試,成功構建出了映象 golang-webapp:latest,現在我希望將其通過 Helm Chart 的方式打包,請告訴怎麼做。
DevChat:要使用 Helm Chart 打包你的應用,你需要首先安裝 Helm。然後,你可以按照以下步驟來建立和設定你的 Helm Chart:
- 建立一個新的 Helm Chart:
helm create mychart這將在當前目錄下建立一個名為 mychart 的新目錄,其中包含了一個基本的 Helm Chart 結構。
- 修改 mychart/Chart.yaml 檔案,更新 chart 的描述和版本資訊。
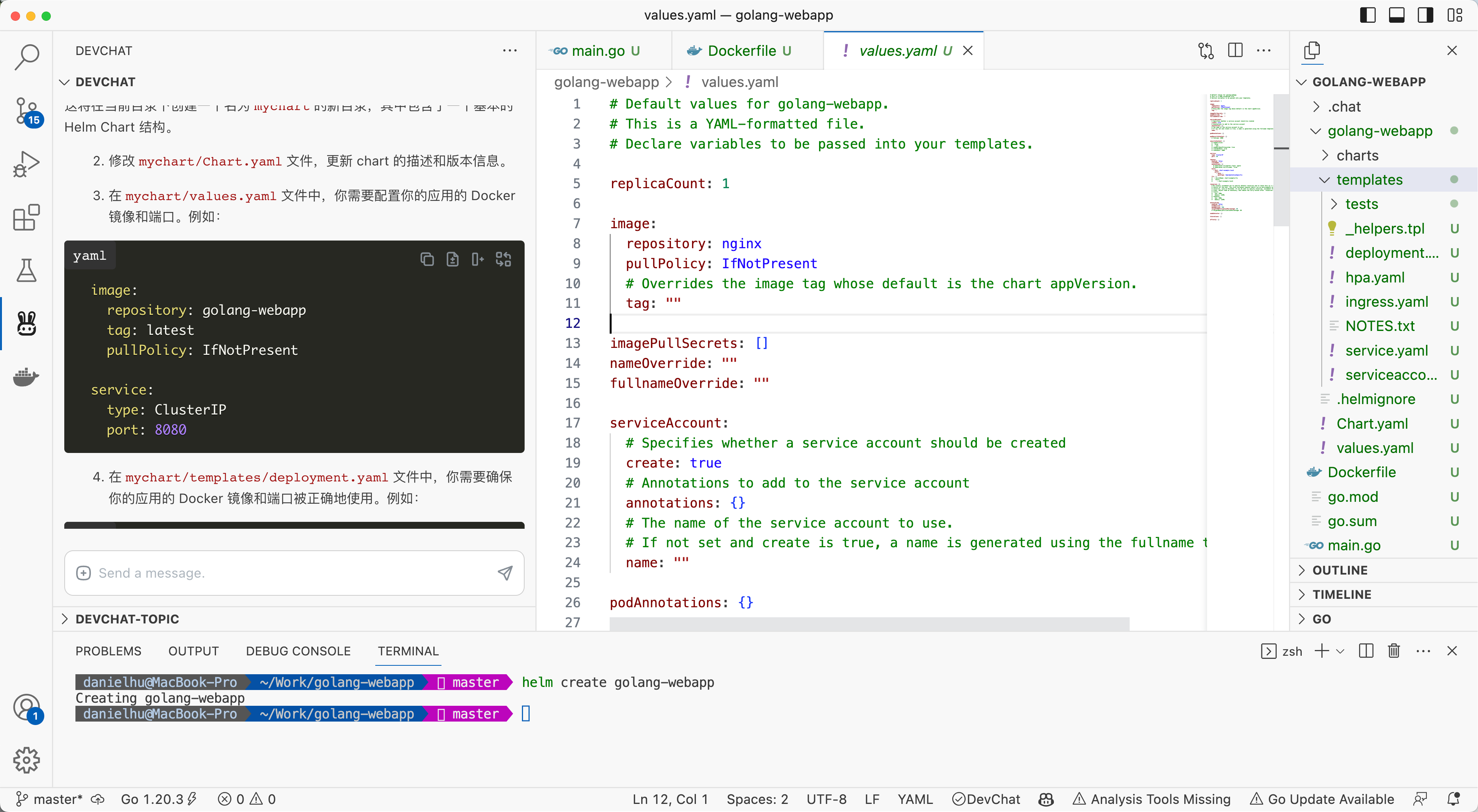
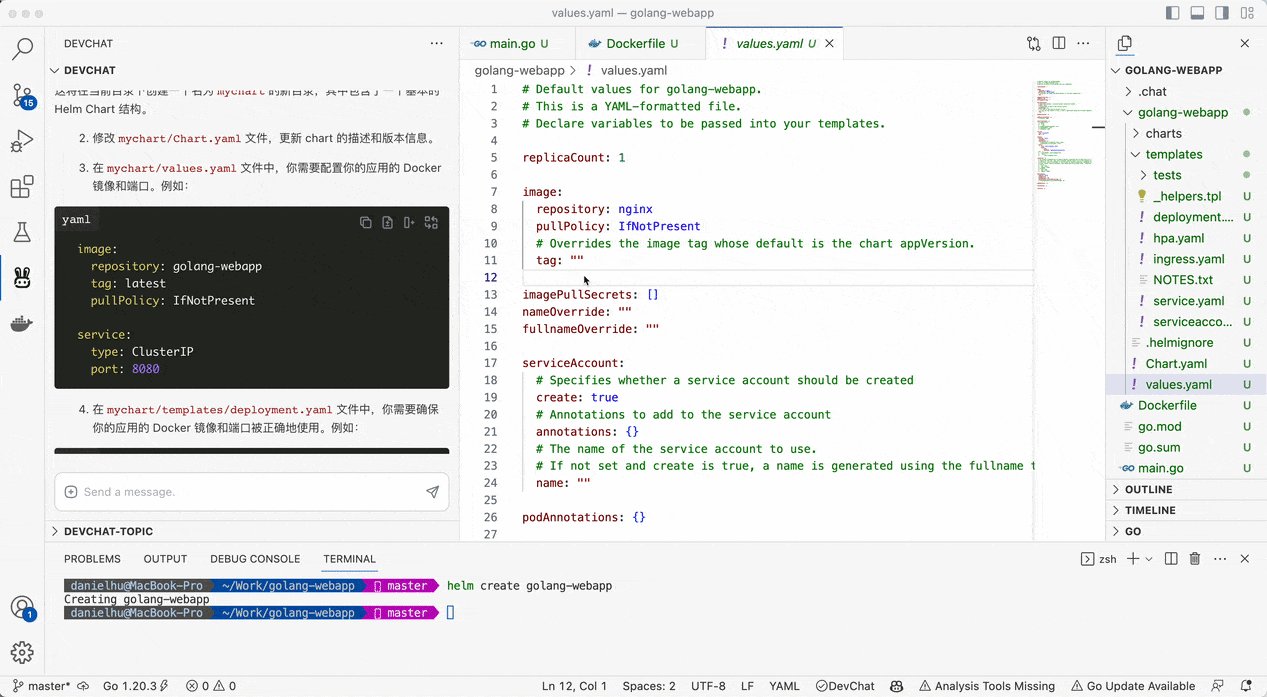
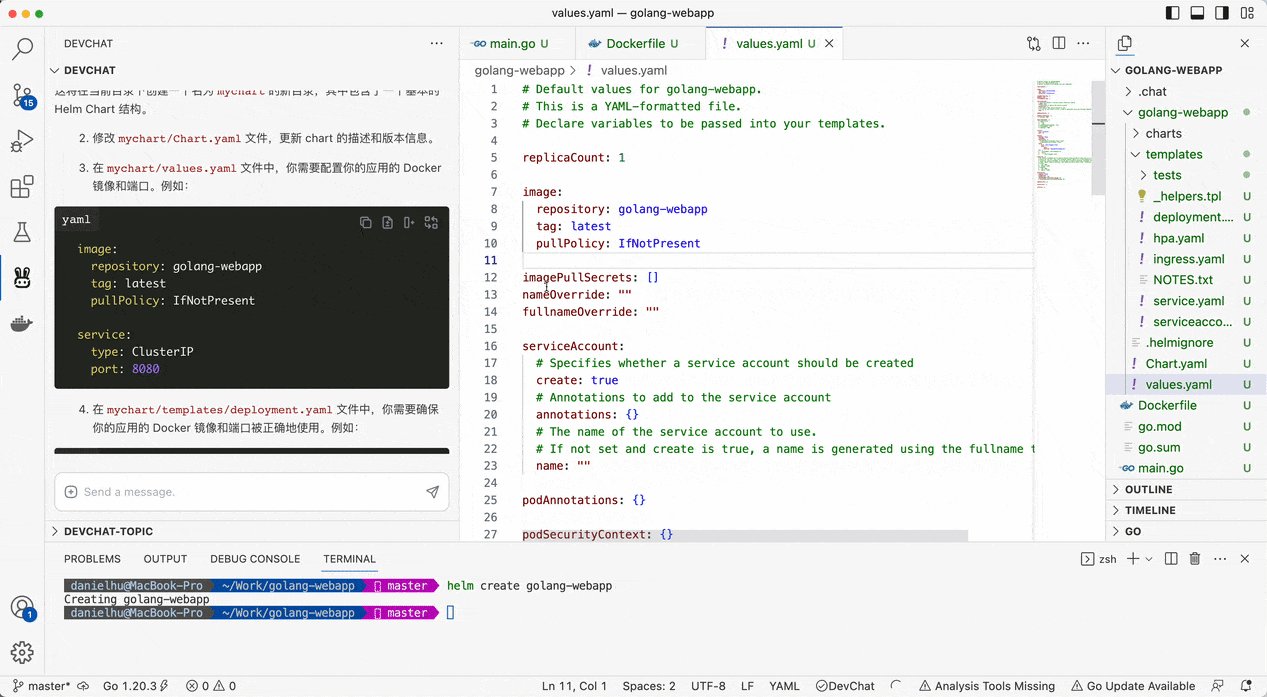
- 在 mychart/values.yaml 檔案中,你需要設定你的應用的 Docker 映象和埠。例如:
image: repository: golang-webapp tag: latest pullPolicy: IfNotPresent service: type: ClusterIP port: 8080
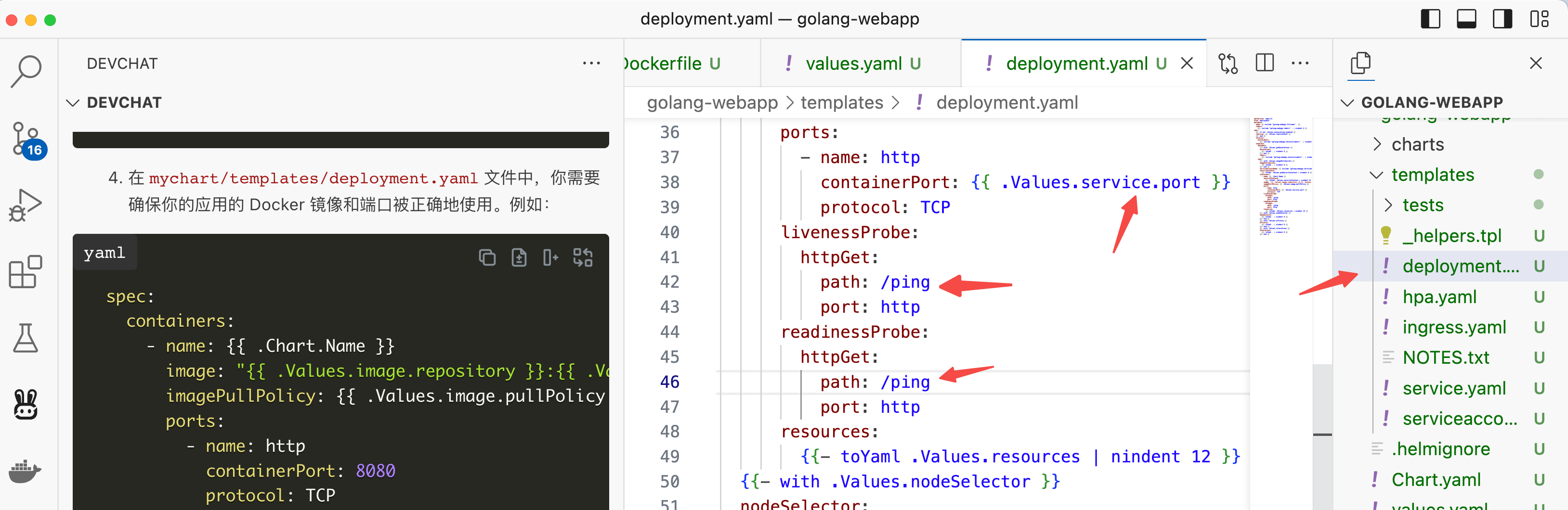
- 在 mychart/templates/deployment.yaml 檔案中,你需要確保你的應用的 Docker 映象和埠被正確地使用。例如:
spec: containers: - name: {{ .Chart.Name }} image: "{{ .Values.image.repository }}:{{ .Values.image.tag }}" imagePullPolicy: {{ .Values.image.pullPolicy }} ports: - name: http containerPort: 8080 protocol: TCP
- 最後,你可以使用以下命令來打包你的 Helm Chart:
helm package mychart這將建立一個名為 mychart-0.1.0.tgz 的檔案,其中包含了你的 Helm Chart。你可以將這個檔案部署到你的 Kubernetes 叢集。
注意:以上步驟假設你的 Docker 映象已經被推播到一個可以存取的 Docker registry。如果你的 Docker 映象仍然在你的本地機器上,你需要首先將它推播到 DockerHub 或其他 Docker registry。
行吧,咱照著這個步驟試試:
- helm create

太強了,由衷對 Helm 命令豎起大拇指,一行就能出來一個和諧的腳手架!
- 更新 values.yaml
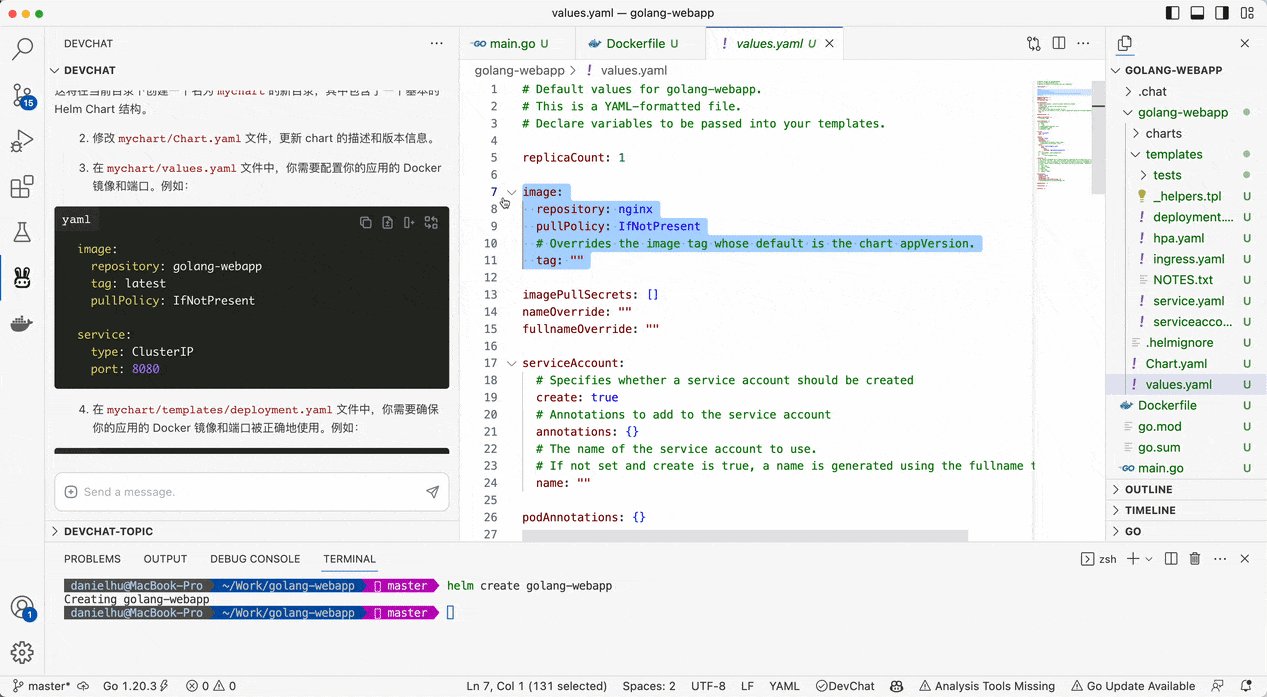
在 values.yaml 裡 service 和 image 的設定並沒有挨著,所以少年插入 DevChat 給的設定後,將 service 相關的設定往後面挪了挪:

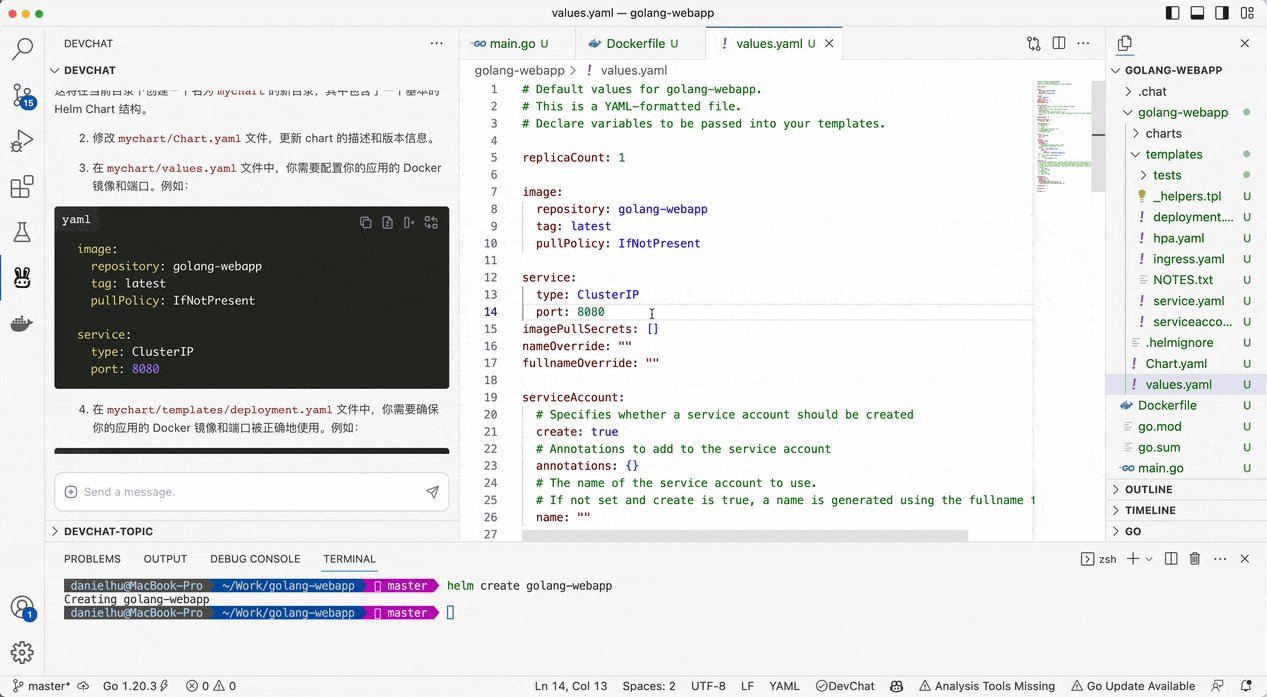
然後在大約 40 行左右直接修改 service.port,把預設的 80 改成 8080:
service:
type: ClusterIP
port: 8080
- 更新 deployment.yaml
DevChat 提到需要注意 deployment.yaml,不過開啟這個檔案後,其實可以看到 containerPort 不需要修改,它的值從 values.yaml 裡讀取,錯不了。不過這裡得留意下 livenessProbe 和 readinessProbe 的 path,顯然預設值是 /,但是少年只實現了 /ping 這個 API,所以得相應更新下這裡才行:

- helm package
$ helm package golang-webapp
Successfully packaged chart and saved it to: /Users/danielhu/Work/golang-webapp/golang-webapp-0.1.0.tgz
2.7 讓 DevChat 幫著拉起 K8s 叢集以便測試應用
少年:我已經打出了相應 Chart 包 golang-webapp-0.1.0.tgz,本地也有了映象 golang-webapp:latest,下面請告訴我如何在本地用 minikube 啟動一個測試用的 k8s 叢集,並且將我的 Helm 包部署上去測試。我的本地環境是 Macbook M1,已經安裝好了 Docker Desktop。
DevChat:首先,你需要在你的本地機器上安裝 Minikube。Minikube 是一個工具,可以讓你在本地執行 Kubernetes。你可以使用 Homebrew 來安裝 Minikube:
brew install minikube然後,你可以使用以下命令來啟動一個 Minikube 叢集:
minikube start --driver=docker這將使用 Docker 驅動來啟動一個 Minikube 叢集。如果你的本地機器上已經安裝了 Docker,這是最簡單的方式。
接下來,你需要將你的 Docker 映象載入到 Minikube 的 Docker daemon 中。你可以使用以下命令來做到這一點:
minikube image load golang-webapp:latest現在,你可以使用 Helm 來部署你的應用。首先,你需要新增你的 Helm Chart 到原生的 Helm repository:
helm repo add local file://path/to/your/chart/directory然後,你可以使用以下命令來部署你的應用:
helm install myapp local/golang-webapp這將部署你的應用到 Minikube 叢集。你可以使用以下命令來檢查你的應用的狀態:
kubectl get pods如果一切正常,你應該能看到你的應用正在執行。
少年照抄作業,一步步繼續執行:
- 安裝 minikube
brew install minikube
- 用 minikube 拉起一個預設 K8s 叢集
$ minikube start --driver=docker